Image Based WebVR: Creating and Publishing Environments for Browsers and HMDs
by Sandy Ressler
National Institute of Standards and Technology
Tomasz Bednarz
CSIRO
NIST/CSIRO collaborative work, Feb-March, 2015


Disclaimer
Any mention of commercial products within this presentation or NIST web pages is for information only; it does not imply recommendation or endorsement by NIST.
The views expressed in this presentation are solely those of the author and do not represent any official views of NIST or the US Government.
Follow Along!
http://math.nist.gov/~SRessler/
w3d/CSIROwebvr.html
Agenda
- Web Browser as Universal Publishing Medium
- WebGL for Universal 3D Content
- Oculus Rift brings about VR2.0
- Creating 360 degree environments: The Joy and Horror of the GoPro 360Heros Setup
- A Stich is Space makes the Place
- Testing outside of Browser
- Moving to the Browser - WebVR
- Native Oculus Support, Sort-of
- Future
Excuse me but there are some 3D objects in my web pages!!!
Web Browser as Universal Publishing Medium
- If you want the widest possible audience..put it on the Web
- If you want exposure via mobile devices..put it on the Web, and make sure the site is responsive
WebGL for Universal 3D Content
- WebGL is GL with web wrappers
- WebGL supported by most browsers and most mobile devices
- WebGL led by Khronos Group (standardization/conformance is good thing)
- ALL platforms..mobile,desktop,immersive
-
3 BILLION DEVICES!!
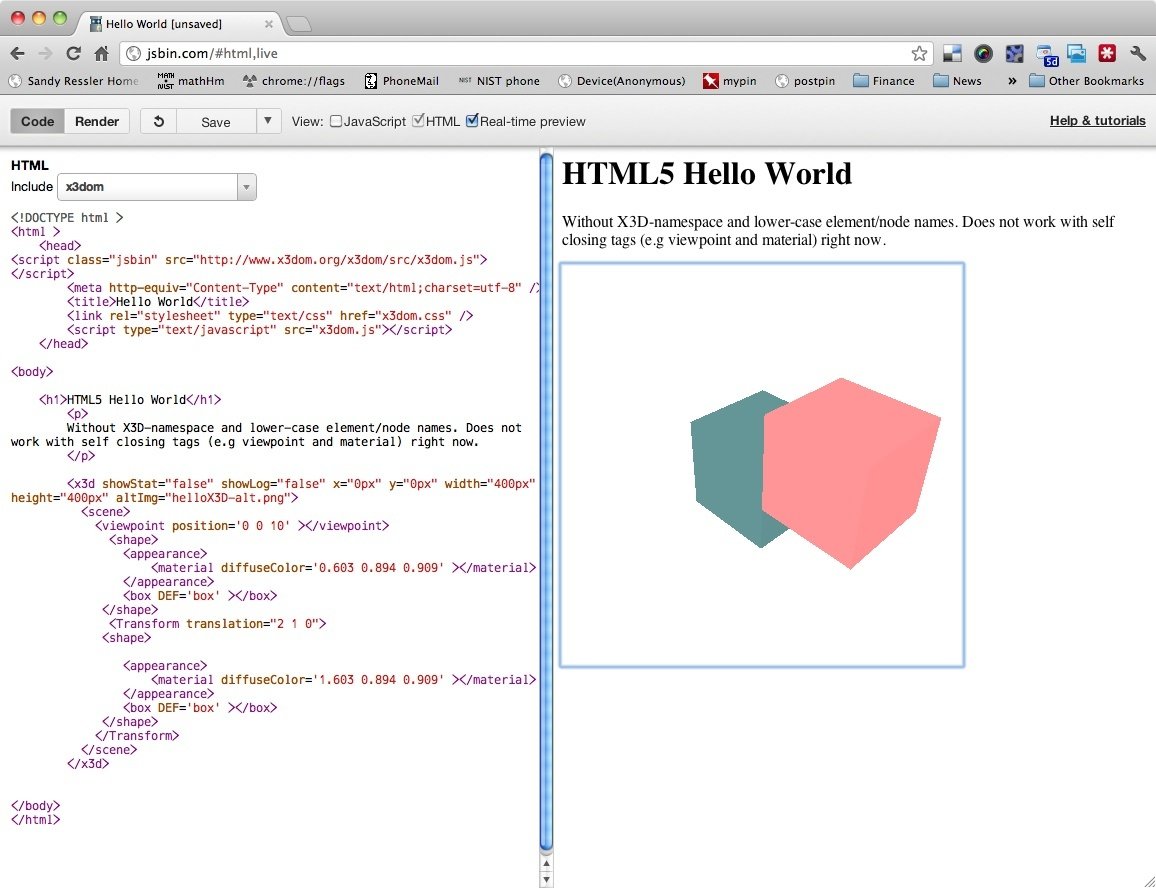
The Magic of WebGL
Three.js editorDeclarative versus Imperative Graphics
- declarative tells WHAT to draw
- the Web page is a declarative structure
- HTML is a declarative language describing the structure of a web page
- actions taking place on the page via javascript are imperative
- actions via javaScript frameworks act on 'objects' such as
$('sphere').changeColor(r,g,b); - imperative tells HOW to draw
Declarative 3D in Web Pages
- DOM - Document Object Model; contains graphic elements
- Manipulating the DOM means you are manipulating graphical elements
- Selecting elements of the DOM means you are selecting those elements of the page you wish to manipulate.
- Of course having multi-Gb mesh type data directly in the DOM is an issue..being dealt with by a variety of compression techniques

Photography and Stiching
Camera setup (360 Heros GoPro holder)

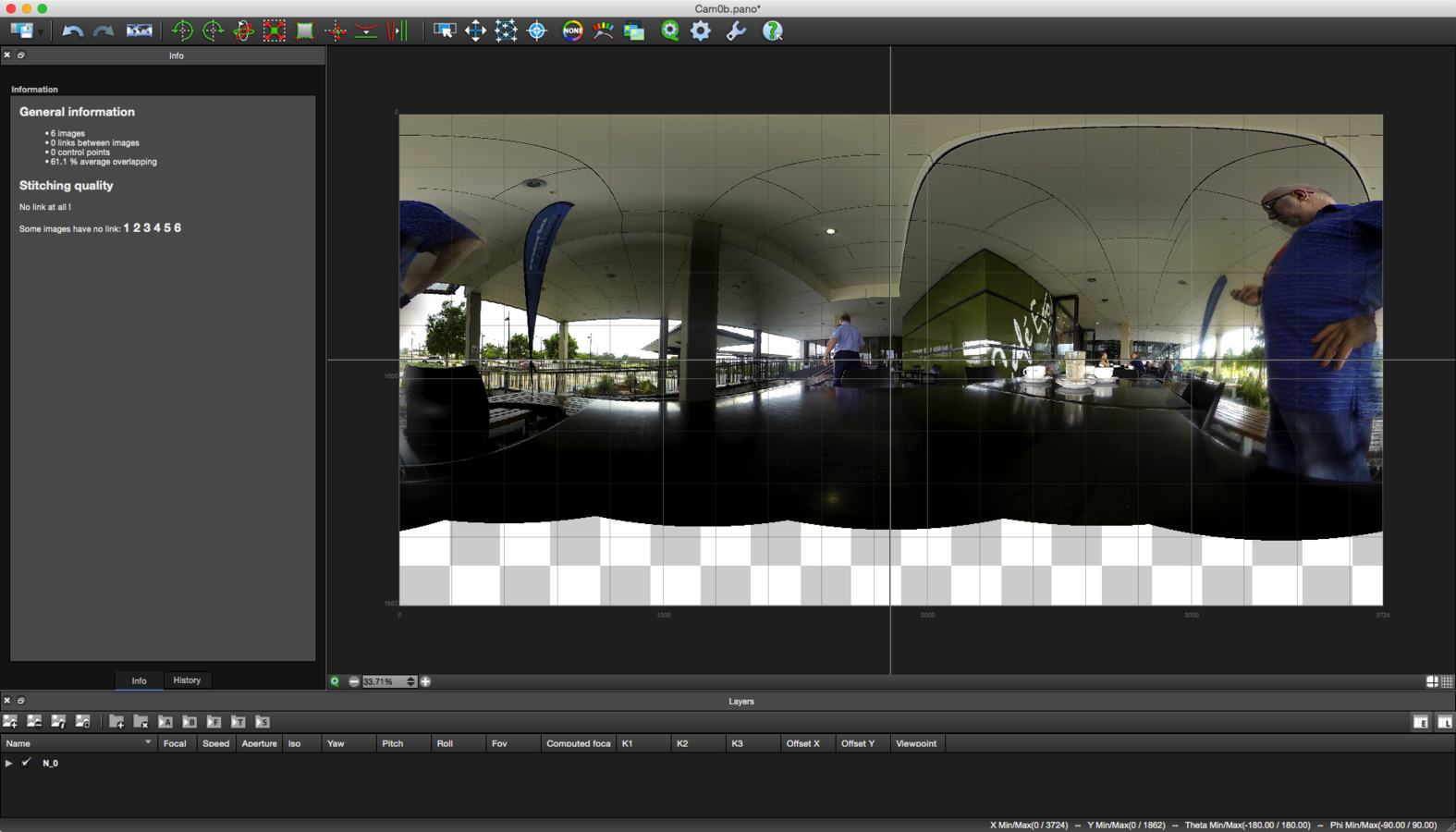
Software to "stitch" the videos into a sphere"
Autopano Video Pro (test version)

Software to "stitch" the videos into a sphere"
Autopano Video Giga- manipulate stitch (rotate pieces)


Software to "stitch" the videos into a sphere"
complete version

360 video embed (results of GoPro stitched videos)
eleVR embed (simulated stereo)
open source on Github
MOculus Rift brings about VR2.0
Google Cardboard crazy smart/cheap

DODO Case VR (for any phone)

VR is back baby!
This is not how VR will suck you in.
from Tron (1982)
Major Efforts
- Facebook - Oculus
- Samsung - GearVR (Oculus)
- Microsoft - HoloLens
- Google - Magic Leap (in stealth)
- Dodo Case VR (commercial version of Google Cardboard)
The Oculus Effect
- clearly the excitement generated by Oculus (via kickstarter but mostly the $2B purchase by Facebook) instigated this second coming of VR
- Browser vendors also get excited via the integration of WebGL and VR headsets
The Secrets of Magic Leap are being Revealed
48 Crazy Ideas Coming From The $2 Billion Stealth Startup Magic LeapVR Content
Content Types
- 360 degree video
- actual movies - Oculus Story Studio - Sundance Film Festival
- games (of course)
Content and more Content
Molly Wood@NYTimesMatterport virtual walkthroughs - realestate and more
Full Immersion (Birdly)
WebVR..what is it???
Scientific American article: Virtual Reality Comes to the Web-Maybe for Real This Time
Firefox is getting VR features that work with Oculus Rift
Browser vendors natively supporting the display and input (head position and orientation)
Viewing 360 Scene with Oculus
VideoOculus (and VR) Problems
- it's not all sunshine and happy drugs ;-)
- strap a brick to your face
- hands disappear, making interaction difficult
- partial solution: Leap Motion
- eyes focus on images that are physically on close screen..."simulator sickness"
X3DOM and WebVR
WebVR Use Case: 360 degree video
- hardware and software integration
![]()
![]()
- YouTube will be offering a 360 degree video channel
- http://www.engadget.com/2015/01/05/youtube-360-degree-video-support/
360 Video on Web page
interaction via mouse versus head position
Future
Markup
ubiquity
more input solutions
clearer "language" visual conventions/semantics
exciting times! (again)
Acknowledgements
- HTML/CSS slideshow software (reveal.js):Hakim El Hattab
- code highlighting - highlight.js by softwaremaniacs.org highlight.js.
- slide/web page embedding - lightview.js, Nick Stakenburg, lightview.js
- Icons from TheNounProject: http://thenounproject.com
- JSBIN JavaScript development toolRemy Sharp
THE END
Image Based WebVR
By Sandy Ressler
Image Based WebVR
- 2,446






