Unveiling the Power of Web Performance Metrics
Hello,
I'm Srinivasan
Lead Consultant

@srinivasanskr
srinivasanTarget


Index
Performance
Matters
Largest Contentful Paint
First Input Delay
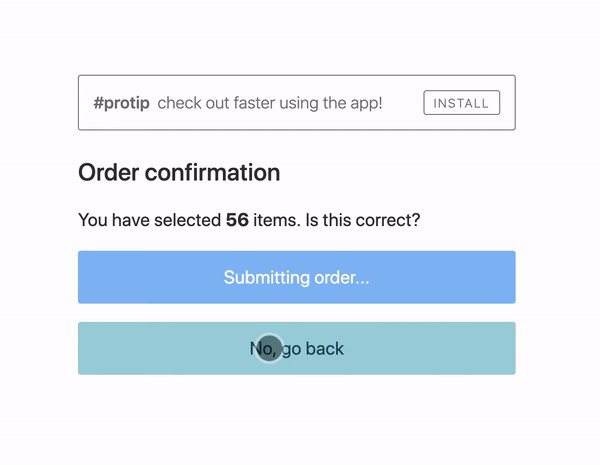
Cumulative Layout Shift
Largest Contentful Paint
Interaction To Next Paint
Cumulative Layout Shift

source: https://gtmetrix.com/
const po = new PerformanceObserver((list) => {
let entries = list.getEntries();
entries = dedupe(entries, "startTime");
entries.forEach((item, i) => {
console.dir(item);
console.log(
`${i + 1} current LCP item : ${item.element}: ${item.startTime}`,
);
item.element ? (item.element.style = "border: 5px dotted lime;") : "";
});
const lastEntry = entries[entries.length - 1];
console.log(`LCP is: ${lastEntry.startTime}`);
});
po.observe({ type: "largest-contentful-paint", buffered: true });
function dedupe(arr, key) {
return [...new Map(arr.map((item) => [item[key], item])).values()];
}-
Different cache needs
-
CDN
-
Cache headers & ETag
Caching
Cache Headers and ETag
Cache-Control
-
no-store: Disable Cache
-
public/private: is CDN involved ?
-
max-age=n: until when to cache
-
must-revalidate: force discard cache after max-age
ETag
-
Beneficial in case of large files
-
Allows browser to validate the local cache with minuscule n/w call
Maximize Performance: CDNs
-
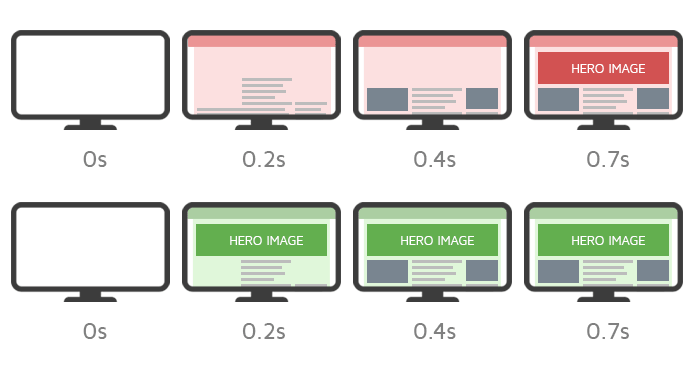
Progressive Images
-
Modern Extensions
-
Preloading Images
-
Lazy Loading
-
Asynchronous Loading
-
Fetch Priority
IMAGE
OPTIMISATIONS
-
Pre-Connect
-
Pre-Load
-
Self Hosting vs Google Fonts
FONT
OPTIMISATIONS
Interaction to Next Paint (INP)
Pointerup
mouse up
click
Render
Paint
more
Processing Time
Input Delay
Presentation Delay
Blocking Tasks
Interaction to Next Paint

RENDER
BLOCKING
RESOURCES
-
Stylesheets
-
Javascript
-
Long Tasks
-
External Libraries
ELIMINATE
RENDER
BLOCKING RESOURCES
-
Inline Stylesheets
-
Reduce Stylesheets
-
Defer Non-Critical CSS
-
Remove unused CSS
-
Modify/Compress CSS
-
-
Javascript
-
Long Tasks
-
External Libraries


LAYOUT
SHIFTS
References
https://web.dev/blog/inp-cwv-march-12
https://developers.google.com/search/docs/appearance/core-web-vitals
https://gtmetrix.com/
https://webperf-snippets.nucliweb.net/
https://www.linkedin.com/in/joanleon/
https://www.linkedin.com/in/addyosmani/
https://www.linkedin.com/in/jecfish/



Q&A


Web Performance Metrics
By Srinivasan Sekar
Web Performance Metrics
- 320



