Earthsys 144: Fundamentals of GIScience
Web Maps, APIs and Cloud-based Platforms
where is your data? gis.stanford.edu


a brief history of web maps

<!Doctype html public "-//W3O//DTD/ W3 HTML 2.0//EN">
<HTML>
<TITLE>Map To Marine Road</TITLE>
<BODY>
<PRE>
Map to gio and Voy Wiederhold 155 Marine Road, Woodside CA
415 851-8363 (851-8367 for messages)
<The scale changes as you get closer to Marine Road>
-------------------------------------------------------------------------------
| to Pacifica and to San Bruno and | to SFO airport, |
| San Francisco San Francisco | San Francisco |
| | |
| Coast | Junipero | Bayshore
| Highway | Serra | freeway
| CA 1 | freeway | US 101
| Highway 92 | IS 280 |
|___________________________________ | | Hayward
| Half | 4 miles \ | | Bridge
| Moon | \|_____________________|___________
| Bay \ | San | 92
| | \ Mateo |
| \ \ |
| Skyline | \ |
| Blvd CA 35 \ \ |
| (~ 7 miles \ \ |
| to County \ \ |
| Road) | | 280 | 101
| | | |
| | | |
. | | |
. | Bella | |
. | Vista \ |
| | rest. | \
| uphill | | \
green- | | \ \
roofed | | \ \
cottage | | | |
*!_____ | County | Fire | |
red- 155\| Road /| house | |
roofed | Marine Road / \ | |
house \________________| | 35 | |
/ Ridge Road \ | | |
. / (1/4 mile) \ | | |
. downhill/ County\_| | |
. _/ Road | | |
| | | 280 | 101
| (~ 1 mile | \ \
| to County | |------- |
| Road) | | Redwood |
| |/ \ Kings | Cit |
| _/| | _ Mt. | /
| / | \_/ \ Rd. | | Dumbarton
| _/ | | (~7 | | Bridge
| Tunitas __ ____/ / Hud- / miles) | |________
| Creek / \_/ | dart | | |
| Road / | Park \ | Highway 84 |
| (~10 / | \_______|______________|
| miles) / \ / Wood | |
| / / / side | |
|-------------' | | | |
| | | 84 | 280 | 101
| 1 | 35 | | |
| | /\ \ \
| to | __ / \___________|_____ Palo |
| Santa |/ / Sandhill | Alto |
| Cruz ______________/| | Road | Stanford |
| 84 / | | | |
| / | Portola | |
| La Honda/ | Valley | to San Jose |
-------------------------------------------------------------------------------
</PRE>
</BODY>
</HTML>
1996

Mapquest

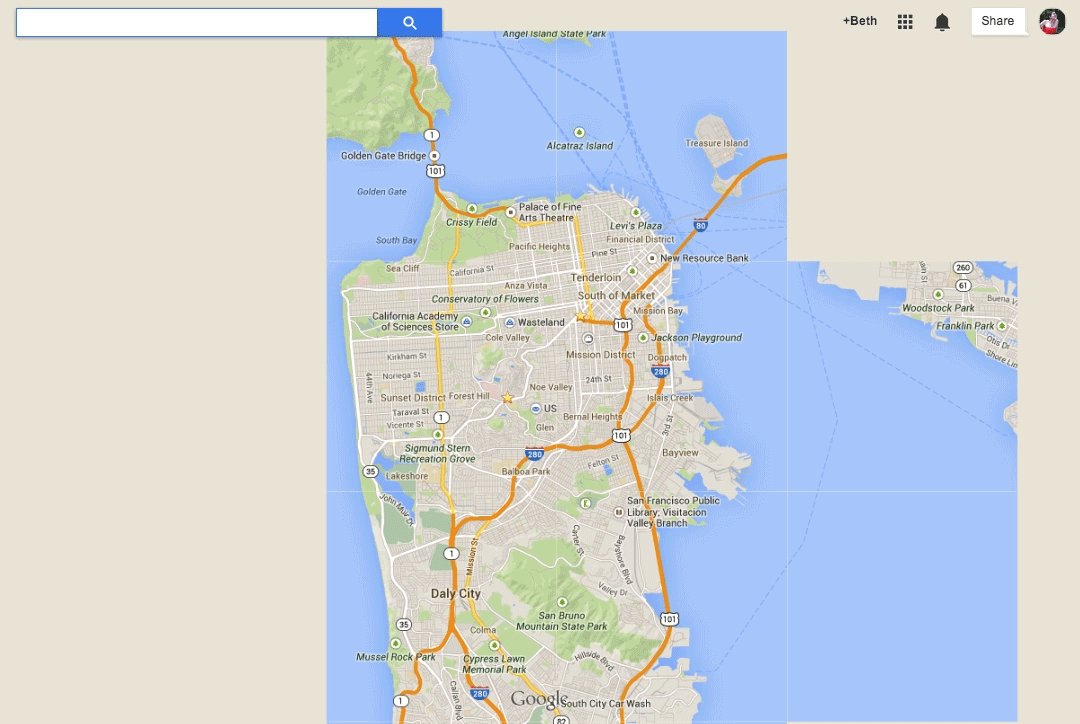
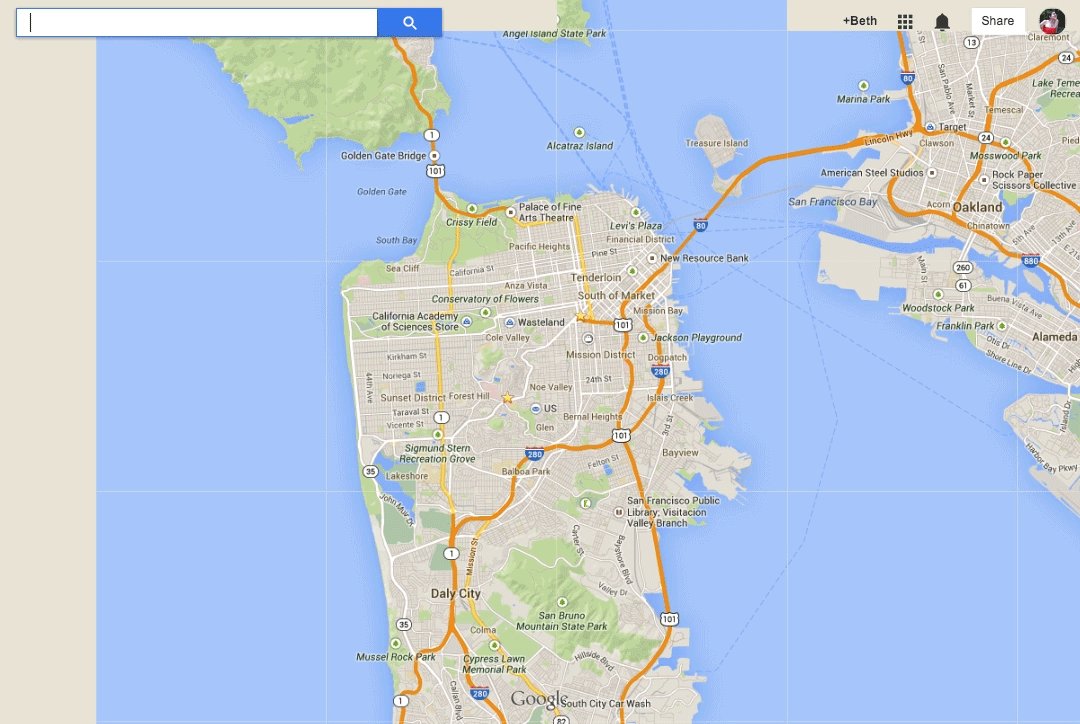
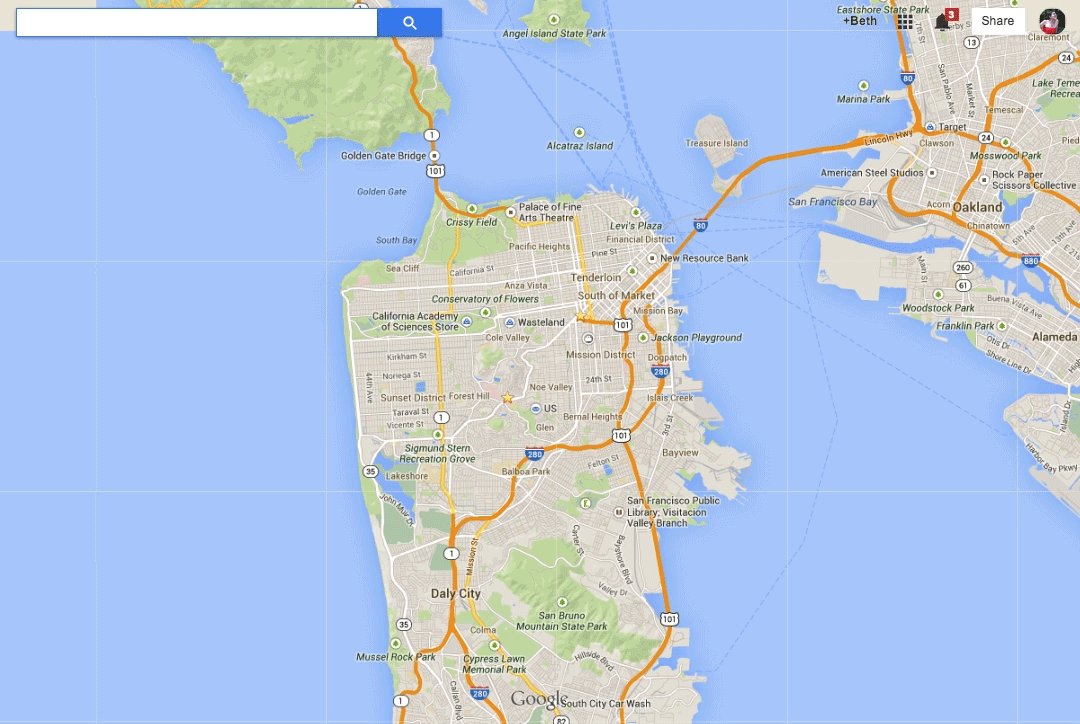
Google Maps

2005
Google Maps & AJAX
Mashups


OpenStreetMap
2004
Mapbox
2010
first, how the web works


html


JavaScript


APIs

OK, now...
how webmaps work

OK, now... how webmaps work

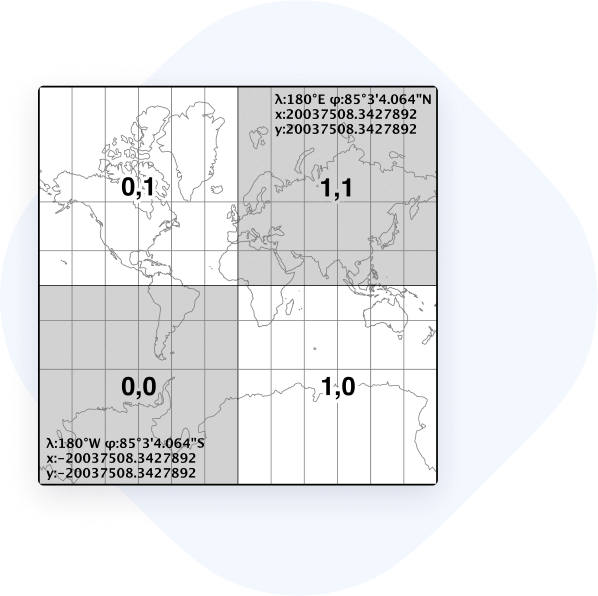
web mercator


https://tiles.planet.com/basemaps/v1/planet-tiles/global_monthly_2020_09_mosaic/gmap/{z}/{x}/{y}.png?api_key=secret
tiled map services (TMS)
web mercator's distortion


web mercator's distortion
web map services


web map services (WMS)
GeoJSON

vector tiles
web mapping libraries
JavaScript Libraries
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Boilerplate</title>
<!-- -->
<script type="text/javascript" src="https://npmcdn.com/@turf/turf@3.5.1/turf.min.js"></script>
<!-- leaflet -->
<link rel="stylesheet" href="https://npmcdn.com/leaflet@1.0.0-rc.3/dist/leaflet.css" />
<script src="https://npmcdn.com/leaflet@1.0.0-rc.3/dist/leaflet.js"></script>
<!-- jquery -->
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<!-- filesaver -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2014-11-29/FileSaver.min.js"></script>
<!-- d3 -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/d3/4.2.2/d3.min.js"></script>
<!-- leaflet draw -->
<link rel="stylesheet" href="http://leaflet.github.io/Leaflet.draw/leaflet.draw.css" />
<script type="text/javascript" src="https://leaflet.github.io/Leaflet.draw/leaflet.draw.js"></script>
</head>
<style type="text/css">
html, body {
height: 100%;
}
#mymap{
width:100%;
height:100%;
}
</style>
<body>
<div id="mymap"></div>
<script type="text/javascript">
var map;
function initMap(){
// initialize map container
map = L.map('mymap').setView([37.799289, -122.266433], 13);
// get the stamen toner-lite tiles
var Stamen_Toner = L.tileLayer('http://stamen-tiles-{s}.a.ssl.fastly.net/toner-lite/{z}/{x}/{y}.{ext}', {
attribution: 'Map tiles by <a href="http://stamen.com">Stamen Design</a>, <a href="http://creativecommons.org/licenses/by/3.0">CC BY 3.0</a> — Map data © <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>',
subdomains: 'abcd',
minZoom: 0,
maxZoom: 20,
ext: 'png'
});
// add the tiles to the map
Stamen_Toner.addTo(map);
//disable scroll wheel zoom
map.scrollWheelZoom.disable();
}
initMap();
// add your things below
</script>
</body>
</html>google maps javascript api
openlayers
leaflet.js
mapboxgl.js
turf.js

spatial data APIs
API is the acronym for Application Programming Interface, which is a software intermediary that allows two applications to talk to each other. Each time you use an app like Facebook, send an instant message, or check the weather on your phone, you're using an API.
-
Android
- Maps SDK for Android. Maps for your native Android app.
- Places SDK for Android. Connect your users with information about millions of places.
-
iOS
- Maps SDK for iOS. Maps for your native iOS app.
- Places SDK for iOS. Connect your users with information about millions of places.
-
Web APIs
- Maps Embed API. Add a Google Map to your site without code or quota limits.
- Maps JavaScript API. Customize maps with your own content and imagery.
- Places Library, Maps JavaScript API. Up-to-date information about millions of locations.
- Maps Static API. Simple, embeddable map image with minimal code.
- Street View Static API. Real-world imagery and panoramas.
-
Web Service APIs
- Directions API. Directions between multiple locations.
- Distance Matrix API. Travel time and distance for multiple destinations.
- Elevation API. Elevation data for any point in the world.
- Geocoding API. Convert between addresses and geographic coordinates.
- Geolocation API. Location data from cell towers and WiFi nodes.
- Places API. Up-to-date information about millions of locations.
- Roads API. Snap-to-road functionality to accurately trace GPS breadcrumbs.
- Time Zone API. Time zone data for anywhere in the world.
-
Cross Platform
- Maps URLs. Launch Google Maps and initiate an action, like search or directions, using a common, cross-platform URL scheme.

RESTful APIs

deconstructing a GET request
http://api.geonames.org/searchJSON?q=Bexar+County%2C+Texas&country=US&featureClass=A&continentCode=&username=notyours&maxRows=1&featureCode=ADM2

cloud-based map platforms
sources
https://mappa.js.org/docs/introduction-to-web-maps.html
http://www.liedman.net/tiled-maps/
https://www.geonames.org/export/web-services.html
https://www.freecodecamp.org/news/what-is-an-api-in-english-please-b880a3214a82/
https://developers.google.com/maps/documentation/geocoding/overview
https://www.winwaed.com/blog/2009/02/09/overview-wms-wfs-wcs/
Webmaps APIs and Cloud-based Platforms
By Stace Maples
Webmaps APIs and Cloud-based Platforms
- 949



