Браузерные API, без которых не стоит жить
слайды: https://slides.com/stasgavrylov/apis-ru/live

DOM
(Document Object Model)
- новые методы интерфейсов
ParentNode
иChildNode
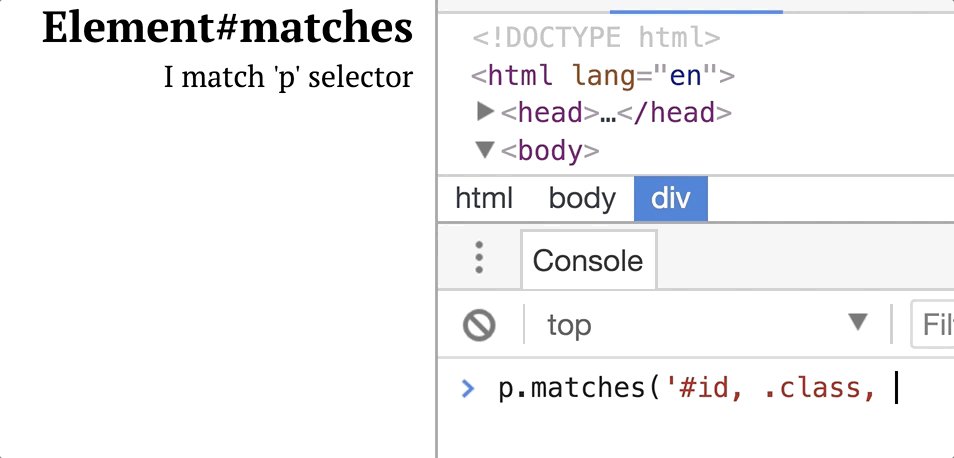
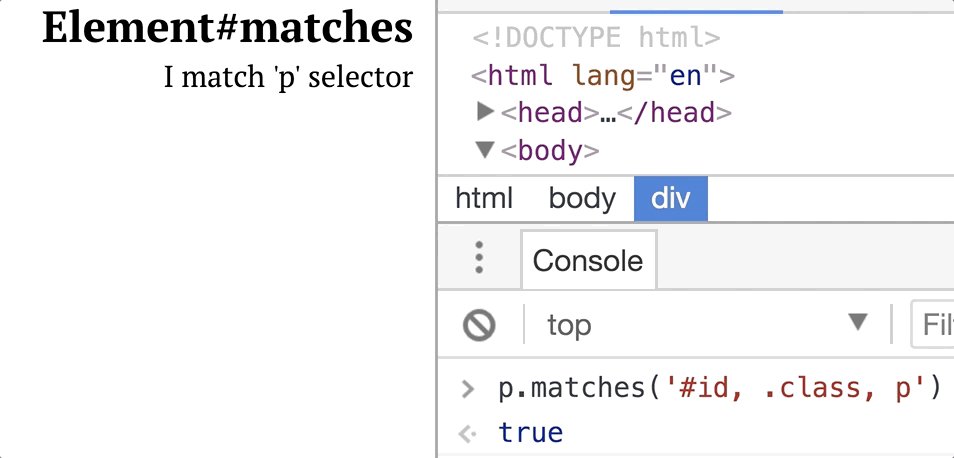
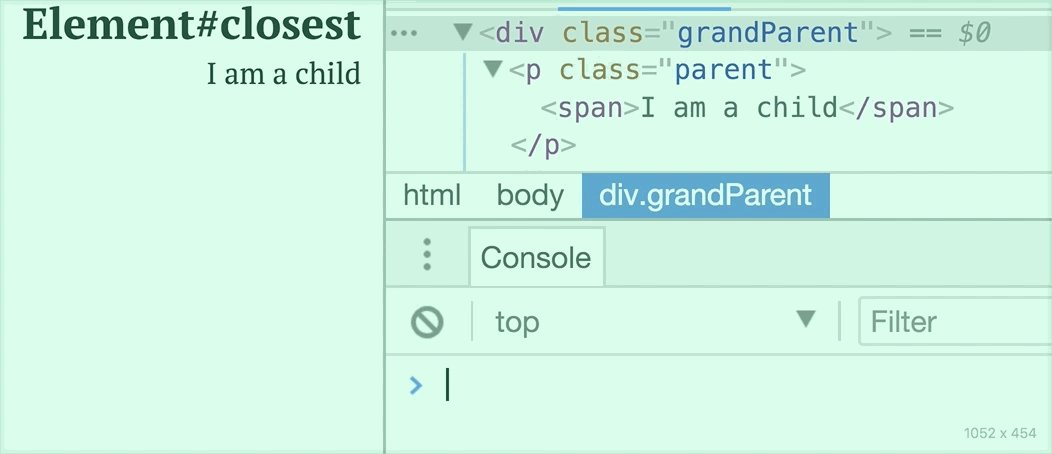
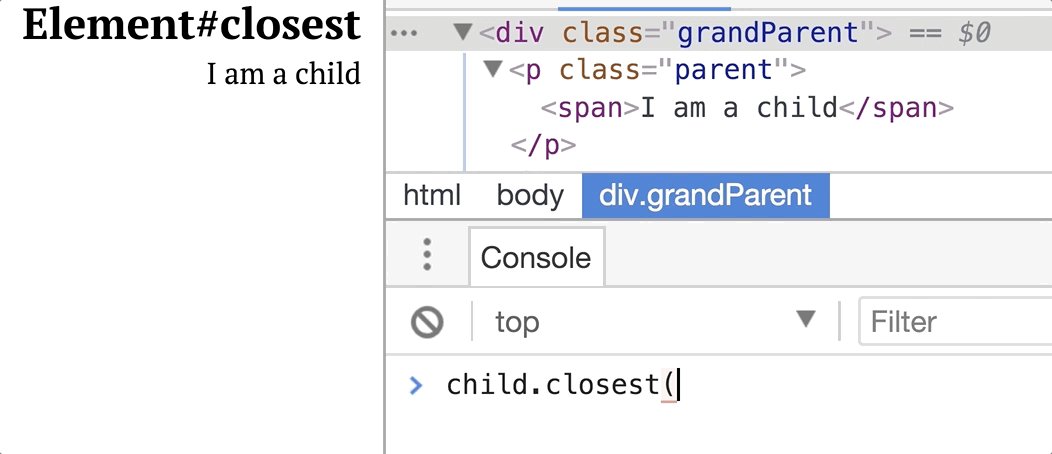
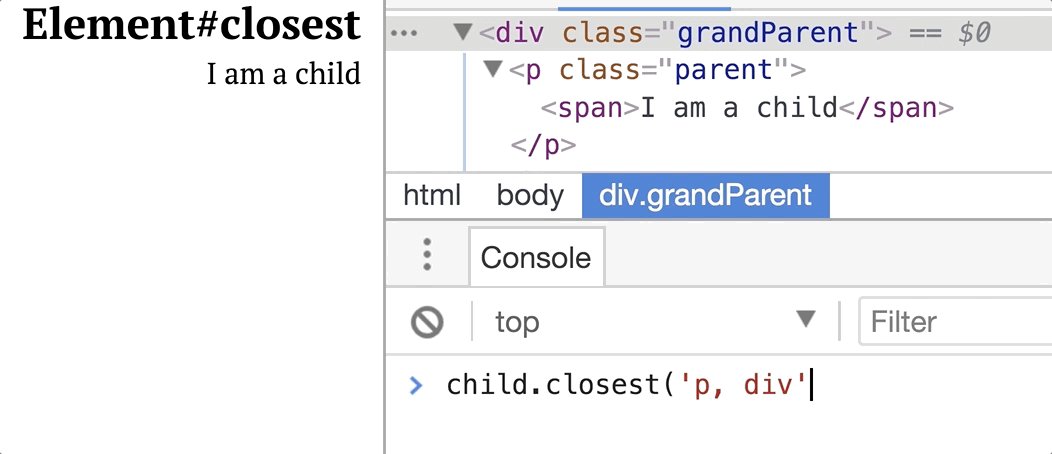
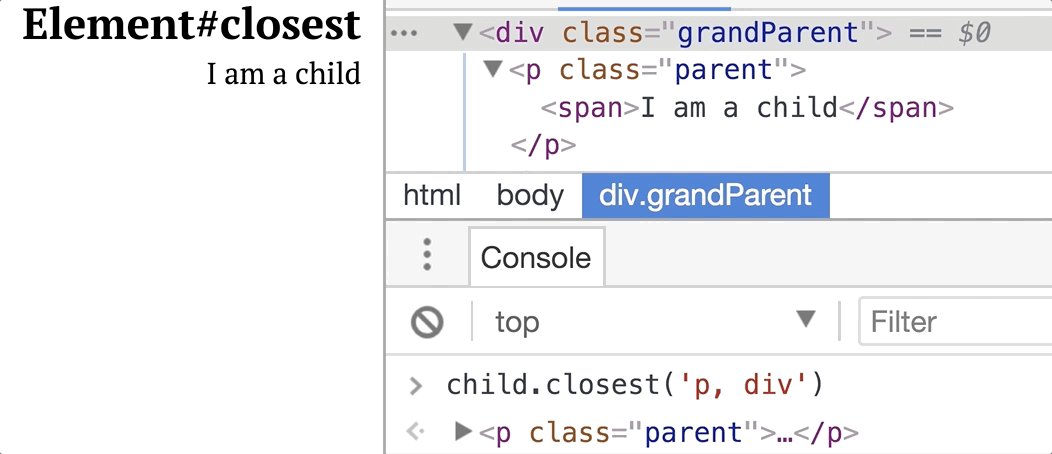
- Element#matches, Element#closest
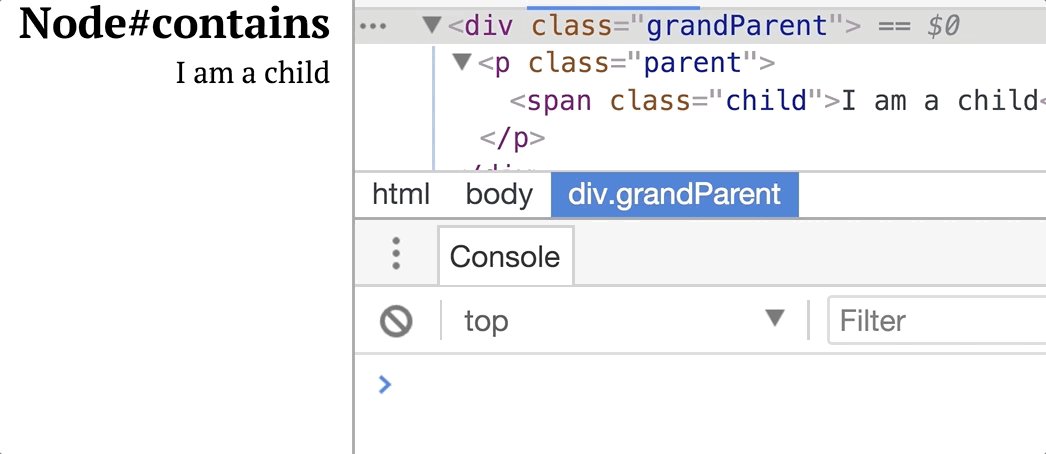
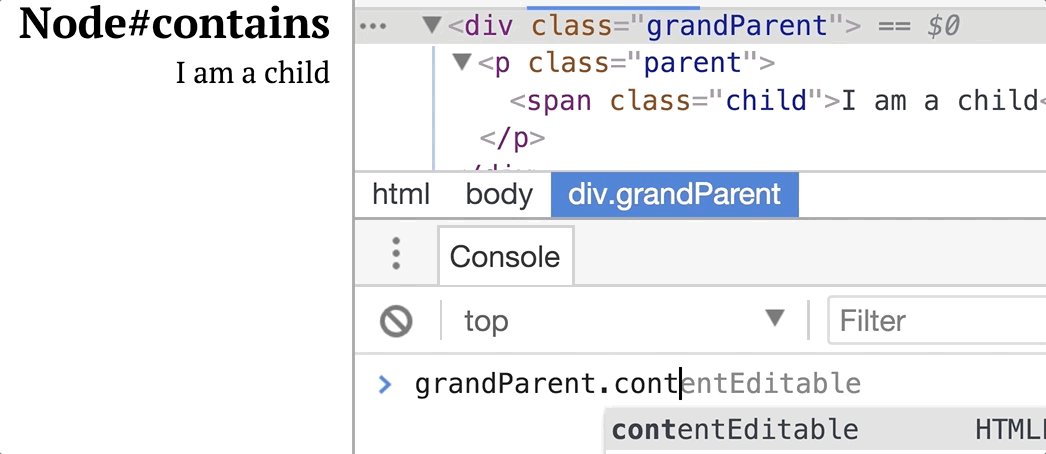
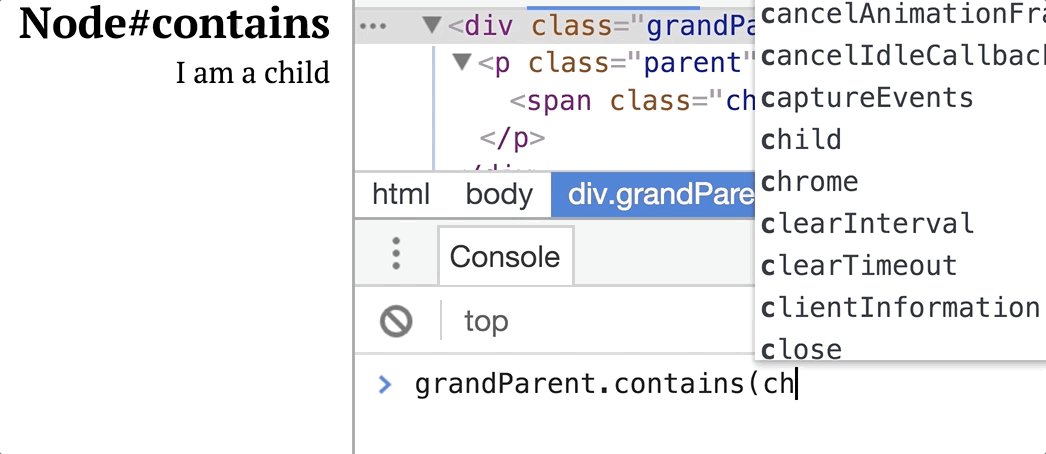
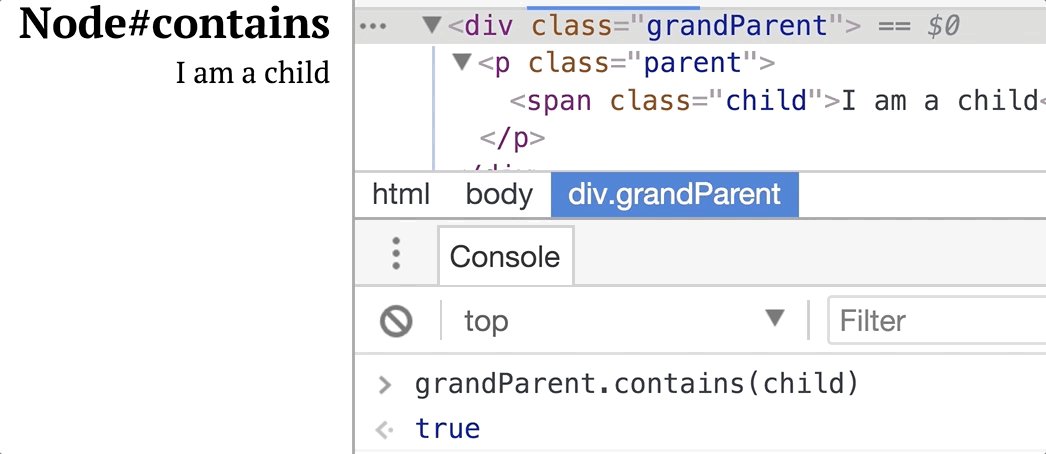
- Node#contains
- новый интерфейс
EventListenerOptions
- и многое другое...

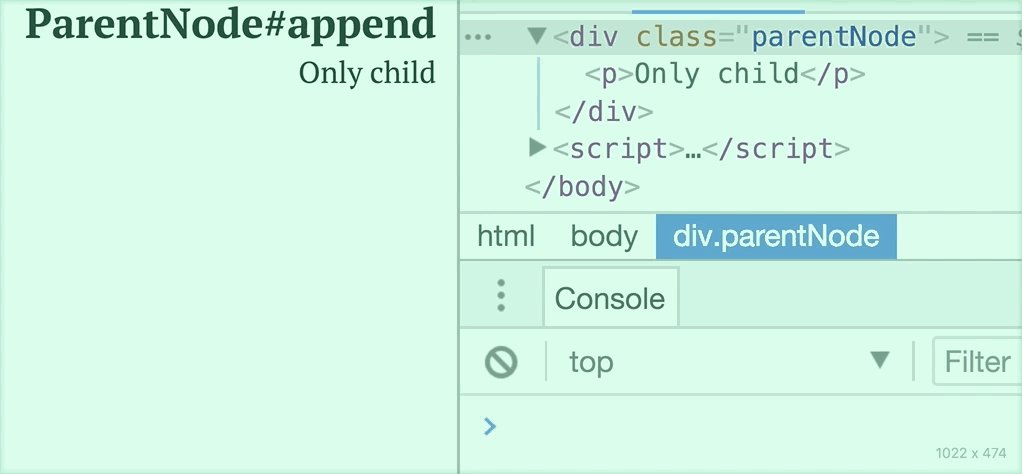
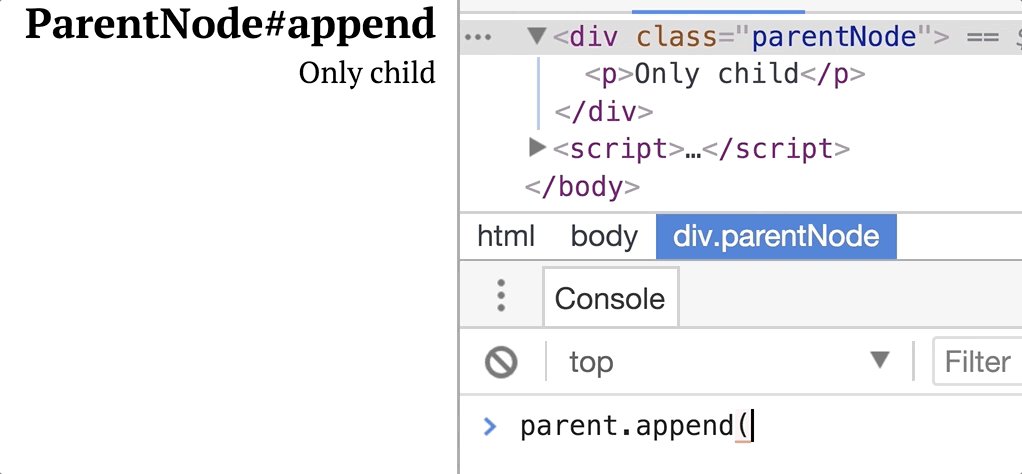
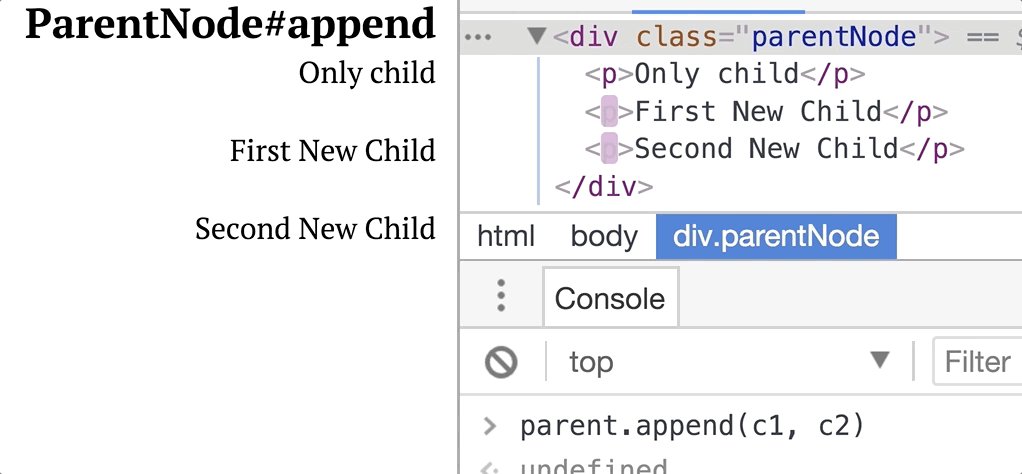
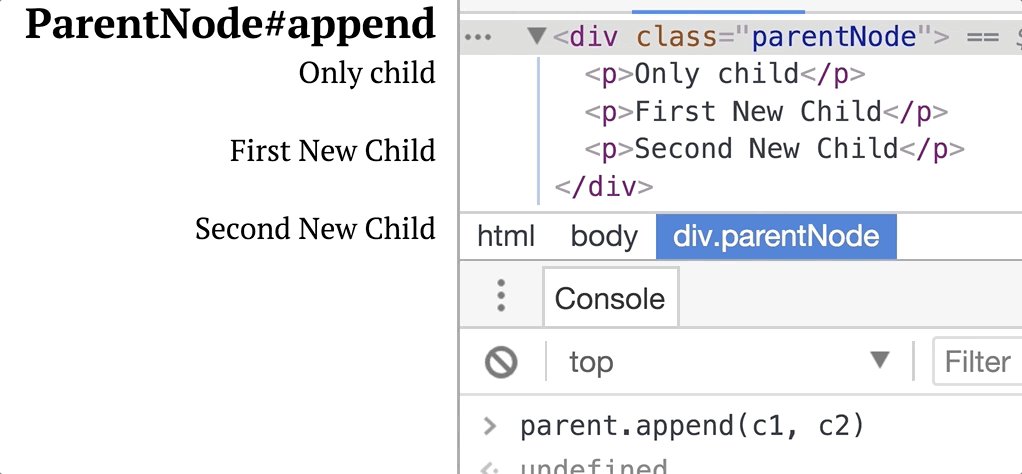
ParentNode
appendChild(node) => append(...nodes)

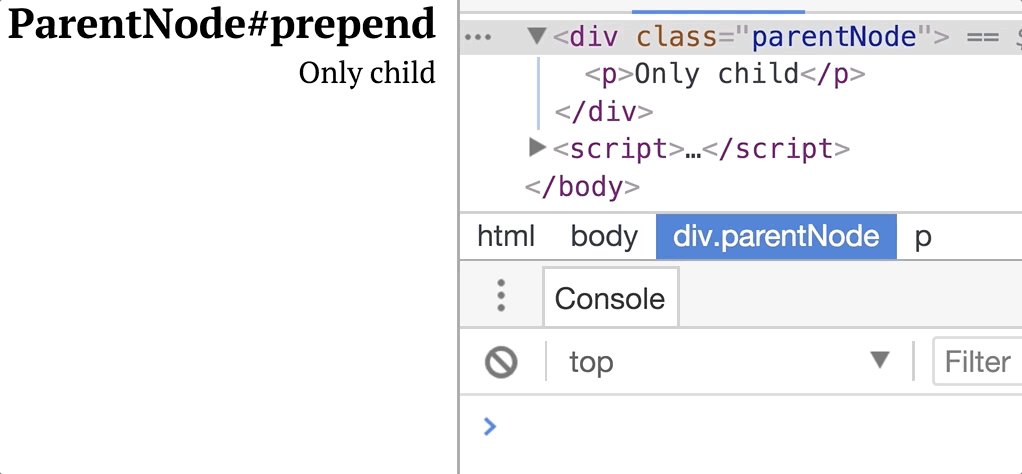
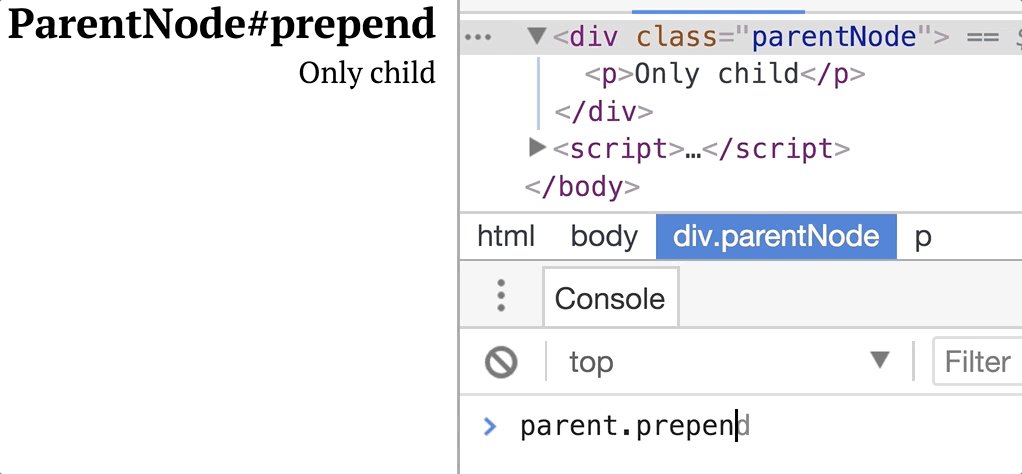
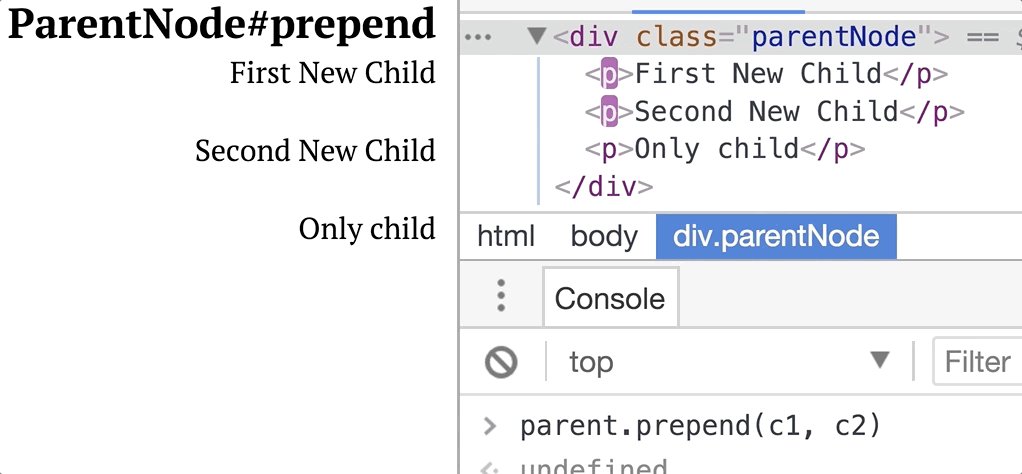
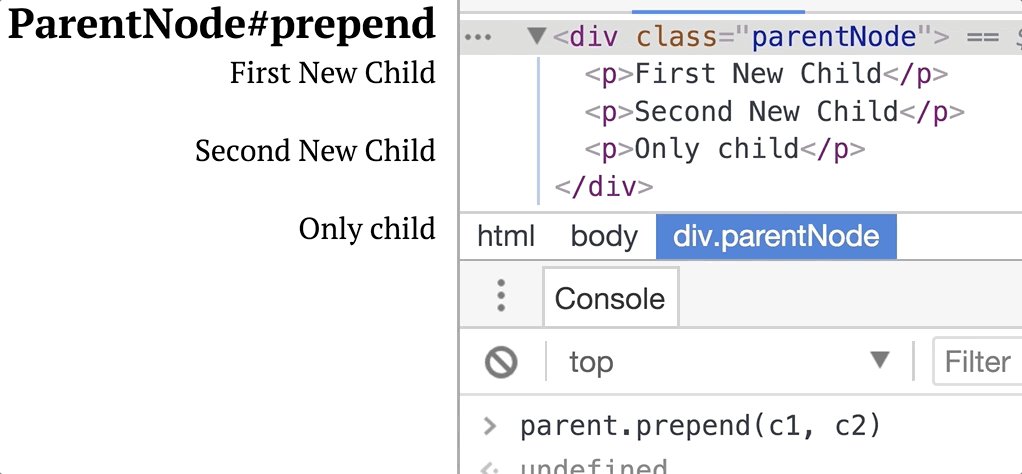
ParentNode
prepend(...nodes)

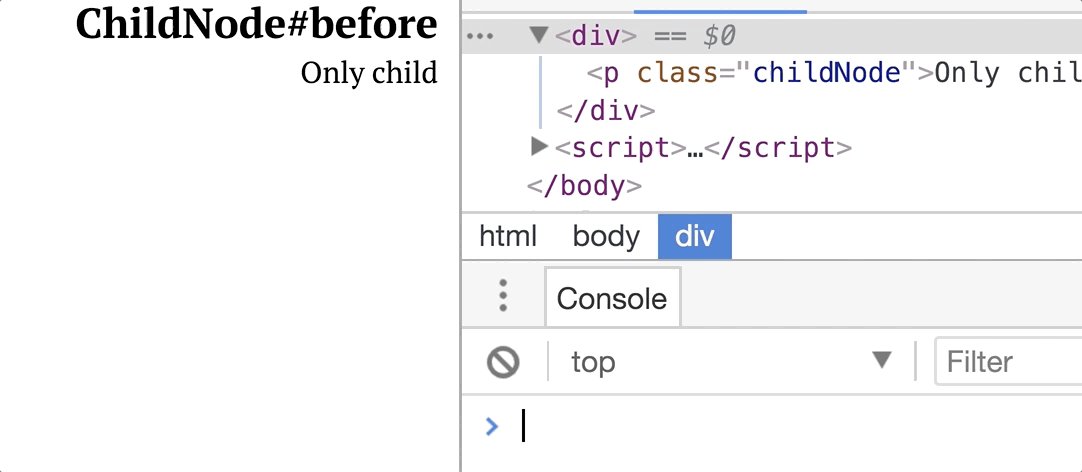
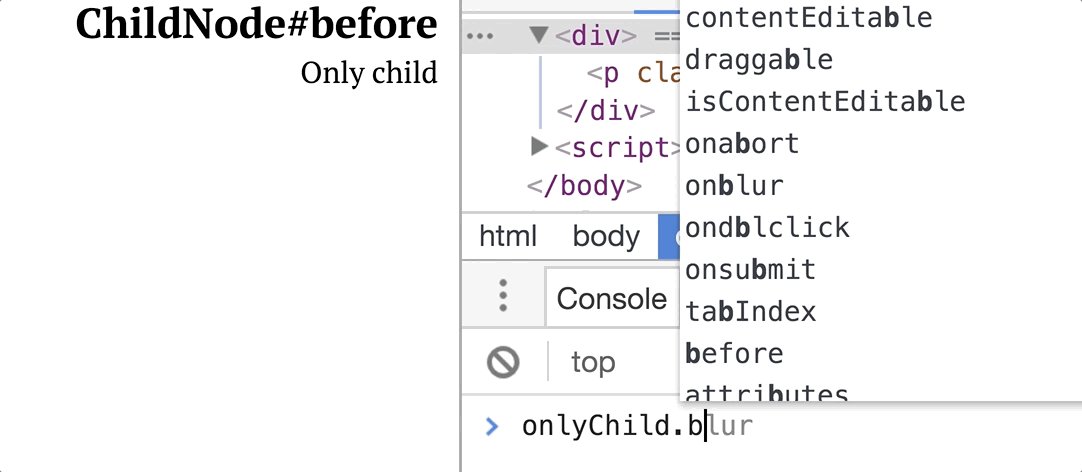
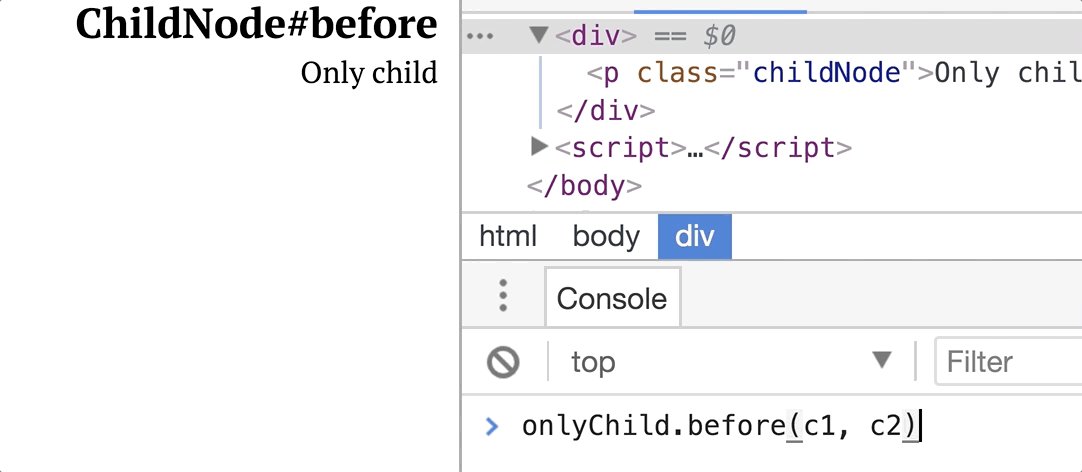
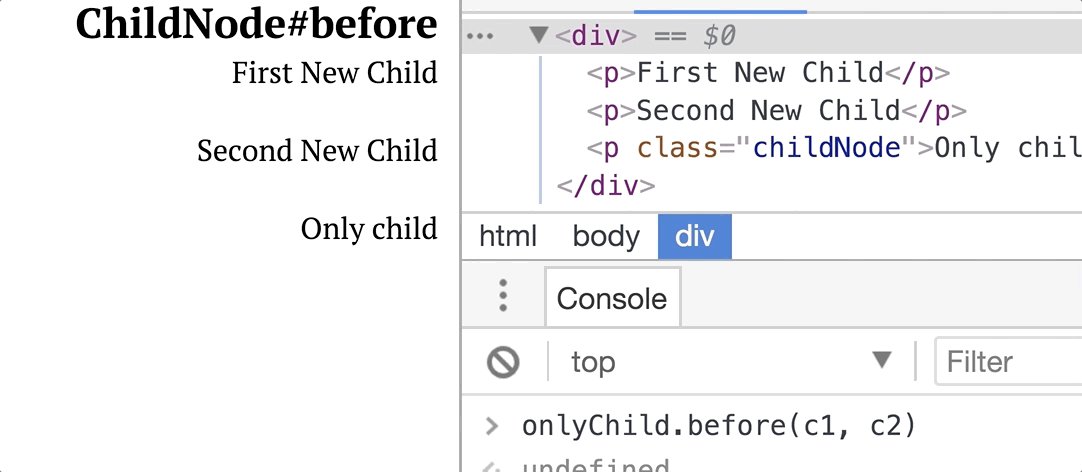
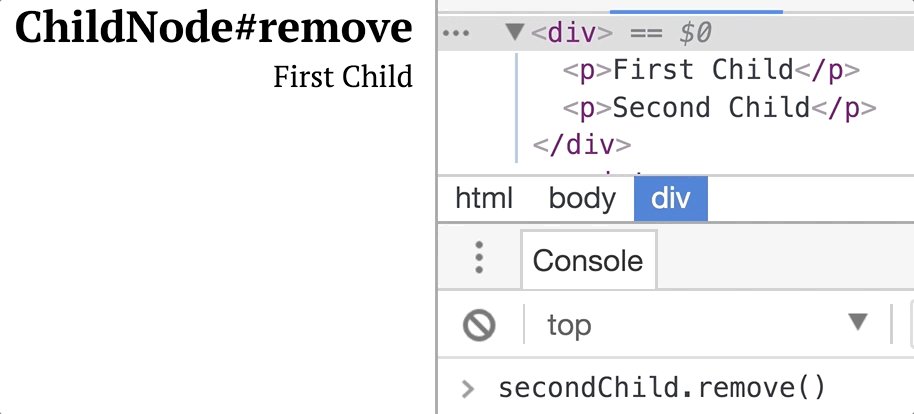
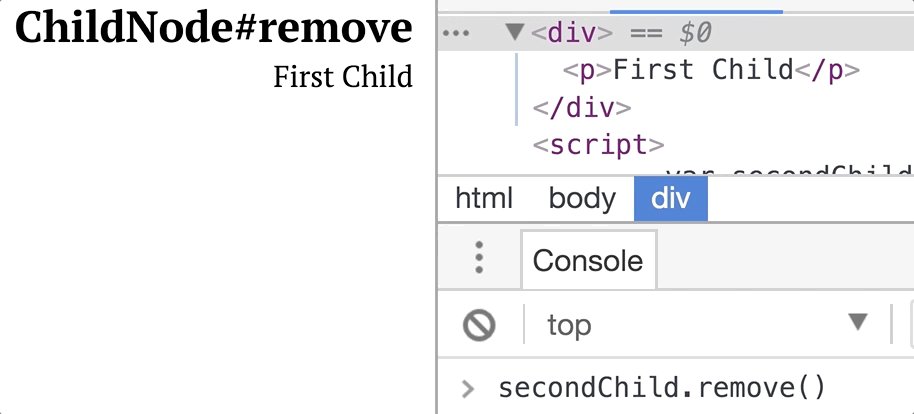
ChildNode

insertBefore(newNode, referenceNode) => before(...nodes)
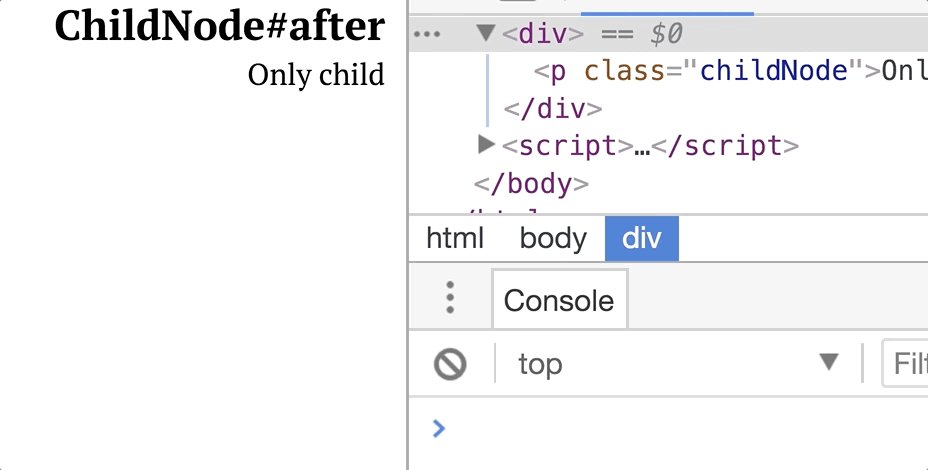
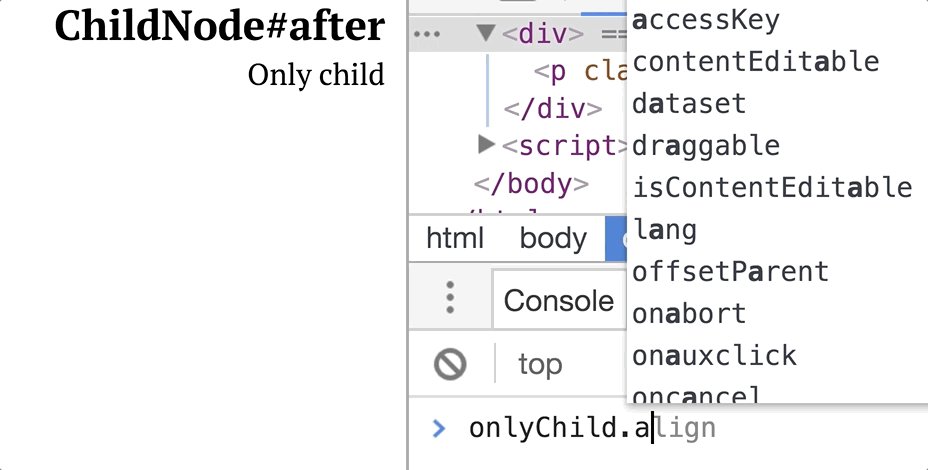
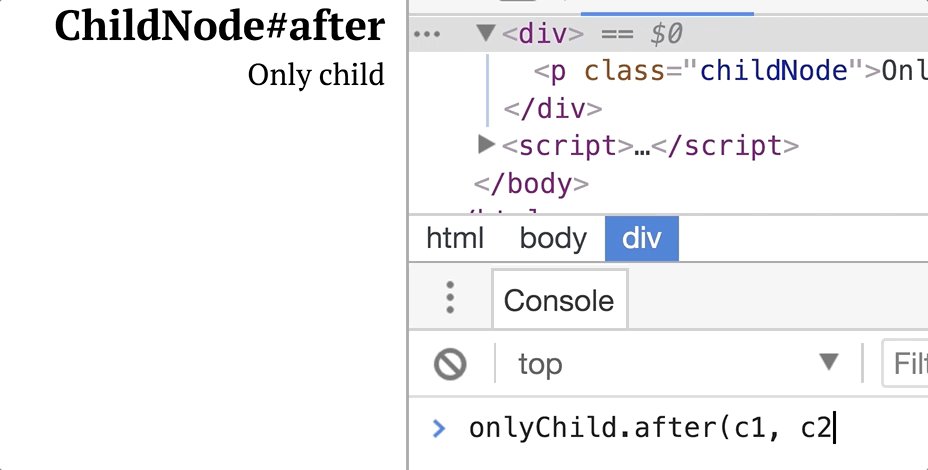
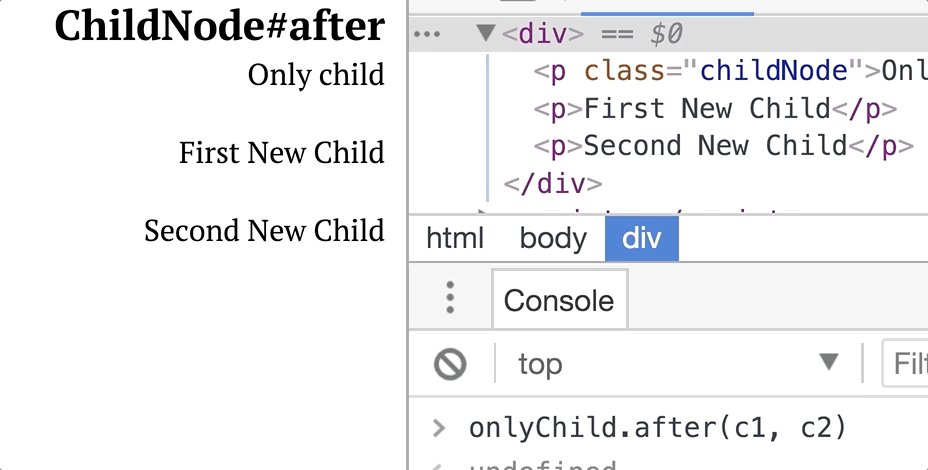
ChildNode

after(...nodes)
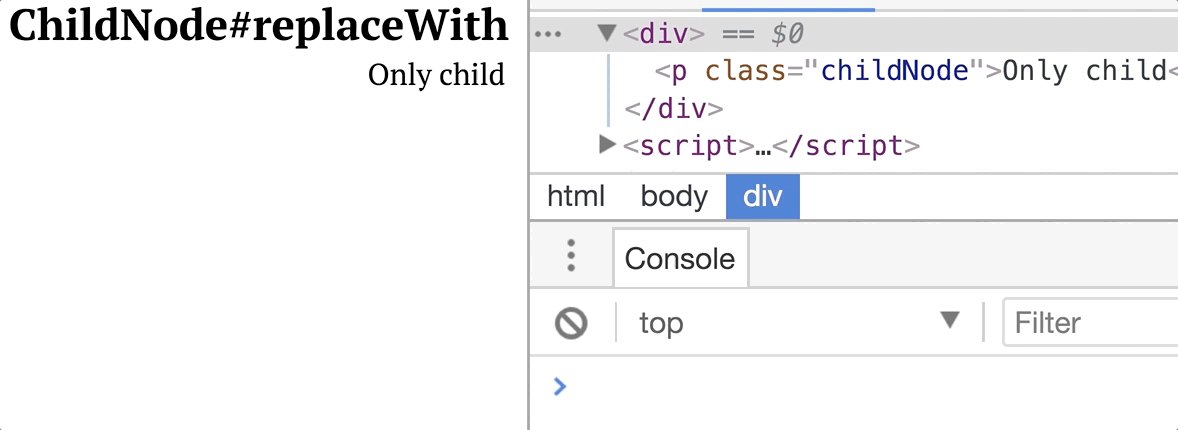
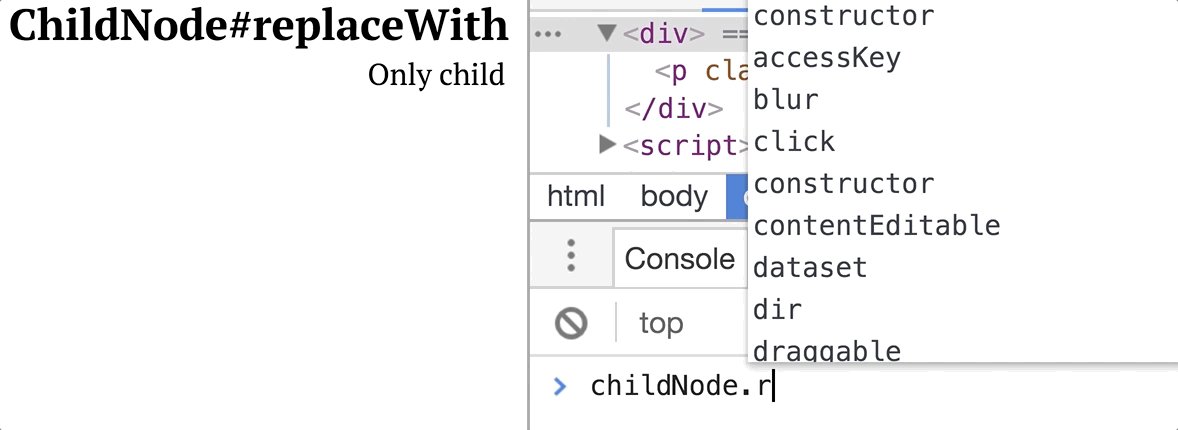
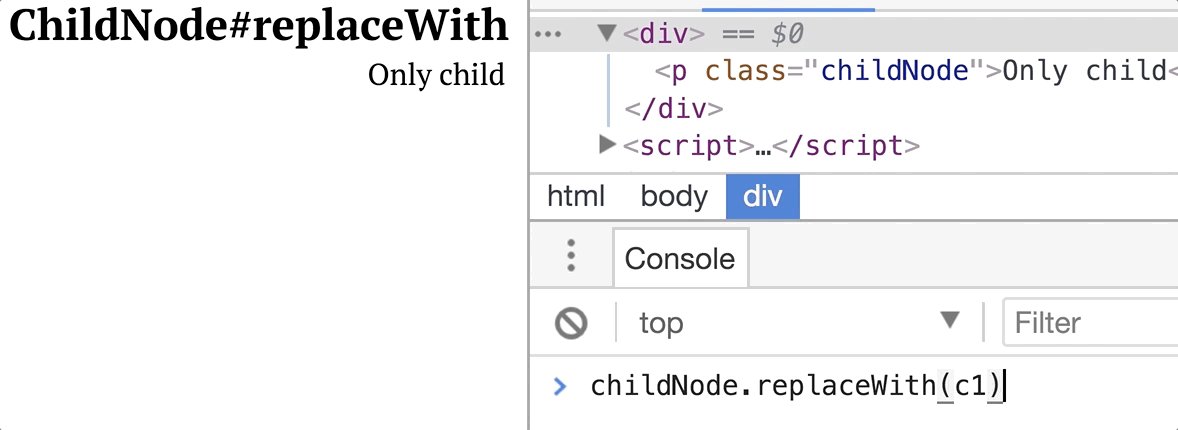
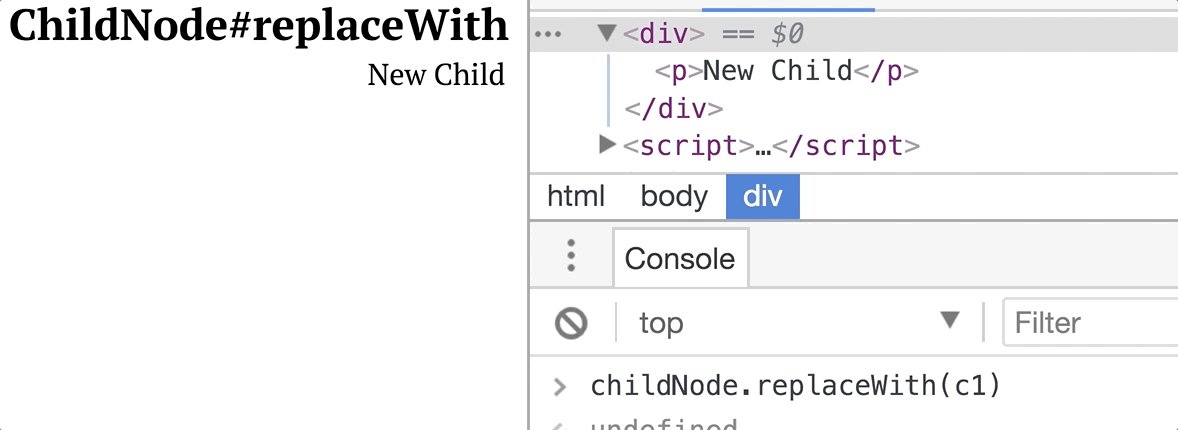
ChildNode
replaceNode(newNode, oldNode) => replaceWith(newNode)

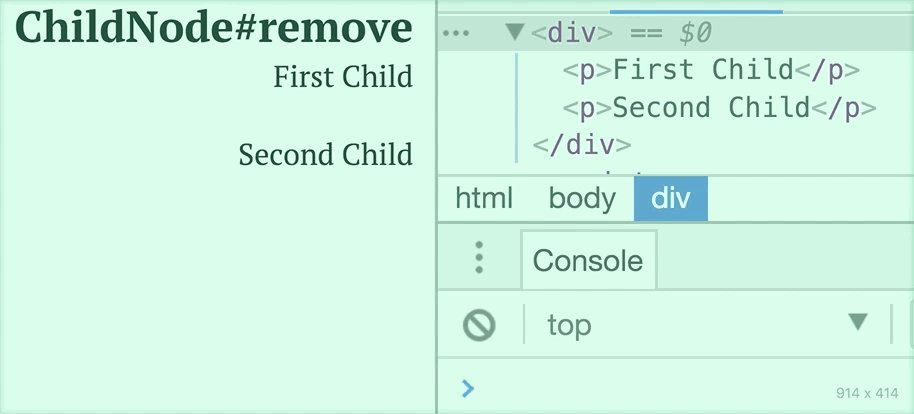
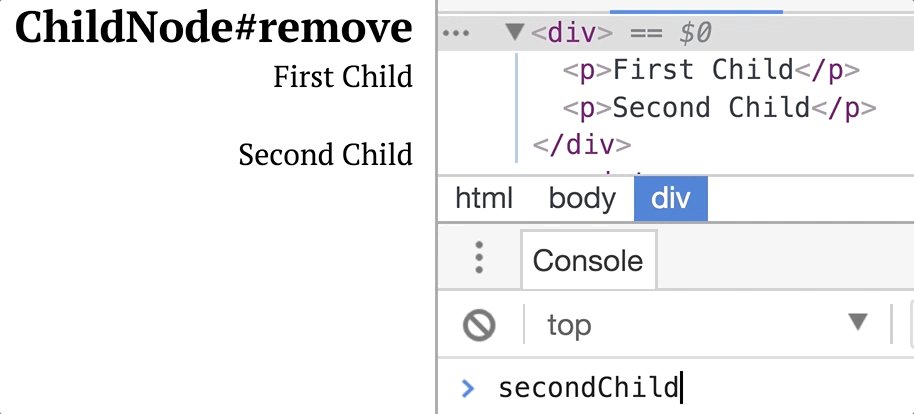
ChildNode

removeChild(node) => remove()
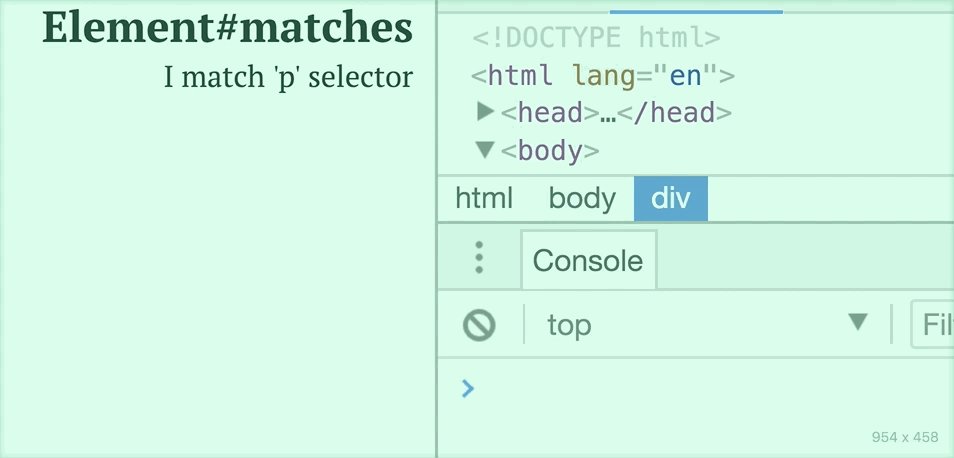
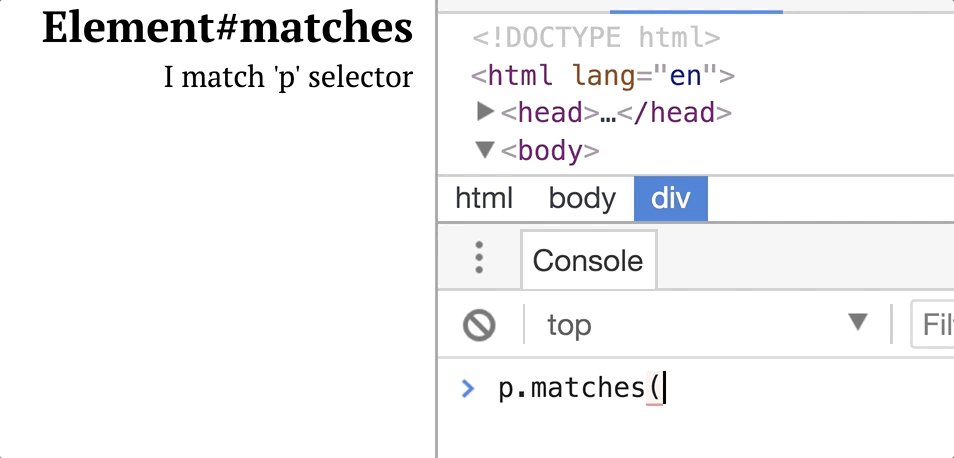
Element

matches(selectors: string)
Element

closest(selectors: string)
Node

contains(node: Node)
EventListenerOptions
target.addEventListener(type, listener)
target.addEventListener(type, listener, useCapture)
target.addEventListener(type, listener, options)
{
}
capture: boolean (false)
passive: boolean (false)once: boolean (false)
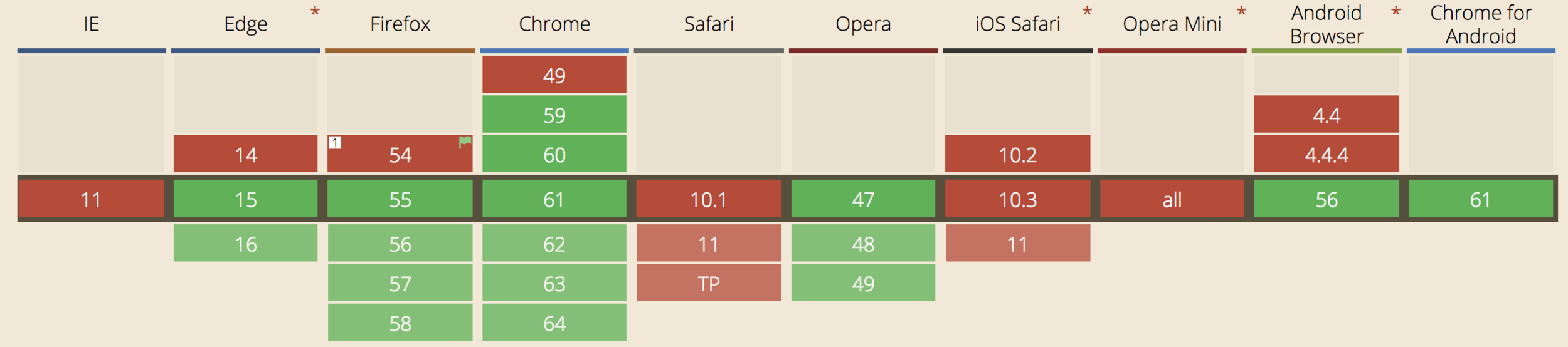
Поддержка браузерами:
DOM methods: Chrome 54+, FF 49+, Safari 10+, IE (Edge)
EventListenerOptions: Chrome 55+, FF 50+, Safari 10+, IE (Edge)
Web Animations API

Краткая история
- Декабрь 2005 – Synchronized Multimedia Integration Language (SMIL 2.0) - Черновик Animation Module
- Март 2009 – Черновик CSS Animations Module Level 3, Черновик CSS Transitions Module Level 3
- Июнь 2014 - Черновик Web Animations 1.0
Synchronized Webpack
Плюсы
- удобство управления анимациями
- простота динамического создания анимаций
- оптимизации производительности
- возможности дебага
Минусы
- малая поддержка в браузерах (но есть полифил!)
Объявление анимаций
CSS
@keyframes slowspin {
0% {
transform: rotateX(-33.5deg) rotateY(45deg)
}
90%,to {
transform: rotateX(-33.5deg) rotateY(225deg)
}
}
Web Animations
const slowSpin = [
{transform: 'rotateX(-33.5deg) rotateY(45deg)'},
{transform: 'rotateX(-33.5deg) rotateY(225deg)', offset: 0.9},
{transform: 'rotateX(-33.5deg) rotateY(225deg)'}
]
Объявление анимаций
CSS
animation: slowspin 5s ease-in-out infinite;
const options = { duration: 5000, easing: 'ease-in-out', iterations: Infinity, } cube.animate(slowSpin, options)
Web Animations
Популярные сценарии использования
element.getAnimations()
document.getAnimations()
currentTime, playbackRate, playState, finished
play(), pause(), reverse(), cancel(), finish()
onfinish, oncancel
Популярные сценарии использования
Свойства интерфейса Animation:
Методы интерфейса Animation:
Обработчики событий:

Поддержка браузерами :(
Полифил (1.5k commits, 30k+ LOC):
Support: Chrome 56+, FF 27+, IE10+, Safari 9+
https://github.com/web-animations/web-animations-js
Mutation Observer API
Краткая история
2000 – Появление Mutation Events (DOM Level 2)
2011 – Предложение прекратить поддержку Mutation Events
2014 – Появление Mutation Observer API
Назойливый попап
Пример использования
const observer = new MutationObserver(callback)
observer.observe(node, options)
Доступные опции:
boolean childList = false
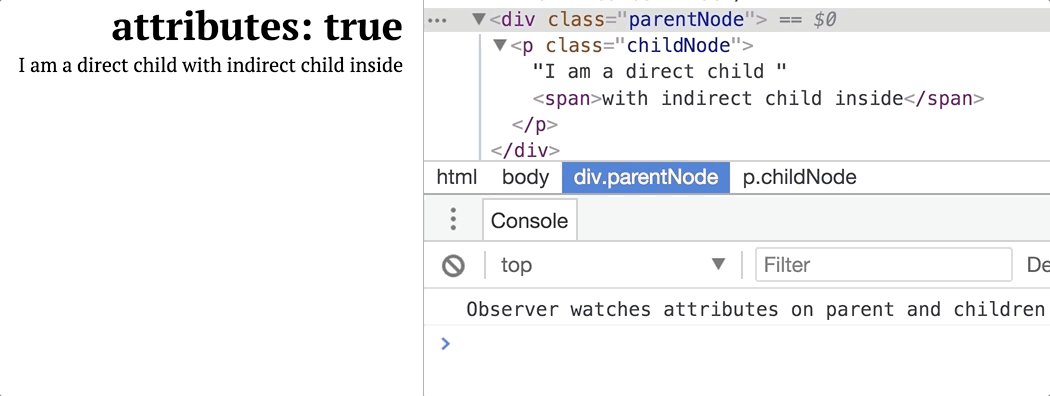
boolean attributes
boolean characterData
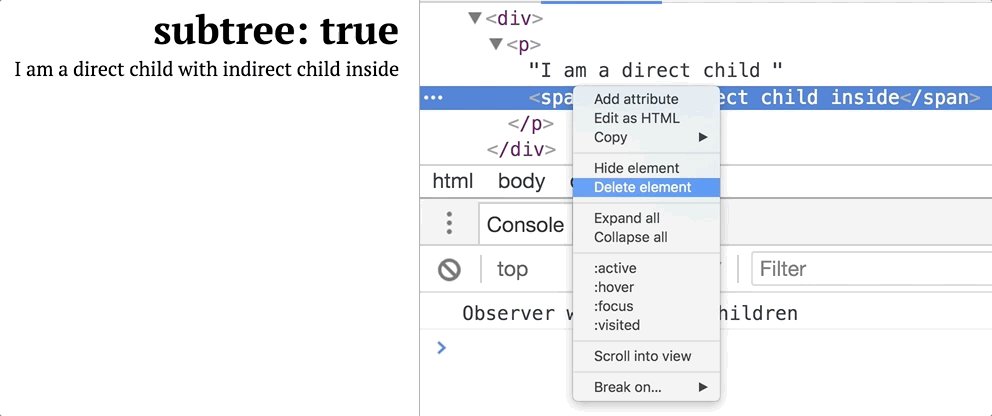
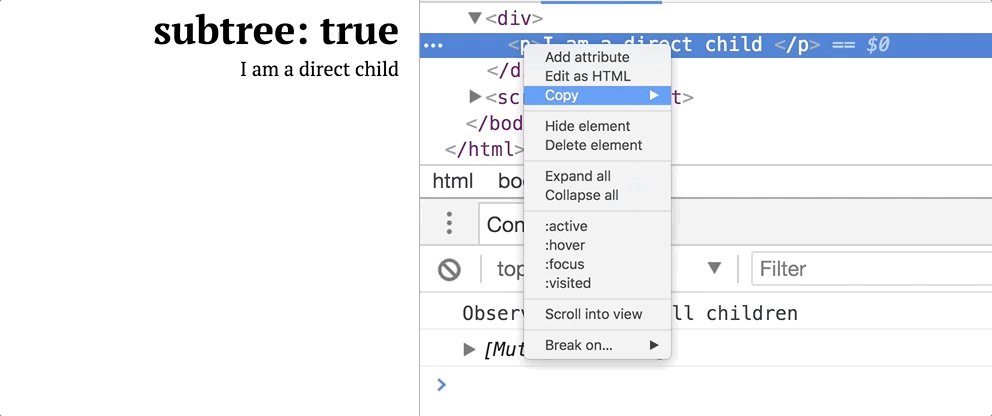
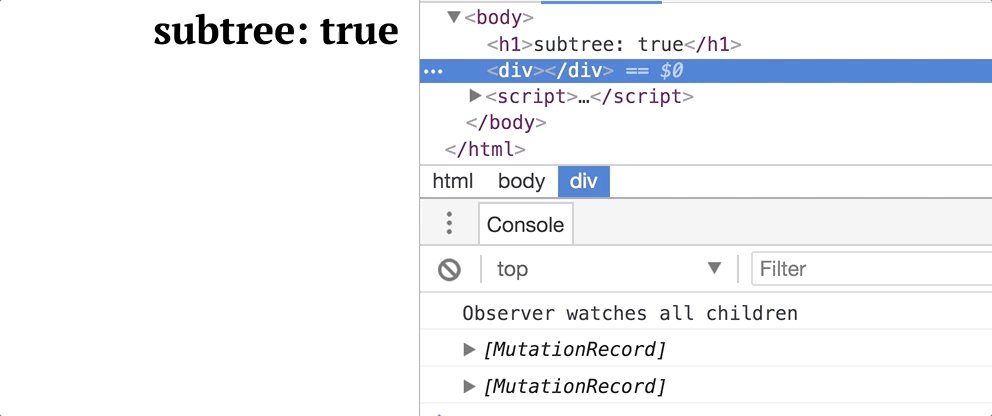
boolean subtree = false
boolean attributeOldValue
boolean characterDataOldValue
string attributeFilter
observer.disconnect()
observer.takeRecords()
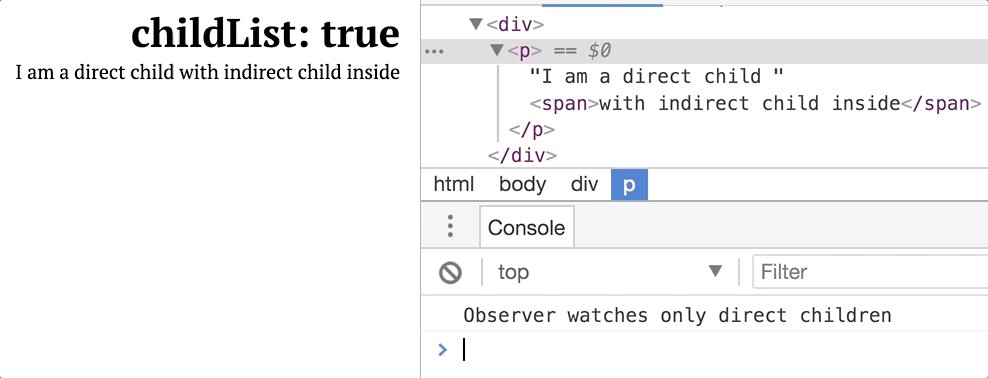
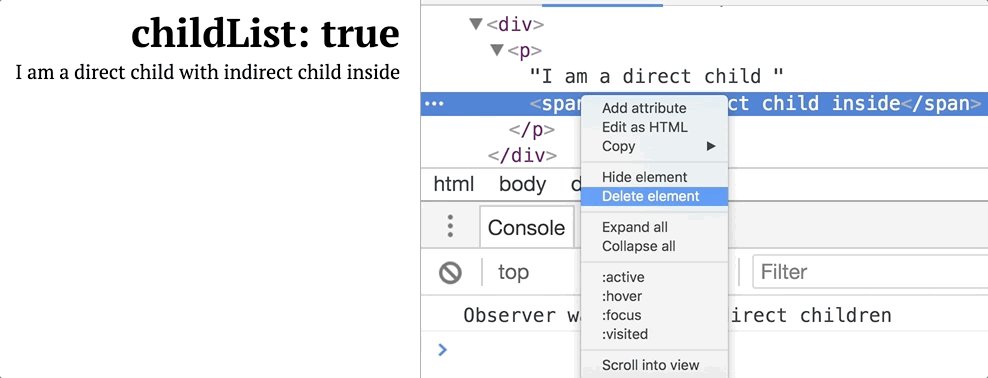
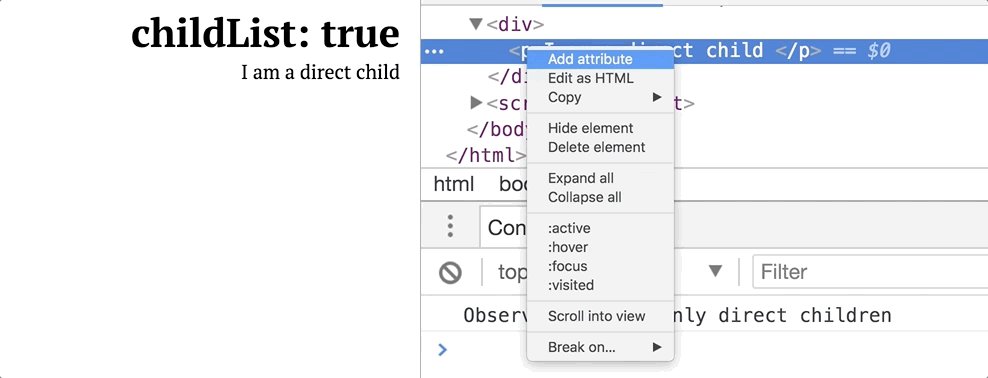
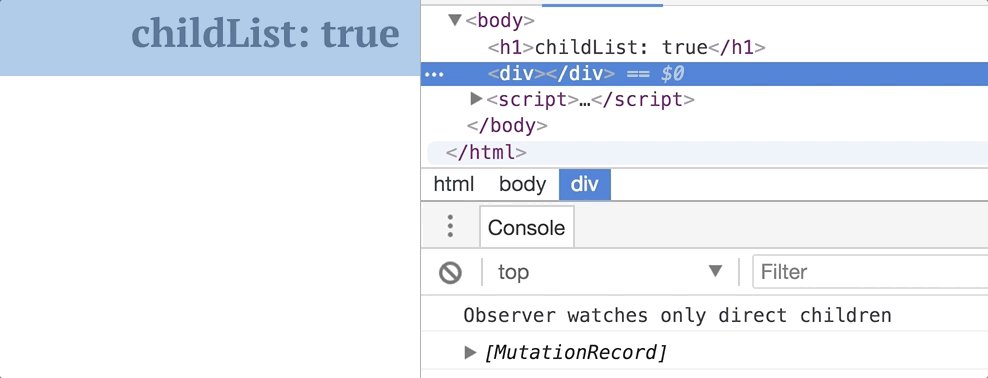
childList
(boolean)

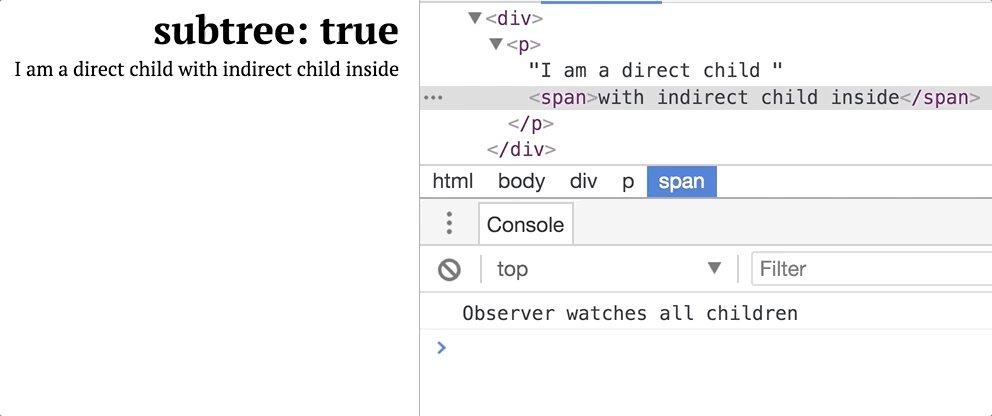
subtree
(boolean)

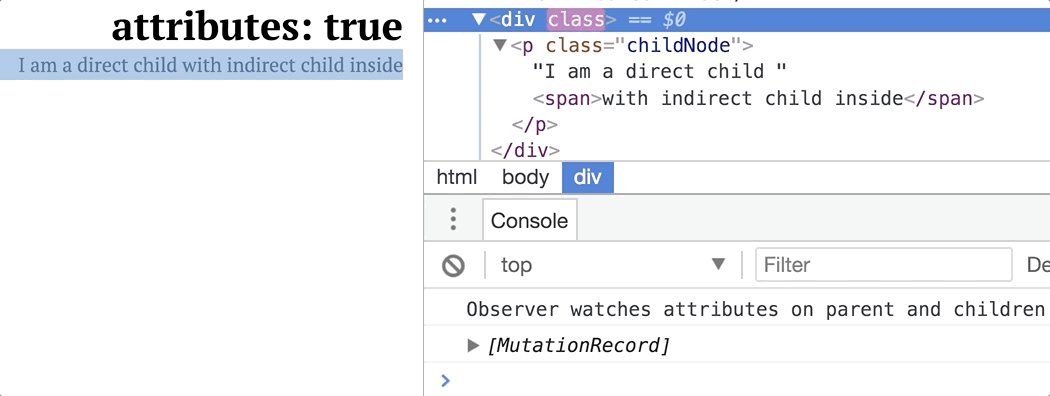
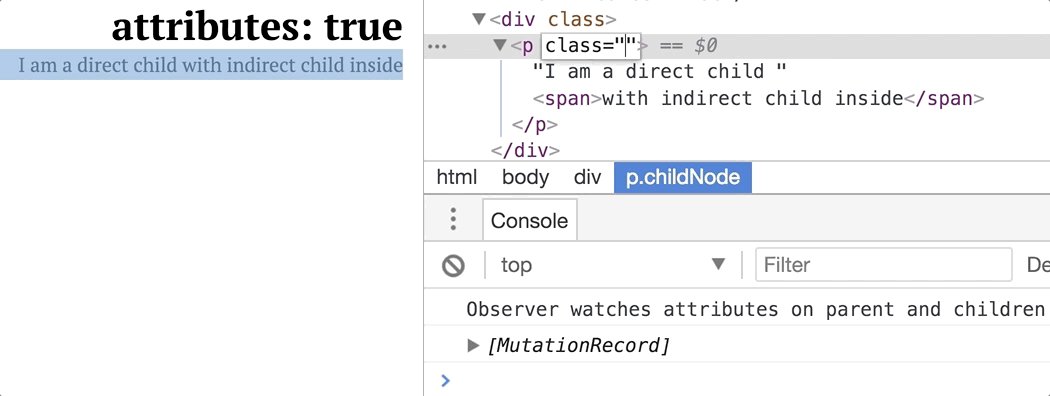
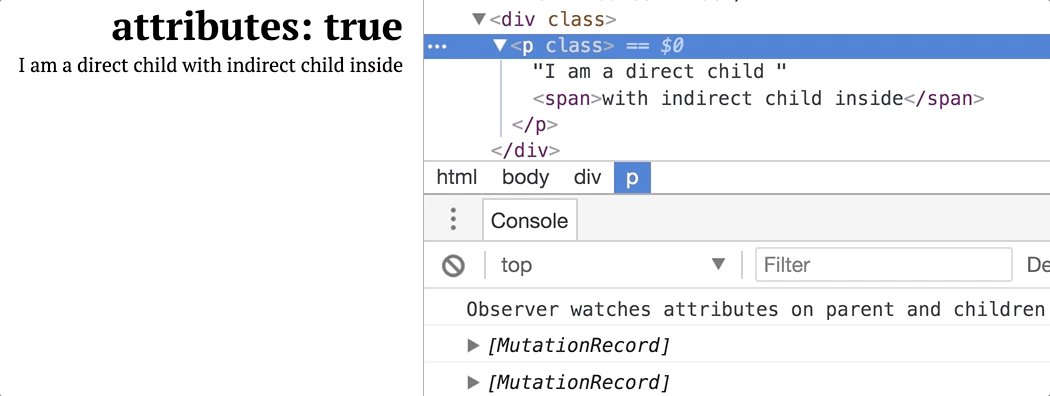
attributes
(boolean)

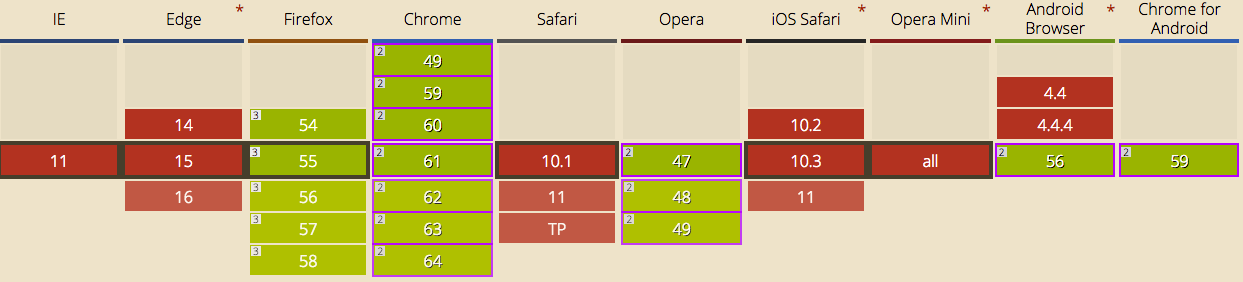
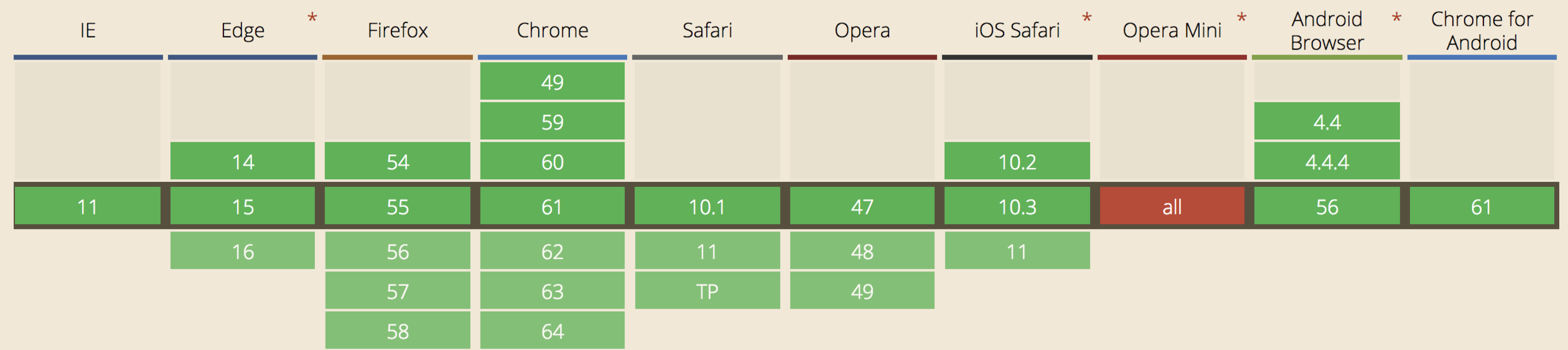
Поддержка браузерами :)
Полифил:
Support: Chrome*, Firefox*, IE11+, Safari 9+
https://github.com/webcomponents/webcomponentsjs

Intersection Observer API
Первый публичный черновик W3C, 14 сентября 2017
Ленивая загрузка изображений
Пример использования
const observer = new IntersectionObserver(callback, options)
observer.observe(target)
Доступные опции:
DOMString rootMargin = '0px'
observer.unobserve(target)
observer.disconnect()
Element? root = null
Виртуальный список
Поддержка браузерами
Полифил...
Support: Chrome*, FF*, Safari 6+, IE 7+
https://github.com/w3c/IntersectionObserver/tree/master/polyfill

Performance API
PerformanceTiming ->
window.performance.timing
PerformanceNavigation ->
window.performance.navigation
Основные интерфейсы

domInteractive
domComplete
performance.navigation.type
-
TYPE_NAVIGATE = 0 -
TYPE_RELOAD = 1 -
TYPE_BACK_FORWARD = 2 -
TYPE_RESERVED = 255
performance.getEntries()
performance.getEntriesByType()
perfomance.mark() +
performance.getEntriesByName()
Декоратор для измерения производительности
Ссылки
- Спецификация DOM
- Спецификация Web Animations
- Спецификация Mutation Observer Article (MDN)
- Спецификация Intersection Observer
- Спецификация Performance Timeline
- Спецификация Navigation Timing
Browser APIs you should not live without (ru)
By Stas Gavrylov
Browser APIs you should not live without (ru)
Краткий обзор малоизвестных API
- 994



