Asynchronous a story in JavaScript

Asynchronous a story in JavaScript
controlling the timing of operations by the use of pulses sent when the previous operation is completed rather than at regular intervals.

Asynchronous a story in JavaScript
- a single-threaded,
- non-blocking,
- synchronous,
- single concurrent,

Asynchronous a story in JavaScript
Asynchronous programming, as we know now in JavaScript, can only be achieved with functions being first-class citizens of the language:
they can be passed around like any other variable to other functions.
Function as first class citizen

Asynchronous a story in JavaScript - not!?
Up until recently (ES6), JS itself has actually never had any direct notion of asynchrony built into it;
Asynchronous a story in JavaScript - Callback
Callbacks are the fundamental unit of asynchrony in JS.

Asynchronous a story in JavaScript - Callback
Callbacks are the fundamental unit of asynchrony in JS. But they’re not enough for the evolving landscape of async programming as JS matures.
Asynchronous a story in JavaScript - Callback
- A lose of control ( Inversion of Control ? can i trust you ? )
- Hard to reason about ( its a time loooooooop and the temporal dependency)
Medieval era


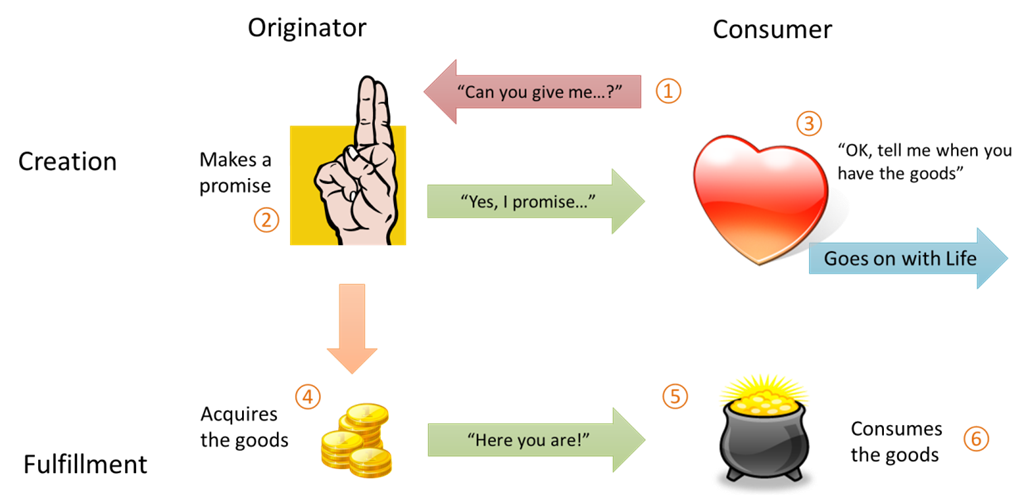
Asynchronous a story in JavaScript - Promises


Asynchronous a story in JavaScript - Promises
- exceptions become errors
- immutable once resolved
- callback hell still here


asynchronous a story
By Stefan Hagiu
asynchronous a story
- 840



