HTTP 快取
前言
為什麼需要 HTTP 快取?

對於開發者而言 ...
明明推版了為什麼沒更新
所以我們就來好好瞭解一下
瀏覽器和伺服器請求靜態資源會發生哪些事?
伺服器
瀏覽器快取
請求
回應資源和快取策略
給你資源
有快取嗎?
有過期嗎?
存入快取
那瀏覽器怎麼得知靜態資源的快取策略?
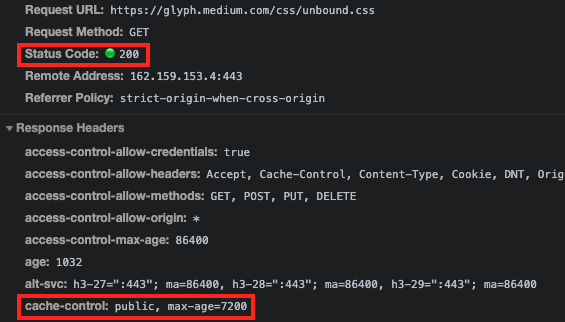
Cache-Control: public, max-age=2592000
Etag: W/"7b1d7f457d056ace7b230b587b9f3753"Cache-Control
常見 Cache-Control 的指令
public
private
no-store
no-cache
max-age
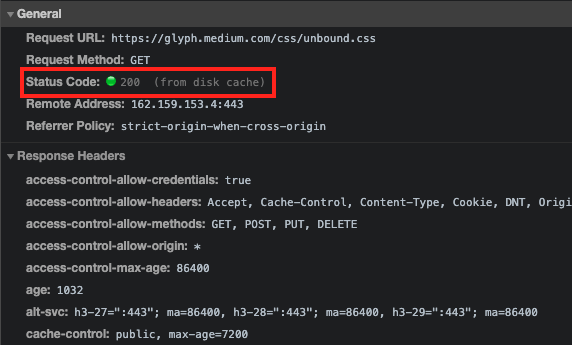
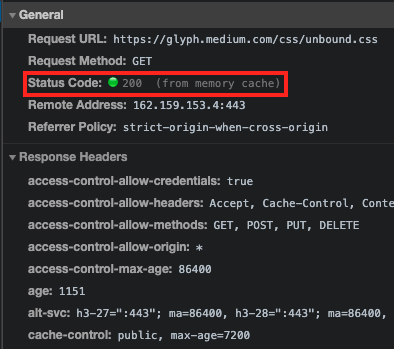
決定用哪種方式儲存快取
快取新不新鮮
(Expired)
可以存在 CDN 或 proxy 和瀏覽器快取
只能存在瀏覽器快取
完全不要快取
可以被快取,但使用前是還是得向伺服器確認有沒有新版本,沒有才可以使用
從請求後過多久過期,單位(秒)
Cache-Control: public, max-age=30


過期了不代表不能用
Time-based
Content-based
伺服器
瀏覽器快取
請求帶著比對的資料
回應資源或是可以從快取拿
有快取但過期了
有過期嗎?
有快取嗎?
Time-based
Cache-Control:public, max-age=31536000
Last-Modified: Wed, 12 May 2020 17:45:57 GMTIf-Modified-Since: Wed, 12 May 2020 17:45:57 GMT第一次回應
過期後請求
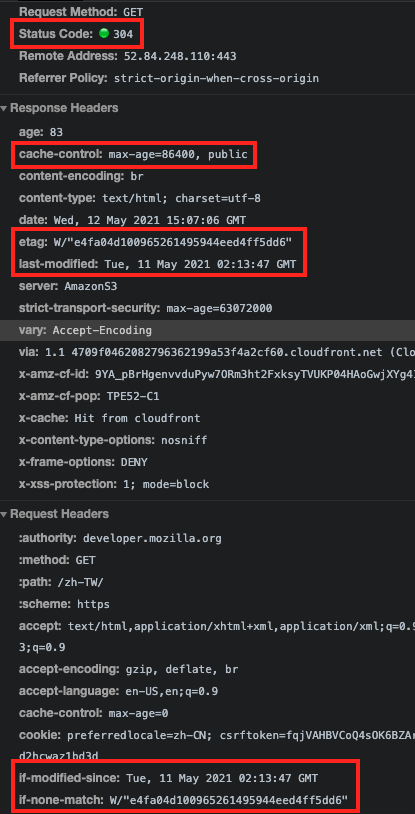
Content-based
Cache-Control:public, max-age=31536000
ETag: "15f0fff99ed5aae4edffdd6496d7131f"If-None-Match: "15f0fff99ed5aae4edffdd6496d7131f"第一次回應
過期後請求
etag->value.len = ngx_sprintf(etag->value.data, "\"%xT-%xO\"",
r->headers_out.last_modified_time,
r->headers_out.content_length_n)
回到之前的問題,所以為什麼會推版卻沒更新?
那設定 no-cache 驗證一下不就好了?
那用 Etag 應該很像吧?
所以 Webpack 才會有 Hash, ContentHash ...
END
HTTP CACHE
By Steven Ho
HTTP CACHE
- 547



