CARLOS STIWAR ASPRILLA MOSQUERA
System engineer, 20 years old, Developer web in progress 💻 passionate for the design web and app desktop 🖌️ members of @H4ckdo.

@AsprillaStiwar
Stiwar Asprilla
stiwar_asprilla
Stiwar9816
VueJS

VueJS es, en palabras de Evan You, su creador, un framework progresivo para crear interfaces de usuario creado en 2013 y publicado en GitHub en 2014.
QUE ES UN FRAMEWORK?

VENTAJAS
- Es muy sencillo de aprender
- El código es sencillo de entender y mantener
- El sistema de componentes es muy sencillo de entender y crear componentes es casi trivial.
- El sistema de data binding.
- La velocidad de ejecución (promete ser más rápida que React.js y Angular)
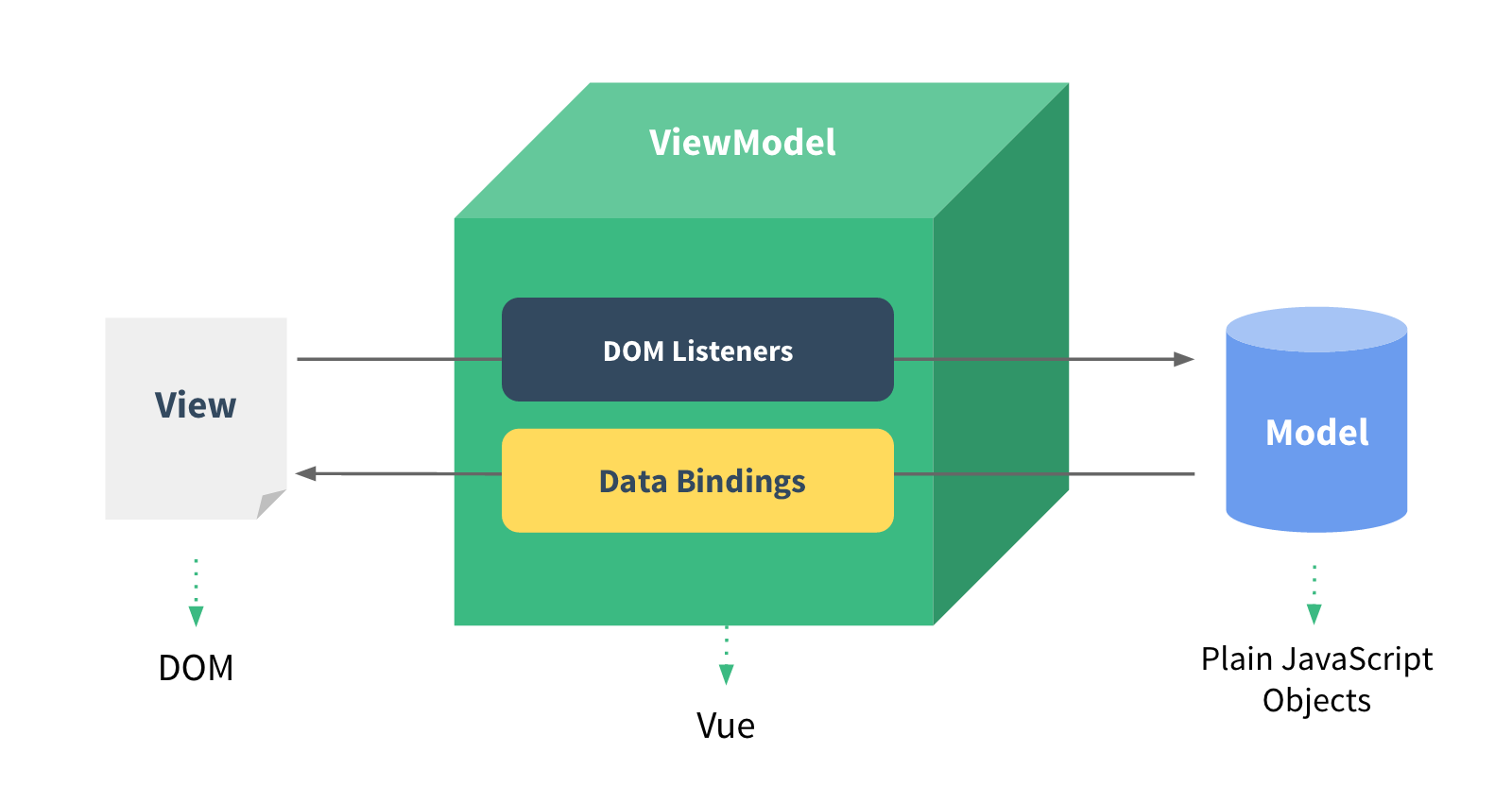
QUE ES EL DATA BINDING?

DATA BINDING O ENLACE DE DATOS

CARACTERÍSTICAS
- Accesible
- Versátil
- Escalable
- Reactivo
- Optimizado
- Comunidad amplia
- Licencia MIT
POR QUÉ ELEGIR VUEJS
1. Un framework para aprender y usar de manera progresiva
VueJS se autodenomina como un framework progresivo.

2. Funcionalidades intuitivas, modernas y fáciles de usar
Es un intento de simplificar el funcionamiento de AngularJS

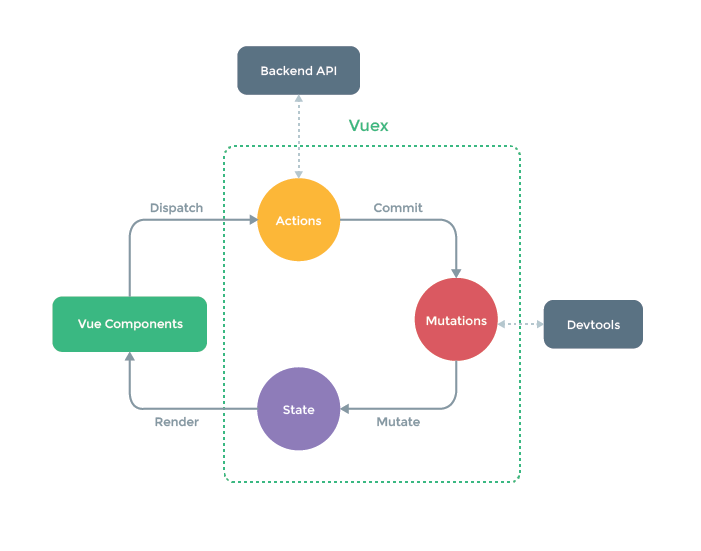
3. Un ecosistema muy variado que cubre todo lo necesario
VueJS tiene a su alrededor una serie de herramientas que ayudan a conseguir que el desarrollador sepa en todo momento qué está haciendo y cómo lo está haciendo.

4. Una comunidad muy activa
VueJS es un proyecto Open Source que cuenta con una comunidad muy activa.

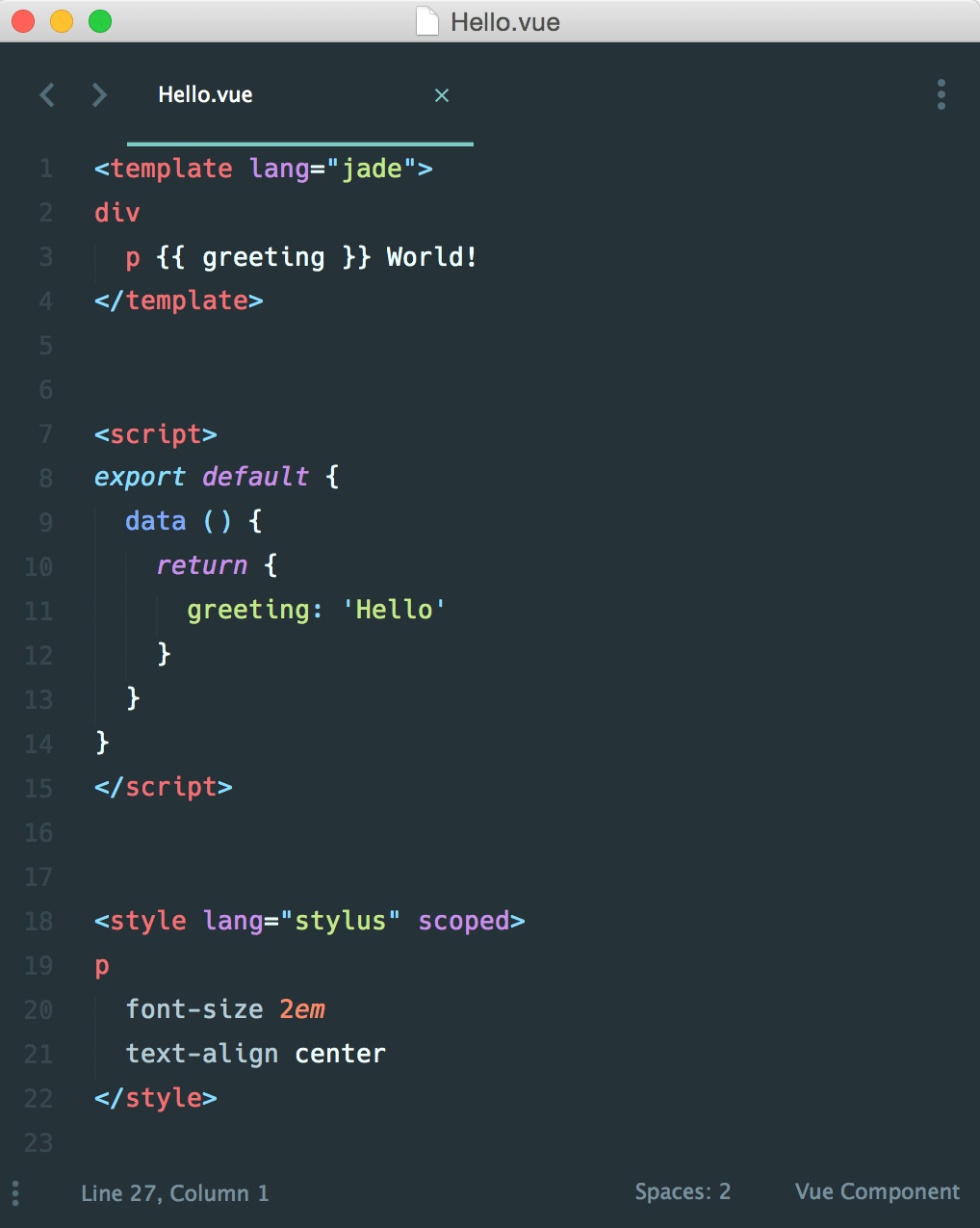
5. Todo el código de un componente se encuentra en un único fichero
Los componentes también guardan todo lo necesario (HTML, CSS, JS) en ficheros con extensión ".vue"
"Todo esta junto pero no revuelto"

ACTUALIDAD DE VUE

¿POR QUÉ SE ESTA VOLVIENDO TAN POPULAR?
- Curva de aprendizaje muy rápida.
- Renderizado de componentes más rápido.
- Excelente documentación.
- Es un framework progresivo.

COMPAÑÍAS QUE USAN VUE EN SU FRONT-END



VAMOS APRENDER VUE!!


Introducción a VueJS
By Stiwar Asprilla
Introducción a VueJS
Introducción a VueJS y los grandes beneficios de este framework JS progresivo
- 177

