ChungSub Kim
hello :)
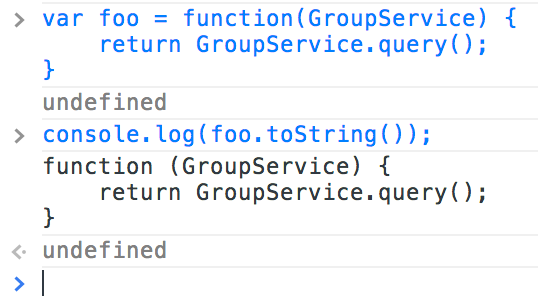
function(GroupService) {
return GroupService.query();
}

function(GroupService) {
var group = GroupService.get({id:1});
GroupService.update(group, function(data) {
});
return GroupService.query();
} function(a){return var b = a.get({id:1}); a.update(b, function(c){});return a.query();}
function(GroupService){return var b = GroupService.get({id:1}); GroupService.update(b, function(c){});
return GroupService.query();} ["GroupService", function(GroupService) {
return GroupService.query();
}] ["GroupService", function(a) {
return a.query();
}] 



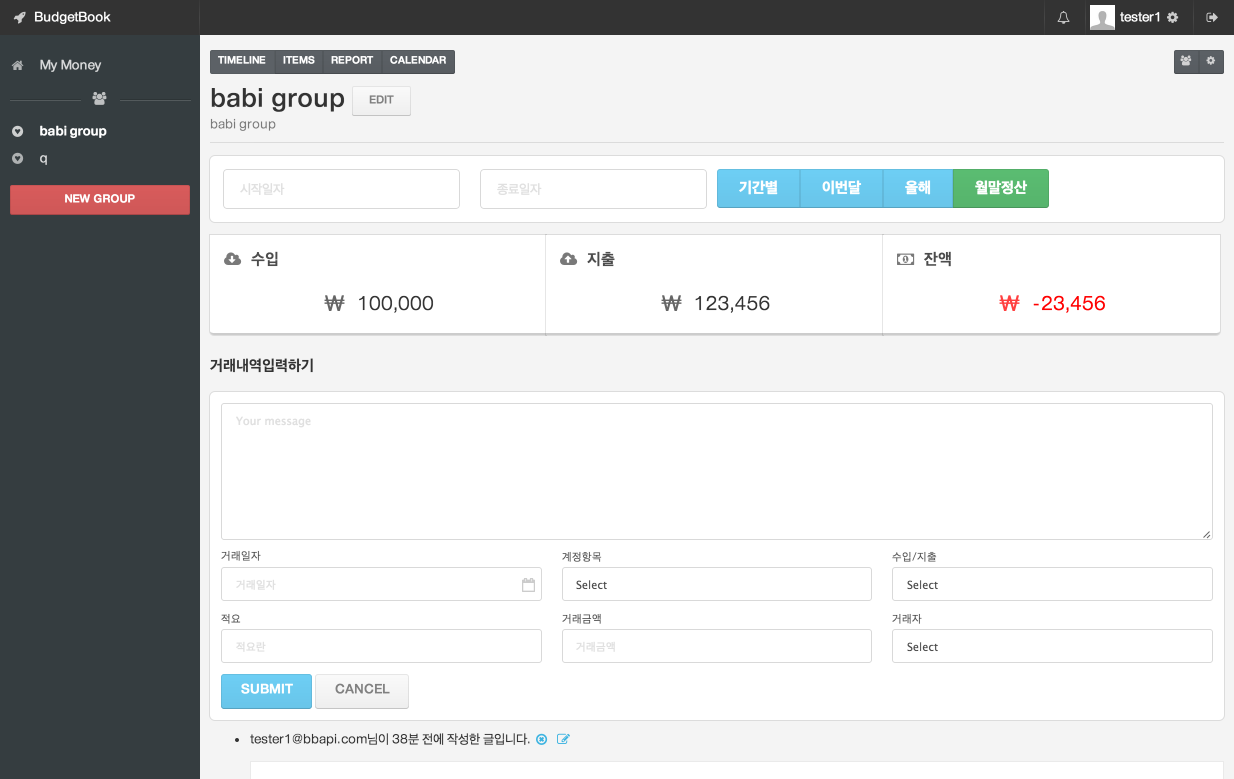
.state('app.group', {
url: '/app/groups',
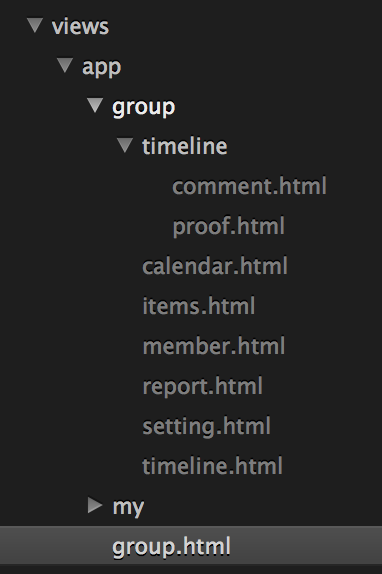
templateUrl: '/views/app/group.html',
controller: 'AppGroupCtrl',
abstract: true
})
.state('app.group.item', {
url: '/:group_id/items',
templateUrl: '/views/app/group/items.html',
controller: 'AppGroupItemCtrl'
})
.state('app.group.report', {
url: '/:group_id/report',
templateUrl: '/views/app/group/report.html',
controller: 'AppGroupReportCtrl'
}) 
var group = GroupService.get({id:1});
group.name = "modify name";
GroupService.update(group);
if(confirm("confirm?")) {
GroupService.remove({id:group.id});
} var group = GroupService.get({id:1});
group.name = "modify name";
group.$update();
if(confirm("confirm?")) {
group.$remove();
} var groups = GroupService.query();
alert(groups.length);
=> X(receiving...) GroupService.query(function(data) {
$scope.groups = data;
alert(data.length);
});
=> O GroupService.get({id:1}, function(data) {
$scope.group = data;
CommentService.query({group_id:data.id}, function(data) {
$scope.group.comment = data;
})
});
=> ? GroupService.get({id:1}).$promise
.then(function(data) {
$scope.group = data;
return data;
}).then(function(data) {
// use data = $scope.group
...
}).then(function() {
...
}); 
live coding
By ChungSub Kim