Bilingua-Language Exchange App

Sumit Srivastava
2013ECS48
What is Language Exchange ?
A language exchange is two or more people who speak different languages practicing and teaching each other through conversation.
A PROJECT BY CREATELLA
Bilingua is the flagship product of Createl.la, Bilingua offers you a simulated immersion environment by connecting you with native speakers who can expose you to your target language in its perfect form


Creatella was founded by Guillaume Catella with the vision of creating an entrepreneurial company that produces amazing products to improve the lives of many. He saw opportunities in fast-growing South East Asia and launched Creatella in Singapore in July 2015.
Libraries and Platforms Used
Libraries
Platforms








Framework7
Framework7 - is a free and open source mobile HTML framework to develop hybrid mobile apps or web apps with iOS & Android native look and feel.
The main approach of the Framework7 is to give you an opportunity to create iOS & Android apps with HTML, CSS and JavaScript easily and clear.

Why Framework 7 ?
Ultra Easy to Use
Some cool features of Framework7
To create iOS apps using Framework7 is so easy as website creation.All you need to make it work is a simple HTML layout and attached framework's CSS and JS files!
IOS Specific
Framework7 is iOS specific framework.
Material Theme
Framework7 Material theme was designed according to the official Google Material design specification to bring pixel-perfect Material features - from visual design and colors to interactions and effects.
UI Components
Framework7 comes with a bunch of ready to use UI elements and widgets like modals, popup, action sheet, popover, list views, media lists, tabs, side panels, layout grid, preloader (activity indicator), form elements, etc.
Easy to customize
With Framework7 everything is simple, all styles are divided by parts into small .less files, so you can really easy bring your own custom styles to your app.
- Multiple Views (Split View)
- Native Scrolling
- Library Agnostic
- Clear JS API.
- High-performance Animation
- Pages Animation
- XHR + Caching + History + Preloading
Many More Features...
Trello
A Trello board is basically a web page containing lists laid out horizontally on the page so you can get a bird's eye view of your project. Items within the lists called cards can be dragged and dropped onto other lists or reordered within lists.
Screenshots of Task Assignment on Trello




Git/GitLab
Git is a system where you can create projects of different sizes with speed and efficiency. It helps you manage code, communicate and collaborate on different software projects.
GitLab is an online Git repository manager with a wiki, issue tracking, CI and CD. It is a great way to manage git repositories on a centralized server.
System Requirements for Bilingua Development
Bilingua using nodejs and npm for package and module management and Gulp for server and API management.The development tools are independent to operating.
- NodeJs
- Npm
- Gulp

Node.js is an open source, cross-platform runtime environment for developing server-side and networking applications. Node.js applications are written in JavaScript, and can be run within the Node.js runtime on OS X, Microsoft Windows, and Linux.
Node.js also provides a rich library of various JavaScript modules which simplifies the development of web applications using Node.js to a great extent.
$ sudo apt-get update
$ sudo apt-get install nodejsInstallation of NodeJs

Node Package Manager (NPM) provides two main functionalities −
- Online repositories for node.js packages/modules which are searchable on search.nodejs.org.
- Command line utility to install Node.js packages, do version management and dependency management of Node.js packages.

Gulp is a tool that helps you out with several tasks when it comes to web development. It's often used to do front end tasks like:
-
Spinning up a web server
-
Reloading the browser automatically whenever a file is saved
-
Using preprocessors like Sass or LESS
-
Optimizing assets like CSS, JavaScript, and images
The npm install command we've used here is a command that uses Node Package Manager (npm) to install Gulp onto our computer.
The -g flag in this command tells npm to install Gulp globally onto your computer, which allows you to use the gulp command anywhere on your system.
$ sudo npm install gulp -gGulp Installation

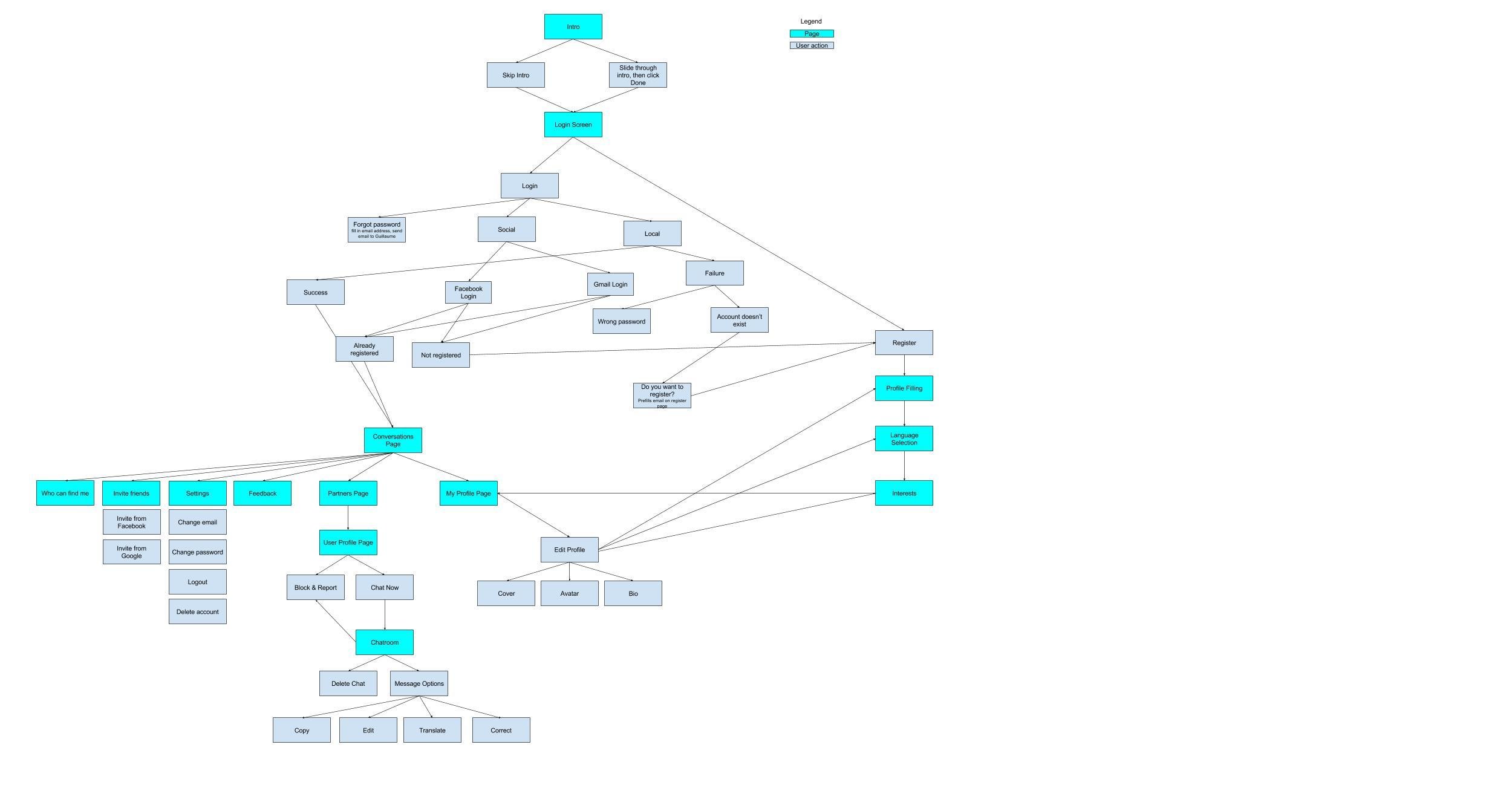
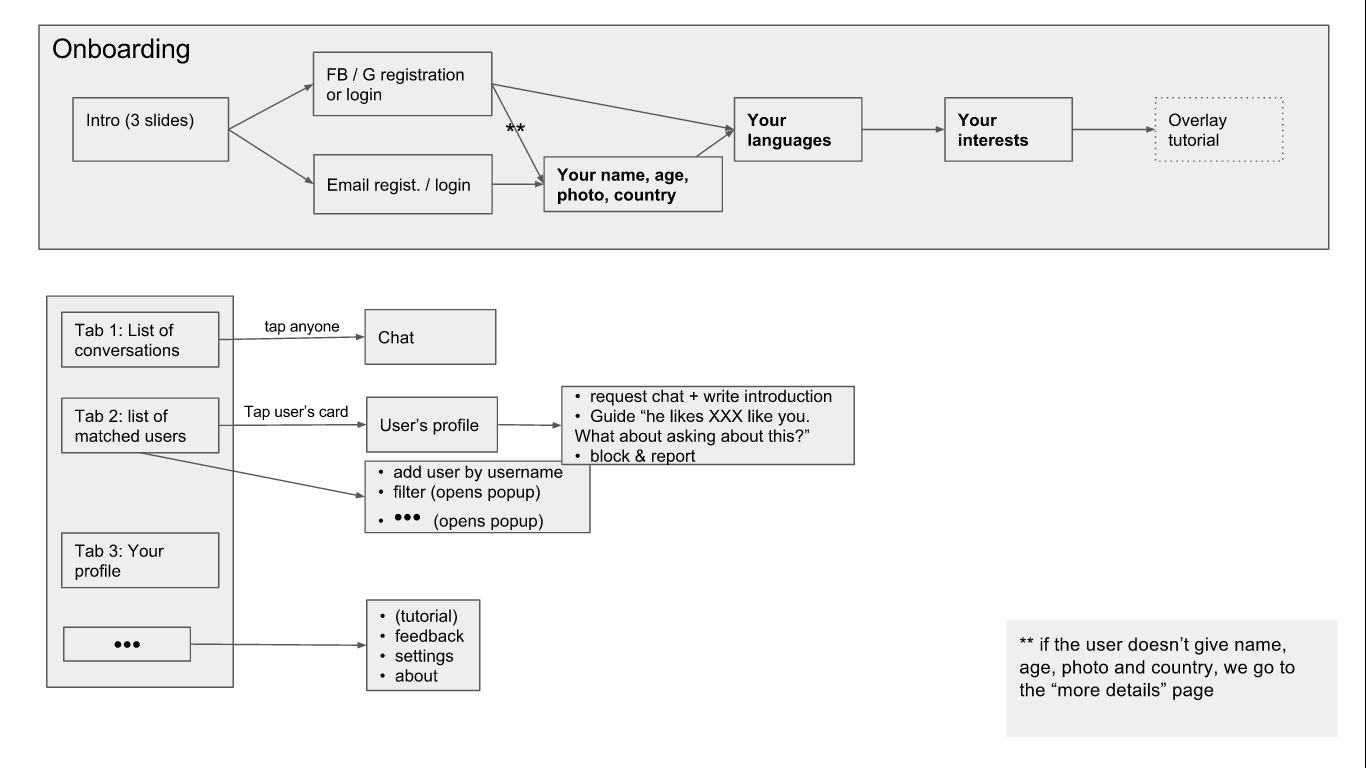
Bilingua User overflow
MVP Wireframe1

Responsibility During internship
- Login/Registration
- List of Conversation(Partner)
- Dropdown Menus/Feedback
- Filters
- Block user
Designing and Frontend Development of following pages
Login/ Registration
1. Give user options for sign up:
- Facebook Signup
- Google Signup
- Email Signup
- Login
2. Data needed:
- profile pic
- name
- gender
- age
- country (prefilled)
3. All data missing after social sign up should be requested immediately on the next screen (except country).
4. If Facebook or Google haven’t been used for profile creation, user have to fill the email and password field and press ‘Register’ to continue with signup process.
5. Send verification email
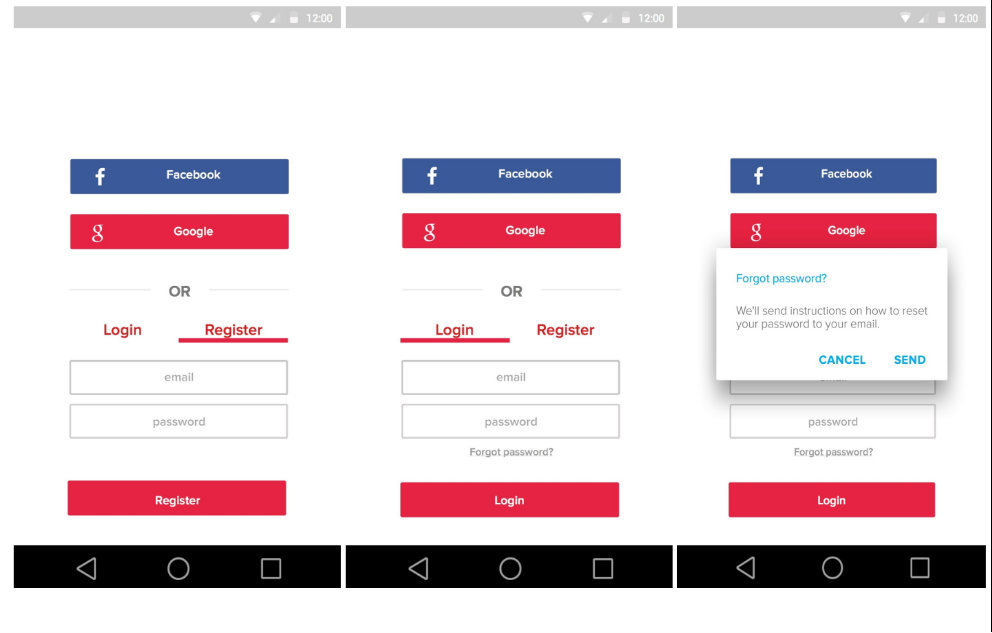
Design Model

Expected Design View
6. FB (and Google) buttons
-
Whether on the “login” or “registration” tabs, clicking on the FB or Google buttons does the same:
-
If the user exists already (facebook_id or email (tbd)) are already in the DB, we log in
-
If the user doesn’t exist, we create an account
-
When doing so (either login or create account) we update the user’s “Facebook_id” and “google_id” in the db, so that they can still login later even if their email has changed
-
-
In the settings, we have 2 buttons “link FB” and “link to Google”. When clicking on them it links the account to their FB or Google, by adding “facebook_id” or “google_id” in the DB
7. Email registration / login
-
on "login": if the email wasn't already in the DB, we consider it a registration with the indicated password (we don't display an error message, we register the person)
-
on "registration": if the email is already in the DB and the password matches, we consider it a login and we log in the user (we don't display an error message, we login the user)
8. All data missing after social signup should be requested on this screen.This is also the screen where user fills his profile after starting registration with email address.
10. .All fields are mandatory.


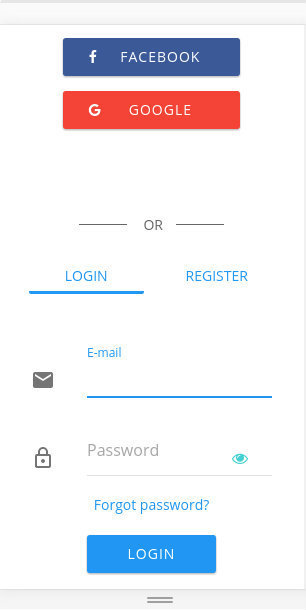
Mobile view
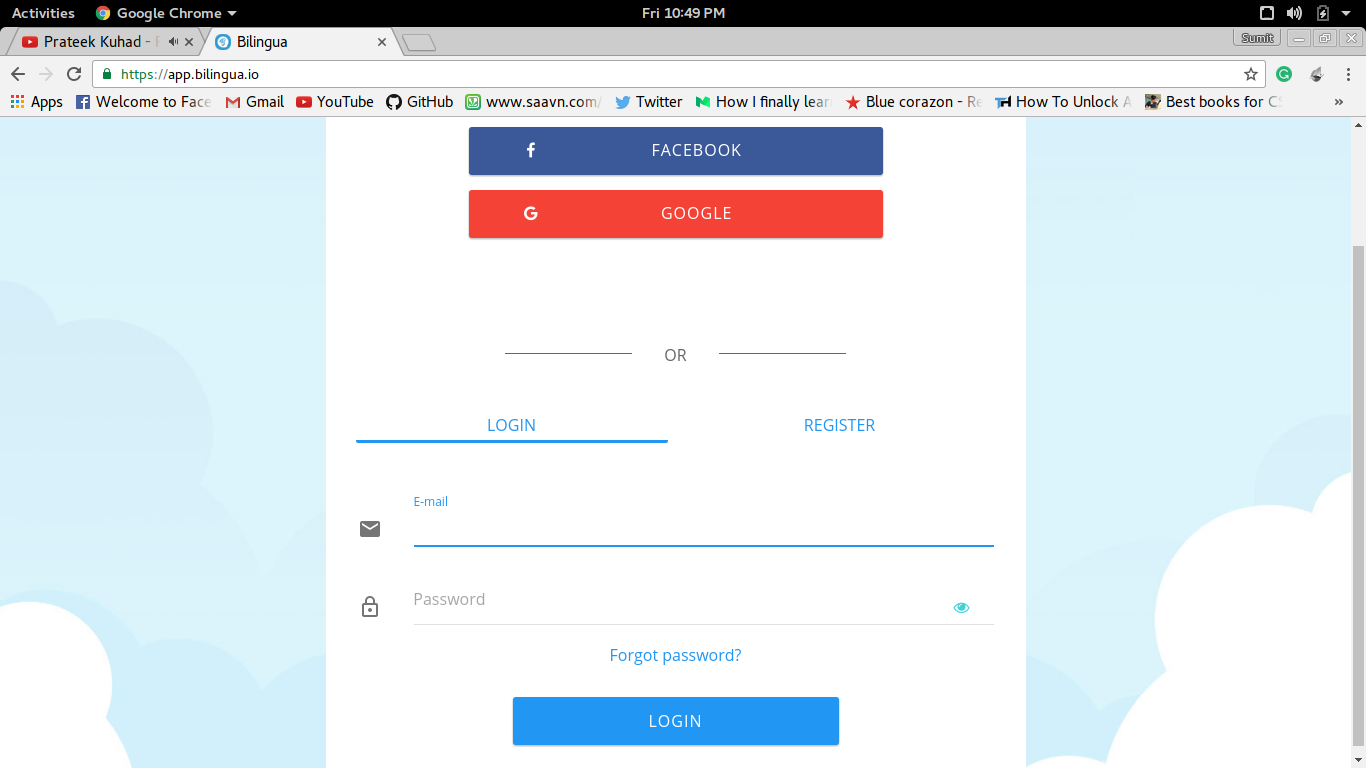
WebApp View
List Of conversation(Partners)
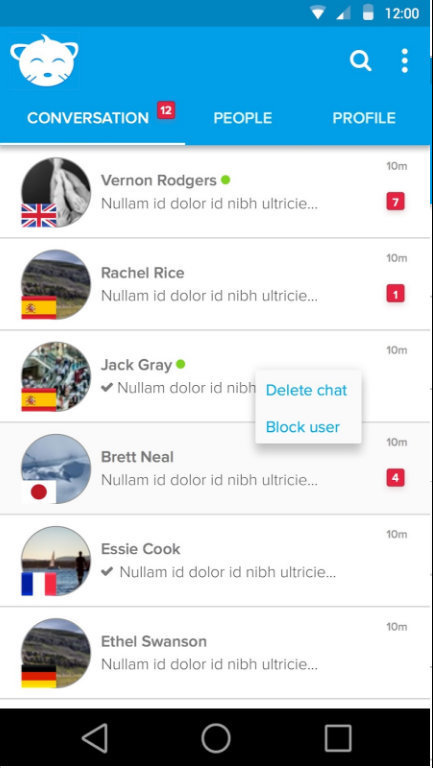
Design Model
-
Shows the list of recent conversations.
-
Each card shows:
-
the profile picture of the person in the circle flag
-
last line of text and the indicator of unread messages (the tick)
-
time of last message (change! It was “last time in the app“)
-
green circle with “online”
-
timestamp or “2h” or “3d”
-
3.Controls in the top right:
- search for conversation by name of the person
- ‘more’ dropdown menu
- settings
- feedback
- about
4.Long press on the conversation gives this options:
- Delete conversation
- Block user

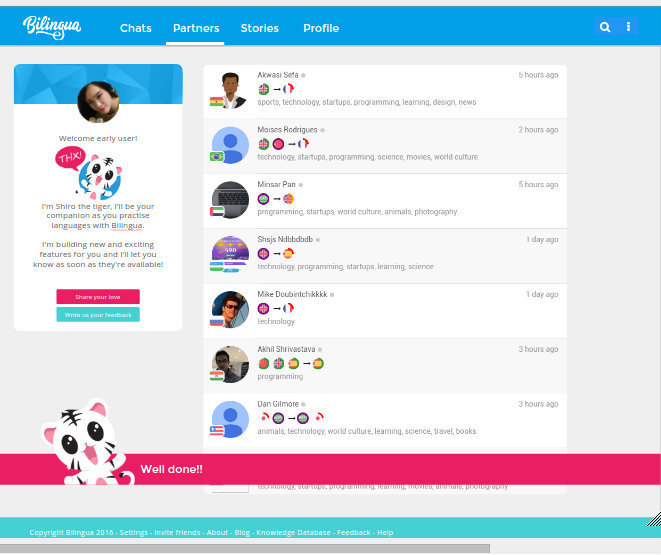
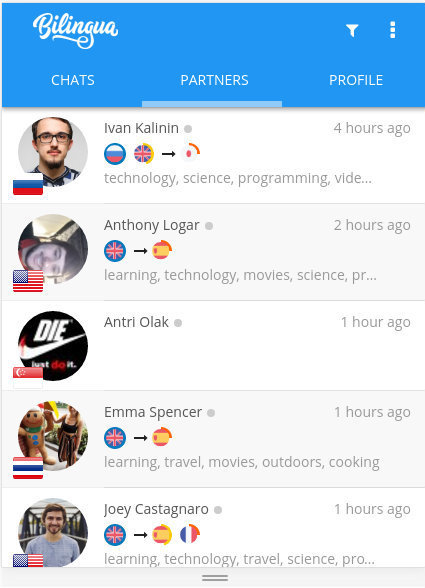
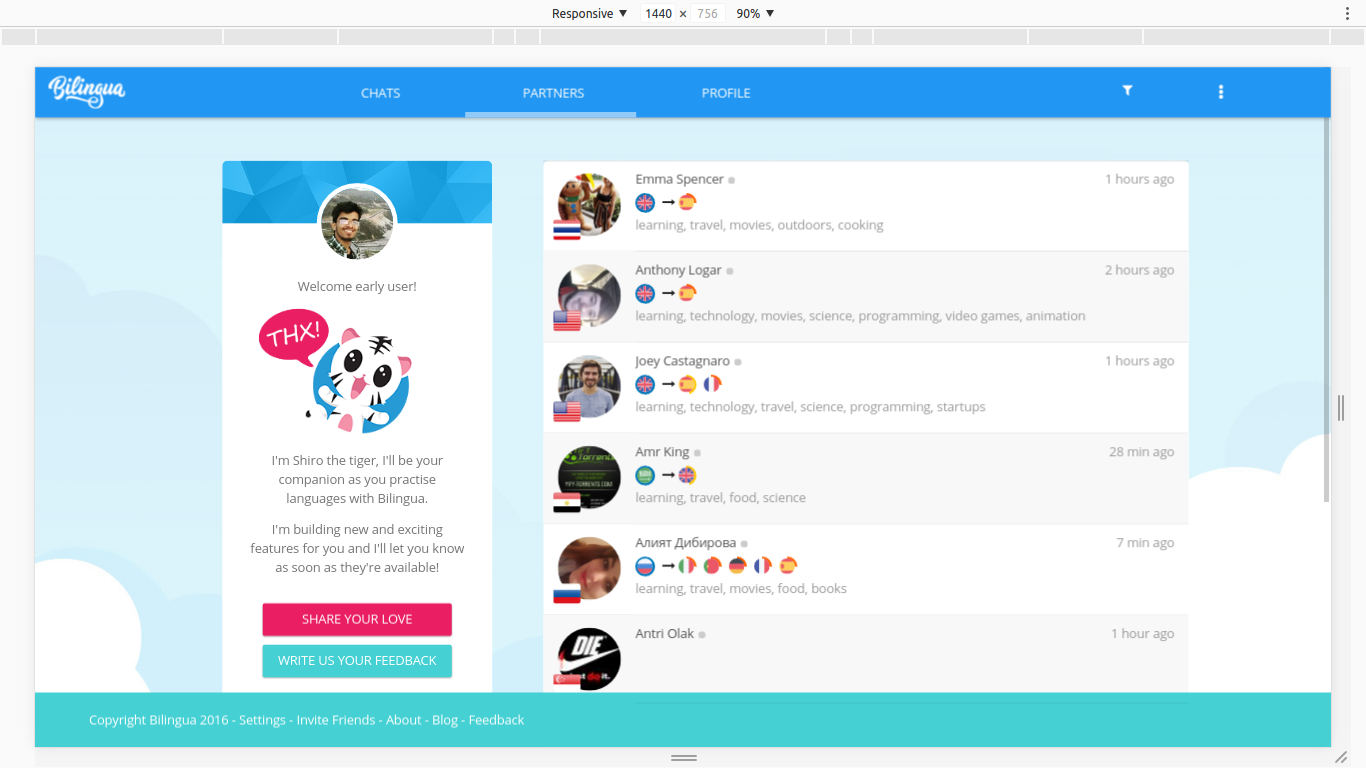
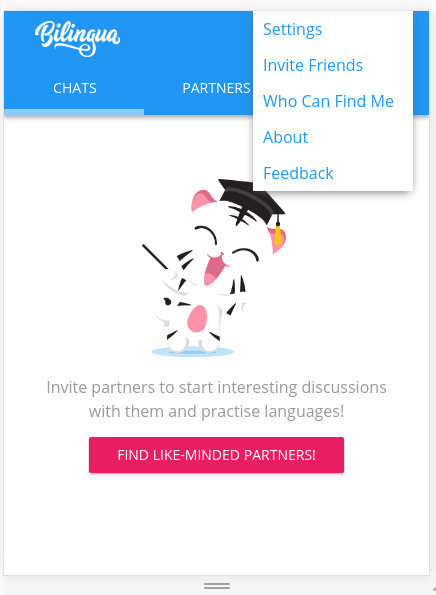
Expected Design View

5. List of users is prioritized by
- language of study
- similarity of languages user knows
- commonality of interests
- are they online now
- if they are not online how active are they on the platform
6.Each card shows:
- the profile picture and a name
- the country flag of the country person is temporarily
- all the languages person is speaking and learning
- few common interests
- time of last connection (green “online” or “2h” or “3d”)
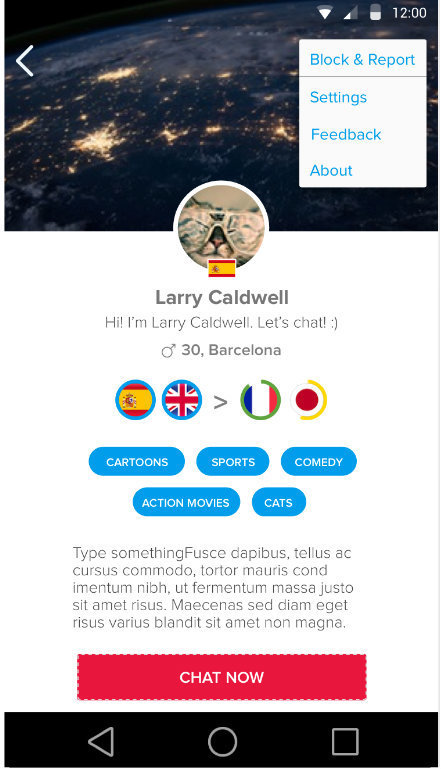
7.Tap any user card to see user’s profile


Mobile View
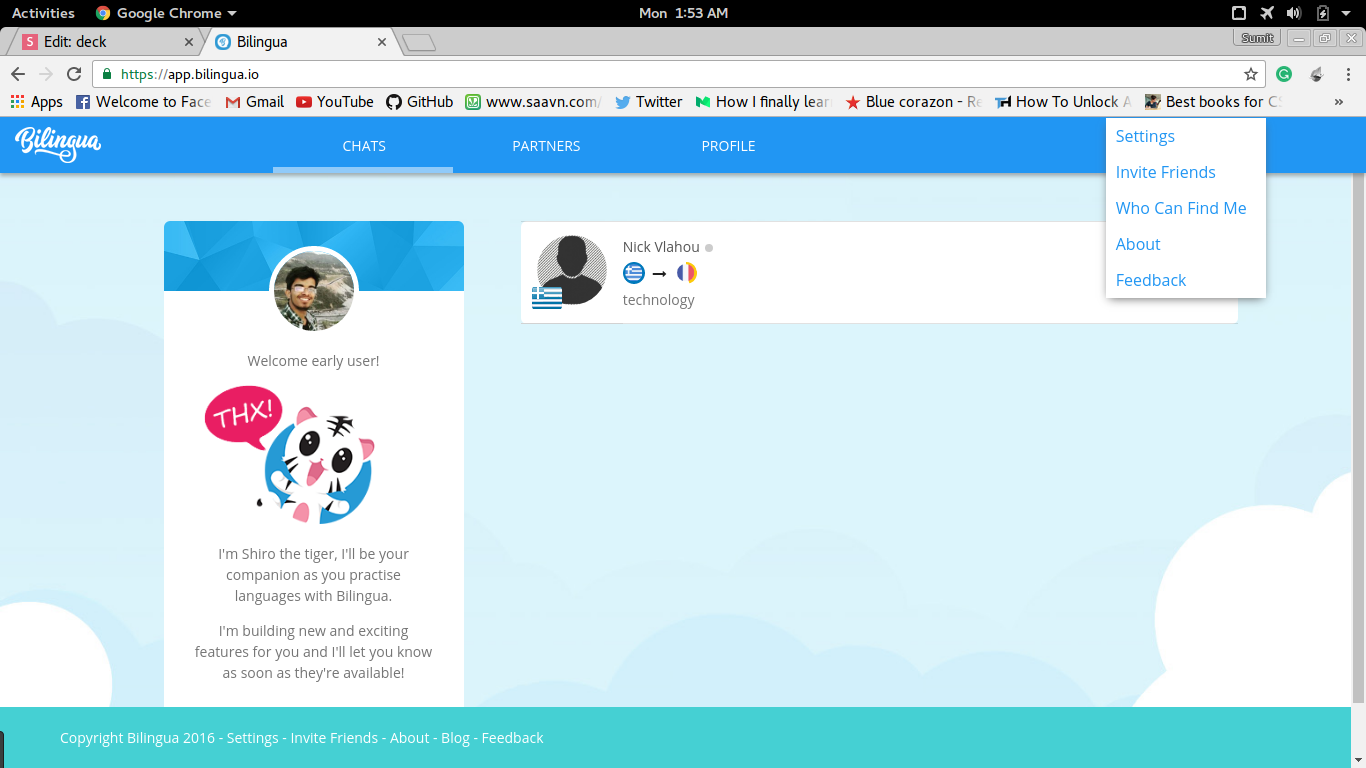
WebApp View
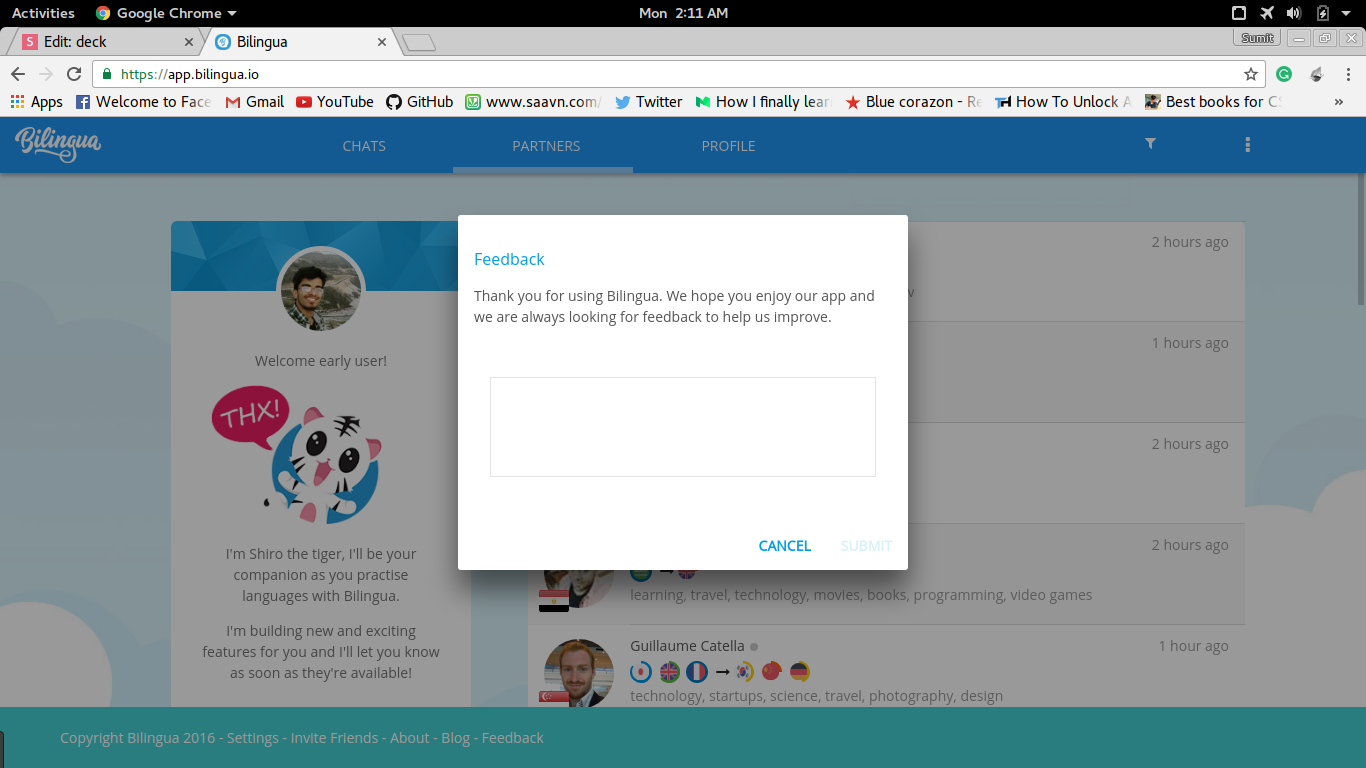
Dropdown Menu/Feedback
Design Model
On the top right there are options:
- search icon - which allows to find user by username
- Filter icon - opens new screen
- ‘more’ dropdown menu
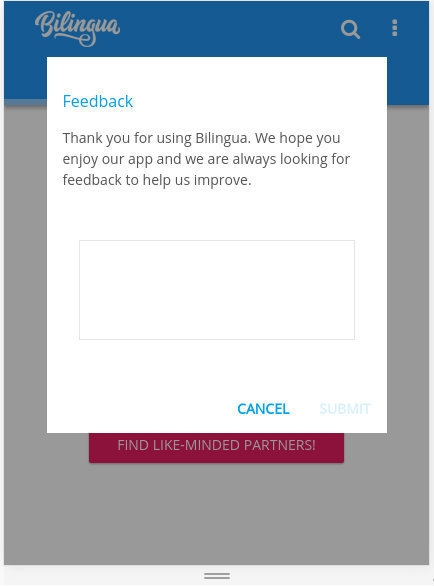
- Feedback - it’s a mailto link to our support email
- About - text or link to ‘About us’ page required



Mobile View
WebApp View


Mobile View
WebApp View
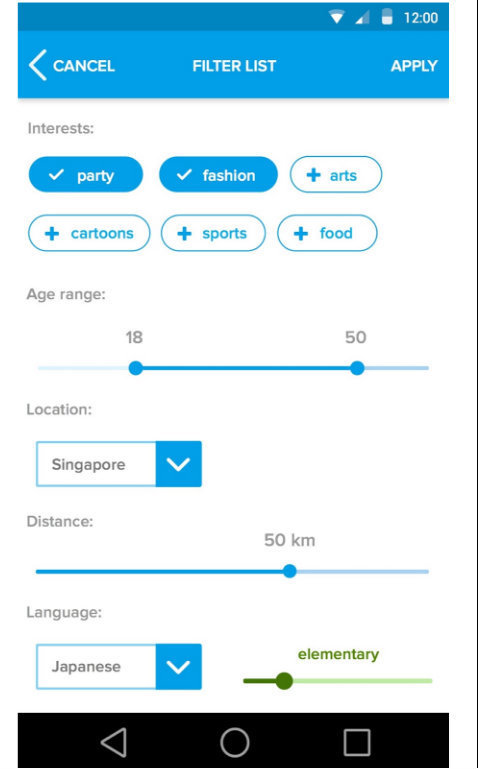
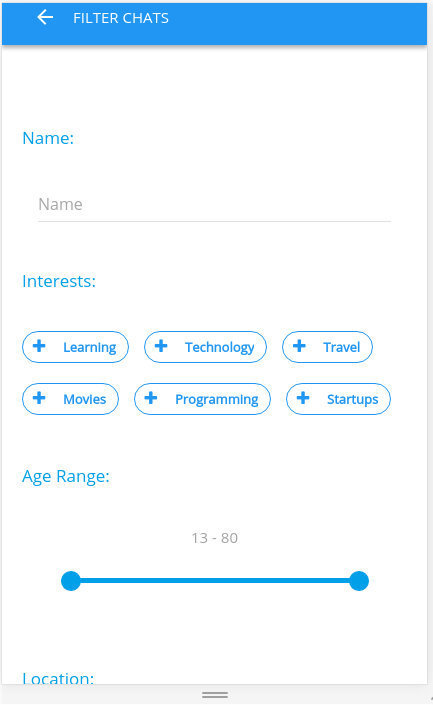
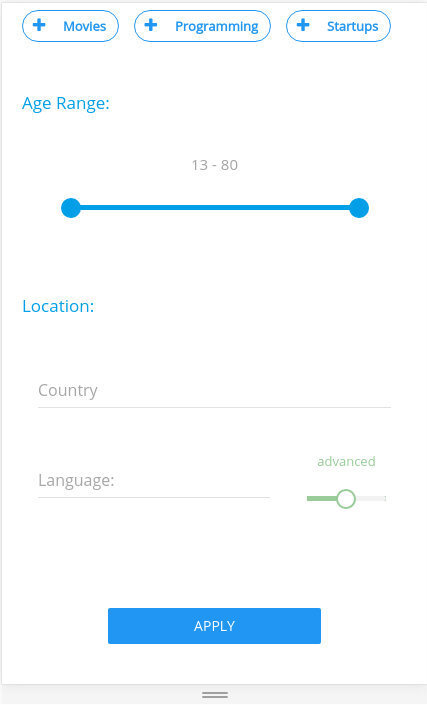
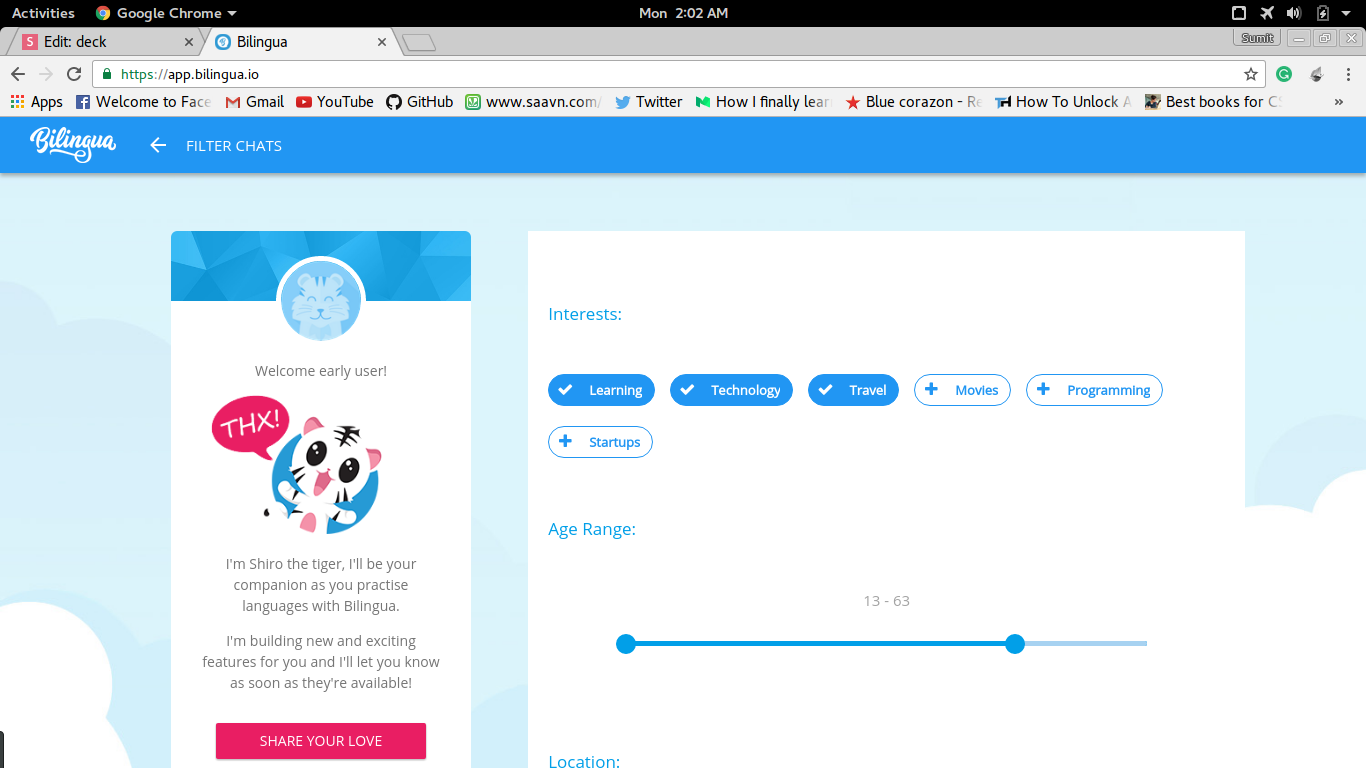
Filter List
Design Model
Filter page comprises :
- Age - range slider from 18 to 90
- precise age is displayed above the slider
- Location - text field
- when user starts to type, after the second character the list of cities and countries appears in a suggestion dropdown list (MVP2! For now, we just display the list of countries)
- Language - opens dropdown + range of proficiency
- does or does not have a profile picture
- does or does not have a introduction
On top there are buttons: Apply and Cancel.

Expected Design View


Mobile View

WebApp View
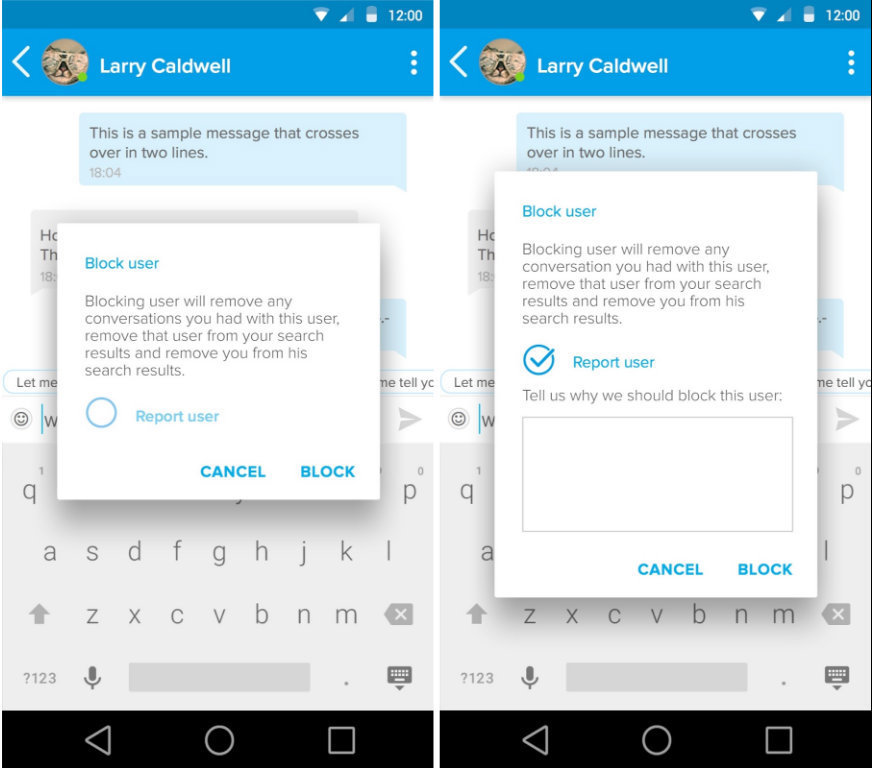
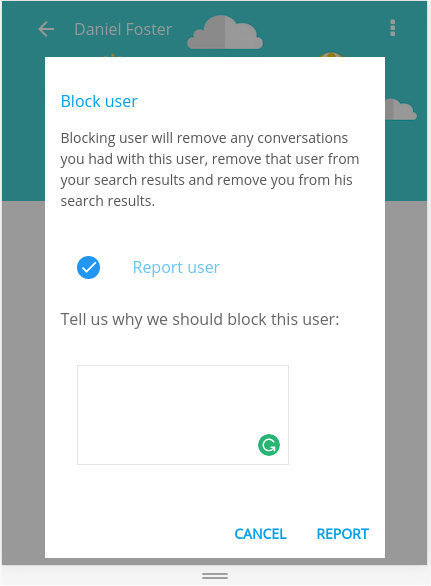
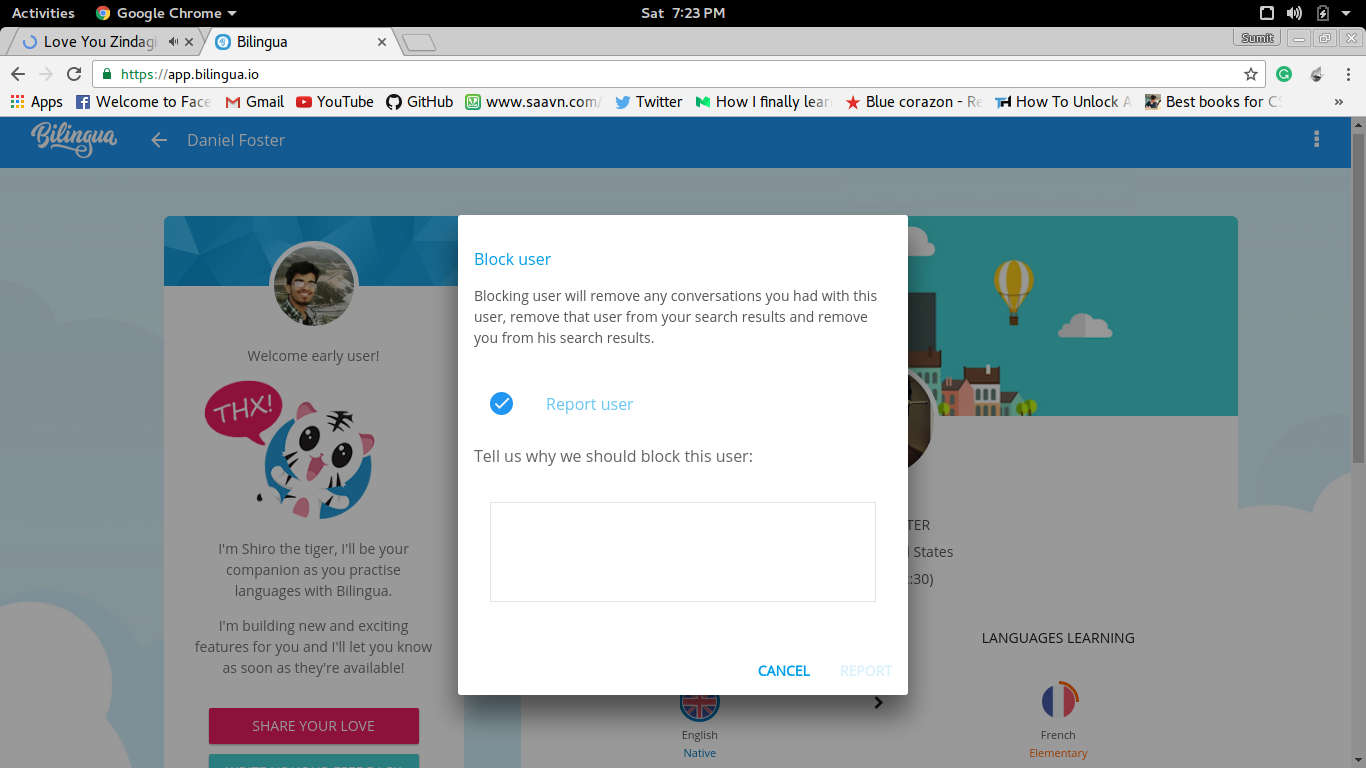
Block User
Design Model
-
When users click on ‘Block user’ popup appears and they are presented with the warning that explains consequences of blocking a user.
-
Underneath is the ‘Report user’ checkbox that offers a possibility to report user to the platform.
-
IF user ticks the checkbox the textbox appears and the user must write the reason.
-
The ‘Block’ button is greyed-out until the user writes the reason for reporting.

Expected Design View


Mobile View
WebApp View
Demo !!
Thank you
deck
By Sumit Srivastava
deck
- 886

