GEO2311 Mapbox
tips, triks og ukeoppgaver
Tips til navigering: Trykk esc for å se alle lysarkene
Ukeoppgave GeoJSON
Mål med oppgaven:
Bli kjent med GeoJSON
Få erfaring med QGIS - og lagring av GeoJSON-filer
- Les presentasjon om JSON/GeoJSON:
- Hent ned SOSI-filer fra Fronter/Emnemappe/Oblig 2/Kartdata
- Bruk QGIS til å velge ut en enkelt kommune, og lag GeoJSON-fil av denne
Ukeoppgave Mapbox
Mål med oppgaven:
Bli kjent med Mapbox og Mapbox.js
Få erfaring med WMS i Mapbox.js
- Les igjennom veiledninger som oppgitt på forelesning 29.10.15
1: Lag et webkart over samme område som del 1 i Oblig 1:
- med Mapbox/OSM(Open Street Map) bakgrunnskart
2: Lag et webkart over samme område som del 1 i Oblig 1:
- med WMS og topografisk norgeskart som bakgrunnskart
(trenger ikke noen ekstra plugin for dette)
Trykk pil ned for løsningsforslag
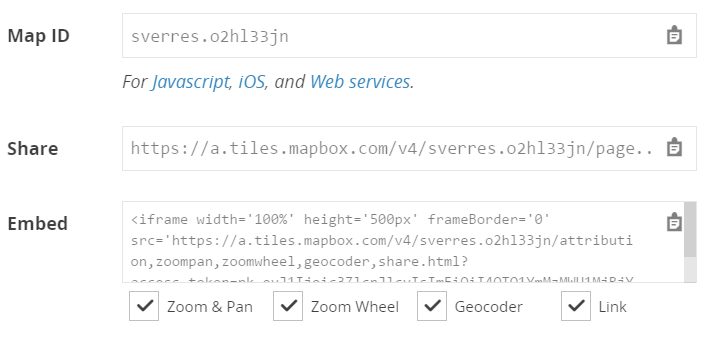
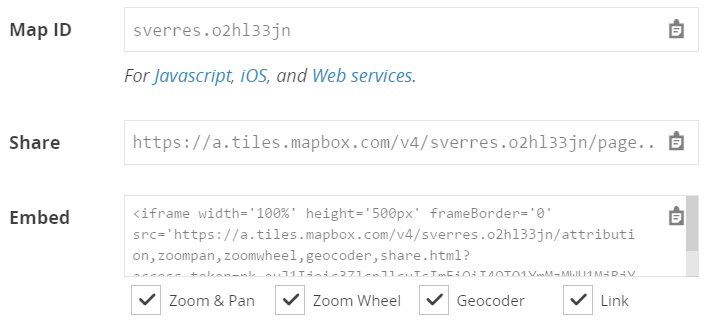
Aller enkleste webkart: innebygd (embedded) kode fra mapbox.com
Kode hentes fra Mapbox.com (Embed)
<iframe
width='100%'
height='500px'
frameBorder='0'
src='https://a.tiles.mapbox.com/v4/
sverres.o2hl33jn/attribution,zoompan,zoomwheel,geocoder,share.html?
access_token=pk.eyJ1Ijoic3ZlcnJlcyIsImEiOiI4OTQ1YmMzMWU1MjRjY2E3YTEyNWFkYTQyYWY4ZWE2YSJ9.
4FlotO8-hao6JhL25Z0IFw'>
</iframe>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>NTNU-kartet</title>
</head>
<body>
<iframe
width='100%'
height='500px'
frameBorder='0'
src='https://a.tiles.mapbox.com/v4/
sverres.o2hl33jn/attribution,zoompan,zoomwheel,geocoder,share.html?
access_token=pk.eyJ1Ijoic3ZlcnJlcyIsImEiOiI4OTQ1YmMzMWU1MjRjY2E3YTEyNWFkYTQyYWY4ZWE2YSJ9.
4FlotO8-hao6JhL25Z0IFw'>
</iframe>
</body>
</html>Linken i src-parameteren er til en komplett nettside. Dette blir en nettside innebygd i en annen nettside.
Enkelt webkart med kartfliser fra Mapbox:
Bruker eventuelt egen Map ID fra Mapbox.com
(aktuelt hvis du har lagt til egne data i kartet)

Finner kodeeksempel hos Mapbox.com:
Developers
Javascript - Mapbox.js library
Examples
A Simple map
Tilpasninger:
L.mapbox.accessToken = '....' //setter inn egen access token
var map = L.mapbox.map('map', 'mapbox.streets')
.setView([40, -74.50], 9); //setter inn egne koordinater
og eventuelt:
var map = L.mapbox.map('map', 'sverres.o2hl33jn') .setView([40, -74.50], 9); //setter inn egen Map ID
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>A simple map</title>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' />
<script src='https://api.mapbox.com/mapbox.js/v2.2.3/mapbox.js'></script>
<link href='https://api.mapbox.com/mapbox.js/v2.2.3/mapbox.css' rel='stylesheet' />
<style>
body { margin:0; padding:0; }
#map { position:absolute; top:0; bottom:0; width:100%; }
</style>
</head>
<body>
<div id='map'></div>
<script>
L.mapbox.accessToken = 'pk.eyJ1Ijoic3ZlcnJlcyIsImEiOiI4OTQ1YmMzMWU1MjRjY2E3YTEyNWFkYTQyYWY4ZWE2YSJ9.4FlotO8-hao6JhL25Z0IFw';
var map = L.mapbox.map('map', 'sverres.o2hl33jn')
.setView([60.8, 10.7], 14);
</script>
</body>
</html>
Enkelt webkart med WMS-bilder fra Kartverket
Finner kodeeksempel hos Mapbox.com:
Developers
Javascript - Mapbox.js library
API
TileLayer.WMS
Usage example:
var nexrad = L.tileLayer.wms("http://mesonet.agron.iastate.edu/
cgi-bin/wms/nexrad/n0r.cgi", {
layers: 'nexrad-n0r-900913',
format: 'image/png',
transparent: true,
attribution: "Weather data © 2012 IEM Nexrad"
});Merk at denne koden bare oppretter en variabel - laget blir ikke lagt til kartet.
Tilpasser kode for Topografisk Norgeskart - WMS-tjeneste
var topo2 = L.tileLayer.wms("http://openwms.statkart.no/skwms1/wms.topo2", {
layers: 'topo2_WMS',
format: 'image/png',
transparent: true,
attribution: "© Kartverket"
});Hvordan legge til laget til kartet?
Se
Mapbox.com
Developers
Guides
Interaction online
Mastering layers in Mapbox.js
Se spesielt under Common functions:
map.addLayer(aNewLayer);
aNewLayer.addTo(map);Disse linjene gjør det samme
Vi legger til:
map.addLayer(topo2_WMS);Komplett <script> - seksjon for WMS-kart:
L.mapbox.accessToken = 'pk.eyJ1Ijoic3ZlcnJlcyIsImEiOiI4OTQ1YmMzMWU1MjRjY2E3YTEyNWFkYTQyYWY4ZWE2YSJ9.4FlotO8-hao6JhL25Z0IFw';
var map = L.mapbox.map('map', 'mapbox.streets')
.setView([60.66, 10.88], 13);
var topo2 = L.tileLayer.wms("http://openwms.statkart.no/skwms1/wms.topo2", {
layers: 'topo2_WMS',
format: 'image/png',
transparent: true,
attribution: "© Kartverket"
});
map.addLayer(topo2);Webkart med kartfliser fra Kartverket, og plugin
L.TileLayer.Kartverket
<script src='L.TileLayer.Kartverket.min.js'></script>Les om L.TileLayer.Kartverket her:
https://github.com/knreise/L.TileLayer.Kartverket
Gå inn i dist-mappen, trykk på raw-knappen og last ned
Filen må ligge i samme mappe som HTML-fil.
Legg til kode som inkluderer L.TileLayer.Kartverket
(.min betyr minifisert, det vil si uten mellomrom m.m.)
Dette skal stå etter div'en for kartrammen, men før javascript-koden:
L.mapbox.accessToken = 'pk.eyJ1Ijoic3ZlcnJlcyIsImEiOiI4OTQ1YmMzMWU1MjRjY2E3YTEyNWFkYTQyYWY4ZWE2YSJ9.4FlotO8-hao6JhL25Z0IFw';
var map = L.mapbox.map('map', 'mapbox.streets')
.setView([60.66, 10.88], 13);
L.tileLayer.kartverket('topo2')
.addTo(map);Komplett <script> - seksjon for Topo2-fliser
fra Kartverket:
Oppsummert - ulike måter å lage webkart med Mapbox:
- embedded
med Mapbox.js:
- simple - med standard Mapbox bakgrunnskart
- med eget kart på Mapbox.com (bruker Map ID)
- med GeoJSON-fil med stil-informasjon fra mapbox.com
med L.TileLayer.Kartverket:
- Topografisk Norgeskart-fliser
- og GeoJSON-fil modifisert med javascript (med pop-up)
Tips: Trykk CTRL + U for å se koden for websiden
Ukeoppgave Mapbox - diverse utfordringer
- lag et kart på Mapbox.com og
-- del linken i Fronter-mappe (Lag link i Fronter)
-- legg det inn på nettside ved hjelp av embed-teknikk
-- bonus:
--- Trykk på SHIFT + CTRL + J når du er inne på design-siden på Mapbox.com
- lag et kart der du bruker L.TileLayer.Kartverket.min.js
og test ut flere kartlag
- ved hjelp av guider og kodeeksempler, prøv ut noen teknikker:
-- slå av og på lag v.h.a. trykknapper
-- slå av og på lag ved hjelp av "layer switcher"
-- legg til et GeoJSON-lag
-- test ut popup-vinduer som spretter opp når du klikker på objekter i GeoJSON-fil
Litt om GeoJSON og Oblig 2
- GeoJSON-fil (er) brukes for å vise både geometri (fylkes- eller kommunegrenser) og egenskapsdata (data om sysselsetting)
- Sysselsettingsdata må kobles til kartet (geometrien). Dette kan gjøres i ArcMap (join). Komplett kartlag kan deretter eksporteres til shape-format.
- QGIS kan to ting som ArcMap ikke kan:
- lese SOSI-filer
- skrive GeoJSON-filer
- shape-filer kan brukes som utvekslingsformat mellom QGIS og ArcMap
fortsetter på neste side....(nedover)
Style-informasjon i GeoJSON
- Eksport av GeoJSON fra QGIS tar ikke vare på style-informasjon. Derfor:
- Mapbox.com kan brukes for å legge til/redigere farger/stil i GeoJSON-filer.
Filene importeres under data-fanen i kart-editoren. Når filene er ferdig redigert kan de eksporteres ut fra Mapbox.com igjen.
- Ferdig redigert GeoJSON-fil legges i samme mappe som HTML-fil, og legges til kartet ved hjelp av javascript-kode. Se veiledere og eksempler hos Mapbox.com.
Koordinatsystem i GeoJSON-filer
GeoJSON-filer kan inneholde ulike koordinatsystemer, men for bruk sammen med Mapbox.js må de ha geografiske koordinater (EPSG:4326). Pass på å sette dette ved eksport fra QGIS.
GEO2311 Mapbox
By sverres
GEO2311 Mapbox
- 1,875


