Angular 2
Matthieu Lux (@Swiip)
(© Slides @EmmanuelDemey)


Matthieu
LUX
Responsable Pôle Web
Zenika
@Swiip
JavaScript / Web




Les choses que nous n'aimons pas...
Architecture AngularJS
DI (provider, service, factory...)
MV*
MV*
MV*
Filtres

API des Directives
app.directive('MyDirective', function(){
return {
restrict: 'AE',
require: '?^^ngModel',
scope: { variable: '@' },
compile: function(...) {
return {
pre: function(...) { ... },
post: function(...) { ... }
}
},
link: function(...) { ... }
}
});


Et ce n'est pas fini...

Mais aussi...
- ECMA Script 5
- Hiérarchie des scopes
- Pas de Server-Side Rendering
- Gestion des événements (ngClick, ...)
- Gestion des attributs HTML (ngSrc, ...)

La solution... Angular 2
Attention !
Version RC
Peu de Doc

Rapidité
Simplicité
Productivité
Architecture Angular 2
<app></app>
menu
grid
gallery
DI
(classes ES6 ou TypeScript)
Pipes
(classes ES6 ou TypeScript)

La Famille JavaScript
ES5
ES2015
TypeScript
- Classe
- Modules
- ...
- Type Annotation
- Meta Annotation
- ...

ES5
ES2016
TypeScript
Dart

Les Web Components
Custom Elements
Templates
Imports
Shadow DOM

Les composants
Composants Angular 2
- Ressources de base en Angular 2
- Tout est composant
- Application représentée par un arbre de composants
- Utilisation de métadonnées pour configurer un composant

//<my-app></my-app>
function MyAppComponent() {
}
MyAppComponent.annotations = [
new angular.ComponentAnnotation({
selector: 'my-app',
template: "<main>" +
"<h1> This is my first Angular2 app</h1>" +
"</main>"
})
];Composant version ES5

import {Component} from 'angular2/core';
@Component({
selector: 'my-app',
template: `<main>
<h1> This is my first Angular2 app</h1>
</main>`
})
class MyAppComponent {
}
Composant version TypeScript

import {Component} from 'angular2/core';
import {bootstrap} from 'angular2/platform/browser';
@Component({
selector: 'my-app',
template: `<main>
<h1> This is my first Angular2 app</h1>
</main>`
})
class MyAppComponent {
}
bootstrap(MyAppComponent);
Bootstrap de l'Application

Binding
Root Cpt
Child1 Cpt
Child2 Cpt
[property]="expression"
(event)="update()"

Property Binding
<input [attr]="expression" />- Accès à toutes les propriétés des éléments HTML
- Possibilité de définir de nouvelles propriétés
- Compatibilité avec d'autres spécifications

Property Binding
<body>
<h1>My First Angular2 app</h1>
</body>
Property Binding
<body>
<h1 [textContent]="'My First Angular2 app'">
</h1>
</body>
Property Binding
<body>
<h1>{{'My First Angular2 app'}}</h1>
</body>
Property Binding
//<beer-item [beer]="'Maredsous'"></beerItem>
@Component({
selector: 'beer-item',
template: `<section>
<h2>{{beer}}</h2>
<button>Je veux celle-ci !</button>
</section>`
})
export class BeerItem {
@Input() beer: String;
}
Event Binding
<input (event)="expression" />- Accès à tous les événements des éléments HTML
- Possibilité de définir de nouveaux événements

Event Bindings
//<beer-item [beer]="'Maredsous'" (selectBeer)="sendToBeerTap($event)"></beerItem>
@Component({
selector: 'beer-item',
template: `<section>
<h2>{{beer}}</h2>
<button (click)="selectItem()">Je veux celle-ci !</button>
</section>`
})
export class BeerItem {
@Input() beer: String;
@Output() selectBeer: EventEmitter;
selectItem() {
this.selectBeer.next(this.beer);
}
}
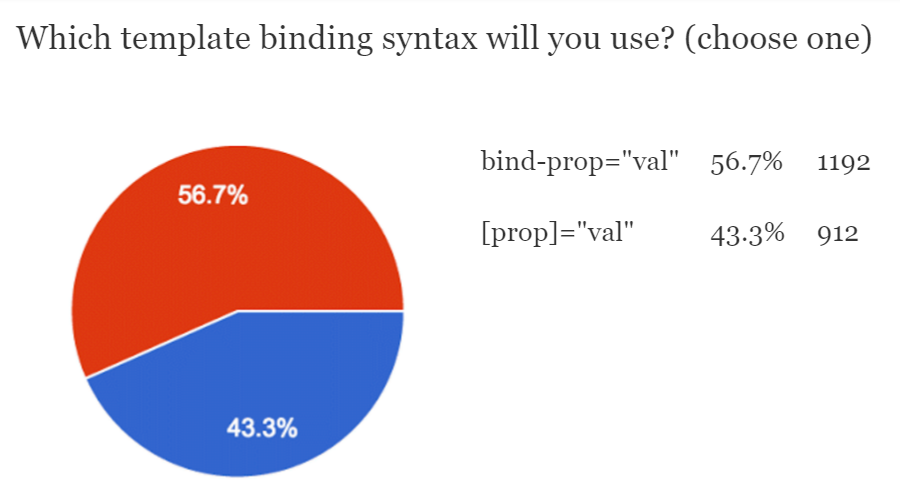
Attribute names must consist of one or more characters other than the space characters, U+0000 NULL, """, "'", ">", "/", "=", the control characters, and any characters that are not defined by Unicode.
Syntaxe valide ?

Syntaxe valide ?


Component Dependency
- Nécessité d'importer les composants nécessaires à votre application
- Propriété directives de @Component
- Erreur si composants non utilisés

Component Dependency
import {BeerItem} from 'BeerItem';
@Component({
selector: 'my-app',
template: `<main class="mdl-layout__content">
<ul class="googleapp-card-list">
<li *ng-for="#beer of beers">
<beer-item [beer]="beer"></beer-item>
</li>
</ul>
</main>`,
directives: [BeerItem]
})
export class MyAppComponent {
public beers: String[] = [];
constructor() { ... }
}
@Component
@View
@Directive
@Animation
@Inject
@InjectLazy
@Optional
@Host
@Parent
@Pipe
@Property
@Event
@RouteConfig
@HostBinding
@HostEvent
@ContentChildren
@ViewChild
@ViewChildren
@Input
@Output
@Attribute
@CanActivate

Mais encore...
- Injection de dépendance hierarchique
- Nouveau système de détection des changements
- Pipes (anciens filtres)
- Nouveau routeur
- Gestion des formulaires avec validation
- Directives (si si, encore)
- Librairie pour les tests

Questions ?
Matinale ng2 Paris Théorie
By Matthieu Lux
Matinale ng2 Paris Théorie
- 641



