Bevezetés az informatikába (BMEGT43A020)
3. adatábrázolási alapszabályok, az ábrázolások osztályozása
Adatábrázolási módszerek, az ábrázolások osztályozása




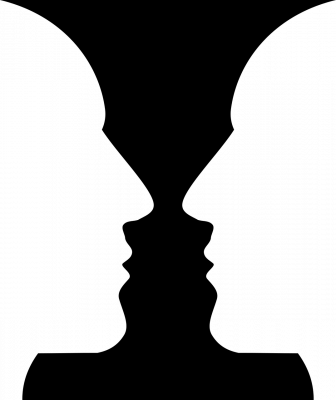
1912: Gestalt-filozófia (alaklélektan) – Max Wertheimer
Sz: 1880. április 15.
E: 1943. október 12.
cseh pszichológus



Az egész alak észlelete több a részek egyszerű összegénél.

Phi-jelenség










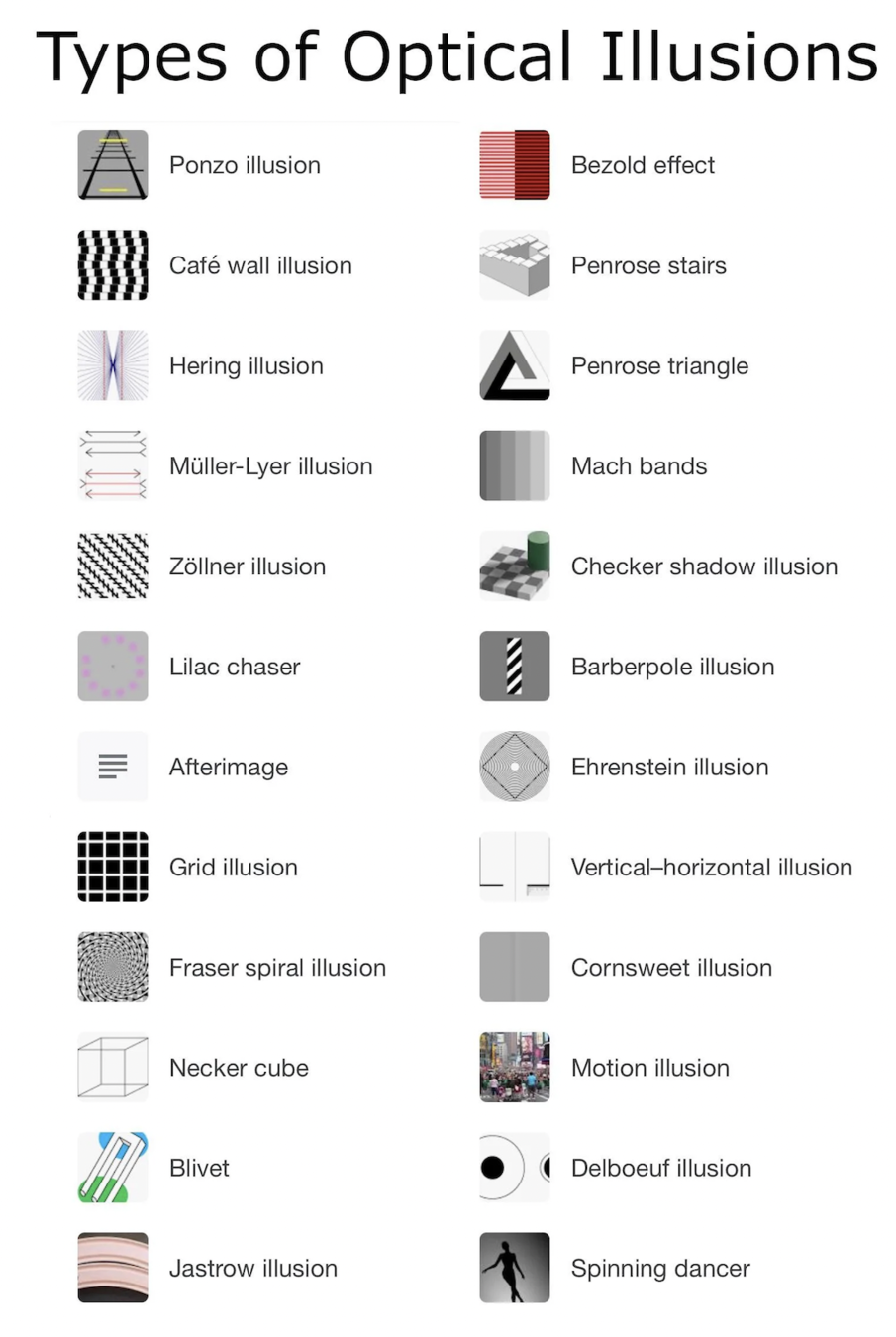
Some of the optical illusions emerge because the lower-level perceptual system hints on an attribute that does not actually exist or are inconsistent with other observations for that object. This confuses the higher-level cognition processes that are fed with such unconscious pre-assessments of the visual. The surprise or discomfort we experience when we become aware of such illusions is the reason why optical illusions are so intriguing to all of us.
The study of optical illusions is scientifically interesting because it provides hints on how visual cues are organized while or before the observation enters cognition.
By the time we observe an object consciously, many of its features have been assessed already – whether it moves, whether it is sharp, whether it is edible, whether it is angry at us and may well bite us, and so on




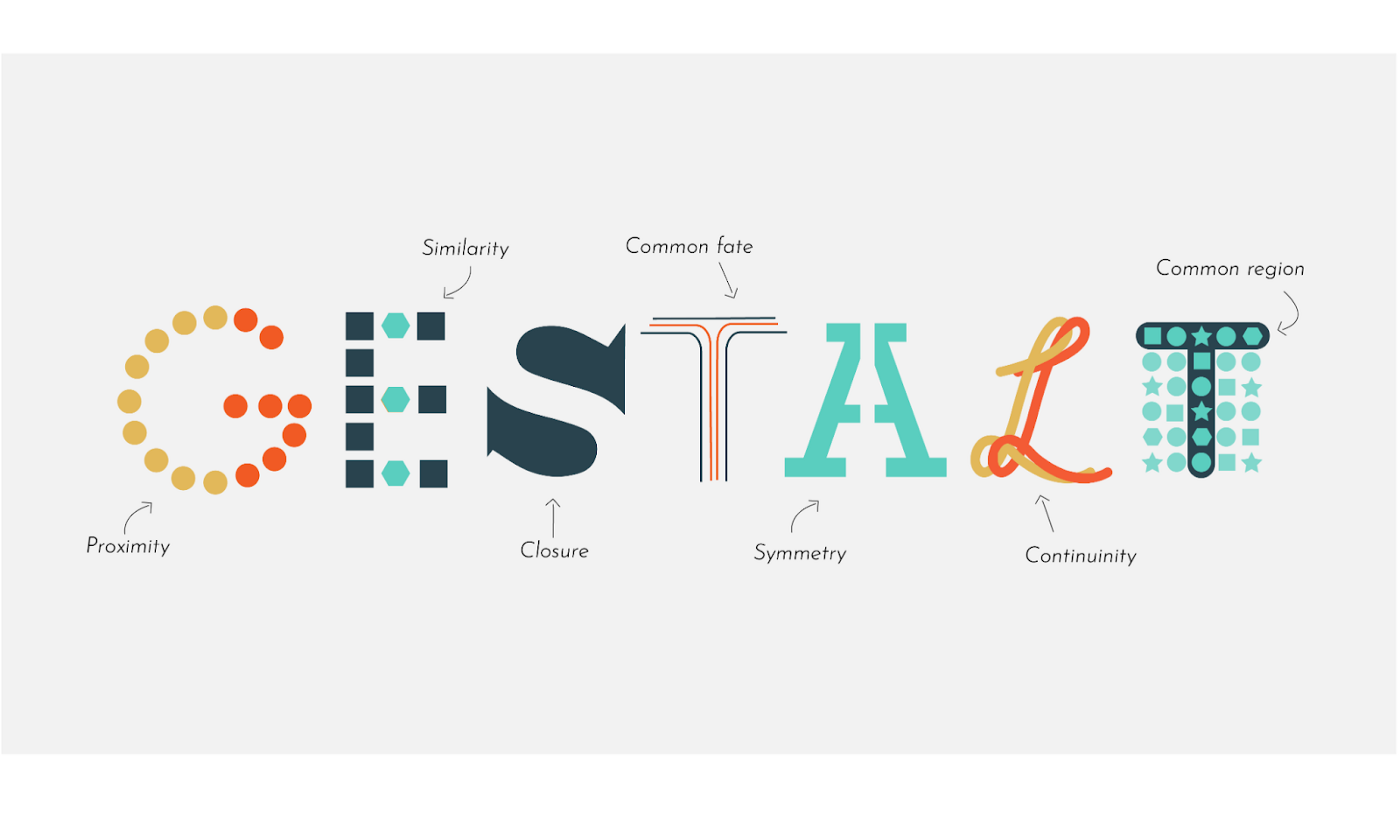
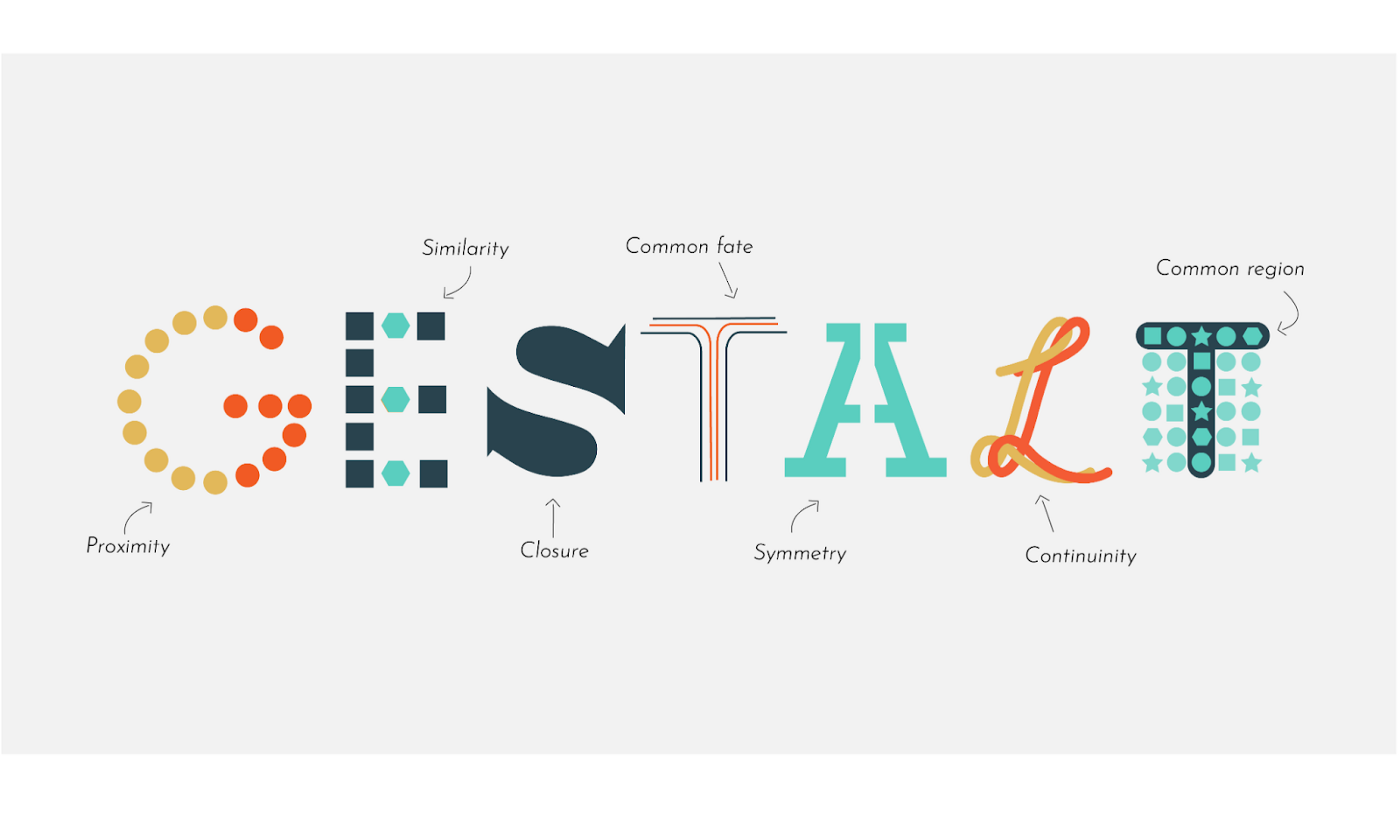
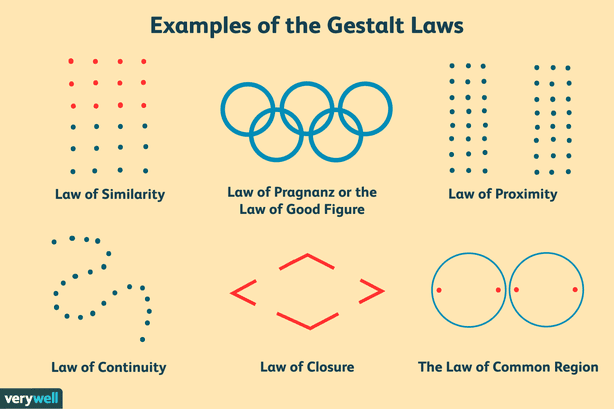
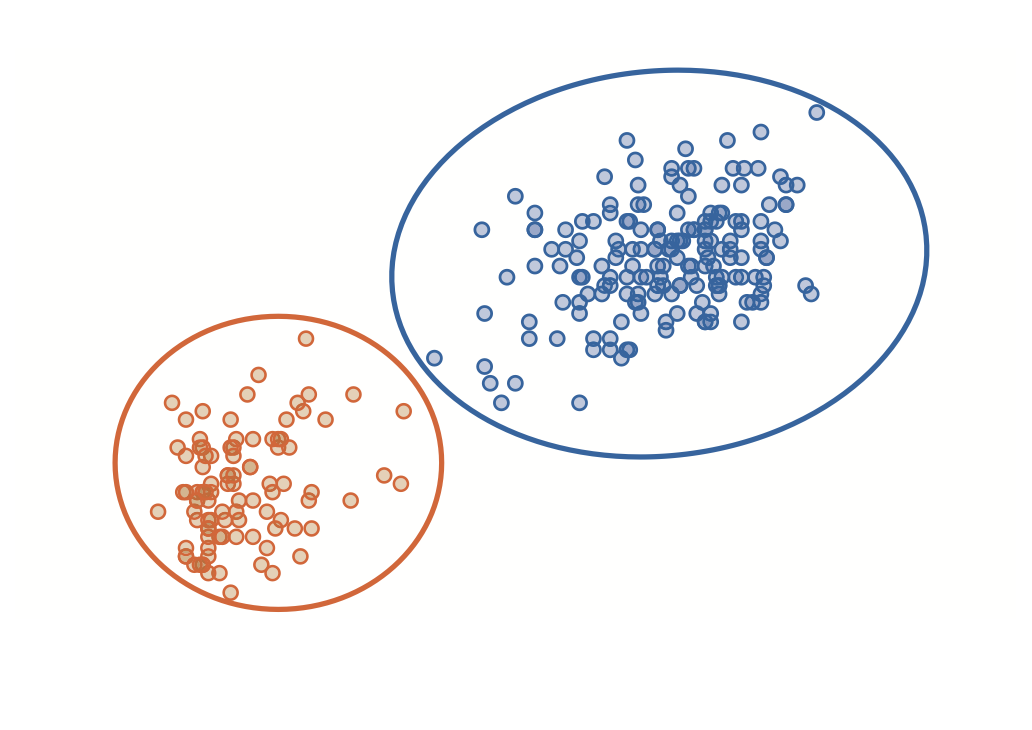
Közelség elve
Hasonlóság elve
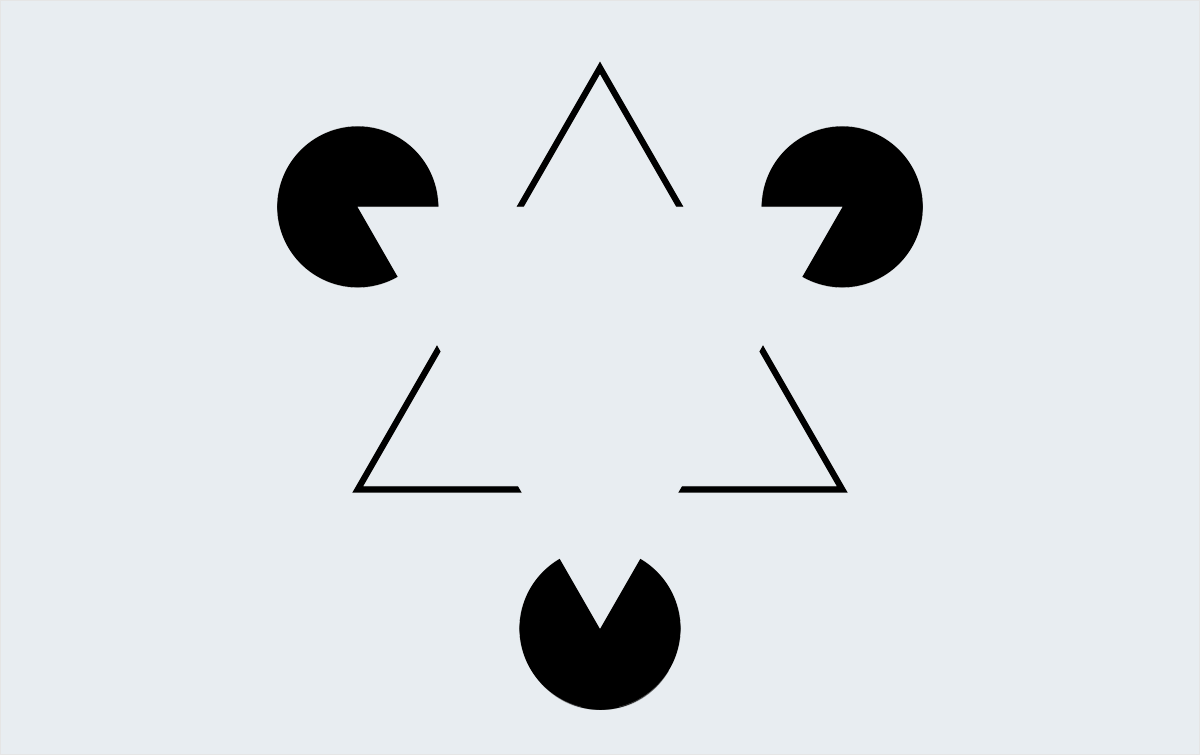
Bezártság elve



Zártság elve
Folytonosság elve
Összekötöttség elve
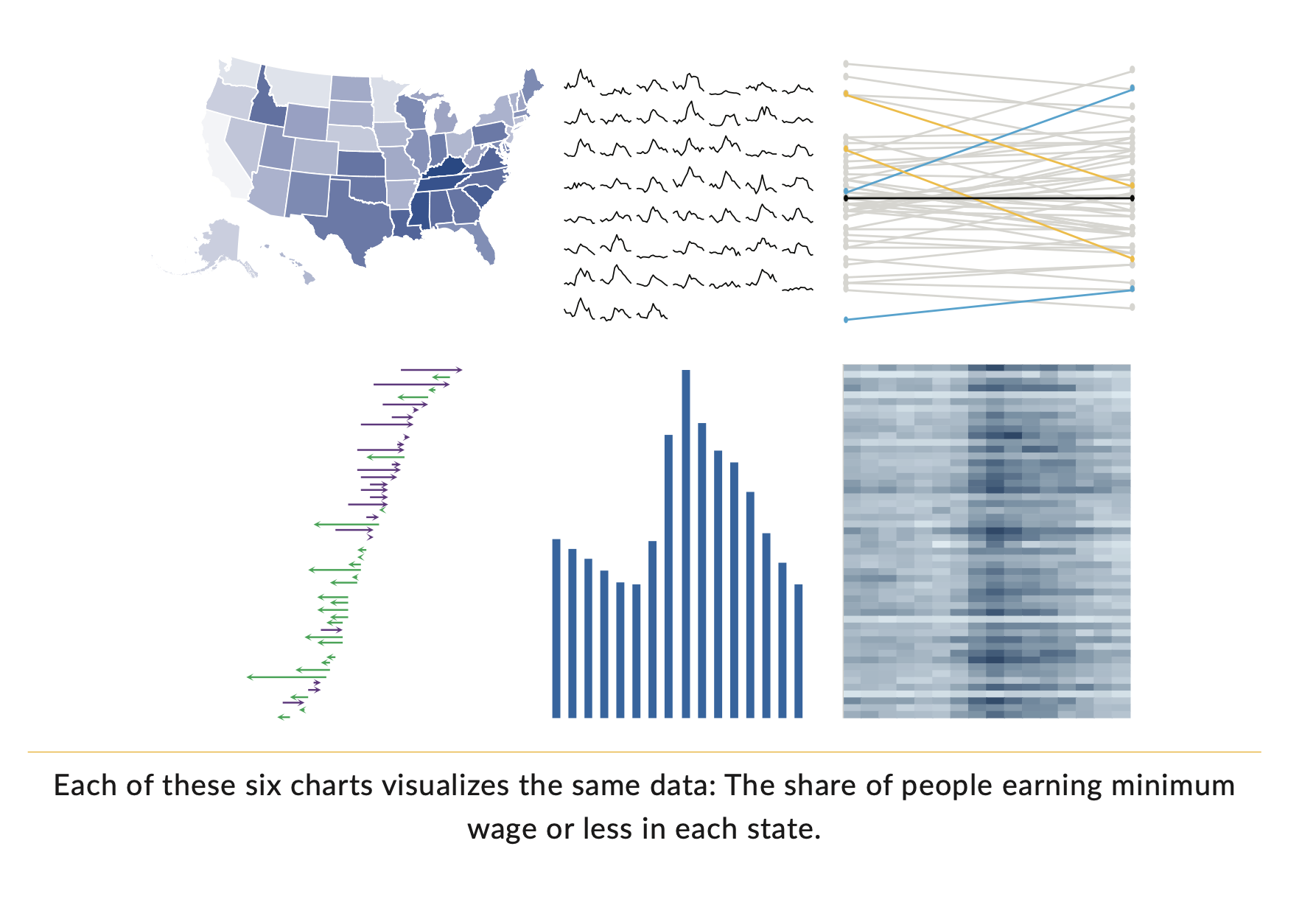
People see bar charts and line charts and pie charts all the time, and those charts are often boring. Boring graphs are forgettable. Different shapes and uncommon forms that move beyond the bor- ders of our typical data visualization experience can draw readers in. Reading a graph is not like the spontaneous comprehension of seeing a photograph. Instead, reading a graph has more of the complex cognitive processes as reading a paragraph.
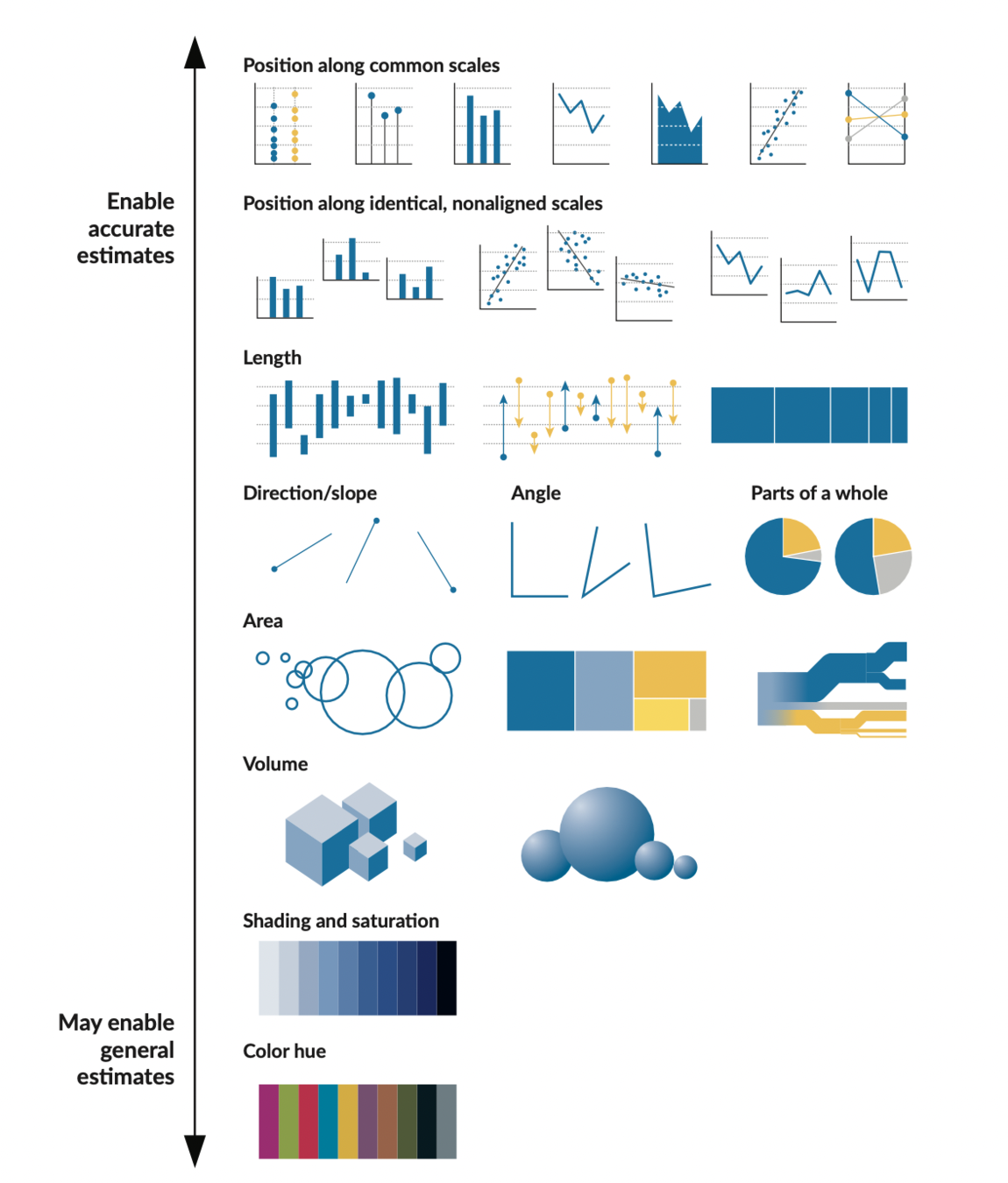
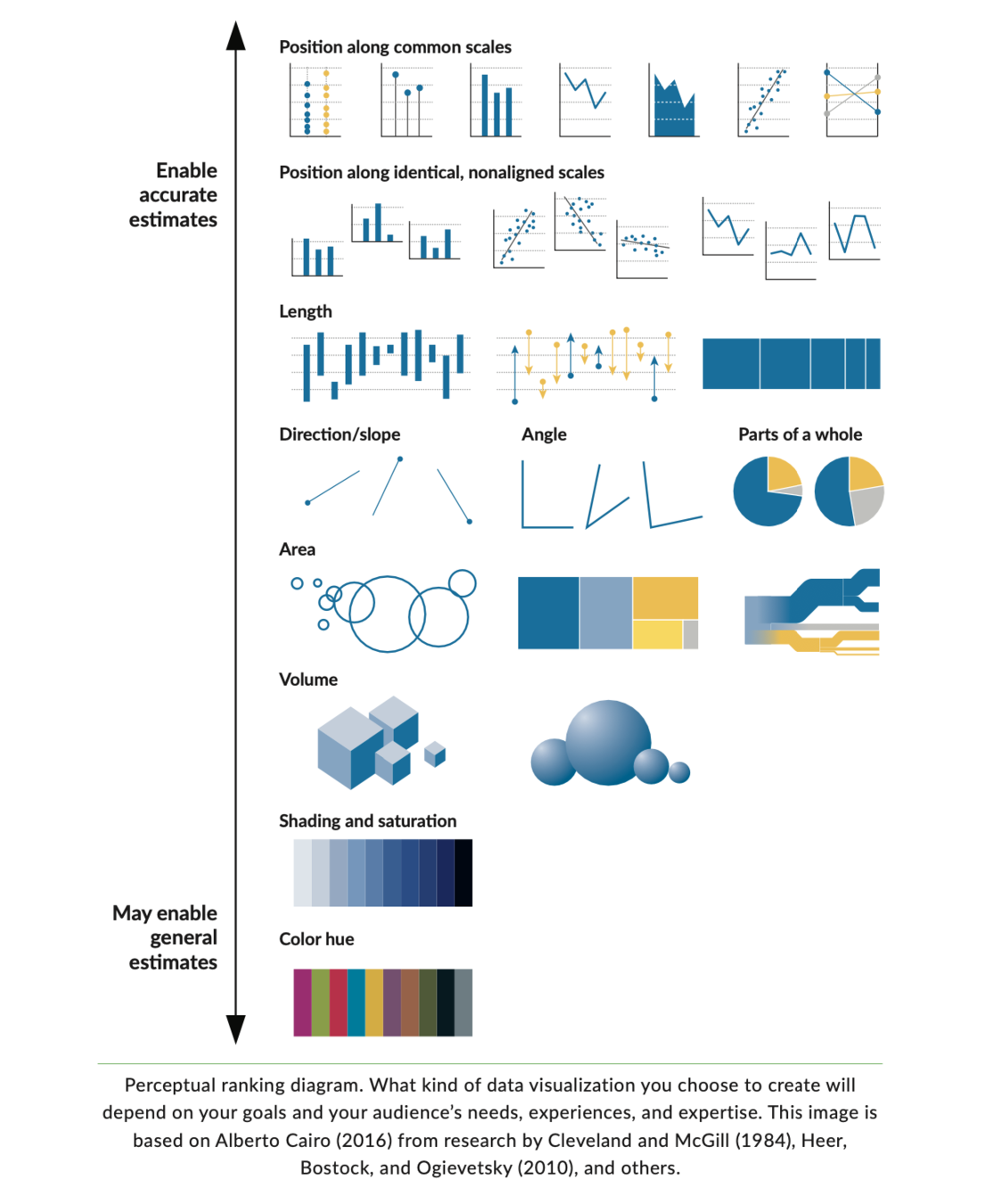
Data visualization is a mix of science and art. Sometimes we want to be closer to the sci- ence side of the spectrum—in other words, use visualizations that allow readers to more accurately perceive the absolute values of data and make comparisons. Other times we may want to be closer to the art side of the spectrum and create visuals that engage and excite the reader, even if they do not permit the most accurate comparisons.

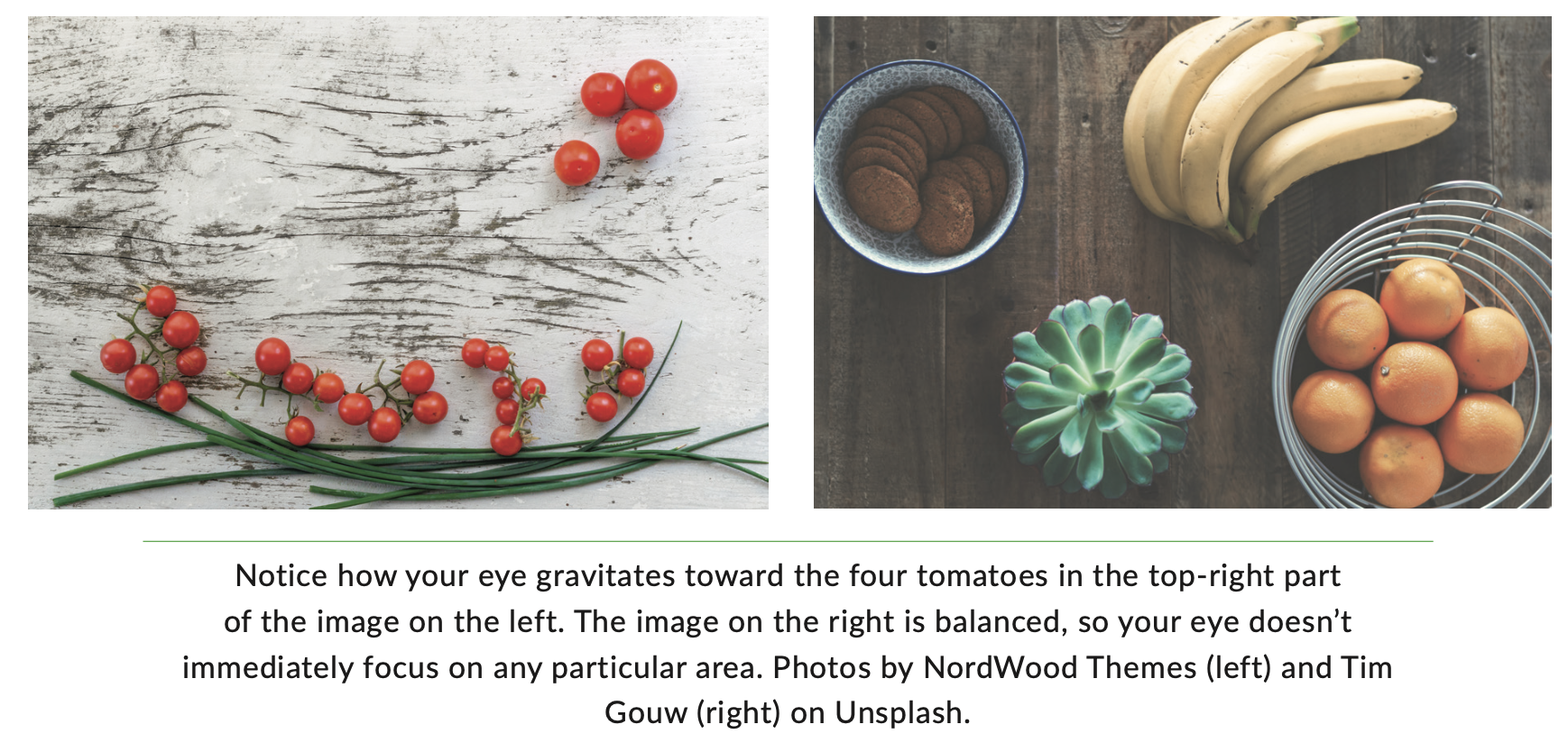
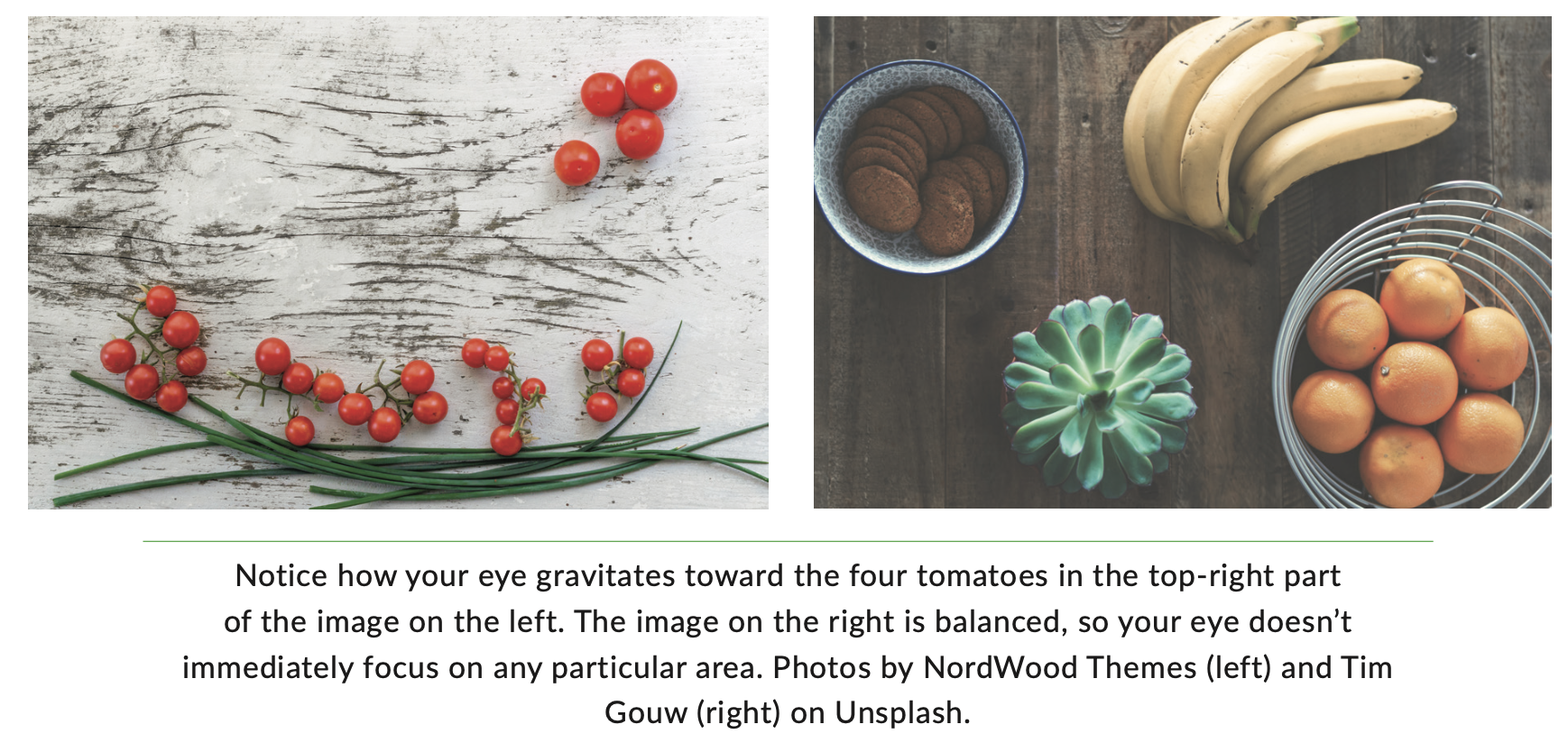
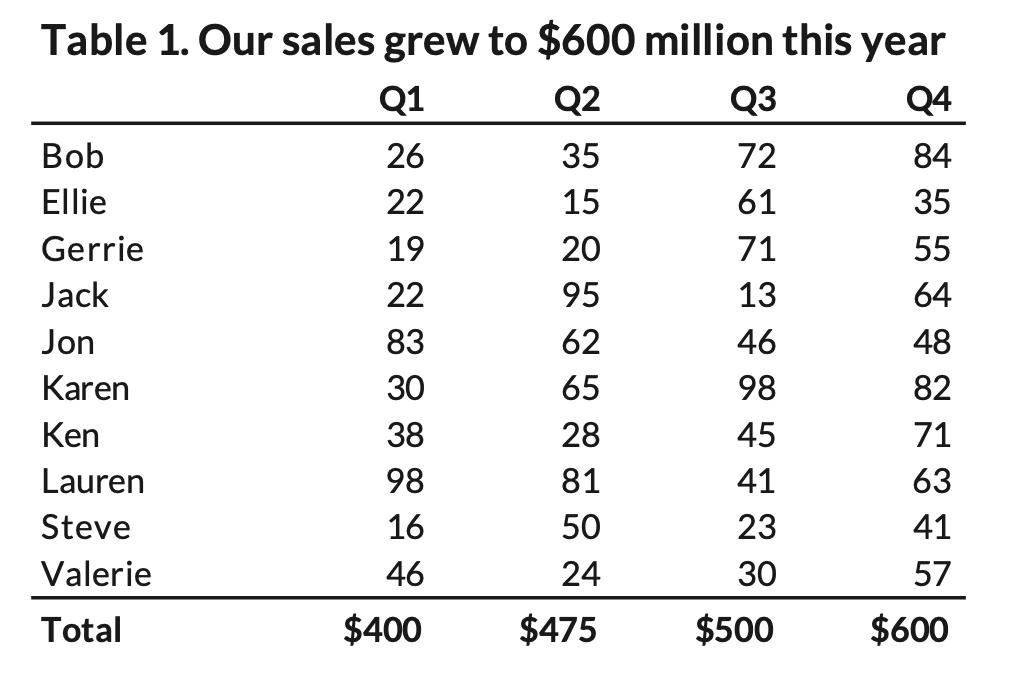
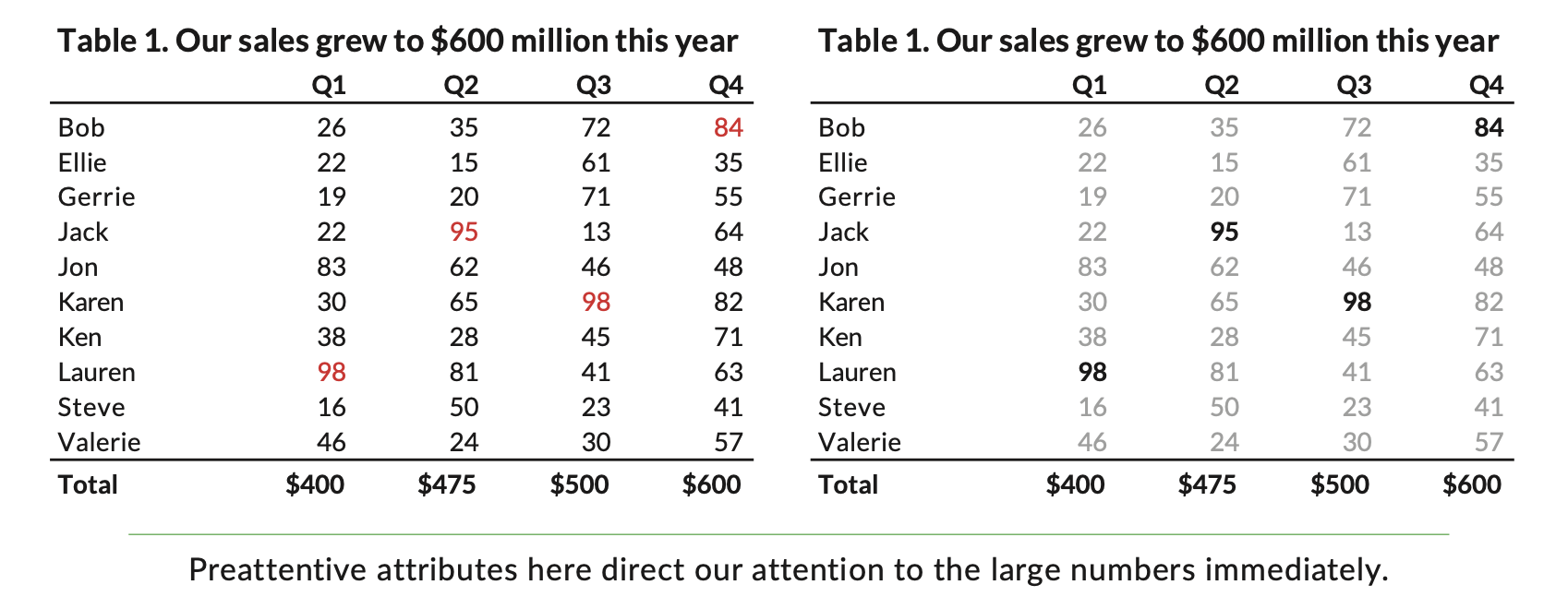
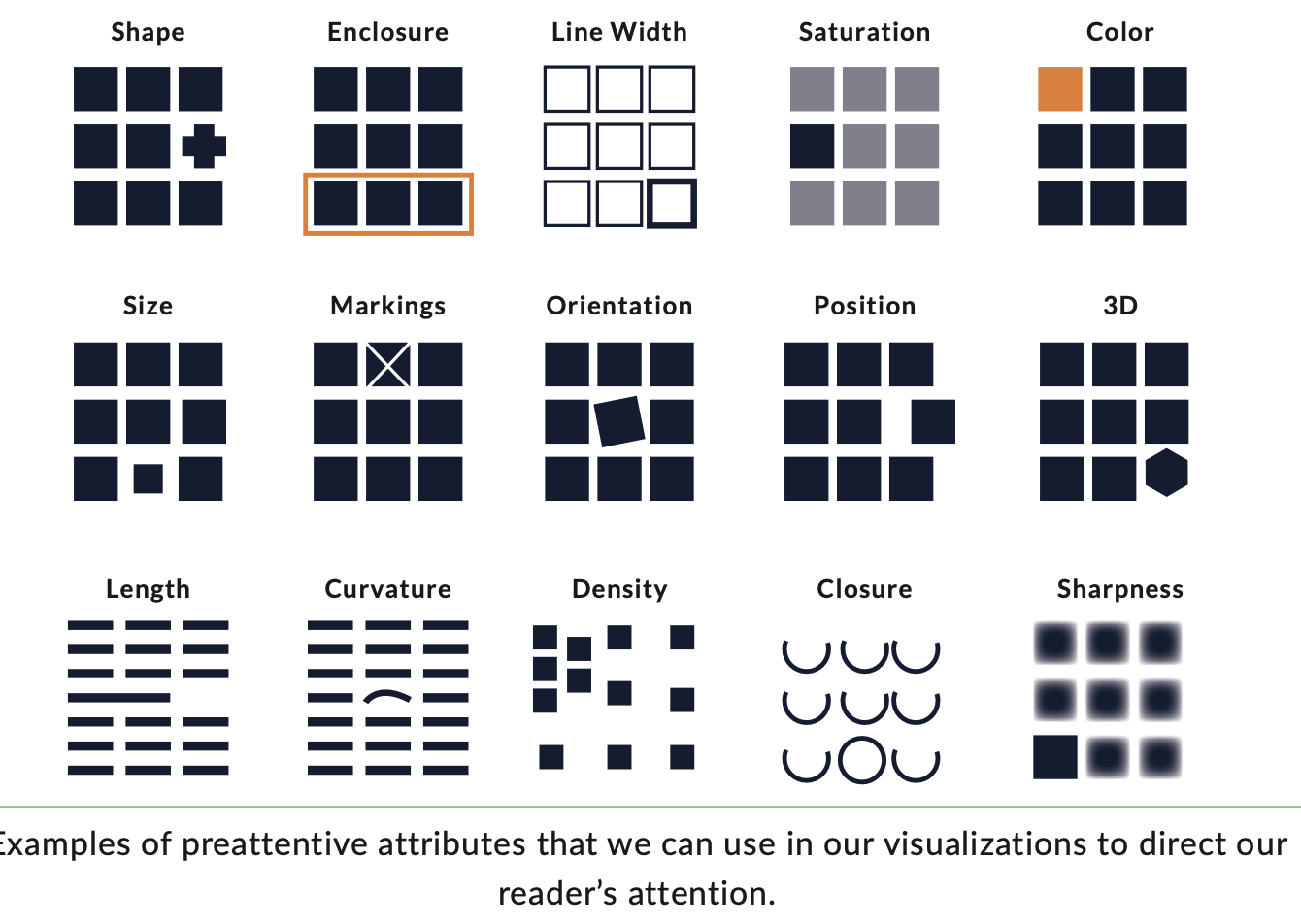
Preattentive processing – előzetes vizuális feldolgozás















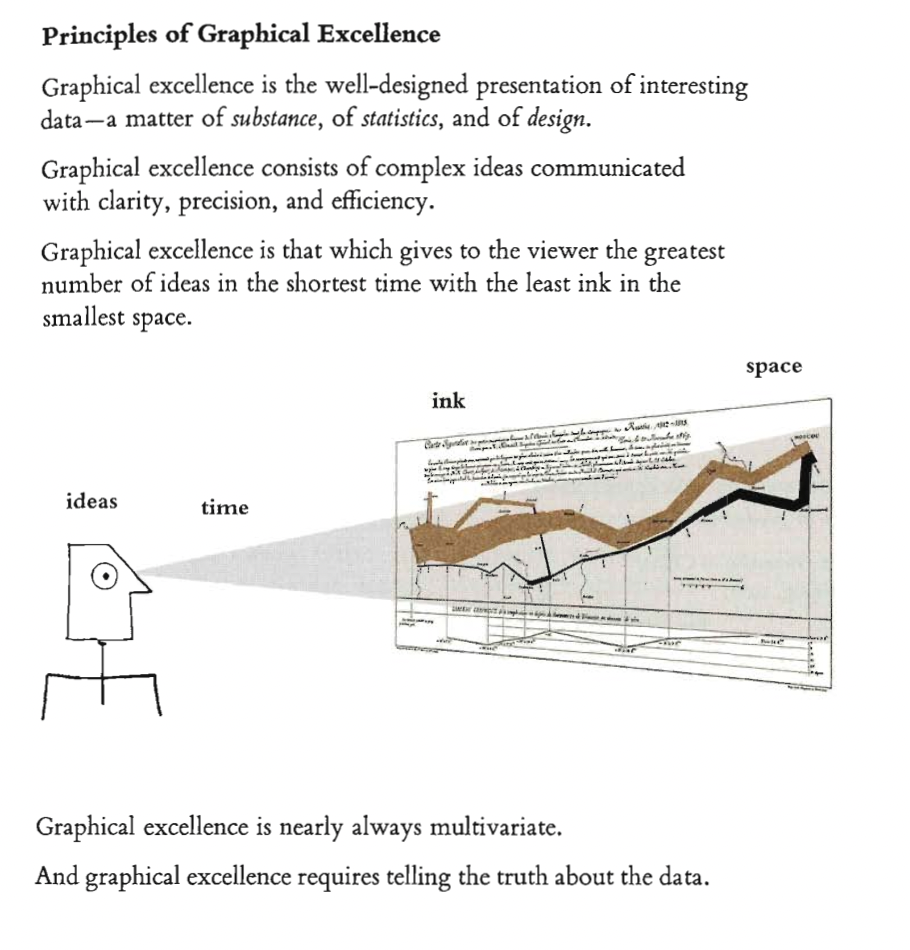
E. R. Tufte: The visual display of quantitative information, 2001
Grafikai tökéletesség (graphical excellence)
- Mutasd meg az adatot
- Vedd rá a befogadót, hogy a tartalomra figyeljen a módszertan, dizájn technológia helyett
- legyen igaz az ábra, ne torzítsd az adatot
- minél több szám minél kisebb helyen
- legyenek a nagy adatbázisok érthetőek, átláthatóak
- ösztönözd a befogadót az összehasonlításra
- mutasd be az adatot különböző részleteiben
- legyen egyértelmű az elemek funkciója: leírás, felfedezés, kimutatás, dekoráció
- a szöveg és a vizuális elem legyen összhangban egymással

A jó diagram nem illusztráció, hanem egy vizuális vitaelem. (Cairo 2019)
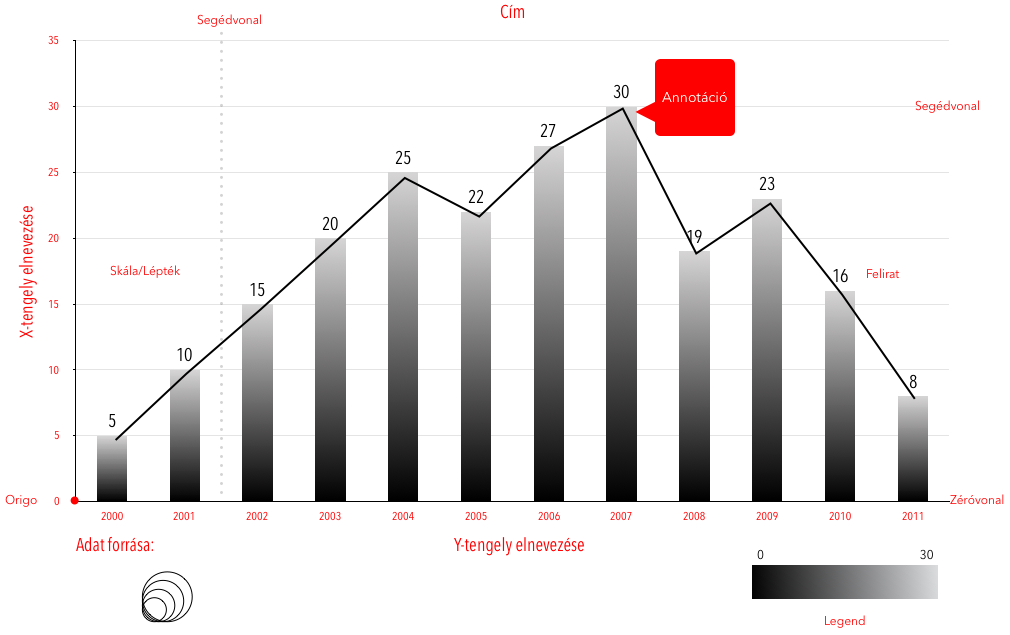
A diagram "olvasásának" sorrendje:
1. Cím, bevezetés, forrás
2. Mértékegységek, léptékek, jelmagyarázatok
3. Módszerek, adat vizuális kódolásának módszere
4. Annotációk
5. Mintázatok, trendek, kapcsolatok felfedezése


A diagramkészítés öt alapelve (Jonathan Schwabish)
- Mutasd meg az adatot
- Legyen sallangmentes
- Integráld a szöveget és a feliratot
- Ne zsúfold túl
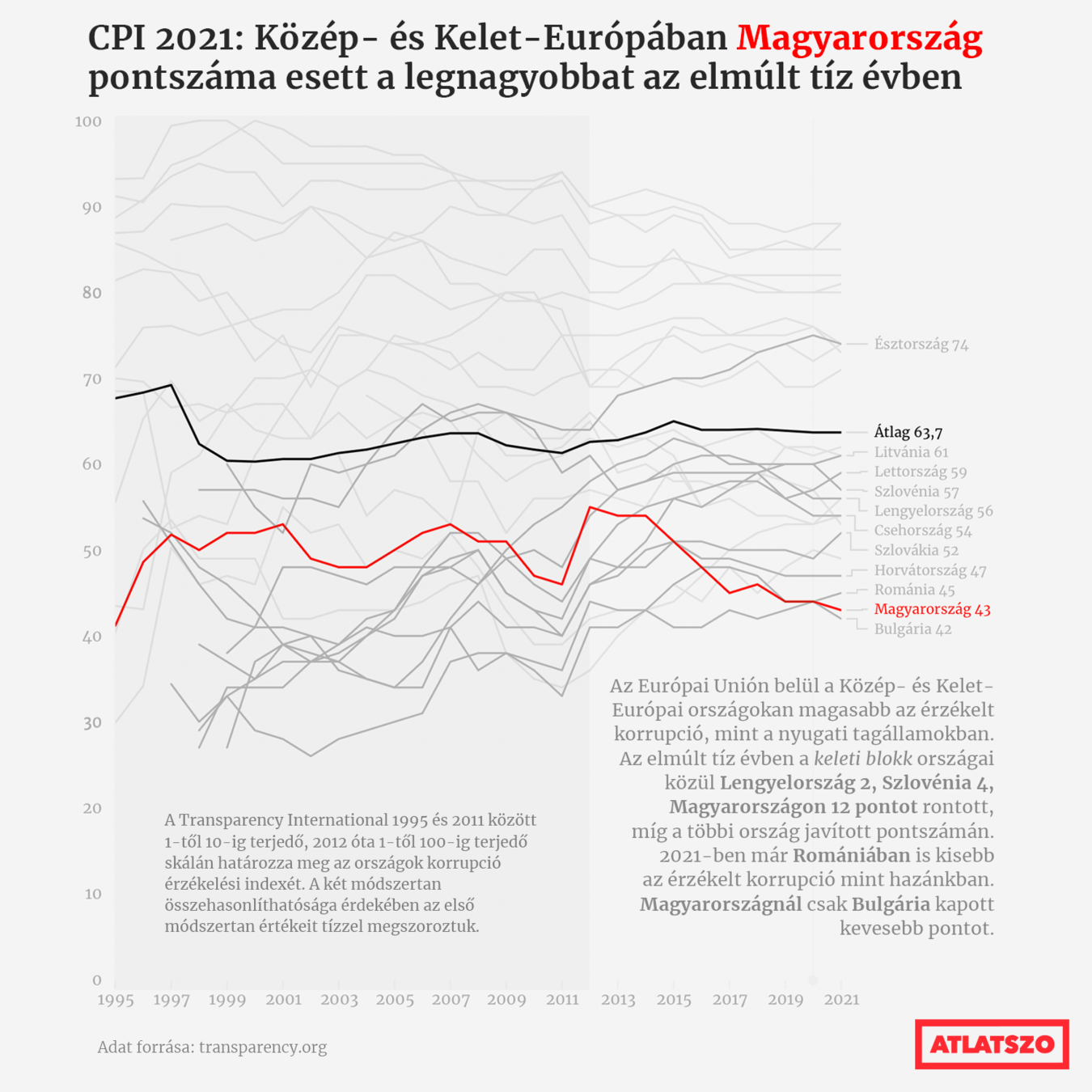
- Kezdd szürkével
1. Mutasd meg az adatot
"Nem kell minden adatot megmutatni, de az üzeneted átadásához szükséges elemek jelenjenek meg és legyenek kiemelve."


2. Legyen sallangmentes
"A szükségtelen elemek elterelik a befogadó figyelmét és eltelítik a képet."


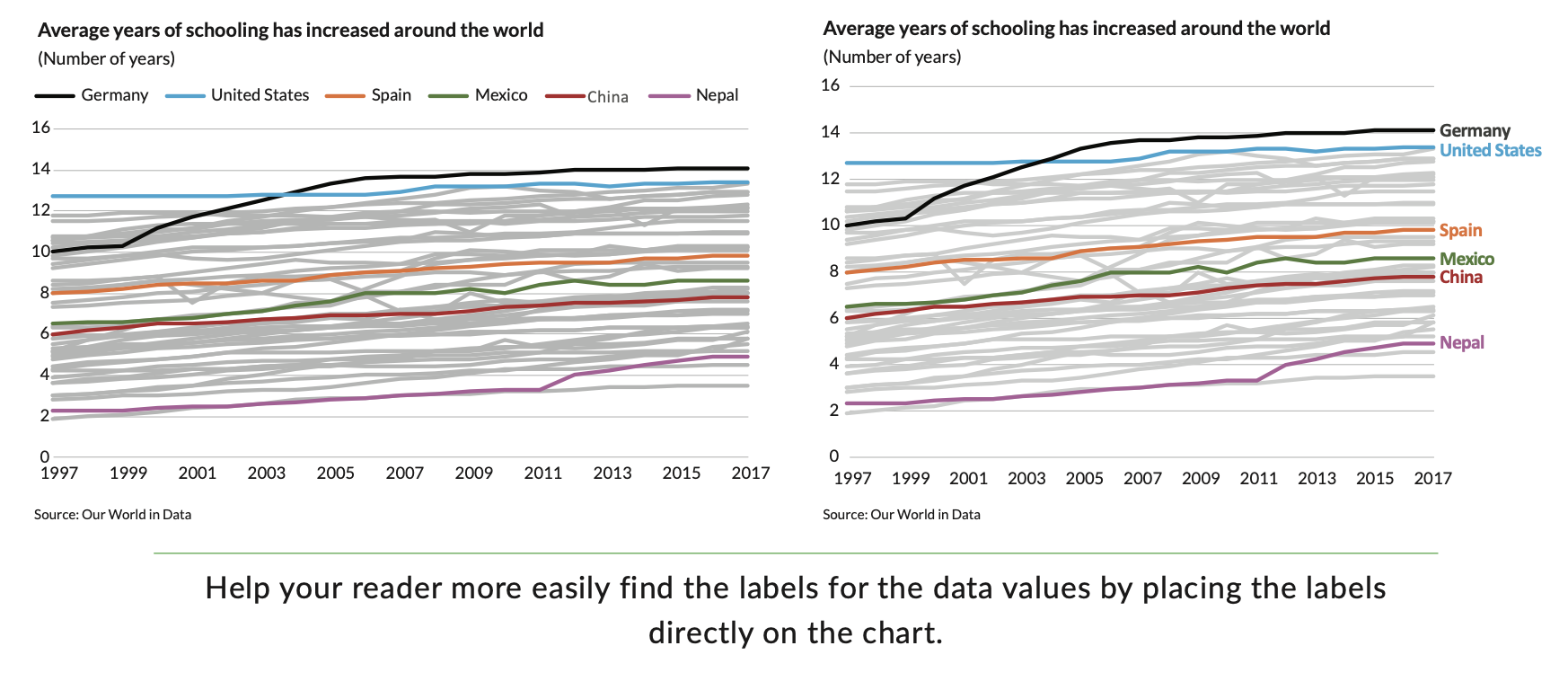
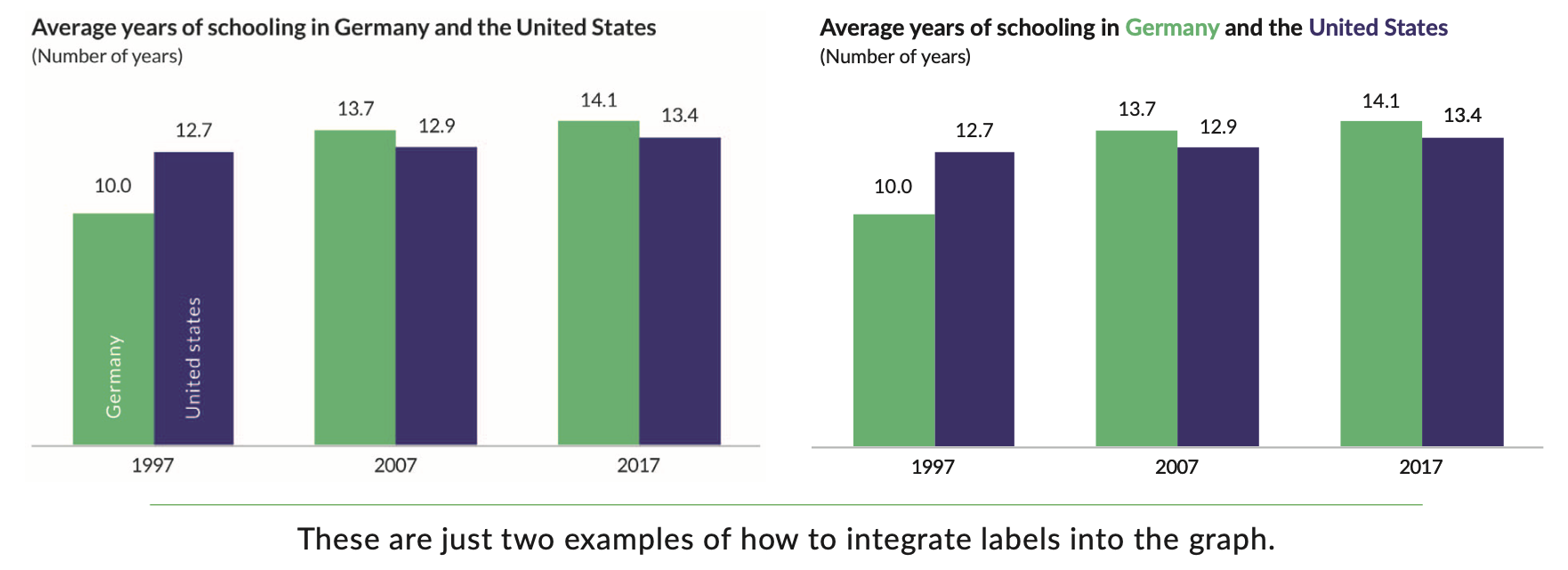
3. Integráld a szöveget és a feliratot
"Gyakran az olvasók utólag olvassák el a szövegeket, de ezek magyarázzák meg a kontextust vagy azt, hogy hogyan olvassuk magát a diagramot"
a. Jelmagyarázat eltávolítása


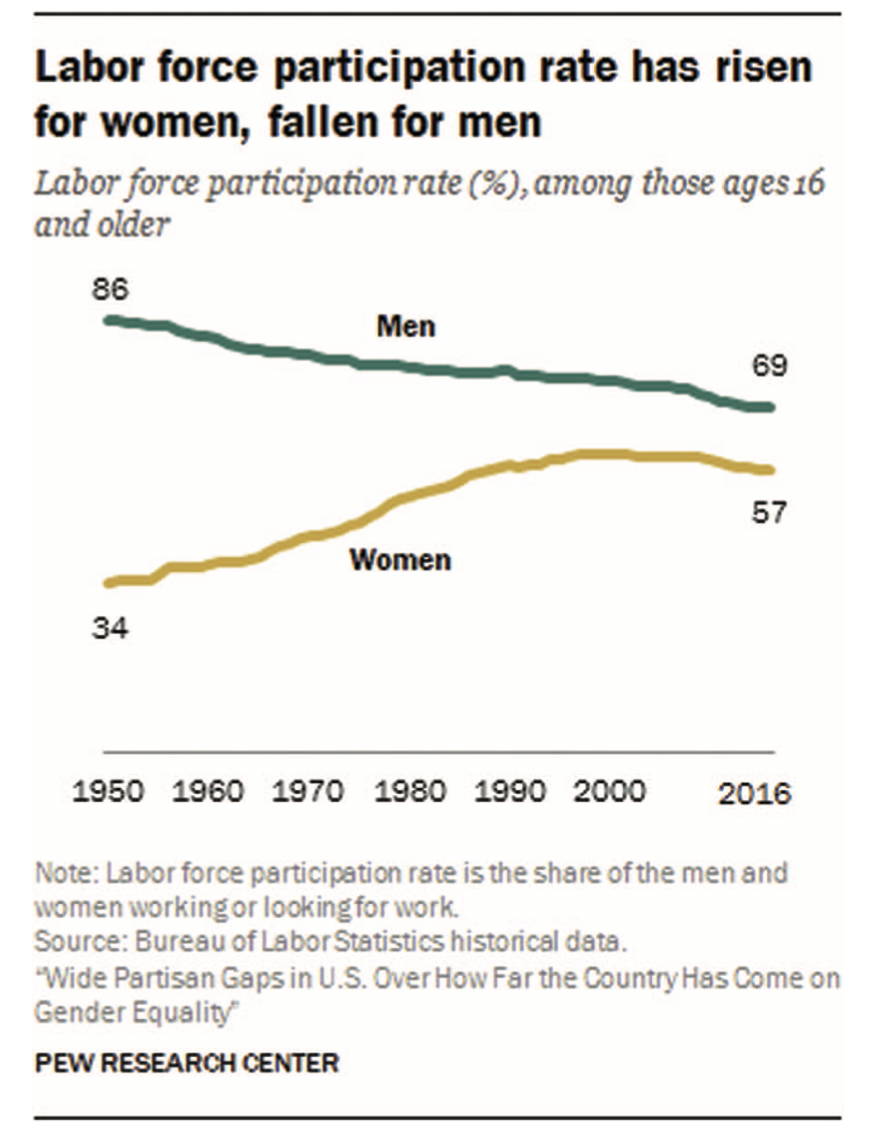
b. Beszédes cím

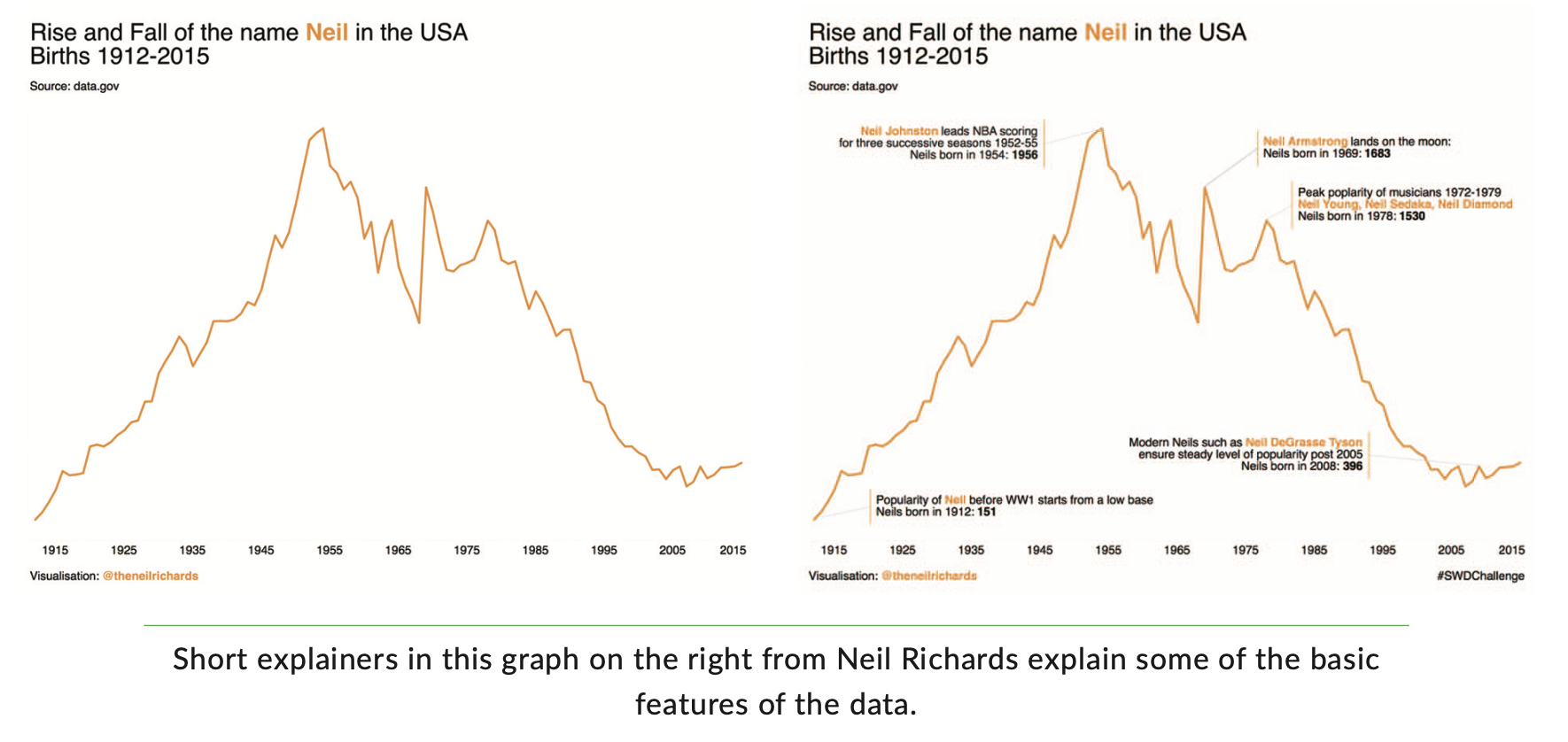
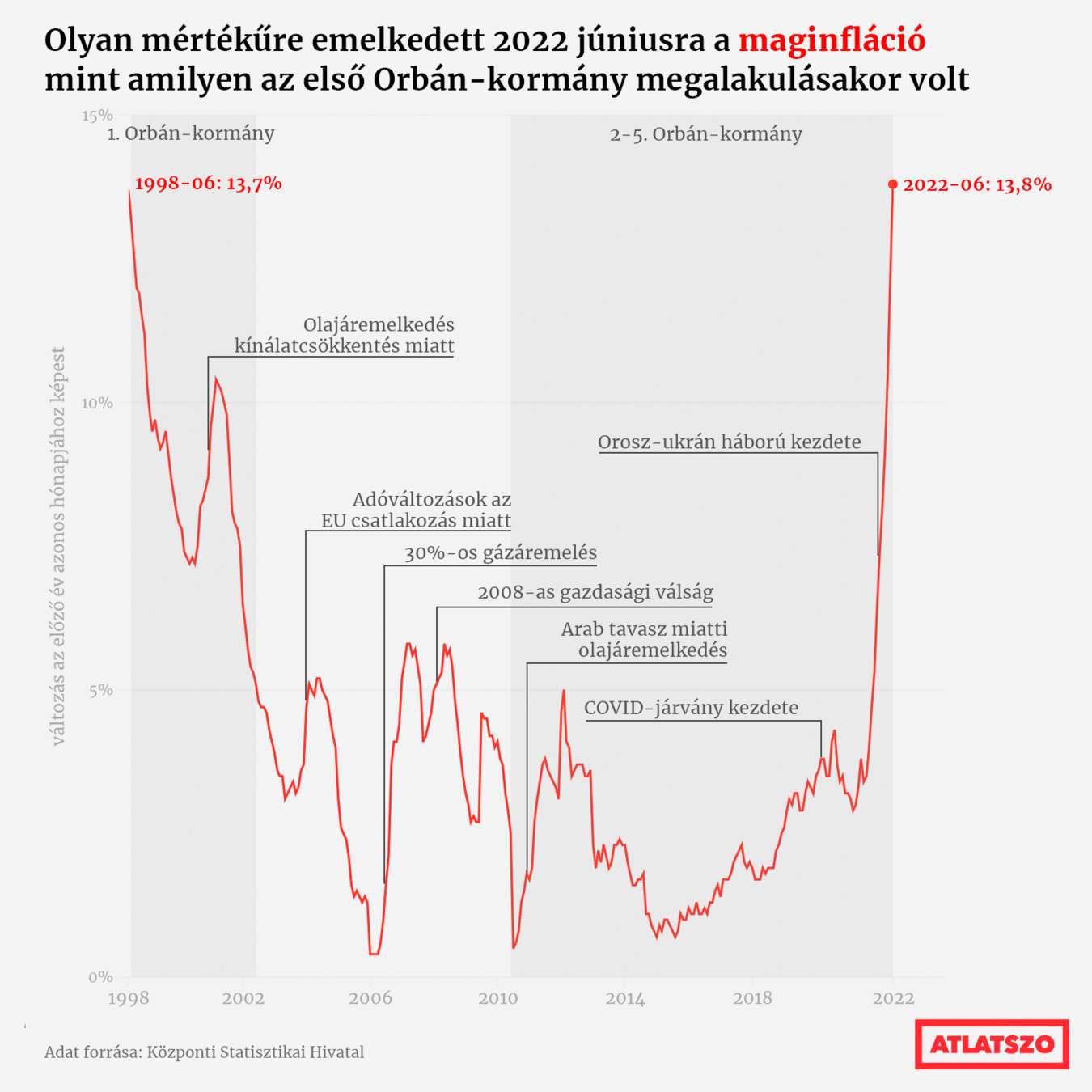
c. Magyarázó szövegek (annotációk)



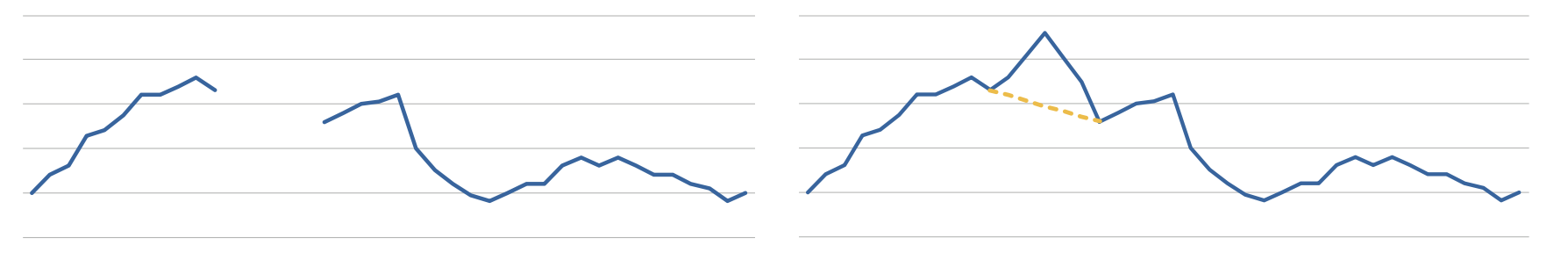
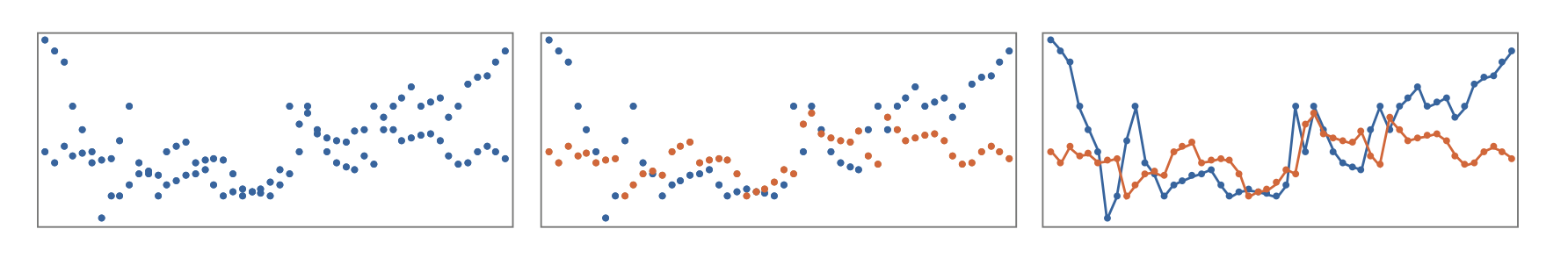
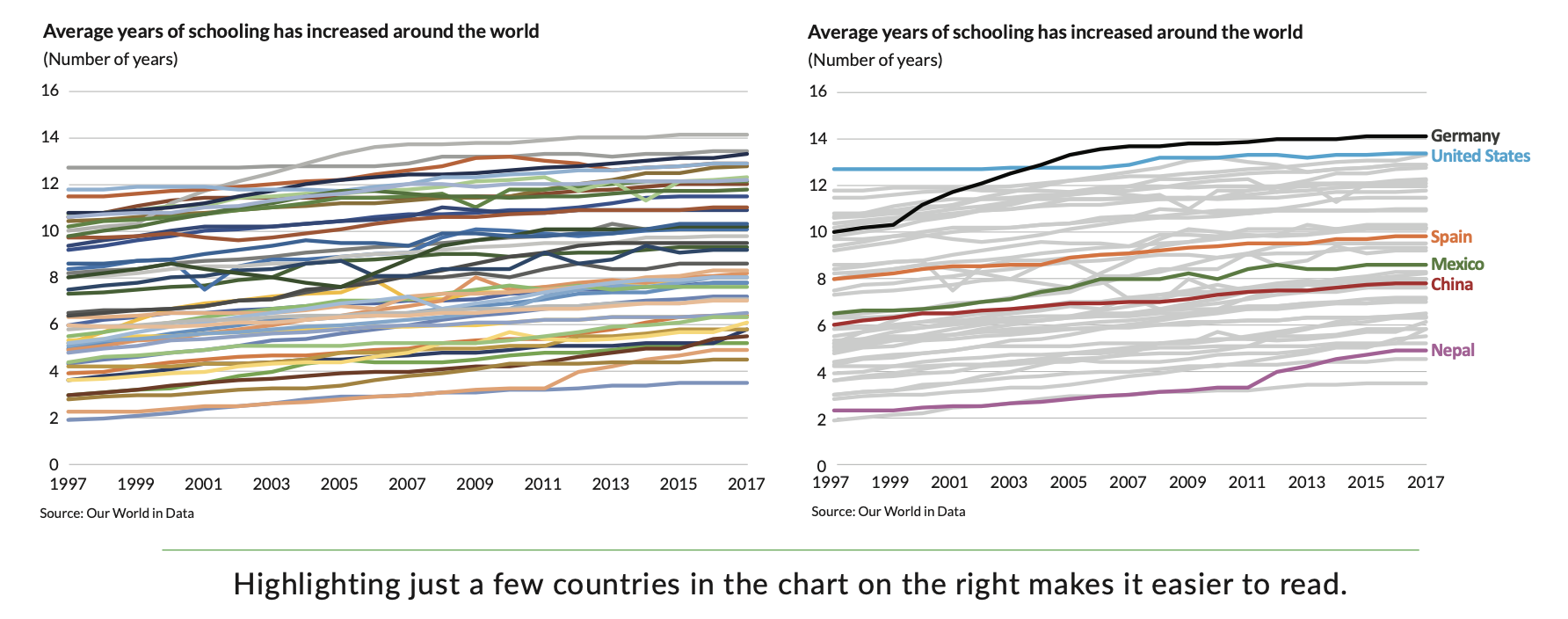
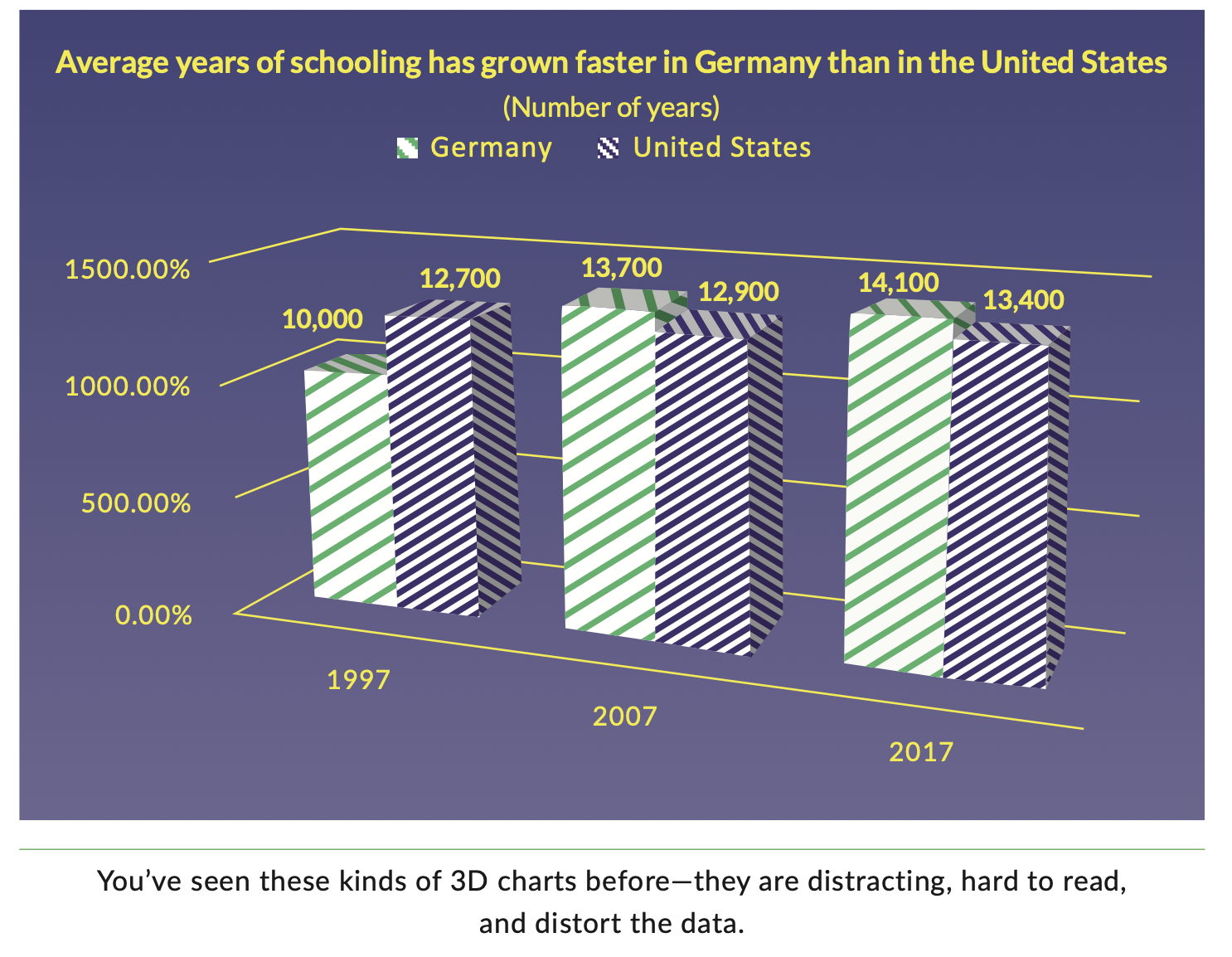
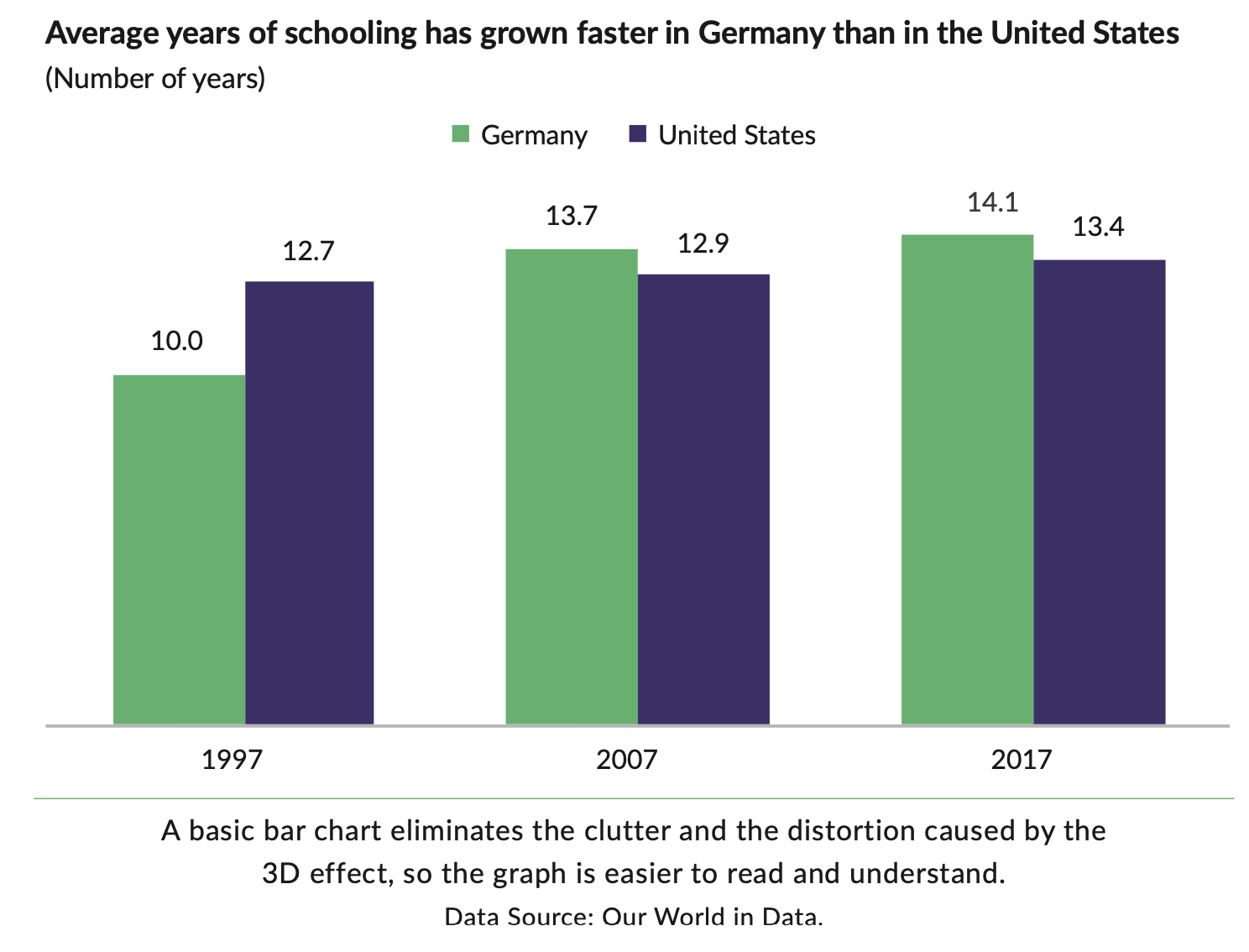
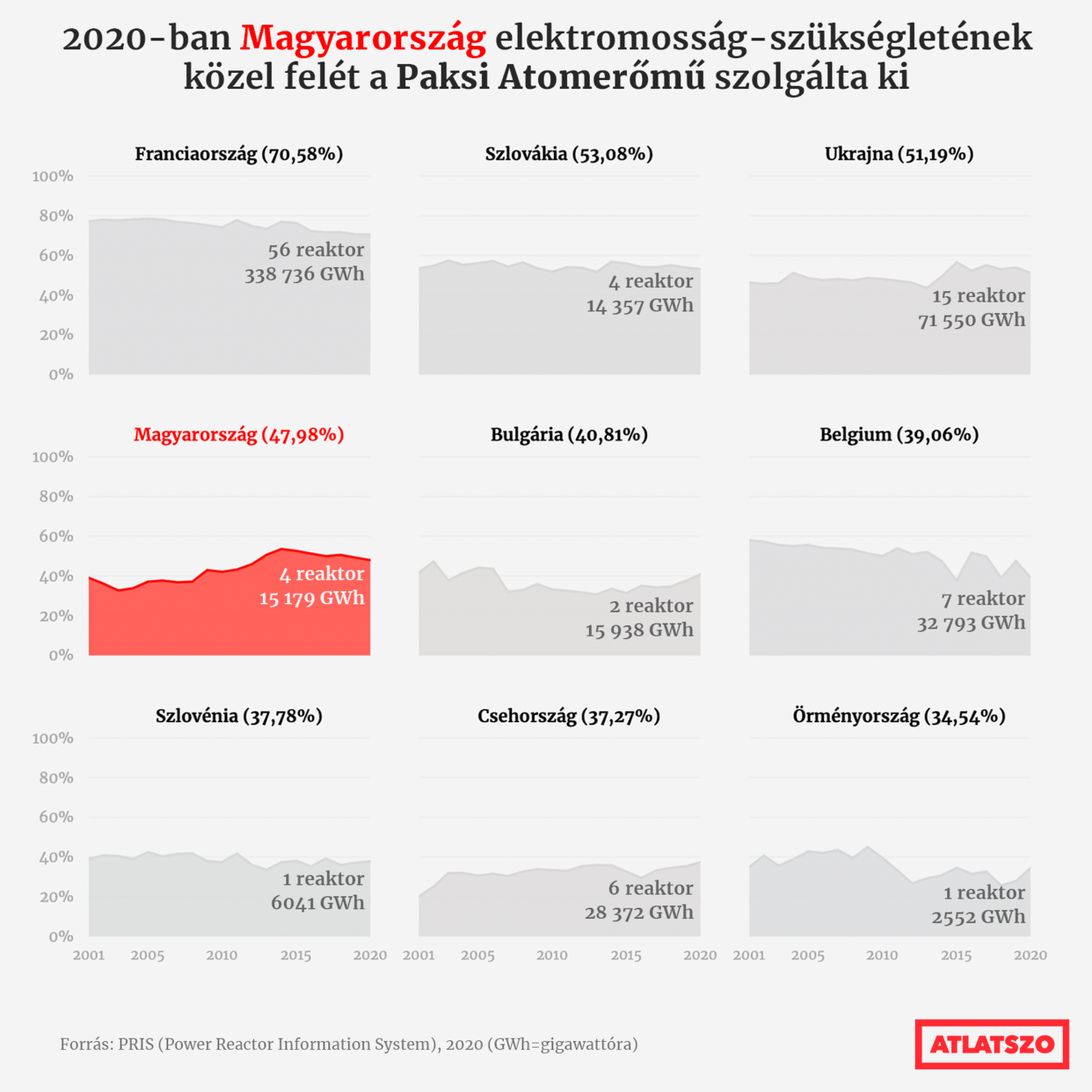
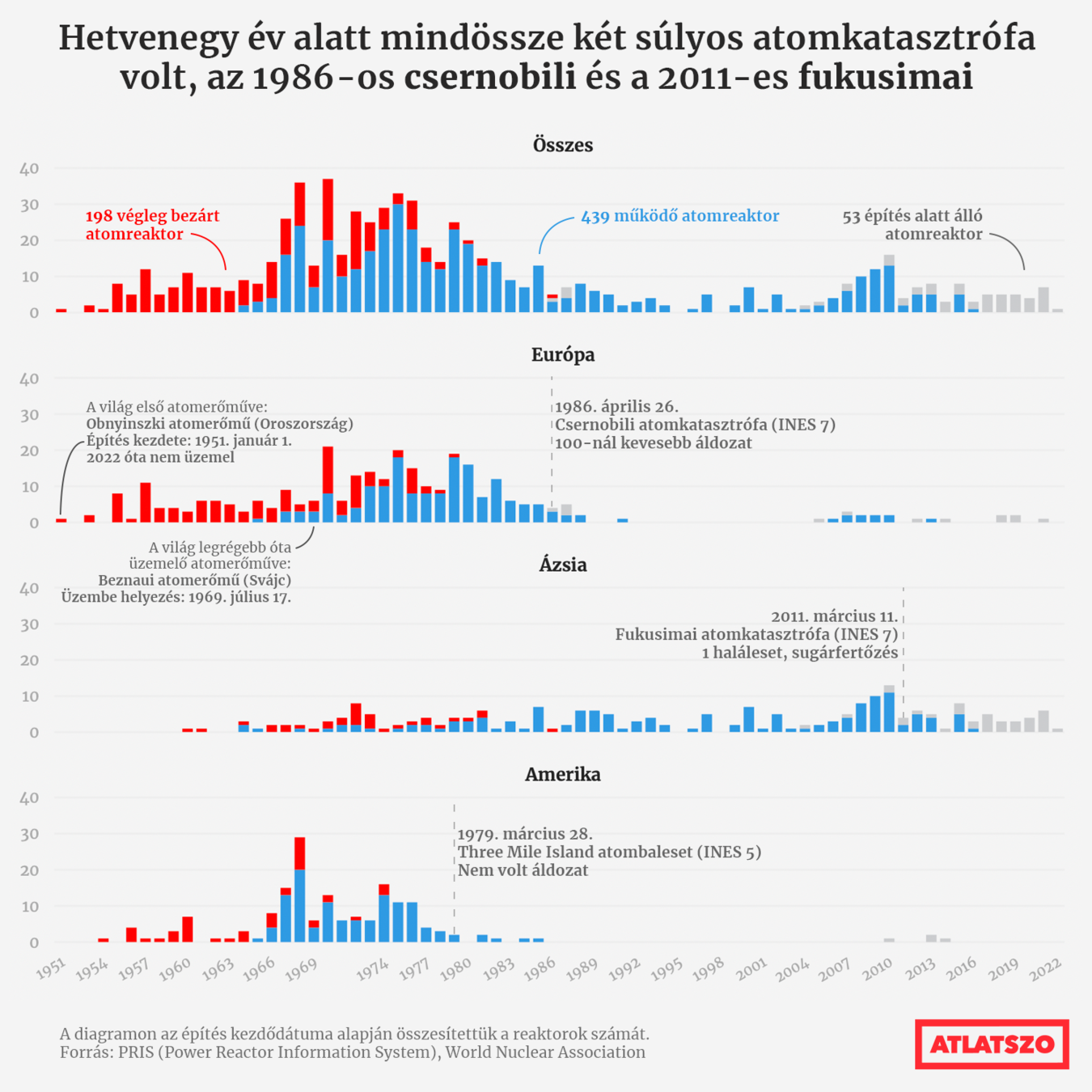
4. Ne zsúfold túl
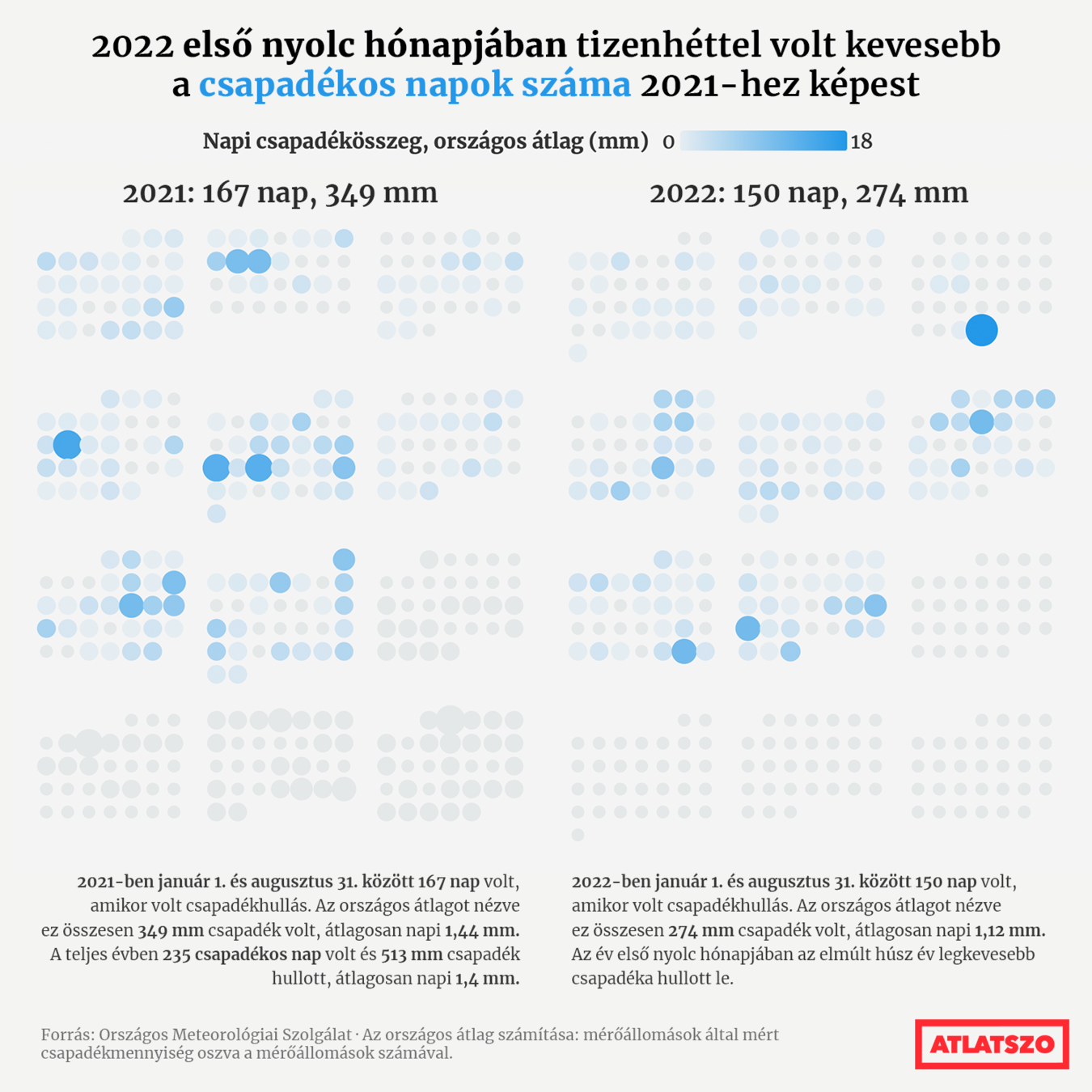
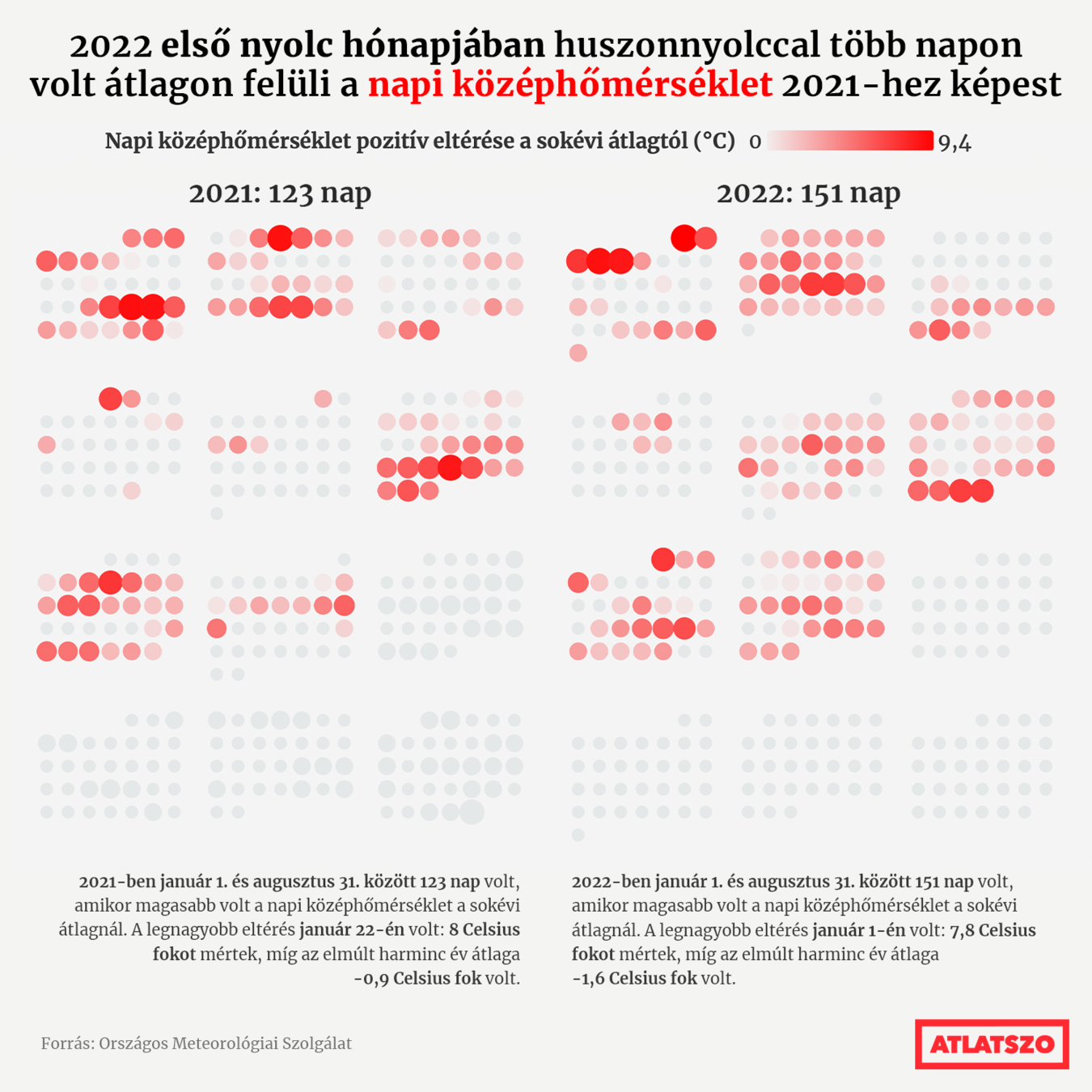
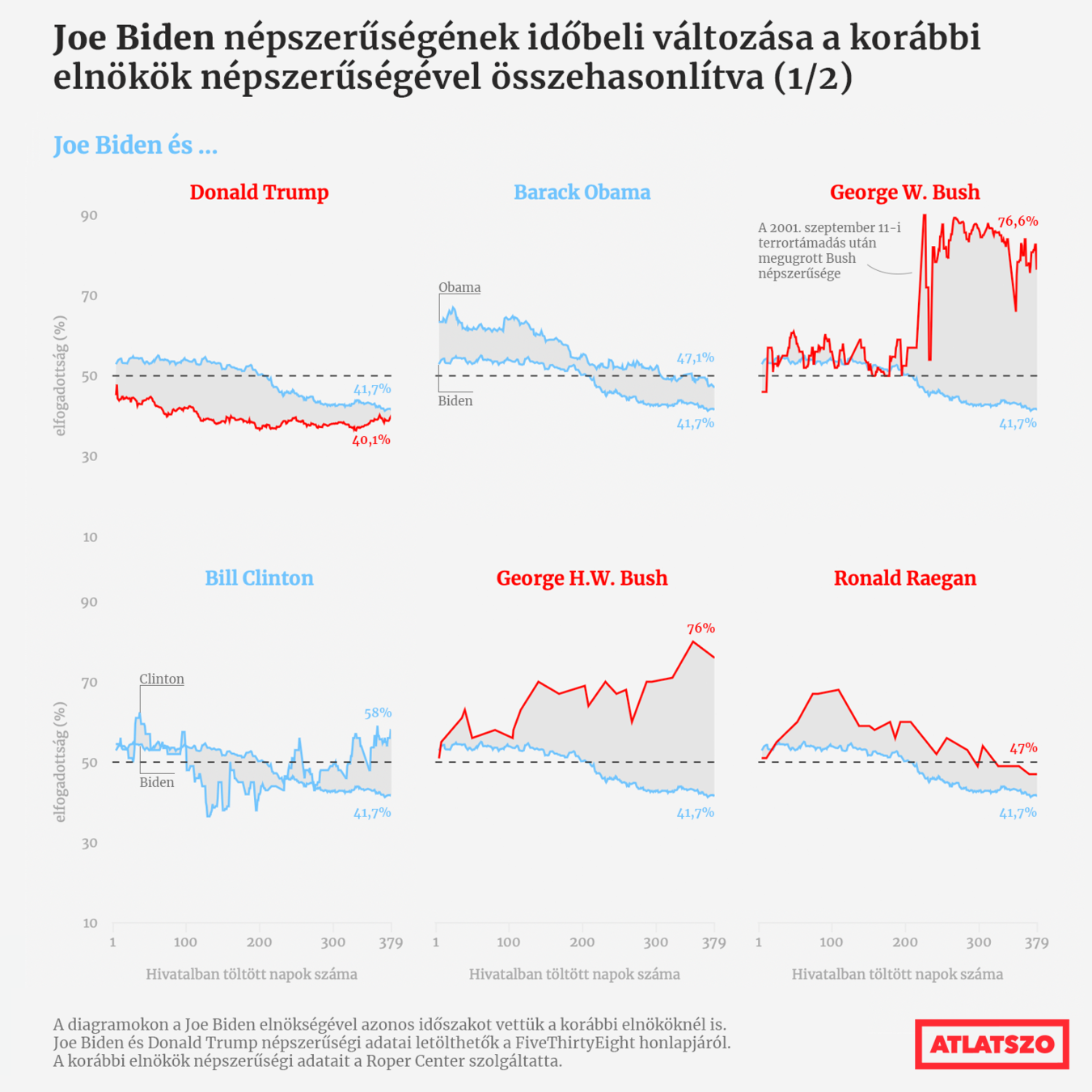
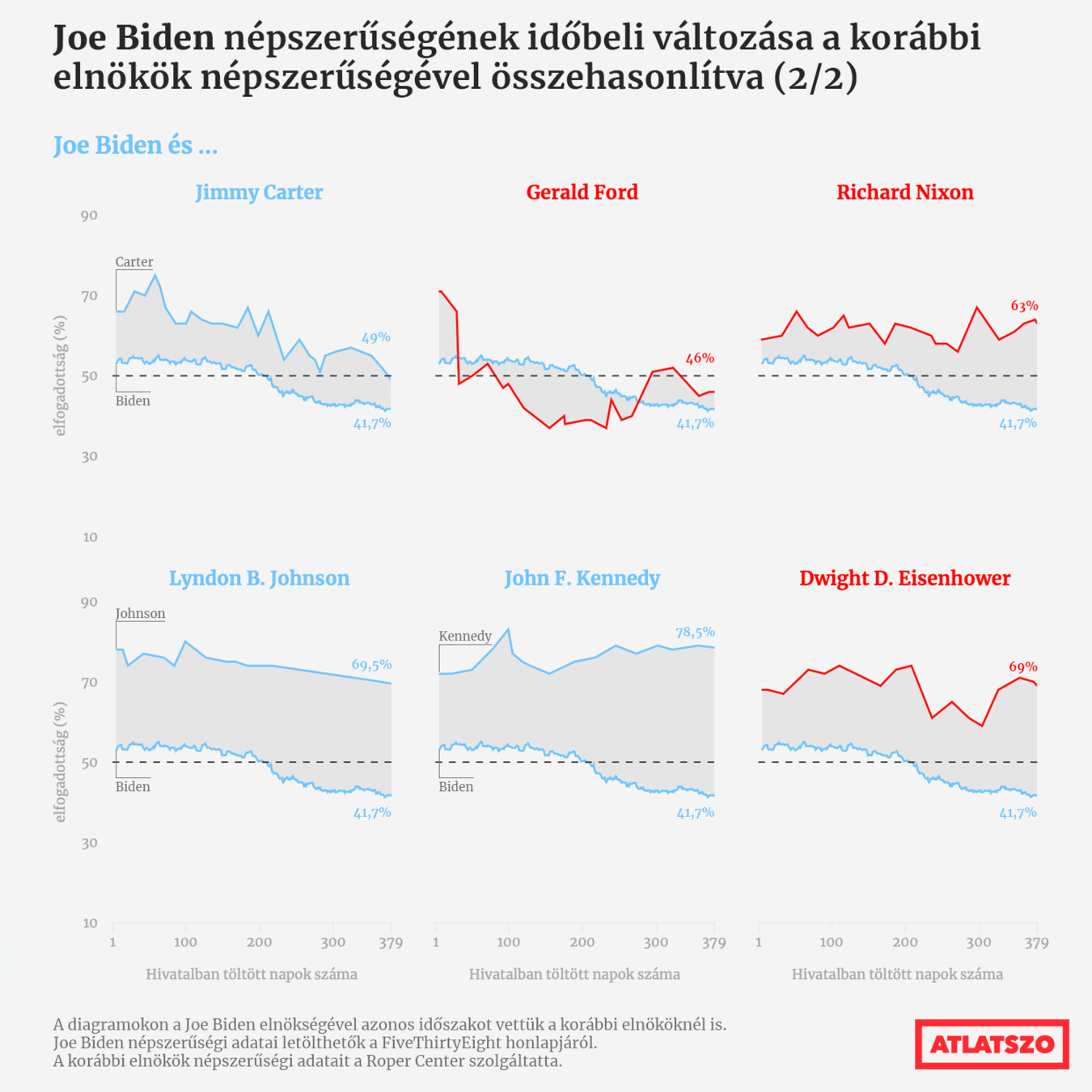
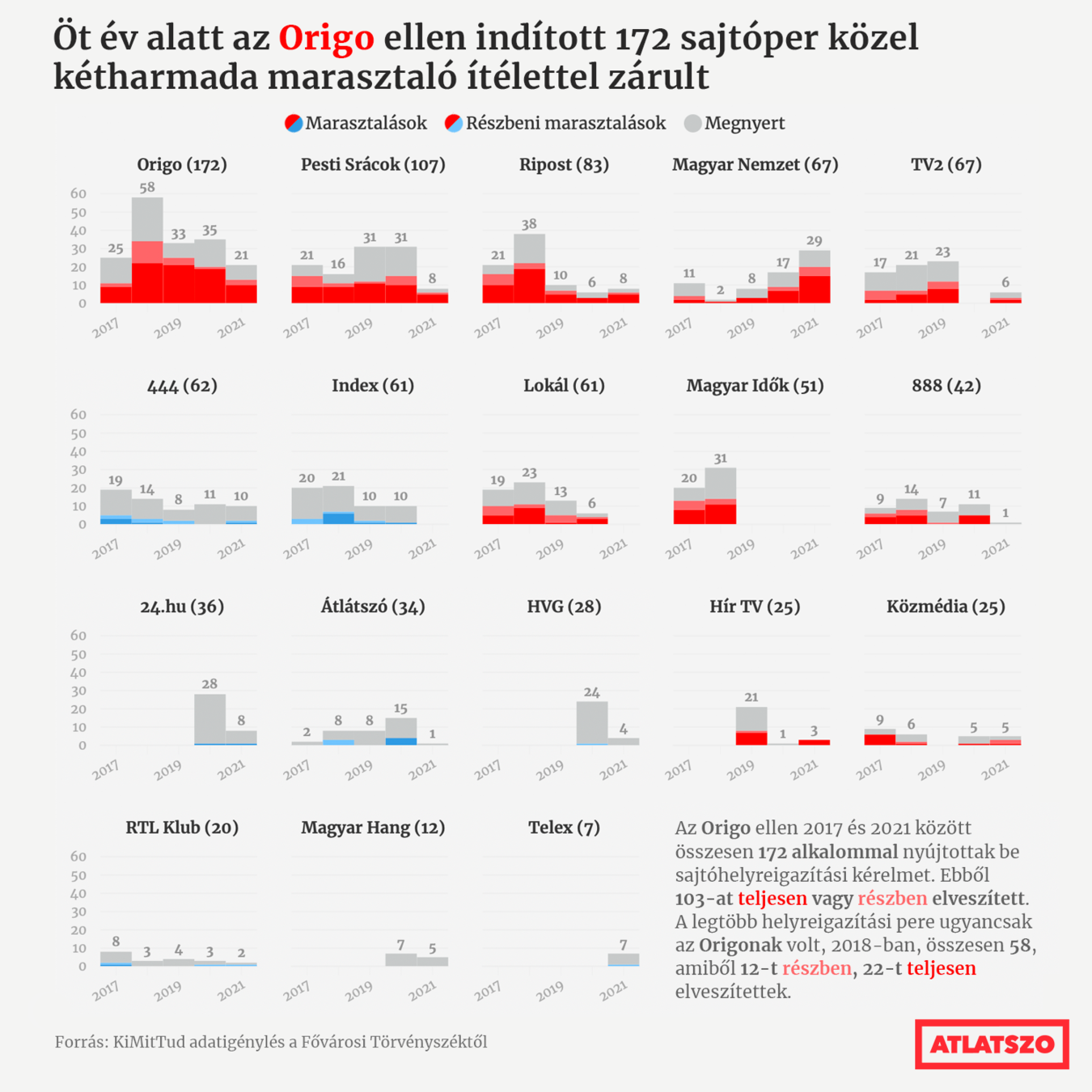
"A túlzsúfolás helyett csinálj kis variációkat ugyanarra az adatra – csinálj gridet, small multiples diagramtot. A kist egységeknek a tartománya, tengelye ugyanaz, de az adatnak más részét mutatják meg."






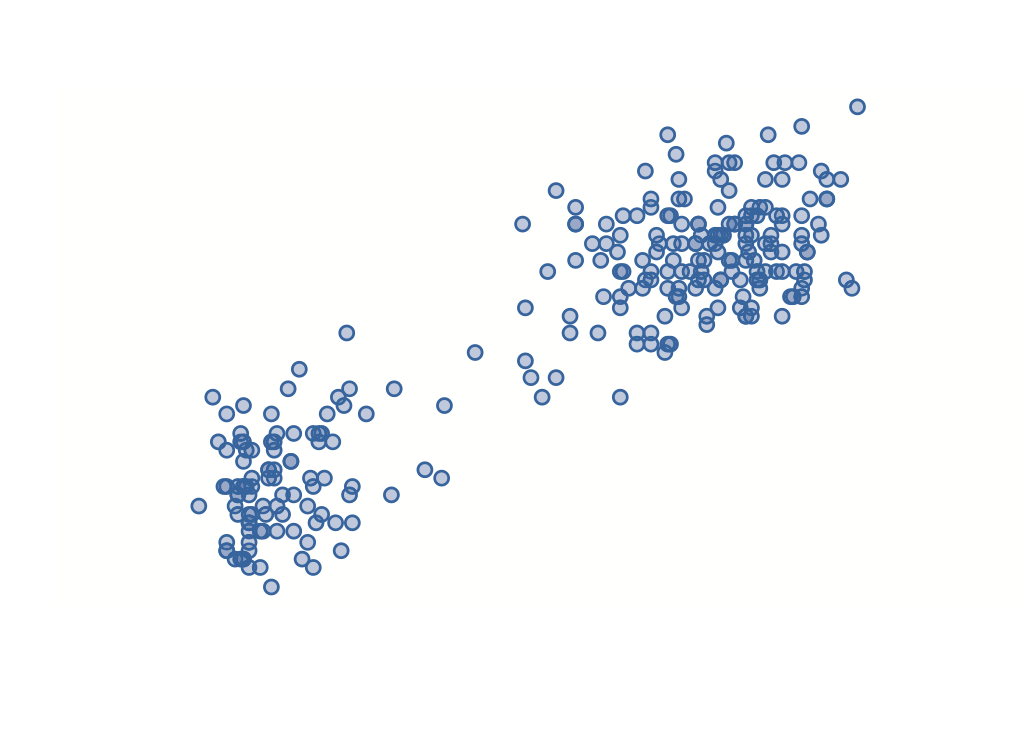
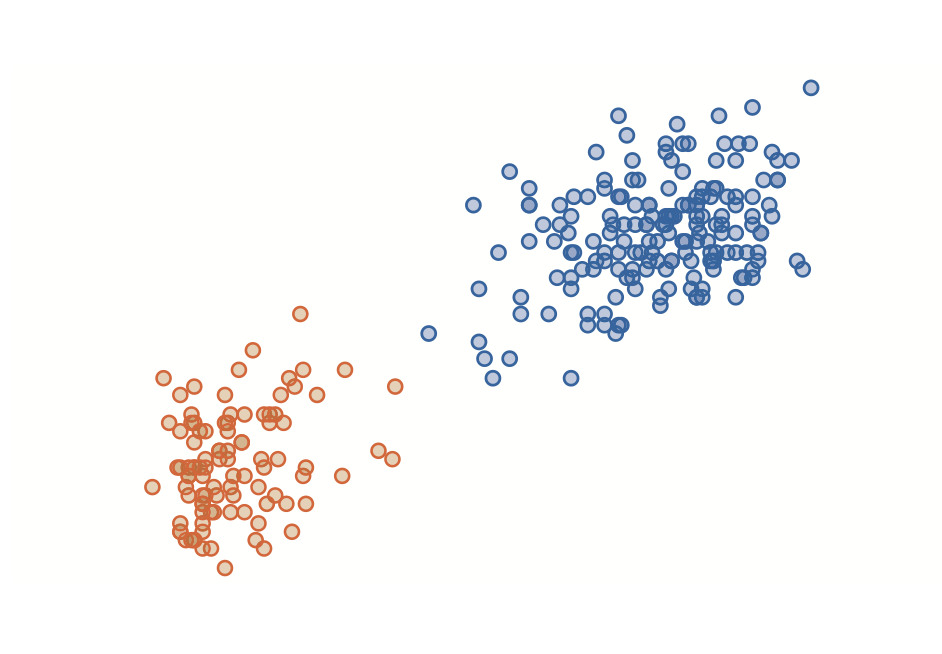
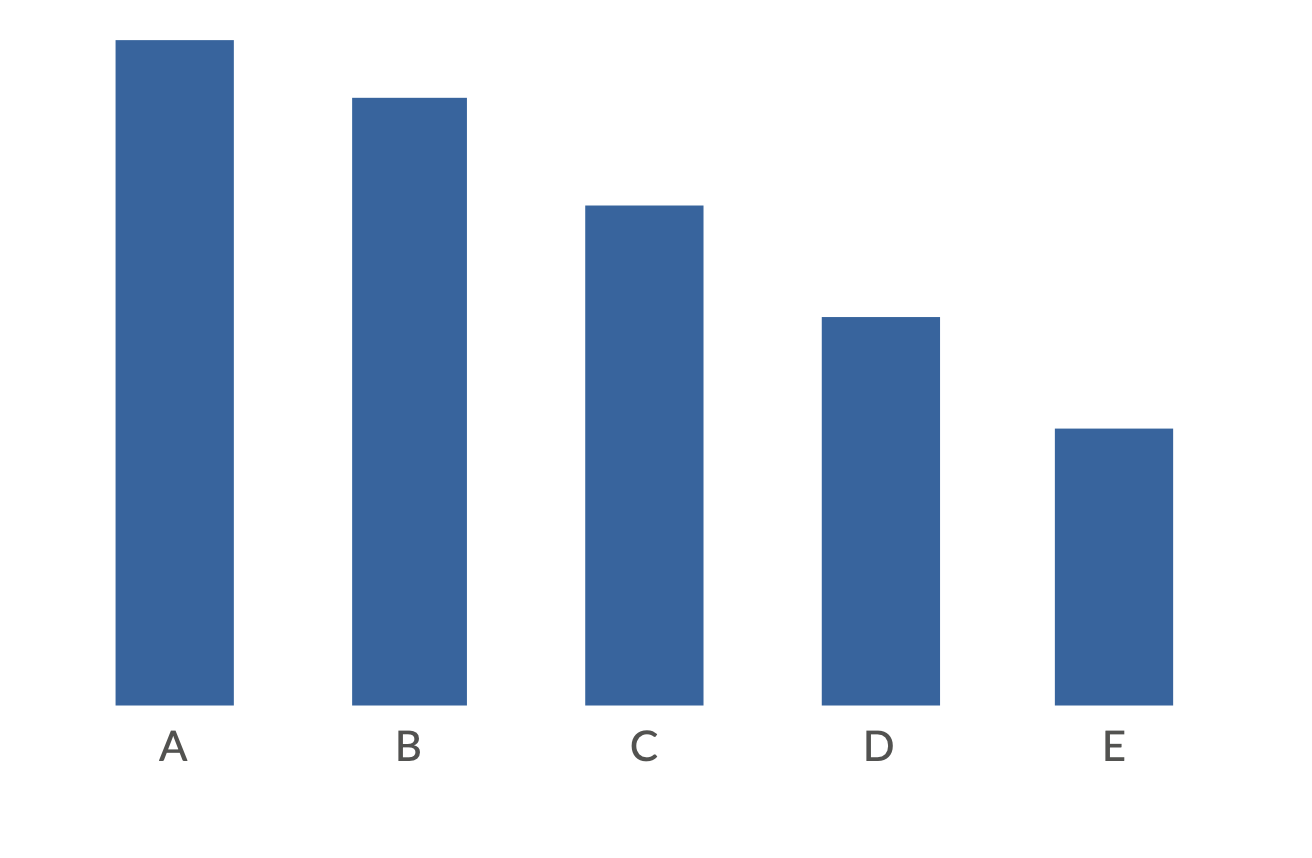
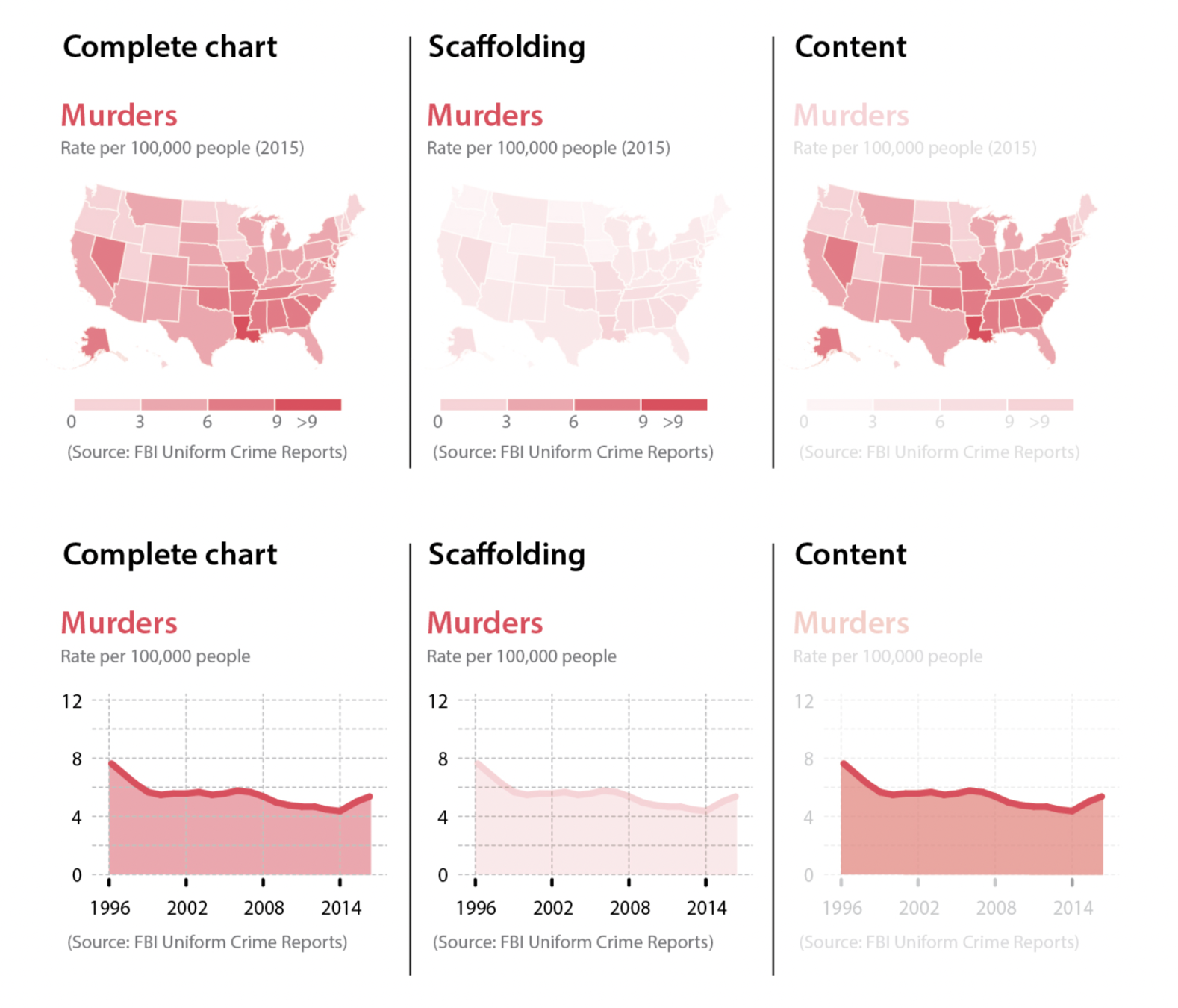
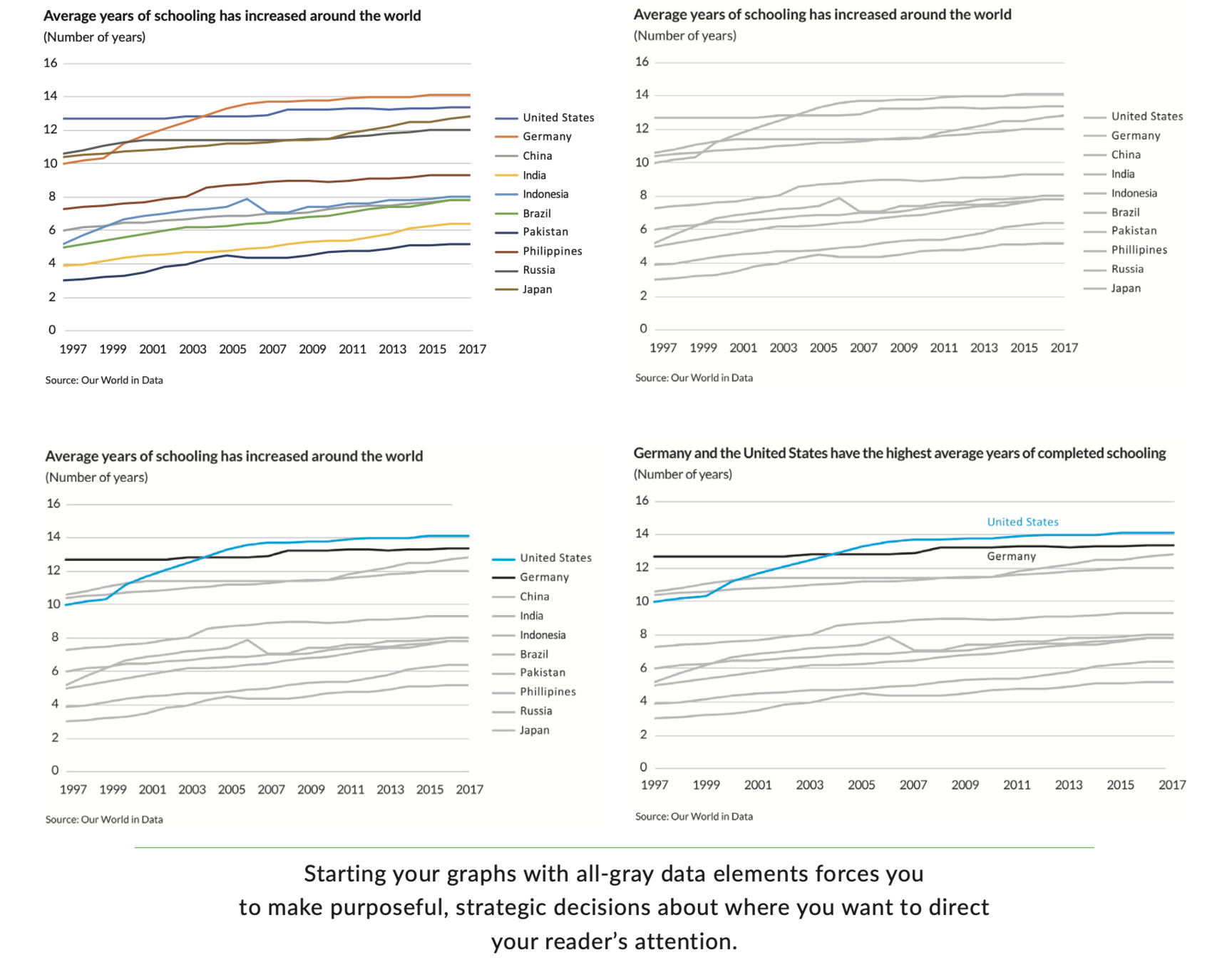
5. Kezdd szürkével
"Amikor nekikezdesz az ábra elkészítésének, kezdd szürkével. Ezáltal rákényszeríted magad, hogy a színeket, címkéket és egyéb elemeket céltudatosan használd."



FUNKCIÓ
FORMA
Magyarázó
Felfedező
Statikus
Interaktív





Barabási Albert-László

https://projects.fivethirtyeight.com/biden-approval-rating/?cid=rrpromo
https://graphics.reuters.com/JAPAN-AGING/010091PB2LH/index.html
https://www.zeit.de/politik/deutschland/2019-05/east-west-exodus-migration-east-germany-demography
https://www.nytimes.com/interactive/2021/01/14/climate/hottest-year-2020-global-map.html
https://www.nytimes.com/interactive/2021/01/19/upshot/trump-complete-insult-list.html
https://www.nytimes.com/interactive/2021/02/26/science/reopen-schools-safety-ventilation.html

Következő óra
Szeptember 29: az ábrázolások hibái, hazug ábrázolások
Plusz 1 pontért:
E. R. Tufte: Visual and Statistical Thinking: Displays of Evidence for Making Decisions. 5-15pp
Milyen hibákat emel ki Snow térképén, milyen megoldásokat, alternatívákat kínál?
Vagy
E. R. Tufte: The Visual Display of Quantitative Information (2001).Chartjunk: Vibrations, Grids and Ducks (107-121pp)
Milyen vizuális hibák miatt tart egyes ábrákat Tufte “Chartjunknak”? Magyarázattal, példával
Vagy
https://marypatcampbell.substack.com/p/geeking-out-florence-nightingale
+ segítségnek
https://99percentinvisible.org/episode/florence-nightingale-data-viz-pioneer/transcript/
Hogyan csalt Nightingale a rózsadiagrammal? Mi olvasható ki az adatokból más ábrázolási típus választásával?
Vagy
Keress a Data Vis Dispatch-ban két olyan ábrát, amit te más diagramként mutatnál be: milyen ábra lenne az, miért?
Kedd 20:00-ig. Tárgy: BMEGT43A020_09.29_[NEPTUN KÓD]
Köszönöm a figyelmet!
szabo.krisztian96@gmail.com
BME3
By Szabó Krisztián
BME3
- 1,105



