Web
Tony Yang t510599

@吳宗翰
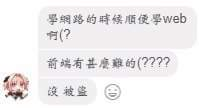
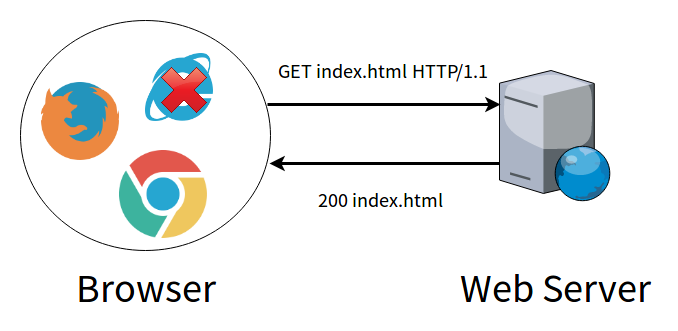
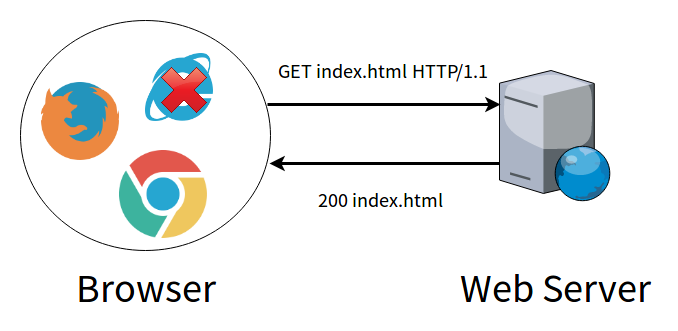
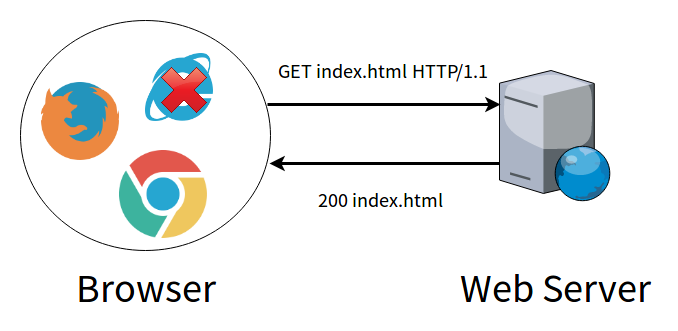
Basic Structure

Request
- HTTP Method
- Request uri
- HTTP Version

HTTP Method
- GET
- POST
- OPTIONS
更多說明:link
REQUEST URI
- https://slides.com/t510599/infor-web
- https://www.w3schools.com/html/html_intro.asp
- https://developer.mozilla.org/zh-TW/docs/Learn/Getting_started_with_the_web/HTML_basics
Response
- HTTP Status Code
- Source

HTTP STATUS CODE
- 200 OK
- 301 Permanent Moved
- 403 Forbidden
- 404 Not Found
- 500 Internal Sever Error
更多說明:link
Utilities
工欲善其事,必先利其器
Browser
- Firefox
- Chrome
Internet Explorer- Microsoft Edge

Editor
- VS Code
- Sublime
- Brackets
- Notepad++
Online Editor
- jsfiddle.net
- jsbin.com
- W3Schools Tryit Editor
https://app.stoneapp.tech/editor
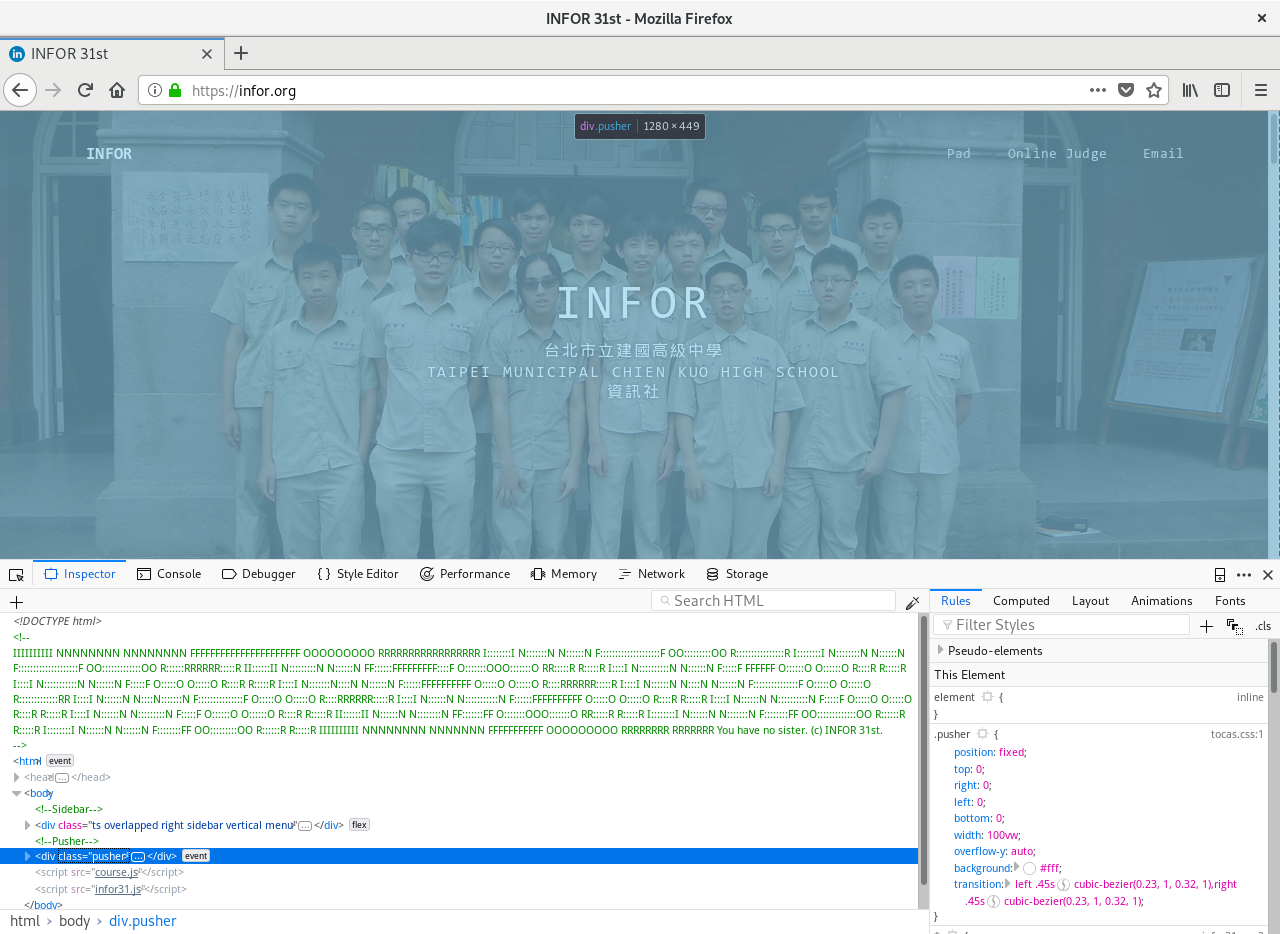
Debugging
- In Firefox/Chrome: press [F12]

Online Source
自學啦

對就像 @吳宗翰 說的(X
MDN Web Docs

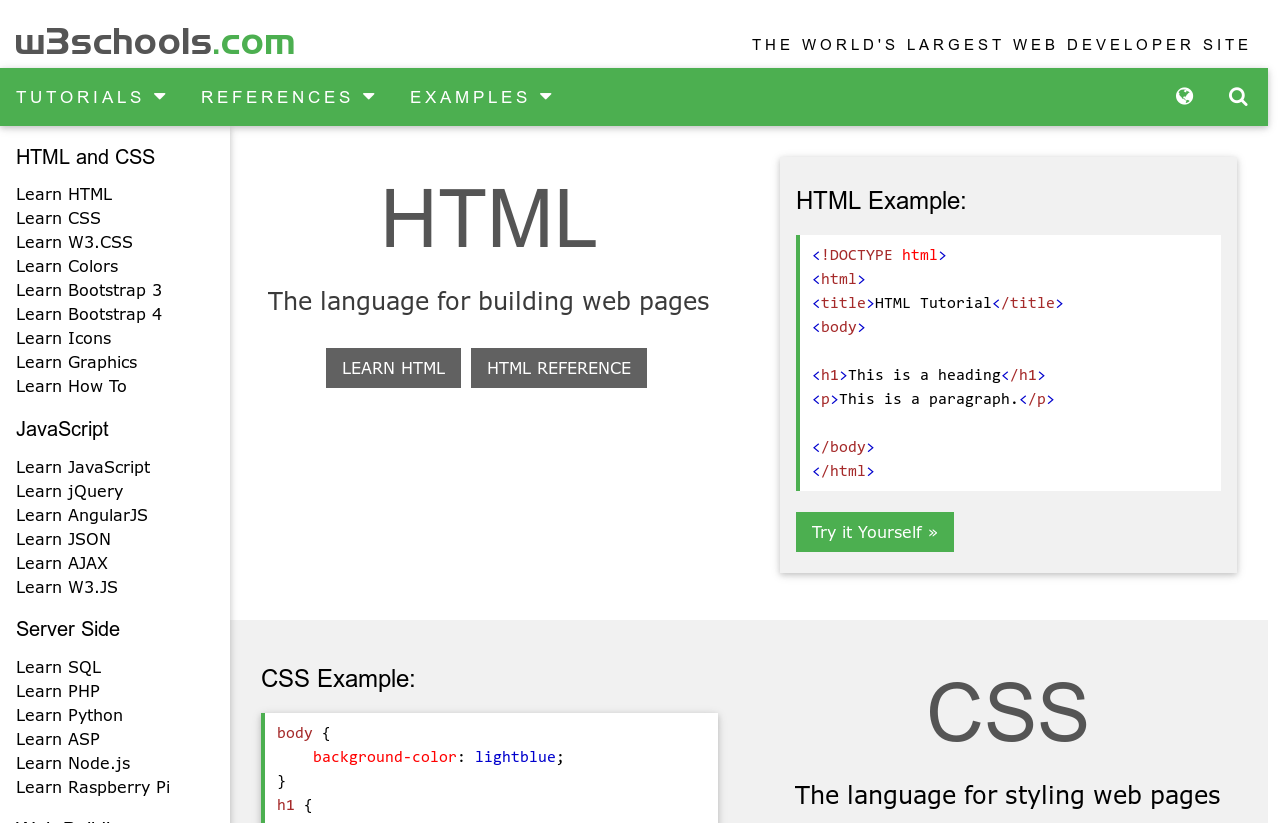
W3Schools

Stackoverflow
google: XXXXX site:stackoverflow.com


Technologies



HTML
HTML (HyperText Markup Language,超文本標記語言),一種標記式語言(markup language),以標籤的形式編寫,告訴瀏覽器該如何編排網頁的元素,以呈現整個網頁。
記住,不是程式語言!!!

CSS
CSS(階層樣式表,Cascading Style Sheets),用於設計並美化整個網頁,比如說字體、顏色、大小等。
除此之外,CSS也可用於製作動畫,也可透過CSS將元素順序整個改變。

JavaScript
JavaScript,一種高階程式語言,透過直譯器來執行的物件導向、動態型別的語言。
廣泛用於各種網頁之中,許多與使用者互動或是與伺服器進行資料傳輸都是JS來負責。
也可用於伺服器端軟體開發,如 Node.js。
雖然名字都有Java,但是兩者天差地遠!

Hello World!
編寫並預覽你的第一個網頁!
Overview
透過各種標籤(tag)組合成元素(element),並透過各個元素的組合進而構成一個網頁。


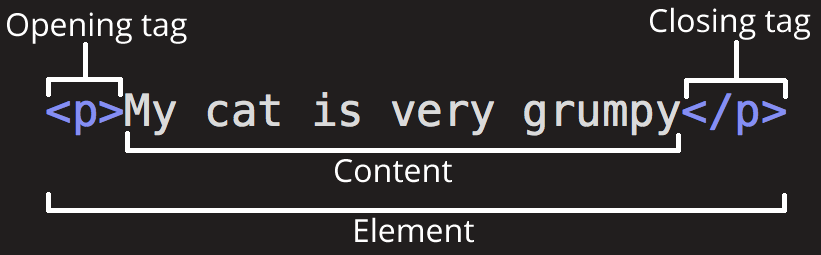
Elements
由起始標籤(Opening tag)、內容(Content)及結束標籤(Closing tag)所組成。
- 起始標籤: 用"<"和">"將元素名稱包起來,做為一個元素的開始。
- 結束標籤: 在名稱前加上斜線"/"以標示元素的結束

Empty Elements
沒有結束標籤的元素,也沒有內容。
常見的空元素: <br>、<img>、<link>、<meta>

Nesting Elements
你可以在一個元素裡面放入其他元素,這稱為"巢狀"。
其中最晚建立的元素,要最早被關閉。
<p>My cat is <strong>grumpy.</strong></p>Ex:
<p>My cat is <strong>grumpy.</p></strong>以下是錯誤的示範:
Parent、Child
巢狀元素中,不同層的元素之間有其關係。
如右邊範例,<ul> 為其包覆元素的父元素,包含 <p> 及 <li>。
而 <li>、<p> 則是 <ul> 的子元素。
其中同一層的元素互為鄰居。
<ul>
<li>1</li>
<li>2</li>
<li>
<p>text</p>
<p>some message</p>
</li>
<li>item</li>
<li>item</li>
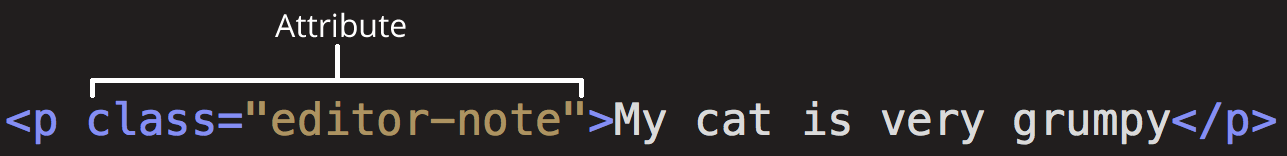
</ul>Attributes
寫在標籤之中,用於對元素增加一些額外資訊。
整個屬性由數個項目組成:
- 屬性名稱
- 屬性值
屬性值需用雙引號 " 包起來,並透過等號 = 來分隔名稱與值。

id
id在整個網頁中應該是獨一無二的!
class
用空格區分各個class名稱
Attributes
<p class="text">My class is "text"!</p>
<p class="blue text">My classes are "blue" and "text"!</p>Basic Structure
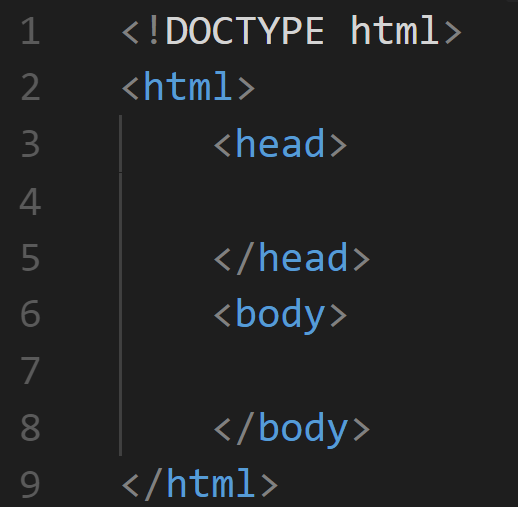
最基本的網頁由下列幾個元素組成:
- <!DOCTYPE html>
- <html> - 根元素(root element)
- <head>
- <body>

<head>
<head>通常在網頁的最前頭,網頁的 metadata 會寫在這裡,並不會直接顯示在使用者畫面上。
- <meta>
- <title>
- <link>
- <style>
<head>
<meta charset="utf-8">
<title>Page Title</title>
<link rel="stylesheet" href="./style.css">
<style>
p {
color:red;
}
</style>
</head><body>
使用者會看到的東西都在這裡面。
Basic Elements
註釋
<!-- 內容 -->
註釋只是用來提醒開發者的,並不會對網頁造成任何影響。
<!-- 我只是段註釋 -->標題
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
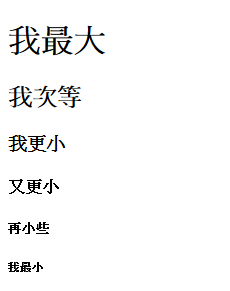
<h1>我最大</h1>
<h2>我次等</h2>
<h3>我更小</h3>
<h4>又更小</h4>
<h5>再小些</h5>
<h6>我最小</h6>
Code:
效果:
<p>
段落元素,用於放文字等。
<br>
用於換行,因為在HTML中,空白和 enter 鍵都會被無視
文字
是空元素,不用結束標籤!
<strong>
強調語意(粗體)。
<del>
刪除線。
<ins>
底線。
<i>
斜體。
<sup>、<sub>
分別是上標、下標。
特殊文字
<pre>
直接呈現此元素中的字元。
如空白等不再被省略。
<code>
用於呈現原始碼,預設會使用電腦中的 monospace 字型。
<span>
預設無樣式,用於將一段文字中的特定部分包起來,以便套用 CSS。
<q>
用於行內的引言。
引言
<blockquote>
引述他人的一段話。
<p>WWF's goal is to:
<q>Build a future where people live in harmony with nature.</q>
We hope they succeed.</p><blockquote>
For 50 years, WWF has been protecting the future of nature.
The world's leading conservation organization, WWF works in
100 countries and is supported by 1.2 million members in the
United States and close to 5 million globally.
</blockquote><cite>
標註來源。
<a>
連結,其中有幾個屬性:
- href
- title
- target
- _blank
- _self
- _top
連結
-href
連結
這個連結指向的網址。
另外 使用 `#xxx` 可以使網頁直接捲動到 id 設為 xxx 的元素的位置。
<a href="#text">link</a>
<p id="text">some text here</p><ul>
沒有排序的清單,會有一個小圓點在項目前方。
<ol>
有排序的清單,會是 1. 2. 3. .... 這樣的東西在項目前方,而不是小圓點。
清單


<ul>
<li>ITEM</li>
<li>ITEM</li>
<li>ITEM</li>
<li>ITEM</li>
<li>ITEM</li>
</ul>
<ol>
<li>ITEM</li>
<li>ITEM</li>
<li>ITEM</li>
<li>ITEM</li>
<li>ITEM</li>
</ol>*每個項目都要在<li>裡!
多媒體
圖片 <img>
- src
- alt
- title
是空元素,不用結束標籤!
多媒體
影片 <video>
音樂 <audio>
<video src="rabbit320.mp4">
<p>Your browser doesn't support HTML5 video.</p>
</video>
<audio>
<source src="viper.mp3" type="audio/mp3">
<source src="viper.ogg" type="audio/ogg">
<p>Your browser doesn't support HTML5 audio.</p>
</audio>Attributes
- src
- width
- height
- autoplay
- loop
- muted
<source>
- src
- type
用於指定影片或是音樂的來源。
一個 <video> 和 <audio> 中可以有多個 <source>,在找不到檔案或是不支援此檔案格式時會嘗試下一個。
More : Mime Types
External Files
Relative Path
- ./path/to/file
./ : Current Folder
current/
└── path/
└── to/
└── file
- ../path/to/file
../ : Parent Folder
../
├── current/
└── path/
└── to/
└── file
Absolute Path
- C:\Users\user\Desktop\style.css
- /var/www/html/logo.png
-
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js

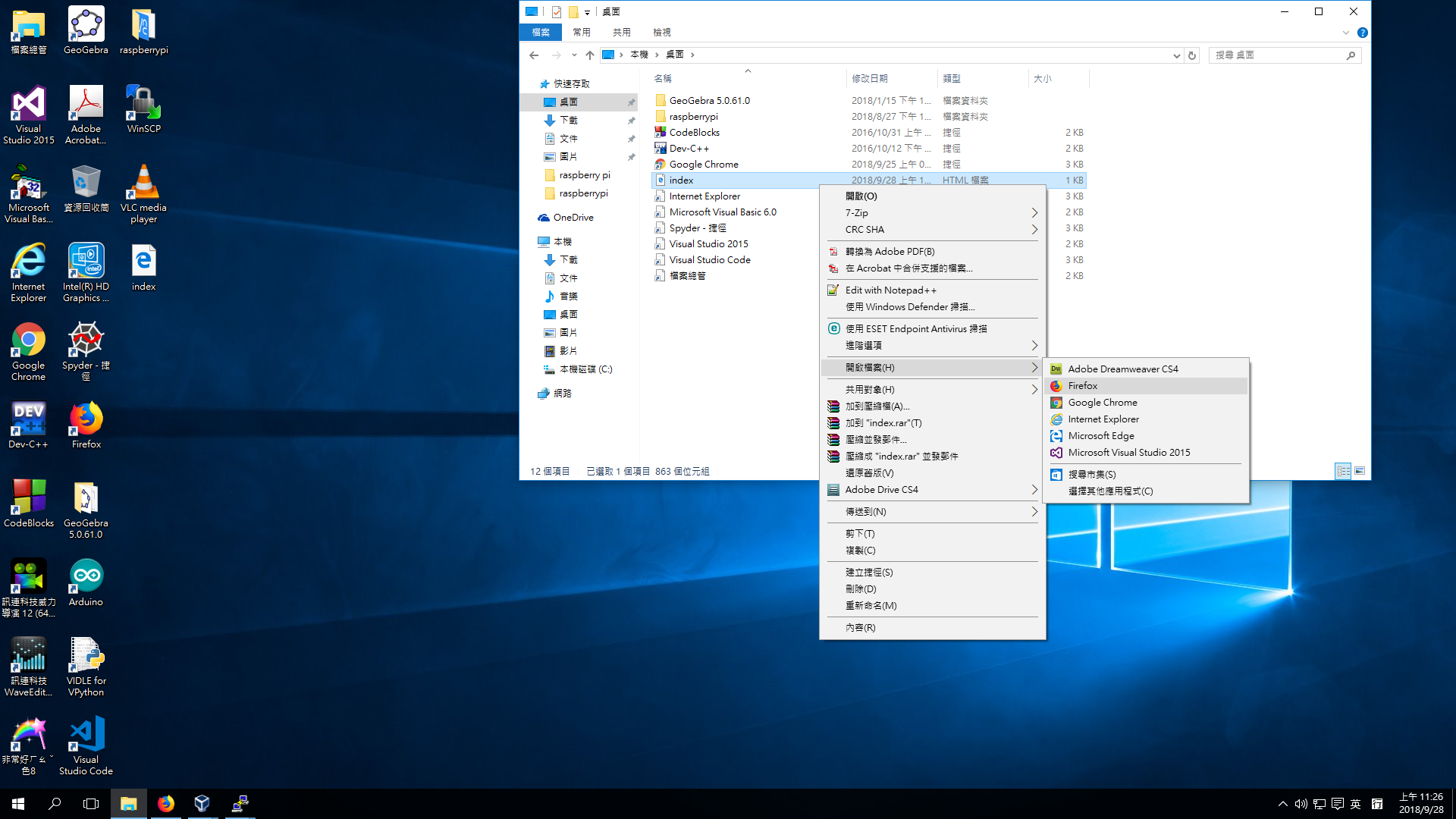
View your site
Local Files

Online Hosting

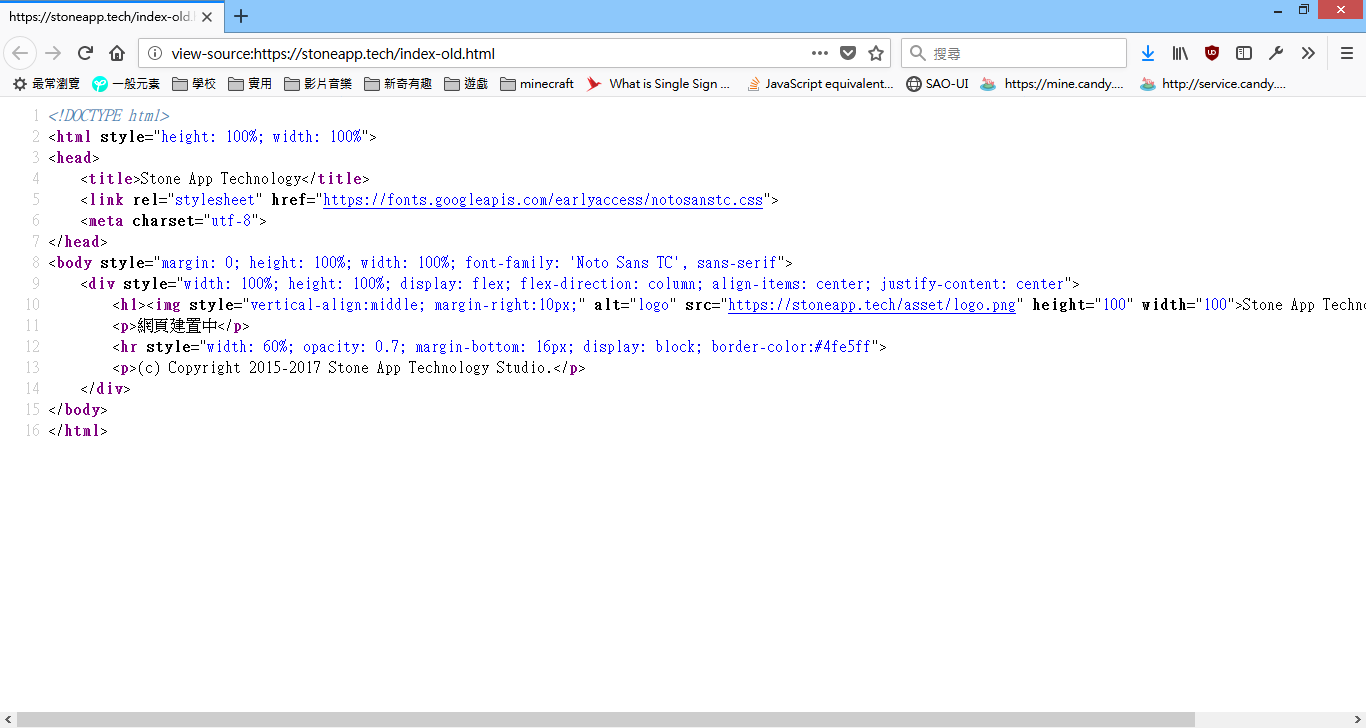
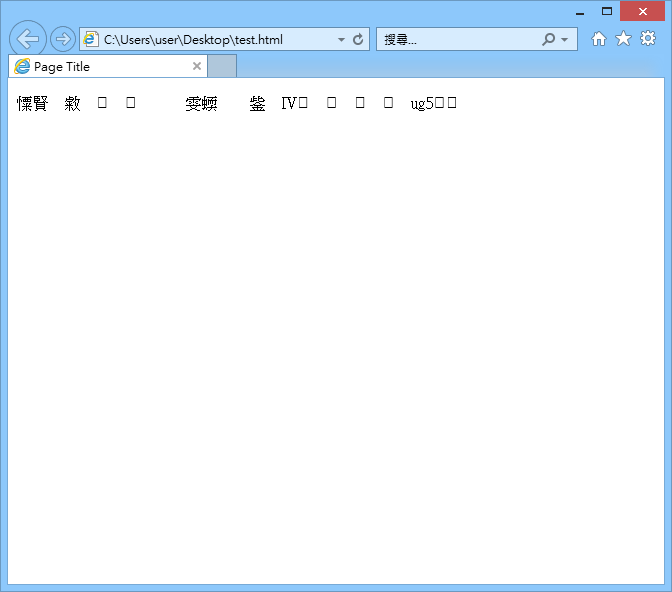
亂碼?

UTF-8 v.s. Big5 (Bug5)
許多編輯器預設都使用 utf-8 儲存檔案,但是在使用 Windows 的電腦上,預設卻是用 Big5 來讀取檔案,因此會造成亂碼。
這時候就要告知瀏覽器你使用的是 utf-8 編碼。
透過 <meta> 來指定:
<head>
<meta charset="utf-8">
</head>
這樣就能看到內容了!
Content Sectioning
Semantic Elements
Semantic Elements?
什麼是語意標籤?
語意標籤在HTML 5 中新增,其用途是將網頁分成數個有意義的區塊。
不只讓別人更清楚這個段落的目的,也能讓搜尋引擎更容易分析網頁,以便提供查詢。
<header>
網頁的標題部分。
<footer>
頁尾。
Elements
<nav>
導航列。
<section>
網頁區塊分類。
<article>
文章。
Elements
<aside>
用於網頁佈局中左右兩側。
<div>
未分類容器。
Layout Example

Layout Example

Layout Example

Source: link
Frame
鑲嵌其他網頁
<iframe>
<iframe> 可以讓開發者在目前的網頁中鑲嵌其他網頁的內容。
而透過 <iframe> 鑲嵌的網頁不會受到原來網頁的樣式干擾,是一個獨立的區塊。
<iframe>
- src -- page location
- srcdoc -- html source
- width
- height
<iframe>
- allowfullscreen
- sandbox
- allow-scripts
- allow-popups
- allow-forms
More about : Link
Example
- Youtube
<iframe width="766" height="431" src="https://www.youtube.com/embed/ABtxbmY0-FI"
allow="autoplay; encrypted-media" allowfullscreen></iframe><iframe src="https://www.facebook.com/plugins/page.php?href=
https%3A%2F%2Fwww.facebook.com%2Finfor31st
&tabs=timeline&width=340&height=500&small_header=false
&adapt_container_width=true&hide_cover=false
&show_facepile=true&appId" width="340" height="500"
style="border:none;overflow:hidden" scrolling="no"
frameborder="0" allowTransparency="true" allow="encrypted-media"></iframe>Example
- Youtube
Example
- HTML Source -- srcdoc
<iframe srcdoc="<html><body><ul><li>1</li><li>2</li><li>3</li></ul></body></html>">
<p>Sorry, your browser doesn't support iframe.</p>
</iframe>Result

Table
有條理的呈現資料
<table>
<table> 標籤是一個表格的主體。
其中包含了 <tr>、<td> 等基本元素。
詳細資料 : Link
<tr>
Table Row。列。
<td>
Table Data。資料。
<table>
<caption>A Table</caption>
<tr>
<th scope="col">data</th>
<th scope="col">data</th>
</tr>
<tr>
<td>data</td>
<td>data</td>
</tr>
<tr>
<td>data</td>
<td>data</td>
</tr>
</table><th>
Table Header。欄位標題。
<caption>
表格名稱。必須為 <table> 的第一個子元素。
Result

table ,table tr, table td, table th {
border: 1px solid black;
border-collapse: collapse;
margin: 0;
padding: .4em;
}Styled with css:
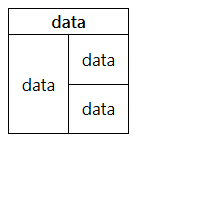
colspan、rowspan
直欄橫列!
colspan : column span 欄寬
預設: 1, 超過 1000 回到預設值
rowspan : row span 行高
預設: 1, 若設為0,將會延伸至表格底部
<table>
<tr>
<th colspan="2">data</th>
</tr>
<tr>
<td rowspan="2">data</td>
<td>data</td>
</tr>
<tr>
<td>data</td>
</tr>
</table>Result

table ,table tr, table td {
border: 1px solid black;
border-collapse: collapse;
margin: 0;
padding: .8em;
}Styled with css:
<th scope="">
描敘此標題與哪種元素相關
- scope
- col
- row
- colgroup
- rowgroup
- auto
More : MDN
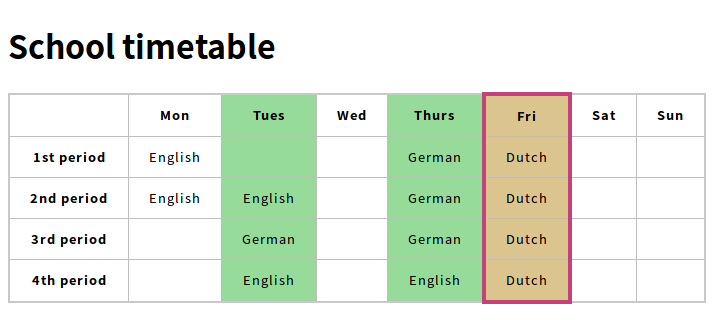
<colgroup>、<col>
<colgroup> 為 <col> 的群組容器。
而 <col> 為空元素,能夠套上 CSS 樣式,並將其套用至整個直欄,而省去重複增加樣式的困擾。
More : MDN
<colgroup>
<col span="2">
<col style="background-color:#97DB9A;">
<col style="width:42px;">
<col style="background-color:#97DB9A;">
<col style="background-color:#DCC48E;">
<col span="2" style="width:42px;">
</colgroup>Example

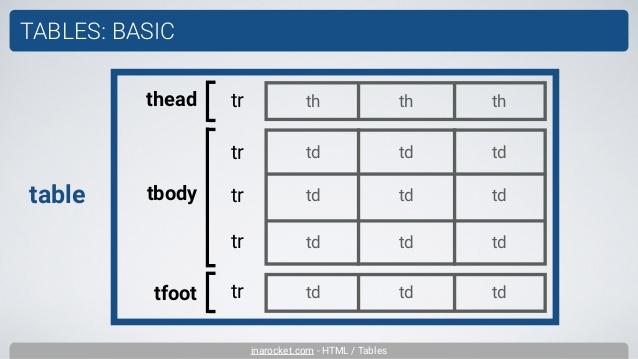
<thead>、<tbody>、<tfoot>
透過 <thead>、<tobdy>、<tfoot>,
來讓表格變得更加語義化、結構更清楚。
<table>
<caption>Council budgets (in £) 2018</caption>
<thead>
<tr>
<th>Items</th>
<th scope="col">Yorkshire</th>
<th scope="col">Lancashire</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Donuts</th>
<td>3,000</td>
<td>5,000</td>
</tr>
<tr>
<th scope="row">Stationary</th>
<td>18,000</td>
<td>17,000</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">Totals</th>
<td>21,000</td>
<td>22,000</td>
</tr>
</tfoot>
</table>Layout

Web
By Tony Yang
Web
INFOR Class
- 508



