HTML/CSS
멋쟁이 사자처럼 인하대학교 5기 운영진 정유택
1회차
HTML 이란?

Hyper Text Markup Language 의 약자로써
월드와이드웹 문서를 작성하는 Markup Language 입니다.
HTML은 여러 태그들로 구성되어 있으며 각 태그들을 사용하여 원하는 형태의 문서를 만들어 갈 수 있습니다.
by Google..
여러 태그..
몇갠지 알아볼까요


하지만
우리가 쓸건 그렇게 많지 않다는점!
우선 코드를 작성하기 위한 기본 틀을 알아봅시다
보시다시피 엄청 간단하죠?
이마저도 html을 쓰고 enter를 누르면 완성됩니다

그럼 코드를 하나하나 살펴봅시다
문서 구조를 알려주는 선언문
현재 DOCTYPE은 HTML5의 선언문
대체 이걸 왜 적어야 하나??
안적어 준다면?
브라우저는 예전버전의 HTML로 인식을 해서
브라우저마다 화면이 다르게 나오는 대참사가..
그러므로 꼭 적어줍시다
이 안은 HTML 태그로 작성할 것이다를 알려주죠

<head> - 문서의 정보들을 담고있음
<meta> - 화면에 출력되지는 않지만 문서의 특성들을 작성(문서의 내용 설명, 키워드 등을 브라우저에게 전달)
=> 웹페이지의 요약 정보
<title> - 브라우저 탭에 보여질 제목을 작성
<body> - 직접적으로 화면에 보여질 내용들을 작성
이제 <body>를 채울
태그들을 알아볼까요~~
그렇다고 모든 태그를 일일이 처음부터 가르쳐 드리는건
과제를 마친 여러분들에 대한 예의가 아니라고 생각해서
마크업 하면서 중요한 부분들을 찝어드리려 합니다


- <html> 에 반드시 lang=“ko” || “en” 속성을 넣기
- 모든 html 문서에는 <h1> 태그가 단 한개만 있어야 함
- <img> 에 alt 속성을 반드시 써야 함
- <ul> <ol> 안에는 <li> 외의 어떤 태그도 넣지 말기(<a>예외)
(자매품 <table>, <dl>) - 문단 나눌때 <br> 쓰지 않기 (ps: html 에는 정보만 있어야함 꾸미는 요소는 css로)
- 인라인 태그안에 블록태그 X, 하지만! 인라인 태그인 <a> 는 예외. 대신 css에서 display: block 필수!
- 인라인 스타일 쓰지 않기 ex) <p style="font-size : 10px;">
마크업시 중요한 7가지
CSS란?

Cascading Style Sheets 의 약자로
documents가 사용자에게 어떻게 보여질가를 기술하는 언어이다.
by. MDN..

하지만 현실은


...
이러한 대참사를 막기 위해
짚고 넘어가야할 네가지!
1. box-model
2. position
3. display
4. float
box-model 이란?





* { box-sizing: border-box; }
Position 속성이란?
속성의 요소를
top, bottom, left, right를 사용해
위치시킬 때 사용
1. position: static(기본값)
기본적인 요소의 배치순서에 따라 배치,
top, bottom, left, right 를 사용 할 경우 무시
2. position: relative(상대위치)
기본 위치(static 기준)으로
top, bottom, left, right 를 사용해 이동
3. position: fixed(고정위치)
부모 요소에 관계없이 브라우저 표시영역을 기준으로
top, bottom, left, right 를 사용해 이동
스크롤을 이동해도 항상 같은 위치에 고정
4. position: absolute(절대위치)
가장 가까이 있는 부모 요소(static 제외)를 기준으로 top, bottom, left, right 만큼 이동한다.
즉 relative, absolute, fixed 속성이 선언되어 있는 부모 요소를 기준으로 위치가 결정된다.
만일 부모 요소가 static인 경우, body를 기준으로 하여 좌표 속성대로 위치하게 된다.
Display 속성이란?
layout을 설정할 때 자주 사용되는 중요한 속성!
기본적으로 HTML 요소는 block 또는 inline 속성을 가짐
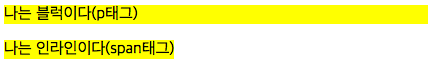
block-level Element
내용이 있는 그 자체로 한 줄을 완전히 차지함
ex) <div>, <p>, <form> ...
Inline-level Element
내용이 있는 만큼만 영역을 차지
ex)<span>, <a>, <button>, <input> ...


1. display: block
화면 전체 가로폭을 차지
항상 새로운 라인에서 시작
width, height, padding, margin 설정 가능
주의!
width, height 값을 설정 안해줬을 때
자식의 width 값은 부모의 width 값을 상속
부모의 height 값은 자식의 height 값을 상속
2. display: inline
content의 너비만큼 가로폭 차지
줄 바꿈 없이 다른 요소와 함께 배치 가능
width, height 설정 불가능
상하여백은 line-height 속성으로 지정


3. display: inline-block
block과 inline의 특징을 모두 가짐
inline요소와 같이 한 줄에 표현 가능
width, height, padding, margin 설정 가능
line-height 사용가능
주의! 속성 사용시 좌우에 4px의 마진이 생김
4. display: none
화면에서 사라짐

float 속성이란?
레이아웃 배치시 사용되는 핵심기술!
가장 많이 사용되는 예로
네비게이션 바를 구성할 때 사용


float: left, float: right로 사용하며
float 적용시 width값을 적용하지 않은 block 요소는
자동으로 width: auto가 되어
inline처럼 내용의 길이만큼 width 값이 할당

float: left 속성을 가진 요소를 포함한 부모요소의 높이가 반영되지 않을때
이를 고치는 방법을 clearfix 라 칭함
1. overflow: hidden
float를 자식요소로 갖는 부모요소에
overflow: hidden 을 적용해주면 높이가 정상적으로 표시
넘치는 부분은 잘리는 단점
2. clear: both(권장)

::after 는 가상 요소 선택자로 현재 float를 자식요소로
갖는 부모요소인 nav 뒤에 스타일을 적용한다는 뜻
float: left,right 모두 초기화 시킨다는 뜻
내용이 빈 table을 만든다는 뜻(block도 사용 가능)
고달픈 float와 clearfix를 대신할
Flex-box
라는 뉴하이퍼테크놀로지가 있지만 브라우저 호환성때문에
눈물을 머금고 float로 하는 방법을 먼저 익히는걸 추천드립니다
브라우저 호환성이란?




1
2
3
Q&A
자료 출처 및 참고 링크
HTML CSS 정리 -http://poiemaweb.com
CSS 정리 - http://www.beautifulcss.com
모질라 -https://developer.mozilla.org/ko/
웹표준 검사 - https://validator.w3.org/
각종 이미지 - 멋쟁이 사자처럼 서강대학교 운영진 노지승님

감사합니다
1회차 HTML/CSS
By TakeU -
1회차 HTML/CSS
- 950



