Flow Upgrade
v0.83 -> 0.97
Flow Upgrade
v0.83 -> v0.85 -> 0.97



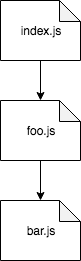
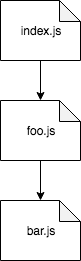
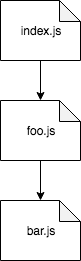
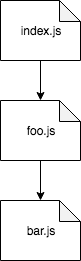
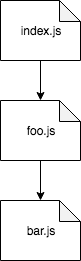
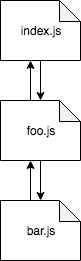
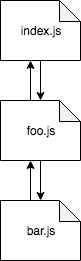
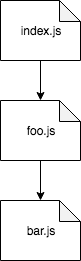
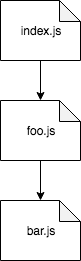
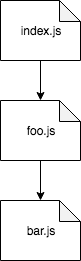
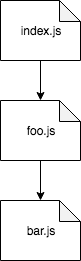
// bar.js
export function bar(a) {
return a;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
const f: number = foo(1);


flowcheck
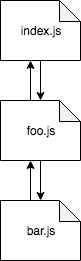
// bar.js
export function bar(a) {
return a;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
const f: number = foo(1);

flowcheck
exports = {
bar: (T) => T
}
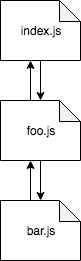
// bar.js
export function bar(a) {
return a;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
const f: number = foo(1);

flowcheck
flowcheck
exports = {
bar: (?) => ?
}
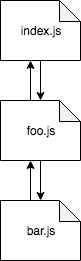
// bar.js
export function bar(a) {
return a;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
const f: number = foo(1);

flowcheck
flowcheck
exports = {
bar: (?) => ?
}
exports = {
foo: (?) => ?
}
// bar.js
export function bar(a) {
return a;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
const f: number = foo(1);
flowcheck
flowcheck
flowcheck
exports = {
bar: (?) => ?
}
exports = {
foo: (?) => ?
}
// bar.js
export function bar(a) {
return a;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
const f: number = foo(1);
foo(number)

flowcheck
flowcheck
flowcheck
exports = {
bar: (?) => ?
}
exports = {
foo: (number) => ?
}
// bar.js
export function bar(a) {
return a;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
const f: number = foo(1);
foo(number)

flowcheck
flowcheck
flowcheck
exports = {
bar: (number) => number
}
exports = {
foo: (number) => ?
}
// bar.js
export function bar(a) {
return a;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
const f: number = foo(1);
foo(number)

flowcheck
flowcheck
flowcheck
exports = {
bar: (number) => number
}
exports = {
foo: (number) => number
}
// bar.js
export function bar(a) {
return a;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
const f: number = foo(1);
foo(number)

flowcheck
flowcheck
flowcheck
exports = {
bar: (number) => number
}
exports = {
foo: (number) => number
}
// bar.js
export function bar(a) {
return a;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
const f: number = foo(1);
foo(number): number

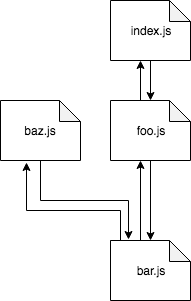
// baz.js
import { bar } from './bar';
const b: string = bar('shopee');

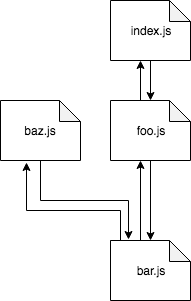
// baz.js
import { bar } from './bar';
const b: string = bar('shopee');

exports = {
bar: (number| string) => number | string
}
exports = {
foo: (number) => number
}
foo(number): number

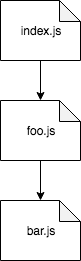
// bar.js
export function bar(a) {
return a * 20;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
foo(1);

exports = {
foo: (number) => ?
}
exports = {
foo: (number) => ?
}
// bar.js
export function bar(a) {
return a * 20;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
foo(1);

// bar.js
export function bar(a) {
return a * 20;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
foo(1);
flowcheck
exports = {
foo: (number) => ?
}
exports = {
foo: (number) => ?
}

// bar.js
export function bar(a) {
return a * 20;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
foo(1);
flowcheck
exports = {
foo: (number) => number
}
exports = {
foo: (number) => number
}
flowcheck

// bar.js
export function bar(a) {
return a * 20;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
foo(1);
flowcheck
exports = {
foo: (number) => number
}
exports = {
foo: (number) => number
}
flowcheck
flowcheck
Cannot find "fast flow worker" gif here
// bar.js
export function bar(a) {
return a * 20;
}
// foo.js
import { bar } from './bar';
export function foo(a) {
return bar(a);
}
// index.js
import { foo } from './foo';
foo(1);
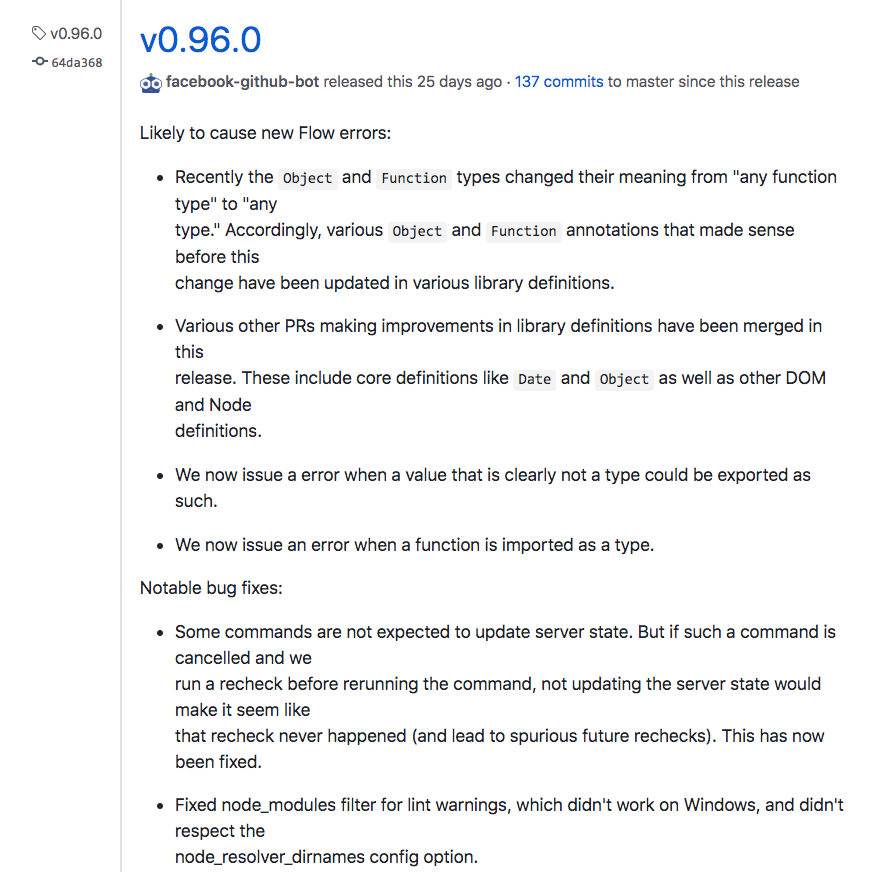
1. function arguments
export function f(x) {}
export function f(x) {}
1: export function f(x) {}
^ Missing type annotation for `x`.
2. writeable fields
class C { p; }
export default new C;
1: class C { p; }
^ Missing type annotation for property `p`.
class C { p; }
export default new C;
3. implicit instantiation
3. implicit instantiation
function ref<T>(): { value: T|null } {
return { value: null };
}
module.exports = ref();
4: module.exports = ref();
^ Missing type annotation for `T`. `T` is a type parameter declared in function [1] and was implicitly instantiated at call of `ref` [2].
References:
1: function ref<T>(): { value: T|null } {
^ [1]
4: module.exports = ref();
function ref<T>(): { value: T|null } {
return { value: null };
}
module.exports = ref();
Flow Upgrade
By Li Hau Tan
Flow Upgrade
- 644



