Hi, I am Li Hau
from Shopee!! 😀
Facilitators
https://slides.com/tanhauhau/react








Introduction to React and Redux
Getting Started
https://nodejs.org/en/
JavaScript runtime built on Chrome's V8 JavaScript Engine

> node my-code.jsnode package manager

{
"name": "my-awesome-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.5.2",
"react-dom": "^16.5.2",
"react-scripts": "1.1.5"
}
}package.json
> npm install

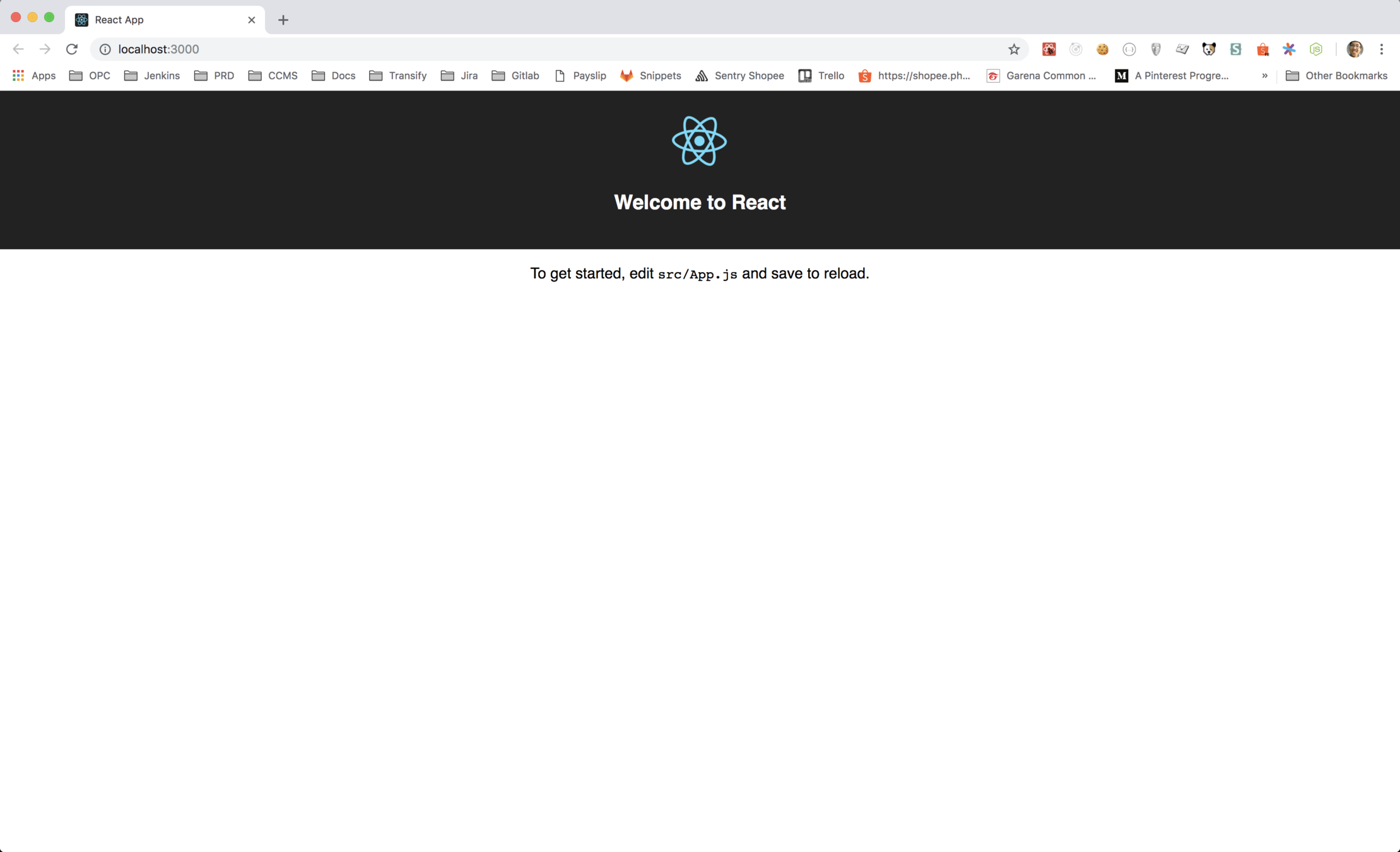
create-react-app
npx create-react-app my-app-name

http://bit.ly/nus-hackers-react-dev-tools
http://bit.ly/nus-hackers-create-react-app
jsx syntax
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<div className="red">foo bar</div>,
document.getElementById('root')
);
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
React.createElment('div', { className: 'red' }, 'foo bar'),
document.getElementById('root')
);
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<div className="red">foo bar</div>,
document.getElementById('root')
);
babel-plugin-transform-react-jsx

import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<div className="red">foo bar</div>,
document.getElementById('root')
);
import React from 'react';
import ReactDOM from 'react-dom';
const name = 'Li Hau';
<div className="red">{ name }</div>;
JavaScript expression within {}
import React from 'react';
import ReactDOM from 'react-dom';
const elem = <div className="red">foo bar</div>;
ReactDOM.render(elem, document.getElementById('root'));
JSX is a JavaScript expression itself
import React from 'react';
import ReactDOM from 'react-dom';
const elem = (
<div>
<h1>Hello World</h1>
<p>Shopee</p>
</div>
);
ReactDOM.render(elem, document.getElementById('root'));
JSX tag may contain children
import React from 'react';
import ReactDOM from 'react-dom';
const elem = <input type="input" />;
ReactDOM.render(elem, document.getElementById('root'));
JSX tag can be without children
import React from 'react';
import ReactDOM from 'react-dom';
const elem = <div className="red">foo bar</div>;
ReactDOM.render(elem, document.getElementById('root'));
class → className
for → htmlFor
camelCase
tabindex → tabIndex
maxlength → maxLength
...
dangerouslySetInnerHTML
https://reactjs.org/docs/dom-elements.html
import ReactDOM from 'react-dom';
ReactDOM.render(element, container, [callback]);
- strings, numbers, eg: 'text', 1
- HTML elements, eg: <a />, <div />
- React Components: eg: <ProductInfo />
- Array of elements, eg: [<li />, <li />, ...]
- Fragments
http://bit.ly/nus-hackers-react-1
null, true, false renders nothing
http://bit.ly/nus-hackers-react-2
Data Model
MODEL VIEW
- props
- state
React Component
React Stateless Component
React Stateless Component
http://bit.ly/nus-hackers-react-component
http://bit.ly/nus-hackers-component-2
props
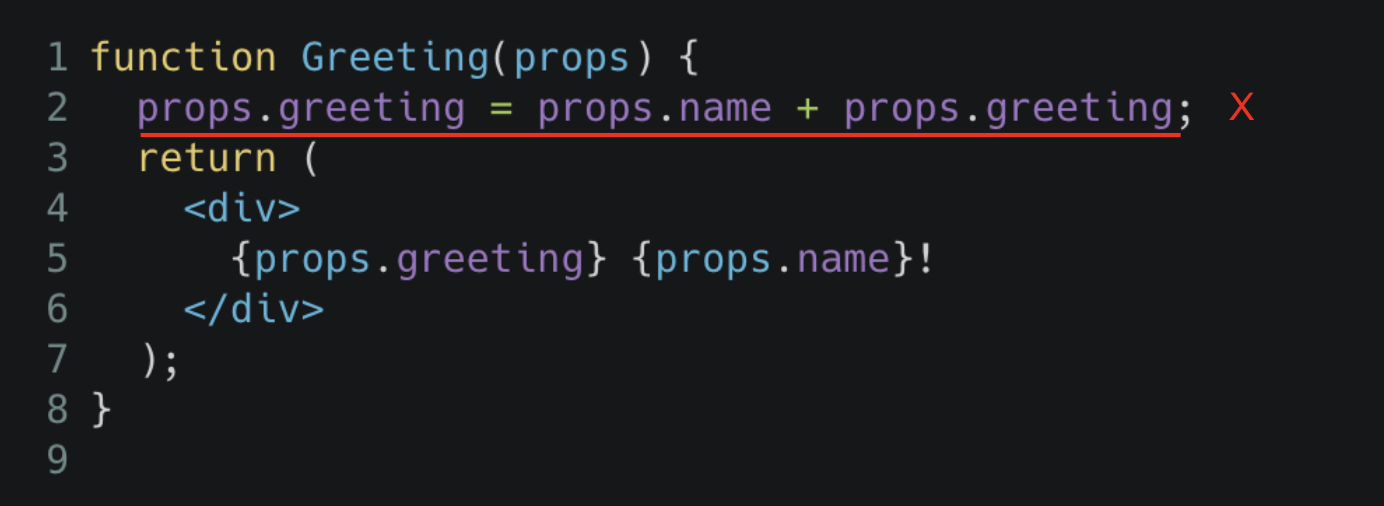
All React components must act like pure functions with respect to their props.
--React

props is read only
state
http://bit.ly/nus-hackers-react-state
React Context
http://bit.ly/nus-hackers-react-context
React.createContext(defaultValue)
<Provider value={/* some value */}>
<Consumer>
{value => /* render something based on the context value */}
</Consumer>
How React works?
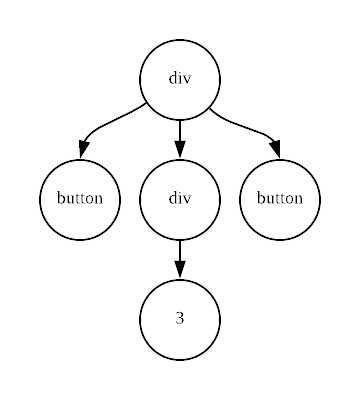
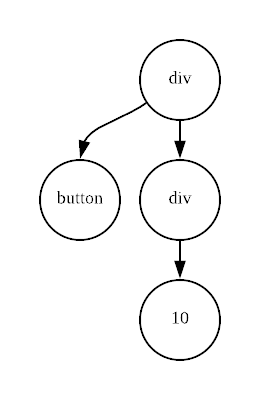
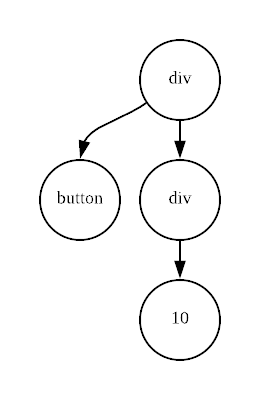
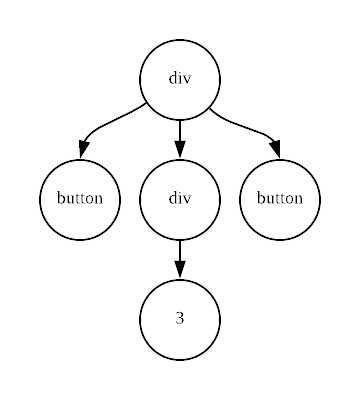
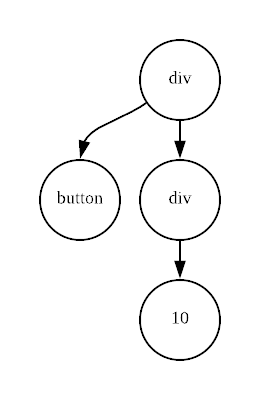
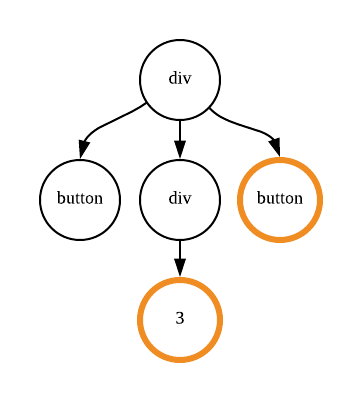
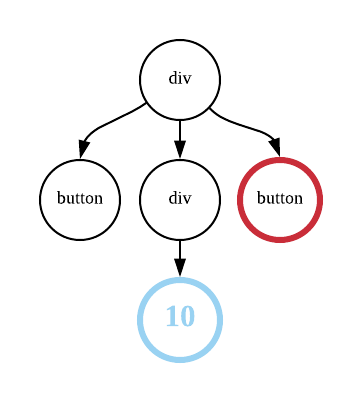
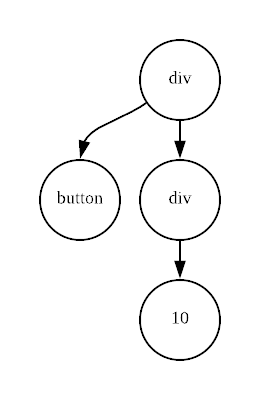
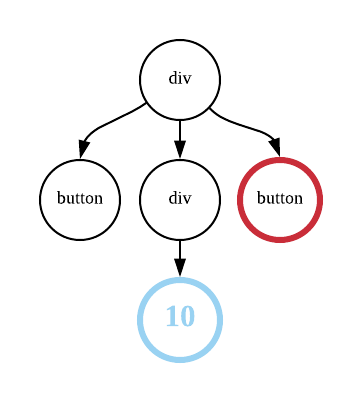
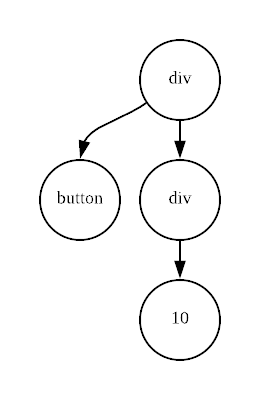
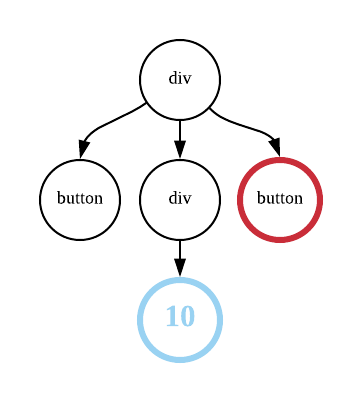
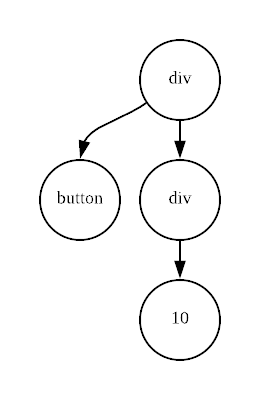
VIRTUAL DOM

props = { amount: 3 }

props = { amount: 10 }


props = { amount: 10 }
props = { amount: 3 }


props = { amount: 10 }
props = { amount: 3 }

props = { amount: 10 }
props = { amount: 3 }



div1.removeChild(button2);
div2.textContent = '10';<div>
<button>-</button>
<div>10</div>
</div>

div1.removeChild(button2);
div2.textContent = '10';<div>
<button>-</button>
<div>10</div>
</div>RECONCILIATION
RENDERING
RECONCILIATION
RENDERING
- "Diffing" algorithm
- Renders
- Rendering
- React (a.k.a. React DOM)
- React Native
- React VR
RECONCILIATION
ASYNC RENDERING
- Since React 16
- Code Name: React Fiber

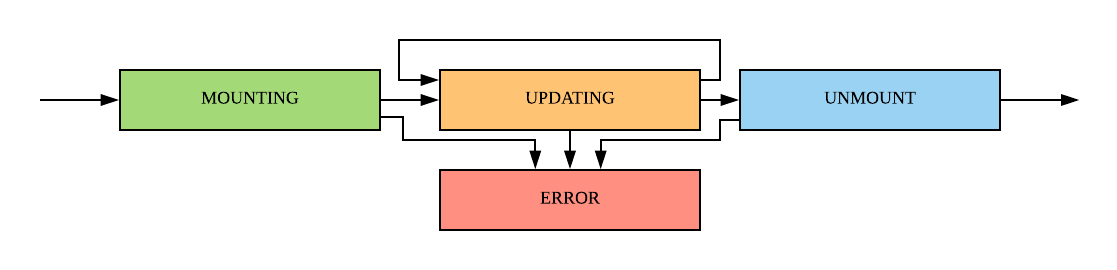
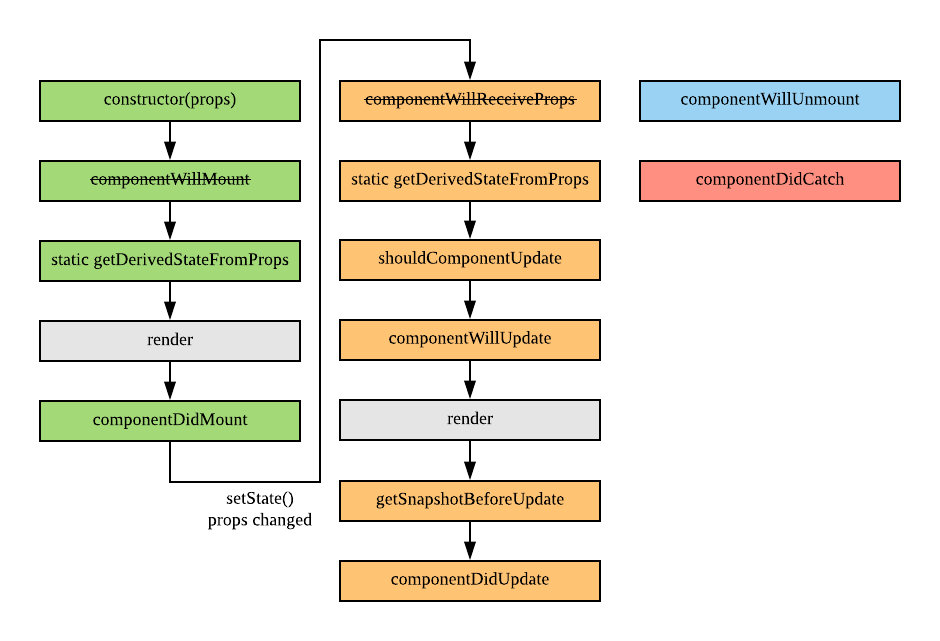
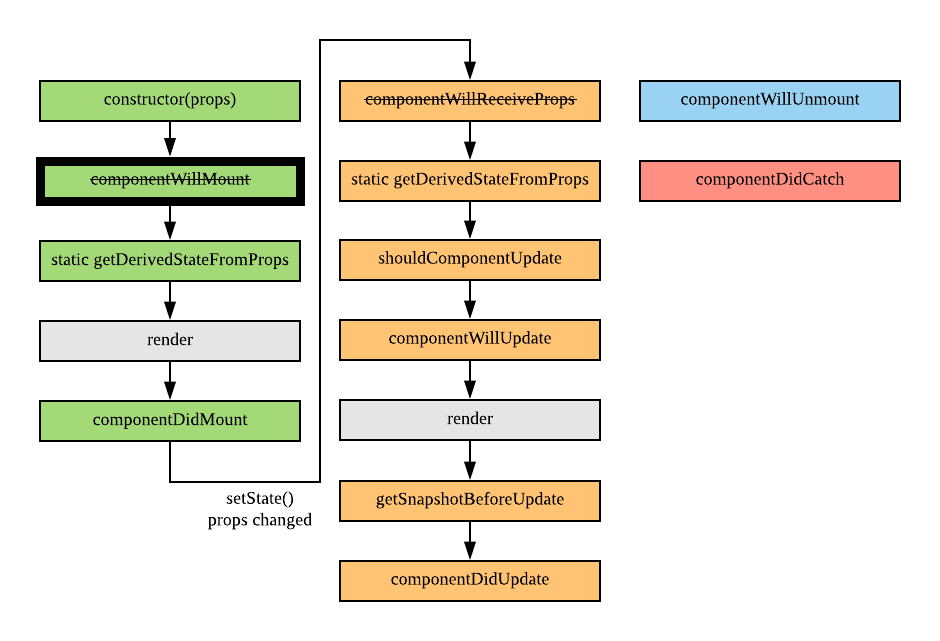
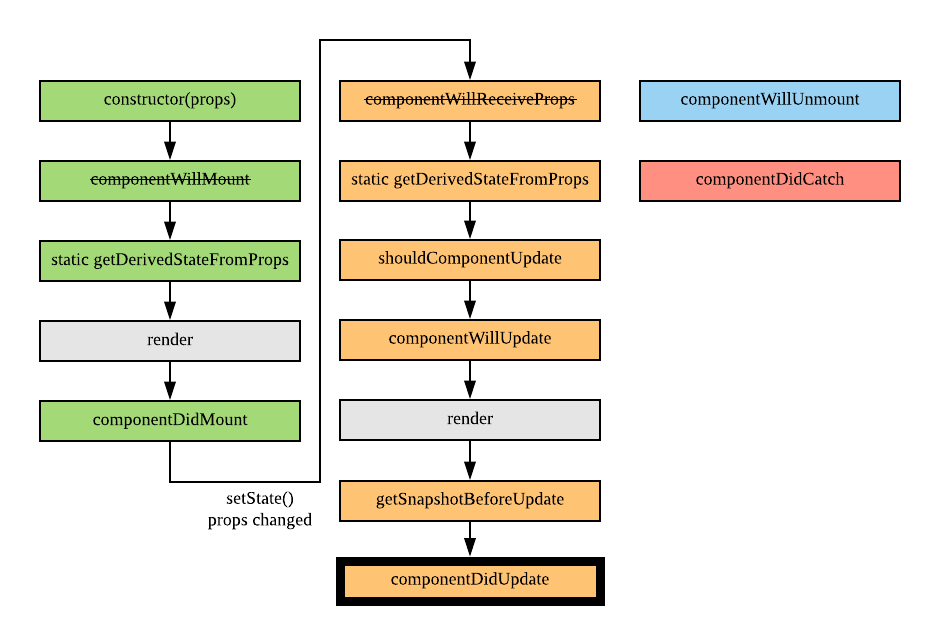
React LifeCycle


http://bit.ly/nus-hackers-lifecycle
MOUNTING
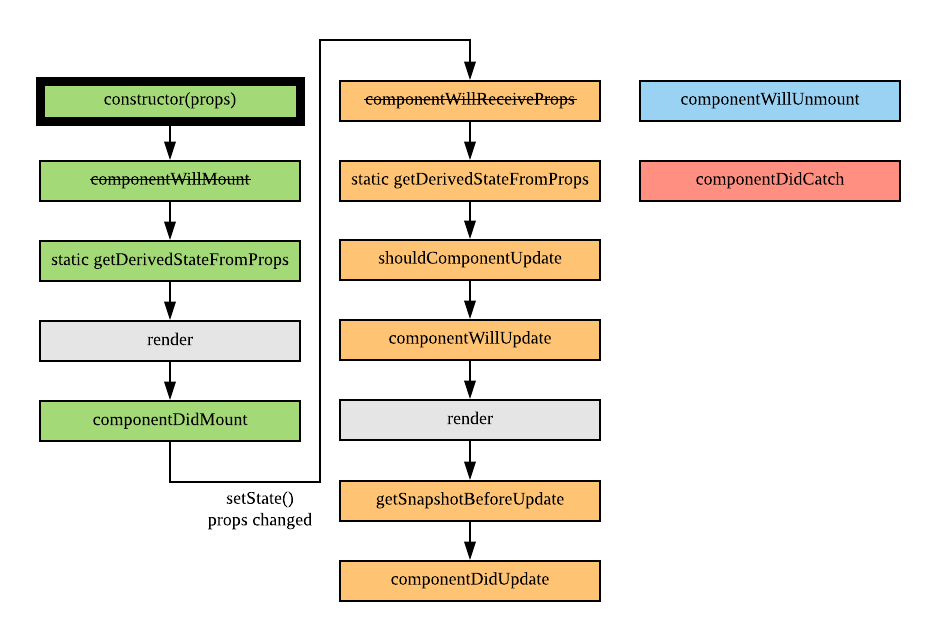
constructor(props)
- You must call super(props).
- Do
- Initialize your state this.state = {...}
- Bind your event handler
- this.onClick = this.onClick.bind(this)
- Don’t
- this.setState
- subscription

MOUNTING
UNSAFE_componentWillMount()
deprecating
- Called right before render()

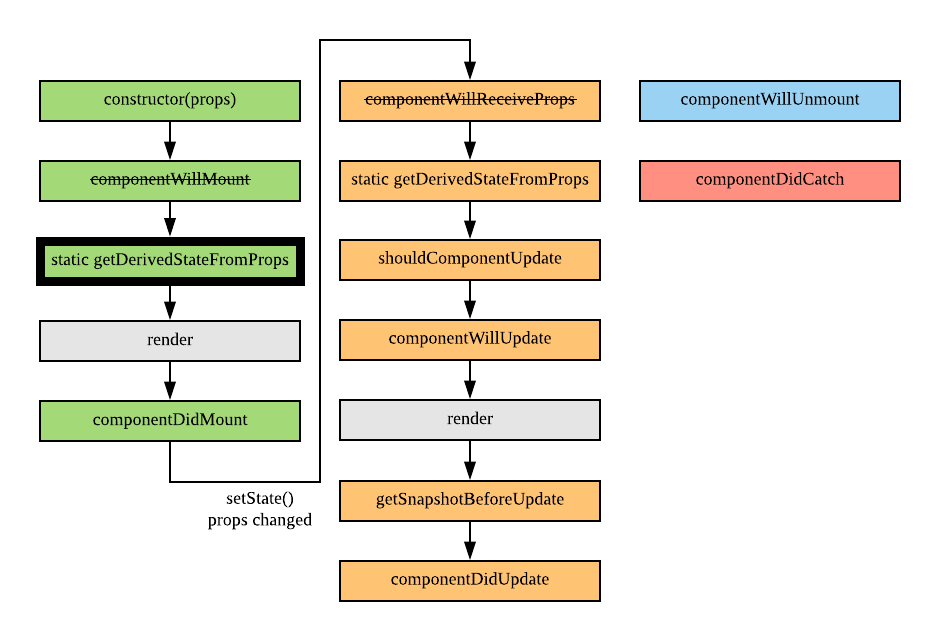
MOUNTING
static getDerivedStateFromProps(nextProps, prevState)
new
-
return new state based on the props
-
If return null, indicate no state update needed
-
static method

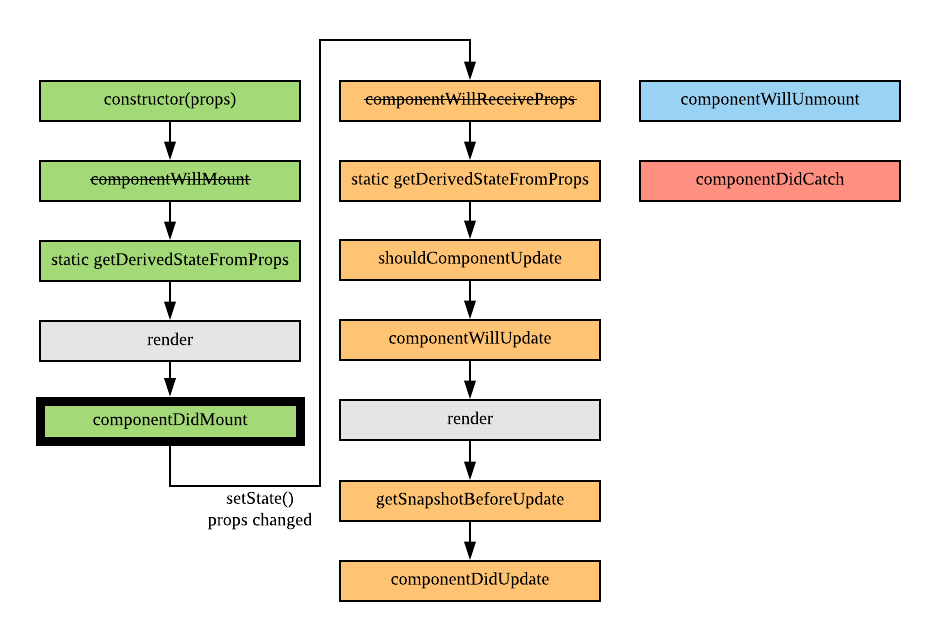
MOUNTING
componentDidMount()
-
Called right after component is mounted
-
Do
-
DOM nodes
-
Load remote data through network
-
Subscription, event listener
-
-
componentDidMount and componentWillUnmount works in pair

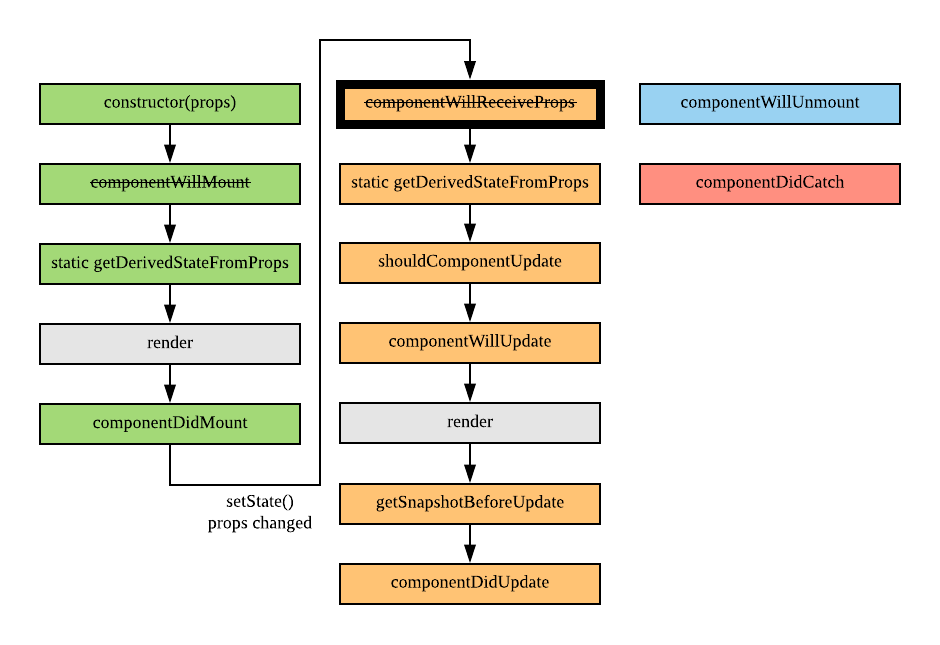
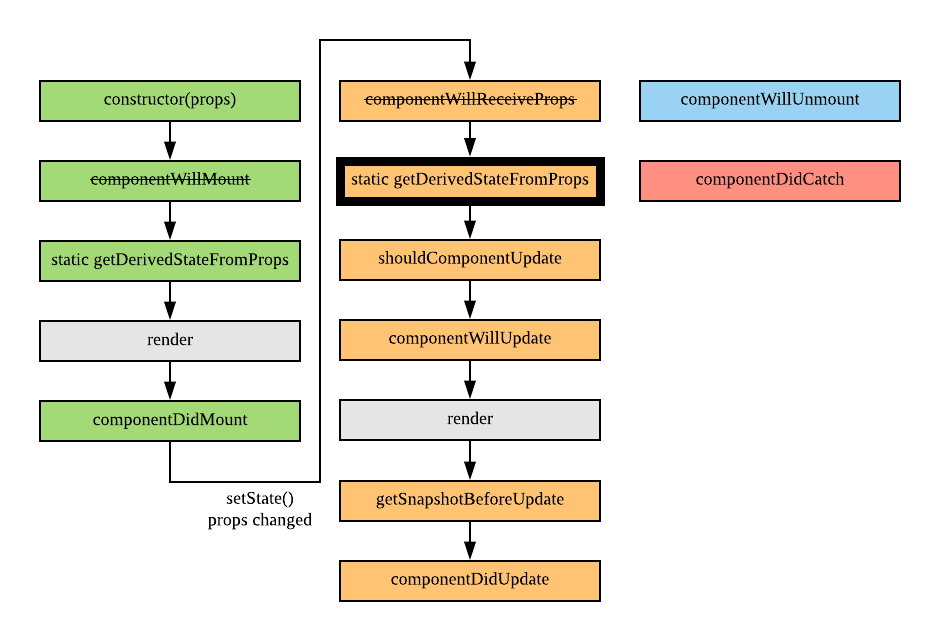
UPDATING
UNSAFE_componentWillReceiveProps(nextProps)
deprecating
-
Called before a mounted component receives new props

UPDATING
static getDerivedStateFromProps(nextProps, prevState)
new
-
return new state based on the props
-
If return null, indicate no state update needed
-
static method

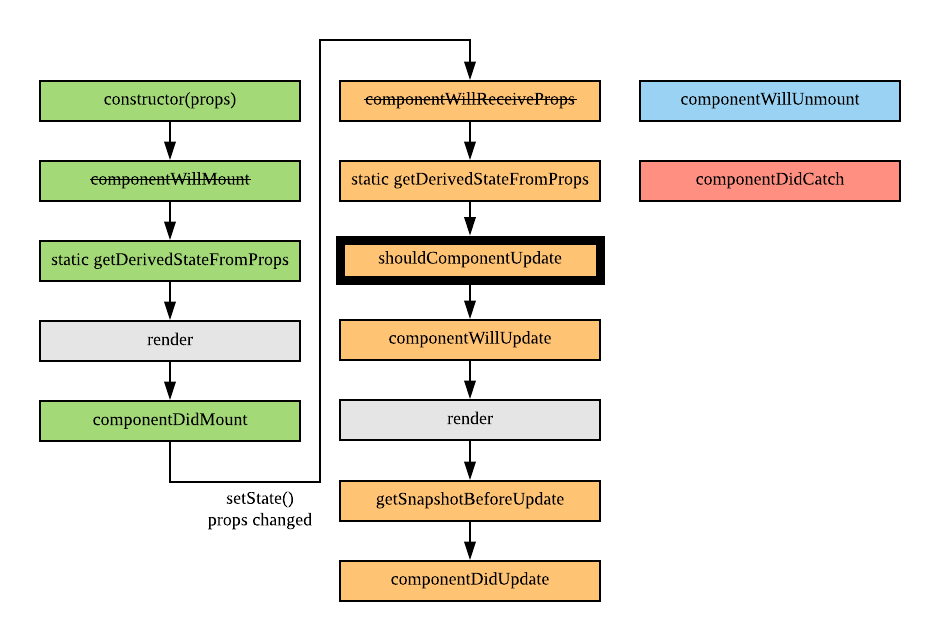
UPDATING
shouldComponentUpdate(nextProps, nextState)
- Called before a mounted component receives new props or state
- Let React know if a component’s output is not affected by the current change in props or state
- return false to prevent update.

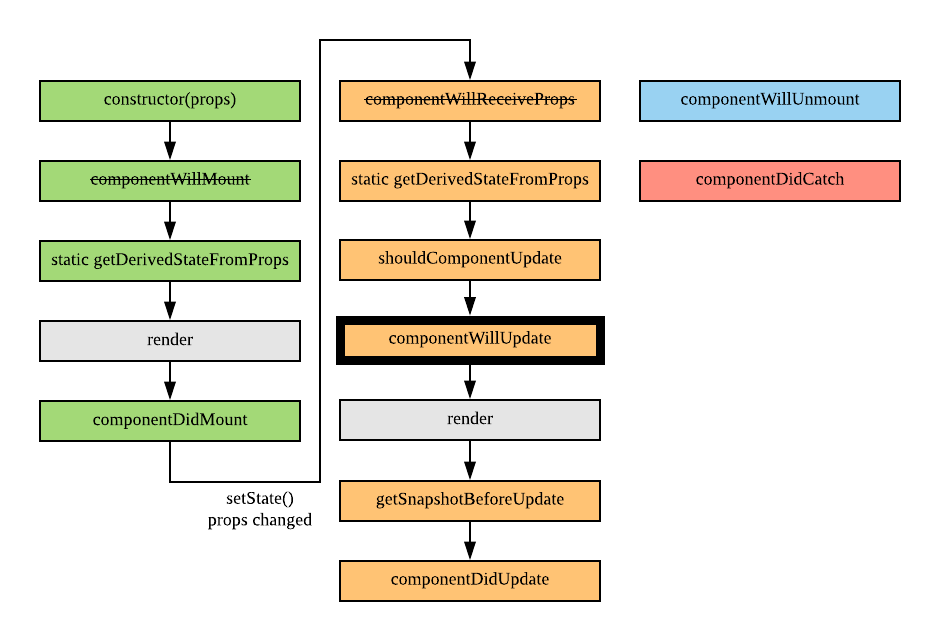
UPDATING
UNSAFE_componentWillUpdate(nextProps, nextState)
deprecating
- Called just right before a mounted component receives new props or new state

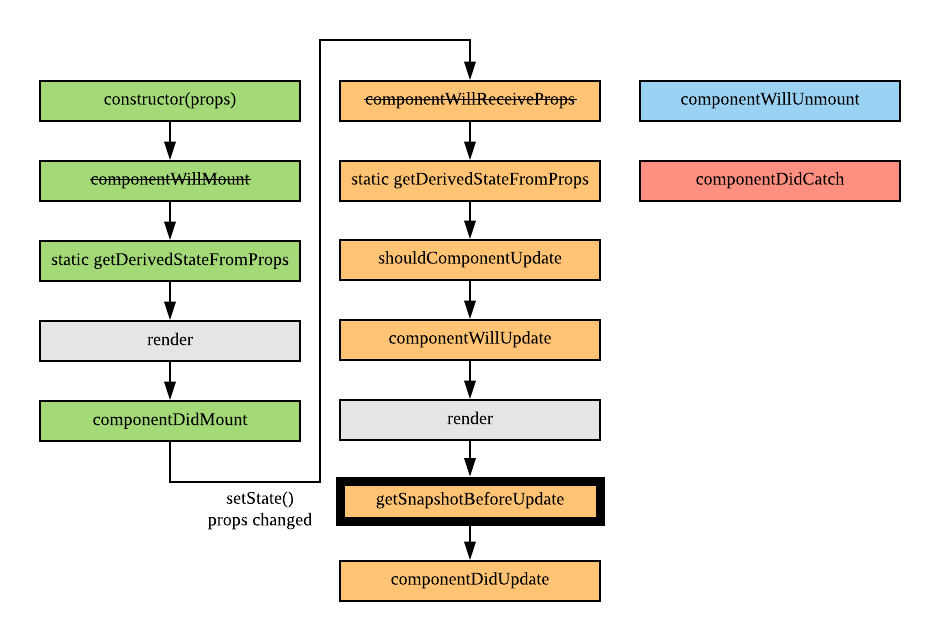
UPDATING
getSnapshotBeforeUpdate()
new
-
Invoked right before the most recently rendered output is committed to eg: the DOM
-
Any value returned by this lifecycle will be passed as parameter to componentDidUpdate()

UPDATING
componentDidUpdate(prevProps, prevState, snapshot)
-
Invoked right after updating occurs
-
Do:
-
Access updated DOM
-
Make network request if required
-

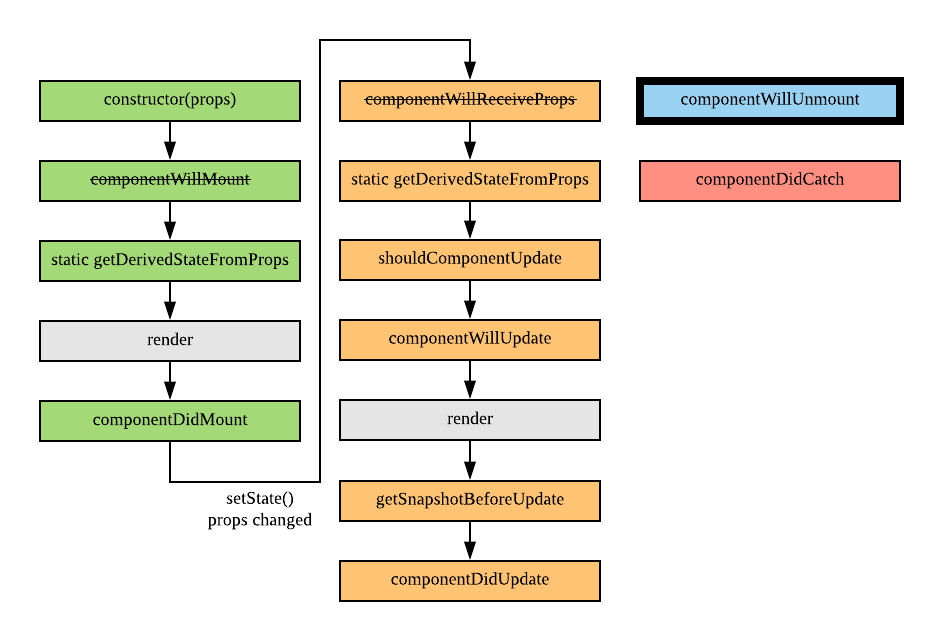
UNMOUNT
componentWillUnmount()
-
Invoked right before component is unmounted and destroyed
-
Do:
-
Cleanup: clear timers, cancel network request, unsubscribe listeners from componentDidMount
-

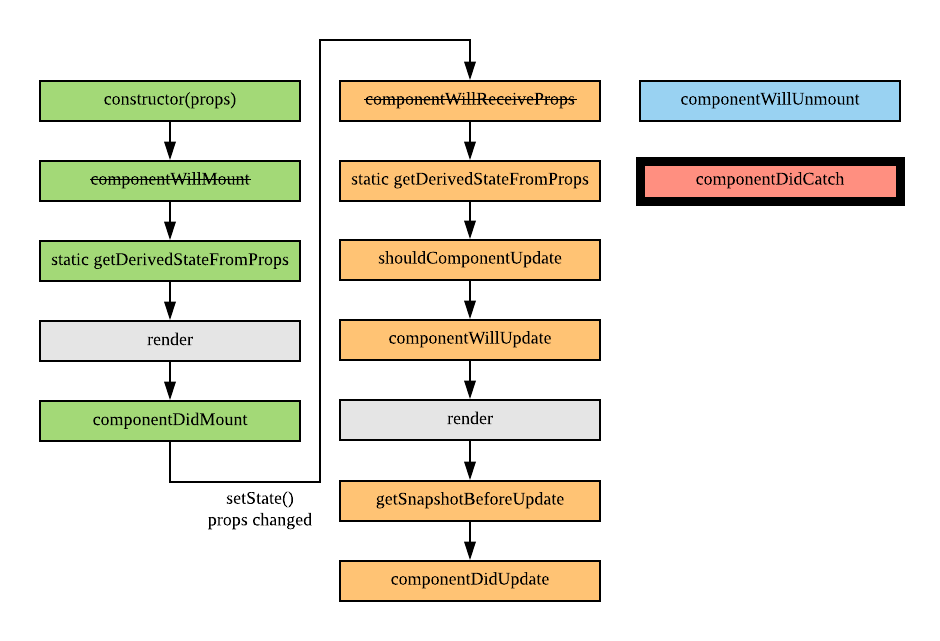
ERROR
componentDidCatch(error, info)
new
-
Catches error during rendering, lifecycle methods, and in constructor of whole tree under the component
-
Do:
-
Log error
-
Display fallback UI
-

http://bit.ly/nus-hackers-react-3

- Library to manage application state
- Created by Dan Abramov and Adrew Clark
Three Principles
Single Source of Truth
State is Read-Only
Changes are made with Pure Functions
(state, action) => nextState
http://bit.ly/nus-hackers-redux
http://bit.ly/nus-hackers-react-redux
http://bit.ly/nus-hackers-react-redux-app
Q & A
NUSHackers - React + Redux
By Li Hau Tan
NUSHackers - React + Redux
- 837



