What's the hook?

Conferences
@lihautan
@reknowledgeable



overreacted.io

kentcdodds.com





Outline
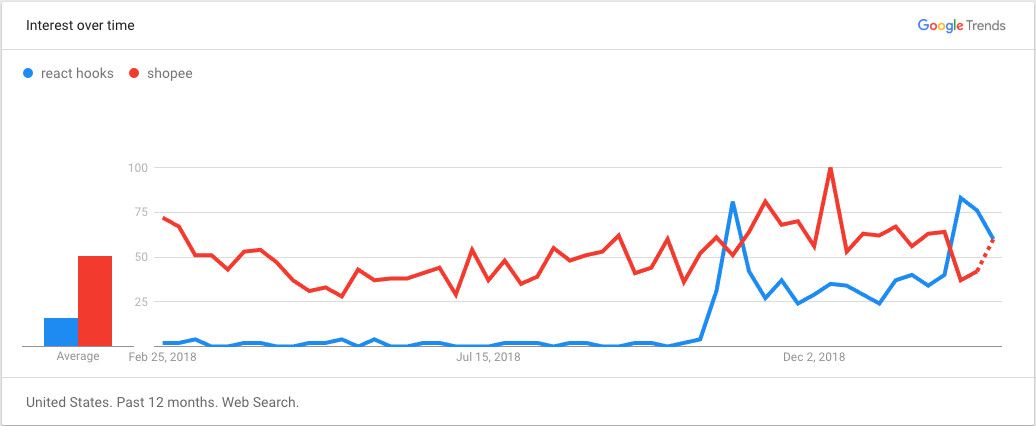
- What so great about Hooks?
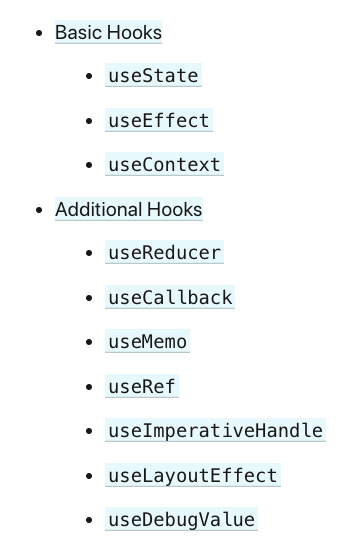
- What are the Hooks?
- Rules of Hooks
- Hooks in Depth













What
are the
Hooks ?
https://reactjs.org/docs/hooks-reference.html

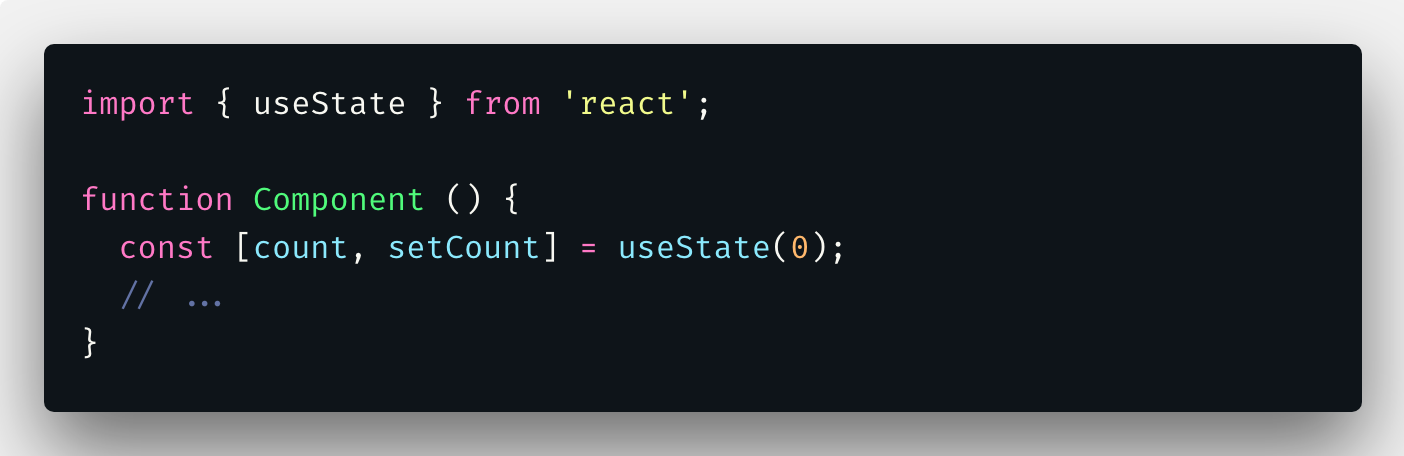
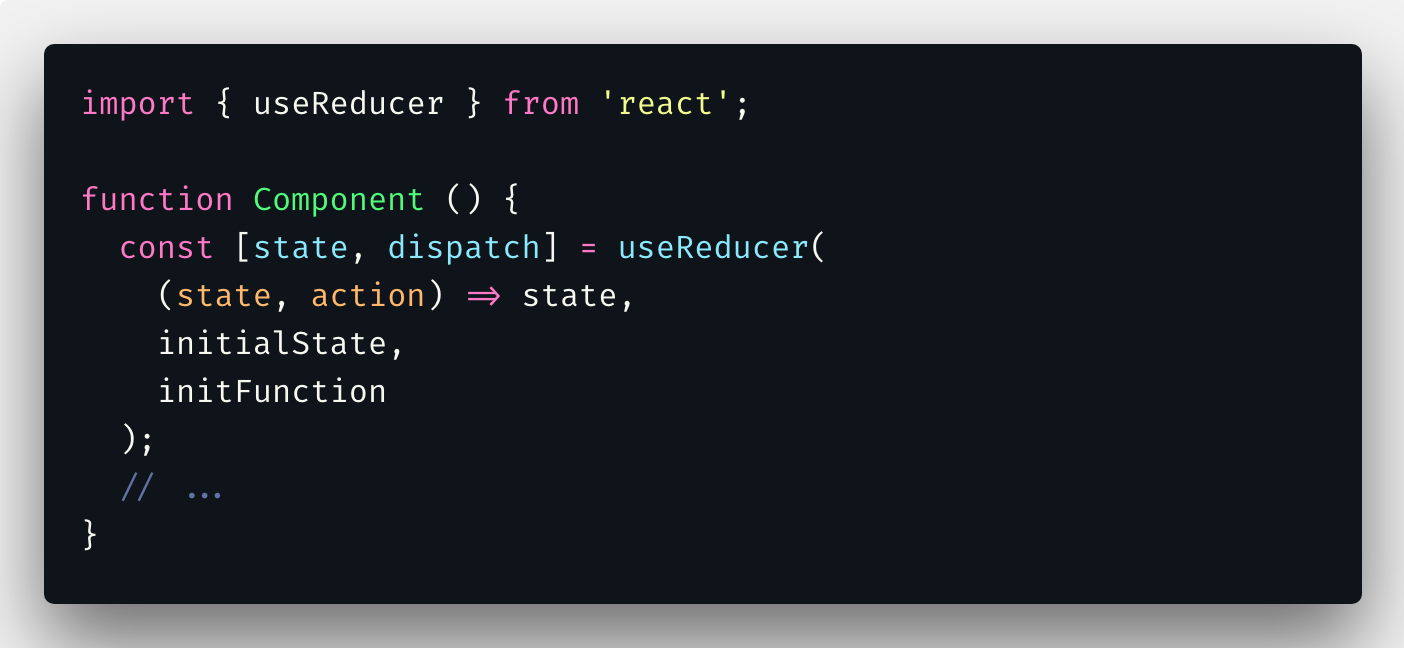
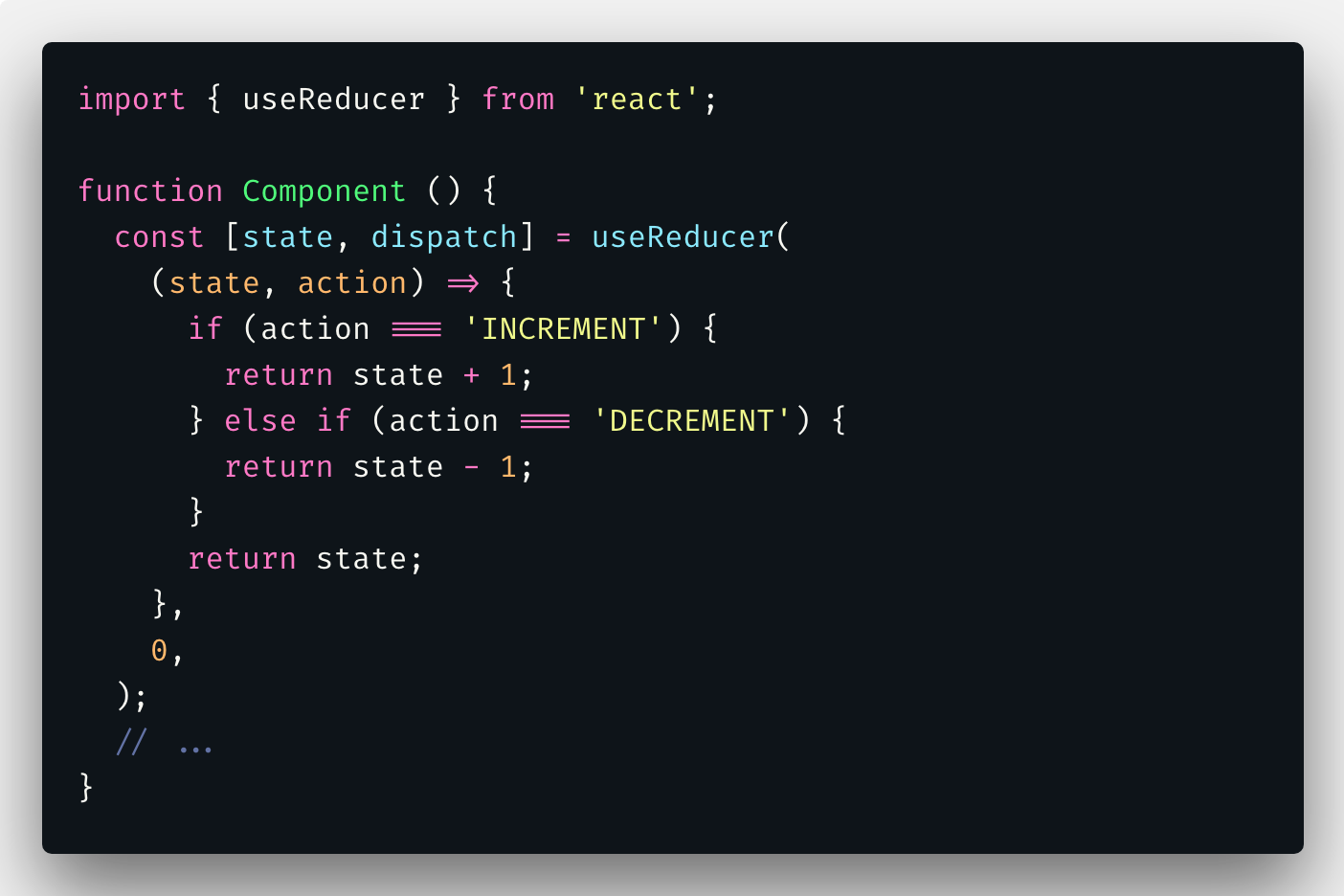
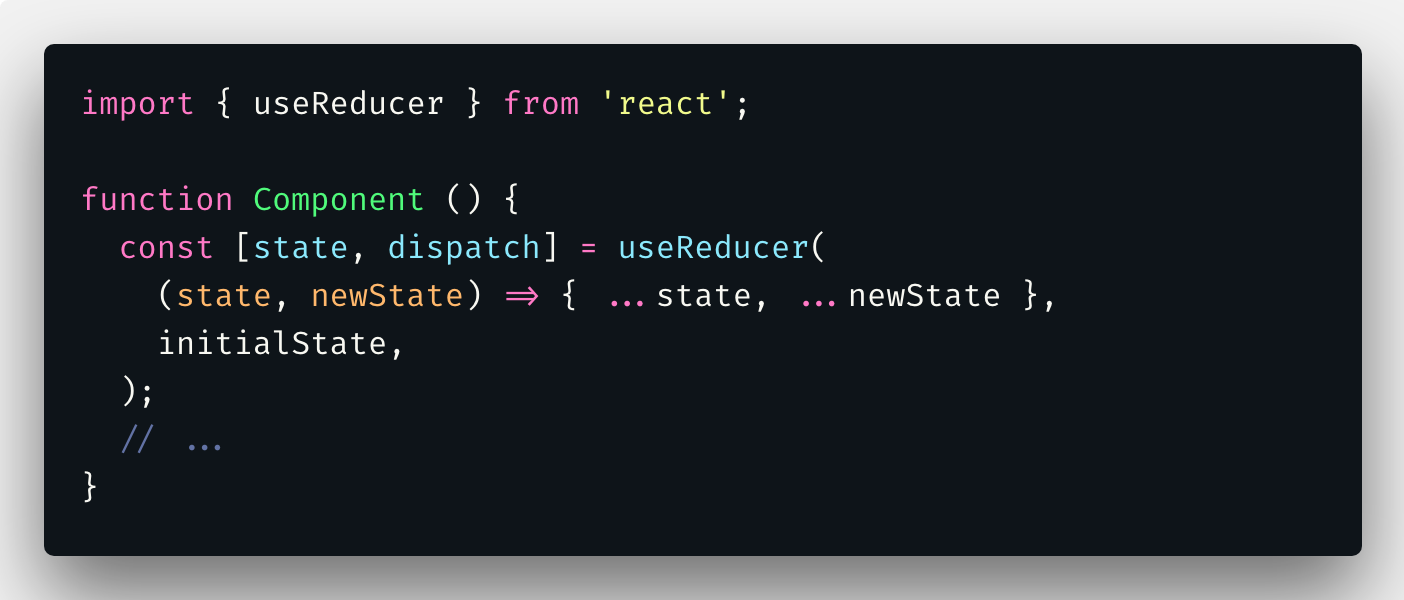
useState & useReducer




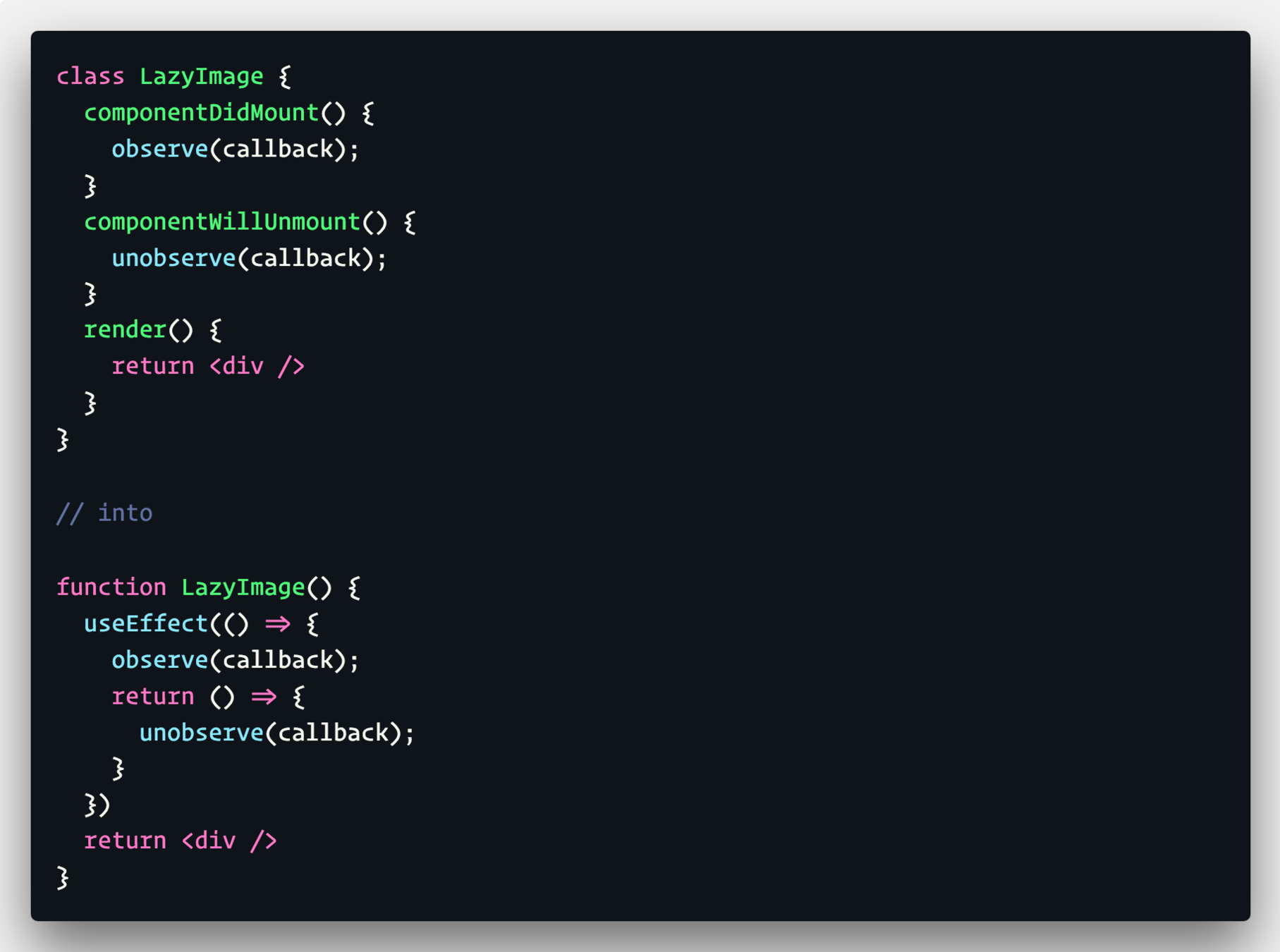
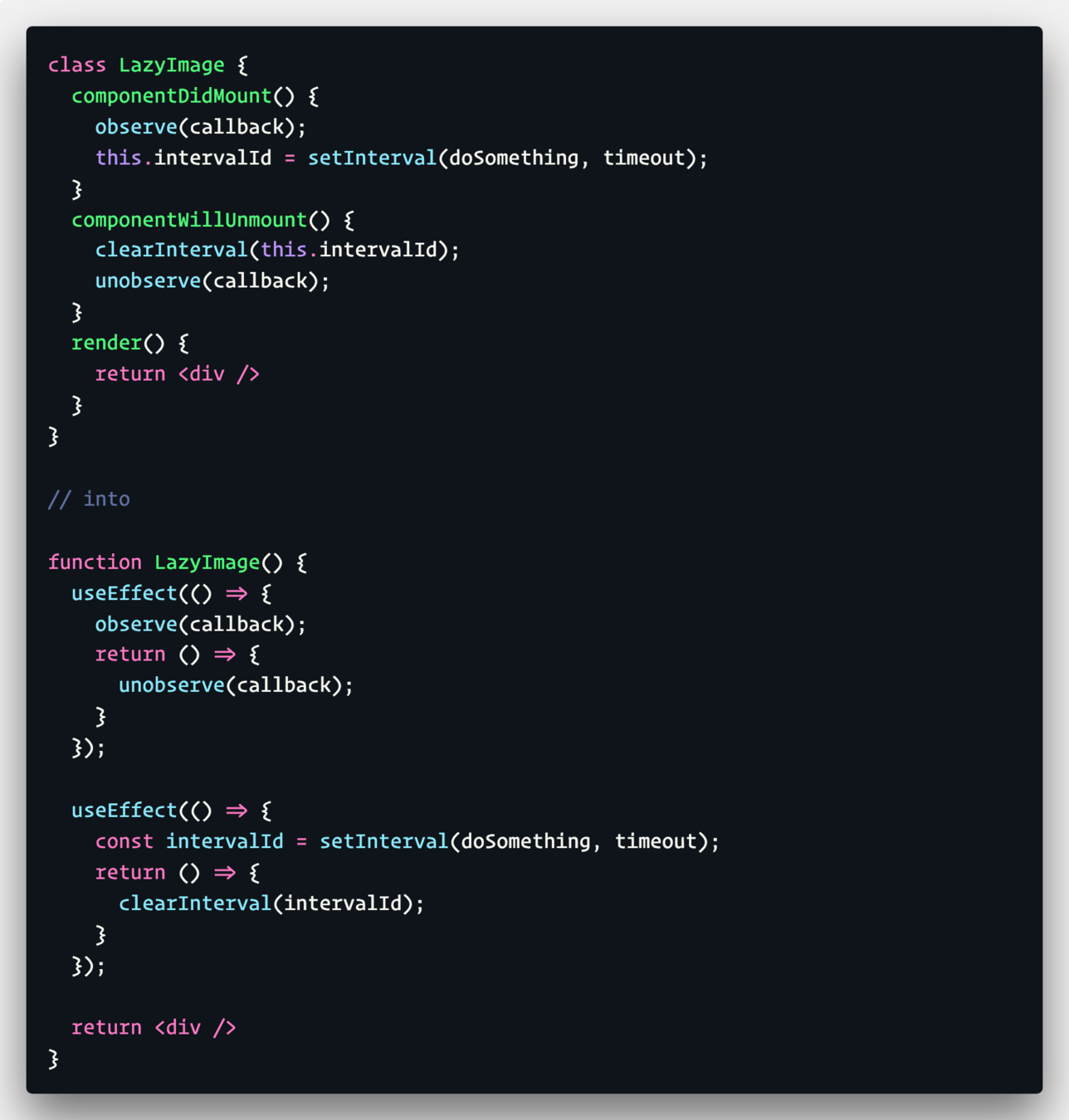
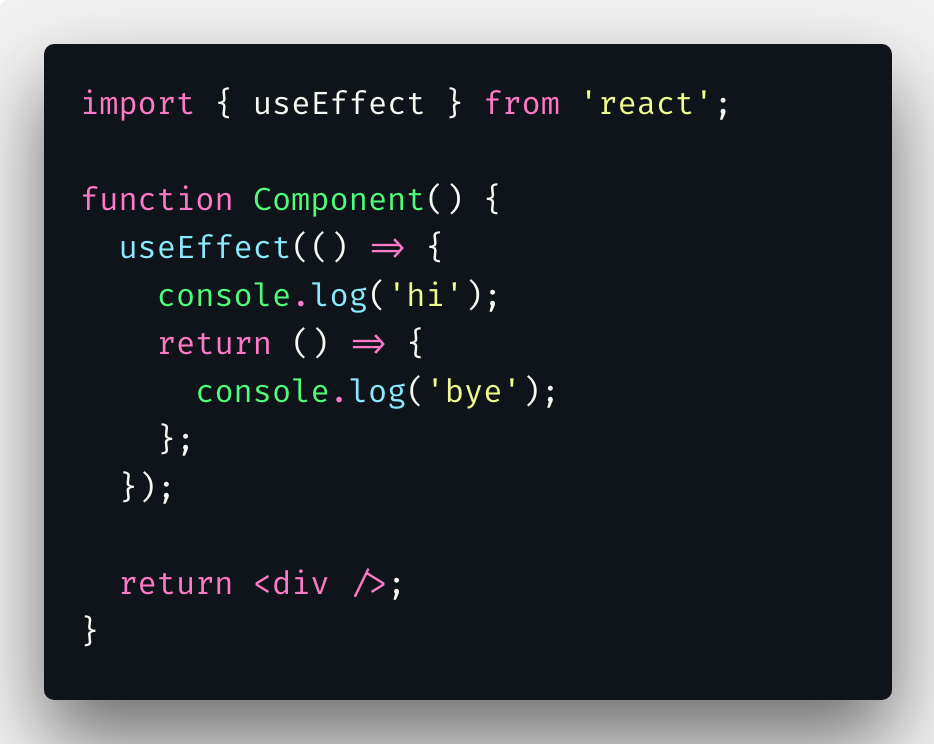
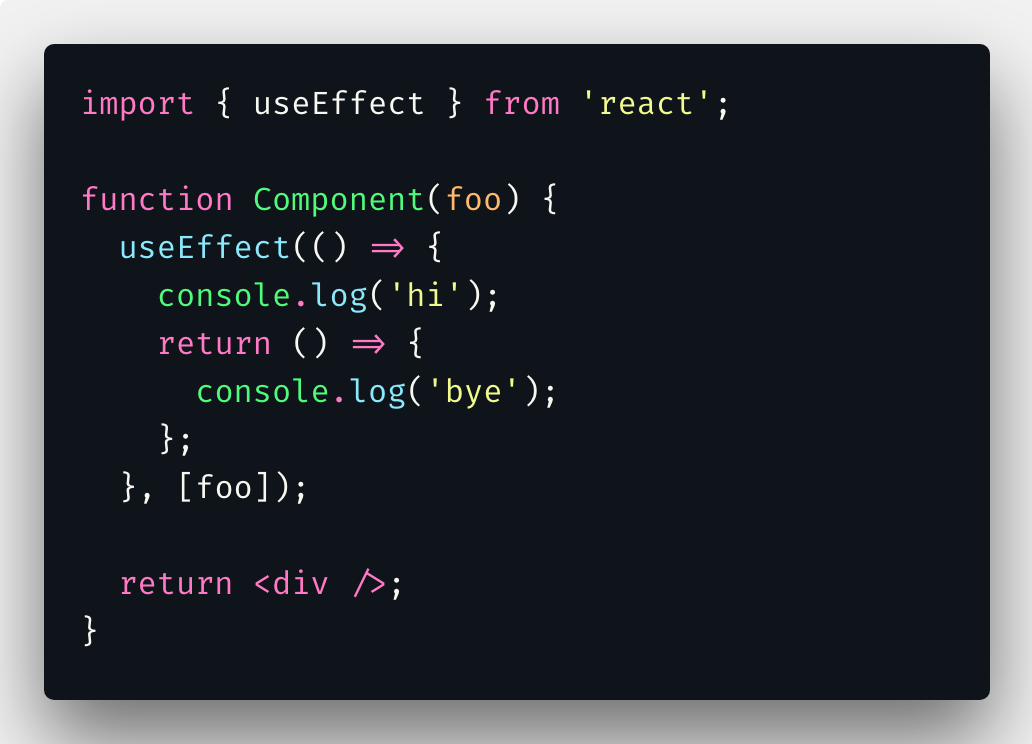
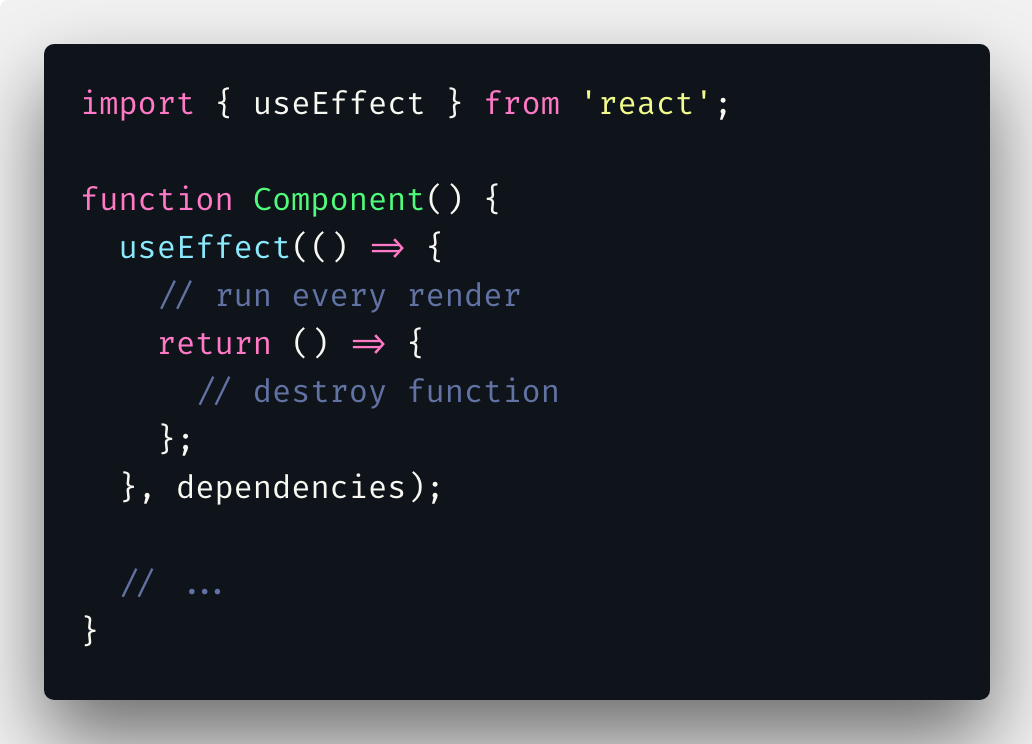
useEffect & useLayoutEffect





useEffect
VS
useLayoutEffect
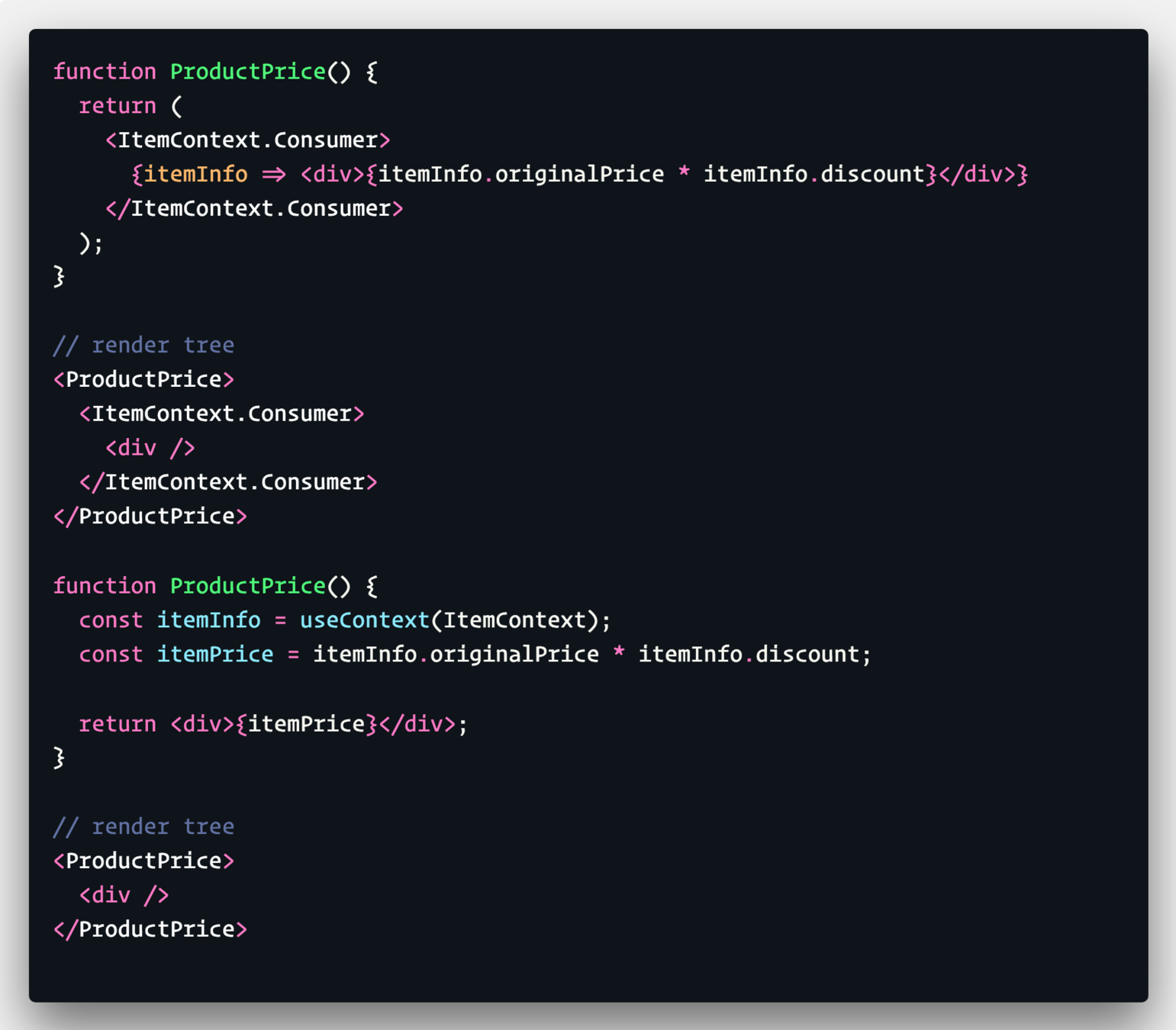
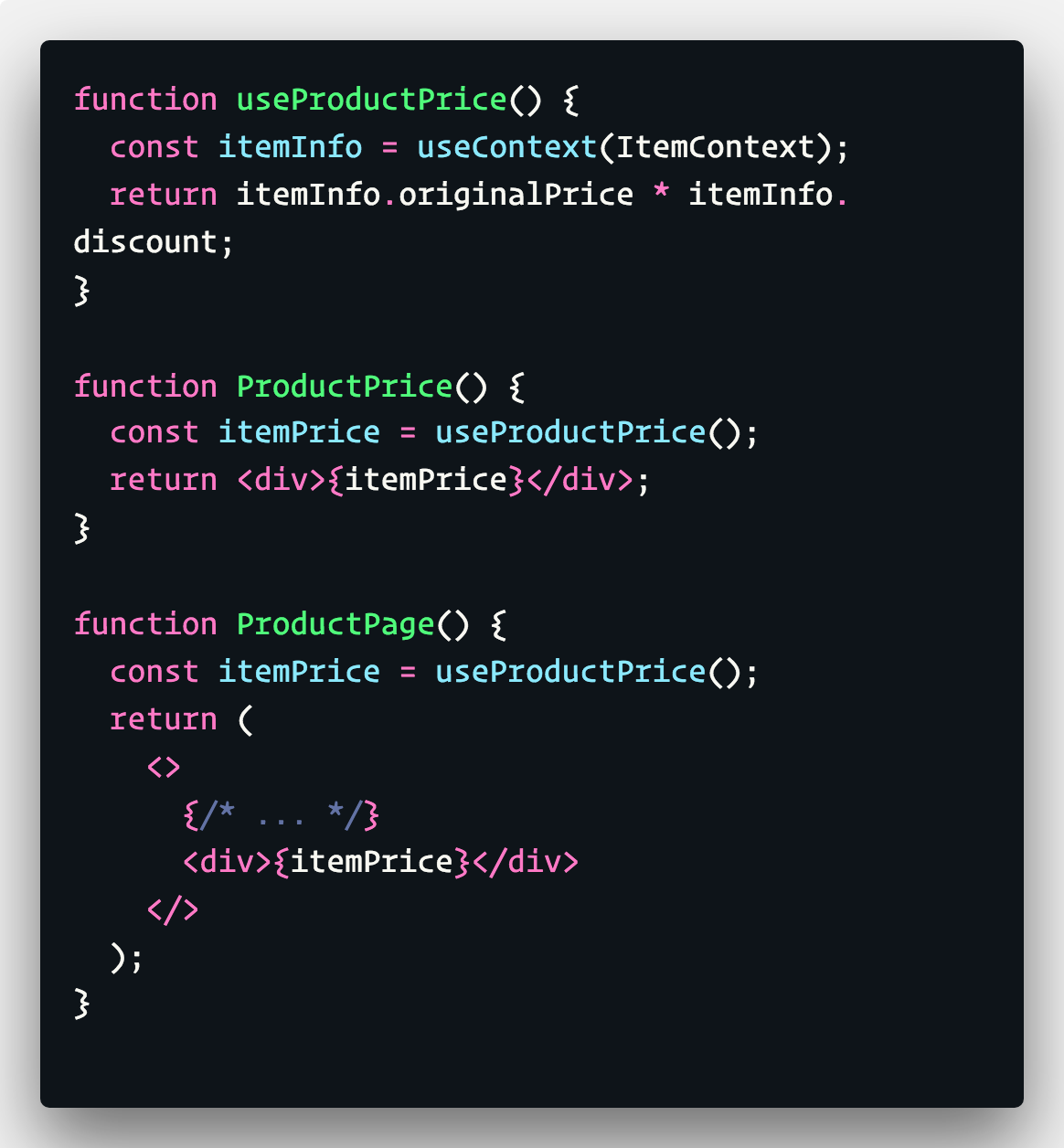
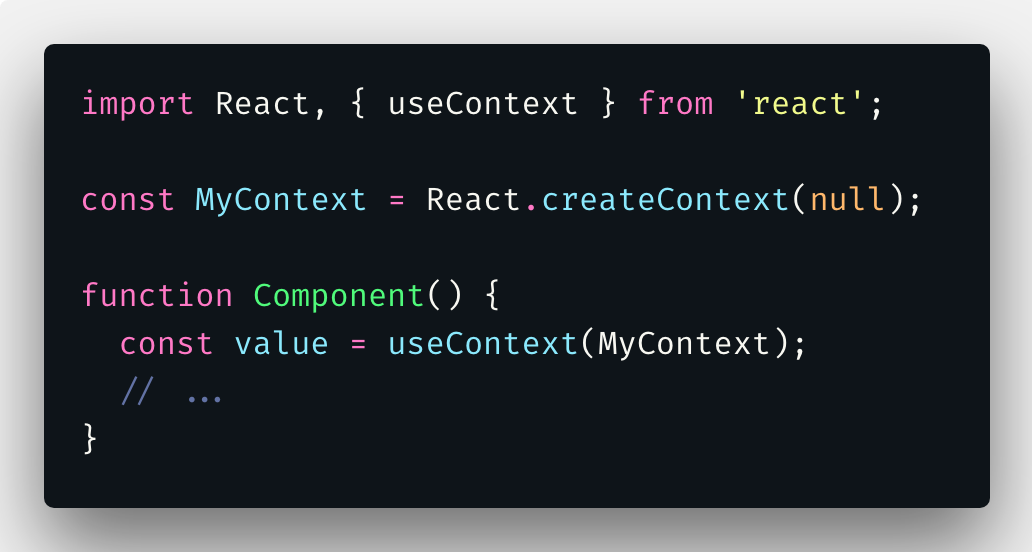
useContext

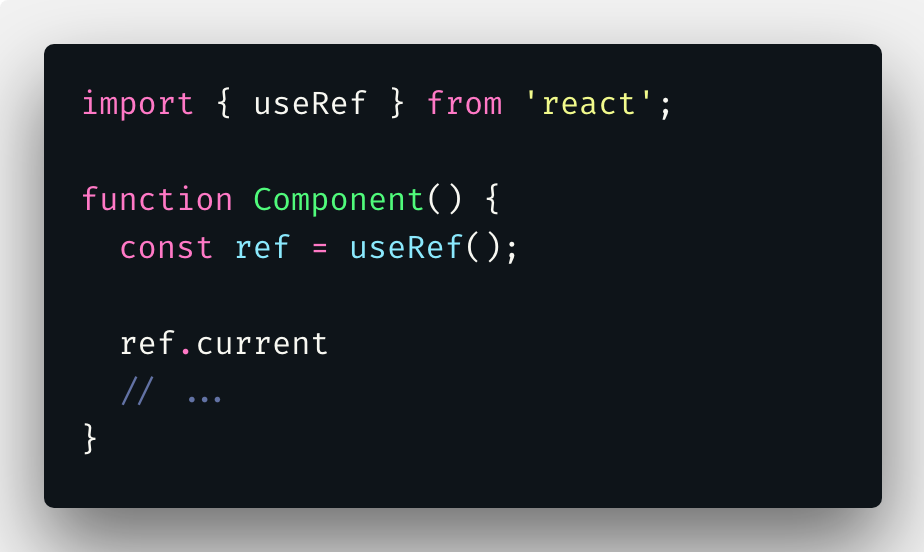
useRef




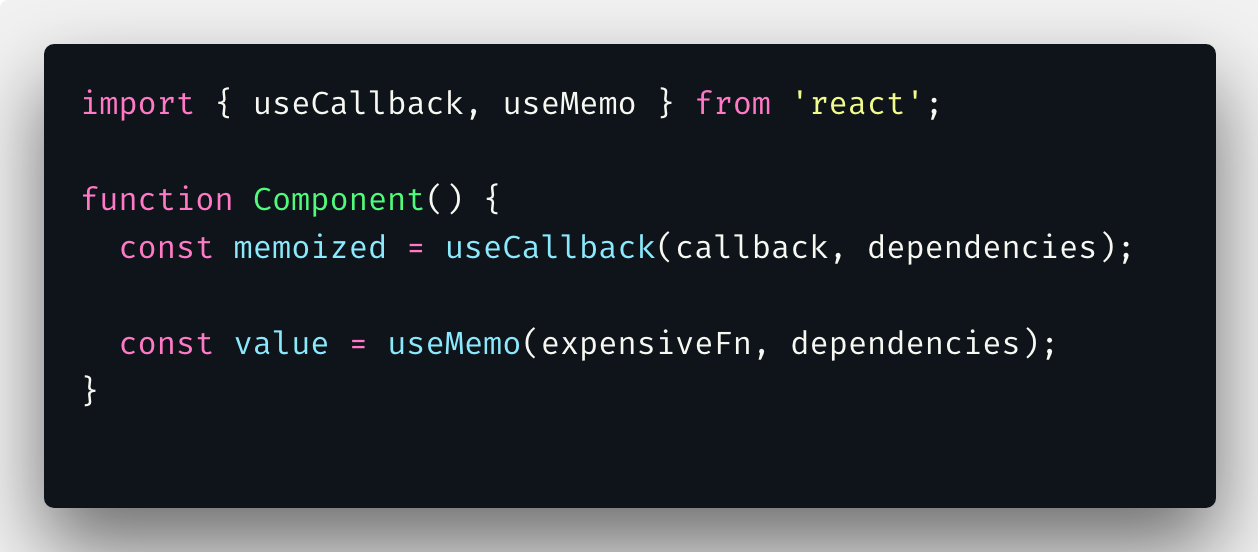
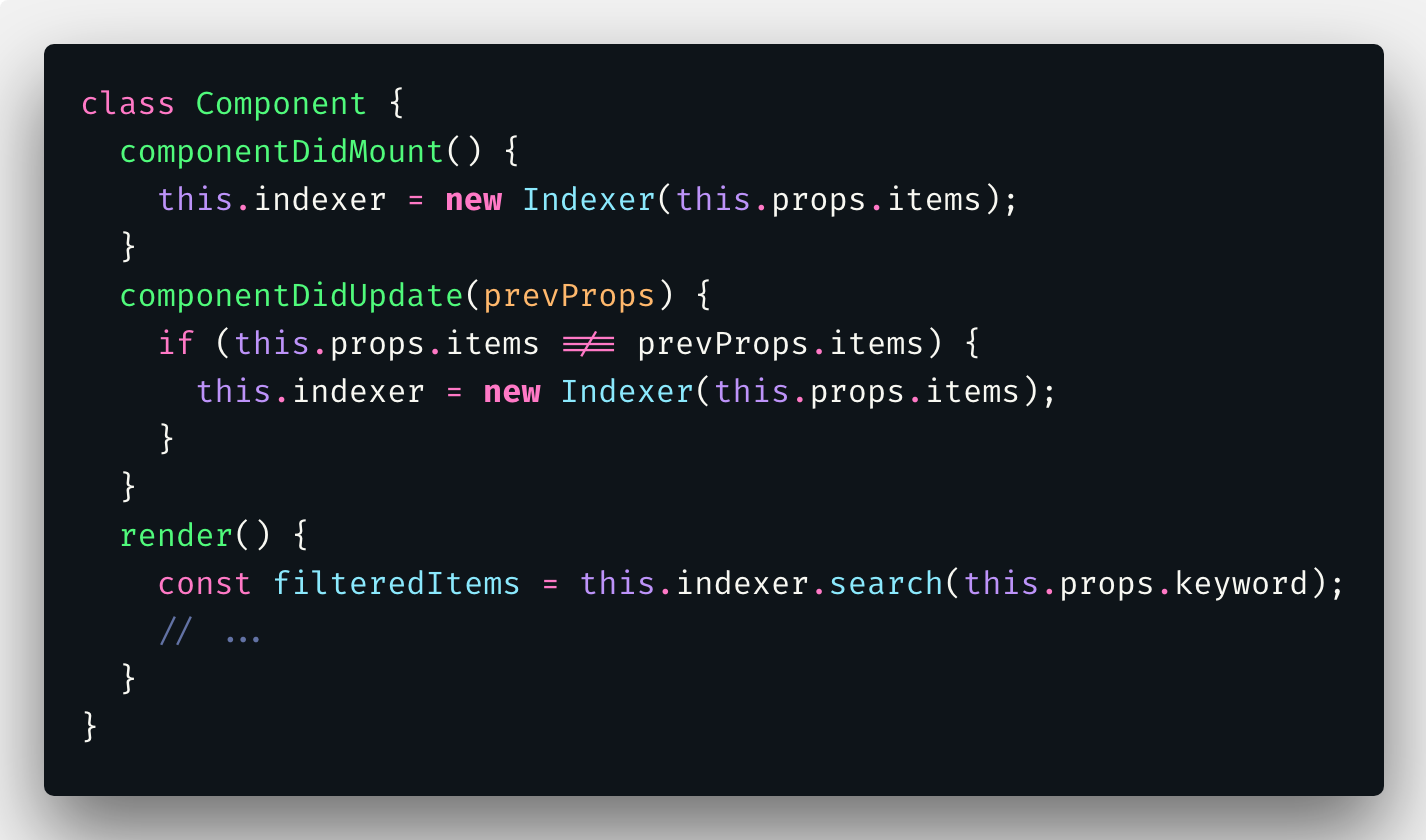
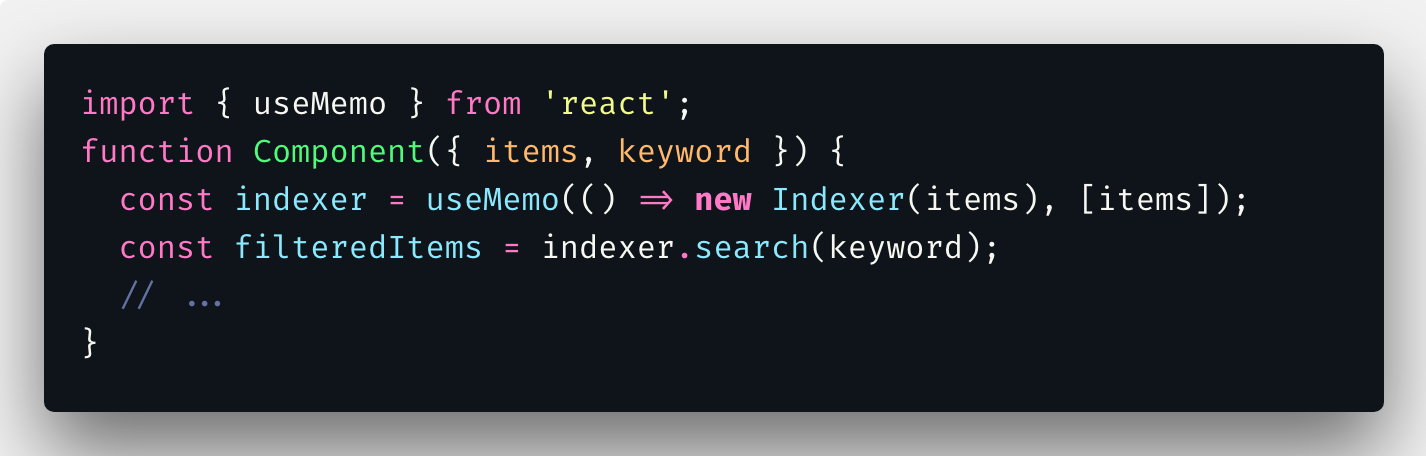
useCallback & useMemo



useImperativeHandle


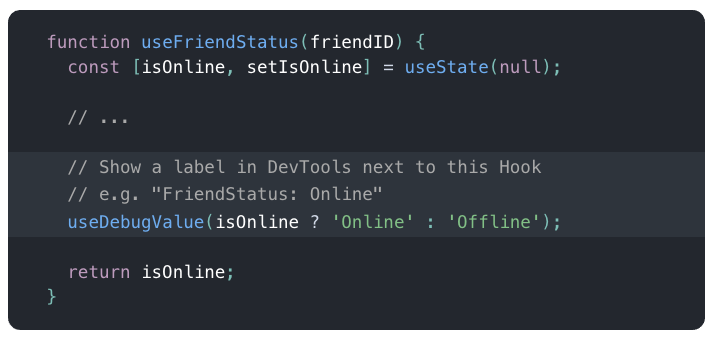
useDebugValue

Rules of Hooks

Only Call Hooks at the Top Level
Only Call Hooks from React Functions
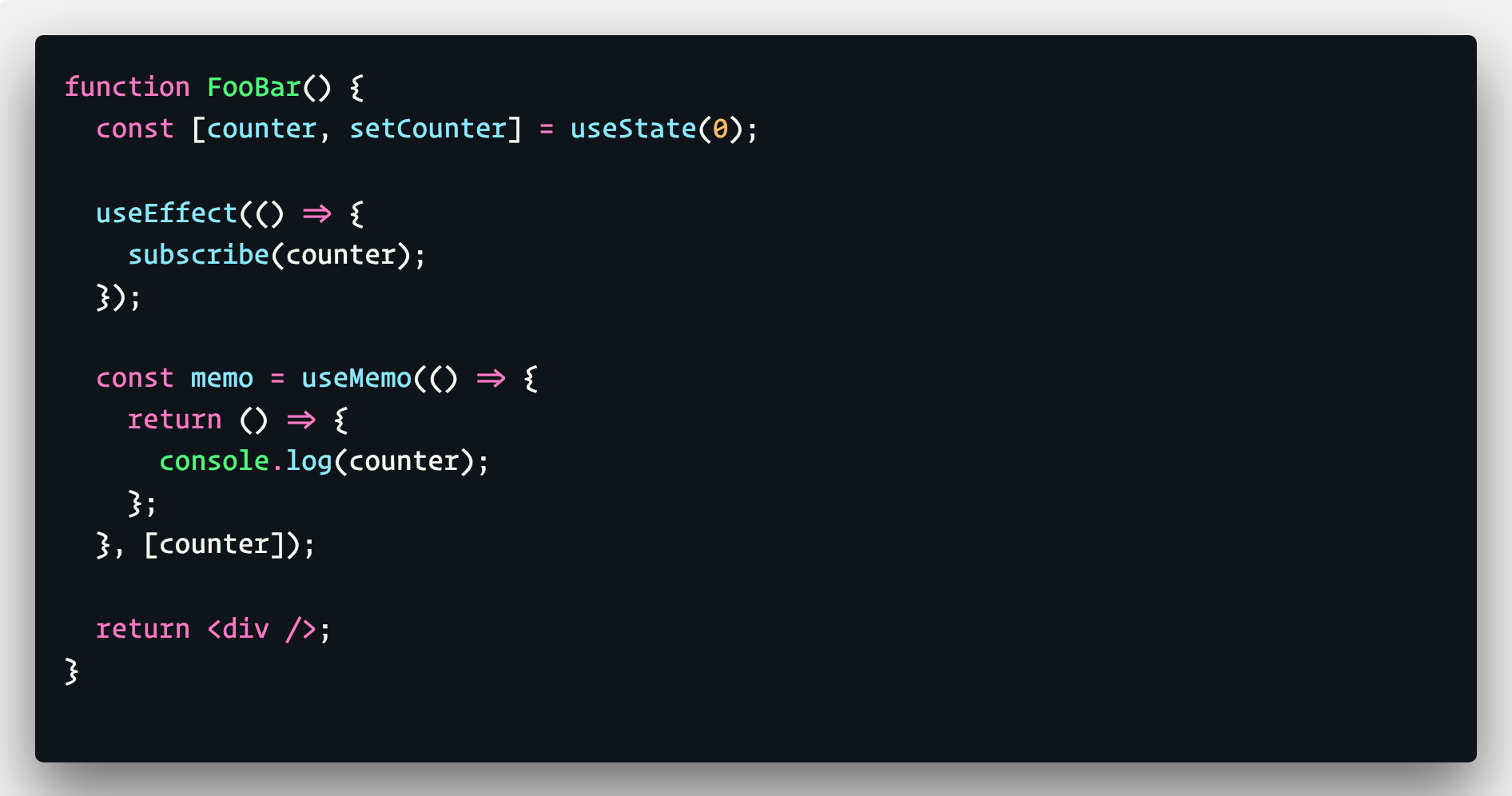
Hooks In Depth

1st render

1st render
FooBar

1st render
FooBar


1st render
FooBar


1st render
FooBar


1st render
FooBar

null

1st render
FooBar

null
currentHook

memoizedState
1st render
FooBar

state
currentHook

null
value: 0
setter: fn
memoizedState
1st render
FooBar

state
currentHook

null
value: 0
setter: fn
memoizedState
1st render
FooBar

state
currentHook

value: 0
setter: fn
effect
null
unsubscribe: fn
memoizedState
1st render
FooBar

state
currentHook

value: 0
setter: fn
effect
null
unsubscribe: fn
memoizedState
1st render
FooBar

state
currentHook

value: 0
setter: fn
effect
unsubscribe: fn
memo
null
memoizedFn: fn
deps: [0]
memoizedState
1st render
FooBar

state
currentHook

value: 0
setter: fn
effect
unsubscribe: fn
memo
null
memoizedFn: fn
deps: [0]
memoizedState
FooBar

state
currentHook

value: 0
setter: fn
effect
unsubscribe: fn
memo
null
memoizedFn: fn
deps: [0]
memoizedState
2nd render
FooBar

state
currentHook

value: 0
setter: fn
effect
unsubscribe: fn
memo
null
memoizedFn: fn
deps: [0]
memoizedState
FooBar

state
currentHook

value: 0
setter: fn
effect
unsubscribe: fn
memo
null
memoizedFn: fn
deps: [0]
2nd render
memoizedState
FooBar

state
currentHook

value: 0
setter: fn
effect
unsubscribe: fn
memo
null
memoizedFn: fn
deps: [0]
2nd render
memoizedState
FooBar

state
currentHook

value: 0
setter: fn
effect
unsubscribe: fn*
memo
null
memoizedFn: fn
deps: [0]
2nd render
memoizedState
FooBar

state
currentHook

value: 0
setter: fn
effect
unsubscribe: fn*
memo
null
memoizedFn: fn
deps: [0]
2nd render
memoizedState
FooBar

state
currentHook

value: 0
setter: fn
effect
unsubscribe: fn*
memo
null
memoizedFn: fn
deps: [0]
2nd render
memoizedState
FooBar

state
currentHook

value: 0
setter: fn
effect
unsubscribe: fn*
memo
null
memoizedFn: fn
deps: [0]
memoizedState
FooBar

state
currentHook

value: 0
setter: fn
effect
unsubscribe: fn*
memo
null
setCounter(3)
memoizedFn: fn
deps: [0]
memoizedState
FooBar

state
currentHook

value: 3
setter: fn
effect
unsubscribe: fn*
memo
null
setCounter(3)
memoizedFn: fn
deps: [0]
memoizedState
FooBar

state
currentHook

value: 3
setter: fn
effect
unsubscribe: fn*
memo
null
memoizedFn: fn
deps: [0]
3rd render
memoizedState
FooBar

state
currentHook

value: 3
setter: fn
effect
unsubscribe: fn**
memo
null
memoizedFn: fn
deps: [0]
3rd render
memoizedState
FooBar

state
currentHook

value: 3
setter: fn
effect
unsubscribe: fn**
memo
null
memoizedFn: fn
deps: [0]
3rd render
memoizedState
FooBar

state
currentHook

value: 3
setter: fn
effect
unsubscribe: fn**
memo
null
memoizedFn: fn*
deps: [3]
3rd render
memoizedState
FooBar

state
currentHook

value: 3
setter: fn
effect
unsubscribe: fn**
memo
null
memoizedFn: fn*
deps: [3]
3rd render
memoizedState
FooBar

state
currentHook

value: 3
setter: fn
effect
unsubscribe: fn**
memo
null
memoizedFn: fn*
deps: [3]
memoizedState
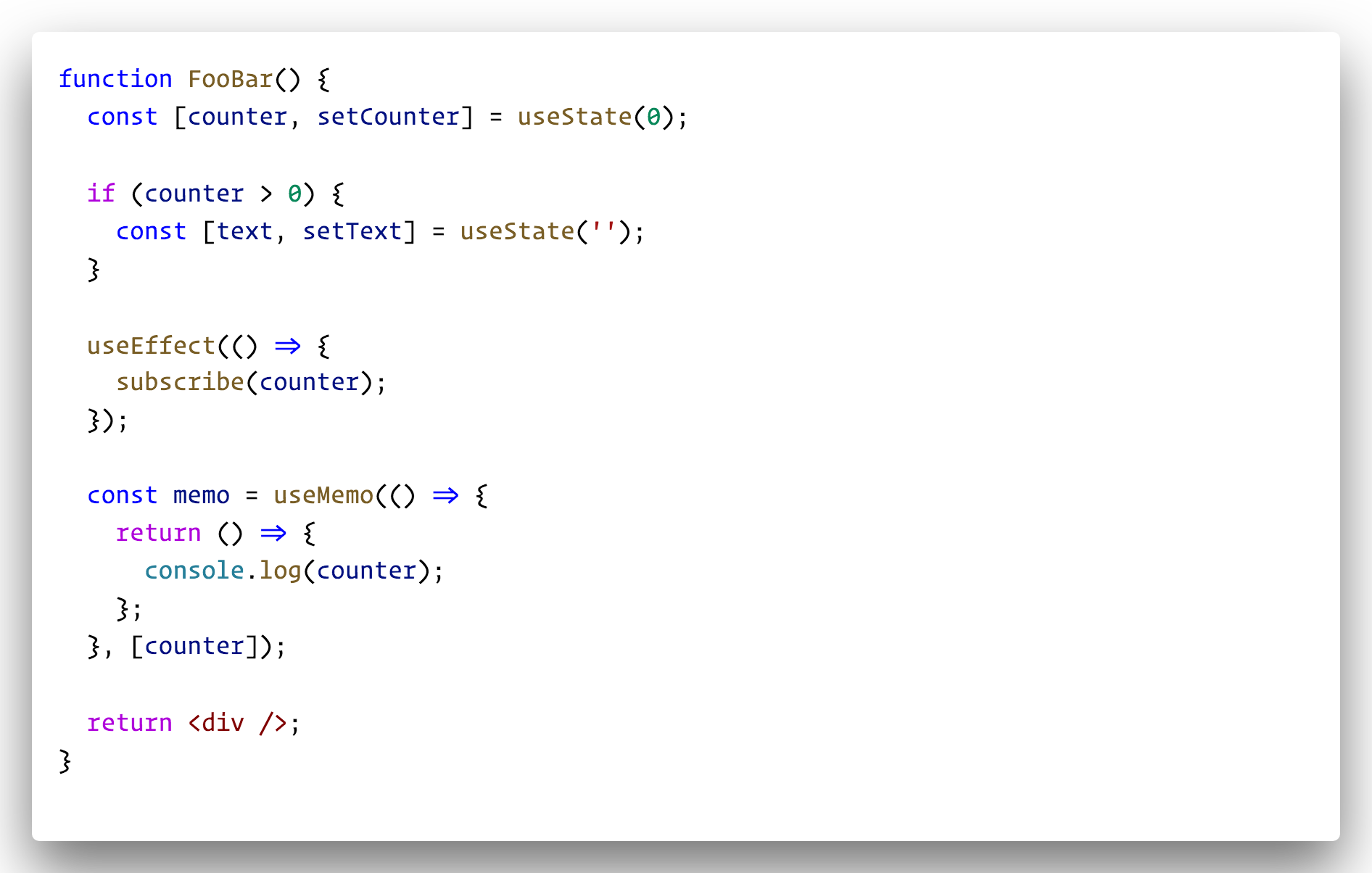
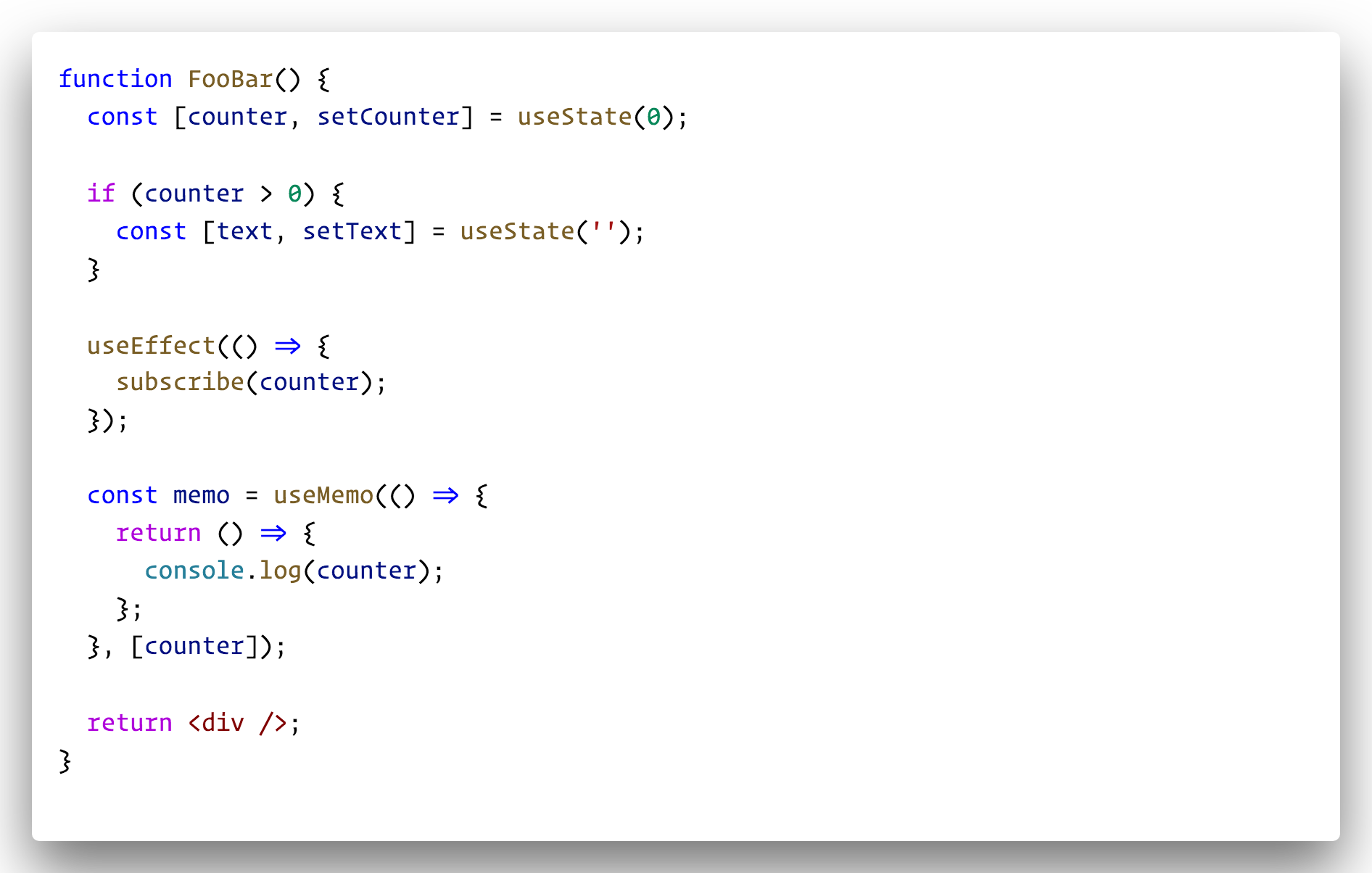
Only Call Hooks at the Top Level
no hooks in:
- condition
- loops
- nested function
FooBar

state
currentHook
value: 3
setter: fn
effect
unsubscribe: fn**
memo
null
memoizedFn: fn*
deps: [3]

memoizedState
FooBar

state
currentHook
value: 3
setter: fn
effect
unsubscribe: fn**
memo
null
memoizedFn: fn*
deps: [3]


memoizedState
Only Call Hooks from React Functions

currentHook

null

currentHook

null

Function Scope


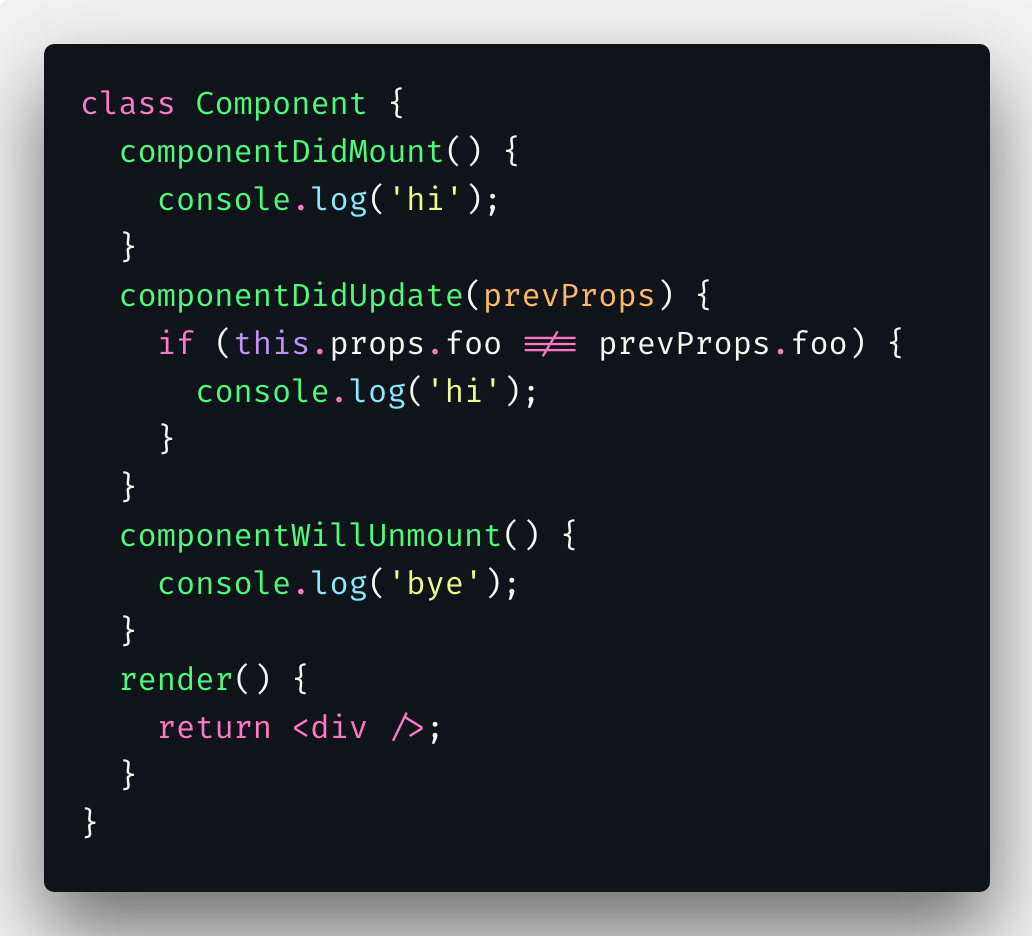
Hooks ≠ Class Component 2.0

Further Resources
- https://reactjs.org/docs/hooks-intro.html
- https://egghead.io/courses/simplify-react-apps-with-react-hooks
What the hook?
By Li Hau Tan
What the hook?
- 805



