Advanced Angular


Управление состоянием, NGRX. Часть 2
Брычева Т. Е., Павлов М. Ю.
Занятие 2

2
В предыдущих сериях...
Состояние - набор изменяемых данных, которыми оперирует приложение.
Примеры:
-
Информация о текущем пользователе.
-
Корзина покупок в интернет-магазине.
-
Список записей в журнале.

Проблемы управления состоянием
Синхронизация данных из многих источников


Проблемы управления состоянием
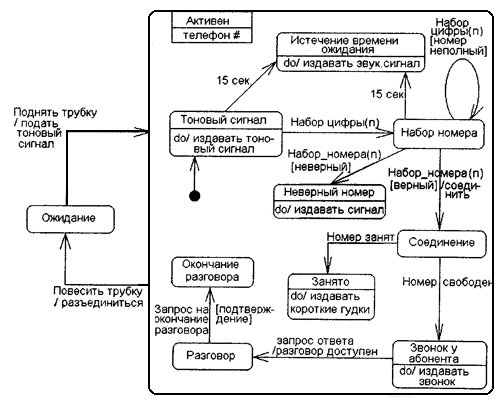
Сложные переходы между состояниями


Управление через потоки
Зависимости данных в виде графа


В чем проблемы такого подхода?

1. Сложный граф зависимостей данных, циклические зависимости.
3. Сложность дебага.
2. Избыточные запросы и вычисления.
Что делать?

NGRX - версия библиотеки redux, которая реализует шаблон flux и использует angular и rxjs.


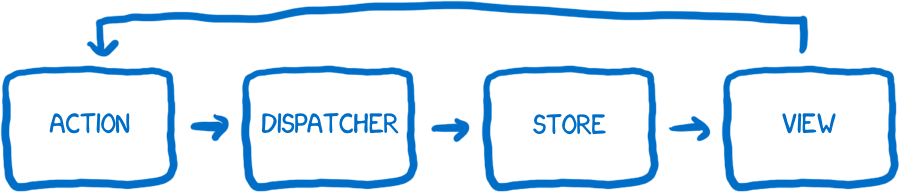
Архитектура flux реализует однонаправленный поток данных
1
2
3
4

Основные принципы
-
Единый источник правды.
-
Состояние только для чтения.
-
Изменения делаются простыми (чистыми) функциями.


Чистые функции?

Из чего состоит NGRX?

Хранилище (store)
Хранилище содержит состояние приложения, и вся логика изменения состояния находится внутри.


Селекторы (select)
Компоненты получают данные через потоки.
Селекторы позволяют нам обрабатывать данные фрагмента состояния вне компонента.
Хранилище NGRX предоставляет нам функцию «селектор» для получения фрагментов нашего хранилища.

Действия (actions)
Действие - это объект, который имеет два свойства: тип (строка) и полезная нагрузка (payload).


Редьюсеры (reducers)
Это чистые функции, которые принимают на вход действие и предыдущее состояние, а возвращают новое состояние на основе старого.


Эффекты (effects)
Эффекты прослушивают отправленные действия, и, также как и редьюсеры, проверяют, имеется ли у них обработчик для них. Затем выполняется побочный эффект.


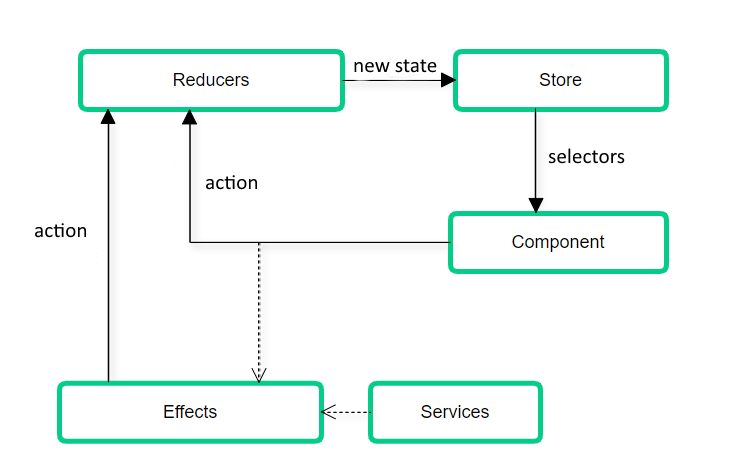
Как это работает?


1. Store
6. Effects
5. Reducer
4. Action
3. Selector
2. State
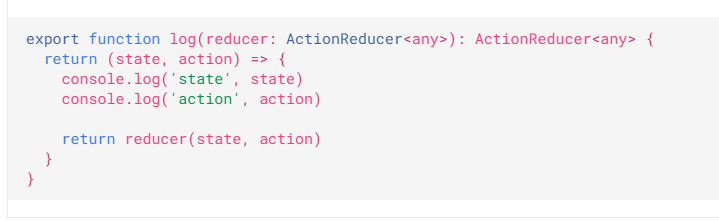
Метаредьюсеры
NgRx Meta Reducers это функции, вызываемые сразу после возникновения действия, но перед тем, как они будут переданы глобальному редьюсеру.


Практика


В чем плюсы?
1. Один источник данных.
2. Devtools.
3. Чистые функции - проще тестирование.
4. Простая схема обновления данных.
5. Можем изменить стратегию обнаружения изменений на onPush.

А недостатки?

Недостатки
1. Требует времени на изучение и понимание подхода.
2. Много кода.
3. NGRX не является частью библиотек Angular core, поэтому приходится подключать в зависимости большую библиотеку.
4. Производительность (действие, попадая в хранилище, проходит через все редьюсеры, пока не найдет обработчик для своего типа).

Задание

-
Сервис должен поддерживать все существующие на данный момент фичи (в дефолтной реализации это - пейджинация, фильтр по количеству вопросов, строка поиска).
-
(* по желанию) реализовать поддержку сортировки
Цель: Реализовать сервис который будет получать данные из JournalBackendMockService, согласно интерфейса src/app/core/journal-service.ts
Полезные ссылки

To be continued...


deck
By tbrycheva
deck
- 421