#TernopilJS
MeteorJS
Лекція 5. Шаблони в Meteor 2
Лектор - Михайло
Код - github.com/ternopiljs
Презентації - slides.com/ternopiljs
Новини - vk.com/ternopiljs
-
Iron Router + Templates
-
Глобальні хелпери
-
Blaze
-
Реактивні модальні вікна
-
Infinite scroll (router edition)
-
Infinite scroll (reactive variable edition)
Layout
<template name="Layout">
<div class="main">
{{> yield}}
</div>
</template>HTML
Layout
JS
Router.route('home', {
path: '/',
layoutTemplate: 'Layout',
template: 'Home'
});Yield regions
<template name="Layout">
<div class="left">
{{> yield region="menu"}}
</div>
<div class="main">
{{> yield}}
</div>
<div class="bottom">
{{> yield region="footer"}}
</div>
</template>HTML
JS
Router.route('home', {
path: '/',
layoutTemplate: 'Layout',
yieldTemplates: {
'Menu': {to: 'menu'},
'Footer': {to: 'footer'}
}
});Yield regions
Глобальні хелпери
UI.registerHelper('fromNow', function (date) {
console.log(date.toDateString());
return date.toDateString();
});JS
<div class="createdAt">
{{fromNow createdAt}}
</div>HTML
Доступ до батьківського контексту
Template.ImageFooter.helpers({
category: function () {
return Template.parentData(2).category;
}
});JS
<template name="ImageFooter">
<div class="createdAt">
<!-- this === "new context" -->
{{this}}
{{fromNow ../createdAt}}
</div>
</template>HTML
<template name="Image">
<img src="{{src}}">
<!-- міняєм контекст -->
{{> ImageFooter 'new context'}}
</template>Як це працює?
Blaze - бібліотека для створення UI шляхом написання реактивних html шаблонів, працює за принципом декларативності.
Як це працює?

templating
spacebars-compiler
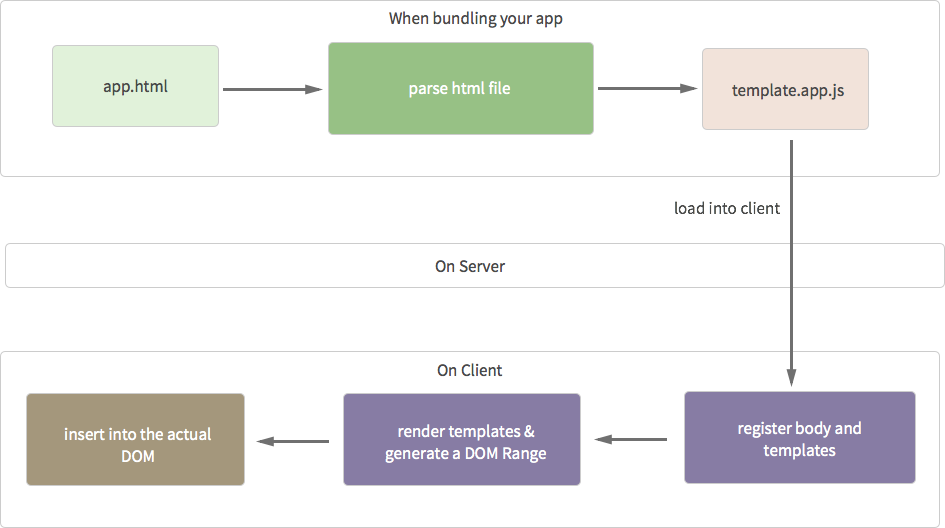
Як це працює?
- Blaze парсить .html файли та ідентифікує шаблони та body контент.
- З допомогою Spacebars конвертує шаблони та body контент, генеруючи клієнтський Javascript (HTMLJS). Client
- Клієнт ініціалізує шаблони і body контент.
- Рендерить body і вставляє в DOM.
- Рендерить шаблони.
- Рендерить всі індивідуальні представлення (views) всередині кожного шаблону (#each, #if і вкладені шаблони).
Bundle time (server)
HTMLJS
(function(){
Template.__checkName("Images");
Template["Images"] = new Template("Template.Images", (function() {
var view = this;
return HTML.DIV({
"class": "simple-gallery container",
style: "min-height: 10%"
}, "\n ", Spacebars.include(view.lookupTemplate("Navigation")), "\n\n ",
Blaze.Each(function() {
return Spacebars.call(view.lookup("images"));
}, function() {
return [ "\n ", Spacebars.include(view.lookupTemplate("Image")), "\n " ];
}),
HTML.Raw('\n\n <h1><a href="http://facebook.com/michael.rokosh.1">Michael Rokosh</a></h1>\n '));
}));
})();
.meteor ▸ local ▸ build ▸ programs ▸ web.browser ▸ app ▸ client ▸ views ▸ images ▸ template.images.js
Spacebars
Метеорівський варіант шаблонізатора Handlebars
Blaze.View
Основний будівельний блок реактивного DOM. Spacebars хелпери типу #with, #if вкладені представлення (views).
Усі шаблони перед рендерингом конвертуються в представлення
HtmlJS
Предметно-орієнтований синтаксис для представлення DOM у вигляді Javascript.
Meteor використовує HtmlJS при конвертації HTML в JS перед посилання його на клієнт.
Template.body
Основний шаблон Meteor додатку, куди попадає весь контент, розміщений в html тегах <body></body>.
DOM Range (діапазон)
Діапазон DOM, підконтрольний певному представленню для забезпечення реактивності.
Infinite scroll & Reactive modal windows
Router Edition:
https://github.com/TernopilJS/simple-gallery-infinite-router-scroll
Reactive-Var Edition:
https://github.com/TernopilJS/simple-gallery-infinite-router-scroll
- Session.
- Reactive Var.
- Tracker.
У наступній лекції:
Д/З
Переробити Д/З з використанням Layout
?
Lecture #5 - Templates 2
By ternopiljs
Lecture #5 - Templates 2
Blaze introduction
- 1,458



