
Web components
- Prototype.js, jQuery
- Backbone, Ember
- Angular, React
Instigators

MDN
Components
- Template
- Shadow DOM
- Custom elements
- Imports
Template
The HTML template element <template> is a mechanism for holding client-side content that is not to be rendered when a page is loaded but may subsequently be instantiated during runtime using JavaScript.
MDN
Now
- DIV
- браузер попытается выполнить скрипты, загрузить медиа - script
- XSS
- экранирование -
компиляторы (Mustache, hogan.js)
- см. выше
Advantages
- семантично
- работа с DOM (не со строками)
Disadvantages
- уступают идеи директивам (e.g. Angular)
- уступают реализации в polymer
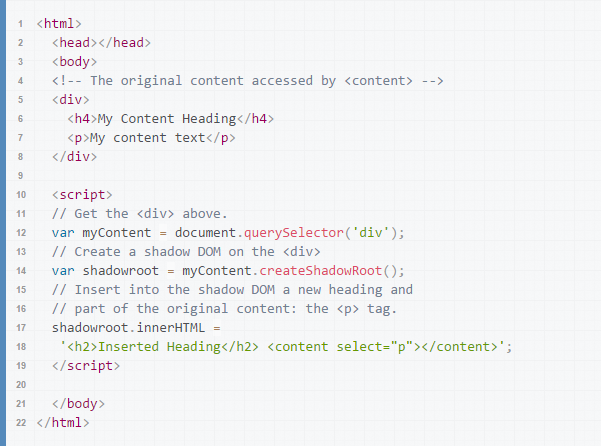
Shadow DOM

Magic of <content>

Advantages
- инкапсуляция
- замена iframe
!Note
- link
- css selectors
Custom elements
- must be like <x-my-tag/>
- have own scripting behaviour
- have own API
- have lifecycle callbacks
- created
- attached
- detached
- attributeChanged
Advantages
- семантично
- Custom Elements
+ Shadow DOM
= independent widget - удобочитаемый код на высоком уровне
HTML imports
...
Features
- only one load
Disadvantages
- minify resources
Web Components
By Anton Shyrokoborodov
Web Components
- 1,138


