HACC THE PLANET
Intro to API consumption

Who Are We?
- we build web apps
- we build web developers
- we go out to work with others
to get better at 1 and 2


What this Workshop is
- not a talk, is an interactive workshop
- our goal is to get a proof of concept working to connect to an api
- API is Application Programming Interface
- we will access some data from an API
- we will write code to request that data so we can do something meaningful with it
Who this Workshop is for
-
if you are learning to be a web application developer
-
if you want to start learning to build web apps...
-
be patient
-
be nice
-
get on a team
-
get some mentorship
-
-
if you are a web application developer
-
here to support?
-
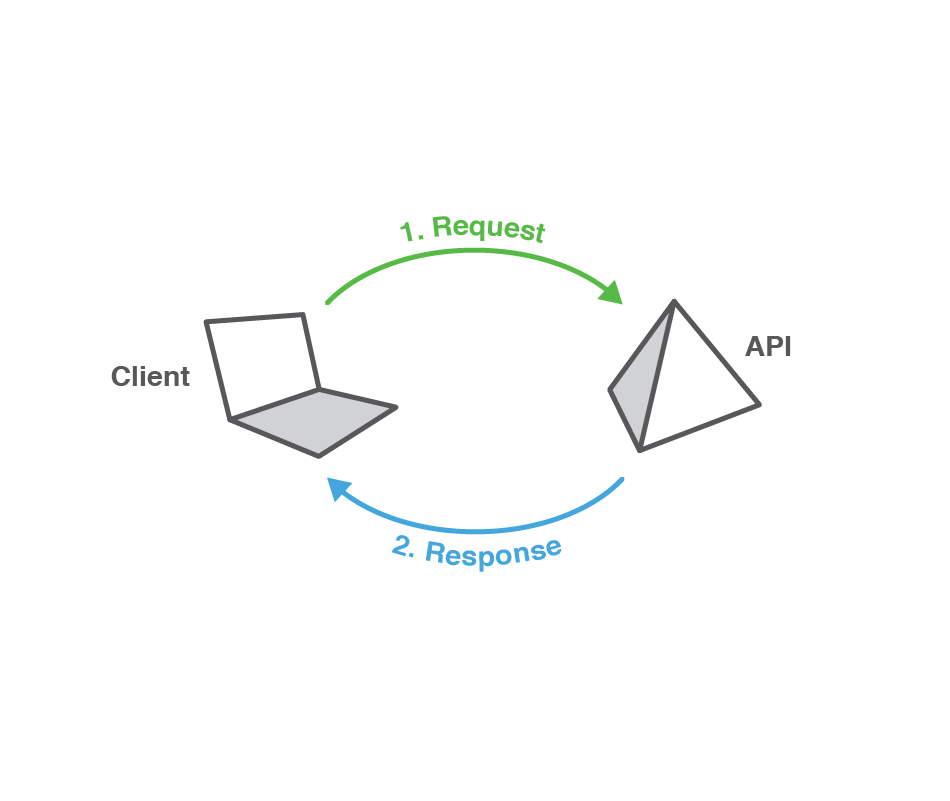
How we'll access an API

Client-Side Application

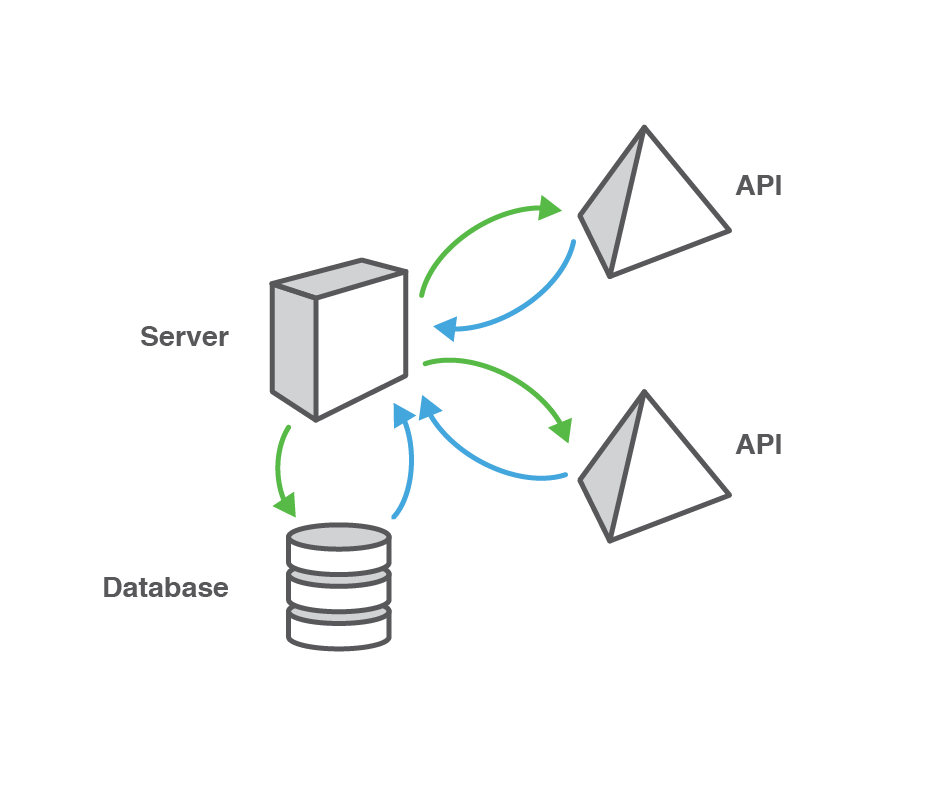
Server-side Application

Client-Server Application

What API do we access?
Let's go data shopping!
Hands on mechanical keyboards
Goals
- Setup an HTML page
- Add some javascript
- Pull data from an API
- Profit
Got lost or stuck?
All our codes are belong to you!
Setup the HTML page
- Hello World
- Serve it locally
- http-server (nodejs users)
- python -m SimpleHTTPServer
- just open in chrome
- preview it in chrome
- open the javascript console
- in chrome developer tools
- cmd+option J
Setup the javascript source file
- Hello World
- preview it in chrome
AJAX
Getting data from a remote API is simple!
Asynchronous Javascript
and XML
XHR
XMLHttpRequest
Listen for Asynchronous HTTP Events
Or...
use fetch

code...
Dive in
at your own pace
- start doing something with the data
- have a goal of doing something with another dataset
- like visualizing with D3
- or rendering it with React
- or access another api with the platform of your choice
Socrata
offers libraries and SDKs
Mobile
- android (Java)
- ios (Swift)
- NodeJS
- Java
- PHP
- Ruby
- Scala
- Swift
Community contributed
- Go
- .NET
- Julia
- Python
- R
Starter Kits!

Completed:
hacc-js-fetch
hacc-node-starter-kit
HACC THE PLANET
By Jon Borgonia
HACC THE PLANET
- 1,901



