COMP 126: Practical Web Design & Development for Everyone
FLEXBOX
BASIC FLEXBOX LAYOUT
basic units: flex-container, flex-items



& items can also be containers with items of their own!
.container {
display: flex;
}1. turn a container into a Flex container with the display property
2. Choose your Main axis/flex direction

3. ADD content
<div class="container">
<div class="item1">item one</div>
<div class="item1">item two</div>
<div class="item1">item three</div>
</div>Now The child elements are "flex items"
PROPERTIES for the flex container
-
display (flex or inline-flex)
-
flex-direction (sets main axis)
-
flex-wrap (do items wrap from line to line inside container or just shrink/expand?)
-
flex-flow (shorthand for flex-direction and flex-wrap)
-
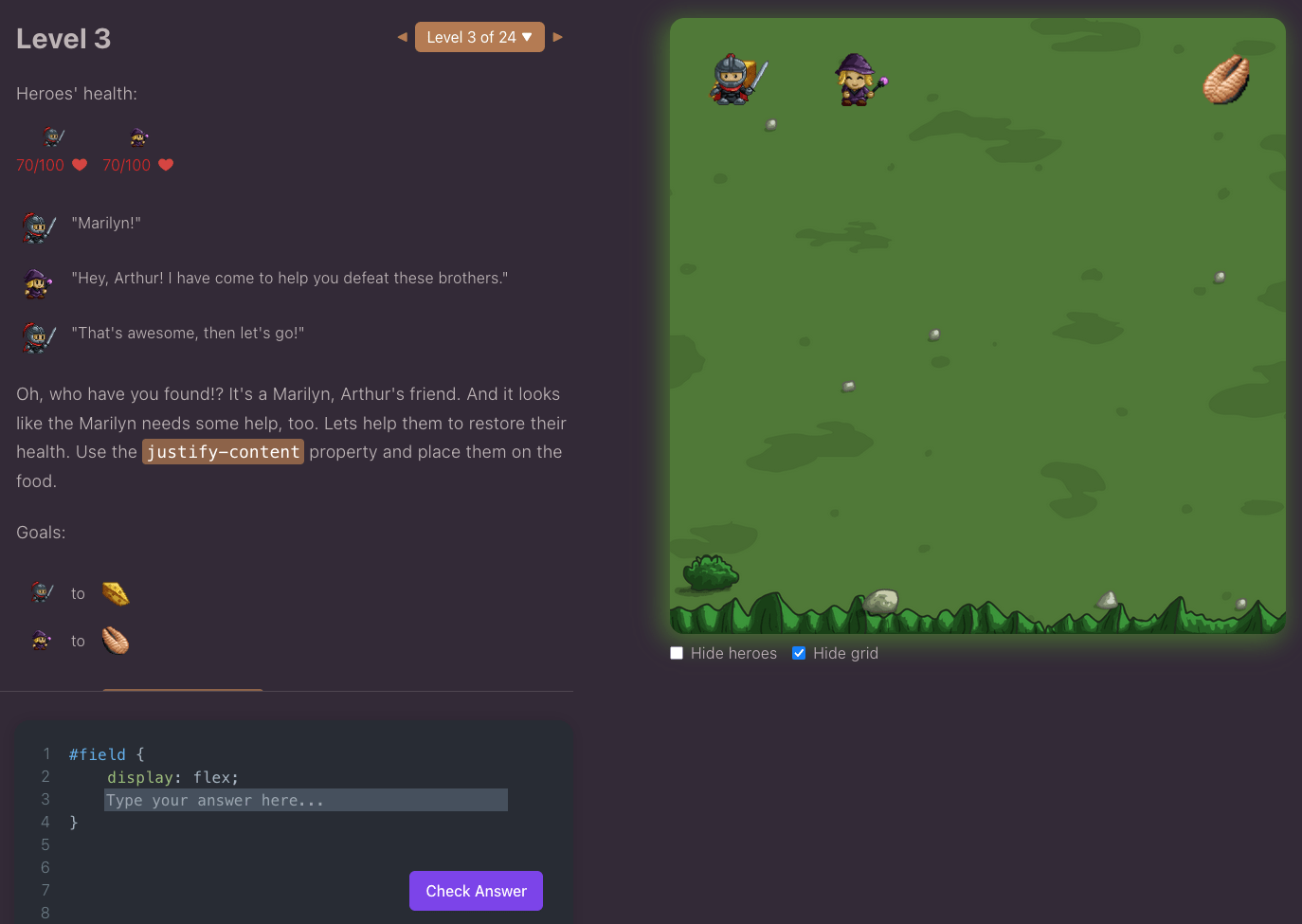
justify-content (aligns items along main axis)
-
align-items (aligns items along cross axis)
-
align-content (aligns multiple lines of items along cross axis)
-
gap, row-gap, column-gap (adds gaps between flex items)
These properties can only be applied to a container element to which you've applied display: flex;
basic flex & flex-direction
Justify-content: aligns flex items along the main axis
Used primarily when the flex-items' sizes are fixed or at their max-height/max-width
ALIGN-ITEMS: ALIGNS ITEMS on the CROSS AXIS
ALIGN-Content: aligns multiple lines of items on the cross axis
flex-wrap: whether flex items wrap upon resizing
Flex-item properties
- order: affects the order in which single items appear in a flex container
- align-self: overrides the default or assigned (with align-items) alignment for an individual item in a flex container
- flex-grow: how much should a flex item grow/what proportion of the available space should it take up, if space is available?
- flex-shrink: how much/by what proportion can a flex item shrink if necessary?
- flex-basis: default size of a flex item before any growing or shrinking or redistribution of available space in a flex container
These properties can only be applied to individual items within a flex container
ALIGN-SELF: OVERRIDES DEFAULT OR ALIGN-ITEMS ALIGNMENT FOR INDIVIDUAL FLEX ITEMS
Flex item sizing
- flex: [grow] [shrink] [basis];
- if flex-basis is set to auto, the item looks for the width of the item itself
- flex: 1; equals flex: 1 1 0;
- flex: auto; equals flex: 1 1 auto;
demo: Flex item sizing values
flex-grow: how much flex items expand when there's room
Flex-shrink: how much flex items shrink when constrained
Flex-basis: the size of the flex items before all the available space in the row or column is distributed
Flex: shorthand for grow, shrink, & basis


stuff you can do with flexbox
center items
distribute items equally
Responsive content areas
image cards with background-images
cards of equal height
responsive layout with media query
full LAYOUT
126-Flexbox
By tkjn
126-Flexbox
- 9,095