流程改为年度发布
JavaScript(ECMAScript)是跨多个平台的许多厂商实施的不断发展的标准。
ES6(ECMAScript 2015)花费六年的时间敲定,是一个很大的发行版。新的年度发布流程被制定,以简化流程并更快地添加功能。
ES9(ES2018)是目前的最新版本,中间还有ES2016 和ES2017。
ES 2016 ( ES7 )
- 数组includes()方法,用来判断一个数组是否包含一个指定的值,如果包含则返回true,否则返回false。

- a ** b指数运算符,它与 Math.pow(a, b)相同。


ES 2017 ( ES8 )
1. padStart / padEnd字符串填充
在字符串的头部和尾部增加新的字符串,并且返回一个具有指定长度的新的字符串。你可以使用指定的字符、字符串或者使用函数提供的默认值-空格来填充源字符串。


2. Object.values / Object.entries
Object.values 函数将会返回一个数组,该数组的内容是函数参数(一个对象)可遍历属性的属性值。
Object.entries 函数与 Object.values函数类似,也是返回一个数组,只不过这个数组是对象自身可迭代属性 [key-value] 的对数组。

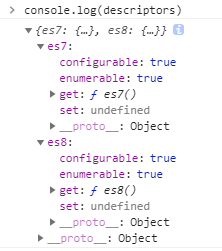
3. Object.getOwnPropertyDescriptors
该函数返回指定对象(参数)的所有自身属性描述符。所谓自身属性描述符就是在对象自身内定义,不是通过原型链继承来的属性。
该函数返回的每个描述符对象可能会有的 key 值分别是:configurable、enumerable、writable、get、set和value。



4. 函数参数列表和调用中的尾逗号
在函数参数列表中最后一个参数之后的逗号以及函数调用时最后一个参数之后的逗号。ES8 允许在函数定义或者函数调用时,最后一个参数之后存在一个结尾逗号而不报 SyntaxError 的错误。

5. async 函数呈现更清晰的 Promise 语法
由 async 关键字定义的函数声明定义了一个可以异步执行的函数,它返回一个 AsyncFunction 类型的对象。
有了 async/await,我们的代码执行异步看起来像执行同步一样。可以从头到尾读起来非常简单和易懂。

6. 共享内存与原子操作
当内存被共享时,多个线程可以并发读、写内存中相同的数据。原子操作可以确保那些被读、写的值都是可预期的,即新的事务是在旧的事务结束之后启动的,旧的事务在结束之前并不会被中断。
Atomic 对象有如下常用的静态方法:
- add/sub - 为某个指定的value值在某个特定的位置增加或者减去某个值
- and/or/xor - 进行位操作
- load - 获取特定位置的值
ES 2018 (ES9)
1. 异步迭代
引入异步迭代器(asynchronous iterators), 允许在同步循环中调用异步函数,await可以和for...of循环一起使用,以串行的方式运行异步操作


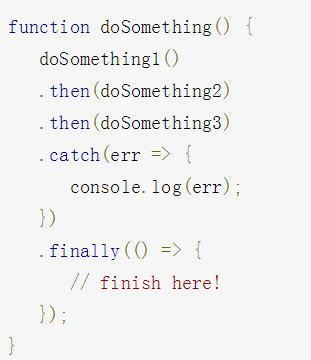
2. Promise.finally()
一个Promise调用链要么成功到达最后一个.then(),要么失败触发.catch()。在某些情况下,你想要在无论Promise运行成功还是失败,运行相同的代码,例如清除,删除对话,关闭数据库连接等。

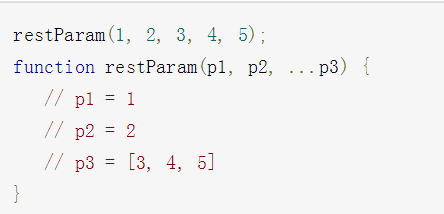
3. Rest/Spread 属性
ES2015引入了Rest参数和扩展运算符。三个点(…)仅用于数组。Rest参数语法允许我们将一个不定数量的参数表示为一个数组。
展开操作符以相反的方式工作,将数组转换成可传递给函数的单独参数。例如Math.max()返回给定数字中的最大值:


3. Rest/Spread 属性
ES2018为对象解构提供了和数组一样的Rest参数和展开操作符,也可以使用它给函数传递参数:


4. 正则表达式命名捕获组
(Regular Expression Named Capture Groups)
正则表达式可以返回一个匹配的对象——一个包含匹配字符串的类数组,ES2018允许命名捕获组使用符号?<name>,在打开捕获括号后立即命名:


4. 正则表达式命名捕获组
(Regular Expression Named Capture Groups)
命名捕获也可以使用在replace()方法中。例如将YYYY-MM-DD日期格式转换为美国的 MM-DD-YYYY 格式:

5. 正则表达式反向断言(lookbehind)
先行断言 :紧接该位置之后的字符序列能够匹配pattern
反向断言 :紧接该位置之前的字符序列能够匹配pattern


6. 正则表达式dotAll模式
正则表达式中点.匹配除回车外的任何单字符,标记s改变这种行为,允许行终止符\n \r的出现

7. 正则表达式 Unicode 转义
ES2018添加了 Unicode 属性转义——形式为\p{...}和\P{...},在正则表达式中使用标记 u (unicode) 设置,在\p块儿内,可以以键值对的方式设置需要匹配的属性而非具体内容。


遗留问题:
1.padStart和padEnd是否可以用在字符串缩略中(xxx...xxx)?
字符串缩略一般直接使用 string.substr(0,3) + "..." + string.substr(string.length-3,3);
padStart和padEnd对字符串都只是补全,不能切割,所以不能用于缩略;
2.如果obj里有函数,Object.entries是否会返回该函数的相关属性?
可以,Object.entries会将函数值放在对数组的第二项,并包含函数的相关属性;
若obj里设置了enumerable为false, 则不会返回
3.Atomic 对象是否有删除方法?
没有,atomic提供的方法有add()/and()/compareExchange()/exchange()/load()/or()/store()/sub()/xor()等
具体可参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Atomics
4.Unicode的属性转义/\p{Unified_Ideograph}/u具体范围?
{Unified_Ideograph}匹配所有汉字
{Ideographic}匹配所有表意文字如汉字、日语、韩语、越南语和与汉语书写相关的其他表意文字(如西夏文、女书)
{Script=Han}匹配所有统一表意文字、中日韩兼容性字符、苏州码子、「〇」、「〆」、「々」以及字典常用的部首
具体可参考:https://zhuanlan.zhihu.com/p/33335629
5. ES9目前浏览器支持程度?
根据新特性 promise.finally()测试,目前chrome 63/firefox 58/opera 50支持,其余均不支持
ES2018(ES9)
By Tarun Sharma
ES2018(ES9)
- 426



