ESLint + Prettier
Seamlessness
Why Prettier?


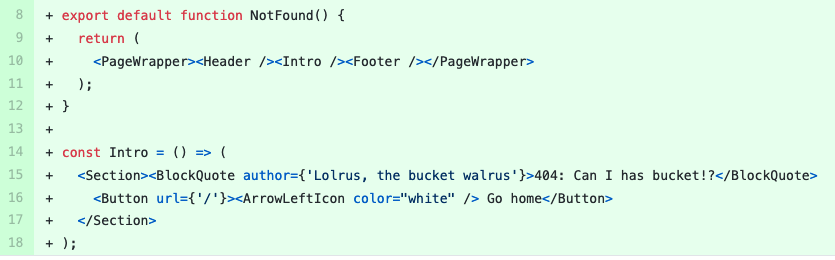
Lettere å skrive
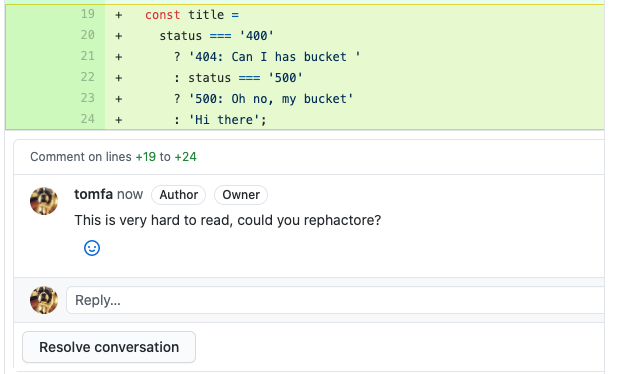
Raskere å lese
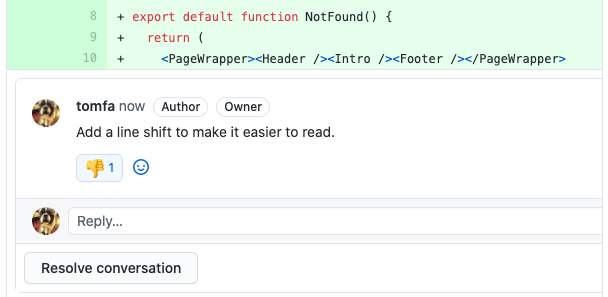
Mer meningsfulle reviews

When Prettier is usually run
Real diff: 0
Pre commit hook
// package.json
{
...
"devDependencies": {
...
"husky": "^4.2.5",
"lint-staged": "^10.2.2",
"prettier": "^2.1.1"
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,jsx,ts,tsx,json,css,md}": [
"prettier --write"
]
}
}
Using husky and lint-staged
husky-hook kan re-addes med npm rebuild
Pre commit hook #2
# .pre-commit-config.yaml
- repo: local
hooks:
- id: eslint
name: eslint
entry: yarn eslint --quiet --fix
language: system
files: \.[jt]sx?$
types: [file]
- id: prettier
name: prettier
entry: yarn prettier --write
language: system
files: \.[jt]sx?$
types: [file]Using pre-commit.com
IDE automatic Prettier
Using VSCode Prettier

Why ESLint?
Lettere å skrive konsekvent og bugfritt
Raskere å lese
Mer meningsfulle reviews


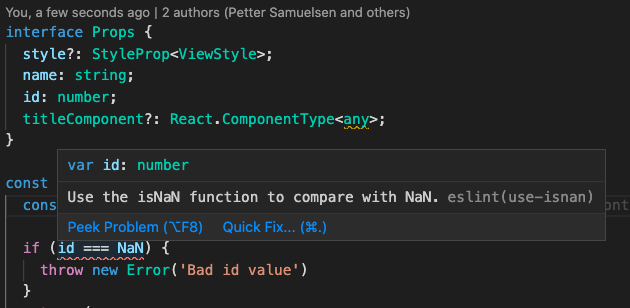
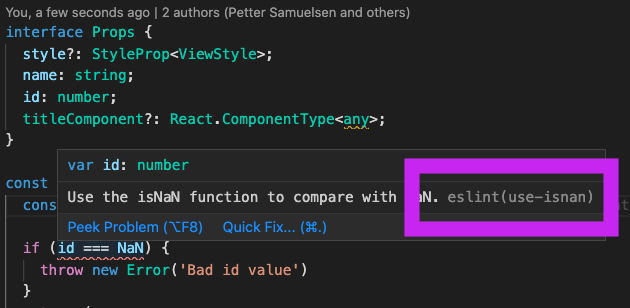
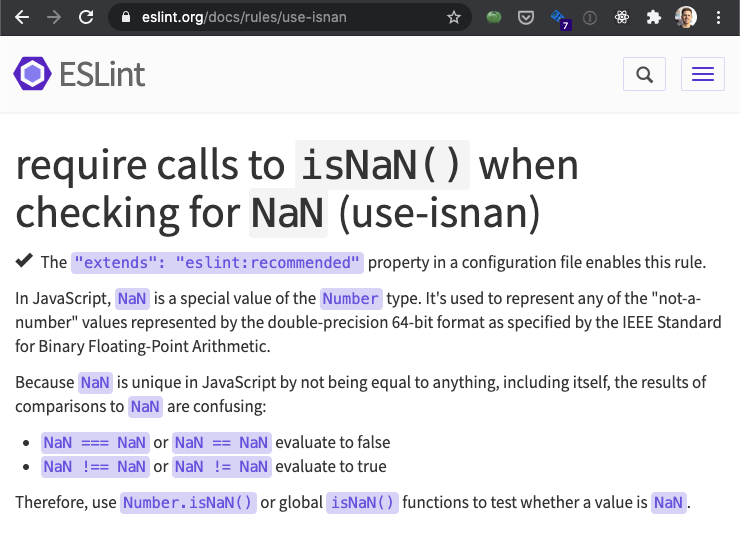
ESLint: Rar regel?
Google it!



ESLint: Dum regel?
Skru den av i .eslintrc eller i @askeladden/eslint-config
// .eslintrc
{
...
"rules": {
// TODO: Fix this, we got e.g. components
// accepting style without using it.
"@typescript-eslint/no-unused-vars": 0
}
}
// .eslintrc
{
...
"rules": {
// We try to avoid using classes, but when we
// do, it's often to be compatible with a third-party
// library who might require methods in a certain way.
"class-methods-use-this": 0
}
}
// .eslintrc
{
...
"rules": {
// Avoid unnecessary imports
"unused-imports/no-unused-imports-ts": 2,
}
}
IDE automatic Eslint
Using VSCode ESLint

IDE auto fix
Fixes Prettier and some ESLint errors
// VSCode settings.json
{
...
// Formats Prettier on save
"[javascript]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.formatOnSave": true
},
"[html]": {
"editor.formatOnSave": true
},
"[json]": {
"editor.formatOnSave": true
},
// Fixes some ESLint errors (e.g. import)
"editor.codeActionsOnSave": {
"source.fixAll": true
},
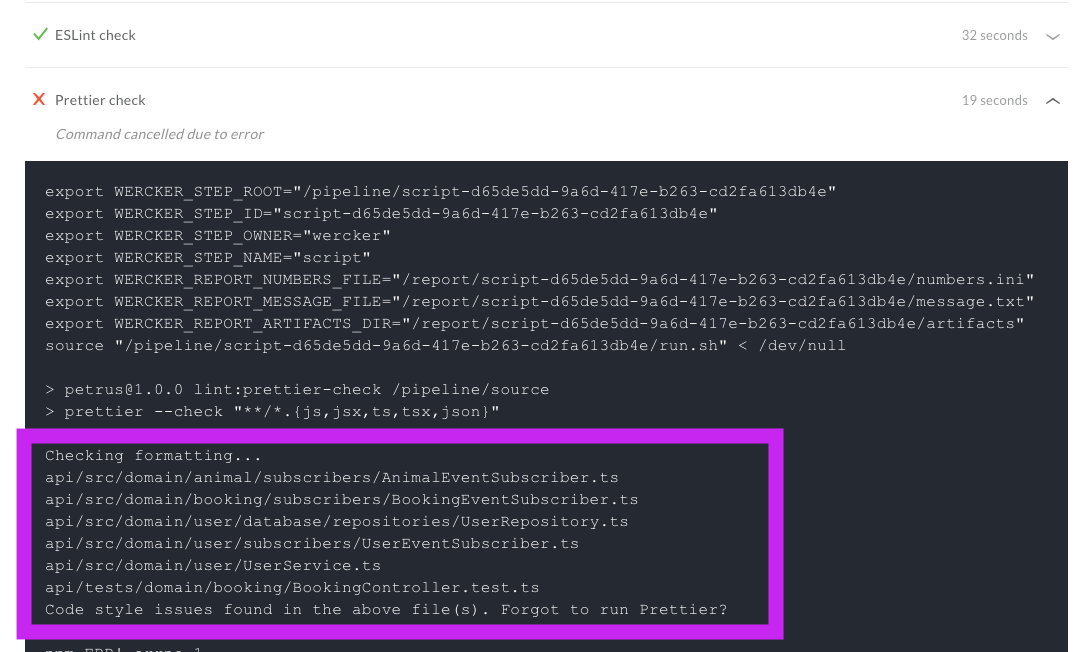
}Kun Wercker CI feiler
Med ESLint / Prettier
Funker pre-commit hooken?
Kan re-addes med npm rebuild

// package.json
{
...
"scripts": {
"lint:ignore-warnings": "eslint . --quiet",
"lint:prettier-check": "prettier --check \"**/*.{js,jsx,ts,tsx,json}\"",
"lint:prettier": "prettier --write \"**/*.{js,jsx,ts,tsx,json}\""
}
}ESLint + Prettier
By Tomas Fagerbekk
ESLint + Prettier
- 804



