NextJS
A React Framework with great DX and performance
NextJS = React Framework
-
React compatible
-
Necessities included
-
Performant by default
-
Great DX
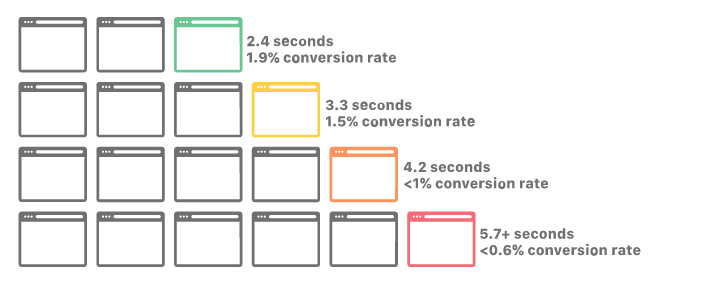
Performance matters
- CEOs don't request perfomance
- Designers don't design performance
- Customers don't report bad performance
- = Developers responsibility

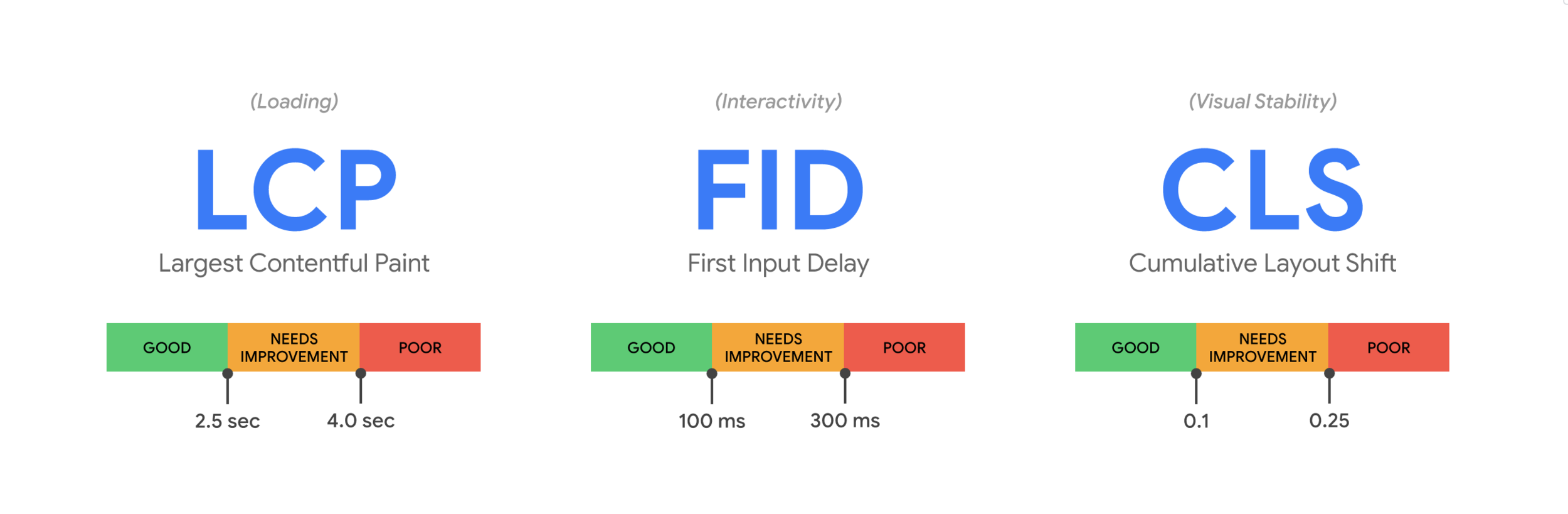
Web vitals

CSR vs SSG vs SSR
Client Side Rendering (CSR)
- slow on initial render
- has issues with crawling (social media)
Static Site Generation (SSG)
- The fastest option
- Very cheap
- Data can get stale + long build times
Server Side Rendering (SSR)
- Can be slow
- More expensive
NextJS = React ++
- Full React compatibility
- SSG / SSR / ISR + API
- Optimizations (Image, Font, Script, Code split)
- Hot reload with state preservation
- Routing + Built in CSS support
- Faster webpages for the user
- Less infrastructure cost
- Better scalability
- Quicker development time
- One truly unified codebase
NextJS: All of the above++
- Choose SSG or SSR on a per path basis
- Next also allows Incremenetal static regeneration (ISR)
- ISR can reduce build times.
- ISR can update SSG'ed sites every X sec (on demand)
Routing

NextJS Analytics
- NextJS comes with built in web vitals tracking
- Deployment on Vercel gives provides automated tracking and graphing
Image component
- Minimize payload
- Reduce layout shift
- Do not load outside view images
- Blurred placeholder
- Lazy loading
- Selectable image compression
CSS support
- Global or Modules (S)CSS
- (React style param)
- Performant themeing with next-themes (3rd party lib)
i18n routing support
- Automatic browser detection
- Serving language based on suburl or domain
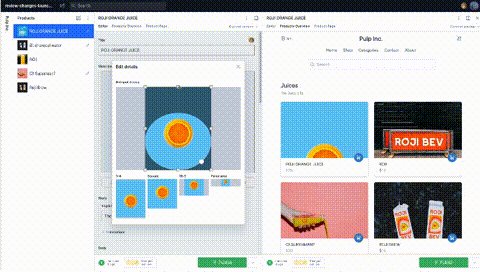
Preview mode
NextJS Preview mode allows us to preview pages with new data, inside Sanity (and others)

Authentication in Next
- yarn add next-auth
- JWT and Session support
- 50+ providers
- Customizable JWT/Session content
- Securely stored
Vercel deployment
- Github integration
- Preview deployments
- Serverless backend
NextJS
By Tomas Fagerbekk
NextJS
- 4,478



