HTML semantic elements
Made by Antonija with
Why semantic?
- more meaning to the HTML
- cleaner code
- better for search engines
- overuse of divs => divitis (https://csscreator.com/divitis)
- greater accessibility
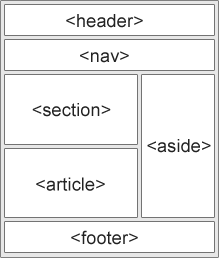
<header>
<nav>Nav</nav>
</header>
<main>
<section>
<aside>
Aside content
</aside>
<article>
Article content
</article>
</section>
</main>
<footer>
Footer content
</footer>
Header
- contains branding, navigation elements, search forms
Nav
- contains navigational links
Footer
- contains copyright, authorship information or navigation
- defines the footer of a page, article, or section
Section
- groups together related elements
- includes one or more heading
Article
- self-contained piece of content
- stand-alone unit.
Aside
- identifies content that is related to the primary content of the webpage
- does not constitute the primary content
Main
- only one <main> per page
- top-level element (in most cases)
- header/menu/footer must be outside of footer
Figure
- self-contained content
- contains an image, table, or chart
- <figcaption> element is often nested within
Figcaption
- child of a parent <figure>
- adds a caption to the content contained in the <figure>
<figure>
<img src="http://placekitten.com/200/300" alt="Kitten" />
<figcaption>
A cute little adorable
<a href=http://placekitten.com/200/300"">kitten</a>
</figcaption>
</figure>Learn more!
HTML semantic elements
By tonkec palonkec
HTML semantic elements
- 402



