Accessibilities
無障礙網站一從開始到放棄

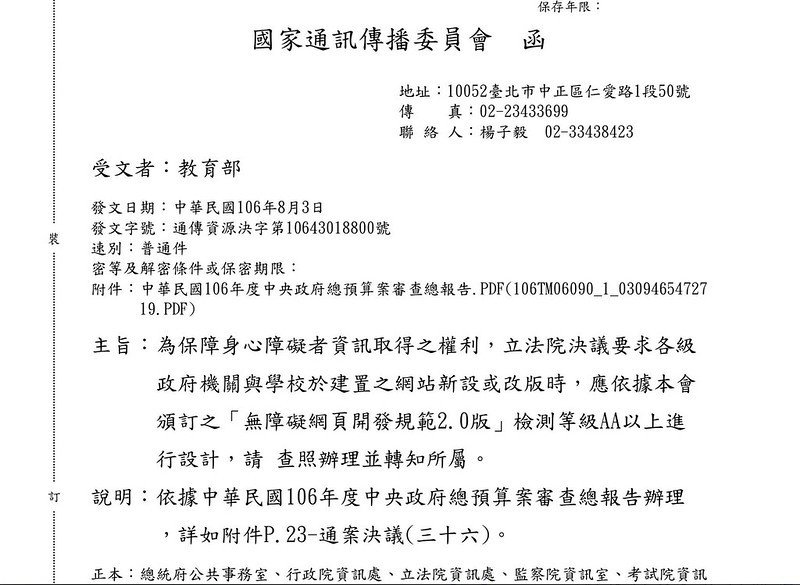
檢測等級 A:基本的需求。
檢測等級 AA:可移除網站內容的顯著障礙。
檢測等級 AAA:可進一步改善網站內容的可及性。
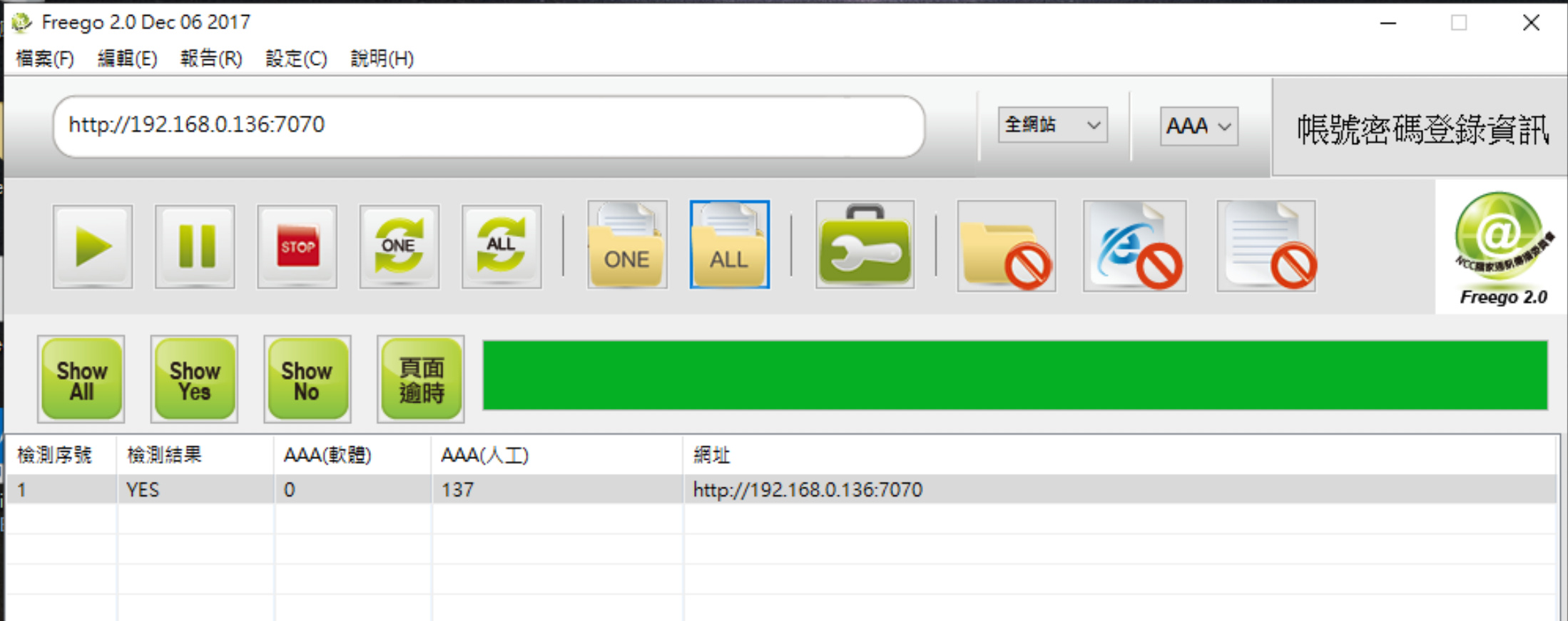
檢測軟體:
(檢測時記得開啟「啟用 javascript」)
(如果全站檢測結果出來,只有顯示「一個網站」結果,那就是失敗)


滿滿的 rules
四原則
- 可感知
- 可操作
- 可理解
- 穩健性
十二指引
- 替代文字
- 時序媒體
- 可調適
- 可辨識
- 鍵盤可操作
- 充足時間
- 防痙攣
- 可導覽
- 可讀性
- 可預期性
- 輸入協助
- 相容性
Rule1: 替代文字
<img alt="必須要有意義的描述" src={src} />| 軟體檢測 | 人工檢測 | |
|---|---|---|
| <img> alt | 有 alt 就過 | 需有意義 |
| 連續圖片 | X | 只需有一個描述 |
| CAPTCHA 驗證 | 圖片 alt 為"驗證碼" | 需有語音播放 |
<img alt="必須要有意義的描述" src={src} />
<img alt="" src={src2} />
<img alt="" src={src3} />(只整理常用的)
A
A
A
Rule2: 時序媒體
| 軟體檢測 | 人工檢測 | |
|---|---|---|
| 純視訊 | X | 要有描述 |
| 純音訊 | X | 要有字幕 |
| 即時串流 | X | 要有字幕 |
| 即時串流 | X | 需有手語翻譯 |
(只整理常用的)
A
A
AA
<video>
<source src="video.mp4" type="video/mp4" />
</video>
<p>
內容描述:<br />
描述描述述描述述描述
</p>AAA
Rule3: 可調適
| 軟體檢測 | 人工檢測 | |
|---|---|---|
| <p>+<h1,2,3..> | 若有 <p>,要有 <h> | X |
| DOM 順序 = 視覺 | X | V |
| 使用 <table> 呈現表格 | X | 不能用 div 唷 ^_^ |
(只整理常用的)
A
A
<h2>段落標題</h2>
<p>段落1</p>
<p>段落2</p>A
Rule4: 可辨識
| 軟體檢測 | 人工檢測 | |
|---|---|---|
| 物件 onFocus 時 | X | 物件需有明顯 css 變化 |
| px => em | V | X |
| 網頁可放大 200% | X | 需能操作正常 |
(只整理常用的)
A
AA
.input {
':focus': {
}
}.text {
font-size: 1em;
}AA
Rule5: 鍵盤可操作
| 軟體檢測 | 人工檢測 | |
|---|---|---|
| 只使用 tab, enter... | X | 能操作整個網站 |
(只整理常用的)
A
必須確保整個網站能不使用滑鼠而操作正常
Rule6: 充足時間
| 軟體檢測 | 人工檢測 | |
|---|---|---|
| 有時限內容,需能暫停、延長 | X | V |
| 閃動必須 < 5 秒 | X | V |
(只整理常用的)
A
A
除非為「必要事件」如:即時拍賣
否則計時皆需提供延長、暫停、關閉...等等手段
Rule7: 防痙攣
| 軟體檢測 | 人工檢測 | |
|---|---|---|
| 1秒鐘之內,會閃爍超過 3 次 | X | V |
(只整理常用的)
A
Rule8: 可導覽
| 軟體檢測 | 人工檢測 | |
|---|---|---|
| 使用 nav 將連結分群 | V | X |
| <a> 存在 title | V | 需有意義 |
| 導覽/搜尋功能、網站地圖、定位點 | X | V |
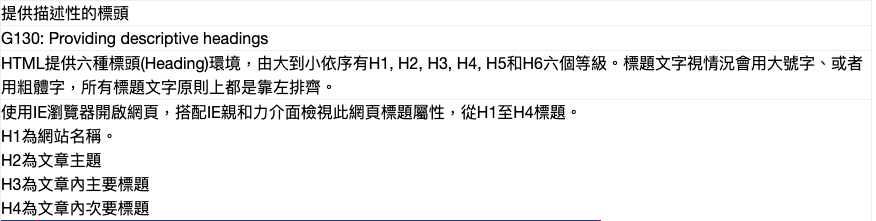
| 描述性標頭&標籤 | X | V |
| 使用標頭來組織網頁(h1..h6) | V | V |
(只整理常用的)
A
<nav>
<a href=".../page1.html" title="前往頁面1"></a>
<a href=".../page2.html" title="前往頁面2"></a>
</nav>A
A
<label htmlFor="myName">名字:</label>
<input id="myName" type="text" />AA
AAA
Rule8: 可導覽
(只整理常用的)

關於描述性標頭...
Rule9: 可讀性
| 軟體檢測 | 人工檢測 | |
|---|---|---|
| root 有指定語言屬性 (lang) | V | V |
(只整理常用的)
A
<html lang="zh-TW">
<head>
...
</head>
<body>
...
</body>
</html>Rule10: 可預期性
| 軟體檢測 | 人工檢測 | |
|---|---|---|
| 下載檔案格式規定 | ODF, PDF, HTML (不可為 doc?x, ppt?x) |
同左 |
| 變更網頁脈絡 | X | focus 時,不可觸發脈絡變更 |
(只整理常用的)
A
A
Rule11: 輸入協助
| 軟體檢測 | 人工檢測 | |
|---|---|---|
| 提供欄位錯誤說明 | X | V |
| 送出成功後,提供成功的回饋 | X | V |
| 有法律義務/財務交易時, 提供確認、修改、反悔機制 |
X | V |
(只整理常用的)
A
A
AA
Rule12: 相容性
(只整理常用的)
<!DOCTYPE html>
符合 W3C 標準規格
Rule....13 ?
網頁要能在 IE 上執行
網頁要能在 IE 上執行
網頁要能在 IE 上執行
雖然沒有明定,但各種人工檢測會利用 IE 當瀏覽器做測試
單一頁面最多只能設置 5 個定位點
Alt+U:右上方功能區塊
Alt+C:中央內容區塊,為本頁主要內容區。
Alt+S:網站搜尋。
Alt+Z:下方功能區塊。
定位點(導盲磚)
(mac 的 Alt = control+option)

Tips

將 h1 設置在網站的主 logo 上,能確保所有頁面都有 h1
Tips
將定位點用與背景色相同之顏色,使其溶於背景中

(不可用 opacity: 0 / display: none)

Summary
美觀
Designer
開發
Developer
無障礙
Accessible
美觀
Designer
開發
Developer
無障礙
Accessible
...還有 IE 唷 ^_^
參考資料
Accessibilities
By Travor Lee
Accessibilities
- 280



