mobile first
Tiffany Tse
tset@algonquincollege.com
Designing for small screens
Accessibility
Mobile First
MObile First
Google programmers are doing work on mobile applications first, because they are better apps and that’s what top programmers want to develop
-Eric Schmidt, Google CEO
Erick Schmidt on Mobile First
http://www.youtube.com/watch?feature=player_embedded&v=RUiSckZTUr8
Why Mobile First?
Why Mobile First?
Forces you to focus and prioritize your products by embracing the constraints inherent in mobile design
What is really important to your user?
Why Mobile First?
Allows you to deliver innovative experiences by building on new capabilities native to mobile devices and modes of use
MObile vs. Desktop
Global smartphone shipments surpassed global PC shipments two years earlier than
predicted (2010)
Mobile vs. Desktop
Mobile and desktop usage could achieve parity inside a couple of years if both maintain a consistent trajectory.
(Source: eMarketer, 2012)
2006
The Motorola Z3 mobile phone
was state-of-the-art in the US

Contraints = Focus
Small screens, slow connections, mobile context, etc
These constraints force us to focus, consolidate and simplify our ideas
Rich Capabilities
http://www.tfl.gov.uk/
vs.
http://www.acrossair.com/apps_nearesttube.htm
http://www.youtube.com/watch?v=U2uH-jrsSxs
constraints
Size of Screen
Speed of Networks
Modes of Use
Mobile Design Considerations
Multiple screen sizes & densities
Performance optimization
Touch targets, gestures, and actions
Location systems
Device capabilities
Screen Sizes and Densities
Variety of mobile devices, and we can’t account for all of them, but we can do our best to
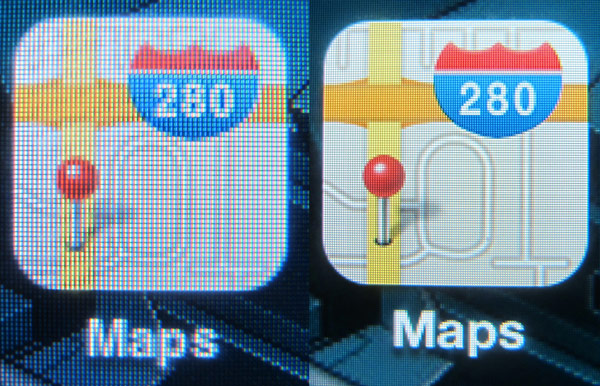
Introduction of iPhone 4 and iPhone 4S there were new screen densities (326 ppi)
http://www.knowyourmobile.com/blog/1608406/the_iphone_5s_display_is_better_than_the_iphone_4s_period.html
MEDIAQUERIES and SVG

http://osxdaily.com/2009/09/26/iphone-screen-resolution-is-480-x-320-pixels/
Performance optimization
Use CSS to enhance the look of your site, without using images when possible (especially for mobile)
Provide a user with the content they are looking for on the mobile version of your site
Contact Information vs. Pretty Client Images
Ideal Touch Targets

Apple
Microsoft / windows phones
http://msdn.microsoft.com/en-us/library/windowsphone/design/hh202889(v=vs.105).aspx
ideal touch targets
Apple’s iPhone Human Interface Guidelines recommends a minimum target size of 44 pixels wide and 44 pixels tall.
Microsoft’s Windows Phone UI Design and Interaction Guide suggests a touch target size of 34px with a minimum touch target size of 26px.
Nokia’s developer guidelines suggest that the target size should be no smaller than 1cm x 1cm square or 28 x 28 pixels.
MIT Touch Lab
Average width of index finger for adults is 1.6 to 2 cm (16 – 20 mm)
Or 45 - 57 pixels
http://touchlab.mit.edu/publications/2003_009.pdf
Thumbs
A Target Size Study for One-Handed Thumb Use on Small Touchscreen Devices found that user errors declined as the target size increased.
Well duh!
http://research.microsoft.com/pubs/75812/parhi-mobileHCI06.pdf
http://arnetminer.org/publication/touch-key-design-for-target-selection-on-a-mobile-phone-495564.html
Do's and Dont's For Mobile Design
Do
Simplify your design as much as possible when optimizing for mobile-first
Use large menus, buttons and try and make your content the interface where possible
Do
For mobile design it is best to use a single column layout
Makes it easier for the user to scroll on your website
Helps you to create a focused design
Do
Do this by using CSS3 for styling instead of images
Saving for web properly, and loading smaller images where possible.
Decrease your file sizes any way you can.
Do
Do
DoN'T
Many devices are touch/don’t have a mouse
On the iPhone your :hover style will actually display on click and then remain on screen even after the user takes their finger away
Don't
Don'T
Don’t make clickable elements harder to click/touch
Increase the size of icons/buttons so they are easy to use
Don’t make a lot of inputs (use option menus)
Don't
If you don’t have an iPad, iPhone, etc - go to the store
Put your site up under a development link, and check it out on multiple devices
Mobile first
By tset
Mobile first
- 2,596



