Final Project:
Kids Magazine App
Soccer Magazine
This idea was brought to us by a local entrepreneur who wanted a fun way for his son to learn about soccer.
This app lets children read short paragraphs and asks them a question about what they just read. The Homepage lists several issues containing articles and quizzes.

-
User
- 2 roles: admin & user
- username, password, email, birthday, admin
-
Issue
- contains many articles
- title, date, description, avatar
-
Article
- belongs to an issue, has a quiz
- title, date, content
- Quiz
- belongs to an article
- question, correct answer, video
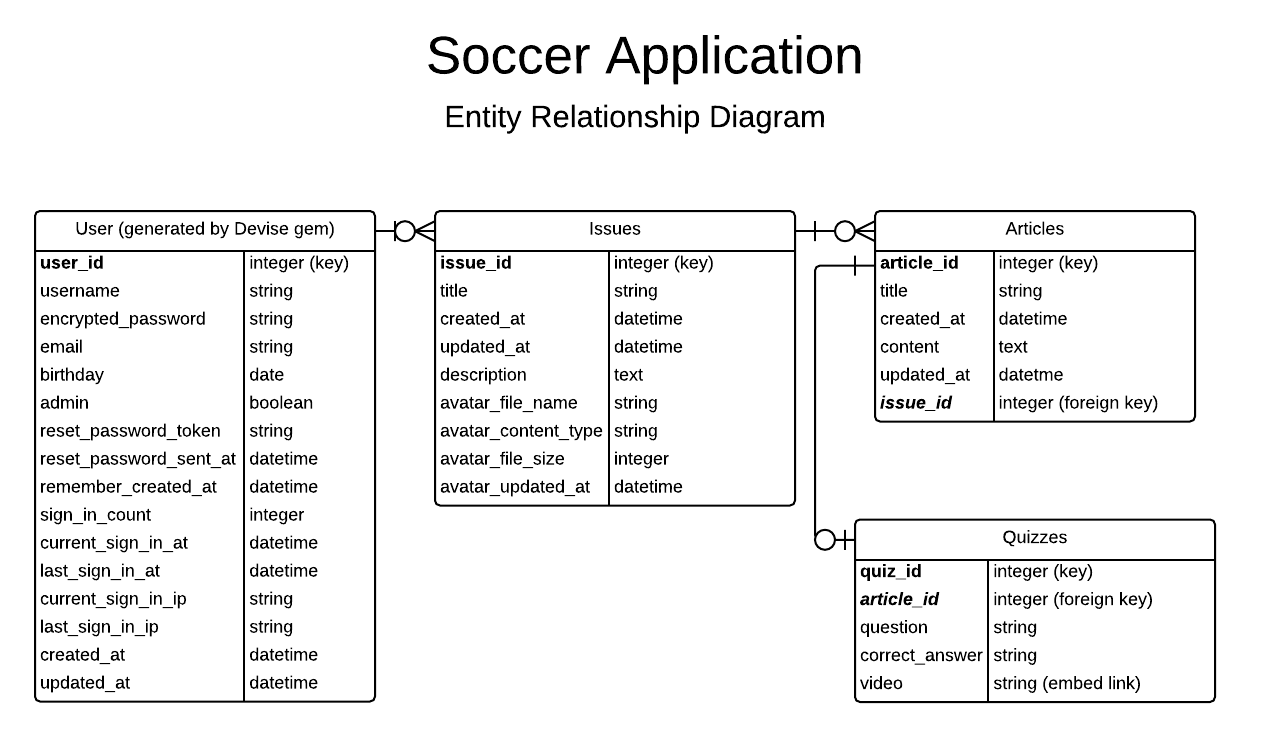
Entities
Entity Relationship Diagram

Look & Feel
-
Kid-focused
-
Fun and friendly
-
Vibrant and magazine-like
-
Responsive / iPad friendly
-
Strong background image / color
-
Spec: yayasoccer.com
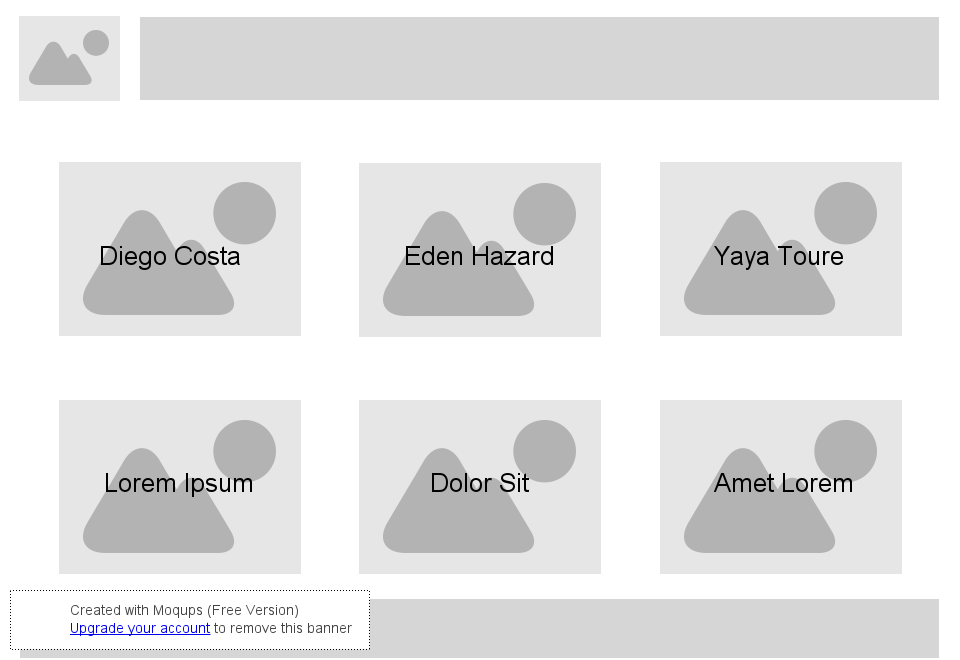
Homepage Wireframe

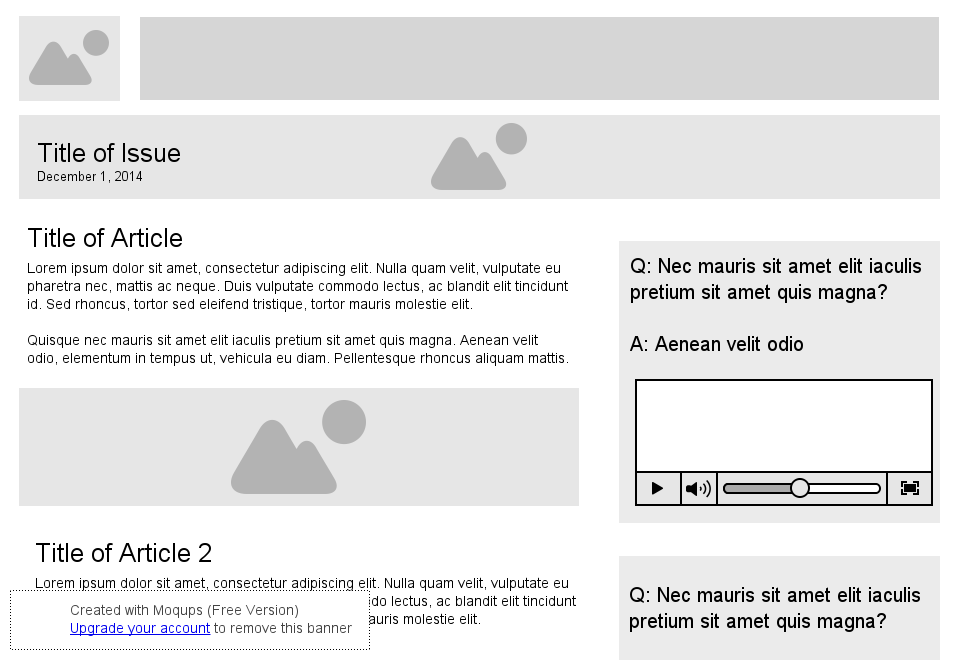
Issue Wireframe
Continue this pattern of Article/Quizes

Wish List
- Authentication
- Admin roles
- Functioning Quizzes
- Scoring
Teamwork
Let's break into pairs!
GOOOOOOOOAAAL!

$ git checkout -b jp-awesome-uiGit Branch
Make sure you have the latest version of the soccer app pulled down from the repo:
Give yourself an awesome team name and branch from your soccer application using "team-name-ui"
$ git pull origin master$ git branch
* jp-awesome-ui
masterYour Team Branch
Now you you can push to your own private branch without interrupting the functioning code on "master." Running git branch will illustrate this.
Continue adding and committing as usual but push to your branch name instead of "master" like so:
$ git push origin jp-awesome-uiInspiration & Info
Awwwards: www.awwwards.com
Webbys: www.webbyawards.com
A List Apart: alistapart.com
Smashing Mag: www.smashingmagazine.com
Tools
Fonts - google.com/fonts
Font Combos - briangardner.com/google-font-combinations
Background Textures - subtlepatterns.com
Random Color Generator: coolors.co
Color Matching Generator - www.pictaculous.com
Photo Editor - pixlr.com/editor
Free images: google.com (search tools)
Premium Images: shutterstock.com | istockphoto.com
Icons - iconfinder.com | nounproject.com
CSS Interactivity: tympanus.net/
$ git checkout master
$ git merge jp-awesome-uiShow and Tell
At the end of class we'll have a show and tell. Then we'll vote on whose site looks the best and we'll merge it back into master!
If there's time let's shoot this up to production (heroku)!
Keep in Touch
Aaron:
aaron@techtalentsouth.com
Sam:
sam@techtalentsouth.com
Jaime:
jaime@techtalentsouth.com
Kids
By tts-jaime
Kids
- 2,359



