How did We Build IOT Mobile App
Author: Tran Tuan Quy
Date: Jul 20 , 2017
About Me
-
Full Stack JavaScript Developer
-
Technical Manager at NAU Studio
-
I has worked for Pyramid Consulting as Frontend Manager
Contact Me
-
Twitter: #tuanquynet
-
G+: tuanquynet
- Gmail: tuanquynet
Contents
-
Introduction
-
Select Solution
-
Development Environment
-
Mobile App Architecture
-
Lesson Learnt
-
Resource
Introduction
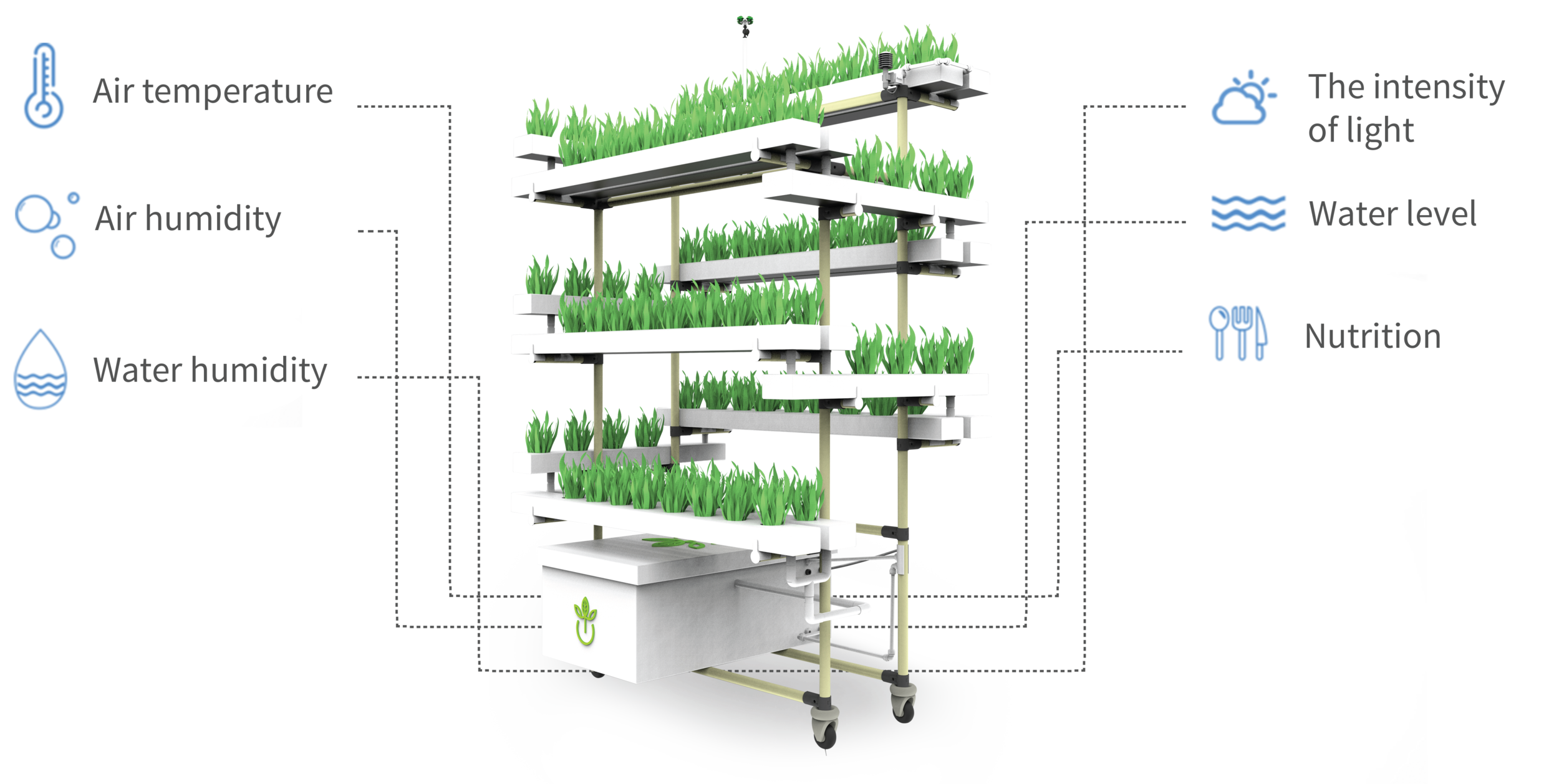
About Product
- Greenbot Site: http://greenbot.io/
- Android App: https://play.google.com/store/apps/details?id=com.greenbot
- iOS App: https://itunes.apple.com/us/app/greenbot/id1118734774?mt=8
Select Solution
User Requirement

Hardware Requirement
- Run on low bandwidth connectivity
- Run on low-end device
- Stable and qualified sensor
- Reasonable cost
Software Requirement
- Communication Protocol: MQTT, CoAP, AMQP,...
- Support multiple mobile platform (iOS, android)
- Server can handle hundred concurrent requests
- Database for big data in future
Which Technology?
MQTT
CoAP
AMQP
Native
Hybrid
SOAP
RESTful
NoSQL
SQL
Final Selection
MQTT
CoAP
AMQP
Native
Hybrid
SOAP
RESTful
NoSQL
SQL
Which Framework?
ReactJS
Angular 1
EmberJS
Mosca
Apollo
HiveMQ
Mosquito
Loopback
Restify
Sails
Which Framework?
ReactJS
Angular 1
EmberJS
Mosca
Apollo
HiveMQ
Mosquito
Loopback
Restify
Sails
MQTT
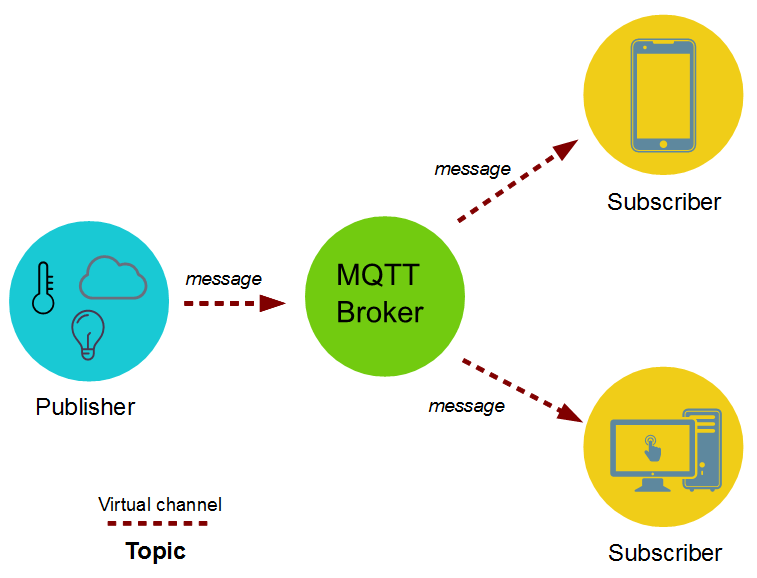
MQTT
MQTT was invented by Andy Stanford-Clark (IBM) and Arlen Nipper (Arcom, now Cirrus Link) back in 1999.
MQTT stand for MQ Telemetry Transport
Its initial goals:
- Simple to implement
- Provide a Quality of Service Data Delivery
- Lightweight and Bandwidth Efficient
- Continuous Session Awareness
MQTT

MQTT Client Tool
Development Environment
- Source Version Control: git using gitlab service
- IDE: Visual Studio Code
- Build tool: NodeJS - GulpJS, Phonegap cli, Android SDK, Xcode,
- Unit test framework: Mocha and Jasmine
- CI: jenkins
Mobile App
Mobile App Architecture
- Based on Cordova
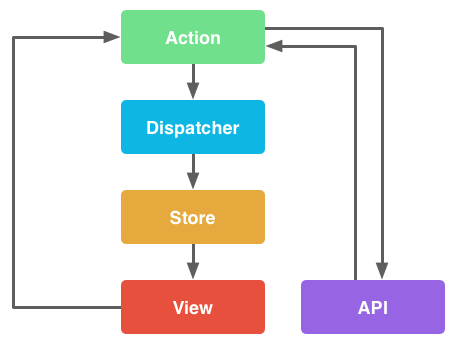
- Implement Flux to manage app state and data flow
- Use ReactJS for best view rendering
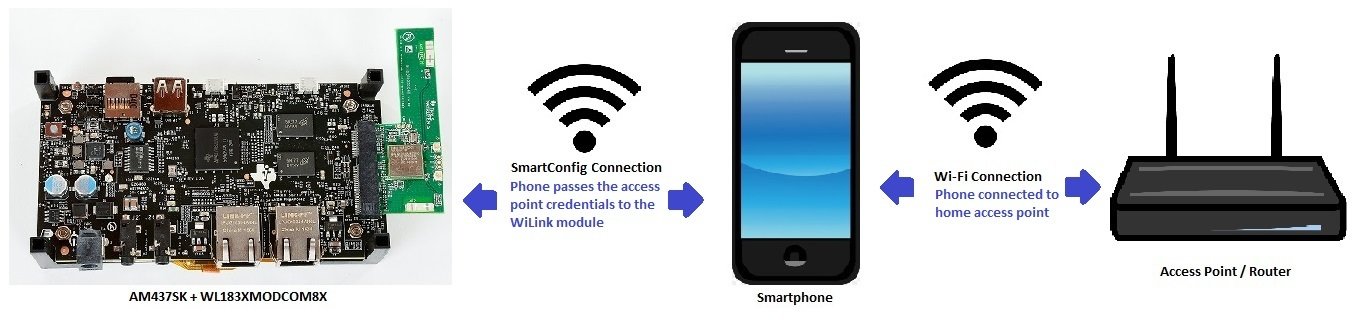
- Use smart config to setup wifi connection on device
- Integrate mqtt client
Flux

Smart Config

MQTT Communication
- Define clear channel (topic) to exchange data between machine
- Keep the data is as small as possible (using number)
- Reconnect when mqtt connect fail
MQTT Communication
Phone client
- subscribe on: /user_$username_$phoneId/data
- publish on: /user_$username_$phoneId/publish
Device client
- subscribe on: /device_$chipId/data
- publish on: /device_$chipId/publish
Broker
- Verify which device will be received message from phone vise versa
- Control who can talk with who
Lesson Learnt
- MQTT server often disconnect MQTT client
- MQTT client can not connect to MQTT server using mqtts
- HTTP Strict Transport Security on iOS
Resource
Question & Answer
Thank for Your Attention
How did We Build IOT Mobile App
By Quy Tran
How did We Build IOT Mobile App
- 1,336



