《React 思維進化》新書分享會
Zet Chou@ALPHA Camp
2024.01.20

-
iCHEF Lead Front-End Engineer
-
近十年前端開發經驗,九年 React 開發經驗
-
曾任 SITCON、JSDC 主議程講者
-
JSDC 2019 / 2020 議程組工作人員
-
ALPHA Camp web dev 助教
-
第 14 屆 IThome 鐵人賽 Modern Web 組冠軍
-
《一次打破 React 常見的學習門檻與觀念誤解》
-
-
《React 思維進化:一次打破常見的觀念誤解,躍升專業前端開發者》作者
Zet
周昱安
About me
寫這本書的動機
為什麼 React 這麼難學的好
- React 有大量機制依賴了 JavaScript 的核心特性
- 所以 JS 基礎不穩的人在學習 React 時通常會非常辛苦
- React 的學習會比其他前端技術更依賴於設計模式等「心智模型的認知」
- React 的學習不適合「從實踐中出真知」,這些核心觀念並不會因為寫的 React 專案越多就突然自己憑空開竅
- React 的設計精神導致它很難確保開發者的下限,而是盡量拉高上限與減少黑魔法
- 在確保下限以及降低學習門檻的面向,Vue 就比 React 做得好很多
常見的 React 學習瓶頸
-
只會呼叫語法,卻對 React 運作的原理與觀念一知半解
-
JSX、Reconciliation、immutable update、useEffect...
-
-
觀念與觀念之間的關聯破碎,無法融會貫通變成一個知識體系
-
以上的問題導致實作了很多專案但技術理解卻沒有什麼進展,很常憑感覺以及模糊的經驗在寫程式,為專案的程式碼品質和可靠性埋下隱患

source: 9GAG
目前已有的學習資源的問題
- 現有的 React 學習資源品質參差不齊,甚至錯誤資訊比正確資訊還多,學習者容易接觸到不準確的觀念
- 觀念正確且優秀的 React 技術文章稀有,尤其是台灣正體中文的相關資源更少,而且這些文章通常偏向單點、碎片化知識時,缺乏足夠前提理解的學習者難以形成完整的知識框架與體系
- 因此,我才會想要透過參加鐵人賽以及出書來建立一個「連續性、系統性」的 React 核心觀念學習資源,將重點擺在技術背後的運作流程與觀念、設計思維與脈絡
常見的觀念誤解
- 在 React 中一切都是 component,component 是構成畫面的最小單位
- JSX 語法是在 JavaScript 當中寫 HTML
- useEffect 是 function component 的生命週期 API,可以用來模擬 class component 的
componentDidMount、componentWillUnmount
常見的觀念誤解
在 React 中一切都是 component,component 是構成畫面的最小單位JSX 語法是在 JavaScript 當中寫 HTMLuseEffect 是 function component 的生命週期 API,可以用來模擬 class component 的componentDidMount、componentWillUnmount
更好的 React 學習脈絡
學習一門程式技術的四大面向
核心觀念與原理
基礎語法、工具、API 的使用方法 & 基礎操作練習
專案實戰情境經驗累積
抽象化設計 & patterns
學習核心知識,了解程式運作的核心概念與原理。這是後續所有學習階段的重要根基,沒有先把觀念基本功打穩的話,後續的學習則大多都是在做白工,難以突破
學習實務操作的基本方法並動手練習,並且連結回核心觀念與知識,達到理論與實作的融會貫通
在實戰情境需求中實踐技術的應用,並從其中累積面對不同情境時需要額外注意並處理的面向的經驗
學習如何在正確滿足商業規格需求的同時,進一步讓程式碼設計得更有擴充彈性、可讀性,並易於測試
掌握基本技術能力
有一定的即戰力
通往 senior level 必須的能力之一
學習 React 應該從哪裡開始
- 絕大多數學習資源都會從 JSX 或 component 直接開始講起,而這會造成學習脈絡的斷層:
- JSX 語法的本質到底是什麼?為什麼可以在 JavaScript 裡面寫像是 HTML 的東西?
- 為什麼需要 component?它跟 React 畫面的管理機制有什麼關聯?
- 這些東西與過去未接觸前端框架時手動操作 DOM 的開發模式有什麼關聯?
學習 React 應該從哪裡開始
- 應該從完全沒有接觸過 React 或任何前端框架的程度開始銜接,並以循序漸進的脈絡慢慢延伸
- 有一定的 JavaScript 掌握程度
- 了解怎麼透過操作 DOM 來更新瀏覽器畫面
- 必須先從零一步一步解析 React 的「畫面管理機制」
- 過去未使用前端框架或解決方案時,處理 UI 畫面管理的痛點
- 了解 React 透過怎樣的策略以及實踐,來代替開發者操作 DOM 並管理畫面
關於《React 思維進化》

全彩的視覺閱讀體驗+軟精裝限量



- 注重觀念理解
- 深入剖析 React 核心觀念與運作原理
- 脈絡循序漸進
- 從零堆疊技術脈絡,新手老手都適用
- 額外技術知識點專欄
- 補充文中提及的各種技術知識點
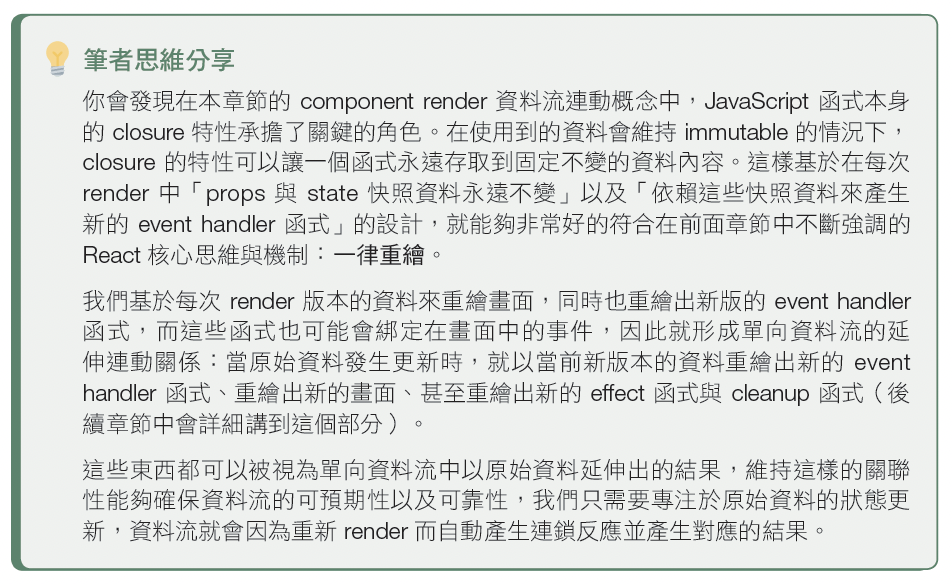
- 筆者思維分享
- 分享筆者對於 React 學習脈絡的個人見解


本書特色
目錄與章節開箱導讀
Q & A 交流

活動報名時的問題收集
天瓏書局購書傳送門


特別感謝 五倍學院 協助本活動宣傳
Thanks!
React2
By tz5514
React2
- 467



