that's #toshmagosh
This is me, Tara
Software Engineer
turned
Developer Advocate
@TZMANICS
#KENDOCAMPERTOUR
@NodeSchoolCincy
@CincyWWCode
PROMO CODE: PROM-KCT7

@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
that's me 😄
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
I'M LEARNING
THEN I TRY TO HELP YOU LEARN TOO
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7

@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
KENDO CAMPER TOUR PROJECT
An IoT PWA Using Angular & Node
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
KENDO CAMPER TOUR PROJECT TECHNOLOGIES
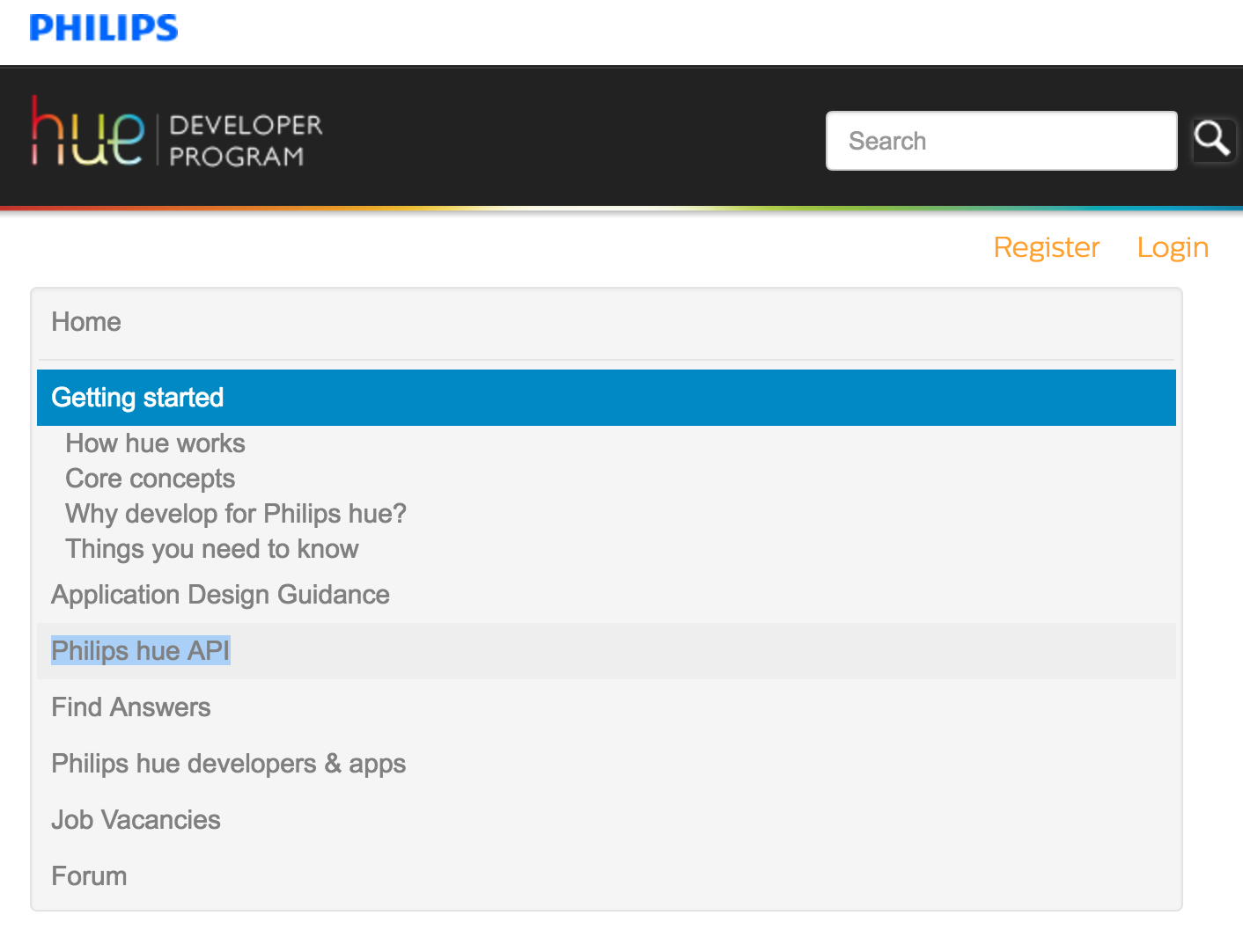
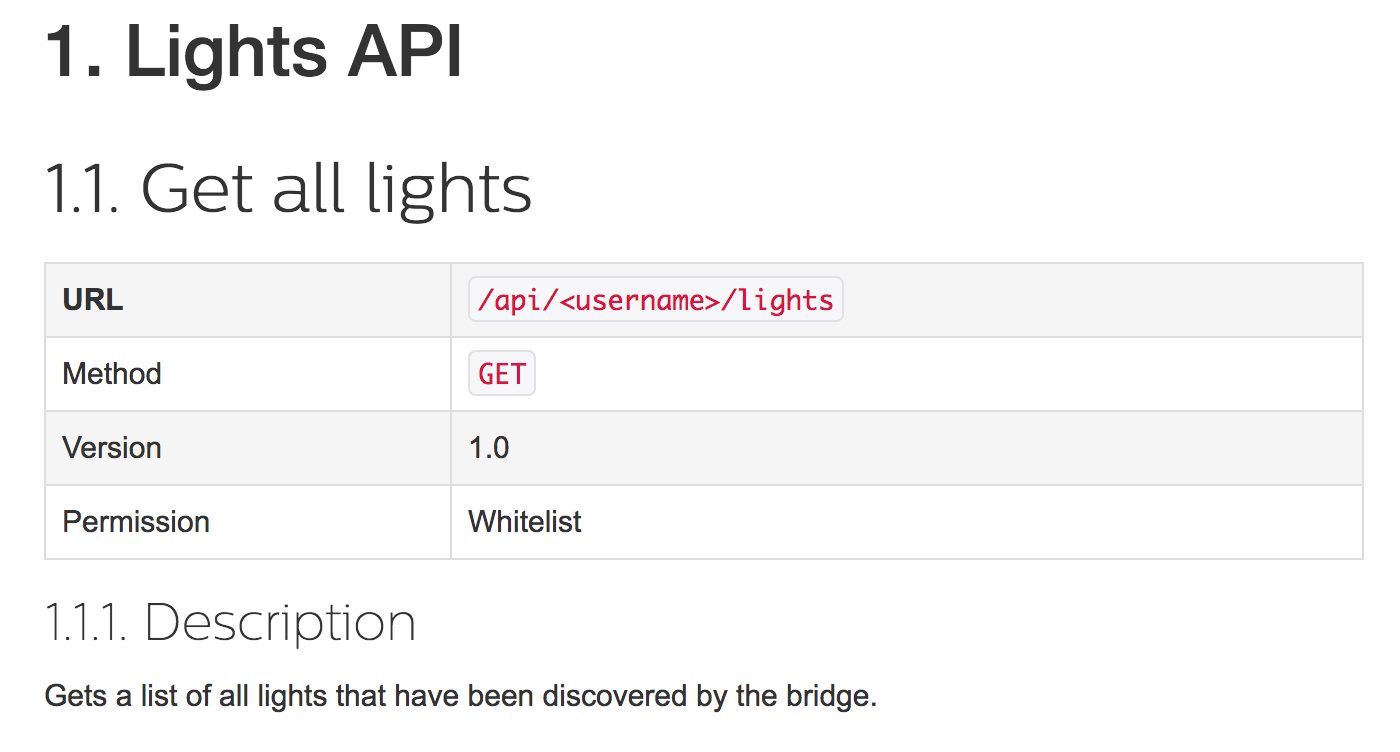
Philips Hue
Angular
Kendo UI
Node.js




@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
@tzmanics
#KendoCamperTour
@KendoUI
KENDO CAMPER TOUR PROJECT INITIAL OUTLINE
-
make sure IoT works
-
create angular app
-
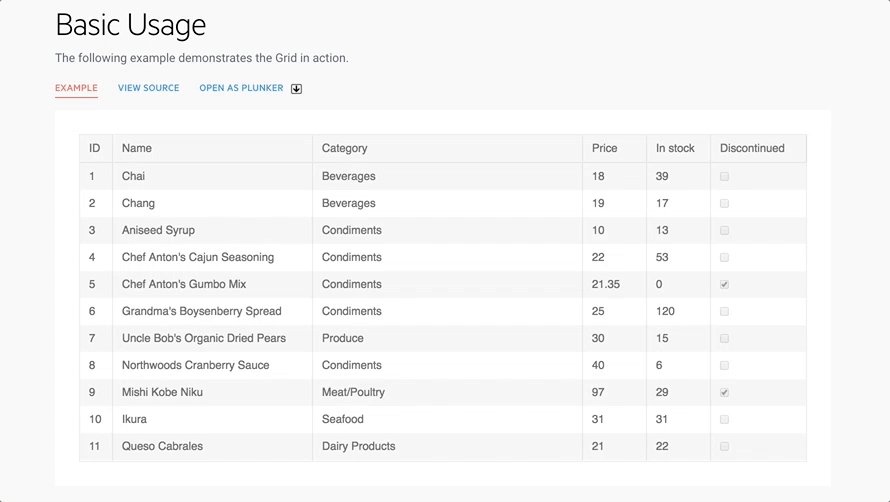
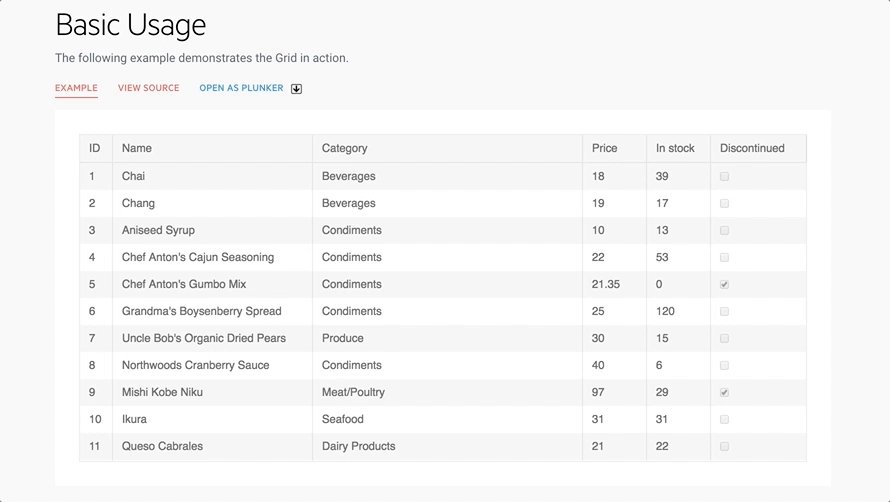
add ui components
-
integrate IoT API to UI
-
upgrade to PWA
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
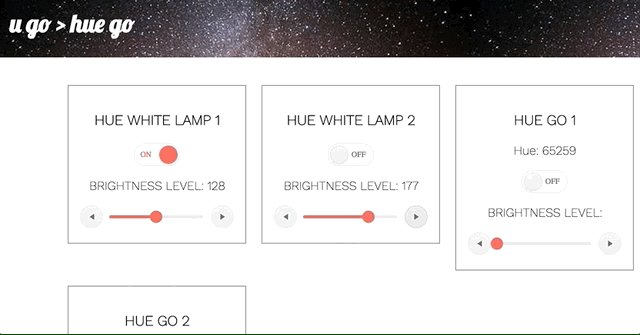
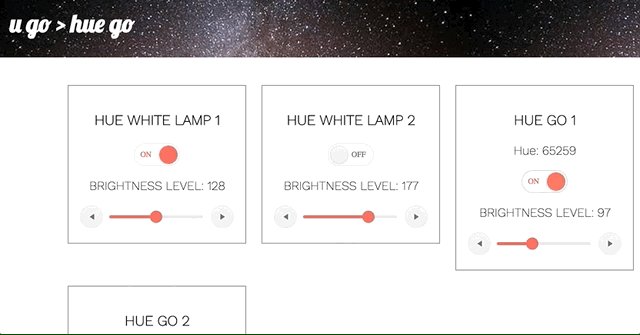
IoT



@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
@tzmanics
#KendoCamperTour
@KendoUI
KENDO CAMPER TOUR PROJECT INITIAL OUTLINE
-
make sure IoT works
-
create angular app
-
add ui components
-
integrate IoT API to UI
-
upgrade to PWA
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7

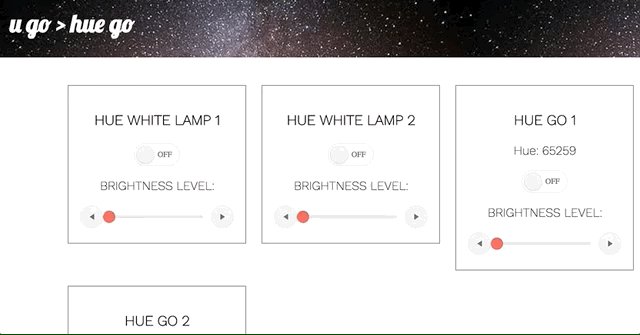
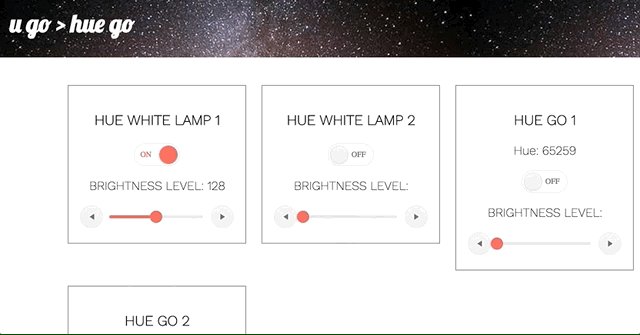
#(not so)liveDemo
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7

@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
Angular CLI
ng new <project name>

👉
{
👍

@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
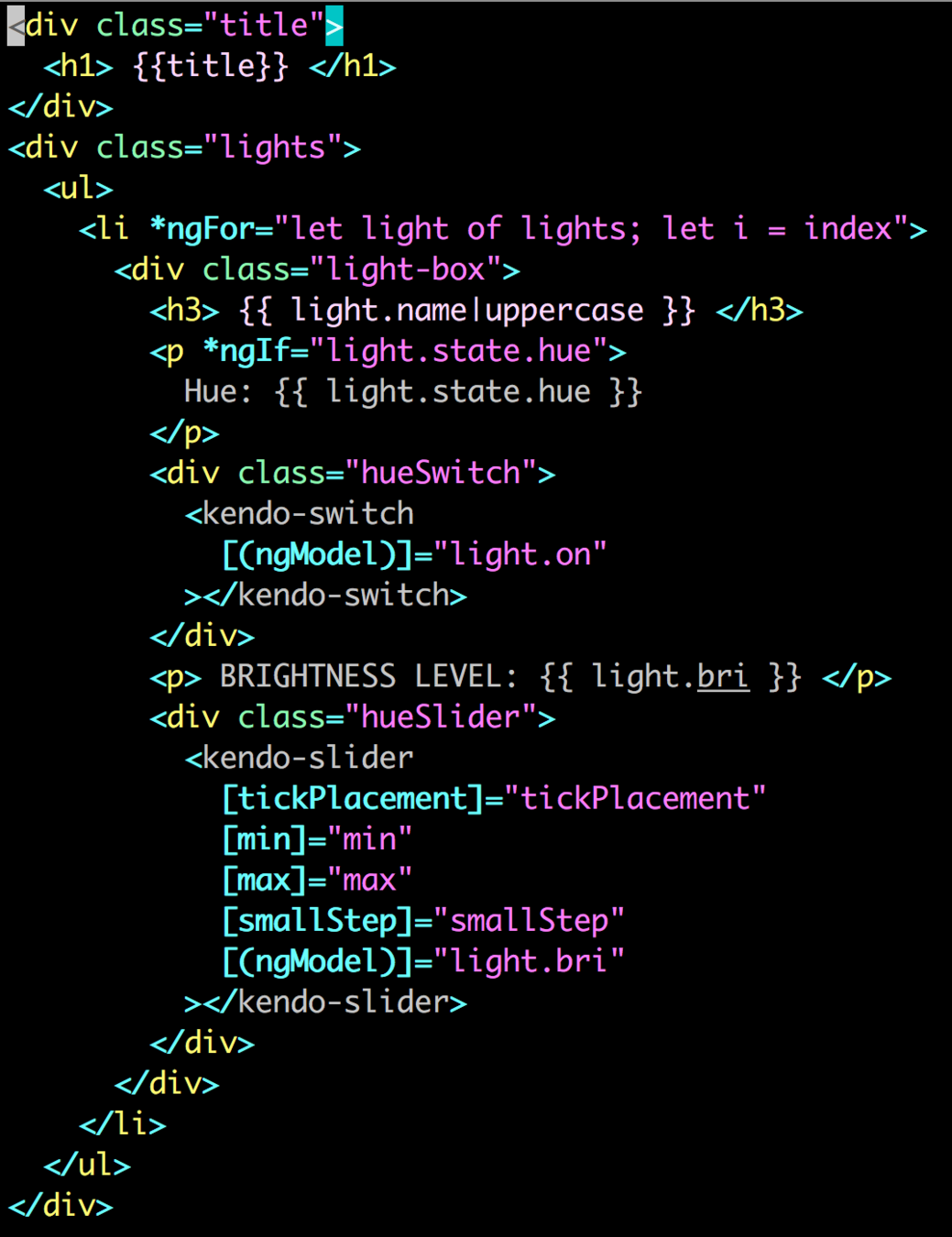
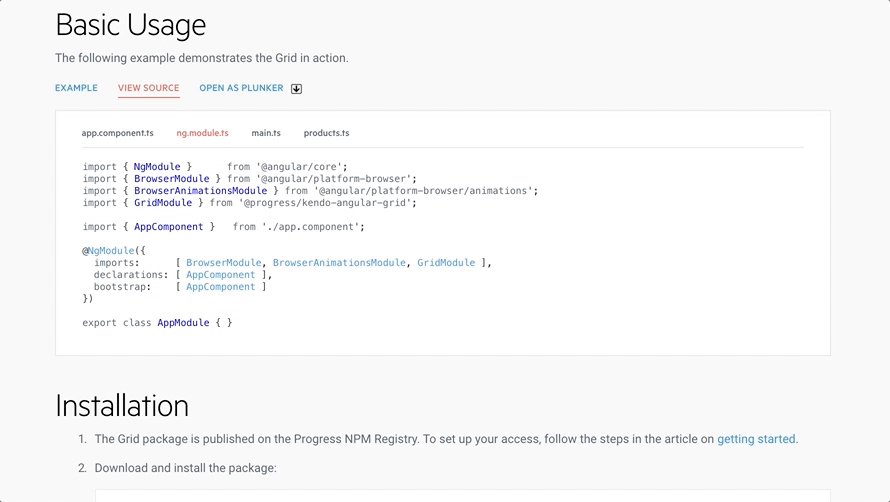
app/src/app.component.html
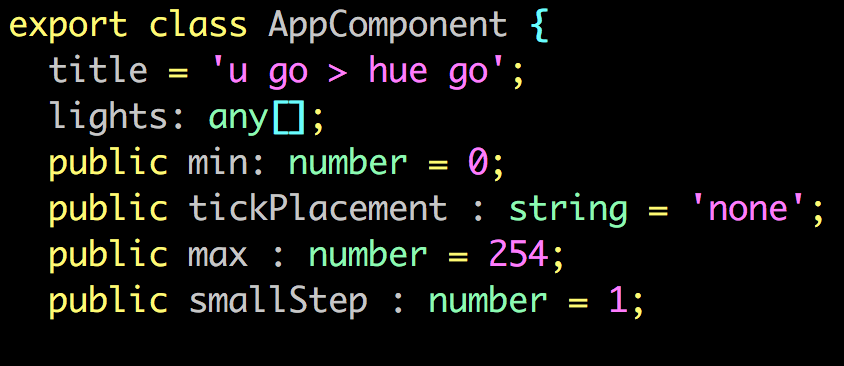
app/src/app.component.ts
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7

KendoUI.com

@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
@tzmanics
#KendoCamperTour
@KendoUI
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
http://developer.telerik.com/

@tzmanics
#KendoCamperTour
@KendoUI
KENDO CAMPER TOUR PROJECT INITIAL OUTLINE
-
pick IoT
-
make sure it works
-
create angular app
-
add ui components
-
integrate IoT API to UI
-
upgrade to PWA
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
@tzmanics
#KendoCamperTour
@KendoUI
KENDO CAMPER TOUR PROJECT INITIAL OUTLINE
-
pick IoT
-
make sure it works
-
create angular app
-
add ui components
-
upgrade to PWA
-
integrate IoT API to UI
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
PROGRESSIVE WEB APPS
-
app manifest
-
app shell
-
service workers
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7

! LIMERICK CHALLENGE !
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
To make your PWA look like the rest
This JSON file's the best
It makes full screen views
and home screen cues
Let's add an app
...
MANIFEST
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
@tzmanics
#KendoCamperTour
@KendoUI
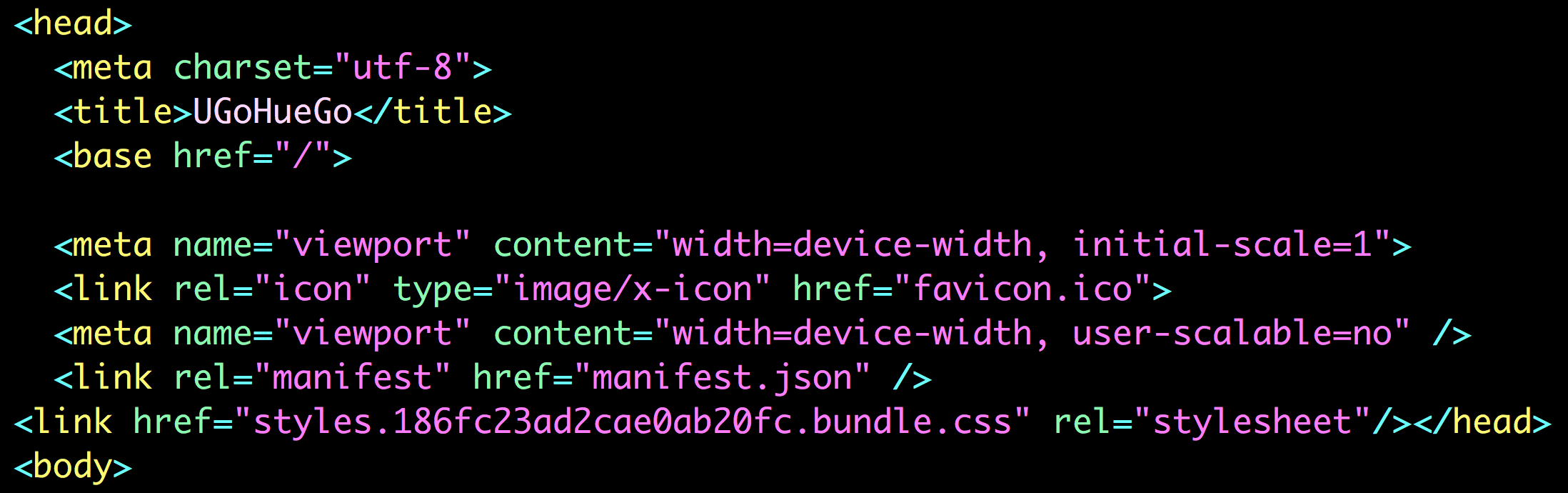
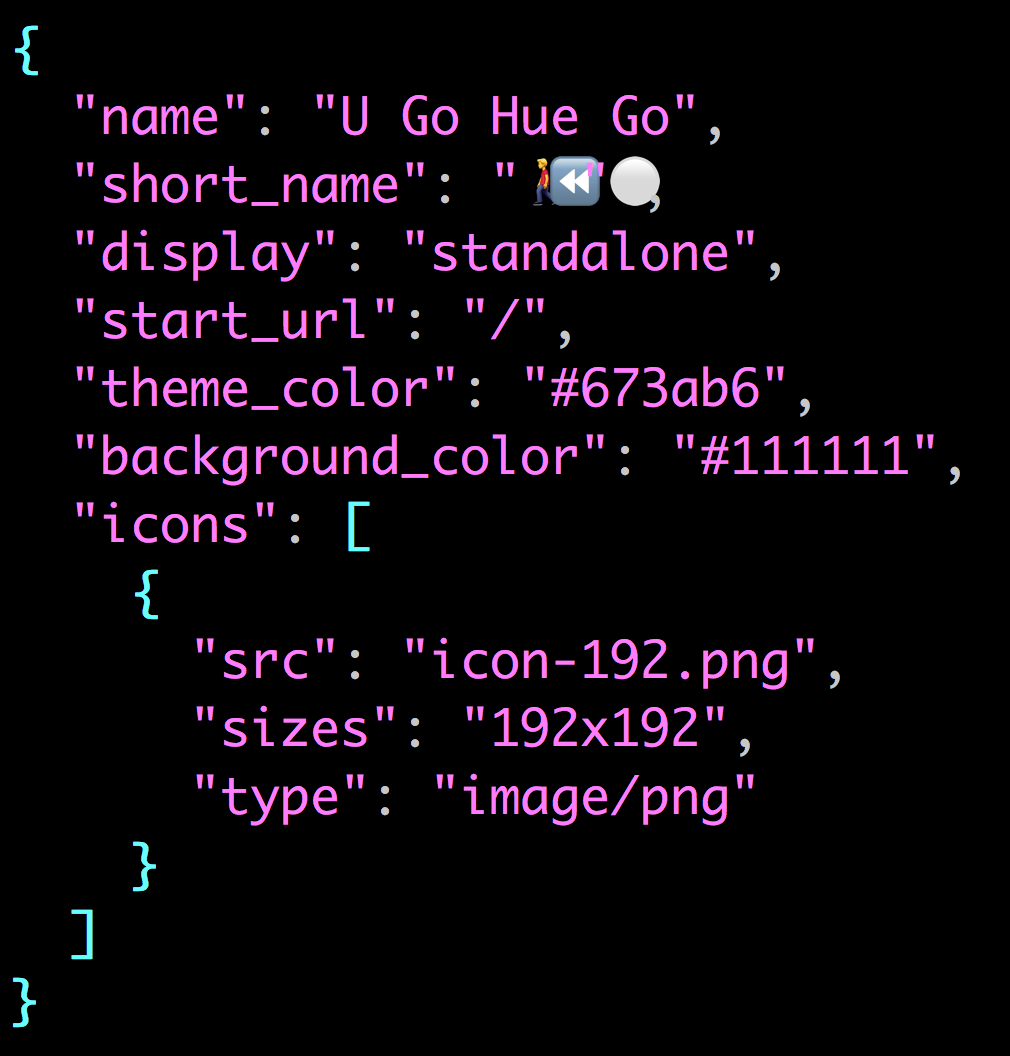
APP MANIFEST

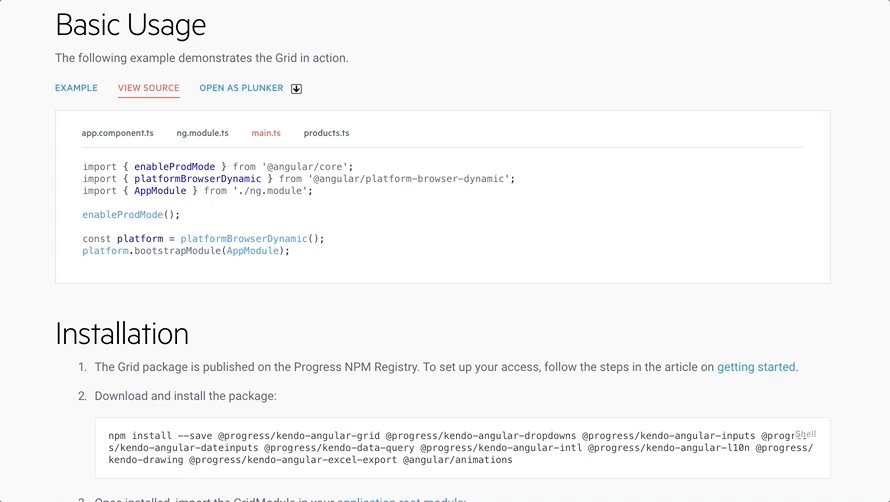
index.html
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
@tzmanics
#KendoCamperTour
@KendoUI
APP MANIFEST
manifest.json

@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
@tzmanics
#KendoCamperTour
@KendoUI
APP MANIFEST
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7

! LIMERICK CHALLENGE !
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
To make your app load real well
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
Kiss all that data farewell
Just add what you need
Then you'll see some speed
We'll just load our app
...
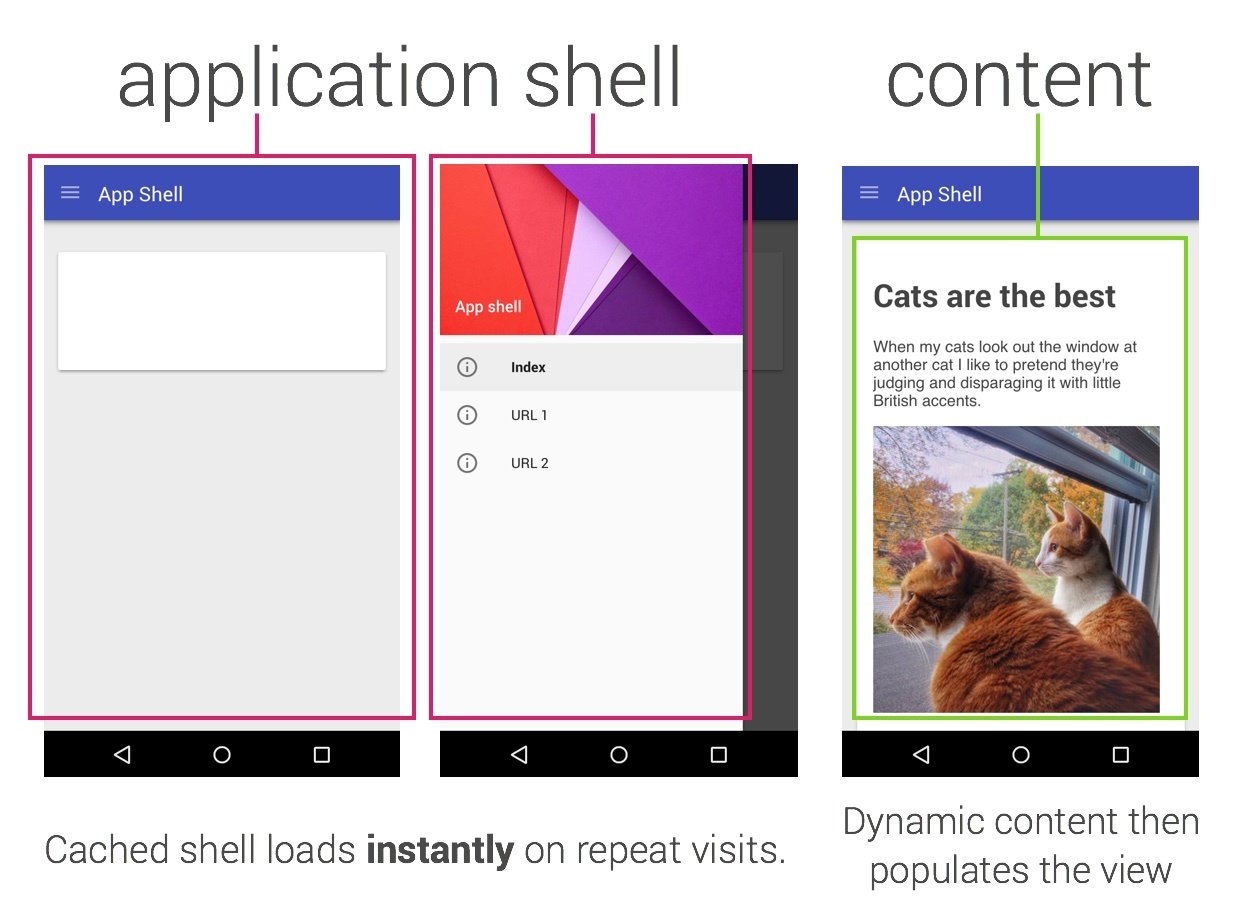
SHELL
The minimum amount of HTML, CSS & JavaScript needed for your UI.
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
app shell
cache these files & fill in data when it's available
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
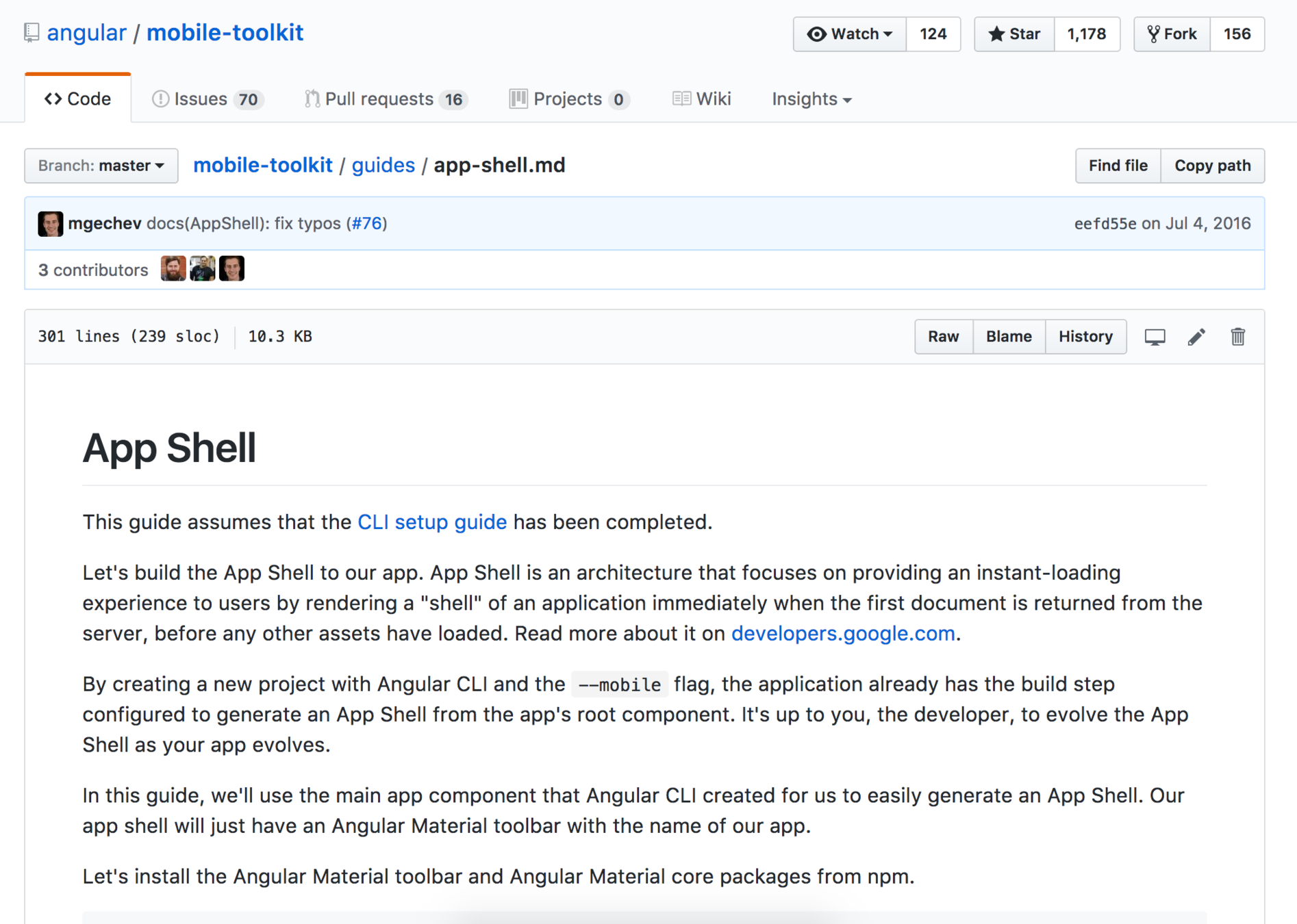
app shell

@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7

https://github.com/angular/mobile-toolkit/blob/master/guides/app-shell.md
! LIMERICK CHALLENGE !
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
When your network is being a shirker
You can serve up this little lurker
Make your load times much fast
With no running app
It's time for a service
...
WORKER
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
@tzmanics
#KendoCamperTour
@KendoUI

@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
@tzmanics
#KendoCamperTour
@KendoUI
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
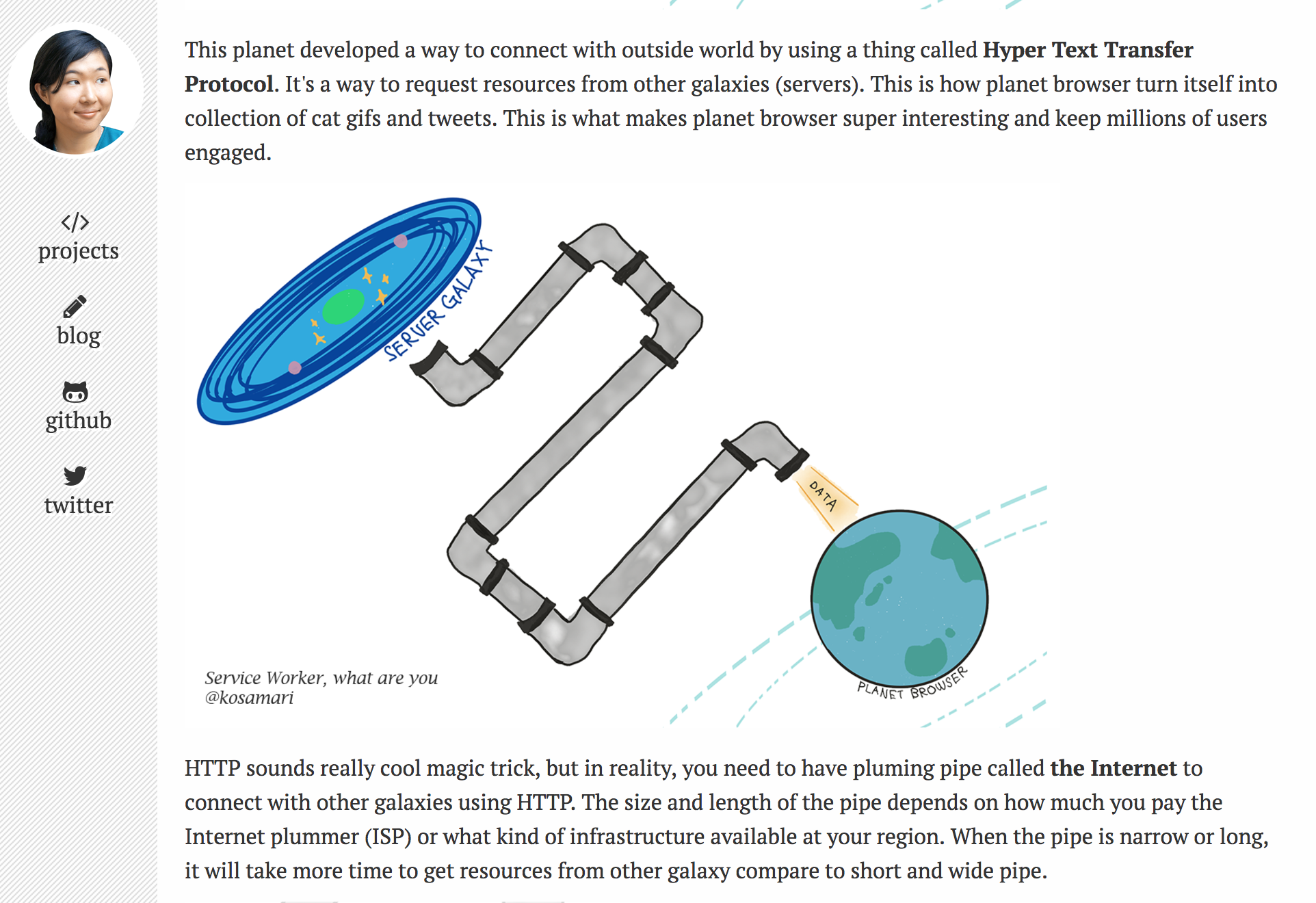
NETWORK ------ SERVICE WORKER ------ BROWSER
🤝
🕵🏻♀️
☠️
@tzmanics
#KendoCamperTour
@KendoUI
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7

👁 @kosamari 👁
@tzmanics
#KendoCamperTour
@KendoUI
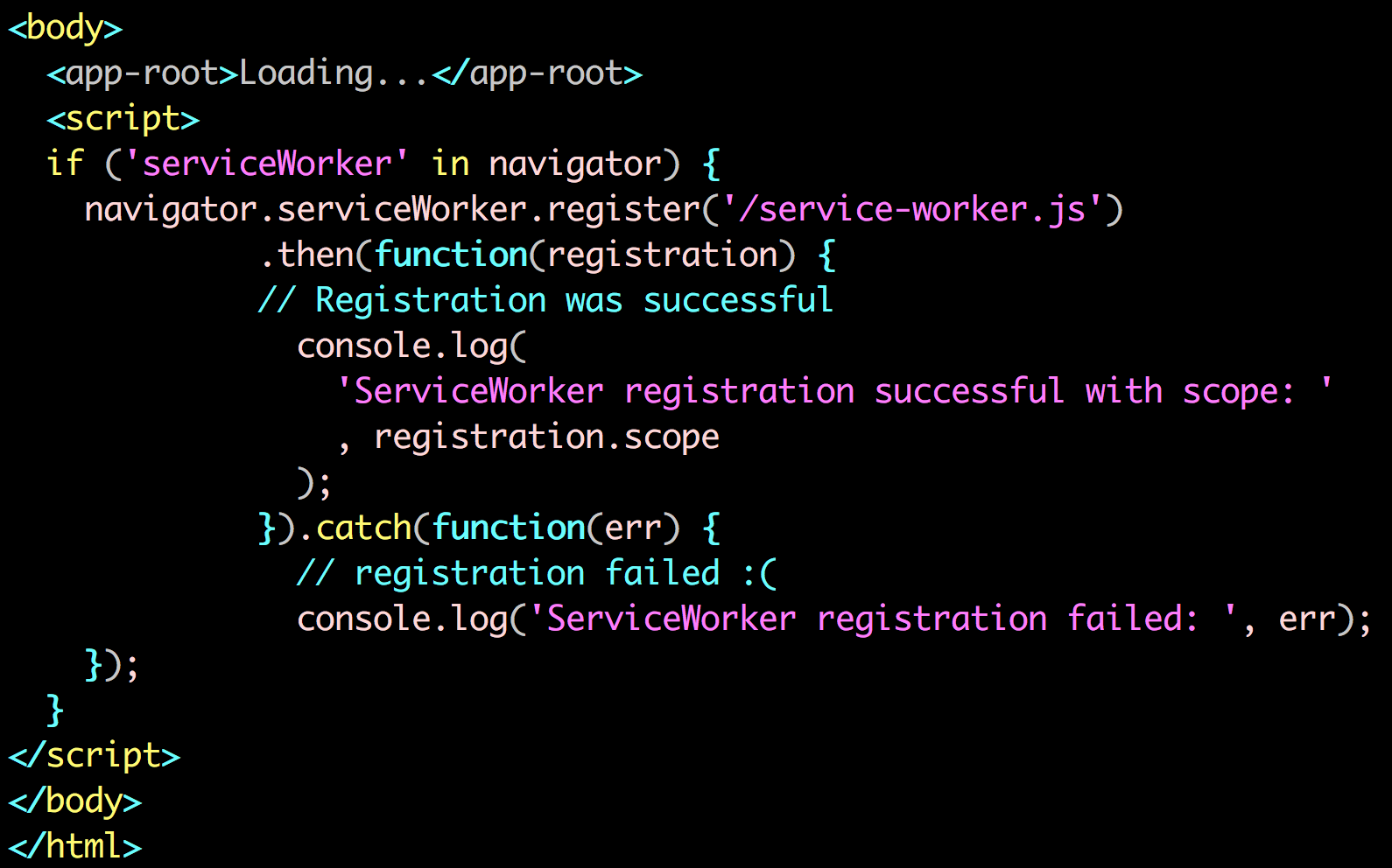
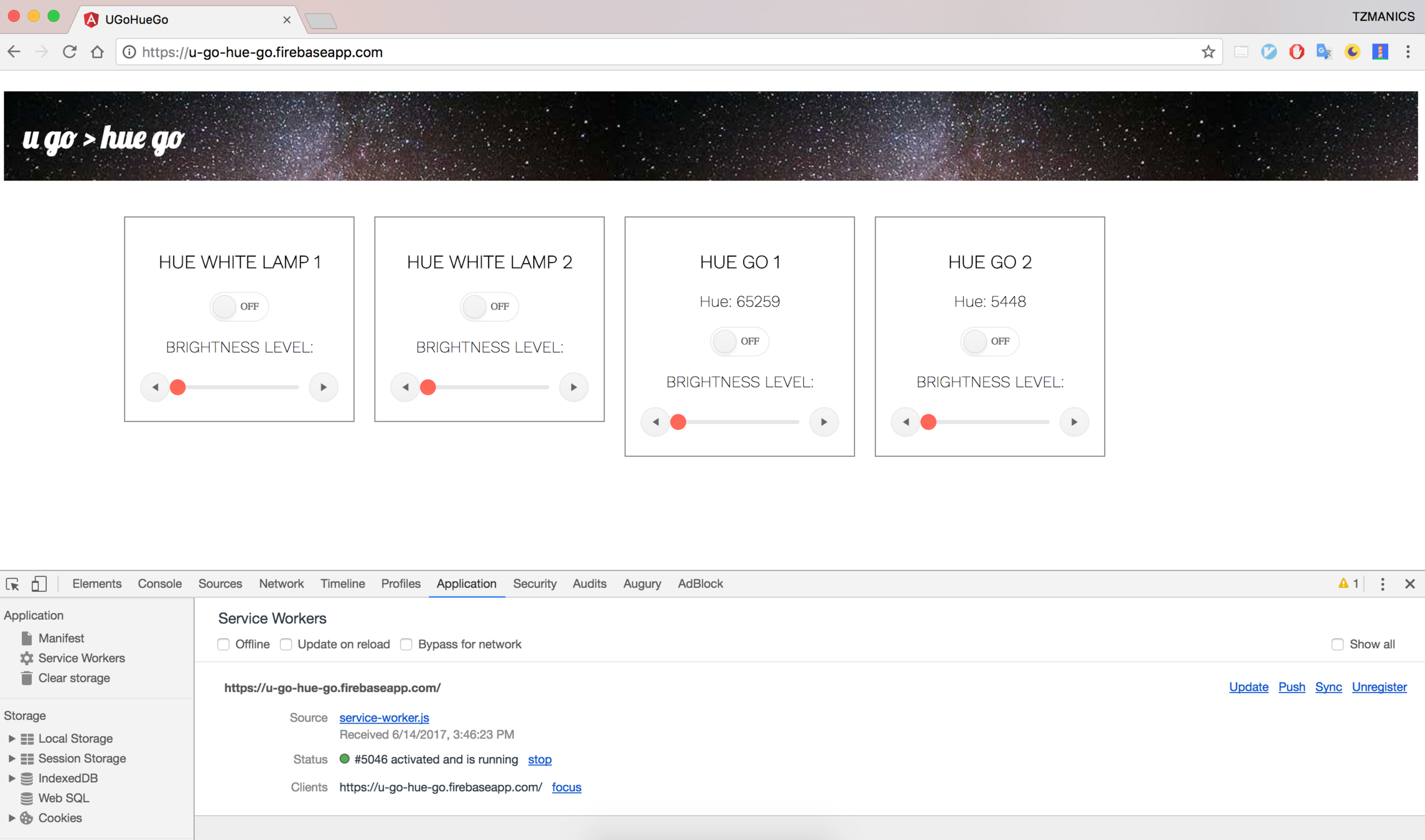
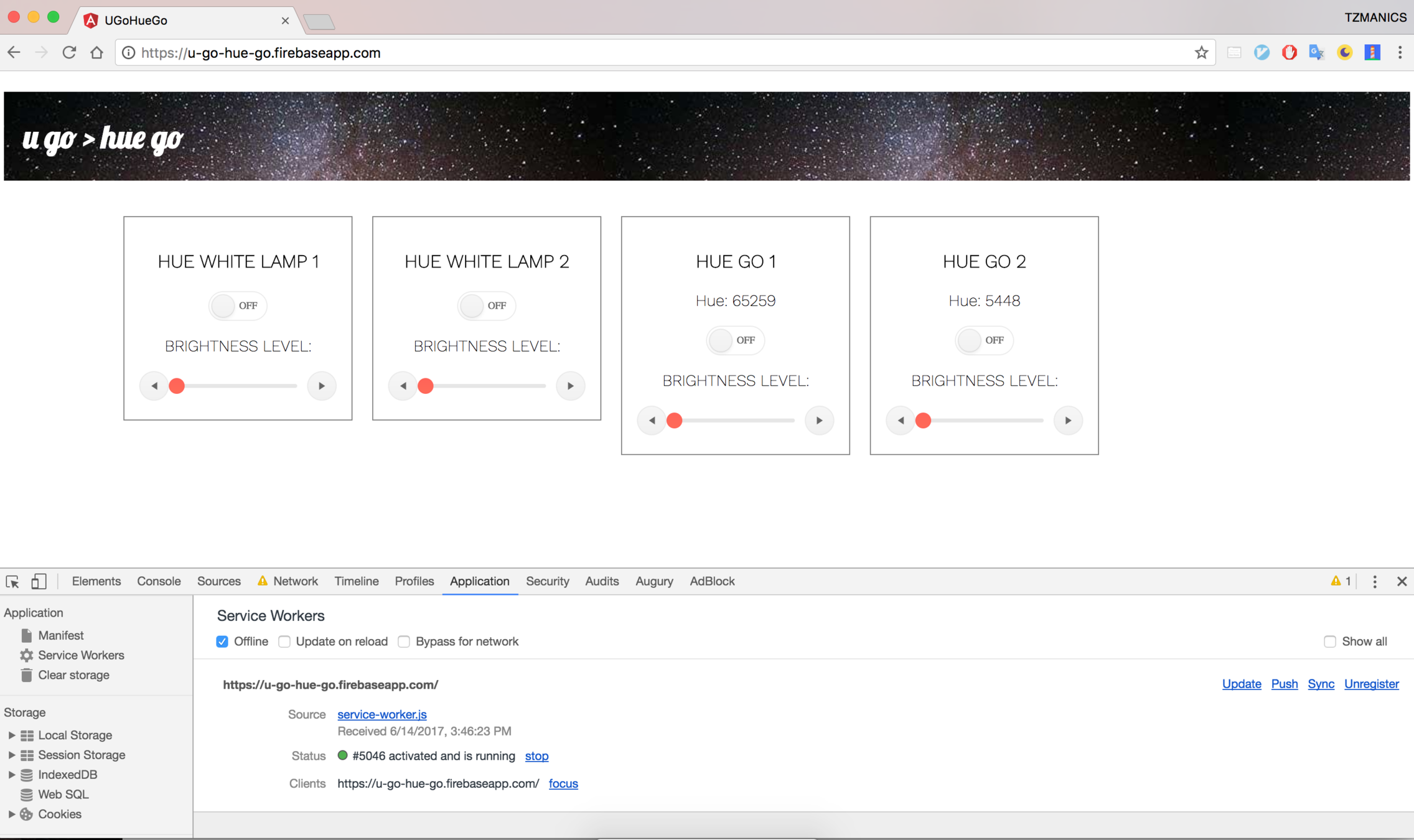
SERVICE WORKER

src/index.html

@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
@tzmanics
#KendoCamperTour
@KendoUI
@tzmanics
#KendoCamperTour
@KendoUI
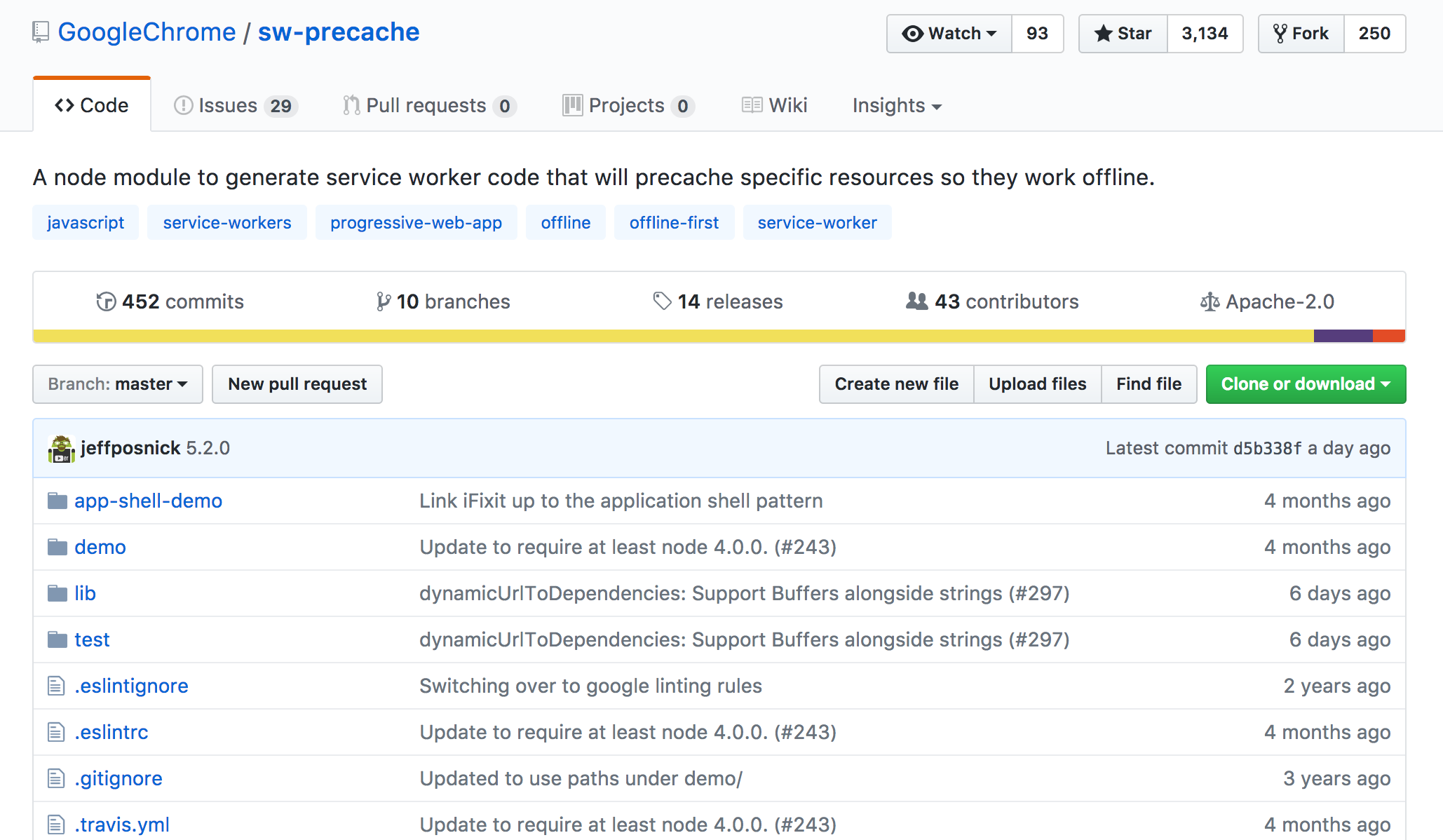
sw-precache


@tzmanics
#KendoCamperTour
@KendoUI
@tzmanics
#KendoCamperTour
@KendoUI
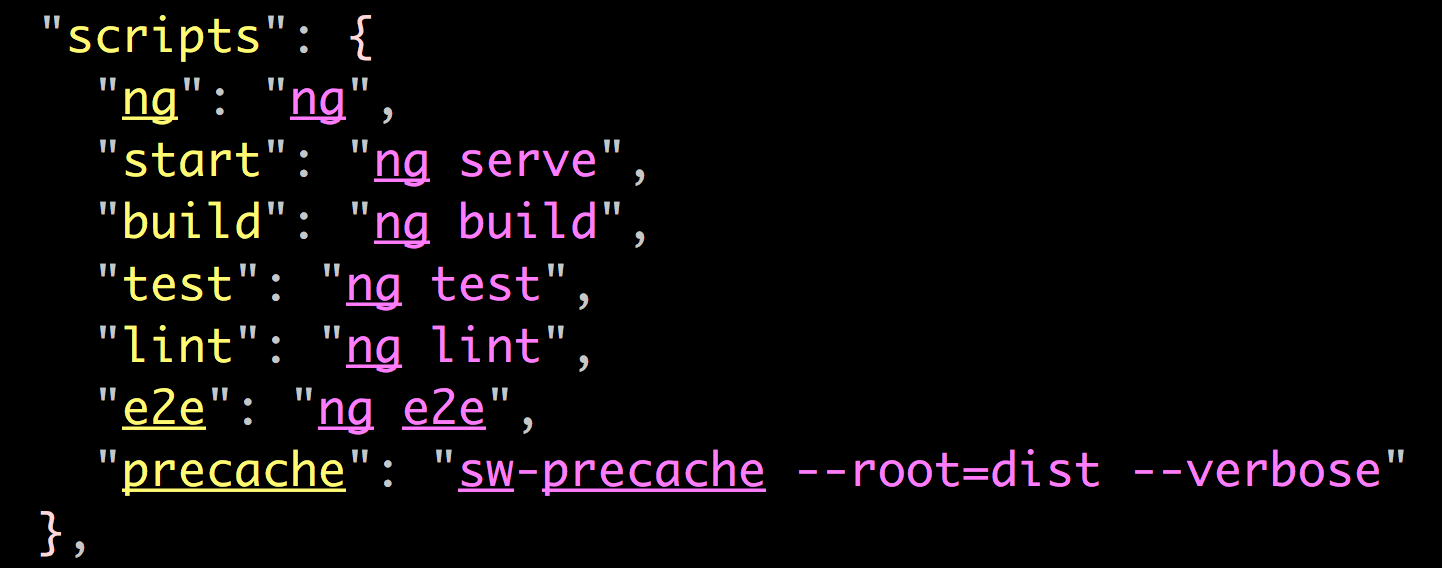
ng build -prod npm run precache


@tzmanics
#KendoCamperTour
@KendoUI
@tzmanics
#KendoCamperTour
@KendoUI

@tzmanics
#KendoCamperTour
@KendoUI
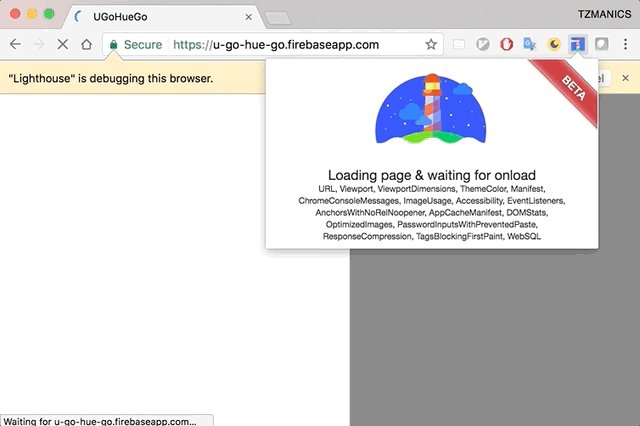
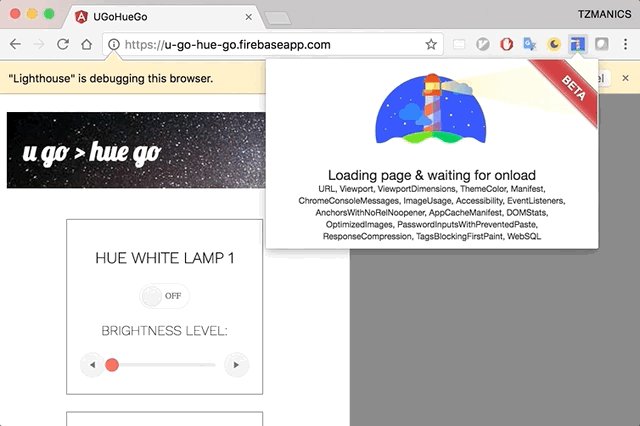
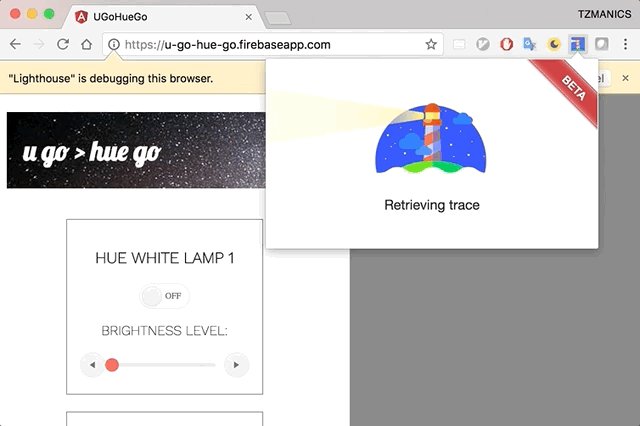
LIGHTHOUSE
https://developers.google.com/web/tools/lighthouse/
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7

@tzmanics
#KendoCamperTour
@KendoUI
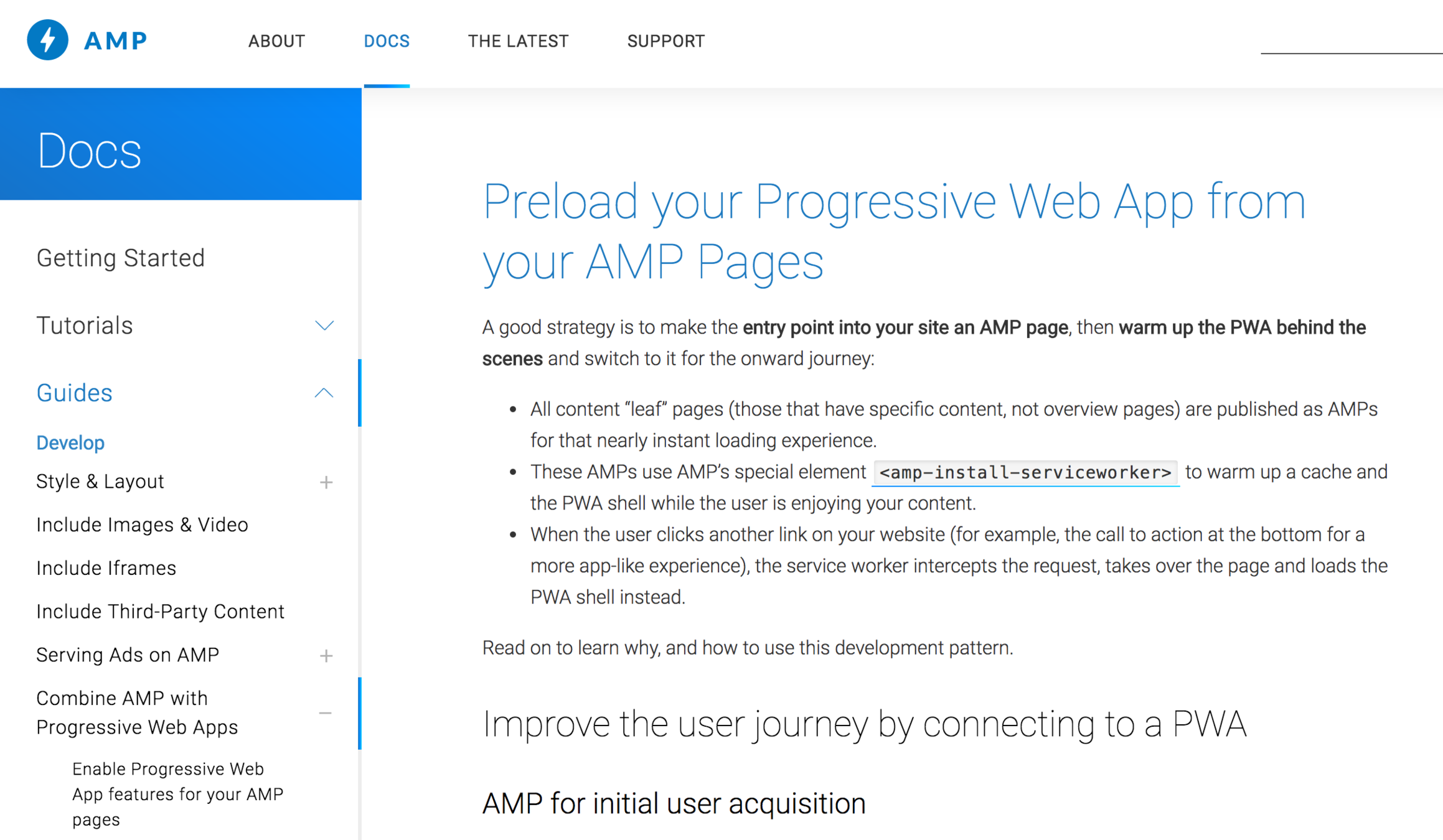
AMP
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7

accelerated mobile pages

https://www.ampproject.org
@tzmanics
#KendoCamperTour
@KendoUI
KENDO CAMPER TOUR PROJECT INITIAL OUTLINE
-
pick IoT
-
make sure it works
-
create angular app
-
add ui components
-
integrate IoT API to UI
-
upgrade to PWA
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
WANT TO TRY??

https://github.com/tzmanics/u-go-hue-go
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
THANK YOU
❤️SEATTLEJS❤️
@TZMANICS
#KENDOCAMPERTOUR
PROMO CODE: PROM-KCT7
🚢SeattleJS🎡
By Tara Z. Manicsic
🚢SeattleJS🎡
Slides for my SeattleJS talk on IoT PWA with Kendo UI and Angular
- 1,846



