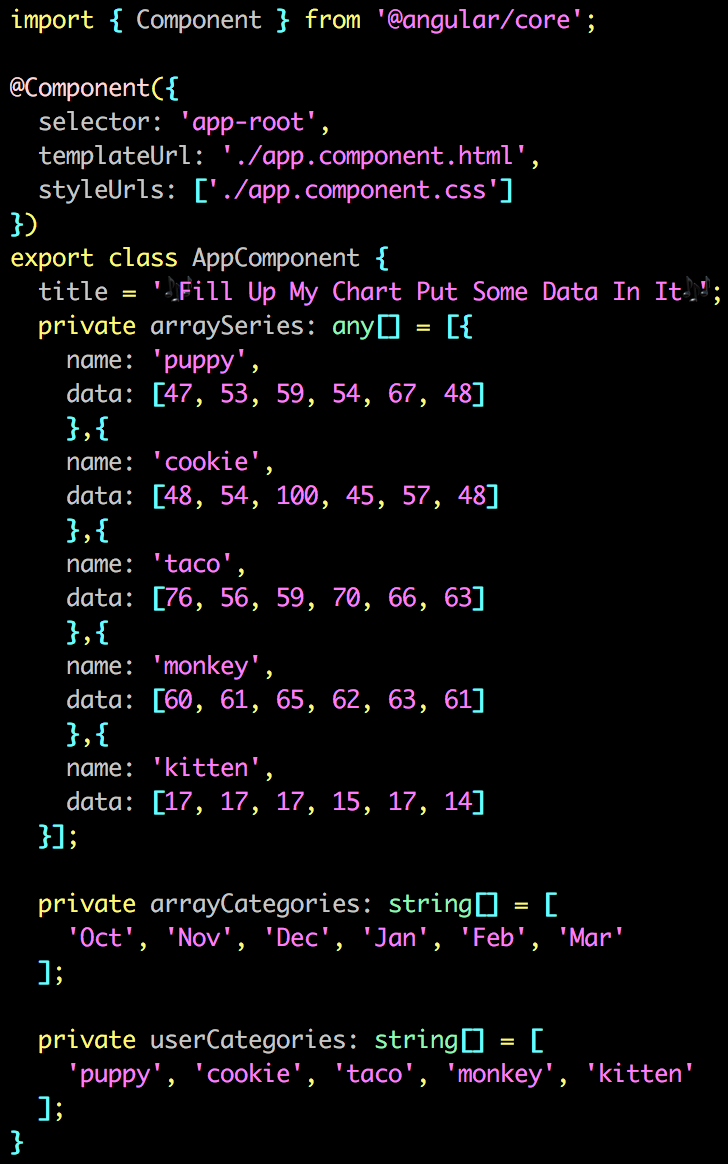
🎶 Fill Up My Chart, Put Some Data In It 🎶
By Tara Z. Manicsic
🎶 Fill Up My Chart, Put Some Data In It 🎶
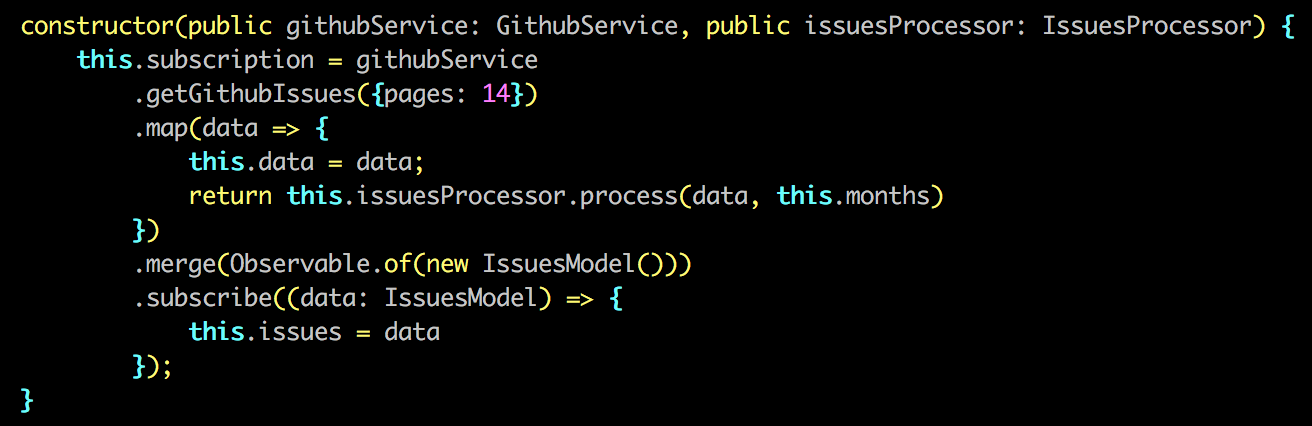
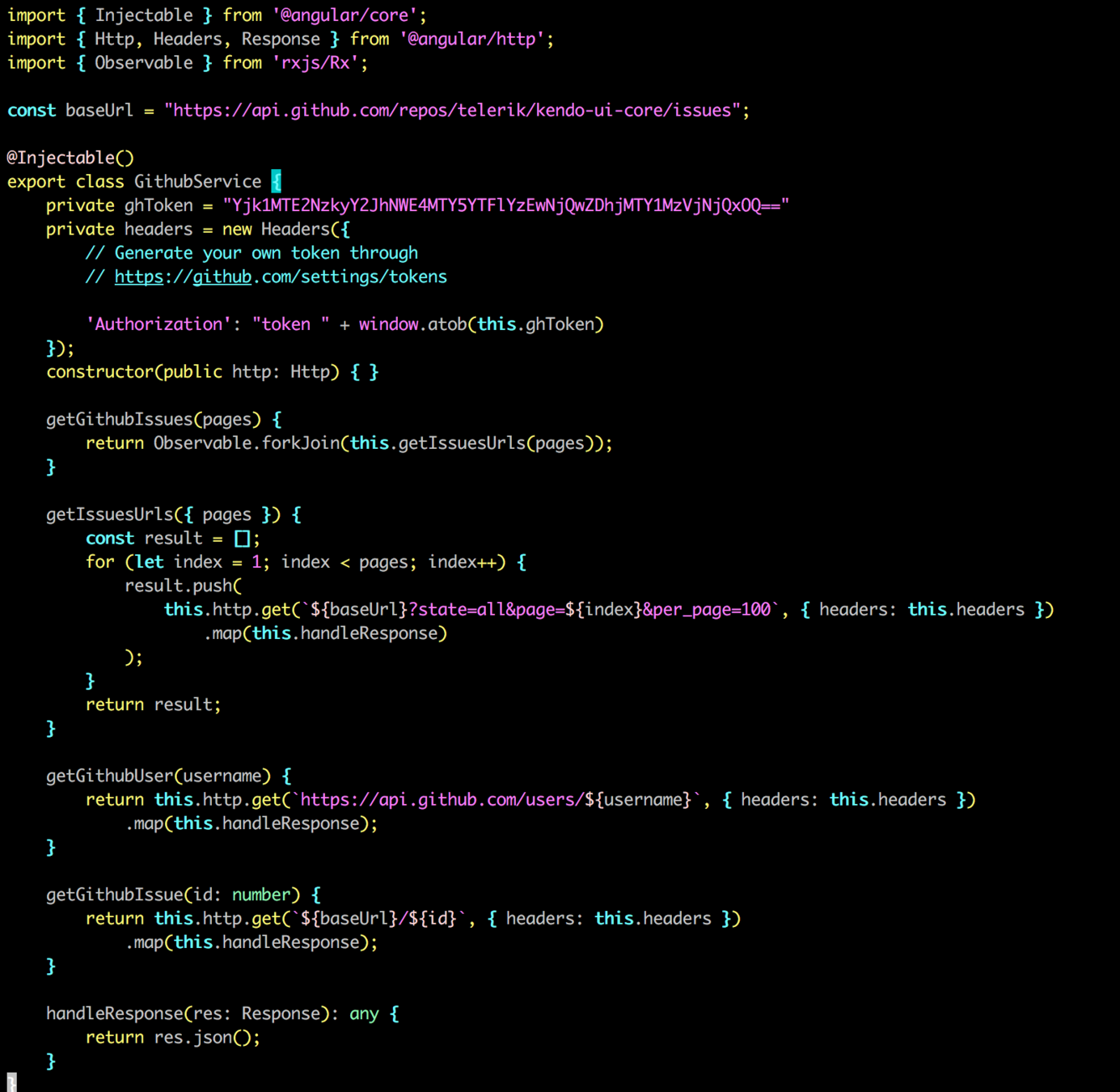
You have the data, now how do you feed it to a chart so that you can actually see what the data means? In this talk we'll write the code to go from data source to visualization with three different strategies: from a file, from user input (using two-way data binding & from a live data source that's ever-changing. We live in a world with a ridiculous amount of data, let's use it!