Lightning Talk
SMACSS "smacks"
CSS Performance
Pseudo Selectors
JQuery Performance
Brackets (the editor)
AWS Quick Breakdown
SMACSS
Categorizing CSS Rules
1. Base
- html, body, form { margin: 0; padding: 0; }
- input[type=text] { border: 1px solid #999; }
- a { color: #039; }
- a:hover { color: #03C; }
- reset.css
2. Layout
- #header, #footer, #top-nav, #side-nav
- .l-inline, .l-stacked, .l-flipped, .l-fixed
3. Module (dont prefix since most common)
- .grid, .example, .field,
4. State (mostly for javascript interaction)
- .is-collapsed, .is-visible, .is-error
5. Theme
- .mod { border-color: blue; }Don't use context to name your classes
(.newsBox, .newsInner, .newsList)



Resources
http://coding.smashingmagazine.com/2007/05/10/70-expert-ideas-for-better-css-coding/
http://www.sitepoint.com/top-ten-css-tricks/
http://www.mezzoblue.com/css/cribsheet/
https://github.com/necolas/normalize.css
Selector Performance
Follow three simple guidelines to help limit the number of elements that need to be evaluated:
- Use child selectors
- :first-child, :nth-child, .nav > li, input[type=radio]
- div > div > div > p
- Styles are evaluated from right -> left
The difference between the best case and the worst case was 50ms
You should only have 6 different font sizes. After that the user doesn't care and your wasting extra styles
CSS Pseudo Refresher
Element Pseudo Selectors
| :first-letter | p:first-letter | Selects the first letter of every <p> element |
| :first-line | p:first-line | Selects the first line of every <p> element |
| :first-child | p:first-child | Selects every <p> elements that is the first child of its parent |
| :nth-child |
p:nth-child(even) (2n+1) or (odd) |
Selects every <p> elements that is the even child of its parent Selects every <p> elements that is the odd child of its parent |
| :before | p:before | Insert content before every <p> element |
| :after | p:after | Insert content after every <p> element |
Jquery Performance Tips
Delegated Events
$( "#dataTable tbody tr" ).on( "click", function() {alert( $( this ).text() );});
$( "#dataTable tbody" ).on( "click", "tr", function() {alert( $( this ).text() );});
Chaining
$("#object").addClass("active");
$("#object").css("color","#f0f");
$("#object").height(300);$("#object").addClass("active").css("color", "#f0f").height(300);jquery cont.
Dom Manipulation
var arr = [reallyLongArrayOfImageURLs];
$.each(arr, function(count, item) {
var newImg = '<li><img src="'+item+'"></li>';
$('#imgList').append(newImg);
});var arr = [reallyLongArrayOfImageURLs],
tmp = '';
$.each(arr, function(count, item) {
tmp += '<li><img src="'+item+'"></li>';
});
$('#imgList').append(tmp);Selector Performance

Debounce / Throttle
https://github.com/cowboy/jquery-throttle-debounce/
Listen for events to fire
Throttling - only fire off an event at a given interval
(great for mouse move events)

Debouncing - fire off event at after a period of inactivity
(good for listening for a user to stop typing/moving/etc.)

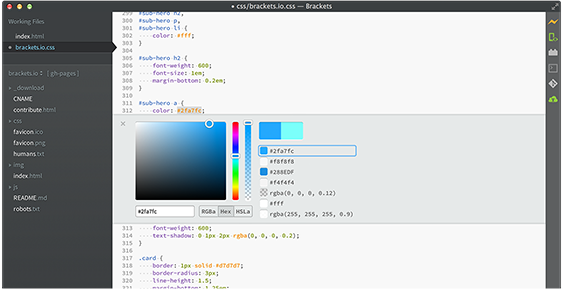
Brackets Editor

- Built with HTML, CSS, JS
- Open Source Project (on GitHub)
- Built on Node.js and Chrome
- Live Edit, JS Lint, Emmit, Inline CSS, Color Picker, etc.
Live Connect for HTML

<html>
<head>
<title>Test</title>
</head>
<body>
<h2>This is a Test</h2>
<p>fooioikkkllklkkopkk</p>
</body>
</html>
Adding New CSS Rules

- Pops open inline for easy editing
- Live edit page will highlight and change all items pertaining to selector
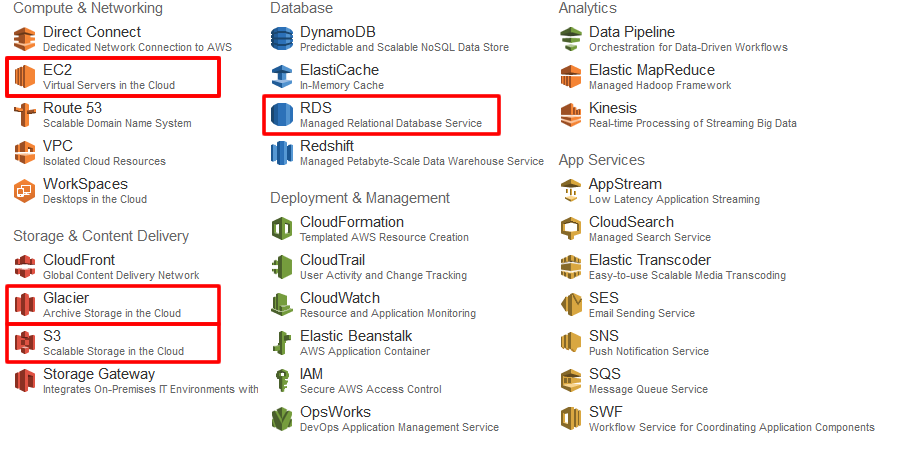
AWS Services

Services Breakdown
- RDS (MySQL, MSSQL, MongoDB, etc.)
- Small - Large Hardware (0.03 - 4.00)/hr
- EC2 (Windows, Linux, Mac)
- Small - Large Hardware (0.02 - 4.00)/hr
- S3 (Standard or Reduced Redundancy)
- Standard (0.03/Gb), Reduced (0.024/GB)
- Glacier (Long Term Storage)
- (0.01/Gb) - Restore in 3 to 5 hours.
Worth Mentioning
- Route 53 (DNS Service) - Use case for serving static content
-
Workspaces - Cloud Desktop for computing anywhere
Lightning Talk
By uniquetrio2000
Lightning Talk
- 1,215