Адаптивная вёрстка
Адаптивная верстка — подход, предполагающий изменение дизайна в зависимости от поведения пользователя, размера экрана, платформы и ориентации девайса. Другими словами, страница должна автоматически подстраиваться под разрешение, изменять размер картинок и т.д. Это позволит устранить нужду в разработке дизайна для каждого нового устройства, появляющегося в продаже.
Адаптивная верстка
Можно разбить устройства на разные категории и верстать для каждой из них отдельно, но это займет слишком много времени, и кто знает, какие стандарты будут через пять лет? Тем более, согласно статистике, основанной на 400 проданных с 2005 по 2008 год устройствах (а сейчас 2018), мы имеем целых спектр разнообразных устройств.
Очевидно,что мы не сможем продолжать верстать для каждого устройства отдельно. Но что тогда делать?
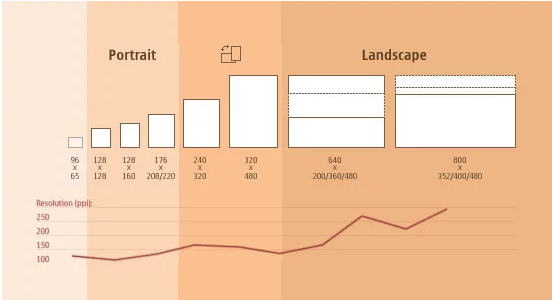
Регулировка разрешения экрана
Регулировка разрешения экрана

Резиновая вёрстка
Резиновая вёрстка — это когда вы задаёте всему макету и отдельным его частям не фиксированную ширину, а эластичную — в процентах. За исключением минимальной и максимальной ширины. Высоту в вебе в принципе не принято задавать — обычно она подстраивается под содержимое.
.footer__menu {
width: 50%;
min-width: 230px;
max-height: 1170px;
}Адаптивная вёрстка
«Адаптивный веб-дизайн» предлагал гибко адаптировать сайты к возможностям устройств и браузеров. Важной частью этой философии был ненавязчивый JavaScript с прогрессивным улучшением — и всё это поверх семантической разметки. Сегодня принято считать, что главное в адаптивной вёрстке — привязка к конкретным разрешениям и устройствам. Стили переключаются от одного брейкпоинта к другому, то есть у вас есть фиксированные макеты для iPad и iPhone, а то, что между ними вас не волнует.
Адаптивная вёрстка
.hereIsMyClass {
width: 20%;
}
@media screen and (min-width: 768px) {
.hereIsMyClass {
width: 20%;
}
}
@media screen and (min-width: 992px) {
.hereIsMyClass {
width: 30%;
}
}
@media screen and (min-width: 1200px) {
.hereIsMyClass {
width: 40%;
}
}Отзывчивый вёрстка
«Отзывчивый веб-дизайн» Ставится во главу три вещи: резиновый макет, гибкие картинки и медиавыражения. Все размеры и отступы предлагается указывать в процентах с сумасшедшими дробями для точности. Отличительной чертой подхода стало плавное изменение сайта, с ориентацией не на конкретные устройства, а на содержимое. То есть ваш резиновый макет хорошо выглядит не только на iPhone и iPad, но и в любой точке между ними.
Отзывчивая вёрстка
.hereIsMyClass {
width: 20%;
padding-left: 3.3333%;
}
@media screen and (min-width: 768px) {
.hereIsMyClass {
width: 20%;
padding-left: 4.3433%;
}
}
@media screen and (min-width: 992px) {
.hereIsMyClass {
width: 30%;
padding-left: 3.3333%;
}
}
@media screen and (min-width: 1200px) {
.hereIsMyClass {
width: 40%;
padding-left: 5.3333%;
}
}Адаптивный дизайн или адаптивная вёрстка
Из-за путаницы между техникой адаптивной раскладки и философией адаптивного веб-дизайна, из-за того, что все эти подходы прекрасно сочетаются и уже не проследить чёткую границу между ними — из-за всего этого стали называть всё это адаптивным дизайном или адаптивной вёрсткой. Это понятие всегда было достаточно широким, чтобы вместить все остальные способы.
Три техники подхода к адаптивной верстке
- резиновый макет
- гибкие картинки
- медиавыражения
Резиновый макет
Ширина элемнтов задается в процентах или задается минимальная или максимальная ширина
.container {
max-width: 1170px;
min-width: 320px;
padding: 0 15px;
margin: 0 auto;
}
.leftSidebar {
float: left;
width: 70%;
}Гибкие картинки
Одна из самых главных проблем, которая нуждается в решении при работе с адаптивным дизайном — это работа с картинками. Существует много способов изменять размер изображений, и большинство из них реализуется очень просто. Одним из таких примеров является использование max-width в CSS:
img {max-width: 100%;}
Максимальная ширина изображения равняется 100% от ширины экрана или окна браузера, и, когда ширина уменьшается, то же делает и картинка. Заметьте, что max-width не поддерживается в IE, поэтому используйте width: 100%.
Медиавыражения
Давайте посмотрим, как можно использовать CSS3-медиазапросы для создания адаптивного дизайна. min-width задает минимальную ширину окна браузера или экрана,к которой будут применены определенные стили. Если какое-нибудь значение будет ниже min-width, то стили будут проигнорированы; max-width делает противоположное.
Медиавыражения
Пример:
@media screen and (min-width: 600px) { .hereIsMyClass { width: 30%; float: right; } }
Медиазапрос заработает только в том случае, когда min-width будет больше или равна 600 px.
@media screen and (max-width: 600px) { .aClassforSmallScreens { clear: both; font-size: 1.3em; } }
В этом случае класс (aClassforSmallscreens) сработает, когда ширина экрана будет меньше или равна 600 px.
Метатег viewport
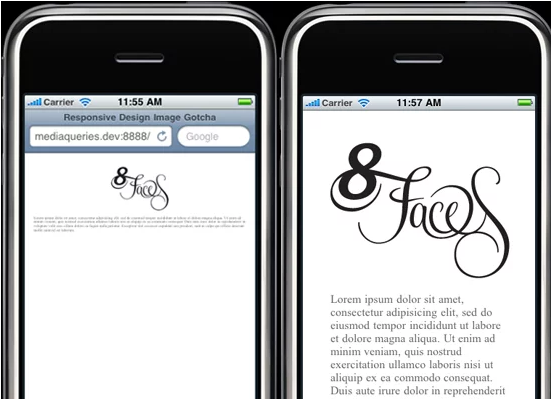
Есть одна интересная вещь, касающаяся iPhone и iPod. Дизайн, созданный для больших экранов, просто сожмется для маленького браузера, без необходимости добавления скролла или дополнительной мобильной верстки. Однако изображений и текста не будет видно:
Для решения данной проблемы воспользуемся тегом meta:
<meta name="viewport" content="width=device-width; initial-scale=1.0">
Метатег viewport

Литература
адаптивная верстка
By Vadim Nahornyi
адаптивная верстка
- 1,048



