Блочная модель документа
Блочная модель документа
Все элементы на странице по умолчанию распалагаются в левом верхнем углу окна браузера.
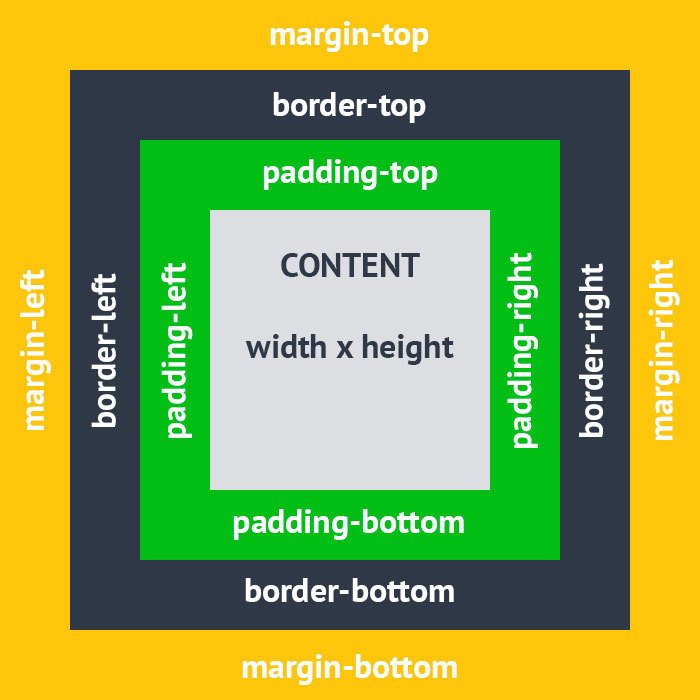
Любой элемент на странице представляет собой прямоугольник со следующими свойствами:
- width (ширина)
- height (высота)
- padding (внутренний отступ)
- border (рамка)
- margin (внешний отступ)
У некоторых элемнтов работают все 5 свойст у других только часть из них.
Элементы можно разделить на :
- блочный
- строчные
- блочно-строчные
Блочная модель документа

Таблица свойств
| Свойство | Блочные | Строчные | Блочно-строчные |
|---|---|---|---|
| width | + | - | + |
| height | + | - | + |
| padding | + | +(left and right) | + |
| border | + | + | + |
| margin | + | +(left and right) | + |
блочные
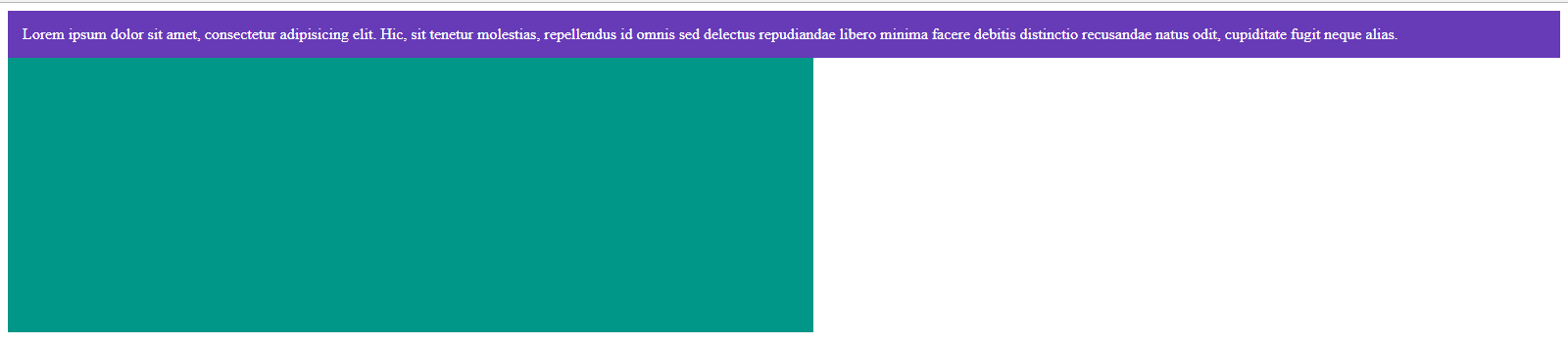
Блочные элемнты - это элемнты кторые занимают всю ширину родительского элемнта или часть ширины,если задана ширна. Тода остальное пространство будет занимать margin этого элемнта. У блочного элемента ширина 100% или можно задать фиксированную.
Свойство
display: block;

.block {
padding: 15px;
color: #fff;
background-color: #673AB7;
}
.block1 {
width: 50%;
height: 250px;
padding: 15px;
background-color: #009688;
}block1
block
Строчные
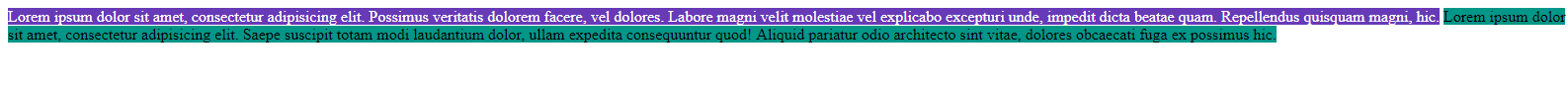
Строчные элемнты - ширина и высота зависит от контента внутри. Элемнты распалагаются друг за другом. Если не помещаются то следующий элемнт переносится на новую строку.
Свойство
display: inline;

.first-element {
width: 50%;
height: 250px;
/*padding: 15px;*/
color: #fff;
background-color: #673AB7;
}
.second-element {
width: 50%;
height: 250px;
/*padding: 15px;*/
background-color: #009688;
}
блочно-строчные
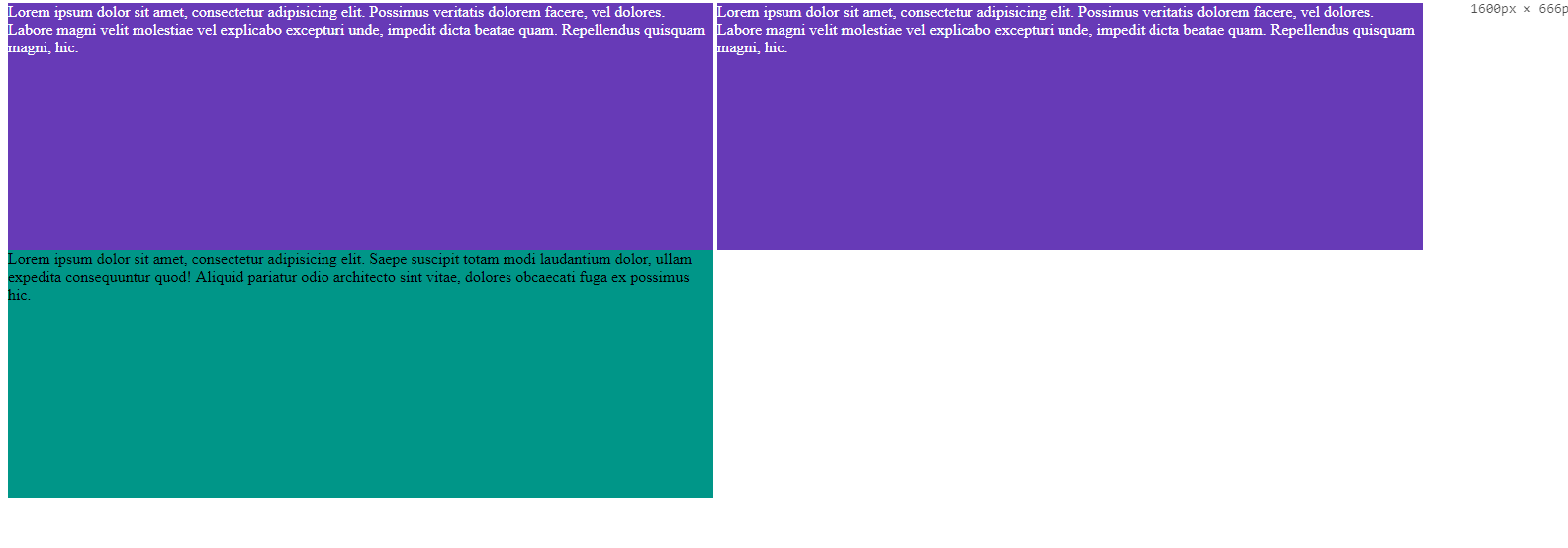
Ведут себя как строчные за исключением того , что у них работают все свойства блочной модели.
Свойство
display: inline-block;

.first-element {
display: inline-block;
width: 45%;
height: 250px;
/*padding: 15px;*/
color: #fff;
background-color: #673AB7;
}
.second-element {
display: inline-block;
width: 45%;
height: 250px;
/*padding: 15px;*/
background-color: #009688;
}
блочная модель документа
By Vadim Nahornyi
блочная модель документа
- 1,375



