Flexbox
CSS Flexible Box(Flexbox)
CSS3 Flexible Box, или просто flexbox — это режим разметки, созданный для упорядочения элементов на странице таким образом, чтобы они вели себя предсказуемо в случаях, когда разметка страницы адаптирована под различные размеры экрана и устройства. Во многих случаях флексбоксы лучше блочной модели разметки, поскольку не использует обтекания (floats) и не выполняет схлопывание отступлений flex-контейнера и его содержимого (margin collapse).
Концепция flexbox
CSS3 Flexible Box, или просто flexbox — это режим разметки, созданный для упорядочения элементов на странице таким образом, чтобы они вели себя предсказуемо в случаях, когда разметка страницы адаптирована под различные размеры экрана и устройства. Во многих случаях флексбоксы лучше блочной модели разметки, поскольку не использует обтекания (floats) и не выполняет схлопывание отступлений flex-контейнера и его содержимого (margin collapse).
Концепция flexbox
CSS3 Flexible Box, или просто flexbox — это режим разметки, созданный для упорядочения элементов на странице таким образом, чтобы они вели себя предсказуемо в случаях, когда разметка страницы адаптирована под различные размеры экрана и устройства. Во многих случаях флексбоксы лучше блочной модели разметки, поскольку не использует обтекания (floats) и не выполняет схлопывание отступлений flex-контейнера и его содержимого (margin collapse).
Начало работы. Компоненты
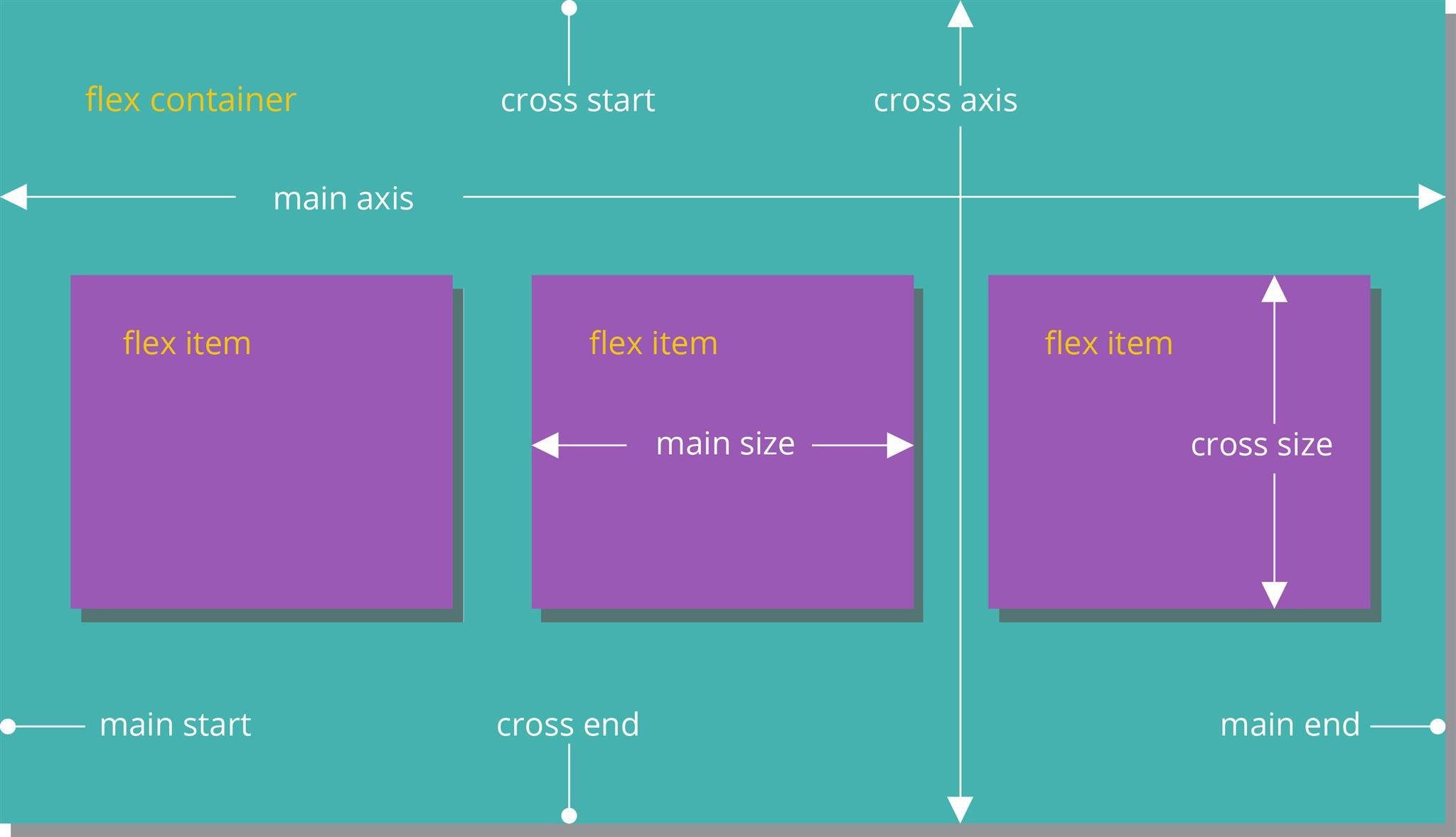
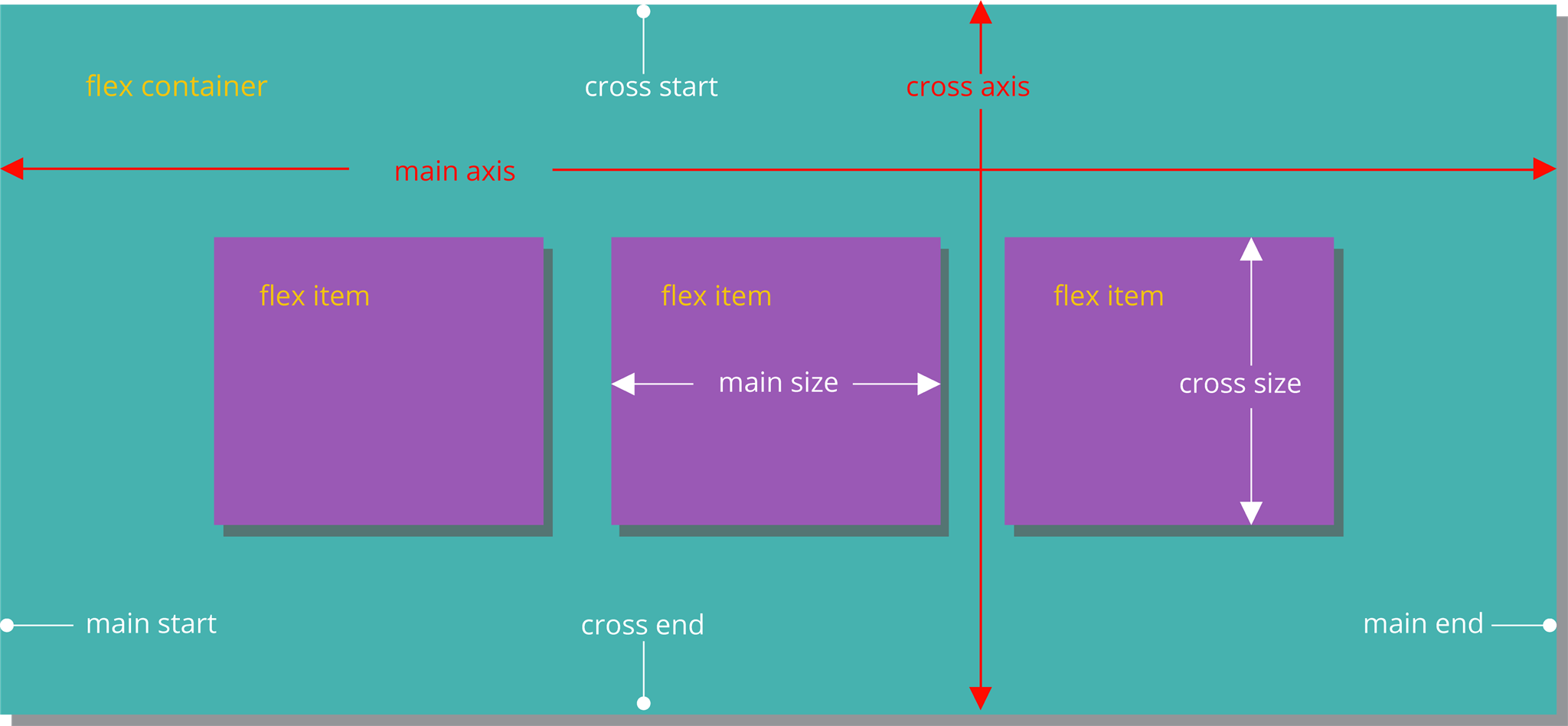
Разметка изображает flex-контейнер, имеющий flex-направление ряда, что означает, что каждый flex item расположен горизонтально, друг за другом по главной оси (main axis) в соответствии с установленного режима написания, направления текста элемента. Слева направо в данном случае.

Схема

Flex-контейнер
Родительский элемент, в котором содержатся flex-элементы. Flex-контейнер определяется установкой свойства display в flex или inline-flex.
.flexContainer {
display: flex;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex</title>
</head>
<body>
<div class="flexContainer">
<div class="flexContainer__item"></div>
<div class="flexContainer__item"></div>
<div class="flexContainer__item"></div>
</div>
</body>
</html>Flex-элемент
Каждый дочерний элемент flex-контейнера становится flex-элементом. Текст, который напрямую содержится в flex-контейнере, оборачивается анонимным flex-элементом.
.flexContainer {
display: flex;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex</title>
</head>
<body>
<div class="flexContainer">
<div class="flexContainer__item"></div>
<div class="flexContainer__item"></div>
<div class="flexContainer__item"></div>
</div>
</body>
</html>Оси
Каждый flexible-бокс шаблон строится по двум осям. Главная ось (main axis) — это ось, вдоль которой flex-элементы следуют один за другим, а перекрёстная ось (cross axis) перпендикулярна ей.

Свойства flex-контейнера
-
flex-direction - устанавливает главную ось;
-
flex-wrap - задает правила вывода flex-элементов — в одну строку или в несколько;
-
flex-flow - это короткая форма, состоящая из свойств;
-
justify-content - определяет расположение элементов вдоль главной оси;
-
align-items - определяет расположение элементов вдоль поперечной оси;
-
align-content - выравнивает линии flex контейнера в контейнере flex, когда на поперечной оси имеется дополнительное пространство;
Свойства flex-item
-
order - определяет порядок, используемый для размещения flex элементов в их flex контейнере;
-
flex-grow - определяет, какую часть свободного пространства может занять контейнер, в соотношении с другими контейнерами;
-
flex-flow - это короткая форма, состоящая из свойств;
-
flex-shrink- свойство CSS, которое определяет фактор сжатия flex-элемента. Flex-элементы будут заполнять контейнер в зависимости от значения flex-shrink, когда стандартная ширина flex-элементов шире, чем flex-контейнер;
-
flex-basis - CSS свойство задает базовые размеры флекс элемента, а именно ширину;
-
flex - Это свойство устанавливает flex-grow, flex-shrink и flex-basis;
-
align-self - выравнивает flex-элементы по текущей flex-линии, переопределяя значение свойства align-items
Полезные ссылки
flexbox
By Vadim Nahornyi
flexbox
- 1,088



