
Работа со шрифтами

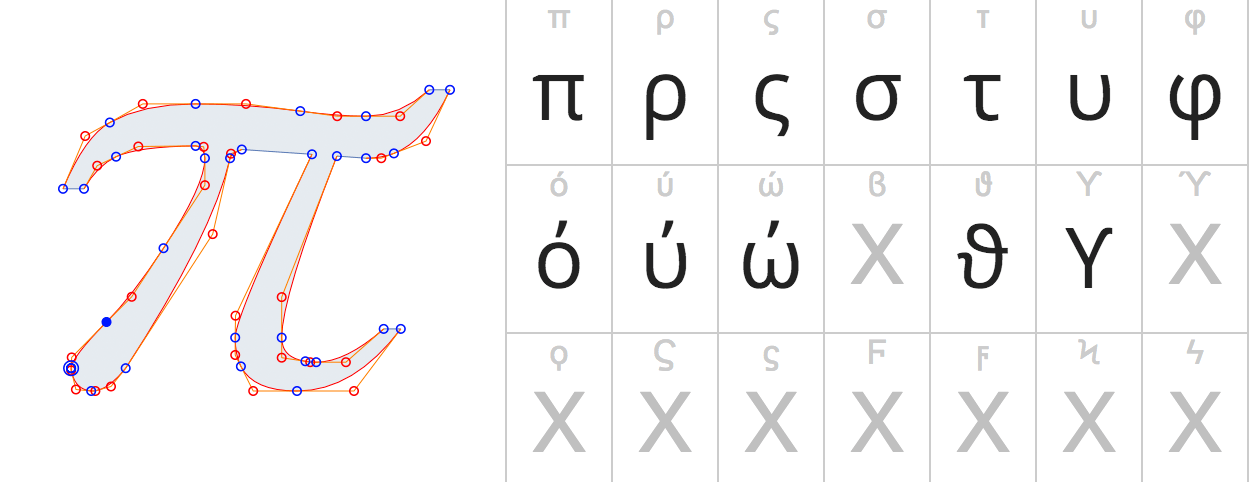
Анатомия шрифта
- Шрифты Unicode могут содержать тысячи глифов.
- Существует пять форматов шрифтов: WOFF2, WOFF, EOT,TTF и SVG.
- Для некоторых форматов шрифтов необходимо GZIP-сжатие.
Шрифт состоит из глифов - векторных форм каждой буквы или символа. Поэтому размер файла шрифта зависит от двух переменных: количества глифов в шрифте и сложности их векторных контуров. Например, Open Sans, один из самых популярных веб-шрифтов, содержит 897 глифов, включая латинские, греческие и кириллические символы.


Форматы шрифтов
Сегодня в Интернете используются четыре формата контейнеров шрифтов: EOT , TTF , WOFF и WOFF2. К сожалению, несмотря на возможность выбора, не существует единого формата, который работает во всех браузерах. Например, EOT доступен только в IE, TTF поддерживается в этом браузере только частично. WOFF распространен шире всего, однако его нельзя использовать в некоторых старых браузерах, а над поддержкой WOFF 2.0 работают в настоящее время.
Note: Теоретически, существует ещё один формат контейнера шрифтов - SVG. Однако он никогда не поддерживался в IE и Firefox, и сейчас перестает использоваться в Chrome. Из-за ограниченной сферы применения мы специально не рассказываем этот формат.

Форматы шрифтов
Итак, единого формата для всех браузеров не существует, поэтому мы должны использовать несколько форматов, чтобы страница выглядело одинаково у всех пользователей:
- Используйте WOFF 2.0 в тех браузерах, которые его поддерживают.
- Добавьте WOFF для большинства браузеров.
- Применяйте TTF в устаревших браузерах Android (для версий до 4.4).
- Добавьте EOT для поддержки устаревших версий IE (до IE9)

Подключение шрифтов
Для подключения шрифтов используется css правило font-family
При обработке этого кода браузер сначала проверит наличие шрифта
Arial на компьютере пользователя. Если шрифт присутствует, содержимое тегов отобразится этим шрифтом. Если шрифт отсутствует, браузер проверит наличие следующих по списку шрифтов. Если на компьютере пользователя нет ни одного из указанных шрифтов, браузер выберет другой доступный шрифт без засечек и отобразит текст им.
font-family: Arial , Helvetica ,sans-serif;Note: О том, что такое шрифт с засечками (serif) и без (sans-serif), вы можете прочитать на странице Википедии.

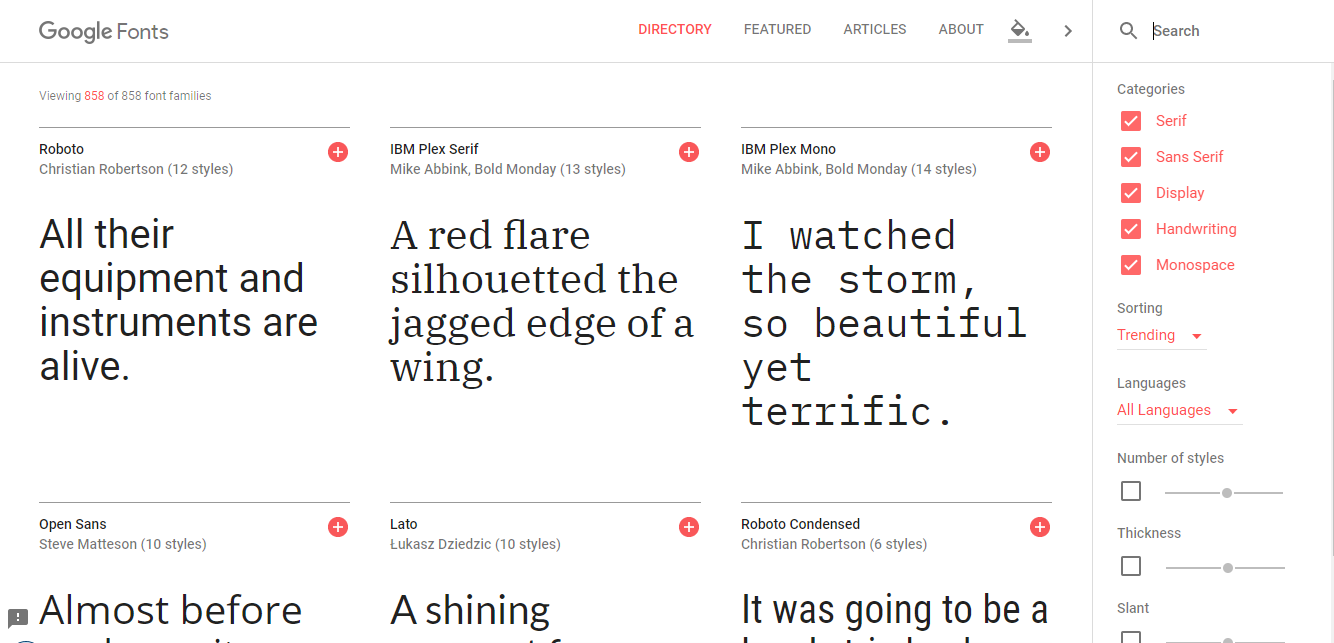
Подключение шрифтов.Google Fonts
Компания Google дает возможность легко подключать любой шрифт из коллекции Google Fonts. Всё, что вам необходимо сделать, чтобы начать использовать понравившийся шрифт, – указать несколько настроек на странице шрифта в Google, после чего скопировать специальную ссылку на этот шрифт и добавить в ваш веб-документ.


Подключение шрифтов. Уникальные шрифты
При подключении уникальных шрифтов зачастую формат шрифта является ttf(т.е. шрифт находится в одном формате и не поддерживается другими браузерами). Для того , что бы преобразовать шрифт в другие форматы и расширить поддержку браузерами, существуют генераторы шрифтов.
После преобразования шрифтов их нужно подключить через css-свойство
@font-face

Подключение шрифтов. Уникальные шрифты
В каждом объявлении @font-face указано название семейства шрифтов, которые действует как логическая группа из нескольких объявлений, характеристик шрифта, например стиля, толщины и интервала, и дескриптора src, который определяет список расположений шрифта в порядке важности.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
url('/fonts/awesome.woff') format('woff'),
url('/fonts/awesome.ttf') format('ttf'),
url('/fonts/awesome.eot') format('eot');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff'),
url('/fonts/awesome-i.ttf') format('ttf'),
url('/fonts/awesome-i.eot') format('eot');
}
Подключение шрифтов. Уникальные шрифты
- Директива local() позволяет ссылаться на шрифт и загружать его, а также использовать шрифты, установленные на устройстве пользователя.
- С помощью директивы url() можно загружать внешние шрифты. Она может содержать подсказку format(), указывающую формат шрифта по ссылке.
@font-face {
font-family: 'Awesome Font';
font-style: normal;
font-weight: 400;
src: local('Awesome Font'),
url('/fonts/awesome.woff2') format('woff2'),
url('/fonts/awesome.woff') format('woff'),
url('/fonts/awesome.ttf') format('ttf'),
url('/fonts/awesome.eot') format('eot');
}
@font-face {
font-family: 'Awesome Font';
font-style: italic;
font-weight: 400;
src: local('Awesome Font Italic'),
url('/fonts/awesome-i.woff2') format('woff2'),
url('/fonts/awesome-i.woff') format('woff'),
url('/fonts/awesome-i.ttf') format('ttf'),
url('/fonts/awesome-i.eot') format('eot');
}

Полезные ссылки
fonts
By Vadim Nahornyi
fonts
- 861



