для начинающих


Немного теории
Gulp - это инструмент, который помогает вам решать несколько задач, связанных с веб-разработкой. Он часто используется для выполнения front-end задач , таких как:
-
запуск локального сервера -
перезагрузка браузера после изменения файлов -
использование препроцессоров(sass,less) - использование html препроцессоров (pug )
-
оптимизация файлов(.js,.css,),изображений

Но это далеко не все возможности gulp.
Такие инструменты , как gulp , называют "инструментами сборки", поскольку они выполняют задачи по созданию и оптимизации вэб сайтов. Помимо gulp , существует также Grunt.
- Установка gulp. Создание проекта
- Определение структуры директорий
- Создание первой задачи Gulp(gulp task)
- Компиляция sass в css используя gulp-sass
Настройка и использование GULP

Перед установкой gulp вы должны убедиться , что у вас установлен Node.js.
Если не установлен, переходим на nodejs.org скачиваем и устанавливаем.
Проверяем версию node.js и npm дабы убедиться что мы установили node.js и npm. Приступаем к установке gulp :
- Создаем проект project
-
Создаем package.json- npm init
-
Устанавливаем gulp
- npm i gulp локально
- npm i -g gulp глобально
Флап -g означает , что gulp устанавливается глобально на ваш компьютер и команду gulp вы сможете вызвать из любого каталога
Установка и настройка GULP

Настройка и использование GULP

$ npm init
{
"name": "dego",
"version": "0.0.1",
"description": "\"website \"",
"main": "gulpfile.js",
"dependencies": {
"babel-cli": "^6.26.0",
"browser-sync": "^2.23.2",
"gulp": "^3.9.1",
"gulp-compass": "^2.1.0",
"gulp-watch": "^4.3.11",
"gulp-install": "^1.1.0"
},
"devDependencies": {},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "\"Nahornyi Vadim\"",
"license": "ISC"
}
Is this ok? (yes)
Terminal
Команда npm init создает файл package.json для вашего проекта, который хранит информацию о проекте,например, зависимости используемые в проекте (Gulp - пример зависимости).
Настройка и использование GULP

$ npm i -g gulp
Terminal
Устанавливаем gulp глобально
$ npm i gulp
Terminal
Теперь устанавливаем gulp в наш проект.
Мы добавили gulp в качестве зависимости
dependencies
в package.json.
После успешной установки gulp вы увидите , что в корневом каталоге появился каталог node_modules > gulp .
Настройка и использование GULP

- Установка gulp. Создание проекта
- Определение структуры директорий
- Создание первой задачи Gulp(gulp task)
- Компиляция sass в css используя gulp-sass
Настройка и использование GULP

- project
- dev
- scss
- main.scss
- node_modules
- gulpfile.js
- package.json 






Настройка и использование GULP

- Установка gulp
- Создание проекта
- Определение структуры папок
- Создание первой задачи Gulp(gulp task)
- Компиляция sass в css используя gulp-sass
Настройка и использование GULP

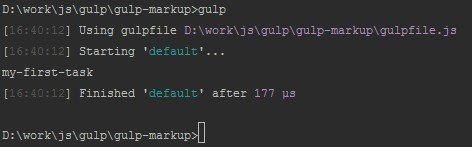
JS
Terminal
Оператор require указывает Node на просмотр папки node_modules для пакета с именем gulp. Как только пакет будет найден, мы присвоим его содержимое переменной gulp. Теперь мы можем начать писать задачу gulp с этой переменной gulp.
const gulp = require('gulp');
gulp.task('default', () => {
console.log('my-first-task');
});
Настройка и использование GULP

- Установка gulp
- Создание проекта
- Определение структуры папок
- Создание первой задачи Gulp(gulp task)
- Компиляция sass в css используя gulp-sass
Настройка и использование GULP
'use strict';
const gulp = require('gulp');
const sass = require('gulp-sass');
gulp.task('default', () => {
console.log('my-first-task');
});
gulp.task('sass', () => {
return gulp.src('dev/scss/*.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('public/'));
});JS
$ npm install gulp-sass --save-dev
Terminal
Мы можем скомпилировать Sass в CSS с помощью плагина gulp-sass. Вы можете установить gulp-sass в свой проект, используя команду npm install.
Ссылка на пакет https://www.npmjs.com/package/gulp-sass
Настройка и использование GULP
D:\work\js\gulp\gulp-markup>gulp sass
[16:50:27] Using gulpfile D:\work\js\gulp\gulp-markup\gulpfile.js
[16:50:27] Starting 'sass'...
[16:50:27] Finished 'sass' after 55 ms
D:\work\js\gulp\gulp-markup>
Terminal
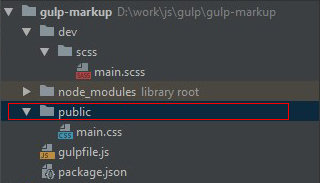
gulp.src('dev/scss/*.scss') - указывает , что все файлы имеющие расширение *.scss из директории dev/scss , будут cкомпилированы в директорию public .pipe(gulp.dest('public/'));.
Gulp сам создаст public и поместит туда конвертированный файл с раcширением *.css.

Полезные ссылки
gulpjs
nodejs
npm
Спасибо за внимание

gulp
By Vadim Nahornyi
gulp
- 582




