CSS Препроцессоры
Препроцессинг
CSS препроцессор (от англ. CSS preprocessor) — это надстройка над CSS, которая добавляет ранее недоступные возможности для CSS, с помощью новых синтаксических конструкций.
Основная задача препроцессора — это предоставление удобных синтаксических конструкций для разработчика, чтобы упростить, и тем самым, ускорить разработку и поддержу стилей в проектах.
CSS препроцессоры преобразуют код, написанный с использованием препроцессорного языка, в чистый и валидный CSS-код.
Препроцессинг
При помощи препроцессоров вы можете писать код, который нацелен на:
- Читабельность для человека
- Структурированность и логичность
- Производительность
Виды препроцессоров
На данный момент существует 3 популярных и требуемых препроцессора:
Большей популярностью пользуется Sass(scss).
Sass(scss) - препроцессор
Самый мощный из CSS-препроцессоров. Имеет довольно большое сообщество разработчиков. Основан в 2007 году как модуль для HAML и написан на Ruby (есть порт на C++). Имеет куда больший ассортимент возможностей в сравнении с Less. Возможности самого препроцессора расширяются за счёт многофункциональной библиотеки Compass, которая позволяет выйти за рамки CSS и работать, например, со спрайтами в автоматическом режиме.
Имеет два синтаксиса:
- Sass (Syntactically Awesome Style Sheets) — упрощённый синтаксис CSS, который основан на идентации. Считается устаревшим.
- SCSS (Sassy CSS) — основан на стандартном для CSS синтаксисе.
Установка инастройка sass(scss)
Существует два способа установки:
- Установка и настройка с помощью приложений
- установка и настройка с помощью командной строки
Установка и настройка с помощью приложений
- CodeKit (Платно)
- Compass.app (Условно-бесплатно)
- Ghostlab (Платно)
- Hammer (Платно)
- Koala (Бесплатно)
- LiveReload (Условно-бесплатно)
- Prepros (Платно)
- Scout-App (Бесплатно)
Установка инастройка sass(scss)
Установка sass(scss)
Установка и настройка с помощью командной строки
Windows
Перед тем, как начать пользоваться Sass Вам необходимо установить Ruby. Самый быстрый способ установить Ruby на Windows — это использовать установщик Ruby. Эта установка в один клик поможет Вам приступить к работе практически мгновенно.
Установщик также установит командую строку Ruby — приложение, которое позволит использовать все библиотеки Ruby.
Установка sass(scss)
Установка и настройка с помощью командной строки
Установка Sass
-
Откройте терминал или командную строку. В Windows запустите команду `cmd`.
-
Установка Sass. Ruby использует gem для управления различными пакетами такими как Sass. В открытом терминале наберите команду: '\
-
Проверяем установку пакета sass
gem install sasssass -vРабота с препроцессором sass(scss)

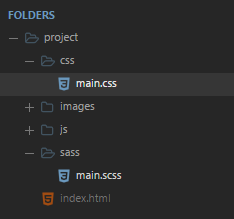
Структура папок и файлов
Работа с препроцессором sass(scss)
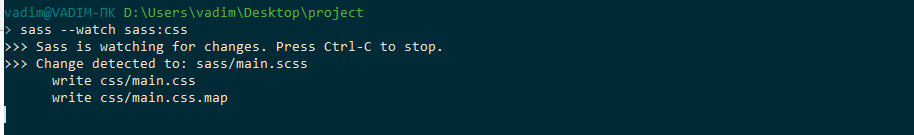
C помощью команды терминала cd переходим в наш проект и запускаем команду
sass --watch sass:css. При запуске команды --watch будут отслеживаться изменения в sass файлах и компилироваться в css.

Работа с препроцессором sass(scss)
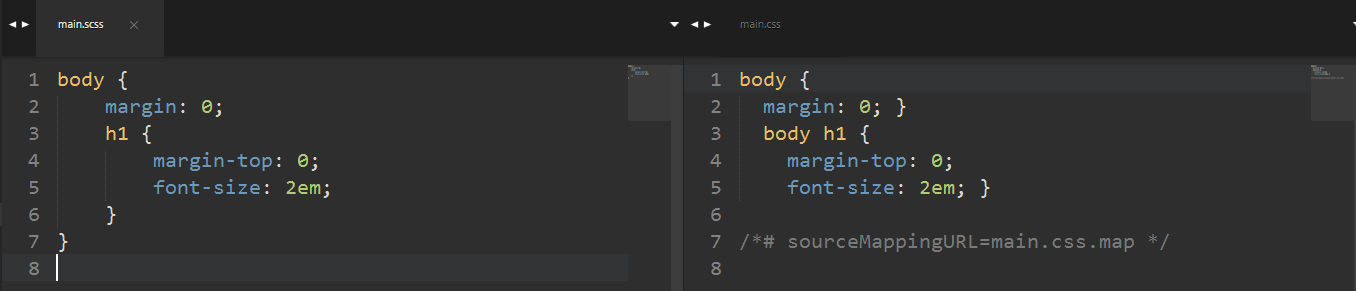
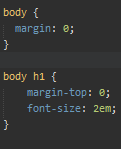
Результат компиляции из sass в css

Возможности Sass(scss)
1) @import
Например, у вас есть несколько фрагментов Sass-файлов — _reset.scss и base.scss. И мы хотим импортировать _normalize.scss и _base.scss в main.scss.

Возможности Sass(scss)
2) Вложенность
При написании HTML, Вы, наверное, заметили, что он имеет четкую вложенную и визуальную иерархию. С CSS это не так.
Sass позволит вам вкладывать CSS селекторы таким же образом, как и в визуальной иерархии HTML. Но помните, что чрезмерное количество вложенностей делает ваш документ менее читабельным и воспринимаемым, что считается плохой практикой.


Возможности Sass(scss)
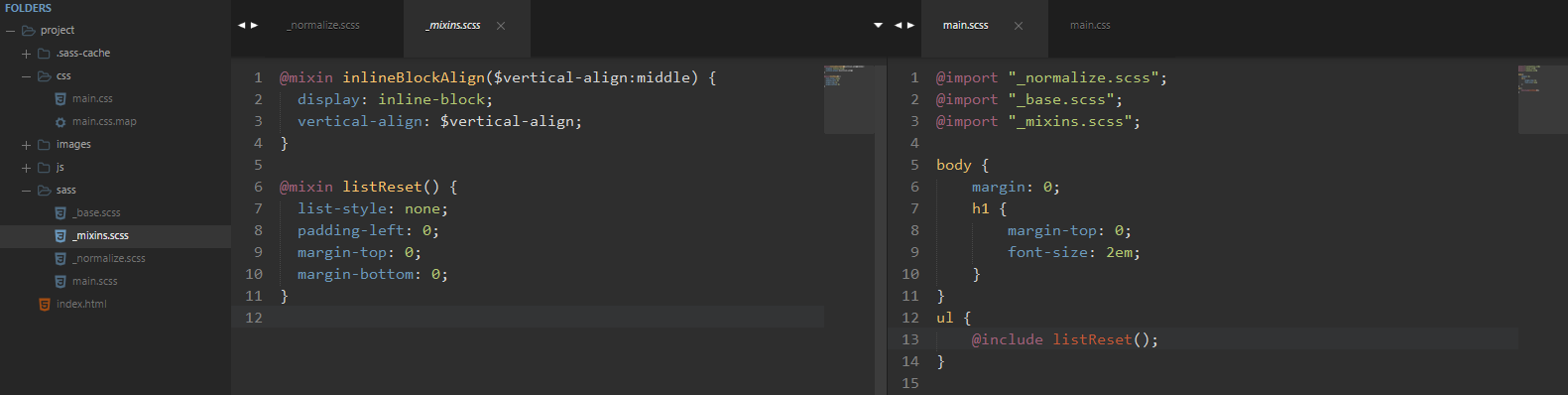
3) @mixins
Некоторые вещи в CSS весьма утомительно писать, особенно в CSS3, где плюс ко всему зачастую требуется использовать большое количество повторяющегося кода. Миксины позволяют создавать группы деклараций CSS, которые вам придется использовать по нескольку раз на сайте.

Возможности Sass(scss)
3) @mixins
Результат использования миксинов(примесей)

Возможности Sass(scss)
3) @mixins
Результат использования миксинов(примесей)

Возможности Sass(scss)
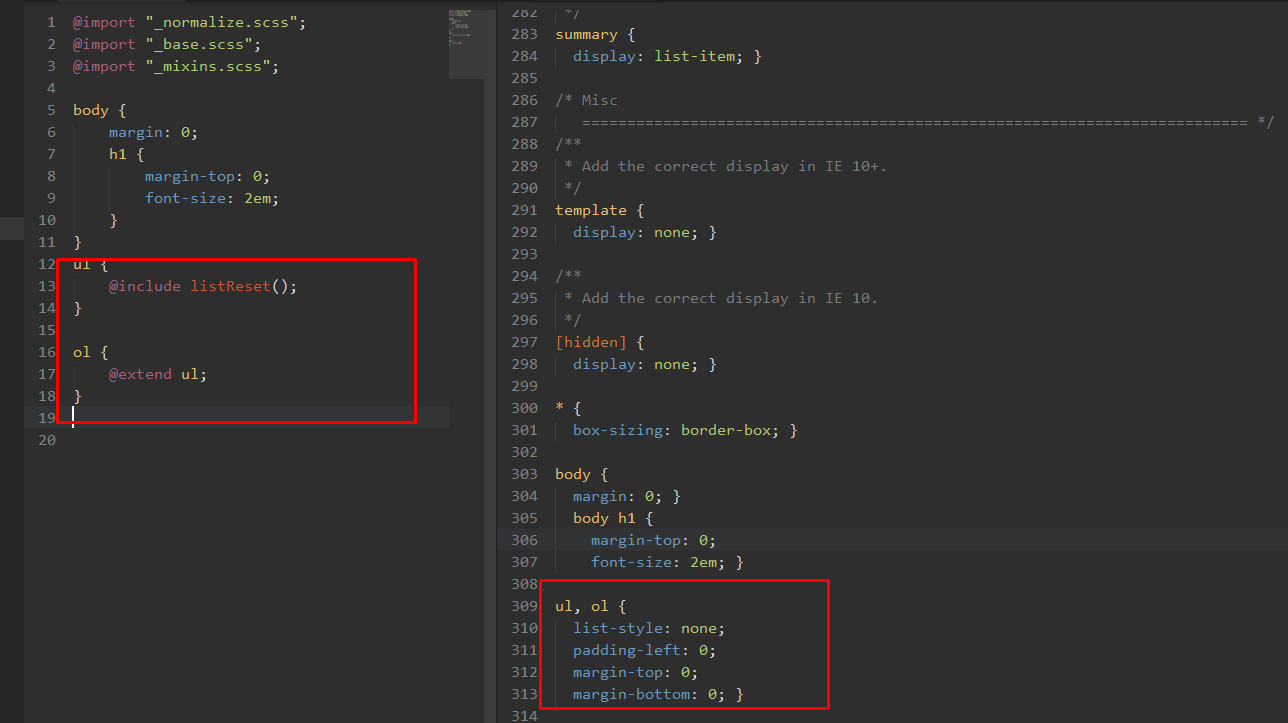
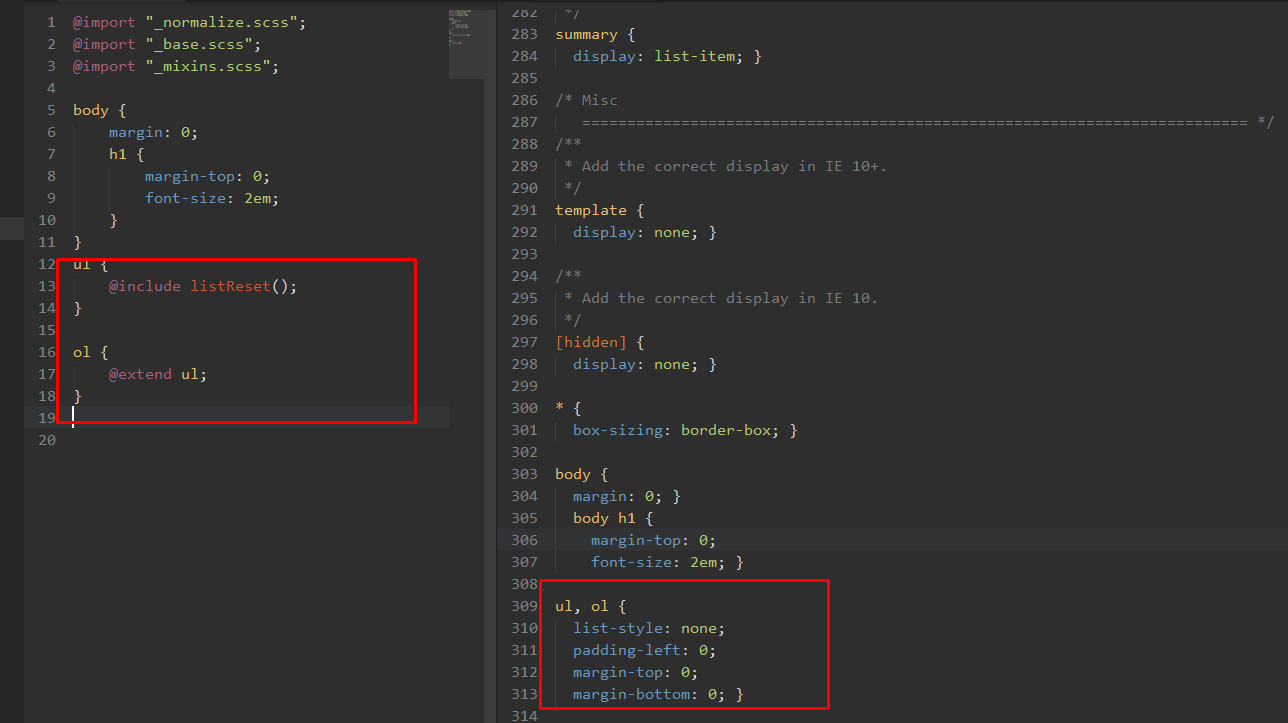
4) @extend
Это одна из самых полезных функций Sass. Используя директиву @extend можно наследовать наборы свойств CSS от одного селектора другому. Это позволяет держать ваш Sass-файл в «чистоте». В нашем примере мы покажем вам как сделать стили оповещений об ошибках, предупреждениях и удачных исходов.


Возможности Sass(scss)
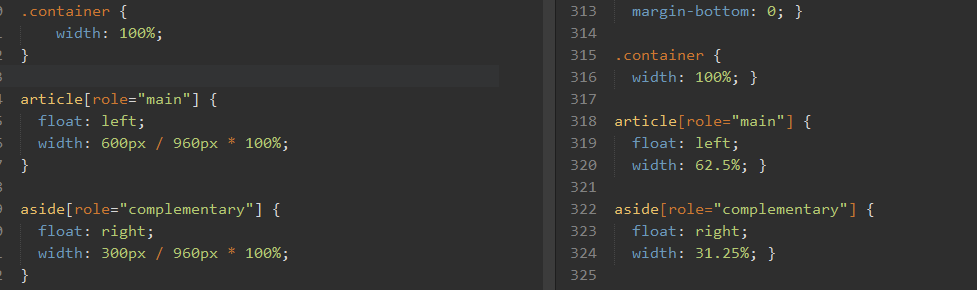
4) математические операции
Использовать математику в CSS очень полезно. Sass имеет несколько стандартных математических операторов, таких как +, -, *, / и %. В нашем примере мы совершаем простые математические вычисления для расчета ширины aside и article.

Возможности Sass(scss)
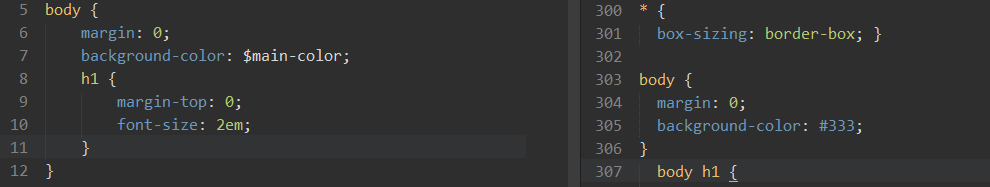
4) перменные
Вы можете хранить в переменных цвета, стеки шрифтов или любые другие значения CSS, которые вы хотите использовать. Чтобы создать переменную в Sass нужно использовать символ $

Полезные ссылки
sass(scss)
By Vadim Nahornyi
sass(scss)
- 1,136



