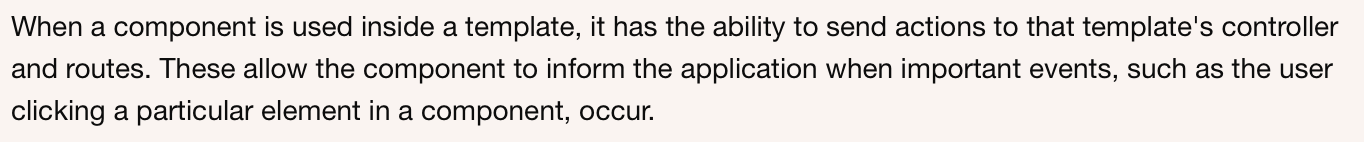
Debugging Ember
With Empathy
@vaidehijoshi
Empathy


Debugging
🐞
🐝

It's hard.
And frustrating.
Maybe I should give up?
Empathize
think like your code
Bug #1
🐛



😮
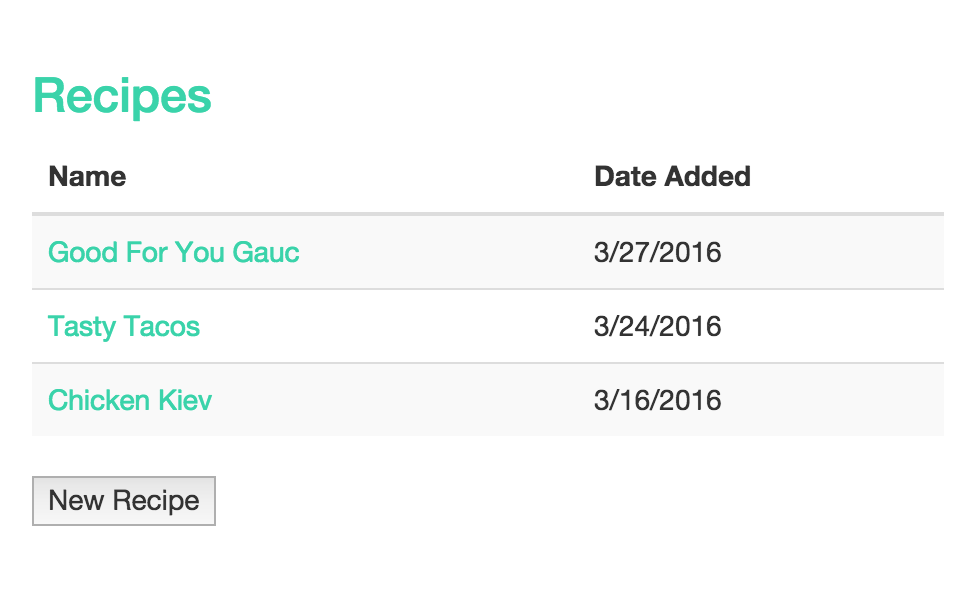
<h3>Recipes</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>Date</th>
</tr>
</thead>
<tbody>
{{#each sortedRecipes key='id' as |recipe|}}
<tr>
<td>
{{#link-to 'recipe' recipe}}{{recipe.name}}{{/link-to}}
</td>
<td>
{{time-format recipe.published_at 'l'}}
</td>
</tr>
{{/each}}
</tbody>
</table>
<hr>
<button {{action "newRecipe"}}>New Recipe</button>{{#link-to 'recipe' recipe}}
{{recipe.name}}
{{/link-to}}// router.js
import Ember from 'ember';
Router.map(function() {
this.route('recipe', {
path: '/recipe/:id'
});
});
dynamic segment
// recipe.js
import Ember from 'ember';
export default Ember.Route.extend({
});
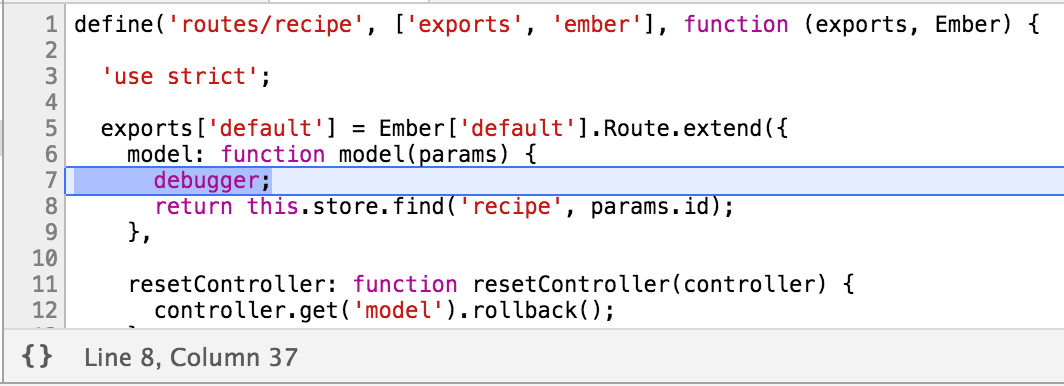
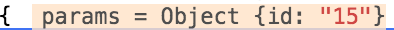
model(params) {
return this.store.find('recipe', params.id);
}model(params) {
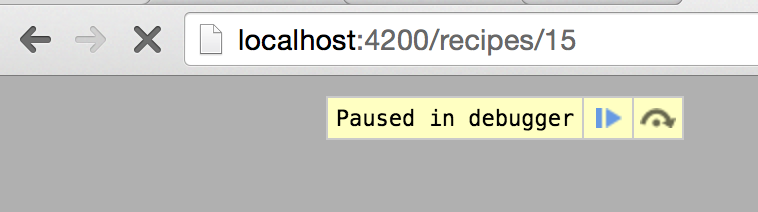
debugger;
return this.store.find('recipe', params.id);
}




import Ember from 'ember';
export default Ember.Route.extend({
// model(params) {
// return this.store.find('recipe', params.id);
// }
});
so,
what's different?
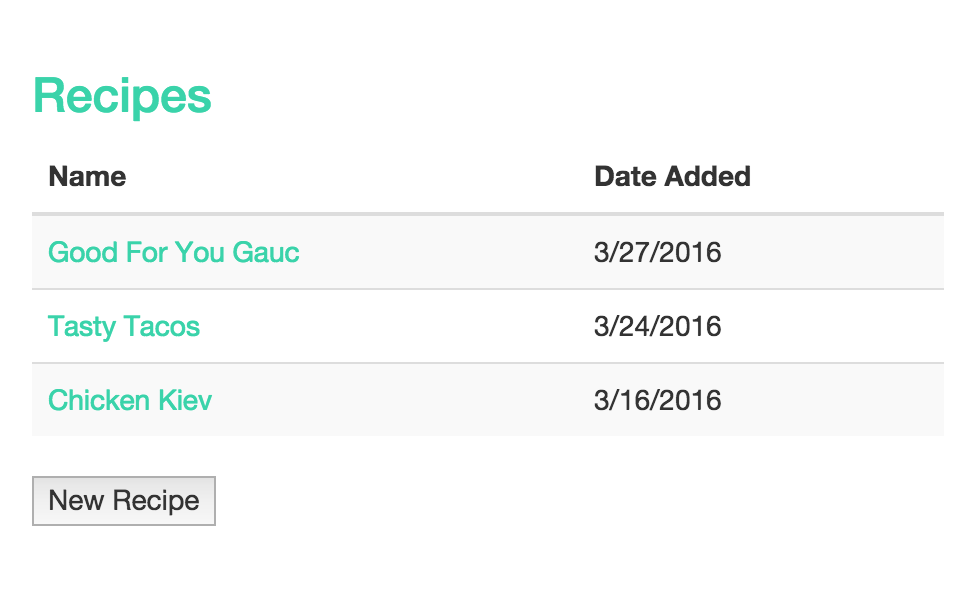
{{#link-to 'recipe' recipe}}
{{recipe.name}}
{{/link-to}}

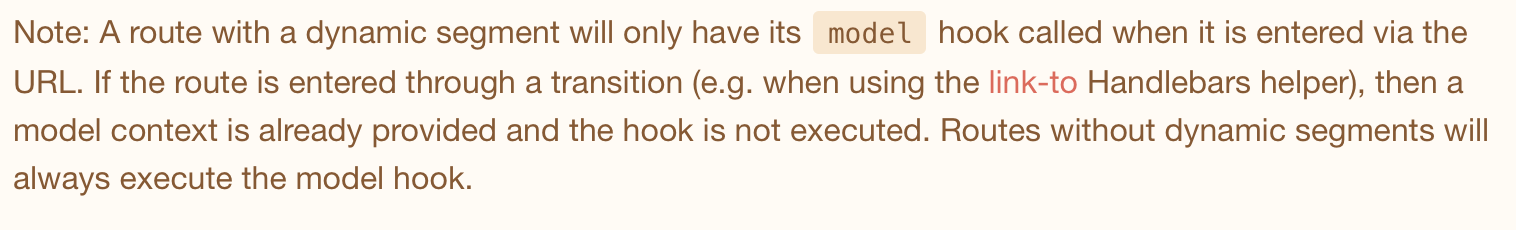
model hooks don't
fire when using
link-to helpers
🐛
Bug #2
🐜


Party List
1. Avocados
2. Pepper Jack Cheese
😱
import Ember from 'ember';
export default Ember.Route.extend({
model() {
return this.store.find('grocery-list', params.id);
}
});
import Ember from 'ember';
export default Ember.Controller.extend({
name: null,
items: null
});
Party List
1. Avocados
2. Pepper Jack Cheese


// grocery-list.js
import Ember from 'ember';
export default Ember.Route.extend({
model(params) {
return this.store.find('grocery-list', params.id);
},
setupController(controller, model) {
this._super(controller, model);
}
});setupController(controller, model) {
this._super(controller, model);
controller.setProperties(
model.getProperties([
'name',
'items'
])
);
}
EmberConf List!
1. Tomster food
controllers are singletons
🐜
controllers are singletons
routeable components!
Bug #3
🐌

😭
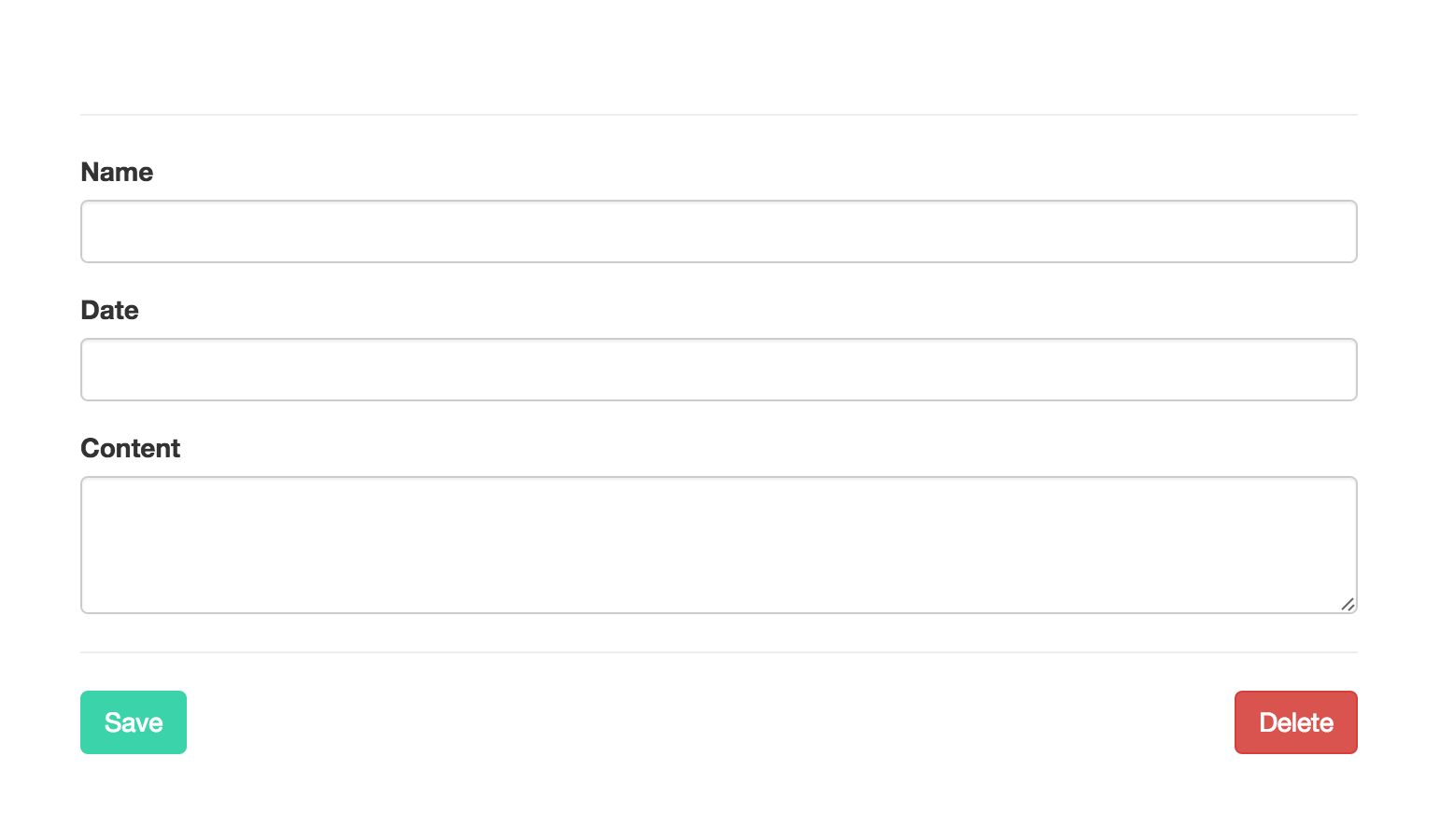
{{recipe-editor recipe=model afterDestroy='afterDestroy'}}
import Ember from 'ember';
export default Ember.Route.extend({
model(params) {
return this.store.find('recipe', params.id);
},
actions: {
afterDestroy() {
this.transitionTo('recipes');
}
}
});
<button {{action 'deleteRecipe'}}>
Delete
</button>import Ember from 'ember';
export default Ember.Component.extend({
recipe: null,
saveRecipe() {
// logic to save recipe
},
deleteRecipe() {
const recipe = this.get('recipe');
if (confirm('Are you sure?')) {
recipe.destroyRecord().then(() => {
afterDestroy();
});
}
}
});


{{recipe-editor recipe=model afterDestroy='afterDestroy'}}
deleteRecipe() {
const recipe = this.get('recipe');
if (confirm('Are you sure?')) {
recipe.destroyRecord().then(() => {
afterDestroy();
});
}
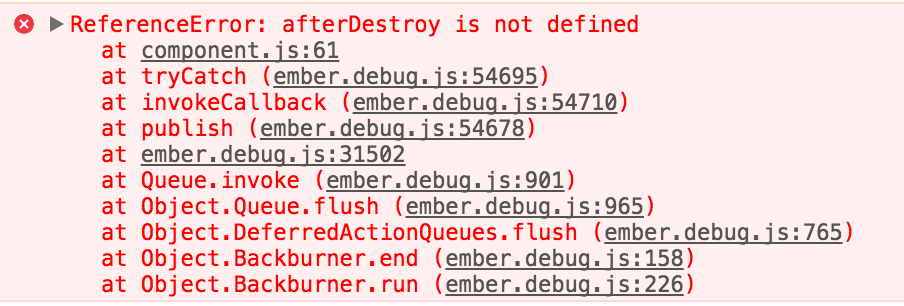
}this.afterDestroy();
this.sendAction('afterDestroy');afterDestroy();
👎
🚫
❓
deleteRecipe() {
const recipe = this.get('recipe');
if (confirm('Are you sure?')) {
recipe.destroyRecord().then(() => {
this.sendAction('afterDestroy');
});
}
}

🎉



// recipe-editor/template.js
<recipe-editor recipe=model destroy={{action 'afterDestroy'}}>// recipe-editor/component.js
export default Ember.Component.extend({
actions: {
deleteRecipe() {
const recipe = this.get('recipe');
recipe.destroyRecord().then(() => {
this.attrs.destroy();
}
}
}
});angle-bracket way!
actions are fired on our current context
🐌
Computers
¯\_(ツ)_/¯

machine
=
human
code's
point of view

Be a little kinder.
💖
Thanks!
@vaidehijoshi
🐞
debugging ember with empathy
By Vaidehi Joshi
debugging ember with empathy
- 2,546



