Bringing the web to the IoT
Firefox OS
Mobile platforms, wearable devices, IoT
Valentin Goșu
about:me
Open Source enthusiast
C++ developer by day
Firefox OS hacker by night
http://google.com/+ValentinGosu
valentin@mozilla.ro
The web is great
The web is underused
The App Store
You are here!

Proudly non-profit

Firefox OS
Gaia (collection of web apps that make up the UI)
Gecko (JS Runtime, APIs for hardware access)
Gonk (Linux Kernel, Drivers, HAL)
WebAPI
Battery
Orientation
Vibration
Alarm
Notification
Camera
SMS
Telephony
Bluetooth
Wifi
TcpSocket
Contacts
Storage
Apps
WebPayment
Tools - WebIDE

Apps
Normal/Web
Privileged
Certified
Firefox as a runtime for your apps
Kickstart your IoT project
1 - low cost
2 - easy development
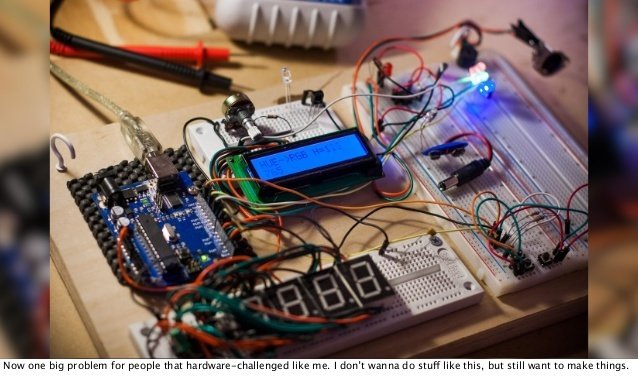
Cost

Raspberry Pi - 35$
Wifi - 10$
Flash - 5$
Battery - 20$
Wires & Cables - 5$
Screen - 30$
3G?
Camera?
Bluetooth?
Speaker?
Sensors?
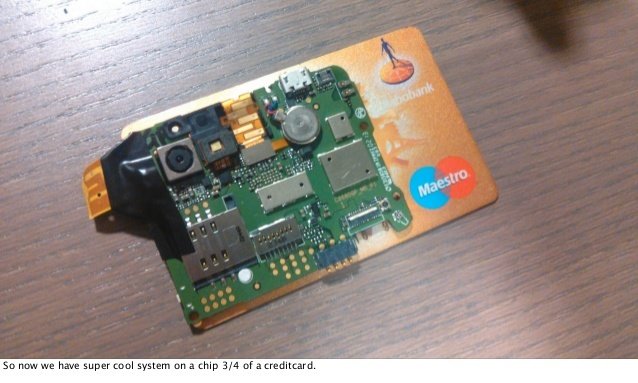
Cost

25$
dual sim (GSM) ✓
bluetooth 4.0 ✓
Wi-Fi ✓
camera ✓
battery ✓
touchscreen ✓
Easy development
1 - Flash JanOS (Stripped down FirefoxOS)
2 - Buy a screwdriver
3 -

http://janos.io/ by Jan Jongboom
JanOS DEMO
- doorbell
- motion
- security camera
- GPS tracker
How easy is it?
var tel = navigator.mozTelephony;
// Place a call
tel.dial("123456789").then(function(call) {
call.number;
call.onconnected = function(e) {
console.log('Your call to '
+ e.call.id + ' is connected.');
// Play recorded message to customer
}
});How easy is it?
window.camera.takePicture('back').then(function(ev) {
var blob = ev.blob;
// Store blob in storage
}
// WebRTC
navigator.geolocation.getCurrentPosition(
function(position) {
// position.coords.latitude
// position.coords.longitude
});
var request = navigator.mozAlarms.add(
new Date("June 21, 2015 16:20:00"));
navigator.mozSetMessageHandler("alarm",
function (mozAlarm) { alert("alarm fired"); });Extra goodies
navigator.mozOs.exec('ls', [ '-al', '/data/local' ])
.then(res => console.log('exec', res.exitCode, res.stdout, res.stderr))
.catch(err => console.error('exec failed', err));http://janos.io/api-reference/exec.html
navigator.mozOs.readFile('/data/local/user.js', 'utf-8')
.then(content => console.log('readFile', content))
.catch(err => console.error('readFile', err));http://janos.io/api-reference/fs.html
Powered by Firefox OS

Monohm Runcible

matchstick.tv

Panasonic 4K TV
The web is ready
Are you ready for the web?
Performance
ASM.js
Advantages
Completely open source (in real time)
Not a walled garden (self hosting of apps)
Everything is the web
VERY easy to get started
Very small memory footprint (128 Mb of RAM?)
Cost $$$
Disadvantages
Not enough users
Performance*
Lack of dedicated apps*
You can ONLY use JavaScript**
* Can be mitigated
** For wearables we can make an exception
Bringing the web to the internet of things
By Valentin Gosu
Bringing the web to the internet of things
- 2,219



