Meteor.js
Valentin Goșu
valentin.gosu@gmail.com
Ce este meteor.js?
Node.js on CRACK!
Exemplu
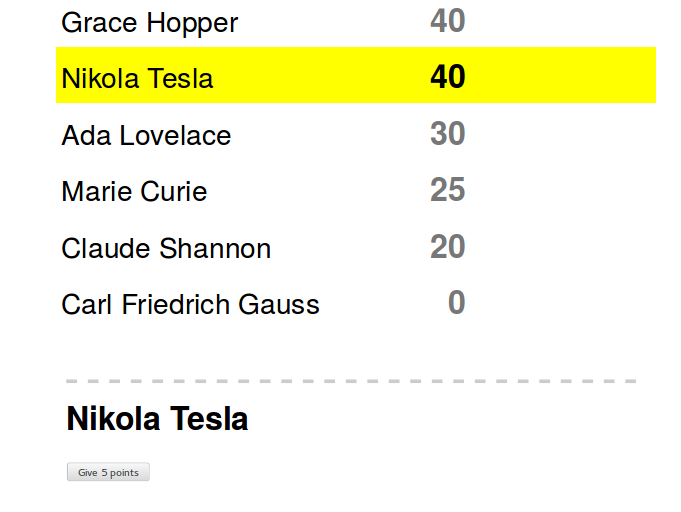
Leaderboard
Leaderboard

leaderboard.html
<body>
<div id="outer">
{{> leaderboard}}
</div>
</body>
<template name="leaderboard">
<div class="leaderboard">
{{#each players}}
{{> player}}
{{/each}}
</div>
{{#if selected_name}}
<div class="details">
<div class="name">{{selected_name}}</div>
<input type="button" class="inc" value="Give 5 points" />
</div>
{{else}}
<div class="none">Click a player to select</div>
{{/if}}
</template>
<template name="player">
<div class="player {{selected}}">
<span class="name">{{name}}</span>
<span class="score">{{score}}</span>
</div>
</template>
leaderboard.js
// Set up a collection to contain player information. On the server,
// it is backed by a MongoDB collection named "players".
Players = new Meteor.Collection("players");
if (Meteor.isClient) {
Template.leaderboard.players = function () {
return Players.find({}, {sort: {score: -1, name: 1}});
};
Template.leaderboard.selected_name = function () {
var player = Players.findOne(Session.get("selected_player"));
return player && player.name;
};
Template.player.selected = function () {
return Session.equals("selected_player", this._id) ? "selected" : '';
};
Template.leaderboard.events({
'click input.inc': function () {
Players.update(Session.get("selected_player"), {$inc: {score: 5}});
}
});
Template.player.events({
'click': function () {
Session.set("selected_player", this._id);
}
});
}
leaderboard.js
// On server startup, create some players if the database is empty.
if (Meteor.isServer) {
Meteor.startup(function () {
if (Players.find().count() === 0) {
var names = ["Ada Lovelace",
"Grace Hopper",
"Marie Curie",
"Carl Friedrich Gauss",
"Nikola Tesla",
"Claude Shannon"];
for (var i = 0; i < names.length; i++)
Players.insert({name: names[i], score: Math.floor(Random.fraction()*10)*5});
}
});
}
leaderboard.css
.player.selected {
background-color: yellow;
}
.player.selected .score {
color: black;
}
.details, .none {
font-weight: bold;
border-style: dashed none none none;
border-color: #ccc;
border-width: 4px;
margin: 50px 10px;
padding: 10px 0px;
}
.none {
color: #777;
}
.inc {
cursor: pointer;
}
#outer {
width: 600px;
margin: 0 auto;
}
.player {
cursor: pointer;
padding: 5px;
}
.player .name {
display: inline-block;
width: 300px;
font-size: 1.75em;
}
.player .score {
display: inline-block;
width: 100px;
text-align: right;
font-weight: bold;
color: #777;
}
Avantaje
Javascript pur
Sincronizare client-server
Compensează pentru latența conexiunii
Securitatea este simplu de configurat
Documentatie bună: docs.meteor.com
Sute de biblioteci: (meteorite, npm)
Instalare
$ curl https://install.meteor.com/ | sh
$ meteor create myapp
$ cd myapp
$ meteor # pentru a rula aplicatia la localhost:3000
$ meteor deploy myapp.meteor.com
Extra
$ npm install -g meteorite
$ mrt add streams
# Lista de pachete pe https://atmospherejs.com/
# Pachete node.js - se adauga la packages.json
Resurse
http://meteor.com
http://docs.meteor.com
http://oortcloud.github.io/meteorite/
http://stackoverflow.com/questions/tagged/meteor
Meteor.js
By Valentin Gosu
Meteor.js
- 2,124



