WebVR
Valentin Goșu
valentin.gosu@gmail.com
vgosu@mozilla.com
@ValentinGosu
Virtual Reality


Sick of VR

Headsets

HTC Vive

Oculus Rift

Sony PlayStation VR

Samsung Gear VR

Daydream View

Google Cardboard

Microsoft HoloLens
But why?
Education
Engineering
Games
Entertainment & Movies
Other types of movies
Do I really need an app for that?
App size
One time usage
Linking
WebVR
A way of embedding content
Must work with:
- Different platforms
- Different hardware
- User consent
WebVR
Project started in 2014 by
Vlad Vukićević (Mozilla)
Brandon Jones (Google)
May 2016:
WebVR API
var vrDisplay;
navigator.getVRDisplays().then(function (displays) {
// Use the first display in the array if one is available. If multiple
// displays are present, you may want to present the user with a way to
// select which display to use.
if (displays.length > 0) {
vrDisplay = displays[0];
}
});WebVR API
- Position
- Orientation
- Field of view
- Depth of field
- Various sensors
- [others]
Everybody hates boilerplate
- Import WebVR Polifill
- Set up camera
- UI for entering VR
- Initialize scene
- Create render loop
- Add lighting
- Declare canvas
- Handle window resize
A-Frame

A-Frame
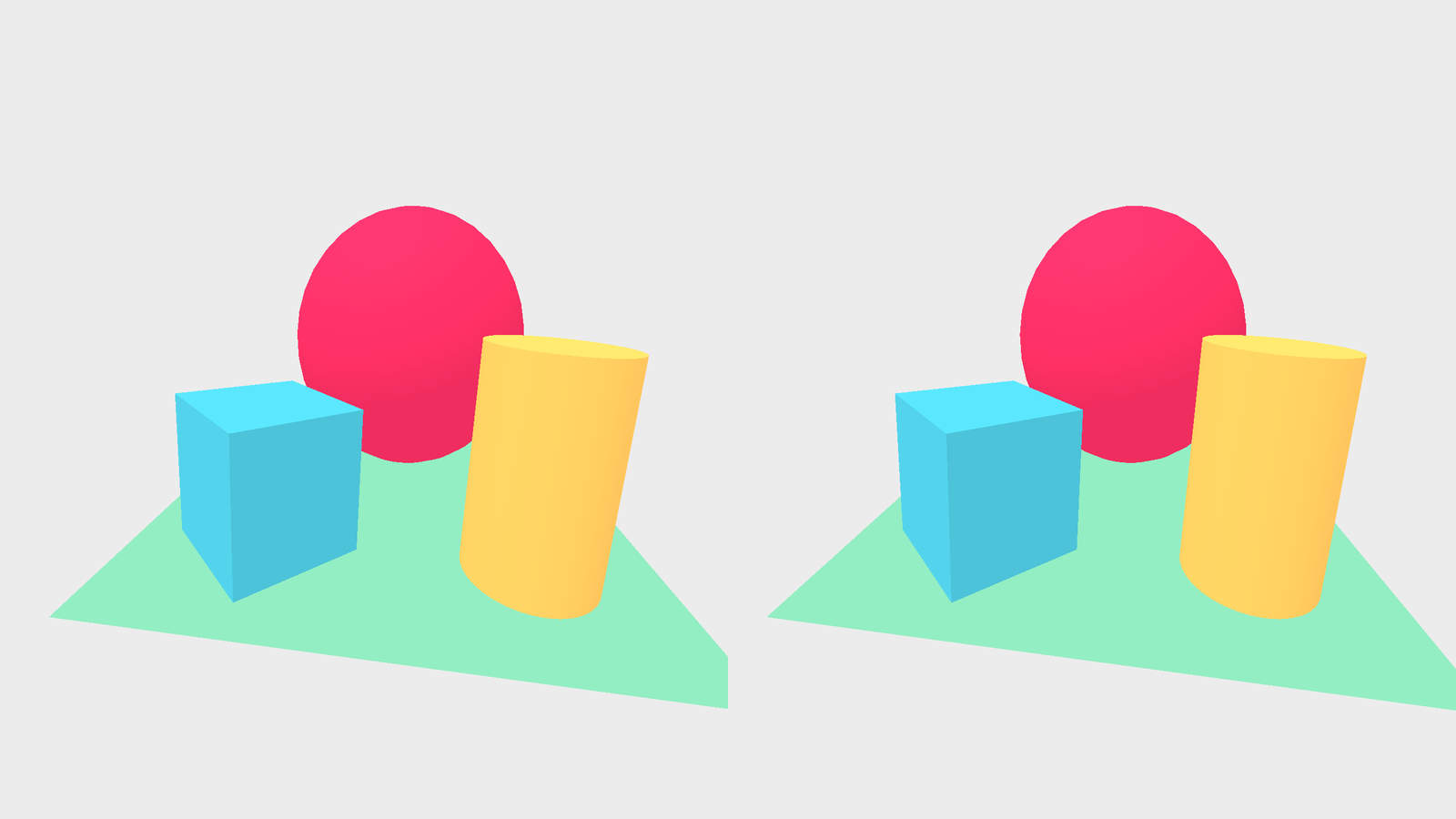
<a-scene>
<a-sphere position="0 1.25 -1" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cube position="-1 0.5 1" rotation="0 45 0" width="1"
height="1" depth="1" color="#4CC3D9">
</a-cube>
<a-cylinder position="1 0.75 1" radius="0.5" height="1.5"
color="#FFC65D">
</a-cylinder>
<a-plane rotation="-90 0 0" width="4" height="4"
color="#7BC8A4">
</a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>A-Frame Model
Entity - general-purpose object that inherently does and renders nothing
Component - reusable module that is plugged into entities in order to provide appearance, behavior, and/or functionality
System - provides global scope, services, and management to classes of components
A-Frame Model
<a-entity
geometry="primitive: sphere; radius: 1.5"
material="color: tomato; metalness: 0.7">
</a-entity>
<!-- --------------------------------------------------- -->
<a-scene>
<a-assets>
<a-mixin id="red" material="color: red"></a-mixin>
<a-mixin id="blue" material="color: blue"></a-mixin>
<a-mixin id="cube" geometry="primitive: box"></a-mixin>
<a-mixin id="sphere" geometry="primitive: sphere"></a-mixin>
</a-assets>
<a-entity mixin="red cube"></a-entity>
<a-entity mixin="blue cube"></a-entity>
<a-entity mixin="red sphere"></a-entity>
</a-scene>
A-Frame Demo
Get VR content
VR: Use when appropriate
- AAA game vs 3D panorama?
- Does VR really make it better?
- Feature detection. #PWA
- Make it opt-in, not opt-out.
- Make VR the cherry on the cake.
Future of WebVR
- Games
- Immersive navigation
- Gamepad API [demo]
Useful resources
Happy hacking!
Valentin Goșu
valentin.gosu@gmail.com
@ValentinGosu
WebVR - Daladevelop
By Valentin Gosu
WebVR - Daladevelop
- 2,561



