Princípios de Interação Humano-Computador

1
Introdução à IHC
2
Teorias e Princípios da IHC
3
Design Centrado no Usuário
5
Usabilidade e Avaliação
4
Prototipação e Ferramentas
6
Acessibilidade e Inclusão
7
Design de Experiência do Usuário (UX)
#0 ApresentaçãoVanilton Pinheiro
Analista de Sistemas

#0 ApresentaçãoGeyder Ribeiro
QA | Product Owner - CSPO | Pessoas e Processos PP.
#0 Apresentação
Engenheiro de Computação formado pela a Universidade Paulista - UNIP, MBA em Gestão de Projetos - IDAAM, Experiência em projetos de desenvolvimento de software, responsável por maximizar o valor resultante do produto desenvolvido, gestão do Product Backlog, visando garantir que o trabalho esteja de acordo com os compromissos estabelecidos com os clientes do projeto. Otimizar o retorno sobre o investimento do trabalho realizado pelo Time de Desenvolvimento.
Possuo experiência na área de qualidade do software por meio das etapas de testes de forma manual e automática, fazendo uso de ferramentas como Selenium, Robot Frameworks, GitLab e integração contínua.
Atualmente atuo como Product Owner junto aos projetos de tecnologia na FPF Tech, fazendo uso de metodologias, ferramentas e técnicas que visam sempre extrair e entregar aos clientes e parceiros uma solução com o maior valor agregado possível. Facilitador em reuniões com cliente, times e demais cerimonias diárias referente aos projetos.


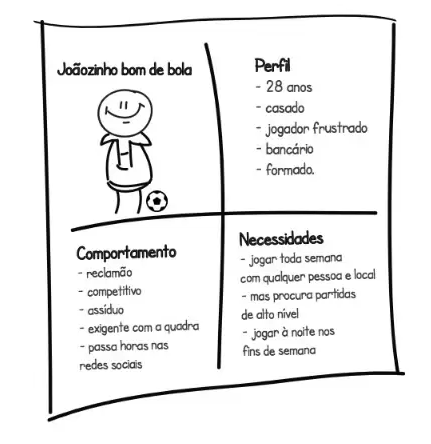
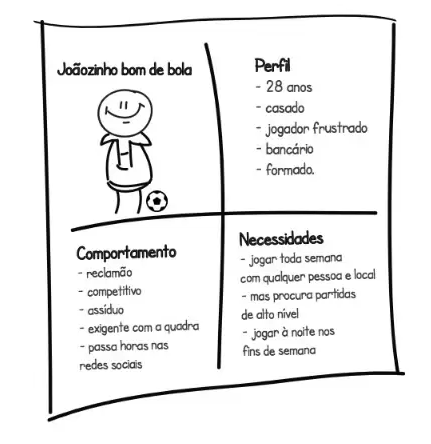
Faça dupla com o colega próximo a você
Conforme o quadrante ao lado descreva o apelido e faça o desenho da sua dupla
Por fim cada um deverá entrevistar e preencher o restante do quadrante.

1
2
3
Atividade
#0 Apresentação
30 Minutos
O que é IHC para você ?

#1 Introdução à IHCO que significa interagir com pessoas para vocês?
- Escrevam uma resposta por postit
- Vamos agrupar as respostas no Flip Chart

Atividade
Atividade - Interação

15 Minutos
#1 Introdução à IHCE se conseguíssemos interagir igualmente com os computadores?

#1 Introdução à IHCCom que dispositivos você interage no seu dia a dia?


Atividade

7 Minutos
#1 Introdução à IHCConjunto de hardware, software e meio de comunicação que geram sistemas computacionais
Tecnologia da Informação e Comunicação - TICs

#1 Introdução à IHCTICs impactam nossa vida cotidiana e alteram nossa definição de:
Tecnologia da Informação e Comunicação - TICs
Quem pode/deve
Como
1
2
4
5
Onde
Por que
3
Quando

#1 Introdução à IHC
21 de outubro de 2020
Tecnologia da Informação e Comunicação - TICs
O que mais ela pode estar fazendo por meio da tecnologia enquanto corre?
#1 Introdução à IHC21 de outubro de 2020
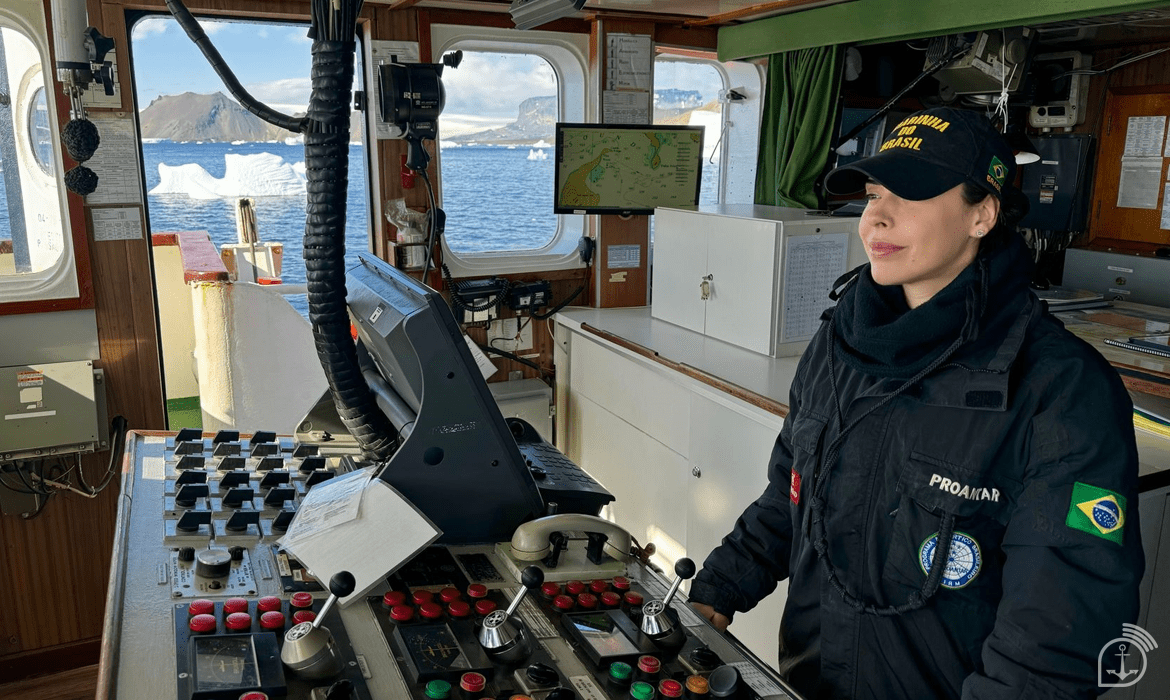
Tecnologia da Informação e Comunicação - TICs
O que mais ela pode estar fazendo por meio da tecnologia enquanto comanda o navio?

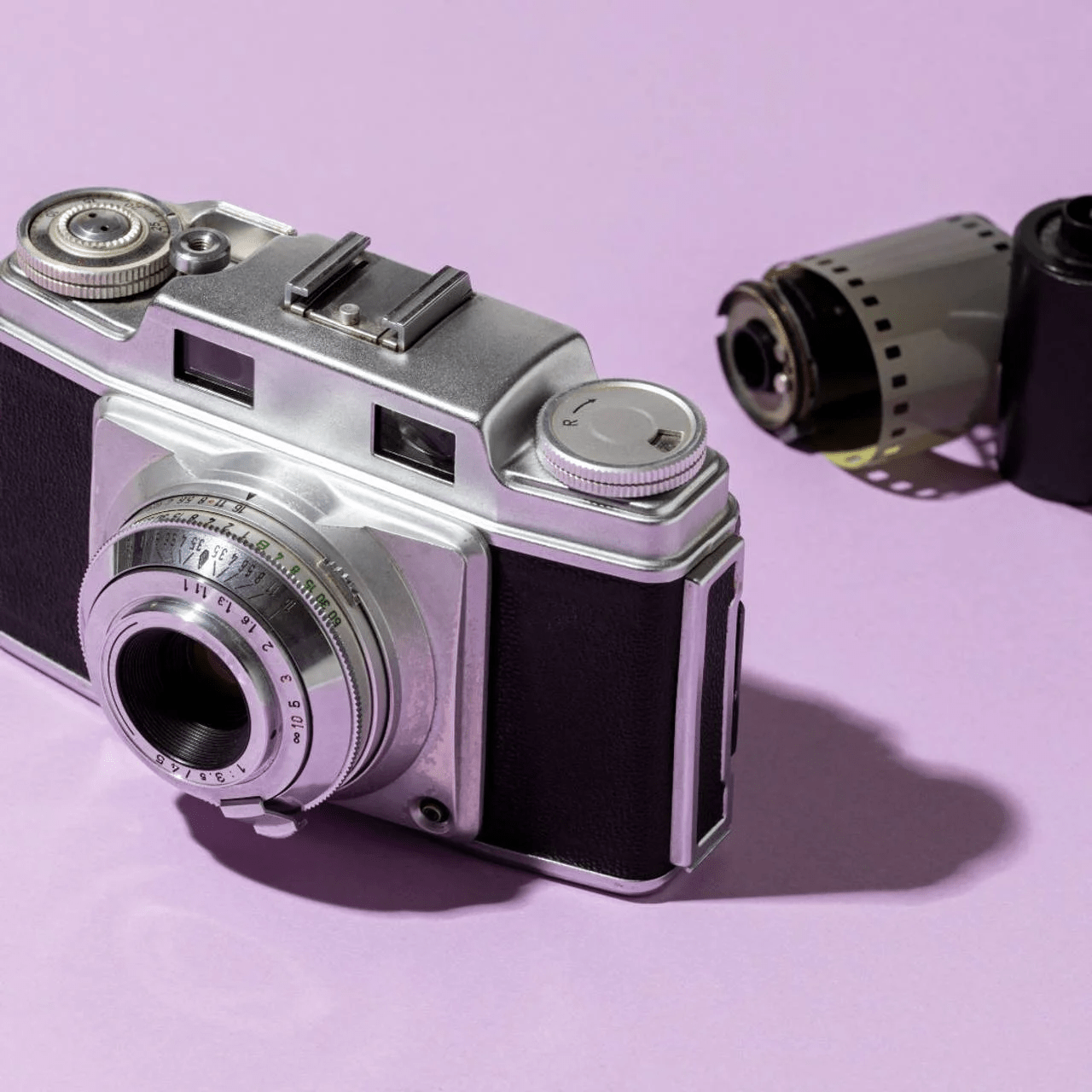
#1 Introdução à IHCExemplos de impactos das TICs

A Apple incluiu no Iphone 2008 adicionou novos recursos importantes ao aparelho, como: sensor GPS para monitorar localização, suporte para redes 3G e desempenho mais rápido. O mais importante, no entanto, foi a introdução da App Store, transformando o iPhone em uma plataforma de computação completa.

Em 2007 a Nintendo lançou o inovador Wii®, incluindo sensores infravermelhos conectados a uma TV que rastreava um bastão que transmitia sinais infravermelhos. Com essa nova solução foi possível realizar alguns novos gestos como lançar uma bola de boliche, balançar uma raquete de tênis entre outros movimentos
Second Life (também abreviado por SL) é um ambiente virtual e tridimensional que simula a vida real e social do ser humano através da interação entre avatares. Foi criado em 1999, lançado em 2003.

#1 Introdução à IHCMelhorar a usabilidade e a experiência do usuário (UX) com sistemas computacionais.
O design de sistemas interativos preocupa-se com o desenvolvimento de alta qualidade, produtos e serviços que combinem com seu modos de vida.
Por quê estudar IHC?

#1 Introdução à IHCPor quê estudar IHC?

Estudar e compreender IHC nos prepara para construir soluções tecnológicas que ajudem pessoas, construindo sistemas:
- Práticos
- Agradáveis
- Estimulantes
- Confiáveis
- Produtivos
- Seguros
#1 Introdução à IHCA Interação Humano Computador - IHC é um campo de estudo multidisciplinar, prática de design, implementação e avaliação de sistemas interativos, considerando a interação entre humanos e computadores.
O que é?
#1 Introdução à IHCImportância da IHC

Usabilidade
Satisfação do Usuário
Eficiência e Produtividade
Inclusão
1
2
3
4
#1 Introdução à IHCHistórico da IHC
1940-70: Primeiros estudos em ergonomia e usabilidade, focados em hardware.
1
2
3
4

1980: Consolidação da IHC como disciplina, com o foco em interfaces gráficas
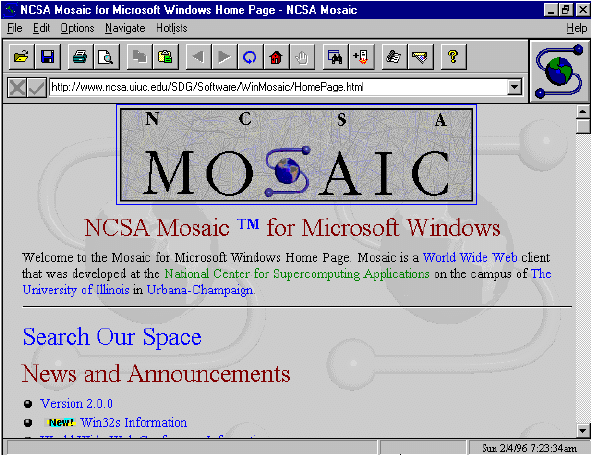
1990: Popularização de computadores pessoais e internet, necessidade crescente de interfaces amigáveis.
2000 em diante: Expansão para dispositivos móveis, web, e a crescente importância da experiência do usuário (UX).
#1 Introdução à IHCHistórico da IHC - 1940-70
1945
Bush publicou um artigo no Atlantic Monthly chamado, "As We May Think" no qual a ideia era o Memex dispositivo de armazenamento e recuperação usando microfilme. Esta ideia foi a base para o Hipertexto
1949
MURREL, K. F. H define o termo ergonomia - “a ciência do trabalho” deriva do grego ergon (trabalho) e nomos (leis) que seria a disciplina científica preocupada com a compreensão das interações entre humanos e outros elementos de um sistema,


#1 Introdução à IHCHistórico da IHC - 1940-60
1963
O engenheiro e inventor do mouse, Douglas Engelbart estabeleceu um laboratório no Instituto de Pesquisa da Universidade de Stanford, voltado ao desenvolvimento de softwares e hardwares para “ampliar o intelecto humano”; no caso, facilitar a comunicação entre pessoas e computadores, ainda muito rudimentares.
1965
Ted Nelson inventou os termos hipertexto e hipermídia, em 1963, e os publicou em livro, no ano de 1965. A definição dele para Hipertexto: “escritas associadas não sequenciais, conexões possíveis de se seguir, oportunidades de leitura em diferentes direções”.


#1 Introdução à IHCHistórico da IHC - 1970-80
1973
Em 01 de março de 1973, nos lendários laboratórios Xerox PARC, era apresentado o computador Xerox Alto, verdadeira revolução que mudaria definitivamente o mundo da computação. Primeiro computador a contar com um sistema operacional com interface gráfica, mouse, e editor gráfico WYSIWYG.
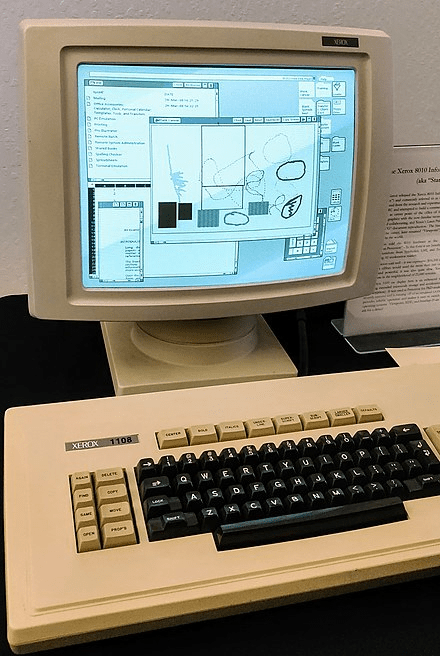
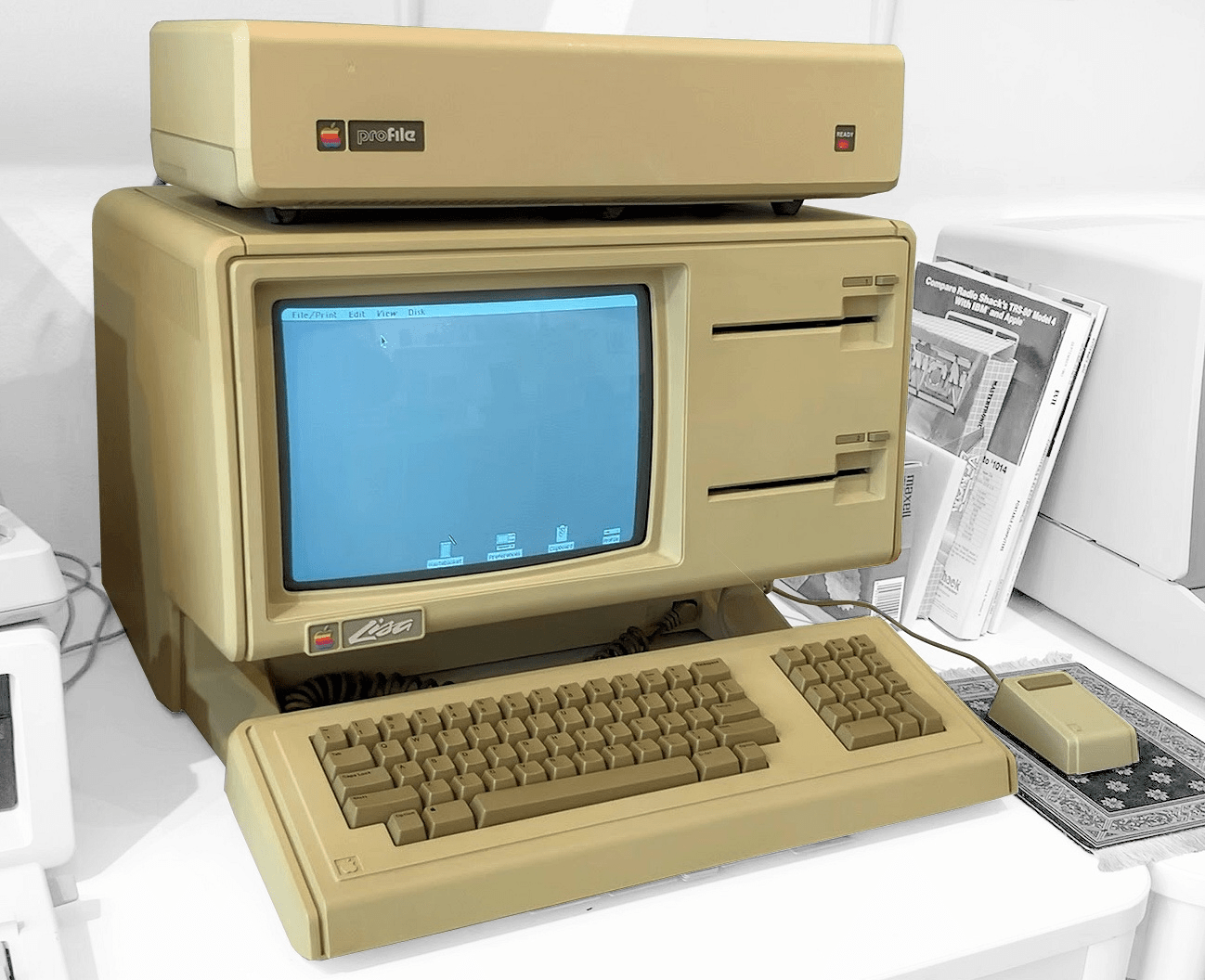
1981-84
O Star para estação de trabalho, oficialmente 8010 Star, foi desenvolvido pela Xerox e lançado em 1981. Foi o primeiro sistema operacional comercial baseado em janelas. Em 1982 e 1984 foi seguido por Apple Lisa e Apple Macintosh respectivamente.




#1 Introdução à IHCHistórico da IHC - 1970-80
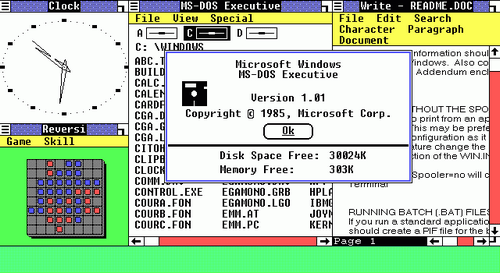
1985
Microsoft Windows 1.0 é lançado. Nesta versão ainda não tinha o recurso de "sobrepor janelas" como os windows mais modernos, ao invés disso, as janelas ficavam lado a lado em uma divisão de tela, ou ficavam em tela cheia.
1986
Paul Smolensky utiliza o termo "User-Centered Design"


#1 Introdução à IHCHistórico da IHC - 1990
1990
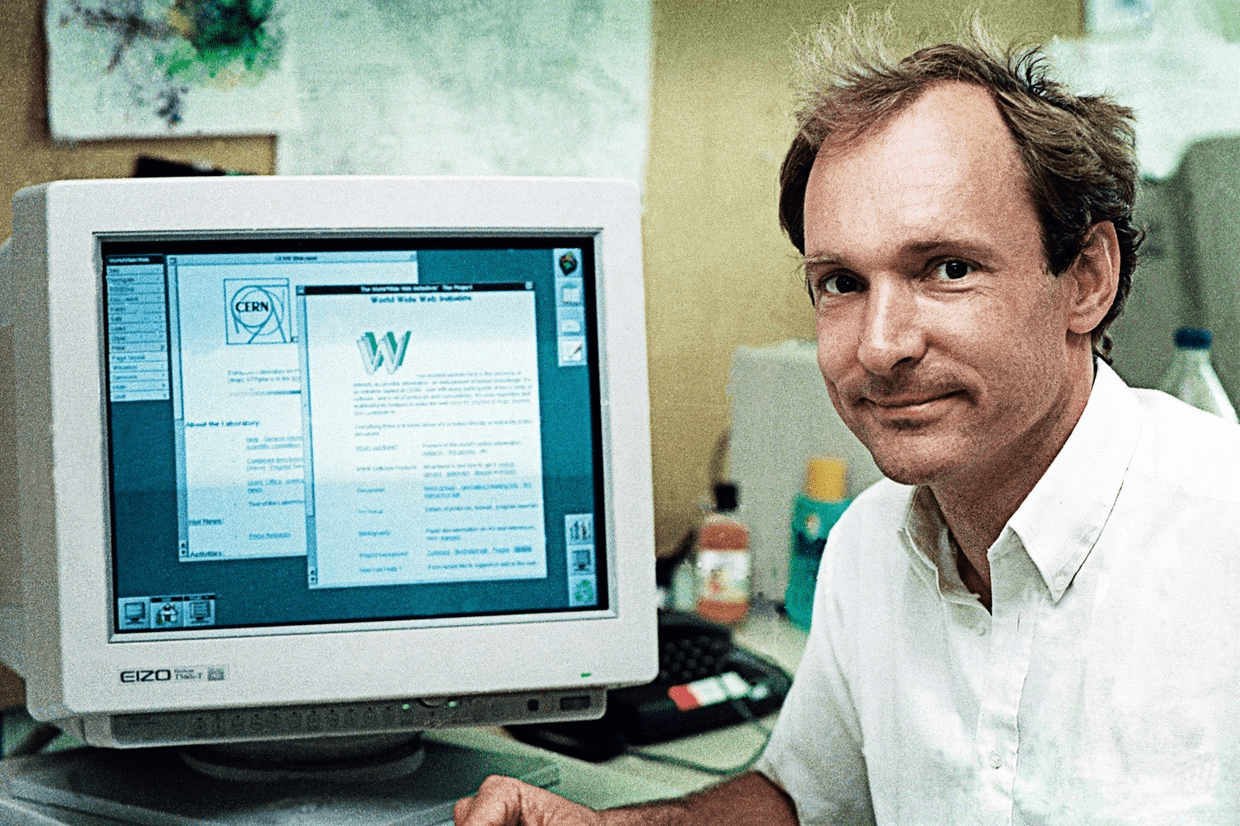
Tim Berners-Lee tinha construído as ferramentas necessárias para o funcionamento da Web: o Protocolo de Transferência de Hipertexto (HTTP), a Linguagem de marcação de hipertextos (HTML), o primeiro navegador (browser), chamado WorldWideWeb, o primeiro servidor HTTP, o primeiro servidor web o http://info.cern.ch e as primeiras páginas Web que descreviam o projeto todo.


#1 Introdução à IHCHistórico da IHC - 1990
1993
Pela primeira vez é utilizado o termo "User Experience" (UX) pelo professor de ciência cognitiva na Universidade da Califórnia Donald Norman em San Diego.
1998
A International Standards Organization publica "Guidance on Usability" (ISO 9241-11). A ISO 9241-11 define usabilidade e explica como identificar a informação necessária a ser considerada na especificação ou avaliação de usabilidade de um computador em termos de medidas de desempenho e satisfação do usuário.



#1 Introdução à IHCHistórico da IHC - 2000 A vida digital








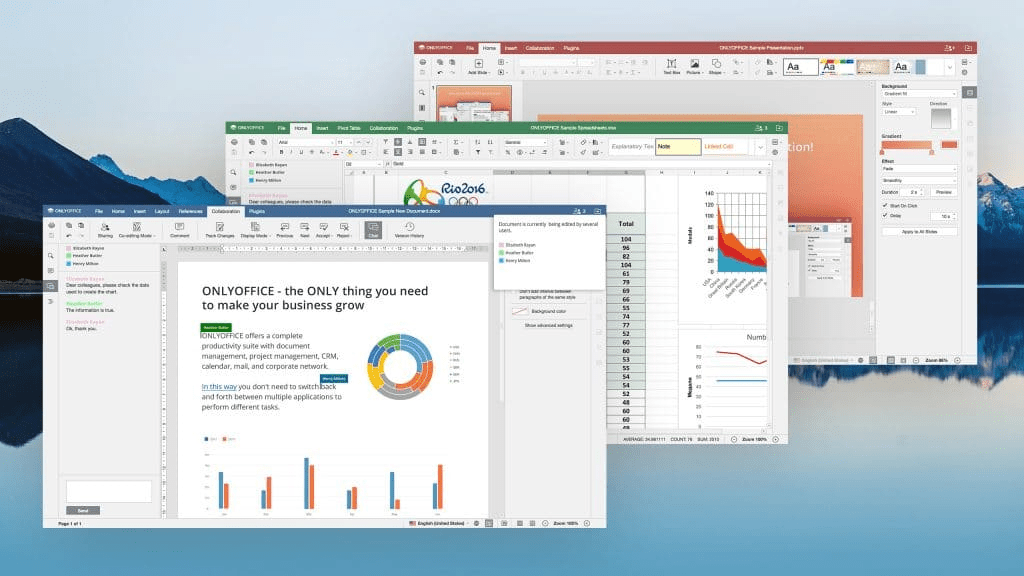
#1 Introdução à IHCOnde aplicar IHC?
Software de produtividade: E.g., editores de texto, planilhas.
1

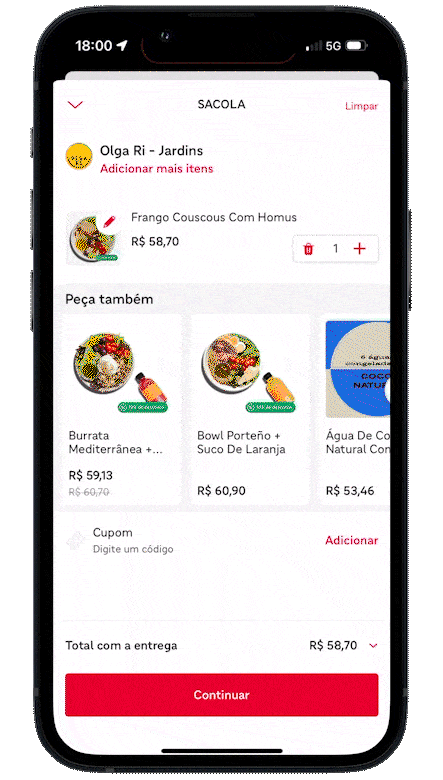
#1 Introdução à IHCOnde aplicar IHC?
2
Aplicativos móveis: E.g., redes sociais, aplicativos de mensagens.


#1 Introdução à IHCOnde aplicar IHC?
3
Sistemas embarcados: E.g., interfaces de automóveis, eletrodomésticos.

#1 Introdução à IHCOnde aplicar IHC?
4
Jogos digitais: Interfaces de jogos e realidade virtual.

#1 Introdução à IHCOnde aplicar IHC?
5
Websites e e-commerce: Lojas online, serviços web.

#1 Introdução à IHC- Individualmente compartilhe uma experiência positiva e uma negativa com algum sistema/software. Anote uma experiência por postit.
- Pode ser qualquer tipo de interface, como um aplicativo móvel, um website, ou um dispositivo eletrônico.

Atividade
Atividade - Individual

10 Minutos
#1 Introdução à IHCOrganizar grupos de (3-5 alunos).
Cada grupo deve discutir e identificar as principais dificuldades encontradas na interação com sistemas computacionais baseando-se nas experiências compartilhadas anteriormente respondendo as perguntas:

Atividade
Atividade em grupo
- Quais foram os principais problemas enfrentados?
- Como esses problemas afetaram a usabilidade e a experiência do usuário?
- Quais soluções poderiam melhorar essas interfaces?

45 Minutos
Código da turma Classroom: iolh2tw
#1 Introdução à IHCCada grupo deve apresentar um resumo das discussões, destacando os principais pontos e possíveis soluções identificadas.

Atividade
Atividade - Apresentação

30 Minutos
Vamos validar o conhecimento de hoje?
Quiz 1- Sobre IHC e Modelos Conceituais

#2 Teorias e Princípios da IHC
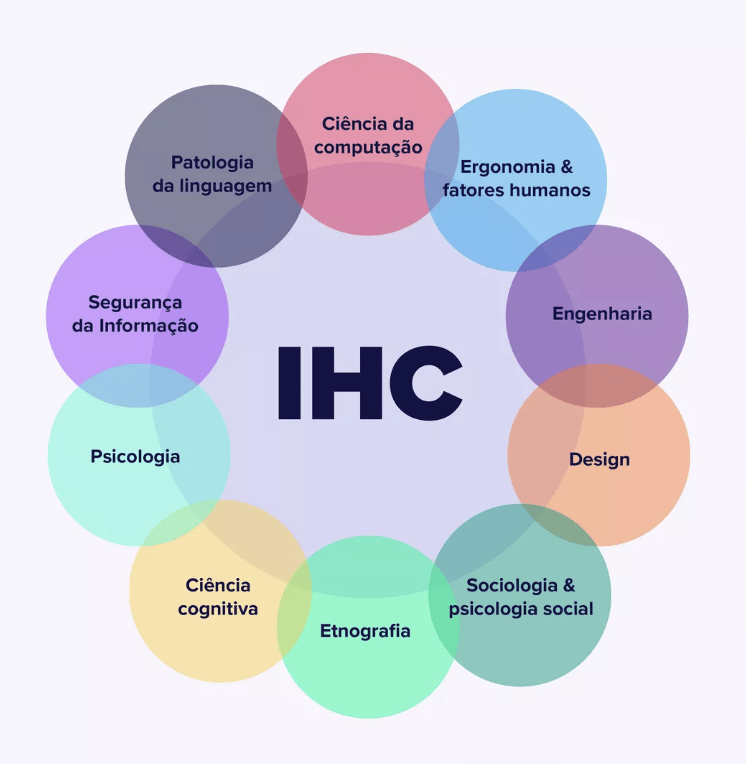
A Interação Humano-Computador (IHC) é baseada em um conjunto interdisciplinar que envolve:
- Ergonomia/ Fatores Humanos;
- Ciências da Computação;
- Psicologia Cognitiva;
- Psicologia Social;
- Linguística;
- Inteligência Artificial;
- Filosofia, Sociologia e Antropologia;
- Engenharia e Design.

#2 Teorias e Princípios da IHC
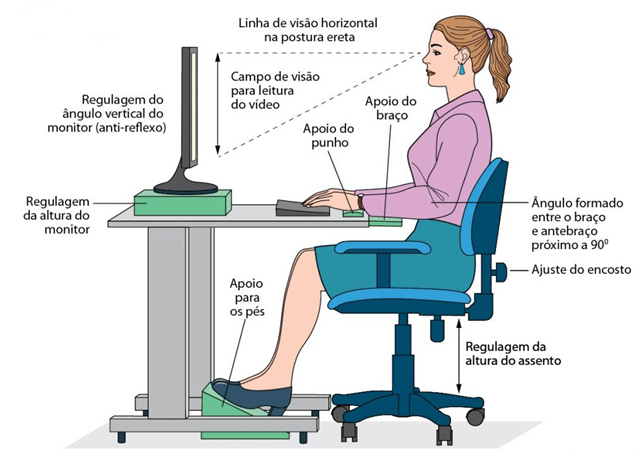
A origem da palavra “ergonomia” vem da soma de duas palavras do grego: ergon (trabalho) e nomos (normas). Em linhas gerais, ergonomia é uma ciência que visa o entendimento da relação das pessoas com as máquinas, equipamentos e condições de trabalho.

Ergonomia
#2 Teorias e Princípios da IHCErgonomia

A ergonomia busca atuar com uma abordagem holística, ou seja, significa olhar para algo como uma entidade totalmente interconectada; entender o quadro maior e não apenas pensar fora da caixa, mas remover a caixa completamente.
#2 Teorias e Princípios da IHC
Ergonomia
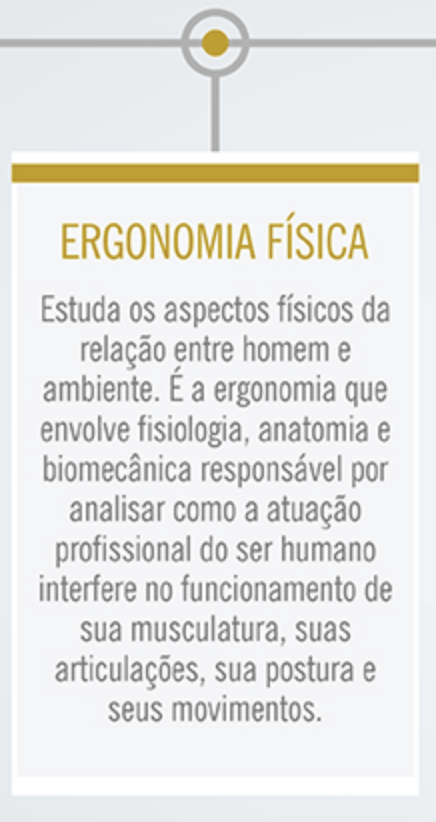
Alguns fatores são considerados no estudo da ergonomia, sendo eles:
Físicos
1
2
3
4
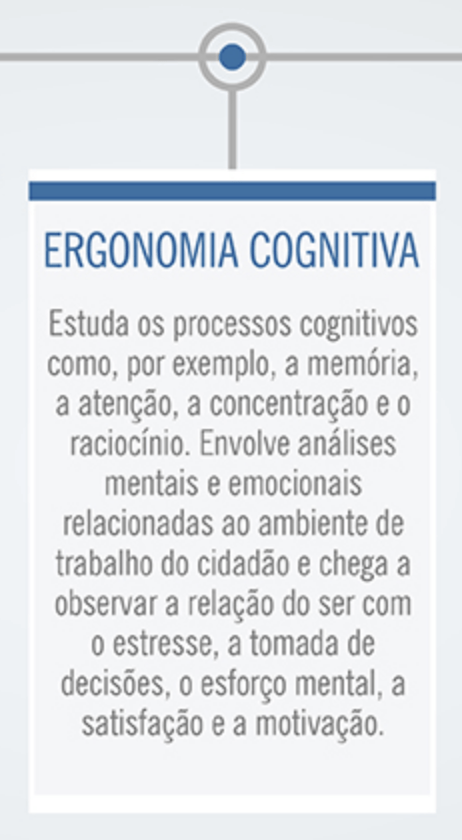
Cognitivos
Sociais
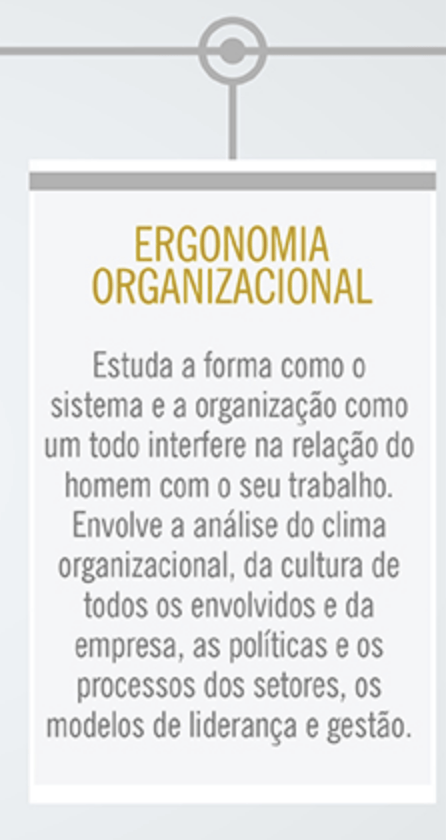
Organizacionais
5
Ambientais
#2 Teorias e Princípios da IHC


#2 Teorias e Princípios da IHC


#2 Teorias e Princípios da IHC


#2 Teorias e Princípios da IHC
A Ergonomia está interessada em utilizar todas as ciências que foram comentadas com objetivo de melhorar as condições de trabalho.
Importante salientar que é entendido como trabalho toda ação humana intermediada por uma interface física, eletrônica ou mecânica.

#2 Teorias e Princípios da IHC
O que é uma interface para você?
https://www.menti.com/alf4p3voit35



#2 Teorias e Princípios da IHC
A Interface é o nome dado para modo como ocorre a “comunicação” entre duas partes distintas e que não podem se conectar diretamente.

#2 Teorias e Princípios da IHC
Eis que temos um problema na construção de interfaces:
+ Funcionalidades vs
+ Usabilidade
#2 Teorias e Princípios da IHC
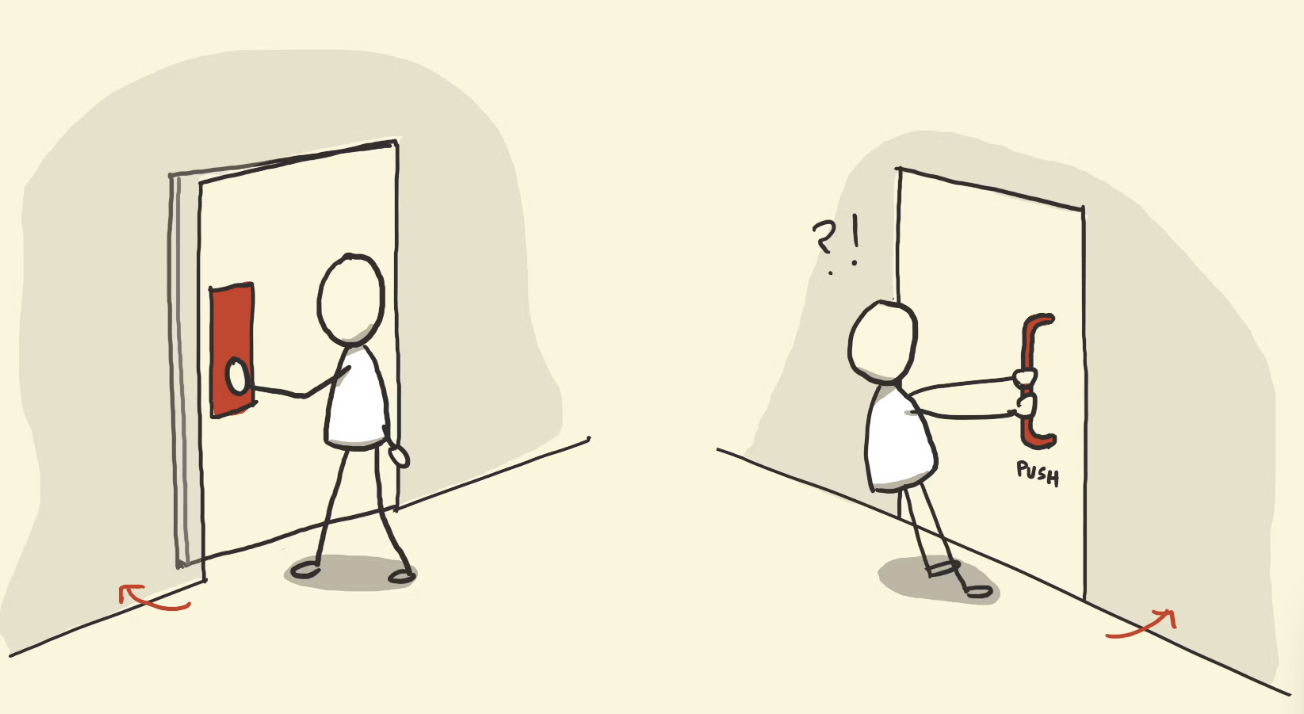
Exemplos de interface
Esta interface é adequada para destros e canhotos?

#2 Teorias e Princípios da IHC
Exemplos de interface



A forma da interface define o que pode ser feita com ela.
Ex: Diferentes maçanetas formas diferentes de abrir a porta
#2 Teorias e Princípios da IHC
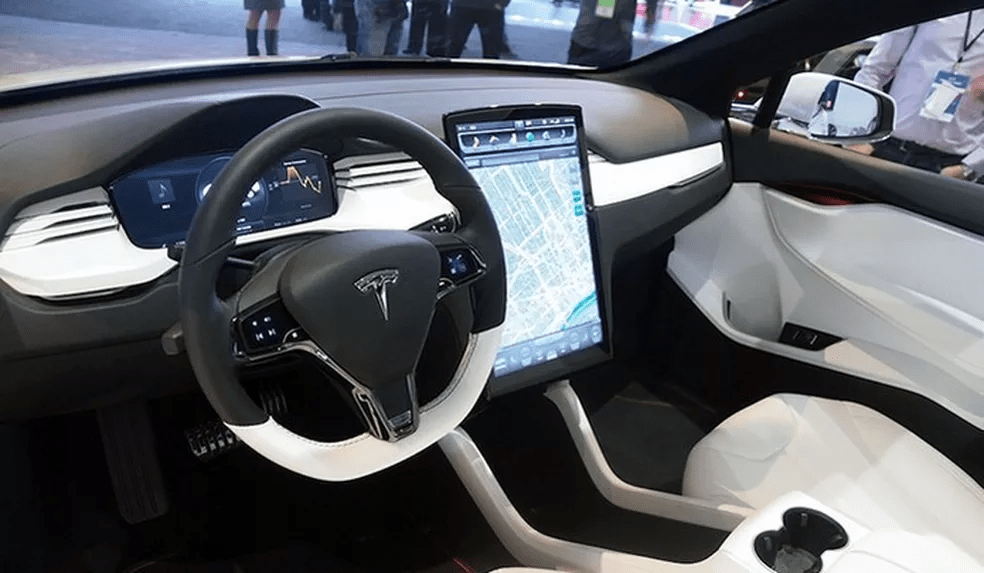
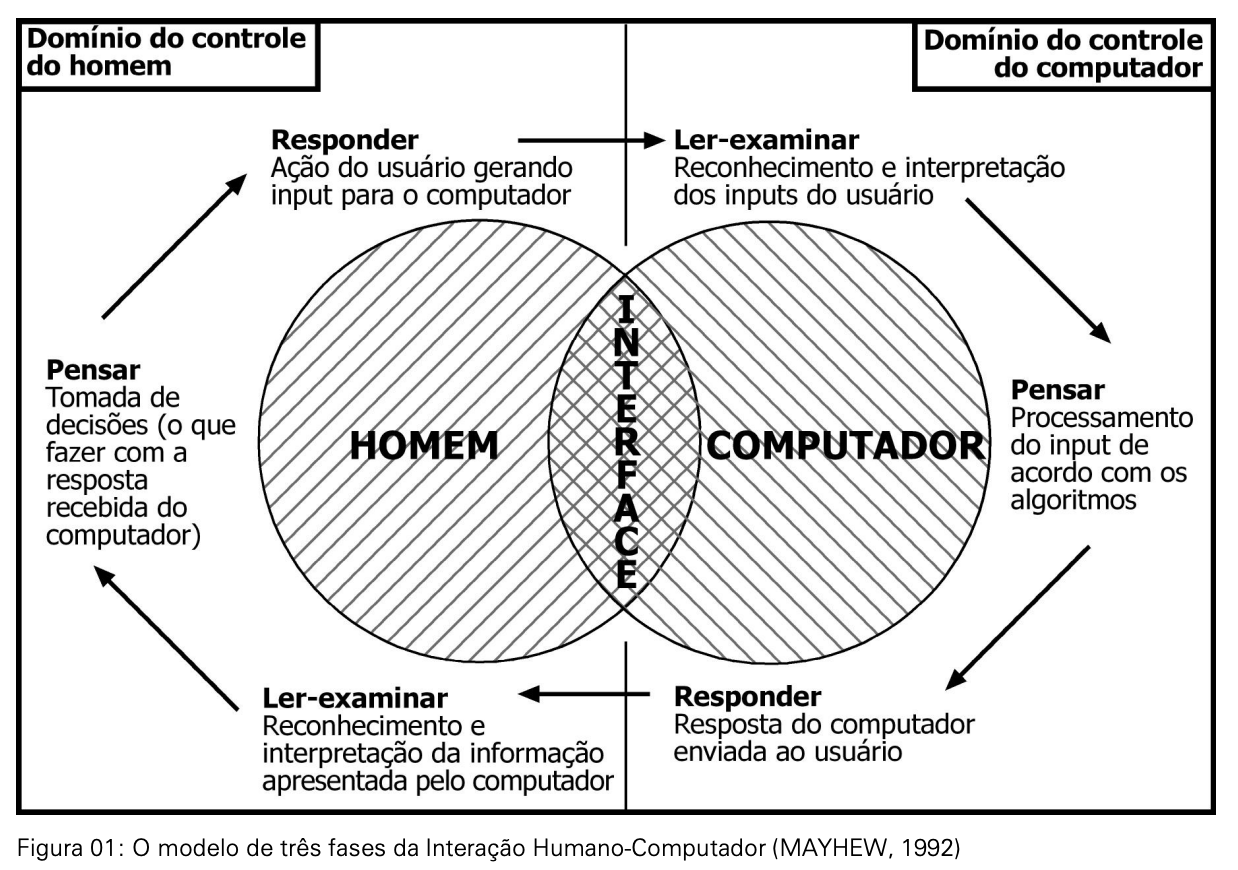
Modelo de interação humano computador

#2 Teorias e Princípios da IHC
Psicologia na IHC
Funções mentais superiores:
- Percepção
- Teoria da percepção: Ecologista x Construtivista
- Sensação
- Atenção
- Memória
- Linguagem e Pensamento
- Emoção

#2 Teorias e Princípios da IHC
Psicologia na IHC
Construtivista - A informação é construída envolvendo processos cognitivos


Ecologista - A informação é detectada em um processo direto, ou noção de affordance
#2 Teorias e Princípios da IHC
Ecologista
- Percepção é um processo direto que envolve a detecção de informação do ambiente e não requer quaisquer processos de construção o elaboração
- Conceito de Affordance: os objetos carregam certas características que dirigem nossa percepção sobre eles
Preece, J.; Rogers, Y.; Sharp, E.; Benyon, D.; Holland, S.; Carey, T. (1994) HumanComputer Interaction. England: Addison-Wesley, 1994. Robson, C. (1993) Real World Research. Oxford, UK: Blackwell.
#2 Teorias e Princípios da IHC
Quais botões temos nessa tela?

Os objetos possuem características que dirigem nossa percepção sobre eles
#2 Teorias e Princípios da IHC
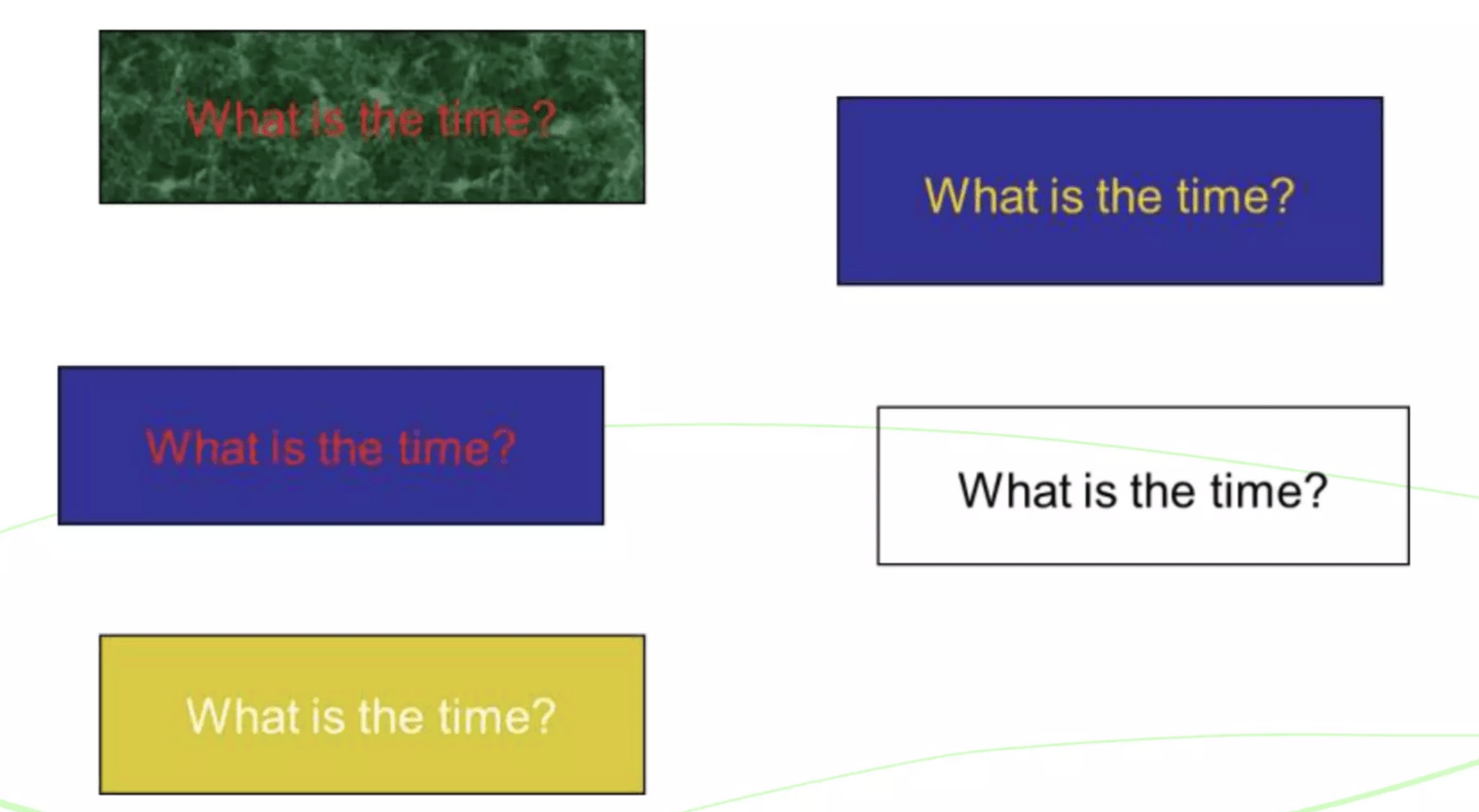
Qual frase foi mais fácil de ler?

2
1
3
4
5
#2 Teorias e Princípios da IHC
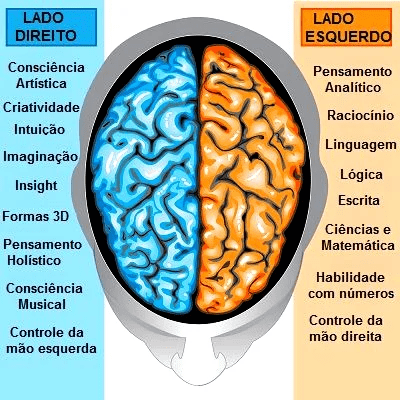
Olhe abaixo e diga as CORES, não as palavras:


O lado Direito do cérebro diz a cor e o Esquerdo diz a palavra :)
#2 Teorias e Princípios da IHC
Perceber é muito mais que ver...
Logo, a demanda por memorização e a carga cognitiva exigida pelas interfaces de comandos, nas interfaces gráficas é deslocada para o processamento perceptual e viso-motor.
#2 Teorias e Princípios da IHC
E para o Design de Interface o que isso implica?
A implicação óbvia é projetar representações que sejam facilmente perceptíveis, exemplo:
- O texto deve ser legível
- Os ícones devem ser fáceis de se distiguir e ler
- Devemos evitar ambiguidades
#2 Teorias e Princípios da IHC
Abordagem Construtivista
-
Percepção envolve a intervenção de representações e memórias
- o que se vê não é uma réplica do mundo como uma fotografia
- o sistema visual constrói um modelo do mundo através de transformações, acréscimos, distorções e descartando informação

#2 Teorias e Princípios da IHC
Abordagem Construtivista
- O que vocês conseguem ver?
-
Degradando a imagem...
- Para “ver” o cachorro você adiciona informação que não está presente
- Uma vez que se “vê” o cachorro é muito difícil não vê-lo mais


#2 Teorias e Princípios da IHC
Abordagem Construtivista
- A habilidade de perceber objetos em uma tela - textos, gráficos, representações bi ou tri-dimensionais - é resultado de nosso conhecimento anterior e expectativas do que deveria aparecer


#2 Teorias e Princípios da IHC
Abordagem Ecológica
-
Percepção é um processo direto no qual a informação é simplesmente detetada ao invés de ser construída
- Conceito central - affordance
- o que se vê como comportamento de um sistema, objeto ou evento é o que é permitido pelo sistema, objeto ou evento

#2 Teorias e Princípios da IHC
Cognição
A cognição se refere aos processos por meio dos quais nos relacionamos com as coisas ou, em outras palavras, a como ganhamos conhecimento.

#2 Teorias e Princípios da IHC
O principal objetivo na cognição associada à IHC tem sido compreender e representar a forma como as pessoas interagem com computadores em termos de como o conhecimento é transmitido entre os dois.
Cognição

#2 Teorias e Princípios da IHC
- Objetos de design pobre podem ser difíceis e frustrantes de usar;
- Eles proporcionam falsas dicas, ou não proporcionam dica alguma;
- Eles atrapalham o usuário no seu processo de interpretação e compreensão.
- Objetos bem desenhados são fáceis de interpretar e compreender;
- Eles contêm dicas visíveis para a sua operação.
Cognição - Pontos de atenção

#2 Teorias e Princípios da IHC
Cognição - Case

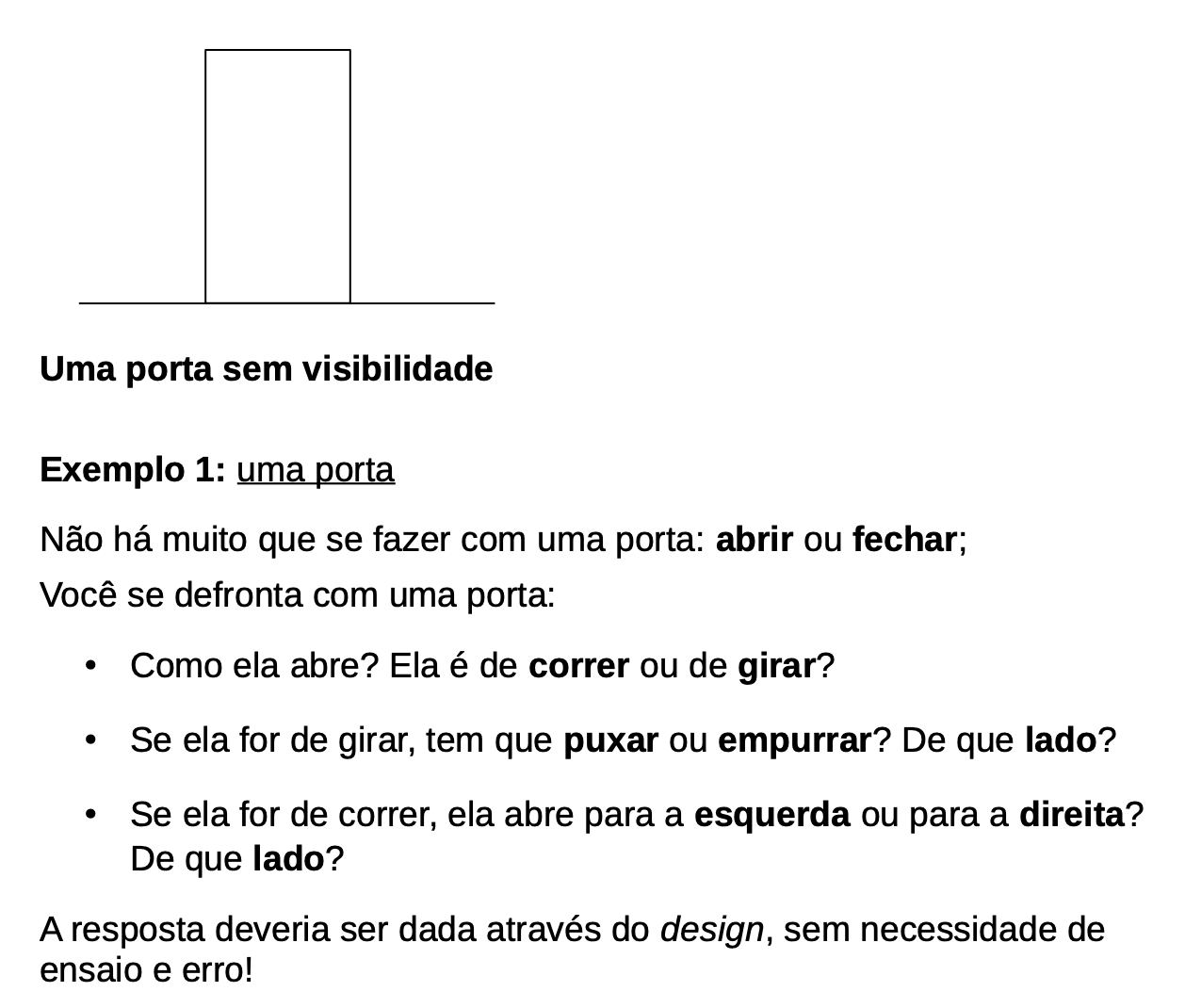
- O exemplo ilustra um dos princípios fundamentais do design: a visibilidade.
- As partes corretas devem ser visíveis, e devem passar a mensagem correta, através de sinais naturais, que são interpretados sem necessidade de se ter consciência dos mesmos.
Exemplo 1: uma porta
Não há muito que se fazer com uma porta: abrir ou fechar;
Você se defronta com uma porta:
• Como ela abre? Ela é de correr ou de girar?
• Se ela for de girar, tem que puxar ou empurrar? De que lado?
• Se ela for de correr, ela abre para a esquerda ou para a direita? De que lado?
A resposta deveria ser dada através do design, sem necessidade de ensaio e erro!
#2 Teorias e Princípios da IHC
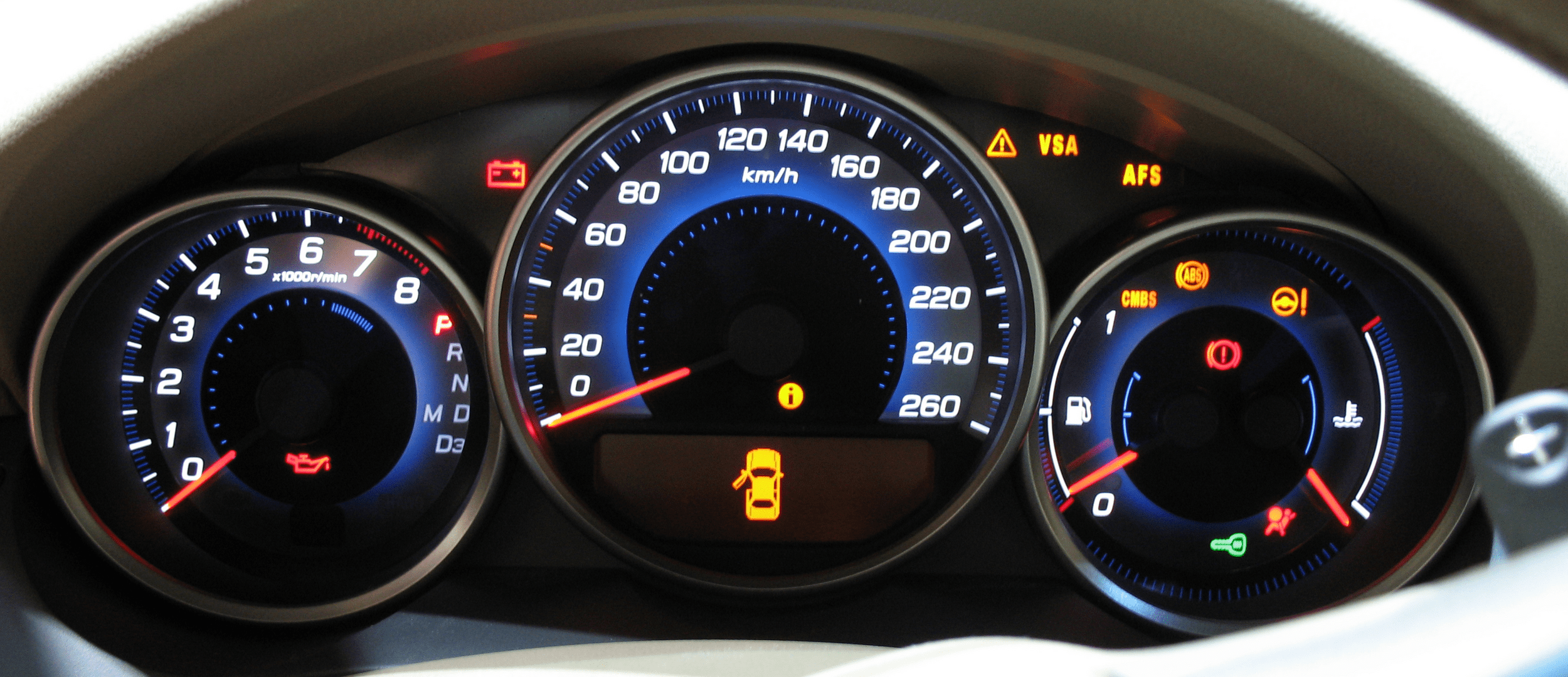
Cognição - Case
As coisas são visíveis; os mapeamentos entre os controles e as coisas controladas são naturais;
Controle de automóveis

- Em geral, cada função tem o seu controle associado (1:1);
- Há bom feedback; o sistema é compreensível;
- Os relacionamentos entre as intenções do usuário (o motorista), as ações requeridas e os resultados são sensatos, não-arbitrários e com significado.
#2 Teorias e Princípios da IHC
Existem alguns conceitos cognitivos, isto é, associados às atividades mentais realizadas pelo usuário quando do uso de um artefato tecnológico, que servem como princípios para o design de interfaces, aplicando-se principalmente ao design de interfaces gráficas ou de manipulação direta.
Cognição

#2 Teorias e Princípios da IHC
Em resumo, a idéia consiste em que os controles e as suas limitações têm que ser visíveis, com um bom mapeamento entre as operações sobre eles e os seus efeitos, e o design deve também sugerir (afford - “bancar”) sua funcionalidade.
Cognição

Affordance é um termo técnico que se refere à propriedade de os objetos deixarem explícita a informação das operações e das manipulações que podem ser feitas sobre os mesmos.
#2 Teorias e Princípios da IHC
Nos carros, em geral, as coisas são visíveis
Cognição

1. Há bons mapeamentos entre os controles e o seu efeito, entre as metas e as necessidades do motorista e as funções disponíveis no painel de controle;
2. Um controle normalmente tem uma única função;
3. Há bom feedback e o sistema é compreensível;
4. Em geral, os relacionamentos entre as metas do usuário, as ações requeridas e os resultados são sensatos, têm significado e são não-arbitrários.
#2 Teorias e Princípios da IHC
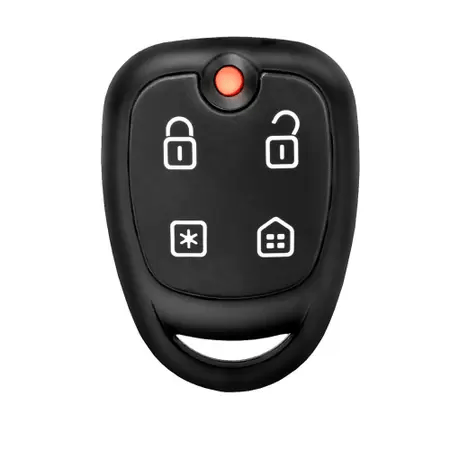
Em aparelhos eletrônicos como o ao lado não ocorre tão bem, sendo:
- Muitos botões têm múltiplas funções;
- Há um feedback pobre, e o usuário normalmente fica em dúvida de se o resultado desejado será atingido.
- Há estrutura pouco ou quase nada visível;
- Os mapeamentos entre os controles e os seus efeitos são arbitrários, e não há correspondência entre as metas do usuário e os botões e/ou displays que compõem a interface (o painel de controle);
Cognição

#2 Teorias e Princípios da IHC
Enquanto a affordance sugere o escopo de um objeto em termos do que pode ser feito com ele, as restrições (constraints) limitam as possibilidades do que pode ser feito com ele.
Norman (1992) sugere que há 4 tipos de restrições:
Cognição

- físicas;
- semânticas;
- culturais;
- lógicas.
#2 Teorias e Princípios da IHC
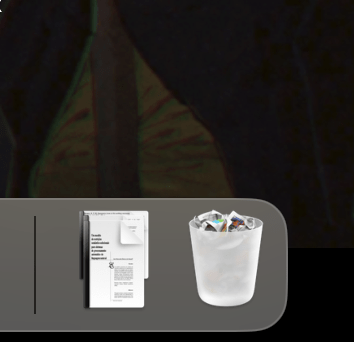
As restrições semânticas dependem da semântica da situação de uso que o usuário conhece. Dependem do conhecimento do mundo e da situação específica em que o sistema computacional ou artefato tecnológico está inserido.
A lixeira no mundo real fica escondida "normalmente" para a situação de um artefato tecnológico como a lixeira do MacOS precisamos torná-la visível.
Cognição - Restrições


#2 Teorias e Princípios da IHC
As restrições culturais consistem na informação e nas regras que permitem que nos comportemos em ambientes sociais. De forma análoga, muitos ícones podem ser criados de forma a capitalizar convenções culturais.
Por exemplo, um sinal de interrogação é associado culturalmente com um sistema de perguntas e respostas, um ambiente de auxílio ou help.
Cognição - Restrições

#2 Teorias e Princípios da IHC
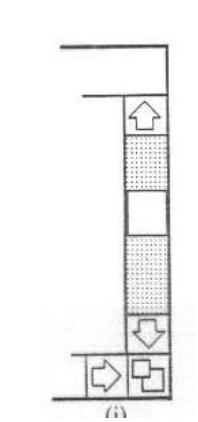
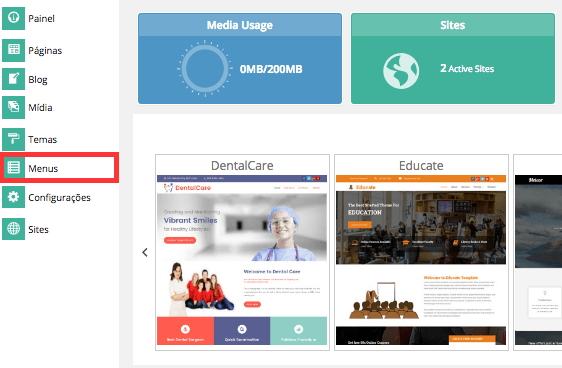
As restrições lógicas limitam a ordem, a posição e/ou a localização do objeto.
Cognição - Restrições

A exibição de itens de um menu é logicamente restrito na medida em que a lista de itens é exibida dentro de uma linha condutora, horizontal ou vertical. Seria ilógico se as diversas opções estivessem dispostas aleatoriamente na tela em diversas direções.
#2 Teorias e Princípios da IHC
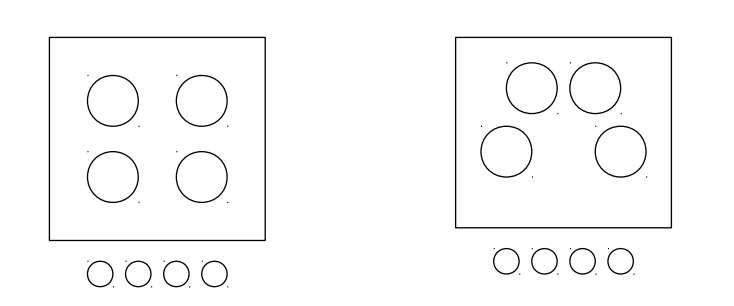
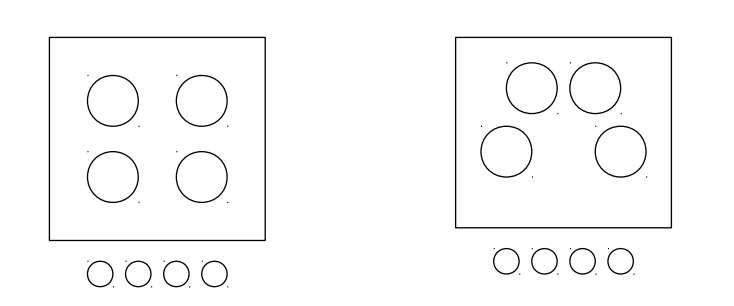
Os mapeamentos entre as metas e intenções do usuário e os controles disponíveis na interface são bons se eles são naturais.
Cognição - Mapeamentos


Mapeamentos são ruins quando os relacionamentos entre metas e controles são inconsistentes, ou incompatíveis. Um exemplo em que normalmente ocorre inconsistência entre as intenções do usuário e as operações disponíveis é no painel nos fogões.
#2 Teorias e Princípios da IHC
A visibilidade indica o mapeamento entre as ações pretendidas pelo usuário e as operações disponíveis para acionar o aparelho, logo, a visibilidade:
- Indica distinções cruciais, que permitem, por exemplo, distinguir entre sal e pimenta.
- Resposta do sistema permite verificar se o resultado esperado foi ou não alcançado.
- Estreita relação com o mapeamento entre os controles e as funções associadas.
- Controles com mais de uma função associada são não-naturais, difíceis de lembrar e de usar;
Cognição - Visibilidade

#2 Teorias e Princípios da IHC
Dica:
- Quando o número de controles coincide com o número de funções, cada controle pode ser especializado, rotulado; as funções disponíveis são visíveis e, se o usuário esquece alguma função, o controle associado serve como lembrete.
Cognição - Visibilidade

#2 Teorias e Princípios da IHC
O feedback pode ser definido como o “envio de informação ao usuário sobre a ação que ele efetivamente executou e qual o resultado associado”.
Cognição - Feedback



Em interfaces de manipulação direta ou gráficas, o feedback pode ser textual (como nos outros estilos de interação), visual ou auditivo.
#2 Teorias e Princípios da IHC
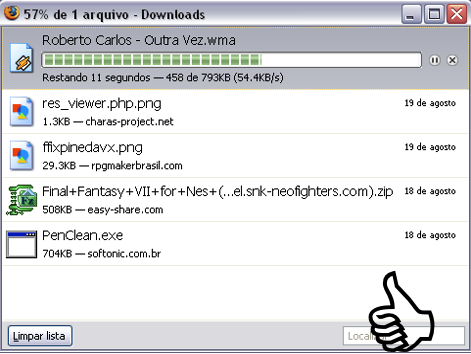
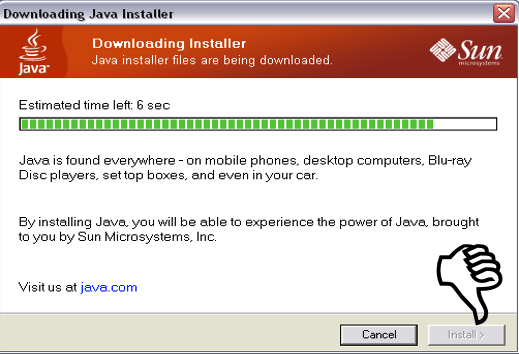
Cognição - Exemplos


#2 Teorias e Princípios da IHC
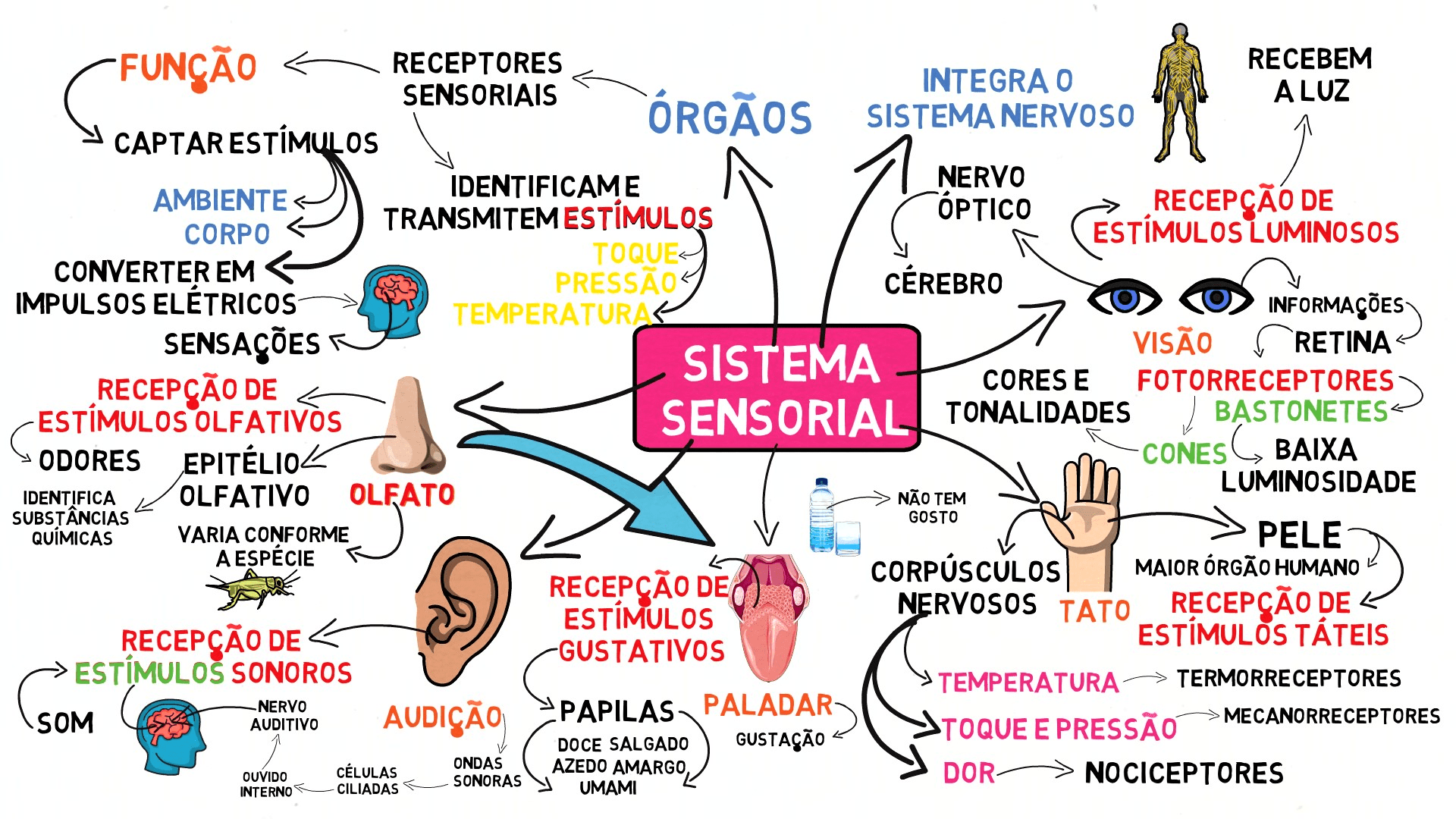
Sensação
- É a operação que leva ao cérebro informações de fenômenos do meio externo e do estado do organismo
- É por meio dela que os indivíduos se relacionam com o ambiente
Nota: Vale destacar que estímulos muito tênues ou muito intensos não são detectados. Além disso, a sensação é relativa, ou seja, varia de acordo com o ambiente – estado emocional, uso de medicamentos, etc.
#2 Teorias e Princípios da IHC

#2 Teorias e Princípios da IHC
Sensação - Tipos
- Interoceptiva – permite ao cérebro tomar conhecimento do que acontece nos órgãos internos. Se manifesta de diferentes maneiras (fome, calor, frio, desconforto...); por meio de pressentimentos ou pelos sonhos. São inconsistentes e seu significado é aprendido por meio da experiência.
- Proprioceptiva – permite ao cérebro tomar conhecimento do seu movimento (movimento corpóreo) no espaço e da sua posição em relação aos outros. Ex: Equilíbrio
- Exteroceptiva – permite o contato entre o indivíduo e o meio externo por meio dos órgão dos sentidos.
#2 Teorias e Princípios da IHC
Sensação
- Quais sistemas sensoriais vocês tem utilizados nas interfaces tecnológicas que utilizam no dia a dia?

#2 Teorias e Princípios da IHC
Resumo - Estímulo, Sensação e Percepção
#2 Teorias e Princípios da IHC
Atenção
#2 Teorias e Princípios da IHC
Atenção
-
Seleção de coisas para se concentrar dentre várias ao nosso redor, em um dado momento
-
Mecanismo que permite a fixação de alguns estímulos e a organização das informações para o processo de tomada de decisão
- Seletiva: foca em alguns e descarta os demais
- É influenciada pelas necessidades, motivações, interesses, personalidade, cultura, objetivo, prazer, medo...
#2 Teorias e Princípios da IHC
Atenção
-
Atenção focada
- habilidade de concentrar em um determinado evento quando existe uma série de eventos competindo
- o que é relevante as atividades e intenções que se tem no momento
- habilidade de concentrar em um determinado evento quando existe uma série de eventos competindo
-
Atenção dividida
-
Quando se tenta atender a mais de uma demanda ao mesmo tempo
- ex.: dirigir e conversar com um passageiro ao lado
-

#2 Teorias e Princípios da IHC
Atenção - Interface
-
As informações de uma interface devem ser estruturadas para capturar a atenção do usuário, por exemplo usando fronteiras perceptíveis (windows), cor, vídeo reverso, som e luzes piscantes

#2 Teorias e Princípios da IHC
Exemplo de uso excessivo de gráficos

#2 Teorias e Princípios da IHC
Facilitando a atenção para Interface
-
Como dirigir a atenção do usuário para a informação relevante no display?
- Estruturando a interface
- torná-la fácil de ser navegada
- apresentar informação na medida certa: nem muita e nem pouca
- agrupar e ordenar a informação em partes significativas
- Estruturando a interface
- Outras técnicas
- cores
- técnicas de alerta: vídeo reverso, som e etc
- janelas
#2 Teorias e Princípios da IHC
Implicação da atenção para projetos de Interface
-
Destacar a informação, quando esta necessitar de atenção
-
Utilizar técnicas que façam com que coisas se destaquem, como:
-
cor, disposição, espaçamento, sublinhado, ordenação e animação.
-
-
Evitar sobrecarregar a interface
-
Exemplo: Google, possui um design simples e rápido
-
-
Utilizar os recursos de software avaliando sua real necessidade de uso, ou seja, não apenas porque o software permite implementá-los
#2 Teorias e Princípios da IHC
Memória
- "Faculdade de reproduzir conteúdos inconscientes"
- Memorização e recuperação do material armazenado: Uma vez "prestada a atenção" e registrados os estímulos, pode-se recuperar as informações. Nesse processo de recuperação, a mente humana faz composições, preenche lacunas, etc. As informações mais relevantes tendem a ser lembradas mais facilmente.

#2 Teorias e Princípios da IHC
Memória
Falhas na recuperação: pode haver falhas na codificação (falta de atenção), no armazenamento (sabe-se apenas como aconteceu), na recuperação, no resgate ou interferências de novas informações.

#2 Teorias e Princípios da IHC
Memória
Enriquecimento: mecanismos como associação a imagens/idéias, organização e classificação do “material” são apontados como essenciais para o enriquecimento da memória.

#2 Teorias e Princípios da IHC
Linguagem e Pensamento
- Distinguem o homem dos outros animais.
- São a base do processo de comunicação interna e externa.
- O pensamento compreende atividades mentais como raciocinar e formar conceitos. Já a inteligência é a capacidade de usar o pensamento para a solução de problemas.
- Desenvolvimento do pensamento: O homem se adapta ao ambiente por meio de assimilação e acomodação do estímulo.

#2 Teorias e Princípios da IHC
Linguagem e Pensamento
- Logo, para o conceito de interface facilitar ou reduzir o esforço de raciocínio e formação de conceitos tendem a dar um resultado melhor para a utilização de tecnologias.
- Exemplo Labels e Rótulos: A escolha das palavras nas interfaces (por exemplo, em botões, menus e mensagens de erro) é fundamental para a clareza e compreensão. Termos intuitivos e familiares facilitam a navegação e reduzem a carga cognitiva.

#2 Teorias e Princípios da IHC
Emoção
- Estado de sentimentos (somáticos, psíquicos e comportamentais) ligados ao afeto e ao humor. Possui três componentes básicos: cognitivo, fisiológico e comportamental.
- Componentes básicos: Cognitivo (pensamento, crença), fisiológico (próprio organismo) e comportamental (sinais exteriores)
- Componentes culturais: Felicidade, surpresa, raiva, tristeza, medo e repugnância

#2 Teorias e Princípios da IHC
Emoção
- O impacto emocional pode ser observado por exemplo em:
- Atração Visual: Um design esteticamente agradável pode gerar uma resposta emocional positiva.
- Personificação: A inclusão de avatares ou assistentes virtuais que interagem de maneira humana pode criar uma conexão emocional mais forte, tornando a experiência de interação mais pessoal e agradável.

#2 Teorias e Princípios da IHC
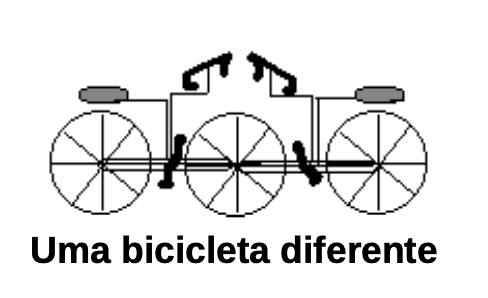
Modelos mentais e metáforas
Modelos mentais são os modelos que as pessoas têm de si mesmas, dos outros, do ambiente e das coisas com as quais elas interagem.
Temos um modelo conceitual ou modelo mental do funcionamento de uma bicicleta.

Como sabemos que a bicicleta da figura não vai funcionar?
#2 Teorias e Princípios da IHC
Modelos mentais e metáforas
As pessoas podem construir os modelos mentais através de experiência, de treinamento ou de instrução.

#2 Teorias e Princípios da IHC
Modelos mentais e metáforas
- Um bom modelo conceitual permite antecipar o resultado das ações e verificar se os efeitos são de fato os esperados.
- O modelo conceitual das coisas do dia-a-dia não precisam ser muito complicados. Não é necessário entender as propriedades físicas ou químicas subjacentes a cada artefato, mas, sim, tornar explícito o relacionamento (mapeamento) entre os controles e os resultados das ações.
#2 Teorias e Princípios da IHC
Modelos mentais e metáforas - Resumindo
Da mesma forma, o modelo conceitual das interfaces homem-máquina não precisa - nem deve - incorporar conceitos de eletrônica, mas, sim, tornar explícito o relacionamento entre as funções oferecidas e o resultado de sua seleção pelo usuário.
#2 Teorias e Princípios da IHC
Heurísticas
"Uma regra, simplificação, ou aproximação que reduz ou limita a busca por soluções em domínios que são difíceis e pouco compreendidos"

#2 Teorias e Princípios da IHC
Heurísticas
- Heurísticas são utilizadas em Teste de usabilidade que é um mundo amplo e extremamente detalhista em sua avaliação.
- Portanto para ter um feedback rápido do nível de usabilidade que possuímos em determinada aplicação ou interface podemos utilizar as heurísticas de Nielsen, que apesar de serem desenvolvidas a décadas ainda são um bom guia.
- Essas heurísticas são os dez princípios gerais do design de interface do usuário, propostas por Jakob Nielsen em 1993.
#2 Teorias e Princípios da IHC
Heurísticas de Nielsen

#2 Teorias e Princípios da IHC
Heurísticas
Manter o usuário informado do que está acontecendo no sistema.



#2 Teorias e Princípios da IHC
Heurísticas
Utilizar vocabulários, medidas ou processos familiares ao usuário.



#2 Teorias e Princípios da IHC
Heurísticas
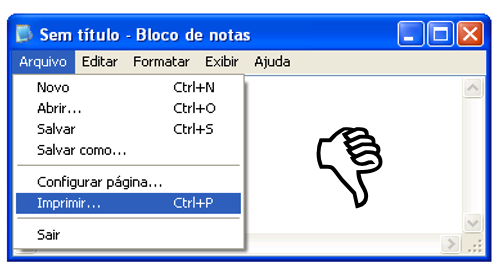
Fornecer alternativas ao usuário e ”saídas de emergências”;
Ex:. Desfazer ou Refazer



#2 Teorias e Princípios da IHC
Heurísticas
Manter padrões de interação em diferentes contextos. Falar a mesma língua o tempo todo, e nunca identificar uma mesma ação com ícones ou labels diferentes.



#2 Teorias e Princípios da IHC
Heurísticas
Ações drásticas como deletar arquivos, devem ser bem sinalizadas. Além disso, ter sempre uma confirmação ou possibilidade de desfazer o que foi feito.



#2 Teorias e Princípios da IHC
Heurísticas
O usuário não é obrigado a reaprender o serviço toda vez que o acessa. Devemos evitar acionar a memória do usuário o tempo inteiro.



#2 Teorias e Princípios da IHC
Heurísticas
Forneça caminhos alternativos e customizáveis



#2 Teorias e Princípios da IHC
Heurísticas
Não usar desnecessariamente excessos de cores e elementos visuais que confundam o usuário. Dialogar de forma simples e direta, com um layout mais limpo, com diálogos naturais, de fácil entendimento e que apareçam em momentos necessários.



#2 Teorias e Princípios da IHC
Heurísticas
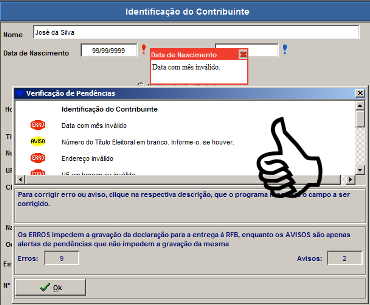
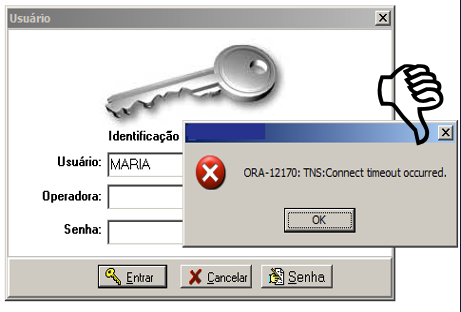
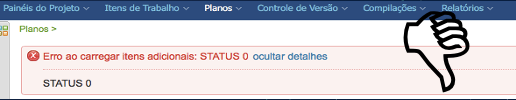
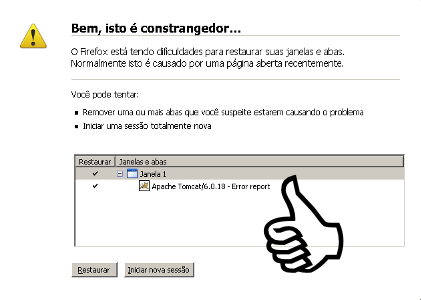
Prevenir um erro é algo de máxima importância, mas tão importante quanto, é ajudar o usuário a identificar e resolver os problemas que acabam sendo inevitáveis. Mensagens de erro claras, com textos simples e diretos, não intimidando o usuário e sim o conduzindo à possíveis soluções.



#2 Teorias e Princípios da IHC
Heurísticas
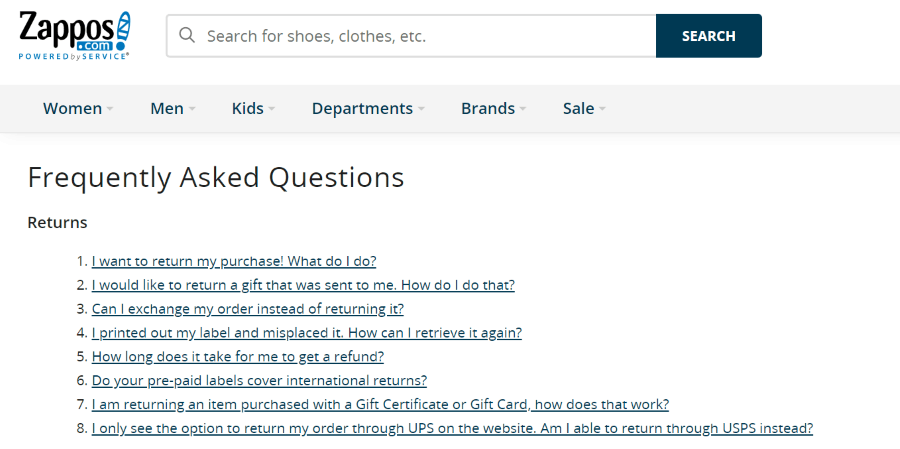
Uma interface intuitiva e clara evita a solicitação de ajuda em algumas situações. Mesmo assim devemos manter ao alcance do usuário, itens de auxílio para determinadas ações. Além disso, devemos manter ajudas fixas que podem ser acessadas à qualquer momento em caso de dúvidas. Um exemplo disso são os FAQs com as questões mais solicitadas.





#2 Teorias e Princípios da IHC
Atividade - Heurísticas
- Criem equipe de até 5 pessoas
- Utilizando o checklist de usabilidade realizem a avaliação de uma aplicação ou site na web, façam o levantamento de pontos positivos e negativos conforme as 10 heurísticas de Nielsen.
- Preparem uma Apresentação no formato de Power Point com os itens identificados pelas heurísticas.
- Apresentar os resultados

60 Minutos
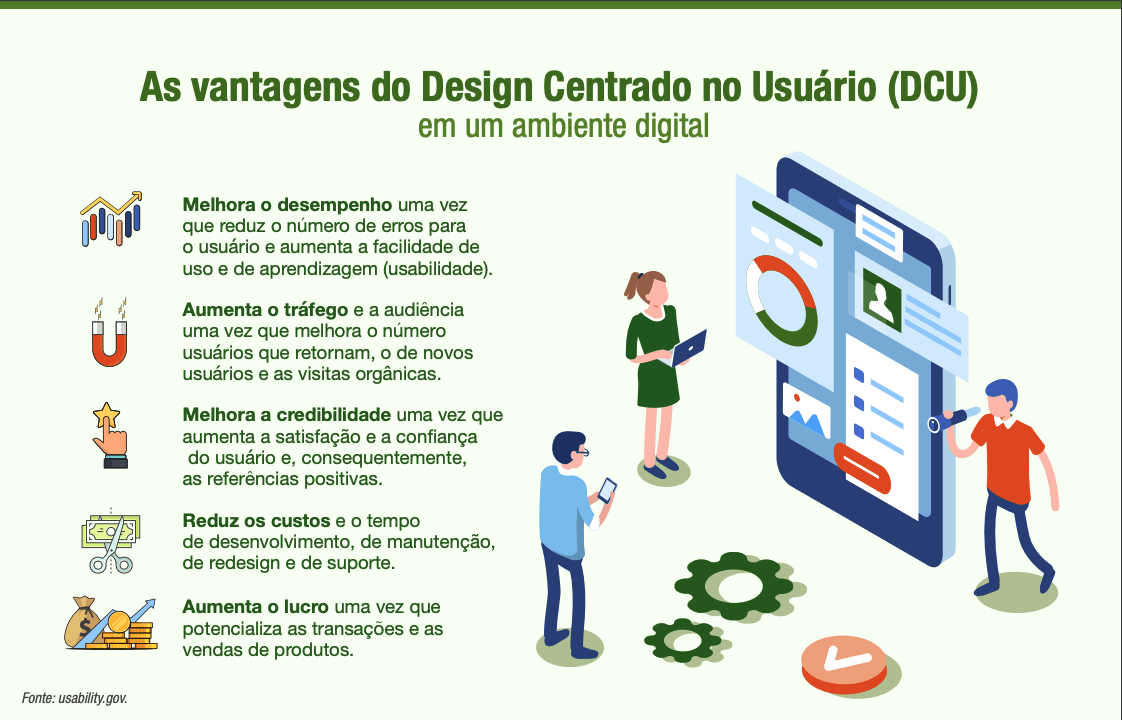
#3 Design Centrado no Usuário
Design Centrado no Usuário (DCU), consiste em uma metologia de design que visa ajudar a criar interfaces de aplicativos, websites, sistemas, softwares, etc, que atendam as necessidades do usuário e faz com que estes usuários tenham uma boa experiência de uso desse serviço ou produto.

#3 Design Centrado no Usuário
Donald Norman, criador do termo ‘experiência do usuário’ cita:

Nenhum produto é uma ilha. Um produto é mais que o produto. É um conjunto coeso e integrado de experiências
#3 Design Centrado no Usuário
Princípios do Design Centrado no Usuário
Don Norman definiu 4 grandes princípios do Design Centrado no Usuário que vão nortear e ajudar na implementação do conceito no seu dia a dia.

#3 Design Centrado no Usuário
Princípios do Design Centrado no Usuário
1.
Resolver a raiz do problema:
- Nem sempre o problema central é aquele que foi apresentado inicialmente, por isso é importante concentrar pesquisas para entender qual é a real necessidade a ser suprida;
Ter foco nas pessoas:
- É importante ter uma visão voltada para todas as pessoas, não somente para o usuário final, mas para todos que estão presentes no processo de utilização do produto;
2.
Ter abordagem sistêmica:
- Pensar em atividades de forma macro e em como elas dão suporte a uma atividade ou fluxo maior. Tenha em mente todas as pessoas e etapas que fazem parte do processo, e como eles interagem entre si;
3.
Realizar testes rápidos e contínuos:
- Lembrar que o processo de DCU é iterativo e deve ser acompanhado de perto, sendo necessária a realização de testes com os usuários para coletar feedbacks de forma rápida.
4.
#3 Design Centrado no Usuário
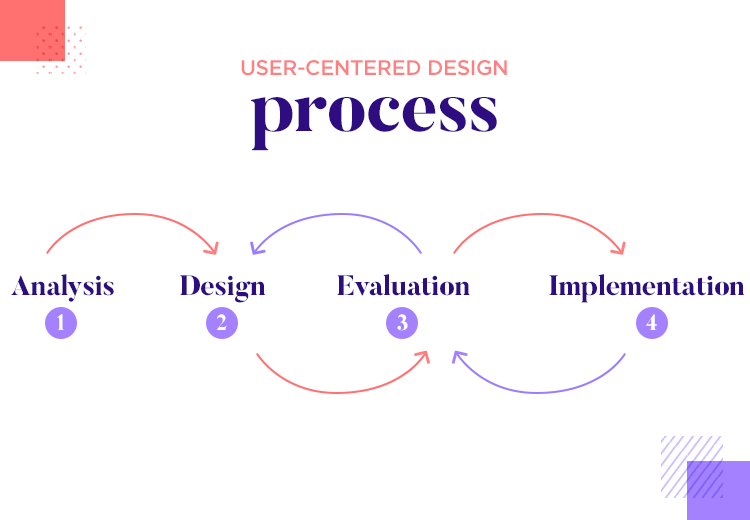
Etapas do Design Centrado no Usuário
Identificar contexto de uso
Identificar requisitos
Desenvolver solução
Avaliar
solução
KeyUsers; Momento de uso da aplicação; Motivador para o uso da solução
O que precisa para que o produto seja desenvolvido; Quais são os objetivos do usuário; Quais metas do negócio;
Criar a solução a partir das informações coletadas sobre o usuário;
Testes de usabilidade para verificar o que funciona e o que precisa de alteração
#3 Design Centrado no Usuário
Etapas do Design Centrado no Usuário
A ideia de criação de um produto à prova de falhas e perfeito é, não somente uma ilusão, como muito perigoso, trazendo desperdícios de tempo, dinheiro e de outros recursos. Logo como vimos na etapa esse processo necessita ser cíclico ou iterativo, ou seja, a cada fim de etapa é essencial voltar à fase de pesquisa e de identificação de contexto e requisitos para criar uma versão melhorada do produto.
#3 Design Centrado no Usuário
Design Centrado no Usuário
Portanto, a iteratividade do processo é fundamental para que o foco esteja sempre na usabilidade e nos objetivos do usuário.
Esse pensamento cíclico pode ser encontrado, inclusive, em outros conceitos como:
#3 Design Centrado no Usuário
A multidisciplinaridade no Design Centrado no Usuário
As diferentes visões e backgrounds possibilitam uma maior e melhor análise sobre a jornada do usuário e sobre como desenvolver a solução mais adequada. Portanto, é interessante contar com a colaboração de:
- Designers
- Analistas de sistema
- Stakeholders
- Analistas de marketing
- Analistas de negócio
- Vendas, etc.

#3 Design Centrado no Usuário
E como aplicamos Design Centrado no Usuário na prática?
Existem diversas ferramentas que podem te ajudar a efetuar pesquisas, análises e validações a respeito dos seus usuários com o objetivo de entendê-los melhor. Vamos trabalhar com a entrevista e segue outros exemplos abaixo:
- Entrevista com Usuários
- Personas
- Jornada do Usuário
- Teste de Usabilidade
- Pesquisa de Campo

#3 Design Centrado no Usuário
Entrevista com Usuários
O objetivo dessa ferramenta é captar informações do usuário para aprender mais sobre seus hábitos, necessidades, comportamentos ou qualquer outro assunto específico e de interesse para o projeto.

#3 Design Centrado no Usuário
Entrevista com Usuários
A entrevista é um método rápido para coletar informações como:
- Dados de background do usuário (¹demografia e ²etnografia);
- Uso de tecnologia em geral;
- Uso do produto;
- Objetivos, motivações, dores e necessidades do usuário.
²Etnografia é o estudo descritivo da cultura dos povos, sua língua, raça, religião, hábitos etc., como também das manifestações materiais de suas atividades.
¹As demografias do cliente abrangem uma variedade de características que definem uma base de clientes, incluindo idade, gênero, renda, educação, ocupação e muito mais
#3 Design Centrado no Usuário
Em um projeto quando realizar Entrevista com Usuários?
Início
As entrevistas servem para coletar informações sobre o usuário e suas necessidades, proporcionando insights para a criação de personas e de jornadas do usuário;
Durante
Para enriquecer as informações já existentes sobre o usuário, observando seu comportamento em uma pesquisa de campo;
Final
Para coletar respostas verbais sobre um determinado comportamento ao utilizar o produto após por exemplo de teste de usabilidade.
#3 Design Centrado no Usuário
Como preparar uma Entrevista com Usuários?
Antes
- Criar um time para a entrevista;
- Definir um objetivo;
- Preparar as questões antecipadamente;
- Definir como serão feitas as entrevistas;
- Considerar o tempo e os recursos disponíveis;
- Recrutar os usuários.
- Não deixe passar nenhum comentário
- Equipe pelo menos duas pessoas (entrevistador e uma para tomar as notas)
Durante
- O ato de conduzir a entrevista com usuários não tem muito segredo ou o que ser comentado. É simplesmente pegar as perguntas, o roteiro e começar.
- Torne claro o processo e objetivo da entrevista
- Crie uma conexão com o usuário e o deixe confortável
- Não interrompa o pensamento do usuário durante a fala;
- Não faça suposições (pergunte quantas vezes for necessário)
- Não tenha medo das respostas negativas
- Respeite o silêncio do usuário
- Grave a entrevista se possível
- Peça feedback do usuário sobre a entrevista ao final
Dicas
#3 Design Centrado no Usuário
Dicas de perguntas
-
Perguntas sobre o usuário:
-
Qual é o seu nome e idade?
- Qual é a sua ocupação ou área de atuação?
- Você usa algum dispositivo ou tecnologia específica no seu trabalho ou em suas atividades diárias?
-
#3 Design Centrado no Usuário
Dicas de perguntas
-
Perguntas sobre o produto ou serviço:
-
Com que frequência você usa [o produto/serviço]?
- Em que contextos você usa [o produto/serviço]?
- Há quanto tempo você usa [o produto/serviço]?
-
#3 Design Centrado no Usuário
Dicas de perguntas
-
Perguntas sobre necessidades e objetivos:
- Quais são suas principais necessidades ao usar [o produto/serviço]?
- Quais são os problemas ou desafios que você enfrenta ao tentar realizar essas tarefas?
- Quais são seus objetivos ao usar [o produto/serviço]?
- O que você espera alcançar ou resolver ao usar [o produto/serviço]?
#3 Design Centrado no Usuário
Dicas de perguntas
-
Perguntas sobre usabilidade e satisfação:
- Quão fácil ou difícil é usar [o produto/serviço]?
- Você encontrou alguma dificuldade específica ao usar [o produto/serviço]? Se sim, pode descrever?
- Quão satisfeito você está com [o produto/serviço]?
- O que você mais gosta em [o produto/serviço]?
- O que você menos gosta em [o produto/serviço]?
#3 Design Centrado no Usuário
Dicas de perguntas
-
Perguntas sobre funcionalidades e design:
- Quais funcionalidades de [o produto/serviço] você usa com mais frequência?
- Há alguma funcionalidade que você sente falta ou que gostaria que fosse melhorada?
- O que você acha do design da interface de [o produto/serviço]?
- Você acha que a navegação é intuitiva e fácil de entender?
#3 Design Centrado no Usuário
Dicas de perguntas
-
Perguntas sobre comportamento e preferências:
- Pode descrever um dia típico ou um cenário em que você usa [o produto/serviço]?
- Que outras ferramentas ou produtos você usa em conjunto com [o produto/serviço]?
- Você prefere usar [o produto/serviço] em um dispositivo específico (ex.: desktop, smartphone, tablet)?
- Que tipo de suporte ou ajuda você prefere ao usar [o produto/serviço]?
#3 Design Centrado no Usuário
Dicas de perguntas
-
Perguntas sobre feedback e sugestões:
- Se você pudesse mudar uma coisa em [o produto/serviço], o que seria?
- Você já entrou em contato com o suporte ao cliente? Como foi sua experiência?
- Há alguma funcionalidade ou característica que você gostaria de ver adicionada no futuro?
- Que sugestões você tem para melhorar [o produto/serviço]?
#3 Design Centrado no Usuário
Dicas de perguntas
-
Perguntas sobre concorrentes e alternativas:
- Você já usou produtos/serviços similares antes? Se sim, quais?
- Como [o produto/serviço] se compara a esses outros produtos/serviços?
- O que faria você considerar mudar para um produto/serviço alternativo?
- Quais são os fatores mais importantes para você ao escolher um produto/serviço dessa categoria?
#3 Design Centrado no Usuário
Dicas de perguntas
-
Perguntas amplas:
- Você pode me dizer mais sobre [x]?
- Pode me dar um exemplo sobre essa situação?
- Você mencionou [x], qual o motivo disso?
- O que você quis dizer com [x]?
- Por que?
- Deixa eu ver se entendi direito, você quis dizer [x]?
- Você pode me mostrar como você fez [x]?
#3 Design Centrado no Usuário
Dicas de perguntas
-
Perguntas com para identificar questões negativas do produtos:
- O que você gosta menos sobre o nosso produto?
- Quais motivos fariam você desistir do nosso produto?
#3 Design Centrado no Usuário
Atividade
- Separem-se em grupos de 3 a 4 pessoas
- Cada grupo deve escolher um "usuário" para ser entrevistado (pode ser um dos próprios alunos), elaborar sua persona e identificar uma solução que o mesmo queira contextualizar (ex: Ifood, Whats e qualquer outra solução).
- Os outros membros do grupo serão os "entrevistadores".
- Os grupos revisaram a lista de perguntas e ajustaram conforme necessário, adicionando perguntas específicas que possam ser relevantes para o contexto da sala de aula.
- Os entrevistadores devem anotar as respostas e observações importantes.
- Após a entrevista, os grupos devem discutir e analisar as respostas coletadas.
- Cada grupo deve identificar os principais pontos de dor, necessidades e sugestões mencionadas pelo "usuário".


60 Minutos
#3 Design Centrado no Usuário
Atividade - Apresentação
- Cada grupo deve apresentar um resumo das suas descobertas para a turma em um Power Point.
- Destacar os principais insights obtidos e discutir como essas informações poderiam ser usadas para melhorar um produto/serviço específico.

30 Minutos
#3 Design Centrado no Usuário

#4 Prototipação e Ferramentas
Prototipação - História
- A prototipagem foi criada em 1984 é considera uma réplica de um determinado objeto, construído a partir de uma moldagem direta, com materiais específicos para esse fim.
- A primeira impressora 3D funcionando a pleno vapor foi inventada por Chuck Hull, um norte-americano do estado da Califórnia, em 1984.

#4 Prototipação e Ferramentas
Prototipação

#4 Prototipação e Ferramentas
Prototipação - O que é?
Um protótipo é uma amostra de início ou modelo construído para testar um conceito, produto ou processo, algo para se replicar ou aprender com.

#4 Prototipação e Ferramentas
Prototipação - Fidelidade
- O quanto um protótipo se parecerá com a versão final de uma aplicação é o que chamamos de “fidelidade”.
- Segundo Deborah J. Mayhew (autora do livro “The Usability Engineering Lifecycle“), são quatro as dimensões que definem a fidelidade de um protótipo

#4 Prototipação e Ferramentas
Prototipação - 4 dimensões da Fidelidade
- Detalhamento: a quantidade de detalhes que o modelo suporta.
- Grau de funcionalidade: a extensão na qual os detalhes de operação são completos.
- Similaridade de interação: o quão similar as interações com o modelo serão com o produto final.
- Refinamento estético: o quão realista o modelo é.
#4 Prototipação e Ferramentas
Prototipação - Classificando
Baixa fidelidade
- Baixo nível de detalhamento.
- Preferencialmente feito com papel e caneta.
- Representa visualmente as funcionalidades.
- Baixo custo.
- Rapidez na prototipação.
- Descartável.

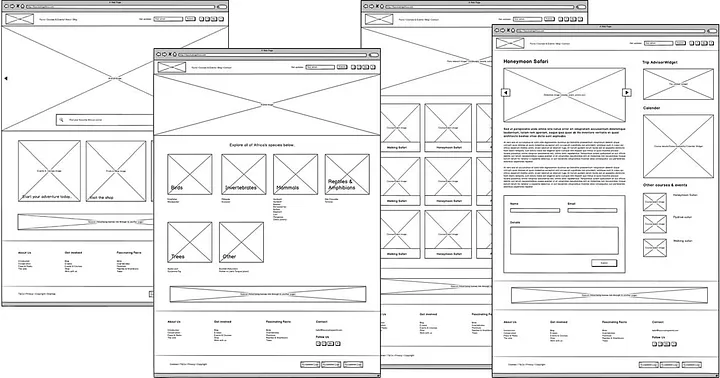
Protótipo de baixa fidelidade para um web app
[Imagem: Grace Colbert, via Dribble]
#4 Prototipação e Ferramentas
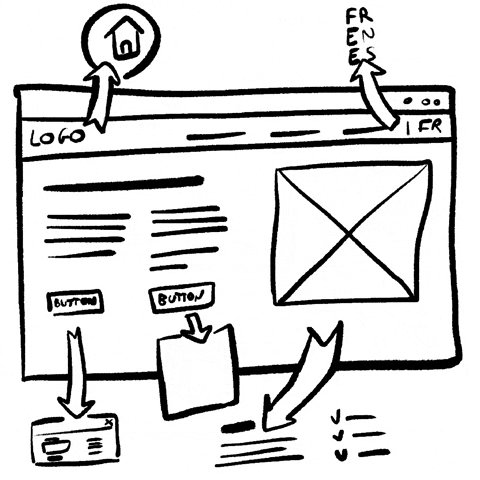
Prototipação - Classificando
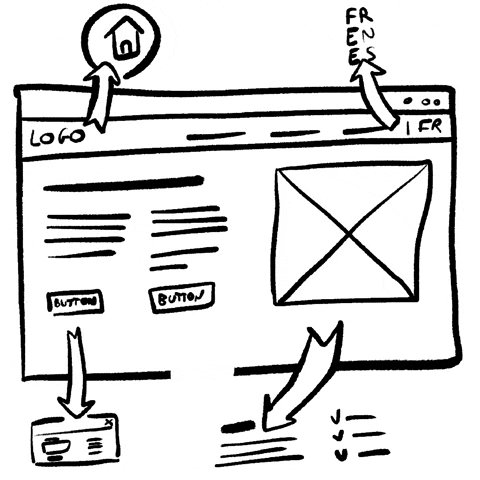
Média fidelidade (wireframe)
- Prioriza a hierarquia das informações e o fluxo de navegação.
- Possui simulações simples de uso (interação com botões, por exemplo).
- Pode ser feito com o auxílio de um computador, utilizando ferramentas

Wireframe de um site de agência de viagens
[Imagem: Robert Smith, via Medium]
#4 Prototipação e Ferramentas
Prototipação - Classificando
Alta fidelidade
- Foco em aspectos visuais e funcionais da interface.
- Permite navegação e interação similares à versão final do produto.
- São desenvolvidos com o auxílio de softwares para criação de interfaces
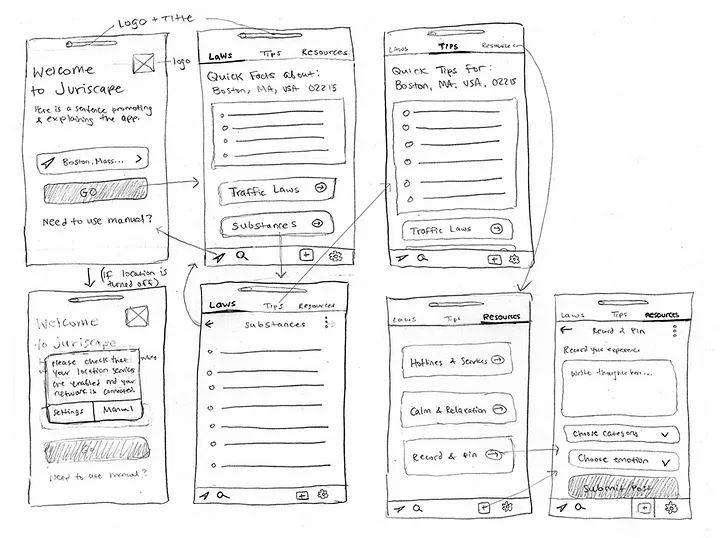
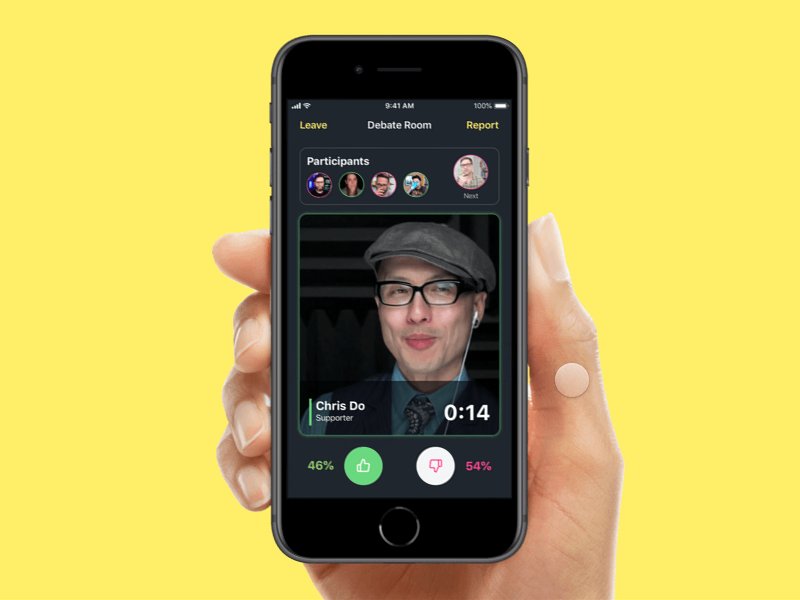
#4 Prototipação e Ferramentas
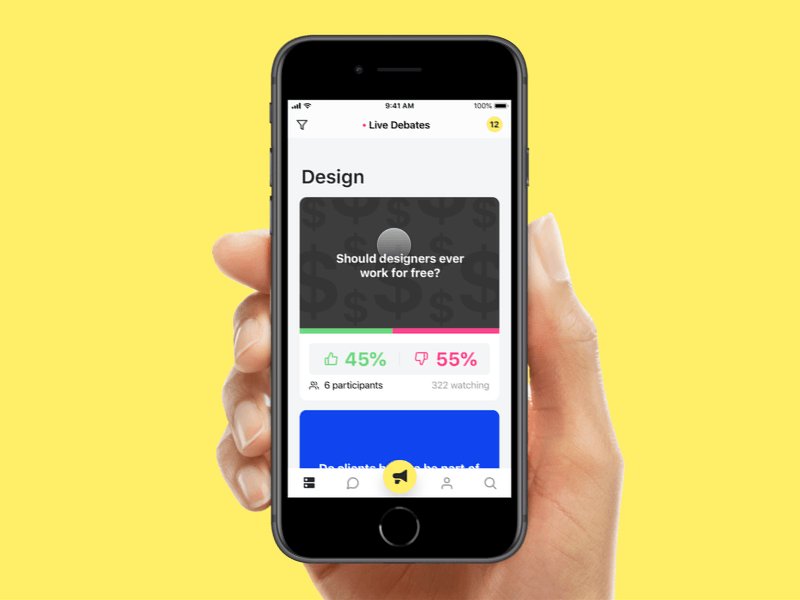
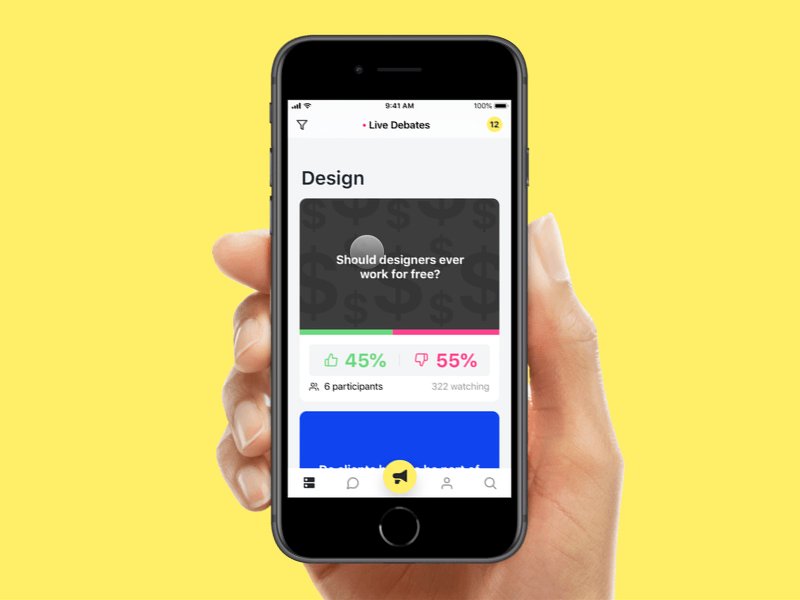
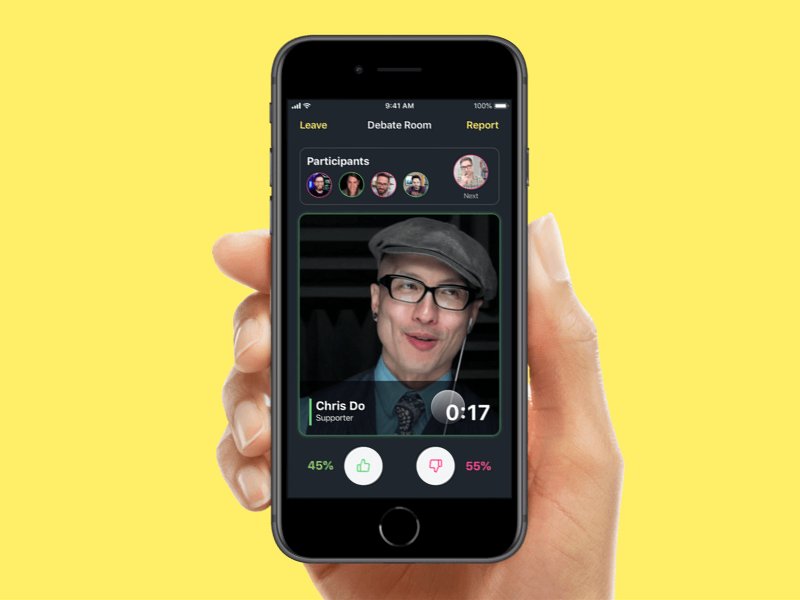
Prototipação
Exemplo de protótipo de alta fidelidade, simulando um fluxo de navegação [Imagem: Victor Luna, via Dribble]

#4 Prototipação e Ferramentas
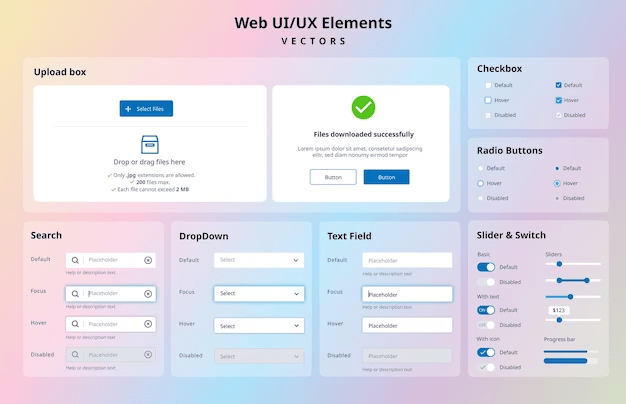
Componentes de UI Design
Os principais elementos de UI incluem uma variedade de componentes visuais e interativos que permitem aos usuários interagir com um aplicativo, site ou sistema de forma eficaz e intuitiva.
Elementos Web UI/UX
[Imagem: Freepik]

#4 Prototipação e Ferramentas
Componentes de UI Design - Botões
- O botão é um dos elementos de UI mais comuns e está presente em praticamente qualquer interface.
- As origens dos botões da interface do usuário remontam aos botões físicos que apareceram pela primeira vez em eletrônicos e outros gadgets.
#4 Prototipação e Ferramentas
Componentes de UI Design - Botões
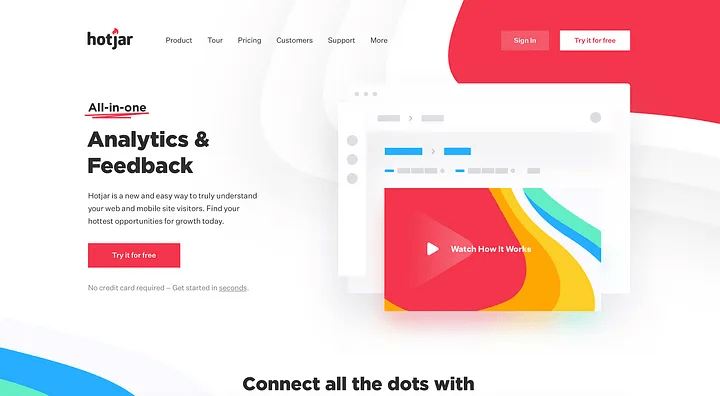
Botão Call to Action (CTA) — chamada para ação em português

É muito comum ver esses botões em landing pages que estão vendendo algum produto ou serviço.
#4 Prototipação e Ferramentas
Componentes de UI Design - Botões
Botão Primário e Secundário
- O botão primário é aquele que será utilizado com maior frequência dentro da interface.
- O botão secundário é utilizado quando queremos mostrar duas ações mas a primeira delas é a ação principal.

#4 Prototipação e Ferramentas
Componentes de UI Design - Botões

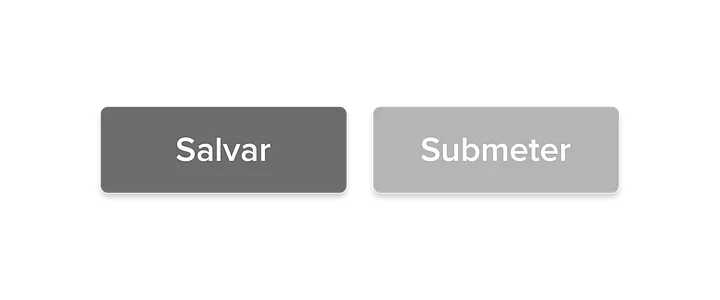
Qual deles está desabilitado e qual deles é o secundário?
#4 Prototipação e Ferramentas
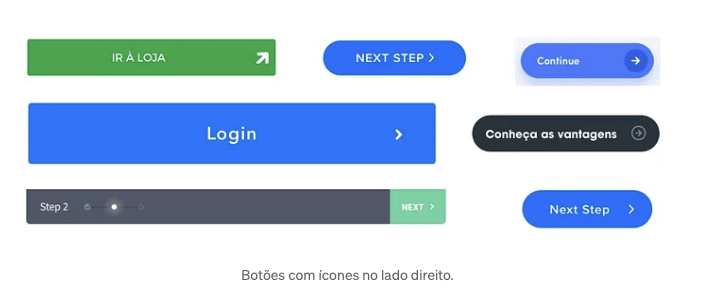
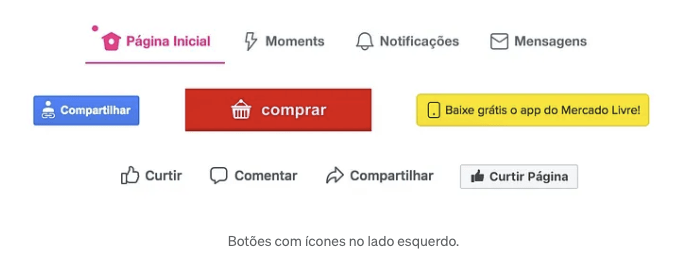
Componentes de UI Design - Botões
Botão com ícones


#4 Prototipação e Ferramentas
Componentes de UI Design - Botões - Dica
Os rótulos dos botões são tão importantes quanto seu design. Use verbos de ação para informar aos usuários o que o botão faz para que eles possam agir sem ler o texto de apoio.
Use a forma imperativa em voz ativa para rótulos para minimizar o número de palavras e facilitar a leitura do rótulo.
#4 Prototipação e Ferramentas
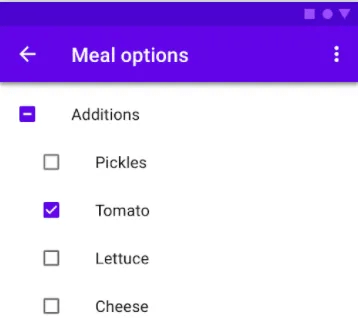
Componentes de UI Design - Checkbox (Caixa de Seleção)

Checkbox
- Permite que sejam selecionadas opções simultaneamente além do que oferece aos usuários que ativem ou desativem uma opção. Quando ativados, eles exibem uma marca de seleção.
#4 Prototipação e Ferramentas
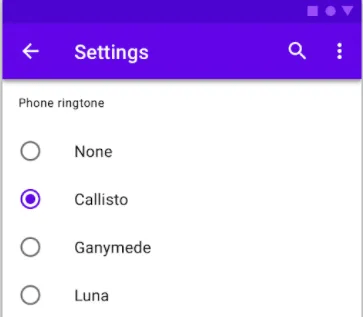
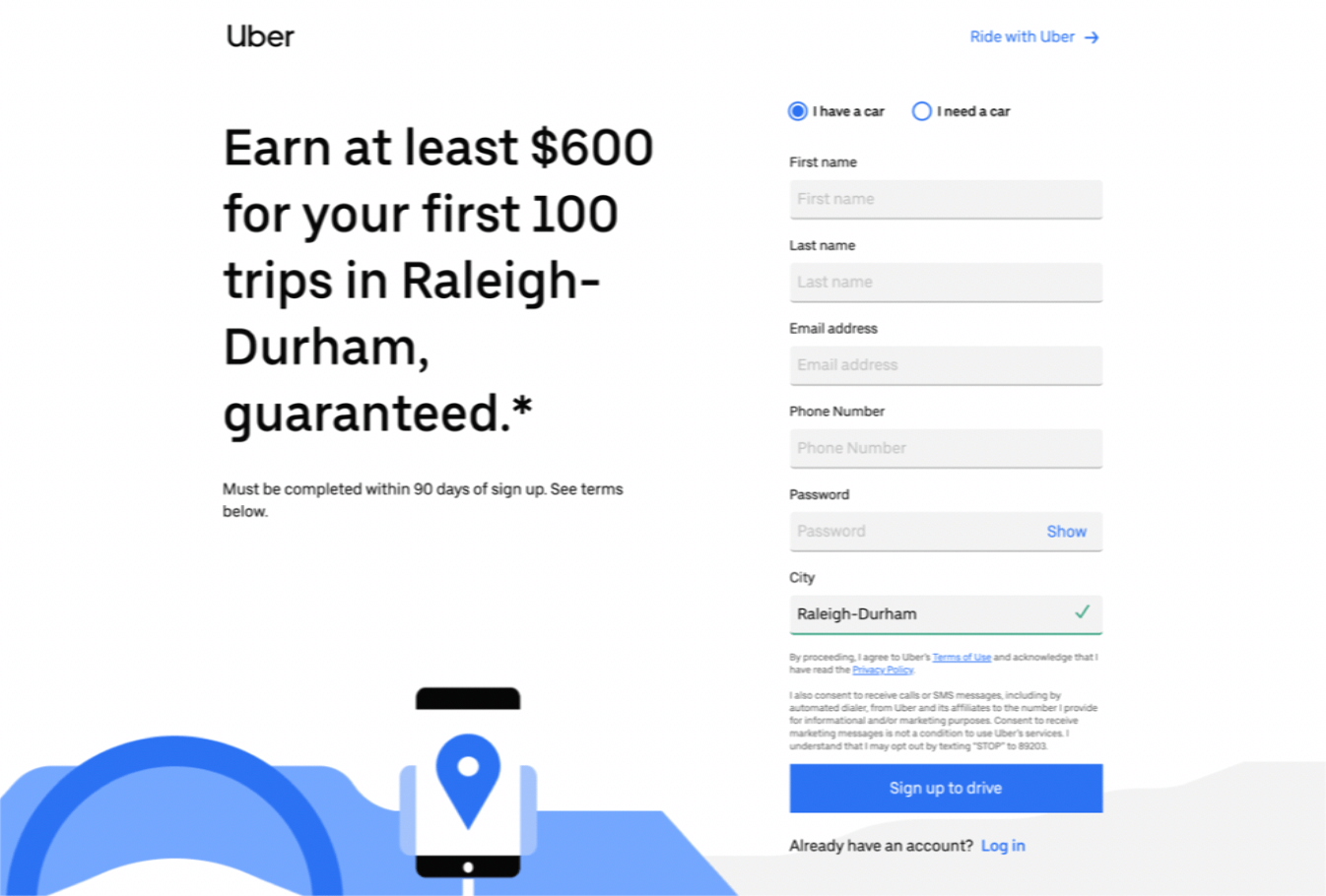
Componentes de UI Design - Radio Button (Seleção Circular)
Radio Button
- Enquanto as caixas de seleção permitem que várias opções sejam selecionadas, os botões de opção permitem apenas uma. Eles são usados em grupos, onde as opções disponíveis são mutuamente exclusivas (como “sim” ou “não”).
- Geralmente são exibidos inicialmente sem nenhuma opção selecionada. Depois que uma opção é selecionada, eles não podem retornar a esse estado

#4 Prototipação e Ferramentas
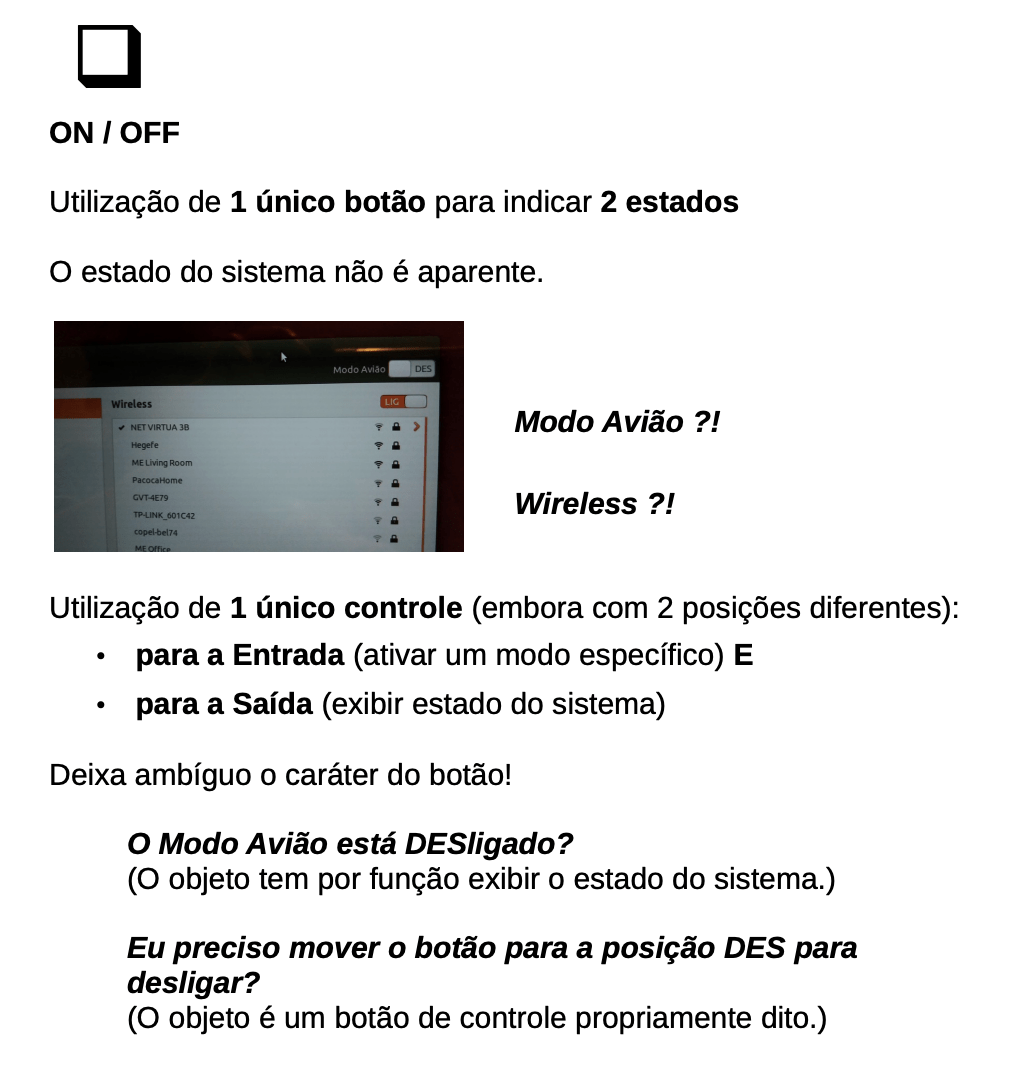
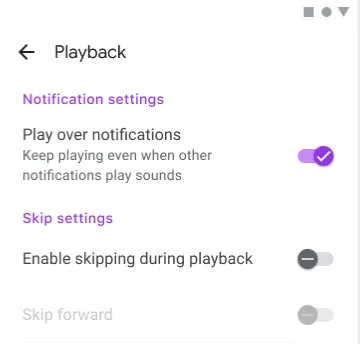
Componentes de UI Design - Toggle Switch (Interruptor)
Toggle Switch
- Os interruptores de alternância são vistos com mais frequência em telas de configurações em aplicativos. Um switch permite que os usuários alternem entre duas opções mutuamente exclusivas

#4 Prototipação e Ferramentas
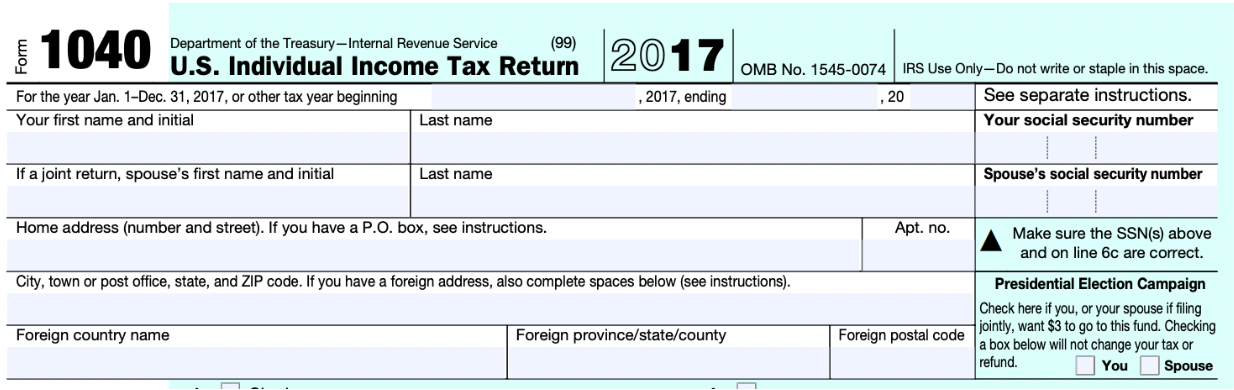
Componentes de UI Design - Text Input (Entrada de texto)
Text Input
- As entradas de texto são o tipo de entrada de formulário mais comum. Eles podem assumir muitas formas e formatos, dependendo da situação e do tipo de dados que estão sendo inseridos.

#4 Prototipação e Ferramentas
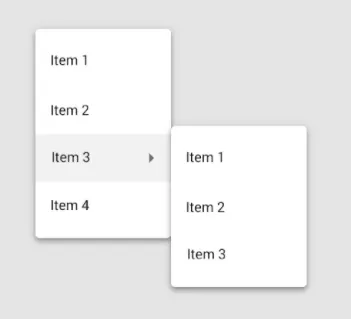
Componentes de UI Design - Menu
Menu
- Os menus são elementos temporários que se abrem após interações específicas, como tocar em uma lista suspensa ou clicar com o botão direito.

#4 Prototipação e Ferramentas
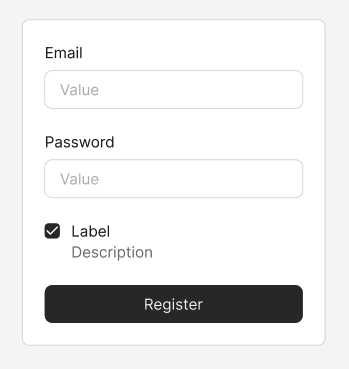
Componentes de UI Design - Form
Form
- Os formulários incluem vários controles de entrada, permitindo entrada estruturada ou complexa por meio de caixas de seleção, botões de opção, entradas de texto e outros tipos de campos de entrada.

#4 Prototipação e Ferramentas
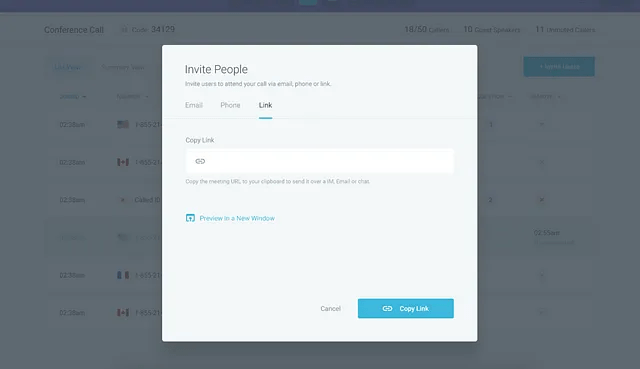
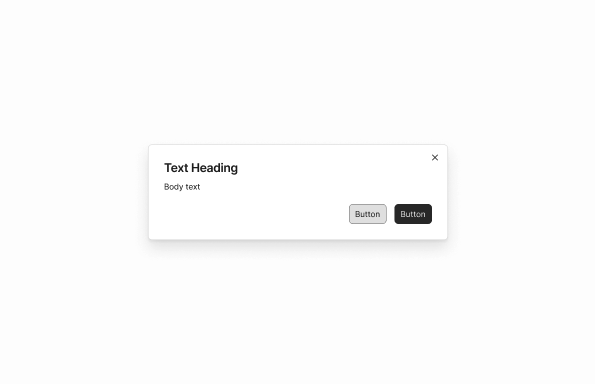
Componentes de UI Design - Modal
Modal
- Os modais devem ser usados com moderação, seja em resposta a uma ação que o usuário realizou ou para avisá-lo sobre algo importante. Sempre que um modal é acionado indiretamente, ele interrompe o fluxo de tudo o que o usuário estava fazendo. Use-os apenas quando o benefício superar essa interrupção.

#4 Prototipação e Ferramentas
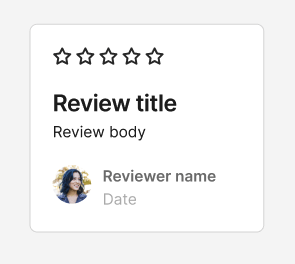
Componentes de UI Design - Card
Card
-
Os cartões na interface do usuário se assemelham a cartões comerciais na vida real — eles são retangulares e geralmente incluem uma imagem e algum texto.
-
Os layouts baseados em cartão são úteis para interfaces com muitos conjuntos semelhantes de informações

#4 Prototipação e Ferramentas
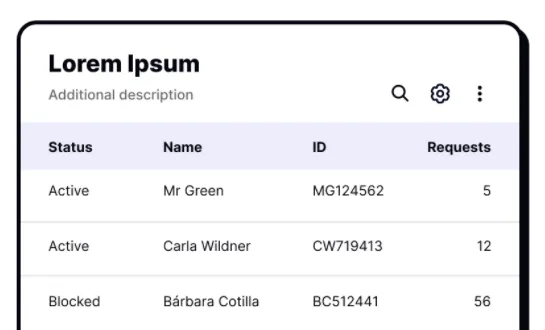
Componentes de UI Design - Table (Tabela)
Table
-
As tabelas (também chamadas de data tables) são comumente vistas para itens como classificação de equipes esportivas, horários de voos de companhias aéreas, listas de inventário e conjuntos de dados semelhantes em que várias informações estão relacionadas.

#4 Prototipação e Ferramentas
Ferramentas

#4 Prototipação e Ferramentas
Atividade
Considere um sistema que auxilia o time de RH de uma empresa a coletar dados dos seus colaboradores. Para tanto os analistas de RH precisam que os colaboradores preencham duas áreas com informações distintas. Elabore wireframes no papel ao qual o usuário possa navegar entre as informações (abaixo), sinalize em cada papel qual é o fluxo de navegação.

60 Minutos
- Perfil do colaborador
- Foto do colaborador (upload)
-
CPF (campo 11 dígitos numéricos)
Nome Completo
Usuário (campo apenas leitura, ex: joao.junior)
E-mail
Data de admissão (campos apenas leitura)
Linkedin (URL)
Currículo do Lattes (URL)
- Currículo
- Campo para descrição do mini curriculum
- Registro de experiência, curso e escolaridade (ambos podem ser inclusos mais de um registro e também podem ser filtrados)
-
Experiência
- Descrição, Empresa, Mês início e Mês fim
- Escolaridade
- Descrição, Nível Escolaridade, Instituição, Mês início e Mês fim
-
Curso
- Nome, Mês/Ano de realização, Instituição, Data de expiração
- Nome, Mês/Ano de realização, Instituição, Data de expiração
-
Experiência
#4 Prototipação e Ferramentas
Atividade
- Vamos acessar https://excalidraw.com/
- Explorar as bibliotecas
- Converter o wireframe feito em papel para o Excalidraw


50 Minutos
#5 Usabilidade e Avaliação
Usabilidade
- A norma ISO 9241-11 (JOKELA et al, 2003) possui a seguinte definição de usabilidade:
- A medida para a qual um produto pode ser usado por usuários específicos para alcançar objetivos específicos com efetividade, eficiência e satisfação num determinado contexto de uso.

#5 Usabilidade e Avaliação
Usabilidade
No início do uso de computadores, o termo utilizado para avaliação de um sistema era "amigável" (user friendly). NIELSEN (1993) da foto ao lado, considera esse termo inapropriado por dois motivos:
-
Usuários apenas necessitam de máquinas que não atrapalhem a realização de uma tarefa, sendo amigáveis ou não;
-
Um sistema pode ser amigável e não atender a necessidade do usuário.

#5 Usabilidade e Avaliação
Usabilidade
Aceitabilidade do Sistema
Aceitabilidade Social
Aceitabilidade Prática
Usefulness (Proveito)
- Custo
- Compatibilidade
- Confiabilidade
- Etc
Utilidade
Usabilidade
- Fácil de aprender
- Eficiente
- Fácil de lembrar
- Poucos erros
- Satisfação Subjetiva
Modelo de atributos de acessibilidade do sistema de NIELSEN (1993)
#5 Usabilidade e Avaliação
Usabilidade
O que faz um produto ter uma boa usabilidade na visão de vocês?

https://www.menti.com/alra1zxqudeh


#5 Usabilidade e Avaliação
Atividade no Flipchart
-
O que é um problema de usabilidade?
- Comentem alguns problemas já enfrentaram, pode ser em qualquer plataforma.
- Escreva um problema por postit

#5 Usabilidade e Avaliação
Resumindo problema de usabilidade
Aspectos da interface do usuário que podem causar uma usabilidade reduzida ao usuário final do sistema

#5 Usabilidade e Avaliação
Avaliação
A usabilidade é normalmente medida através de um número de testes com usuários (os selecionados devem ser os mais representativos dos usuários pretendidos possíveis) que usem o sistema para desempenhar uma seleção de tarefas pré-determinada.

#5 Usabilidade e Avaliação
Avaliação
Sendo um atributo de qualidade, usado para estimar o quão fácil de usar é uma interface, NIELSEN (2003) aponta seus 5 componentes
1.
Fácil aprendizado
- Tarefas básicas devem ser realizadas facilmente logo na primeira vez que os usuários se deparam com o design do sistema;
Eficiência
- Uma vez tendo aprendido o design, os usuários devem ser capazes de realizar as tarefas rapidamente;
2.
Fácil memorização
- Deve ser fácil de relembrar, de forma que usuários esporádicos ou aqueles que ficaram um período sem usá-lo sejam capazes de retomá-lo sem ter que reaprendê-lo;
3.
Poucos erros
- O usuário deve poder cometer pouquíssimos erros durante o uso do sistema e, caso ocorram, ele deve ser capaz de corrigí-los;
4.
Satisfação
-
O sistema deve ser prazeroso de usar de forma que os
usuários fiquem subjetivamente satisfeitos.
5.
#5 Usabilidade e Avaliação
Objetivos da Avaliação de Usabilidade
- Três grandes objetivos:
- Avaliar a funcionalidade do sistema
- Estar adequada aos requisitos da tarefa do usuário
- Efetuar a tarefa pretendida e de modo mais fácil e eficiente
- Avaliar o efeito da interface junto ao usuário
- Avaliar quão fácil é aprender a usar o sistema; a atitude do usuário com relação ao sistema; identificar áreas do design as quais sobrecarregam o usuário de alguma forma, por exemplo, exigindo que uma série de informações sejam relembradas
- Identificar problemas específicos do sistema
- Identificar aspectos do design os quais quando usados no contexto alvo, causam resultados inesperados ou confusão entre os usuários
- Avaliar a funcionalidade do sistema
#5 Usabilidade e Avaliação
Métodos de Avaliação de Usabilidade
-
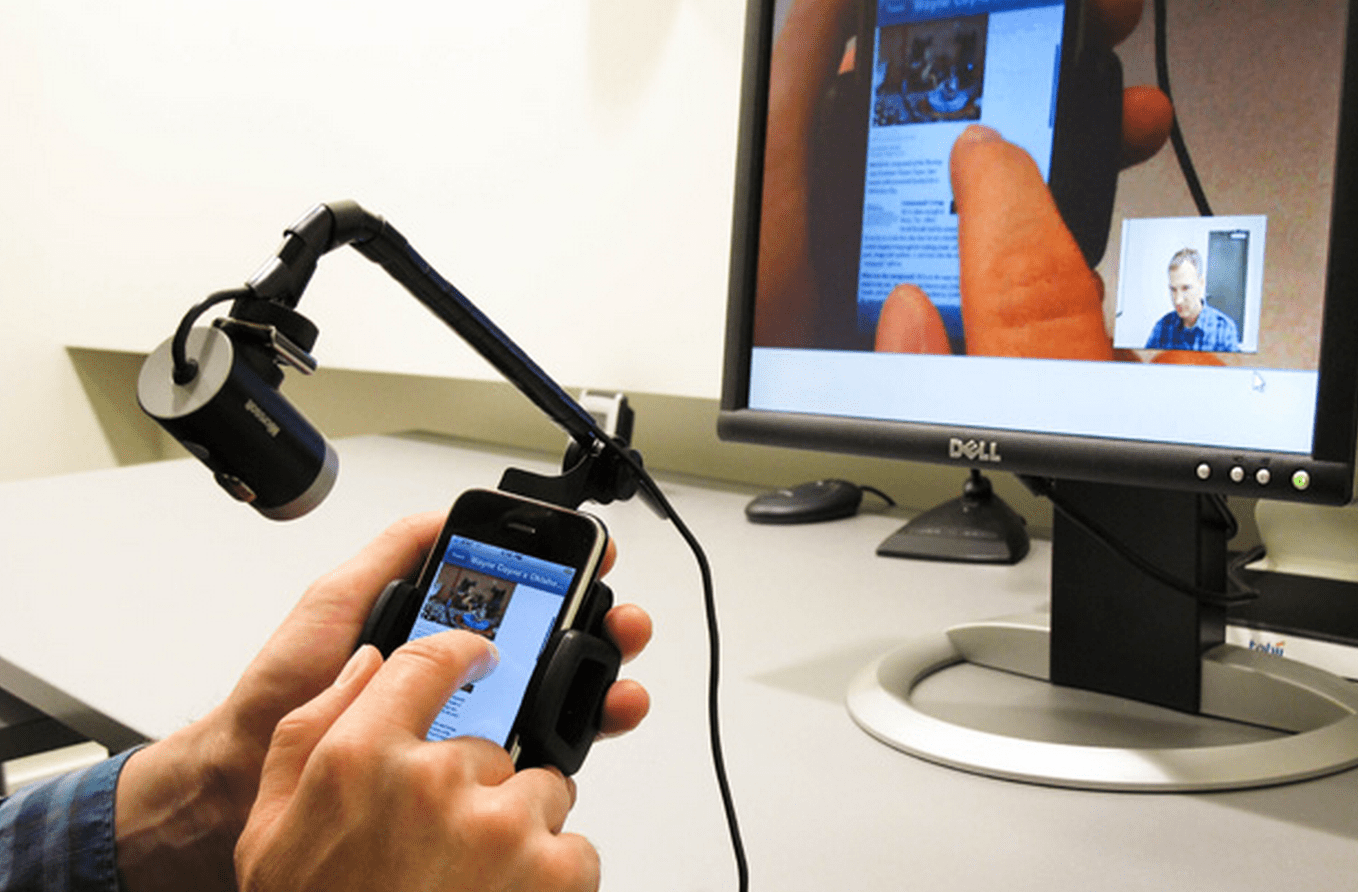
Observação e pesquisa contextual
-
Essa prática consiste em observar a interação do usuário com o equipamento em seu ambiente real de uso para entender como os usuários utilizam o produto, podendo, por exemplo, focar a observação em quais as necessidades não são atendidas ou quais funcionalidades não são utilizadas.
-

#5 Usabilidade e Avaliação
Métodos de Avaliação de Usabilidade
-
Análise de tarefas
-
A análise de tarefas consiste em decompor as funções ou atividades de um produto em tarefas menores a fim de determinar a sequência, hierarquia, condições e critérios para execução desta. Basicamente, é fazer um passo a passo de como atingir o objetivo final, passando por todas as interações do usuário com o produto.
-
Através dessa análise é possível entender como o processo de uso ocorre, identificando potenciais falhas ou incertezas.
-
#5 Usabilidade e Avaliação
Métodos de Avaliação de Usabilidade
- Os testes de usabilidade são entrevistas estruturadas, com foco nas características e funcionalidades específicas de um produto e podem revelar, rapidamente, informações sobre a maneira na qual uma pessoa utiliza um produto e seu modelo mental ao utilizá-lo (HENRIQUES et al., 2022).

#5 Usabilidade e Avaliação
Teste de Usabilidade
-
Exemplo de Métricas Quantitativas
-
Tempo de cada tarefa
-
Porcentagem de tarefas completadas
-
Porcentagem de tarefas não-completadas
-
Números de erros
-
Tempo de navegação para encontrar uma informação
-
Número de passos
-
Número de cliques
-
Quantidade de informações encontradas
-
Número de acessos ao help
-
#5 Usabilidade e Avaliação
Atividade
-
Tempo de carregamento página Web
-
Acessem https://pagespeed.web.dev/
-
Escolham um site para realizar avaliação
-
Destaque 3 ações que poderiam ser realizado para melhorar o carregamento do site
-
-
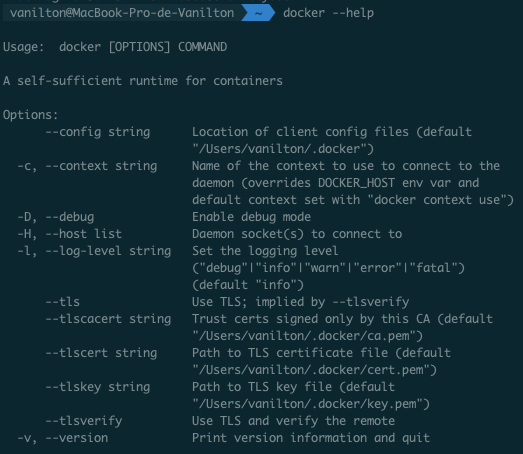
Explore a documentação do PageSpeed Insights (PSI)

10 Minutos
#5 Usabilidade e Avaliação
Teste de Usabilidade
-
Exemplos de Métricas Qualitativas
- Facilidade de uso
- Facilidade de navegação
- Utilidade
- Facilidade de aprendizagem
- Facilidade de se recuperar de um erro
- Help
#5 Usabilidade e Avaliação
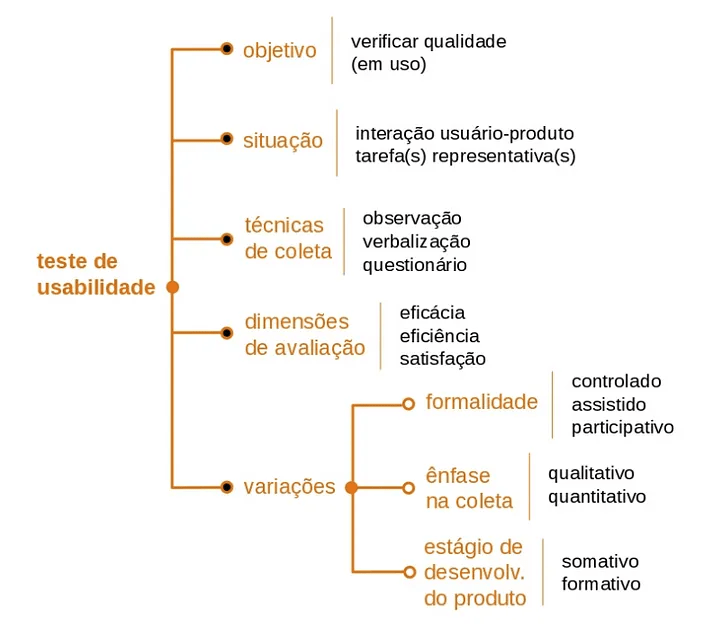
Severidade
-
Para categorizar os problemas detectados podemos utilizar a combinação de três fatores:
- Frequência com que ele ocorre
- Impacto do problema quando ele ocorre
- Persistência do problema
- Considerar também o impacto do problema
no produto e mercado ao qual ele está inserido

#5 Usabilidade e Avaliação
Sugestão de Grau de Severidade
- Eu não concordo que isso é um problema de usabilidade
- É um problema cosmético somente - precisa ser corrigido somente se sobrar algum tempo no projeto
- Problema de usabilidade menor - corrigi-lo deve ter prioridade baixa
- Problema de usabilidade grave - importante corrigi-lo, deve ser dada alta prioridade
- Catástrofe de usabilidade - a sua correção é imperativa antes do produto ser liberado
#5 Usabilidade e Avaliação
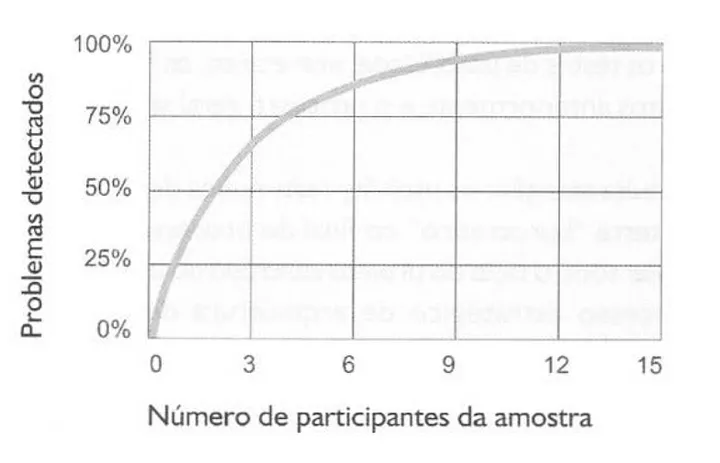
Quantas pessoas para realizar a avaliação?
Nielsen (2001) defende que com apenas 5 usuários é possível levantar cerca de 75% dos problemas mais críticos de experiência do usuário (UX) (OLIVEIRA, 2021). Por essa razão, esse é o número com o qual geralmente se trabalha na prática (AGNER, 2009).

#5 Usabilidade e Avaliação
Atividade
- Organizem-se em grupo entre 3 e 5 pessoas
- Escolham um site ou aplicativo para realizar a avaliação de usabilidade
- Escolham 2 tarefas para realizar no site ou aplicativo
- Escolham no mínimo 2 métricas de teste de usabilidade qualitativa ou quantitativa para medir.
- Realizem as tarefas e façam a medição para um integrante do time
- Façam um resumo dos resultados (qualitativos ou quantitativos)

30 Minutos
#6 Acessibilidade e Inclusão
Acessibilidade
-
É um dos principais temas tratados pela área de IHC (Interação Humano-Computador), esse termo pode ser definido na ideia de permitir que o maior número possível de usuários possa utilizar algo independente de suas limitações.

#6 Acessibilidade e Inclusão
Quais as vantagens de se ter um produto com acessibilidade?
-
Possibilidade de atingir 100% do público alvo
-
Atender melhor todas as pessoas
-
Fidelizar clientes Atender com qualidade novos clientes que surgem com a inclusão digital
-
Dar apoio ao crescimento do consumidor acima dos 65 anos
-
Manutenção mais rápida e barata, com melhor performance e diminuição dos custos
-
Diferencial competitivo e melhoria da qualidade Valorização da diversidade e responsabilidade social

#6 Acessibilidade e Inclusão
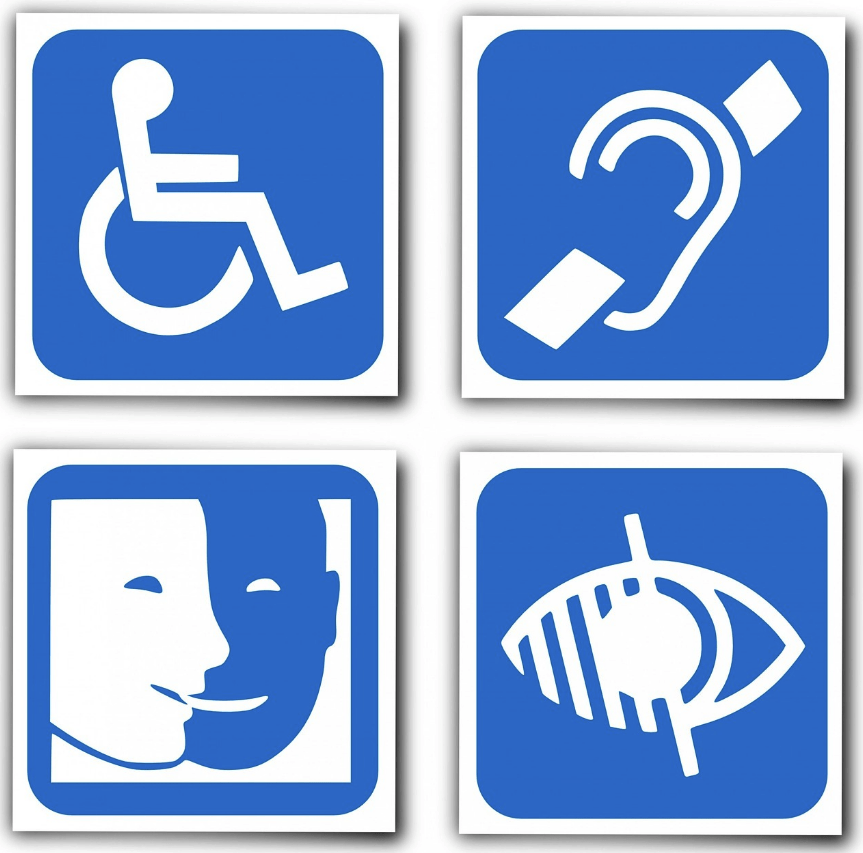
Quem impacta?
-
Pessoas com algum tipo de privação, seja ela visual, motora, auditiva ou mental, ocupam cerca de 23,9% da população brasileira, segundo o IBGE de 2010. No mundo cerca de 650 milhões de pessoas possuem algum tipo de deficiência segundo a ONU.
-
Logo além dos portadores de alguma deficiência podemos considerar também os idosos e suas privações naturais advindas da idade.

#6 Acessibilidade e Inclusão
Atividade
-
Ferramenta para avaliação de acessibilidade
-
Acessem https://wave.webaim.org/
-
Escolham um site para realizar avaliação

10 minutos
#6 Acessibilidade e Inclusão
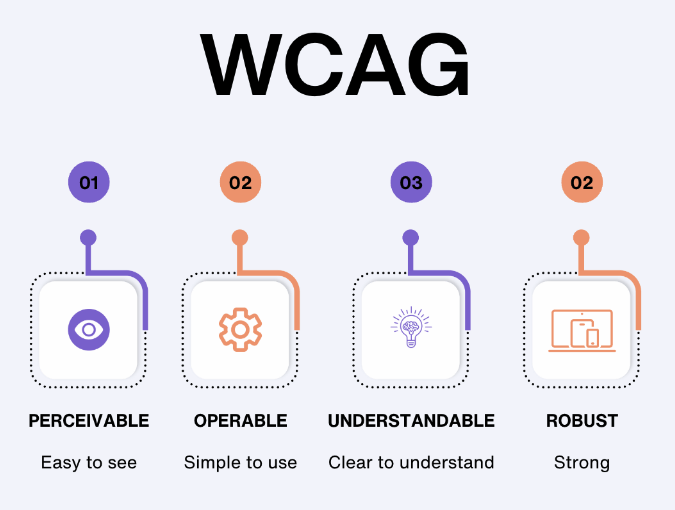
Acessibilidade em conteúdo para web (WCAG)
- Define as exigências e critérios específicos para desenvolvedores de web sites

WCAG
Web Content Accessibility Guidelines
#6 Acessibilidade e Inclusão
Acessibilidade em conteúdo para web (WCAG)
- Perceptível (as informações e os componentes da interface do usuário devem ser apresentados em modelos que possam ser identificados pelo usuário):
- fornecer alternativas textuais para qualquer conteúdo não textual; fornecer alternativas para mídias baseadas em tempo;
- criar conteúdo que possa ser apresentado de diferentes maneiras sem perder informação ou estrutura;
- facilitar a audição e a visualização de conteúdo aos usuários, incluindo a separação entre o primeiro plano e o plano de fundo;

#6 Acessibilidade e Inclusão
Acessibilidade em conteúdo para web (WCAG)
- Operável (os componentes de interface de usuário e a navegação devem ser operáveis, a interface não pode exigir interação que um usuário não pode executar):
- funcionalidades disponíveis a partir do uso de teclado;
- fornecer aos usuários tempo suficiente para ler e utilizar o conteúdo;
- não criar conteúdo que suscite convulsões; fornecer métodos para auxiliar os usuários a navegar e localizar conteúdos;

#6 Acessibilidade e Inclusão
Acessibilidade em conteúdo para web (WCAG)
- Compreensível (a informação e a operação da interface de usuário devem ser compreensíveis, o conteúdo ou a operação não pode estar além do seu entendimento):
- tornar o conteúdo de texto legível e compreensível;
- fazer com que as páginas web apareçam e funcionem de modo previsível;
- auxiliar os usuários a evitar e corrigir erros;

#6 Acessibilidade e Inclusão
Acessibilidade em conteúdo para web (WCAG)
- Robusto (maximizar a compatibilidade, ou seja, conforme as tecnologias e os agentes do usuário evoluem, o conteúdo deve permanecer acessível):
- o conteúdo deve ser robusto o suficiente para ser interpretado de modo confiável por uma ampla variedade de agentes do usuário, incluindo tecnologias assistivas.

#6 Acessibilidade e Inclusão
- Organizem-se em grupo entre 3 e 5 pessoas
- Escolham um site ou aplicativo para realizar a avaliação de acessibilidade
- Utilize os princípios do WCAG (Web Content Accessibility Guidelines)
- Utilize a ferramenta https://wave.webaim.org/
- Façam um resumo dos resultados e sugira alterações para melhoria da usabilidade
Atividade
60 minutos
#7 Design de Experiência do Usuário (UX)
#7 Design de Experiência do Usuário (UX)
#7 Design de Experiência do Usuário (UX)
Experiência do usuário (EU), do inglês user experience (UX), é o conjunto de elementos e fatores relativos à interação do usuário com um determinado produto, sistema ou serviço cujo resultado gera uma percepção positiva ou negativa.

#7 Design de Experiência do Usuário (UX)
- A experiência do usuário é de natureza subjetiva, pois é sobre a percepção e pensamento individual
- Logo, quando o usuário encontra um produto, forma uma impressão momentânea, que evolui ao longo do tempo. Neste processo, a percepção, ação, motivação e cognição do usuário se integram para formar uma história memorável e coerente: chamada "experiência do usuário".

#7 Design de Experiência do Usuário (UX)
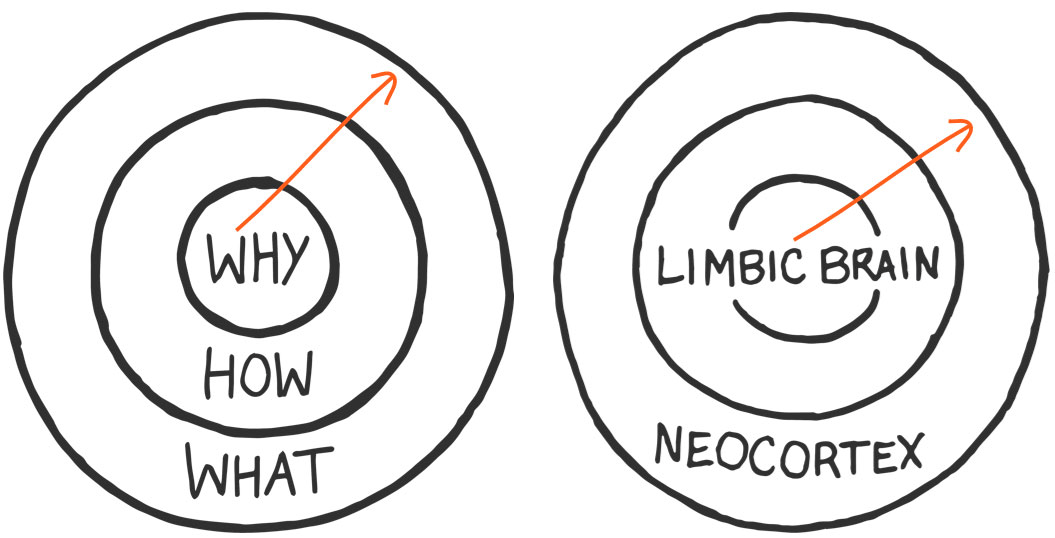
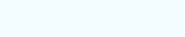
- Um designer UX considerará o uso de certas questões a serem feitas como "Por que?", "O que" e "Como" .
Onde o Design UX quer chegar?

A comunicação é mais eficaz quando estruturada de dentro para fora (Golden Circle de Simon Sinek) e com todos os elementos próprios de cada nível cerebral.
#7 Design de Experiência do Usuário (UX)
O porquê envolve as motivações dos usuários para adotar um produto, seja se relacionando com uma tarefa ou que desejam realizar com ele, seja com valores e pontos de vista associados à propriedade e uso do produto.
Onde o Design UX quer chegar?

LÍMBICO


O que aborda as coisas que as pessoas podem fazer com o produto, a sua funcionalidade.
O como, relaciona-se ao design da funcionalidade de uma maneira acessível e esteticamente agradável.
#7 Design de Experiência do Usuário (UX)
Consiste no trabalho de investigar quais são as necessidades das pessoas que vão interagir com seu produto.
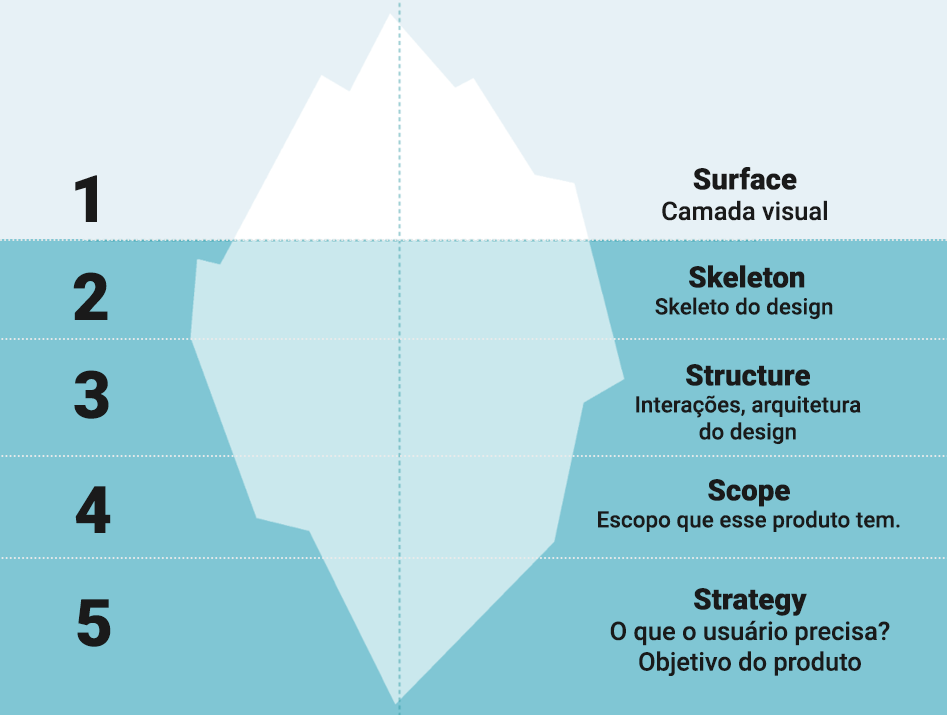
Os 5 elementos para construir um Design UX

Esse é o momento de definir os requisitos funcionais e de conteúdo para o produto que está sendo desenvolvido. Quais os recursos e conteúdos a aplicação (produto) deve ter, quais requisitos deve cumprir e como eles estarão alinhados com os objetivos estratégicos da organização.
Momento de definir como o usuário irá interagir com o produto. Ou seja: "Como o sistema (ou produto) irá se comportar quando o usuário interagir com ele?";
O esqueleto determina a forma visual da tela, a apresentação de todos os elementos que forem necessários para que a interação ocorra com uma funcionalidade existente na interface. (Wireframe)
Pode ser desde interfaces, protótipos, até o produto final (o momento onde determinamos, também, como será o produto e qual será o layout, como será a tipografia, as palheta de cores e etc). É considerada a parte concreta do produto
#7 Design de Experiência do Usuário (UX)
Design de interação

Design de interação é uma das disciplinas que é fundamental para uma boa experiência de usuário. Ela ajuda a definir o que funciona melhor para o usuário final.
#7 Design de Experiência do Usuário (UX)
Design de interação
Para aplicar com eficiência vale observar o pontos:
-
Definir padrões de interação de acordo com o contexto
-
Incorporar a necessidade do usuário no design
-
Interface intuitiva
-
Informações importantes para o usuário
-
Comunicar pontos fortes do sistema
-
Consistência em todo o sistema

#7 Design de Experiência do Usuário (UX)
Design de interação - Dimensões
-
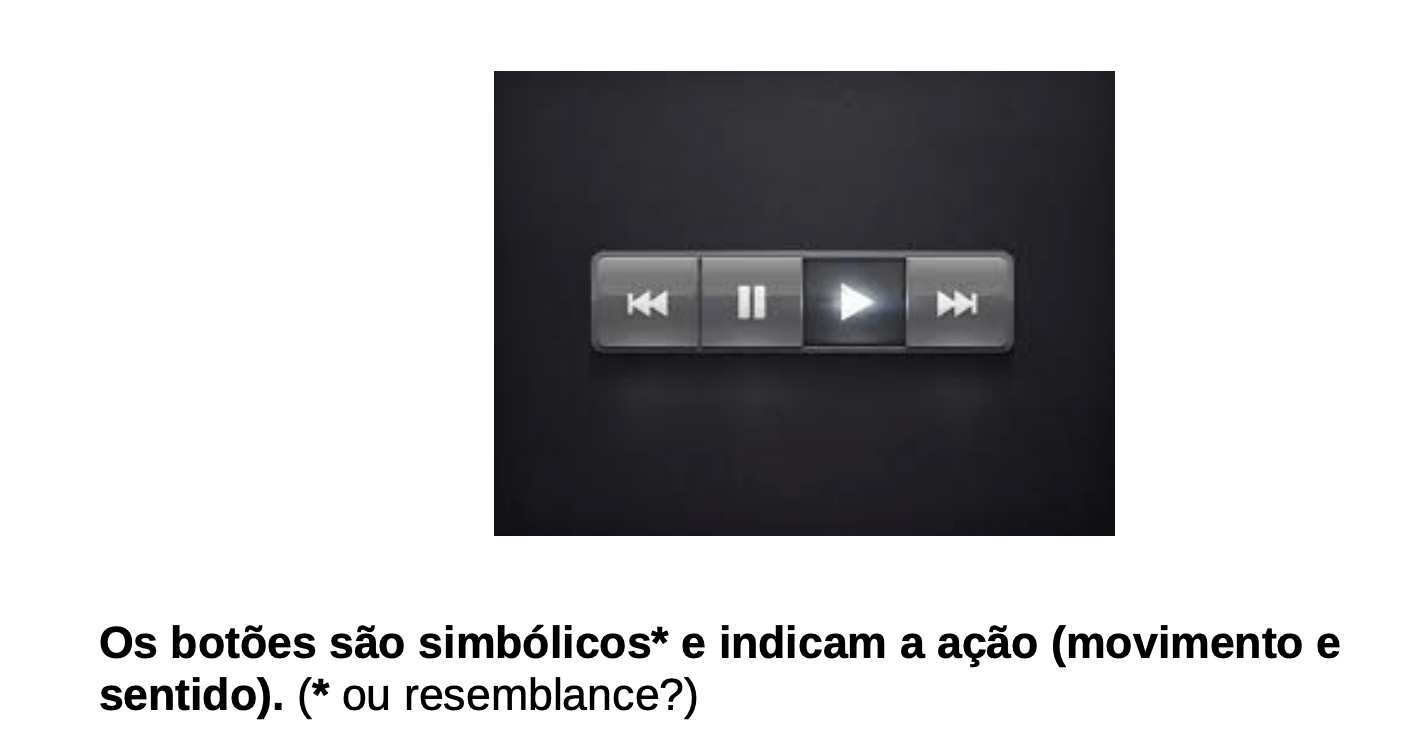
1D: Palavras
- Palavras devem ter significado e ser simples de entender, especialmente as palavras usadas em interações como botões.
-
2D: Representações visuais
- Essa dimensão está relacionada aos elementos gráficos como imagens, tipografia, diagramas, ícones e outros.Normalmente suplementam as palavras usadas para comunicar informação ao usuário.
-
3D: Objetos físicos ou espaço
- Define com quais objetos usuários interagem (mouse ou touchpad em um laptop ou dedos em um smartphone) e o espaço onde o fazem (sentado em um escritório ou em pé no metrô).
-
4D: Tempo
- Dimensão relacionada ao tempo em que usuário interage com o produto, refere-se principalmente a mídias não estáticas como vídeos, animação, sons.
-
5D: Comportamento
- Ajuda a entender como usuários operam o produto, completam ações no website, como reagem ao produto. Em suma, refere-se ao modo como as outras quatro dimensões definem as interações entre usuário e produto.

#7 Design de Experiência do Usuário (UX)
Design Visual
O design visual é o uso de imagens, cores, tipografia e formas para melhorar a usabilidade e melhorar a experiência do usuário.

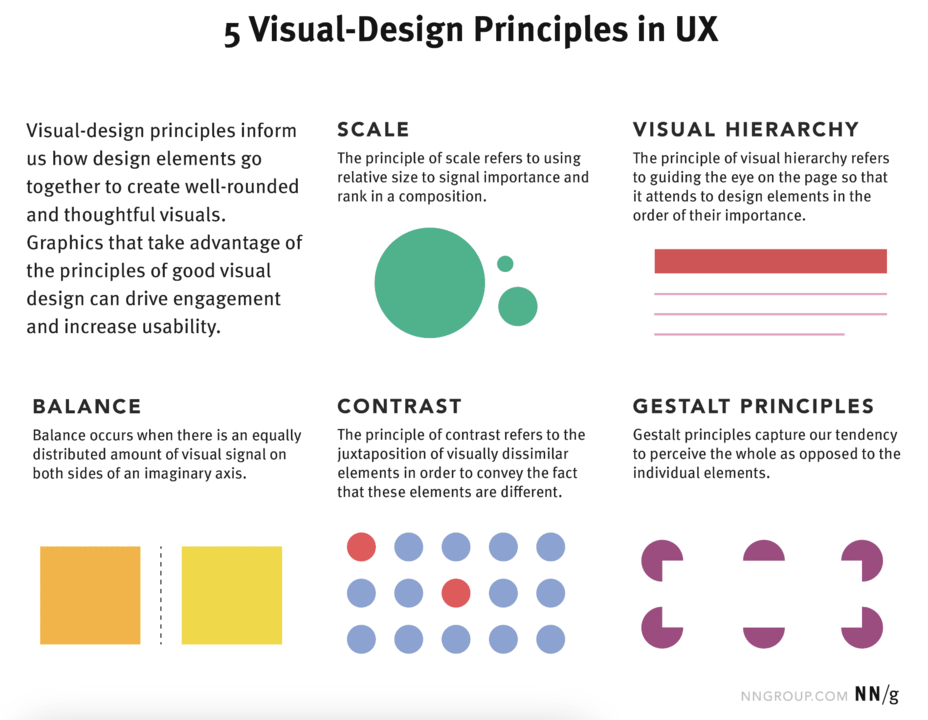
Os princípios do design visual nos informam como os elementos do design se combinam para criar visuais completos e bem pensados.
Gráficos que aproveitam os princípios de um bom design visual podem gerar engajamento e aumentar a usabilidade.

O princípio da escala refere-se ao uso do tamanho relativo para sinalizar a importância e a classificação em uma composição.


O princípio da hierarquia visual refere-se a orientar o olhar na página para que atenda aos elementos do design na ordem de sua importância.


O equilíbrio ocorre quando há uma quantidade igualmente distribuída de sinal visual em ambos os lados de um eixo imaginário.


O princípio do contraste refere-se à justaposição de elementos visualmente diferentes para transmitir o fato de que esses elementos são diferentes.



Os princípios da Gestalt capturam nossa tendência de perceber o todo em oposição aos elementos individuais.

#7 Design de Experiência do Usuário (UX)
Design Visual
O design visual é o uso de imagens, cores, tipografia e formas para melhorar a usabilidade e melhorar a experiência do usuário.

#7 Design de Experiência do Usuário (UX)
Design Visual
Escala: Trata-se de utilizar elementos em tamanhos variados para determinar a importância de cada informação.

#7 Design de Experiência do Usuário (UX)
Design Visual
Hierarquia visual: Trata-se de dispor os elementos de um texto ou imagem de modo a guiar a forma de leitura e interação pelo usuário.

#7 Design de Experiência do Usuário (UX)
Design Visual
Equilíbrio: Trata-se de utilizar elementos de forma proporcional e igualmente distribuída pelo documento, de forma simétrica e coerente.

#7 Design de Experiência do Usuário (UX)
Design Visual
Contraste: Trata-se da justaposição entre elementos com grandes diferenças visuais, de modo a garantir que o leitor compreenda suas diferentes funções.

#7 Design de Experiência do Usuário (UX)
Design Visual
Princípios da Gestalt: Trata-se da forma como o cérebro humano organiza informações e imagens complexas de forma subconsciente, para interpretá-las como um todo, apesar de serem partes individualizadas. São diversos princípios compreendidos neste conceito que nos ajudam a organizar informações, tais como similaridade, continuidade, proximidade, simetria, dentre outros.


#ReferênciasFundamentos e Teorias IHC
-
https://pt.slideshare.net/slideshow/interao-humano-computador-introduo/33717273
-
https://pt.slideshare.net/robsonsantos/interao-humano-computador-1#22
-
https://pt.slideshare.net/slideshow/o-que-interao-humanocomputador/18870615
-
https://www.gonzatto.com/projetos/hipertextos2014/e_bushmemex/
-
https://museucapixaba.com.br/hoje/computador-xerox-alto-de-1973/
#ReferênciasFundamentos e Teorias IHC
#ReferênciasFundamentos e Teorias IHC
-
https://psicologiaaplicadaets.blogspot.com/2013/04/funcoes-mentais-superiores.html
-
https://www.interaction-design.org/literature/topics/user-centered-design
-
https://prezi.com/haumg7kg17lw/historia-da-prototipagem/?webgl=0
-
https://pt.slideshare.net/slideshow/modelo-de-prototipao/39099014?from_search=0
#ReferênciasUsabilidade e Avaliação
-
https://www2.dbd.puc-rio.br/pergamum/tesesabertas/0210297_04_cap_03.pdf
-
https://usabilidade.unifei.edu.br/2020/01/metodos-de-avaliacao-de-usabilidade/
-
https://brasil.uxdesign.cc/ux-baseado-em-fatos-teste-de-usabilidade-ce8dc58841a3
-
HENRIQUES, C.; IGNÁCIO, E.; PILAR, D. UX Research com sotaque brasileiro: Ou sobre como pesquisar com usuários no Brasil sem apegos acadêmicos ou erros do mercado. Casa do Código, 2022. 432 p. ISBN 978–85–5519–319–4.
-
TEIXEIRA, F. Introdução e boas práticas em UX Design. Casa do Código, 2014. 262 p. ISBN 978–85–66250–48–0.
#ReferênciasUsabilidade e Avaliação
-
OLIVEIRA, J. Design de Produto: Uma visão Product-Led sobre design de produtos digitais. 2. ed. Florianópolis: Amazon Serviços de Varejo do Brasil Ltda, 2021. 200 p. ISBN 978–65–00–24175–4.
-
AGNER, L. Ergodesign e Arquitetura de Informação: Trabalhando com o Usuário. 2. ed. Rio de Janeiro: Quartet Editora & Comunicação Ltda, 2009. 196 p. ISBN 978–85–7812–017–7.
#ReferênciasAcessibilidade
#ReferênciasDesign UX
-
https://pt.wikipedia.org/wiki/Experi%C3%AAncia_do_usu%C3%A1rio
-
What is User Experience (UX) Design?. The Interaction Design Foundation (em inglês). Consultado em 23 de julho de 2024
-
https://www.linkedin.com/pulse/o-famoso-iceberg-ux-mois%C3%A9s-tedeschi/
-
https://brasil.uxdesign.cc/qual-a-diferenca-entre-design-de-interacao-e-ux-design-66f8a4f140f
-
https://www.linkedin.com/pulse/os-5-princ%C3%ADpios-do-design-visual-tales-calaza/
#ReferênciasDesign UX
Principios IHC
By Vanilton Pinheiro
Principios IHC
Princípios de Interação Humano Computador
- 975



