





/danilovaz
@_danilovaz























It's more important to reduce the effort of maintenance than it's to reduce the effort of implementation.
Max Kanat-Alexander, Code Quality



















<html>
<head>
<script src="/public/ember.js"></script>
</head>
<body>
<script type="text/x-handlebars">
Hello, <strong>{{firstName}} {{lastName}}</strong>!
</script>
<script type="text/x-handlebars" data-template-name="say-hello">
<div class="my-cool-control">{{name}}</div>
</script>
<script>
App.ApplicationController = Ember.Controller.extend({
firstName: "Trek",
lastName: "Glowacki"
});
</script>
</body>
</html>


<div id="ember162" class="ember-view">
<h2>Welcome to Ember.js</h2>
<script id="metamorph-1-start" type="text/x-placeholder"></script>
<script id="metamorph-0-start" type="text/x-placeholder"></script>
<ul>
<script id="metamorph-5-start" type="text/x-placeholder"></script>
<script id="metamorph-2-start" type="text/x-placeholder"></script>
<li>
<script id="metamorph-6-start" type="text/x-placeholder"></script>
red
<script id="metamorph-6-end" type="text/x-placeholder"></script>
</li>
<script id="metamorph-2-end" type="text/x-placeholder"></script>
<script id="metamorph-3-start" type="text/x-placeholder"></script>
</ul>
<script id="metamorph-0-end" type="text/x-placeholder"></script>
<script id="metamorph-1-end" type="text/x-placeholder"></script>
</div>


<div>
<h2>Welcome to Ember.js</h2>
<ul>
<li>red</li>
</ul>
</div>



<div id="logo">
<img {{bind-attr src=logoUrl}} alt="Logo">
</div>



<div id="logo">
<img src="{{logoUrl}}" alt="Logo">
</div>










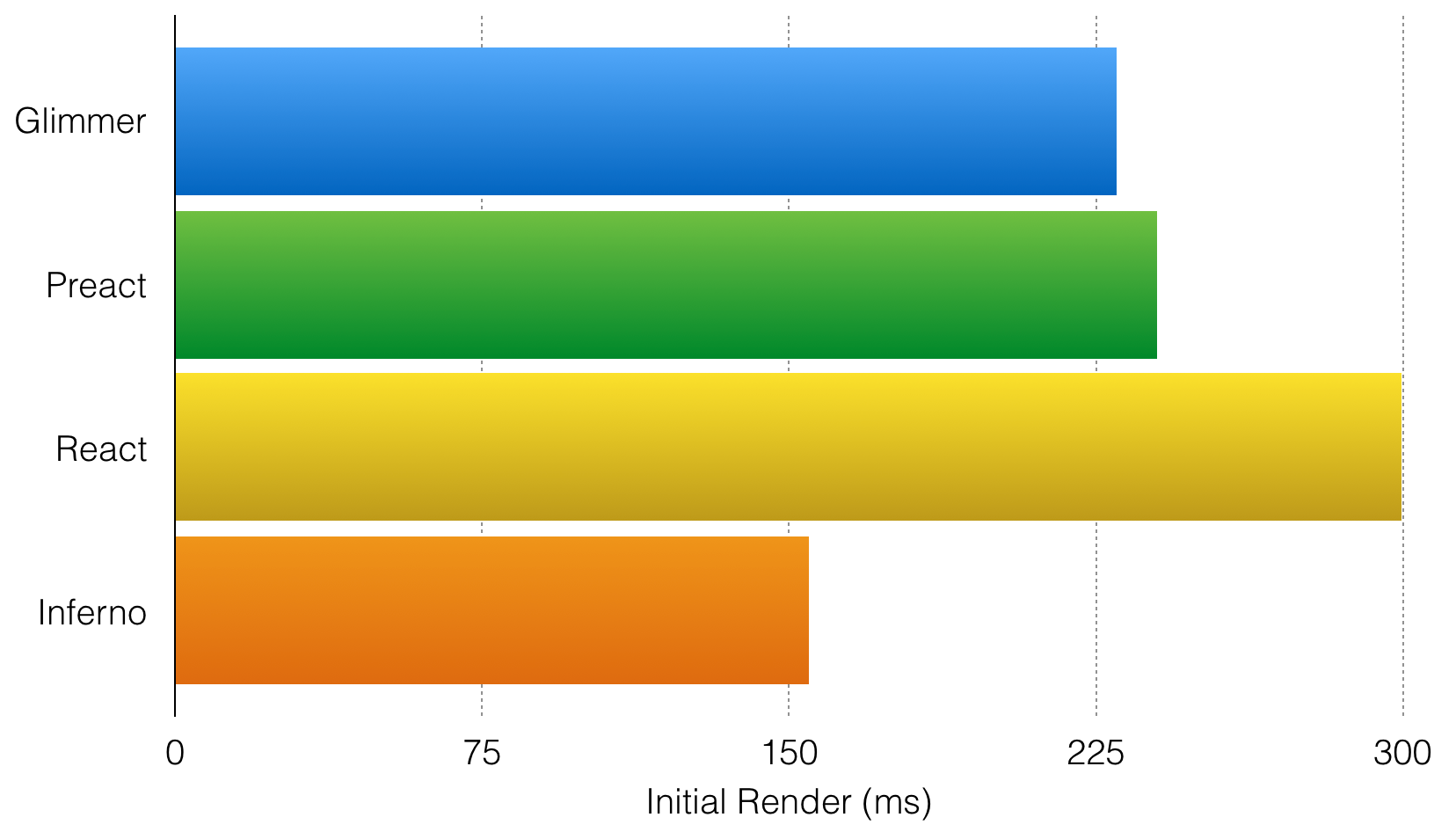
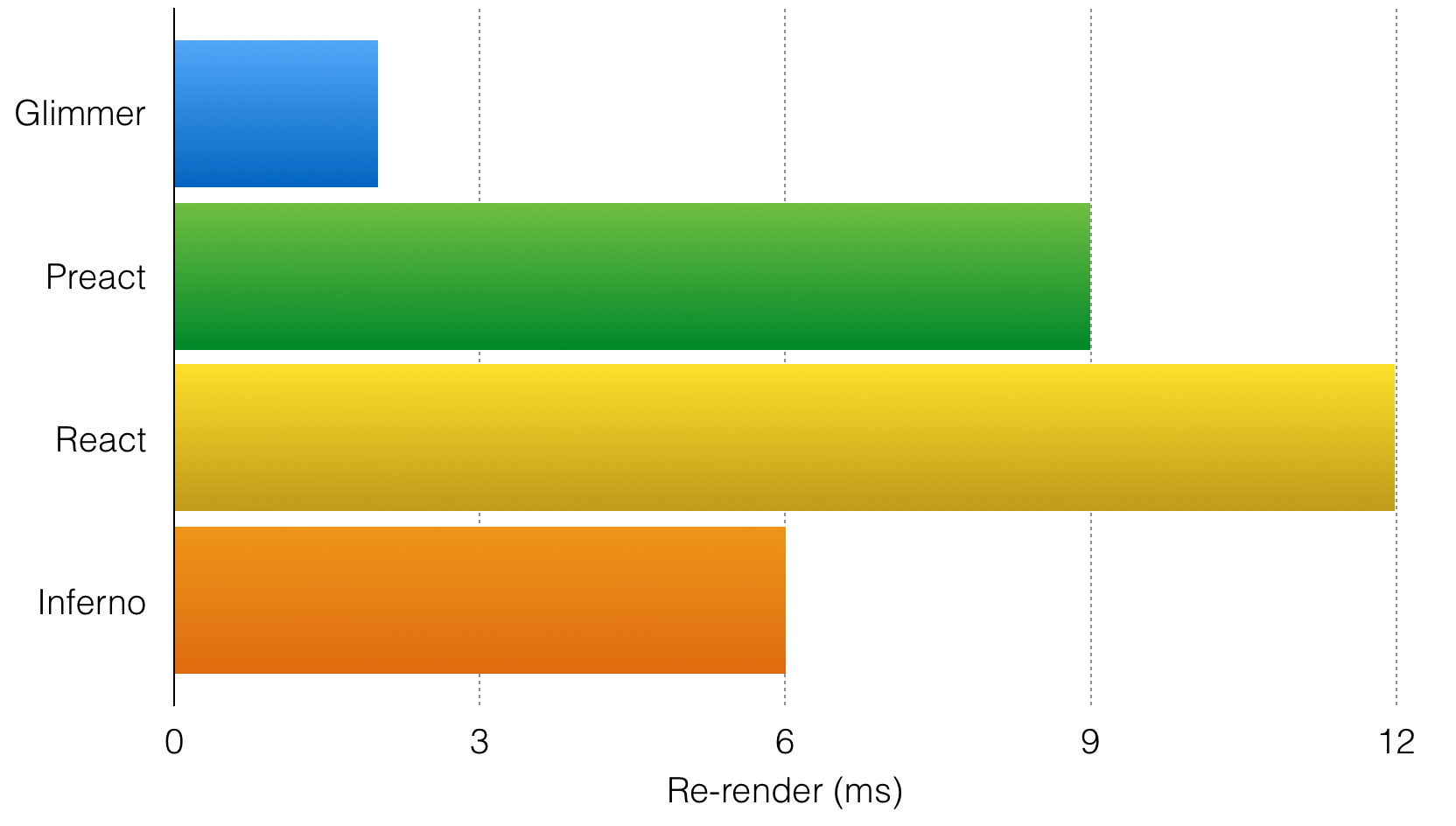
fonte: http://yehudakatz.com/2017/04/05/the-glimmer-vm-boots-fast-and-stays-fast/








import Ember from 'ember';
export default Ember.Component.extend({
tagName: 'input',
attributeBindings: ['disabled', 'type:kind'],
disabled: false,
kind: 'range',
classNameBindings: 'type',
type: 'primary'
});



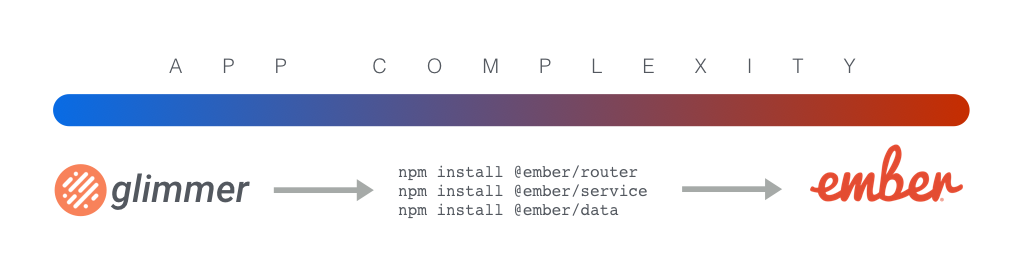
import Component from '@glimmer/component';
export default class extends Component {
type = 'primary'
}



















@mtmr0x














Diversidade e Equidade





Ember.js: passado, presente e futuro
By Danilo Vaz
Ember.js: passado, presente e futuro
Ember.js: Passado, presente e futuro - Front in Vale 2017
- 1,286



