@_danilovaz

Front-end na


Organizador da

Organizador do

Danilo Vaz


Puxa aqui, puxa ali...

Quem nunca?
O que é Flexbox?
- Forma mais eficiente de criar layouts
- Alinha e distribui o espaço entre os itens de um container
- Habilidade de alterar sua altura e largura para caber no espaço disponível
- Um display CSS -> display: flex
Propriedades do Container
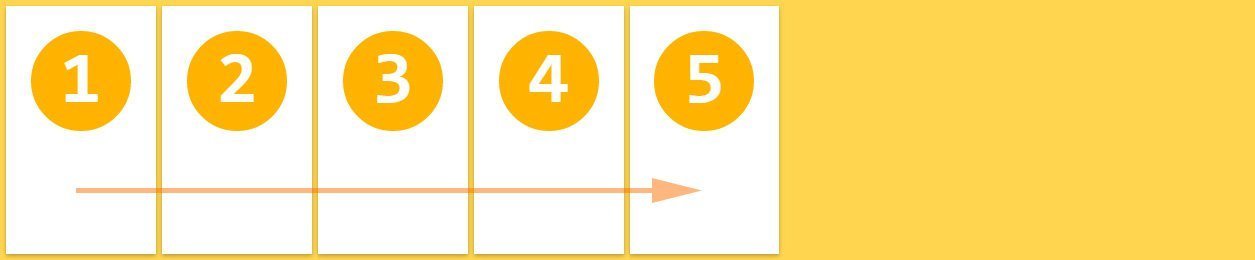
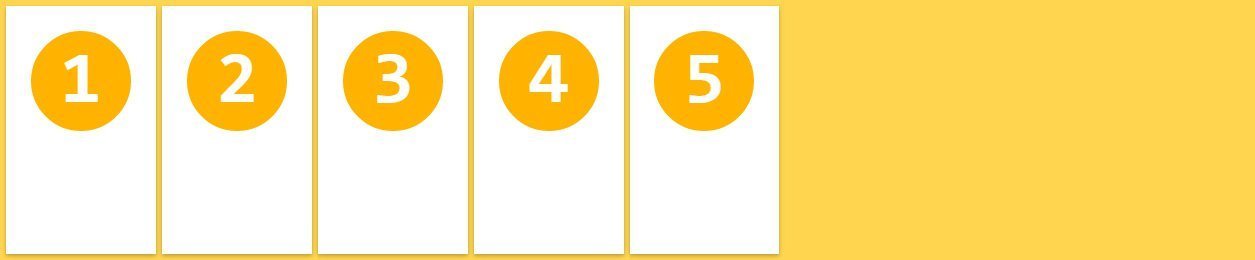
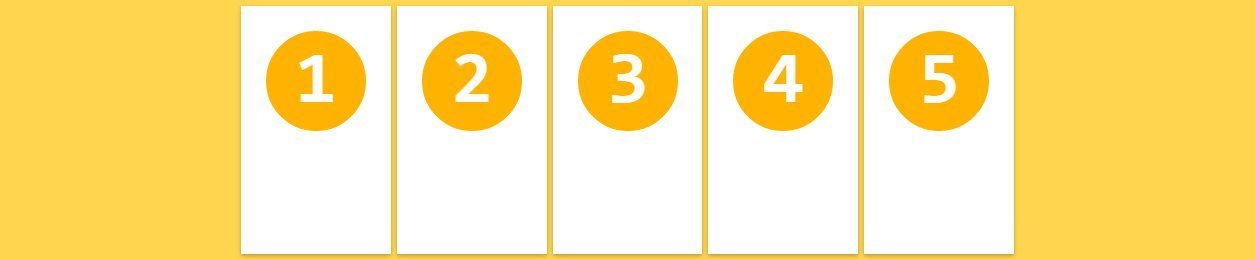
flex-direction: row


Demo
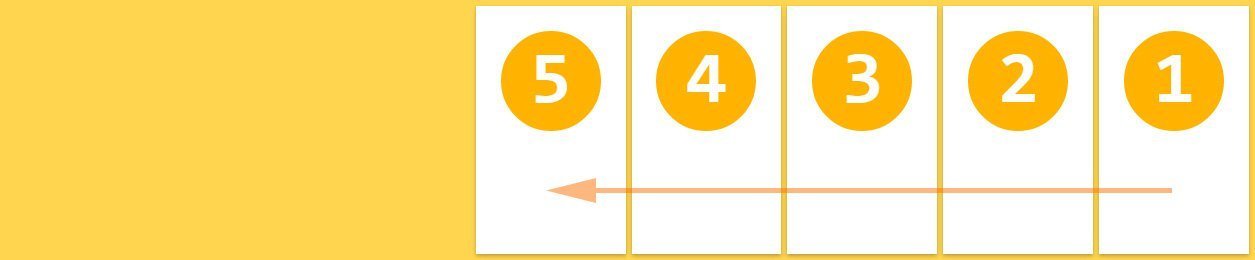
flex-direction: row-reverse


Demo
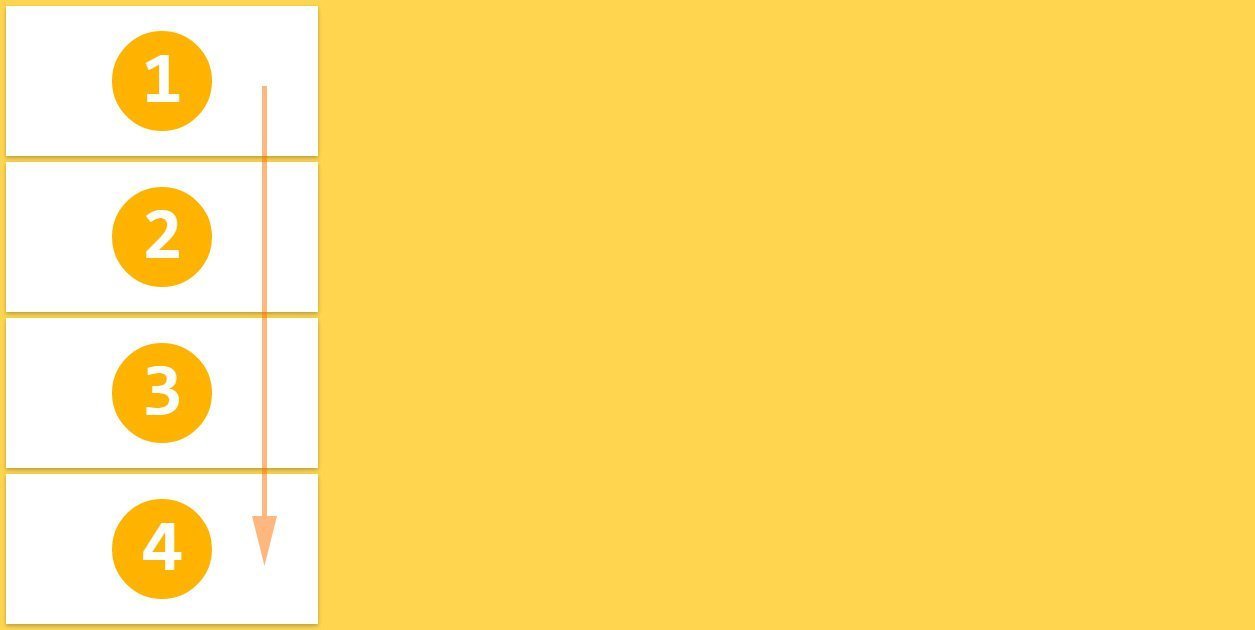
flex-direction: column


Demo
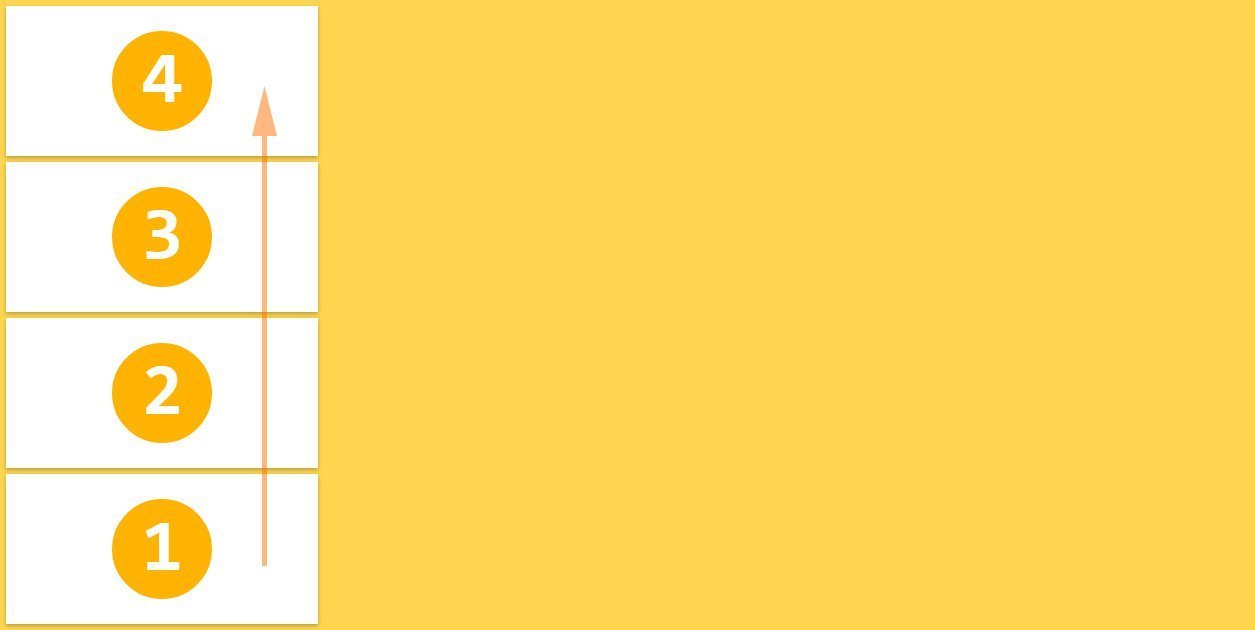
flex-direction: column-reverse


Demo
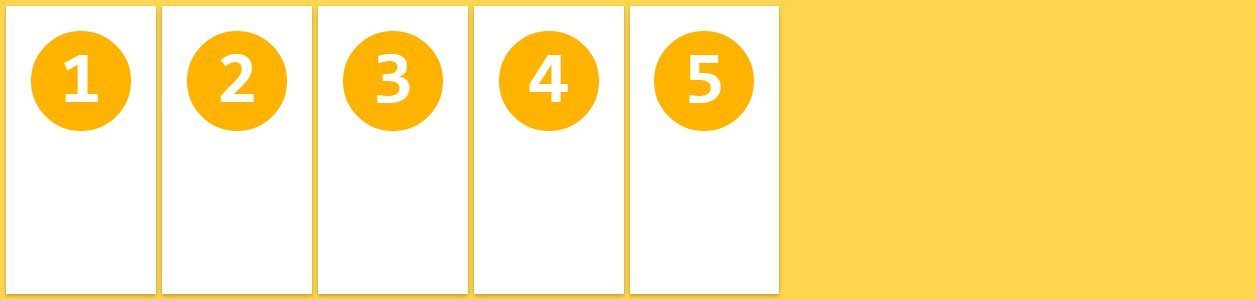
flex-wrap: nowrap


Demo
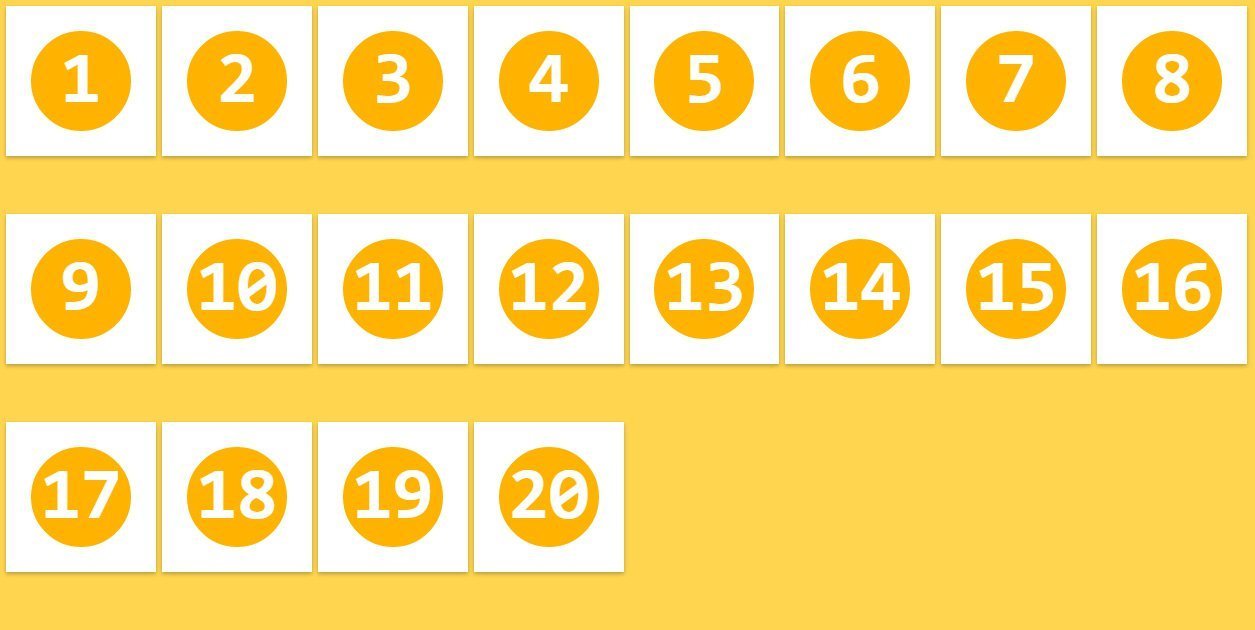
flex-wrap: wrap


Demo
flex-wrap: wrap-reverse


Demo
Resumindo:
.container {
display: flex;
/*flex-flow: <flex-direction> || <flex-wrap>;*/
flex-flow: row wrap;
}
Demo
justify-content: flex-start


Demo
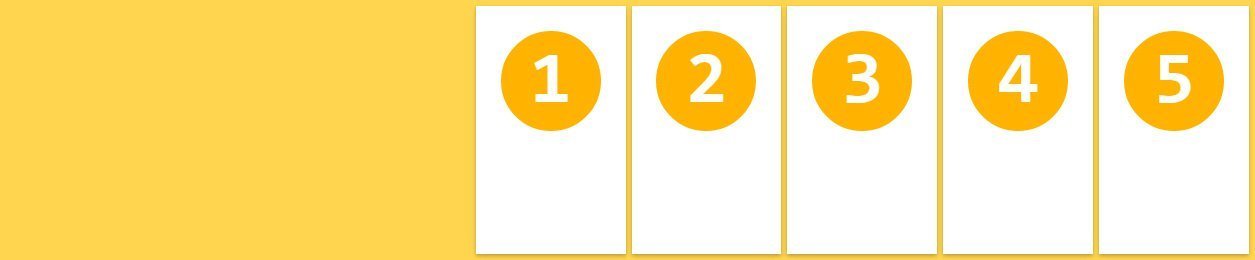
justify-content: flex-end


Demo
justify-content: center


Demo
justify-content: space-between


Demo
justify-content: space-around


Demo
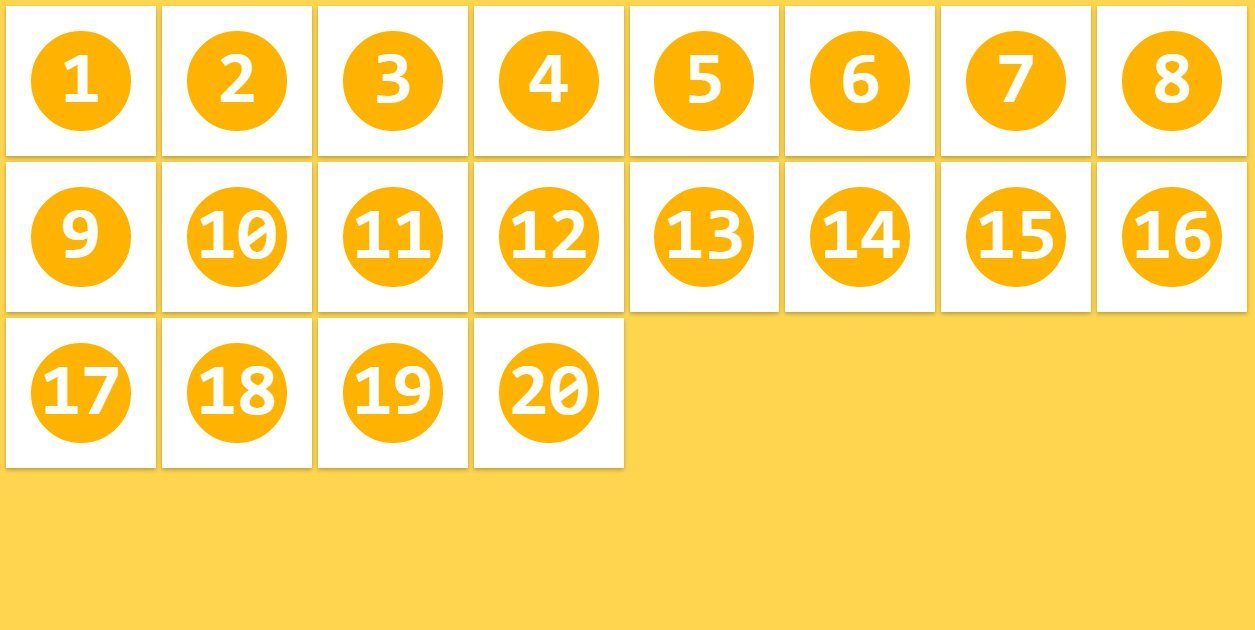
align-items: stretch


Demo
align-items: flex-start


Demo
align-items: flex-end


Demo
align-items: center


Demo
align-items: baseline


Demo
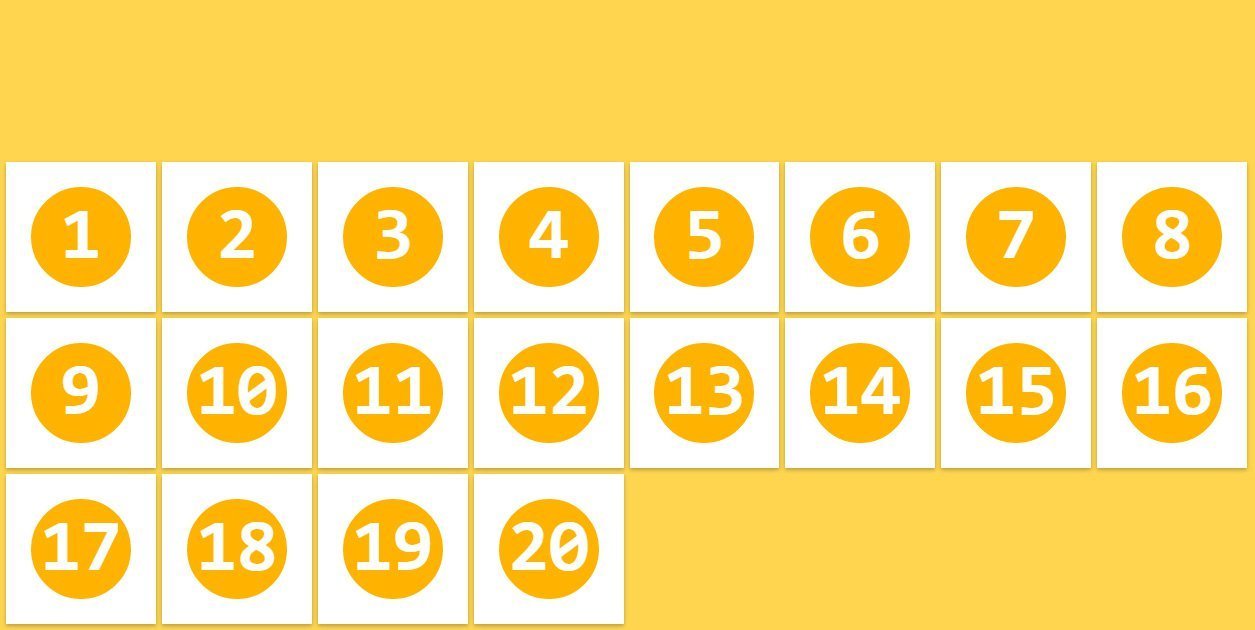
align-content: stretch


Demo
align-content: flex-start


Demo
align-content: flex-end


Demo
align-content: center


Demo
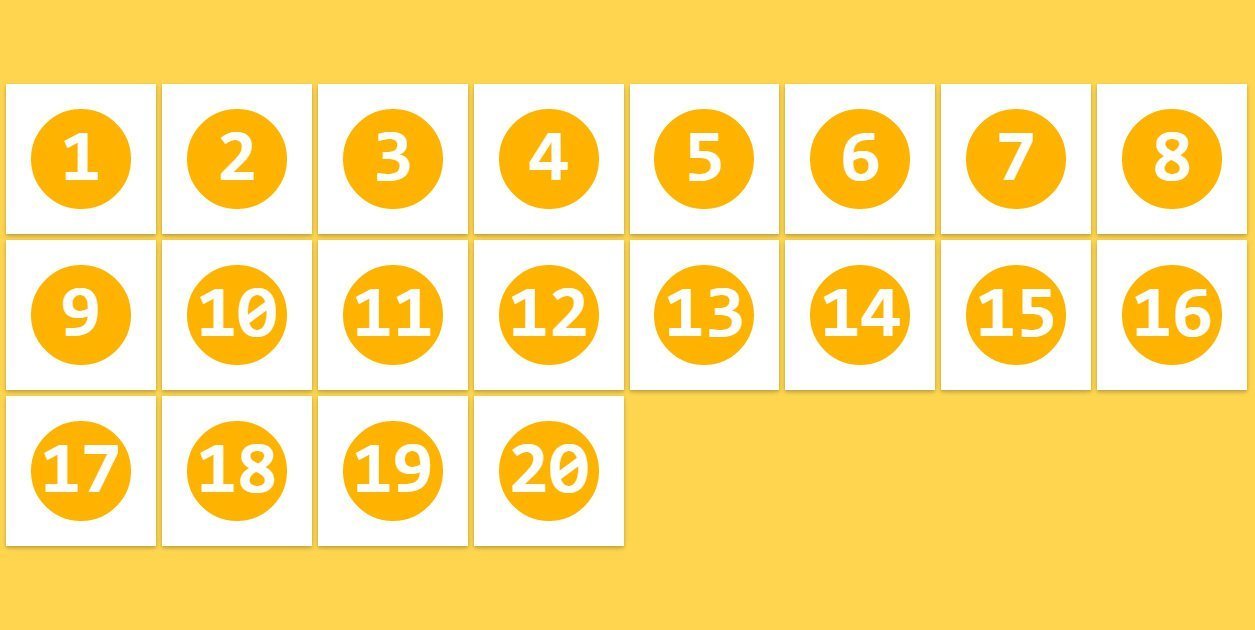
align-content: space-between


Demo
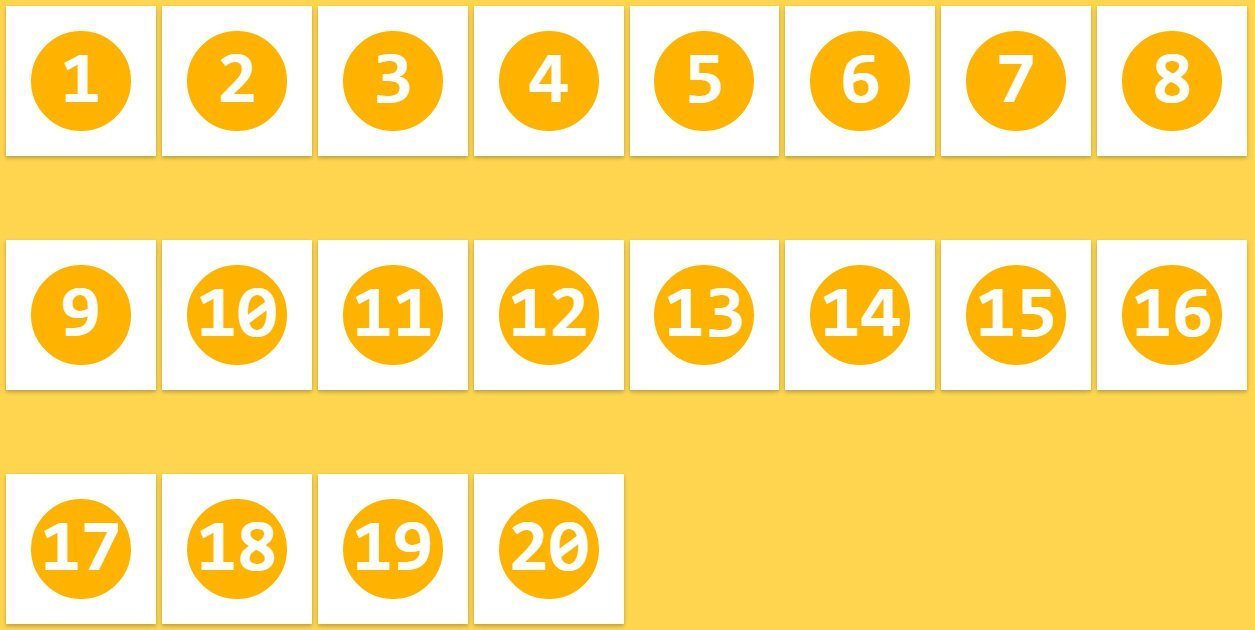
align-content: space-around


Demo
Propriedades dos Itens
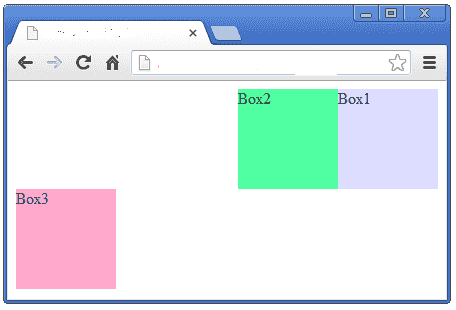
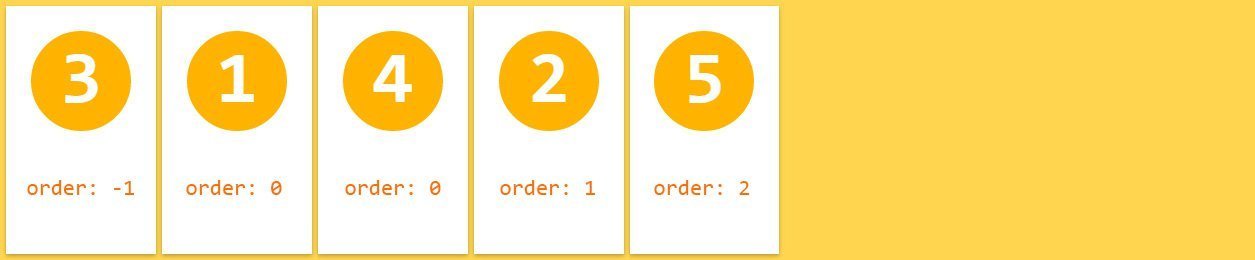
order: <integer>


Demo
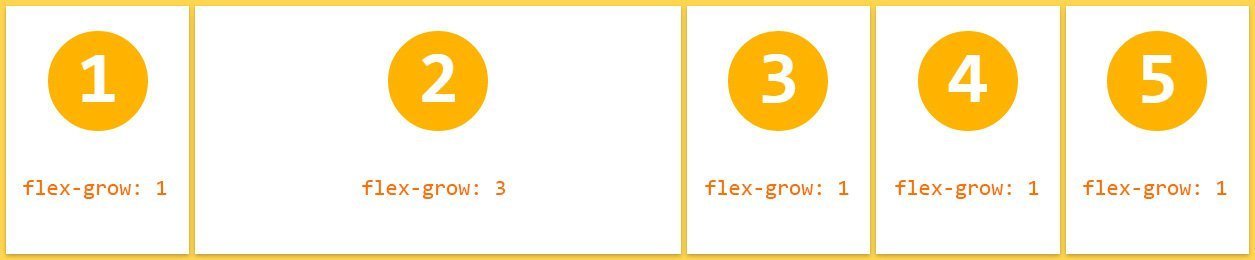
flex-grow: <integer>


Demo
flex-basis: auto || <width>


Demo
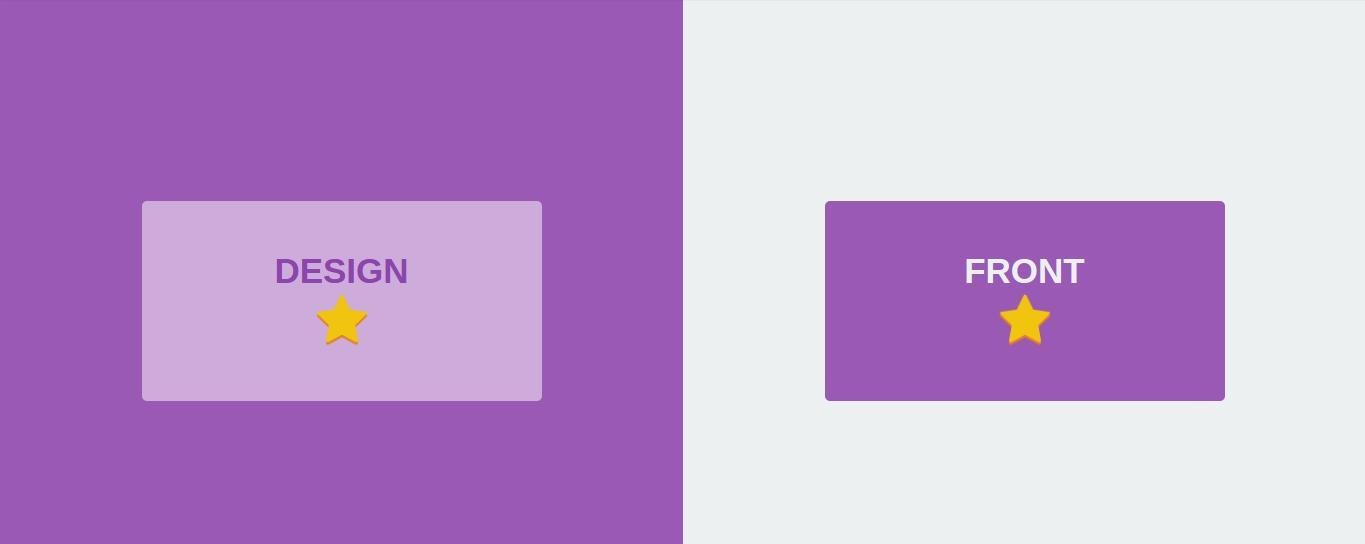
align-self


Demo
Notas importantes
Float, clear e vertical-align não afetam os itens do container
Os pseudo-elementos :first-line e :first-letter não funcionam nos containers
A W3C indica a utilização da sintaxe:
Flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]

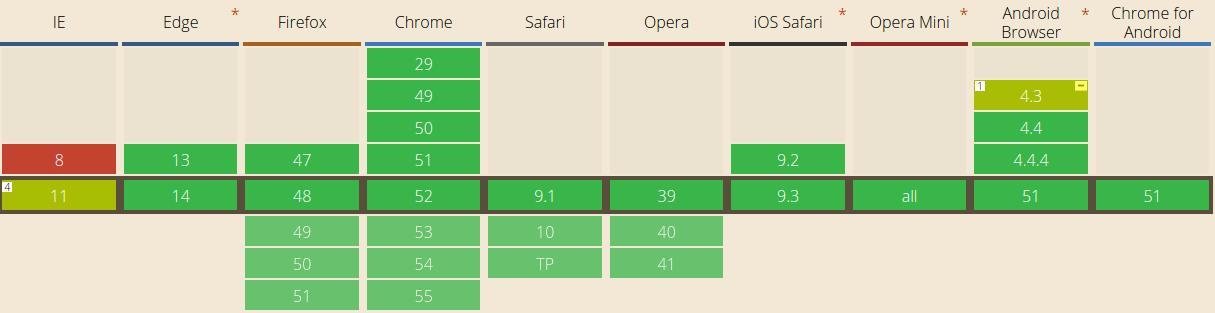
Suporte Flexbox
Flexbox Older Browers
https://github.com/jonathantneal/flexibility
Exemplo Simples

FlexBox
By Danilo Vaz
FlexBox
Interfaces modernas
- 794



