E se você não usasse jQuery?
Victor Cavalcante
- Desenvolvedor Web
- Palestrante
- Membro do conselho Jedi da Lambda3
- Microsoft MVP de ASP.NET
vcavalcante@lambda3.com.br @vcavalcante

Por que usar?

Victor Cavalcante @vcavalcante
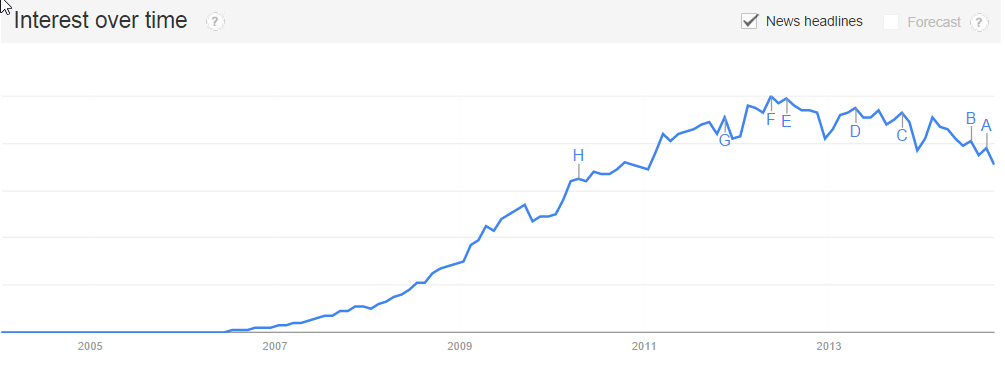
Vamos voltar no tempo
Agosto 2006 - 1.0 - 3.5kb
- Internet Explorer 6 (desde 2001)
- Opera 9
- Netscape 8.1
- Firefox 1
- Safari 2
Victor Cavalcante @vcavalcante
Victor Cavalcante @vcavalcante
Julho 2009 - 1.3 - 21KB
- Internet Explorer 8
- Opera 10
Netscape 9- Firefox 3.5
- Safari 4
- Chrome 3
Victor Cavalcante @vcavalcante
Diversos problemas
Victor Cavalcante @vcavalcante
Quer pegar um item pela classe?
function getElementsByClass(searchClass,node) {
if ( node == null )
node = document;
var classElements = [],
els = node.getElementsByTagName("*"),
elsLen = els.length,
pattern = new RegExp("(^|\\s)"+searchClass+"(\\s|$)"), i, j;
for (i = 0, j = 0; i < elsLen; i++) {
if ( pattern.test(els[i].className) ) {
classElements[j] = els[i];
j++;
}
}
return classElements;
}Victor Cavalcante @vcavalcante
Classe Com jQuery
$(".muitoSimples")Victor Cavalcante @vcavalcante
Adicionando um evento
if (redButton.addEventListener) { // all browsers and IE>=9
redButton.addEventListener ("click", OnRedClick, false);
}
else {
if (redButton.attachEvent) { // IE before version 9
redButton.attachEvent ('onclick', OnRedClick);
}
}Victor Cavalcante @vcavalcante
Evento com jQuery
$("#redButton").click(onRedClick)Victor Cavalcante @vcavalcante
Ajax
Formulários
Manipulação do DOM
Animações
Plugins
Victor Cavalcante @vcavalcante
E Hoje?
Victor Cavalcante @vcavalcante
Outubro 2014 - 2.1 - 83kb
- Internet Explorer 11
- Opera 25
- Firefox 31
- Safari 7
- Chrome 37
Victor Cavalcante @vcavalcante
Eu realmente preciso do jQuery?
Victor Cavalcante @vcavalcante
Victor Cavalcante @vcavalcante


Victor Cavalcante @vcavalcante
Title Text
Victor Cavalcante @vcavalcante
Title Text
Subtitle

Victor Cavalcante @vcavalcante
by @ElijahManor

Victor Cavalcante @vcavalcante
by @ElijahManor
O que você Teria que fazer SE VOCÊ NÃO USASSE O JQUERY???
Victor Cavalcante @vcavalcante
Selecionando elementos
$("#datepicker");
$("input");
$(".date");
$("input.date");
Victor Cavalcante @vcavalcante
Para Selecionar elementos
$("#eventos");
document.getElementById("eventos");
$("form");
document.getElementsByTagName("form")
$(".data");
document.getElementsByClassName("data");
$("input.cpf");
document.querySelectorAll("input.cpf"); //Nodelist
document.querySelector("div.cpf"); //FirstElementVictor Cavalcante @vcavalcante
Vamos analisar a performance
Victor Cavalcante @vcavalcante
Each
$("span.nome").each(function(index, element) {
$(element).text("Olá: "+ index);
});Victor Cavalcante @vcavalcante
Each - Opção 1
//jquery
$("span.nome").each(function(index, element) {
$(element).text("Olá: "+ index);
});
//nativo
var nodes = document.querySelectorAll("span.nome");
var i;
for(i= 0, len= nodes.length; i< len; ++i) {
nodes[i].innerText= "Hello: "+ i;
};Victor Cavalcante @vcavalcante
Each opção 2
//jquery
$("span.nome").each(function(index, element) {
$(element).text("Olá: "+ index);
});
//nativo
var nodes = document.querySelectorAll("span.nome"),
elems= Array.prototype.slice.call(nodes);
elems.forEach(function(element, index) {
element.innerText= "Olá: "+ index;
});Victor Cavalcante @vcavalcante
Each opção 3
//jquery
$("span.nome").each(function(index, element) {
$(element).text("Olá: "+ index);
});
//nativo
function $t(selector) {
return [].slice.call(document.querySelectorAll(selector));
}
$t("span.nome").forEach(function(element, index) {
element.innerText= "Olá: "+ index;
});Victor Cavalcante @vcavalcante
Victor Cavalcante @vcavalcante
Each
Fade out
//jQuery
$(el).fadeIn();
//Nativo
function fadeIn(el) {
el.style.opacity = 0;
var last = +new Date();
var tick = function() {
el.style.opacity = +el.style.opacity + (new Date() - last) / 400;
last = +new Date();
if (+el.style.opacity < 1) {
(window.requestAnimationFrame && requestAnimationFrame(tick)) ||
setTimeout(tick, 16)
}
};
tick();
}
fadeIn(el);Victor Cavalcante @vcavalcante
Fade out
Victor Cavalcante @vcavalcante
Outros efeitos
Victor Cavalcante @vcavalcante
.easeInSine {
width: 399px;
-webkit-transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);
transition: all 600ms cubic-bezier(0.47, 0, 0.745, 0.715);
}
.easeOutSine{
width: 399px;
-webkit-transition: all 600ms cubic-bezier(0.39, 0.575, 0.565, 1);
transition: all 600ms cubic-bezier(0.39, 0.575, 0.565, 1);
}
.easeInOutBack{
width: 399px;
-webkit-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
Easings.net
Victor Cavalcante @vcavalcante
Easings.net
Ajax opção 1
var xhr= new XMLHttpRequest();
xhr.open("POST", "/caminho/json/", true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.onload= function() {
if(this.status=== 200) { alert(this.responseText); }
};
xhr.send("category=books&sort=asc");Victor Cavalcante @vcavalcante
Ajax opção 2
var formData= new FormData(), xhr= new XMLHttpRequest();
formData.append("category", "books");
formData.append("sort", "asc");
xhr.open("POST", "/caminho/json/", true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.onload= function() {
if(this.status=== 200) { alert(this.responseText); }
};
xhr.send(formData);Victor Cavalcante @vcavalcante
Ajax opção 3
var form = document.getElementById("myForm");
var formData= newFormData(form);
var xhr= newXMLHttpRequest();
xhr.open("POST", "/caminho/json/", true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.onload= function() {
if(this.status=== 200) { alert(this.responseText); }
};
xhr.send(formData);Victor Cavalcante @vcavalcante
Ajax
if(Element && !Element.prototype.matches) {
var proto = Element.prototype;
proto.matches= proto.matchesSelector||
proto.mozMatchesSelector||
proto.msMatchesSelector||
proto.oMatchesSelector||
proto.webkitMatchesSelector;
}
document.querySelector("li").matches("ul li")Matches
Victor Cavalcante @vcavalcante
Alternativas
- Zepto
- 9.1k gzipped
- If you use jQuery, you already know how to use Zepto.
- IE10+ support
Victor Cavalcante @vcavalcante
E no mobile? Vale a pena?
Temos que considerar
- Estamos na rede 3G/4G (será?)
- Temos bateria muito ruim
- Cada parse de jQuery gasta 4 joules (0,02%)
- 5000 parses de jQuery gasta 1 carga
- Who Killed My Battery
Parse Time

Alternativas
-
Ajax
-
Animação
-
Extenção
-
Elementos
-
Encontre Elementos
-
Eventos
Victor Cavalcante @vcavalcante
o PROBLEMA É SÓ O TAMANHO?
Dá para ser menor!
Victor Cavalcante @vcavalcante
Custom Build
> git clone git://github.com/jquery/jquery.git
>
> npm install -g grunt-cli bower
>
> grunt -version && bower -version
>
> cd jquery&& npm install
>
> grunt
>
> grunt custom:-sizzle,-ajax,-css,-deprecatedVictor Cavalcante @vcavalcante
Custom build facilitado
Módulos
- event
event/alias - offset
- wrap
- exports/amd
- core/ready
- deferred
- support
- sizzle
- ajax
- ajax/xhr
- ajax/script
- ajax/jsonp
- css
- deprecated
- dimensions
- effects
Victor Cavalcante @vcavalcante
E aí? Eu preciso ou não do jQuery?
Victor Cavalcante @vcavalcante
Dúvidas, Críticas ou sugestões?
@vcavalcante
victor@cavalcante.net

E se você não usasse o jQuery
By Victor Cunha Cavalcante
E se você não usasse o jQuery
- 2,226