My First PWA: Lessons Learned
By Jessica Parsons
My First PWA: Lessons Learned
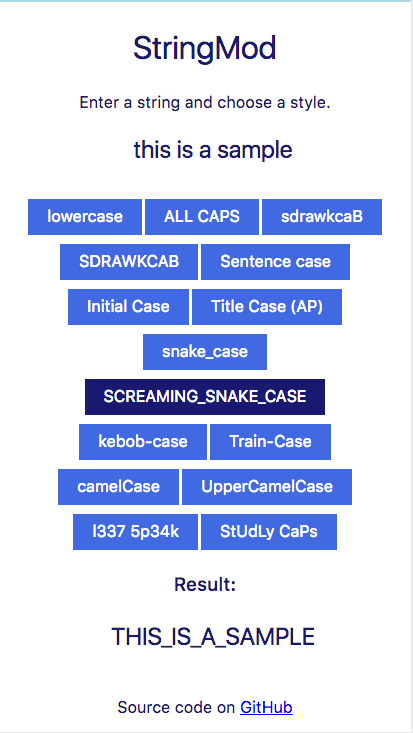
Progressive web apps signal exciting new potential for the web, but the process of setting one up can be a little intimidating. With new tools, it turns out that some parts are quite easy, while others still pose some difficulty.