adZU
html5
UI architecture introduction
History
- PHD Source problems:
- Monolithic UI
- Huge js-files splited by developer's mood
- Single functionality is blurred
- OMD Vision solutions:
- Widget as part of Component-Driven Development
- File per class/view
- Adzu is stripped OMD Vision
Widget is:
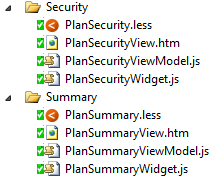
- Class container for View, ViewModel and Style only

- External API your functionality, inside can be refactored
var editor = new EditorWidget();
editor.show(entityId);
...
editor.hide(); - Composition unit. Widget can contain any widgets.
- Application brick. Panel, window, page, chart, menu are widget.
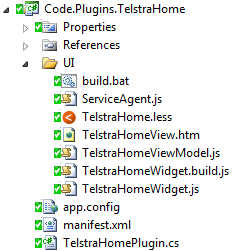
Plugin is:
- Container for the widget

- Portable unit
TelstraHomePlugin_1.0.0.3.zip
- Distribution unit
- Deploy to Plugin Server
- Install to application (adZU, Vision, Source)
Plugin host is:
- Apple-store like behavior
- Vendor deploys plugin into PLUGIN HOST
- Customer finds proper plugin and install it into APPLICATION
- Customer updates already installed plugin
- Plain list of available plugins to install
how to convert UI to plugin:
- Put into a Widget
- Wrap it into Plugin
- Adjust manifest
<manifest>
<plugin name="TelstraHomePlugin" description="Home Plugin" version="1.0.0.3">
<entryPoint path="Code.Plugins.TelstraHome.dll" classFullName="Code.Plugins.TelstraHome.TelstraHomePlugin" />
<ui>
<widget path="TelstraHomeWidget.min" />
</ui>
</plugin>
</manifest> - Adjust bundling procedure
development stack
- KnockoutJS 3
- RequireJS
- jQuery (ajax, Deferred)
- Twitter Bootstrap 3
- knockout.validation, knockout.punches
- MomentJS
- LESS
- r.js
AdzuHTML5
By Vladimir Gaevoy
AdzuHTML5
- 1,618



